There have been numerous on-going discussions to favor which are the best templates for Joomla, themes for Wordpress or Drupal. However, there are none related on how to demo those great templates/themes in their best shape.
As one of the top Joomla template providers in the industry for the last 7 years, JoomlArt.com has changed the demo site presentation at least 5 times: starting from a very simple demo toolbar without any fancy animations, graphics to an extreme sophisticated toolbar including cool animation, screenshots and intro texts.
From the recent experience, we have had the urge for a simple generic design, which would compliment with the rest of our current design and make it a global top bar across the site. We were actually inspired by the way Google updated its top bar and even Mashable had a similar simple one as well in which helped us to update our demo toolbar like what it is now.

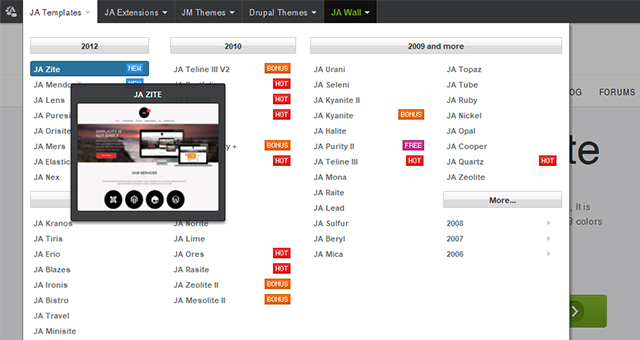
JoomlArt demo toolbar
1. Why demo sites are important?
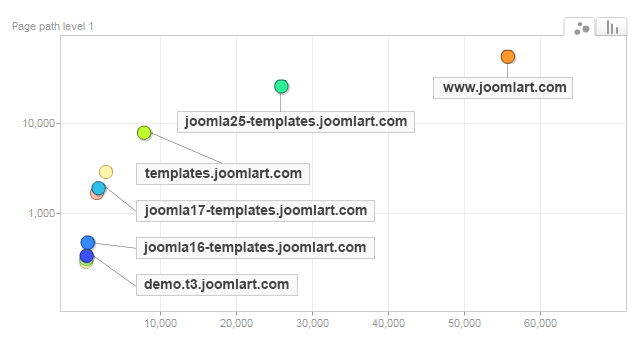
Like other template providers, the demo server attracts a huge traffic, which always comes in second after home page’s traffic. It creates a fair playground for everyone to check out the product itself before spending their money on it, one can't sell templates just by screenshots.

Google Analytics Screenshot
We shall go on with more detailed analysis of the demo toolbar design right after giving you a quick overview on some of the top demo site toolbars we have come across and got admired so far, please note its not the complete list.
2. Some of the best Demo Toolbars
Last week we did a Poll on Facebook to pick out the best demo toolbars around according to others’ vote. The following are some of them listed in alphabetical order.

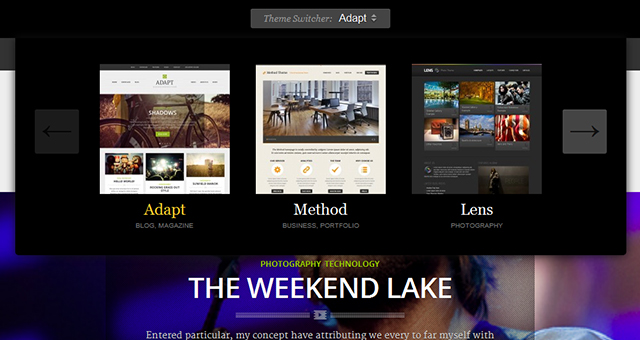
DesignerThemes demo toolbar
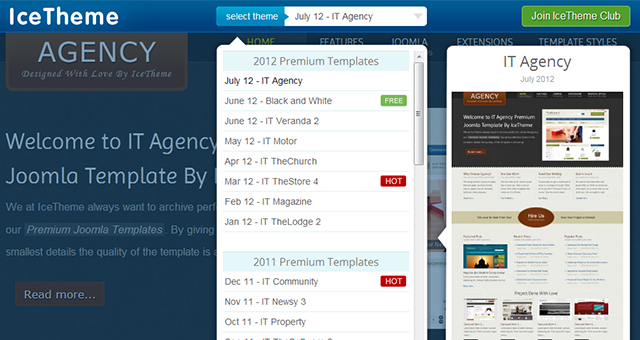
b. Icetheme

Icetheme demo toolbar
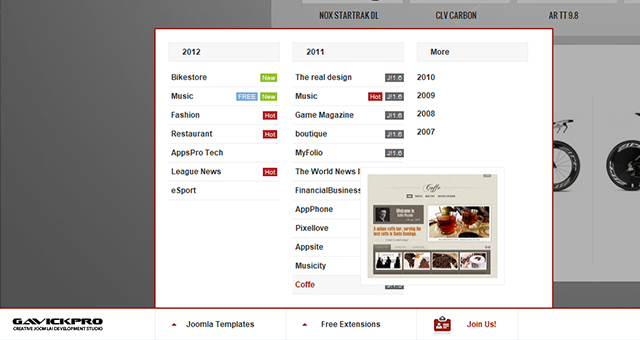
c. Gavick

Gavick demo toolbar
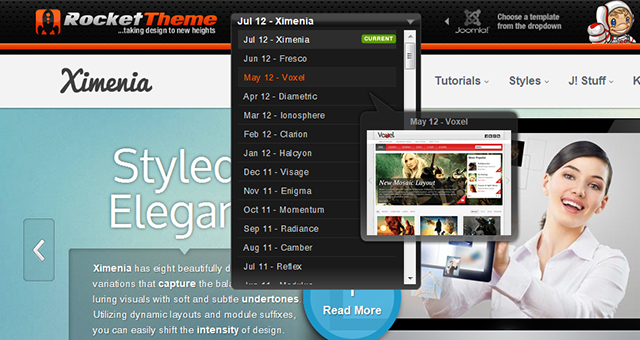
d. RocketTheme

RocketTheme demo toolbar
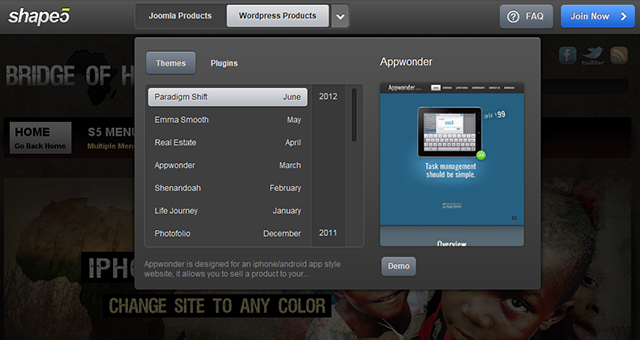
e. Shape 5

Shape 5 demo toolbar
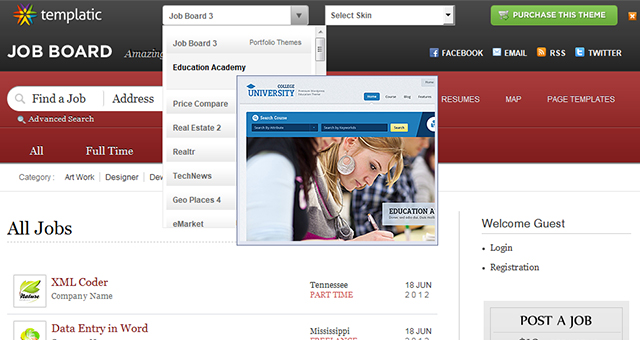
f. Templatic

Templatic demo toolbar
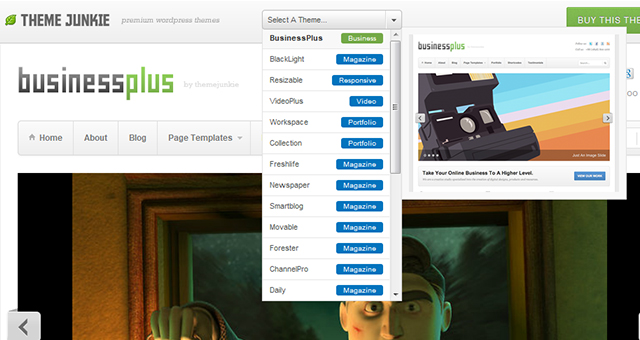
g. Theme Junkie

Theme Junkie demo toolbar
h. Themezilla

Themezilla demo toolbar
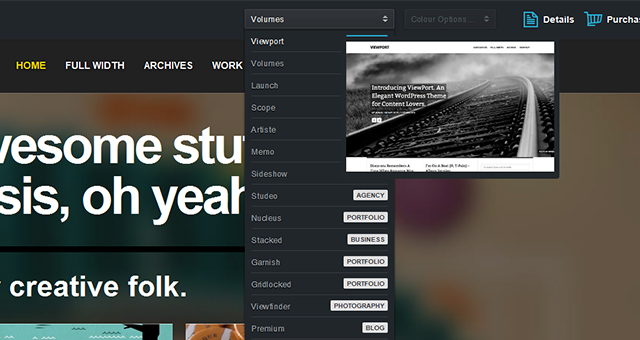
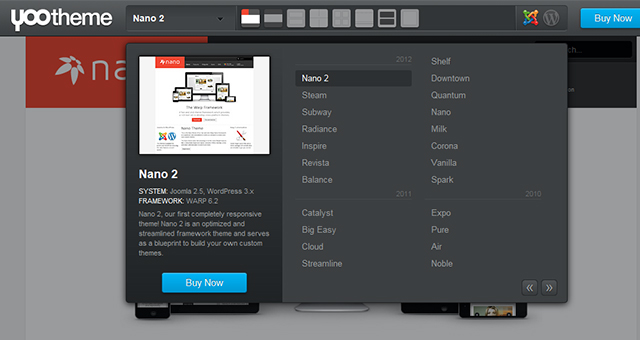
i. Yootheme

Yootheme demo toolbar
3. The In and Out of Demo Toolbar Design
Designing a demo toolbar is truly a hard work. The mockup/UX prototypes of JoomlArt demo toolbar is one of the most difficult product decisions we have encountered so far. Why?
Reason 1
“It has to be nice, but not overwhelming”
Bluntly true! Our visitors are interested in the templates demo, not the demo toolbar. Makes sense right? It has to be nice, but not meant to draw too much attention to it! We don't sell the demo setup, we sell the demo-ed items.
Reason 2
“Maximum Height is 40px”
...is what we said to our team. We need to save space for the demo product.
Reason 3
“User friendly”
Very important. User should be able to easily browse the templates from the demo toolbar and info indicating the CMS supported and versions supported etc. helps to eliminate the choices right there, saves a lot of time.
Reason 4
A Screenshot is always important
A picture is worth more than 1000 words. Photo and screenshots are the most powerful information when you try to demo something. An impressive, nice thumbnail on hover of template name give a good impression of the product. A lot of company fail to sell the product just because of missing or bad screenshots.
Reason 5
Make it very light weight
The performance of your products have great influence in the purchasing decision. Your demo toolbar will add extra load of the template/theme. I prefer to keep the total size of the toolbar to less than 50kb. This condition makes the toolbar design harder to implement.
Reason 6
What happens if you have more than 100 items
Now it comes to the hardest part. The more products you have, the more difficult to get all of them well arranged in such a limited space. It took us more than a week just to get our version of the demo toolbar done as we have 3 product categories (Joomla, Drupal, Magento) and each category has more than 100+ items (templates, extensions, modules) and for Joomla! as well as others we again have to highlight each product’s features (1.5 or 2.5) and so on...
4. What one can do to improve demo toolbar?
Frankly, we haven’t got a solid answer to the problem. However, here are few very important things we have learnt and want to share with you guys.
Tip 1
Don’t be greedy
Please ask yourself how many items do you visit each time you go to above demo sites? We personally only checkout max 4 to 5 product demo out of all listed, even when we visit our own demo sites.
Tip 2
Create an in-time follow up call to action
Now this what we are trying to achieve in our next version of the demo toolbar design. If you are reading articles at some big magazine like Mashable, TheNextWeb or SmashingMagazine, they always show a “You Might Also Like” recommendation read box. Why don’t we apply the same for demo site. If a visitor is viewing a News/Magazine template, suggest him/her to see the next news template in your repositories. The whole idea helps narrow down the choices for the user.
Tip 3
A smart Filter/Categories
If you have more than 50+ items, it is wise to provide a good sorting system so people can easily filter what they want to see. Based on version support (like in joomla 1.5 or 2.5 or 3.0), or regular categories viz business, blog, personal, portfolio and so on..
Tip 4
Take advantage of responsive design
Among all of above demo toolbars, we have not seen anyone with responsive solution. Big & Wide screen are very popular these days, so why not let the toolbar and product thumbnails to resize based on user screen? Big screen users would be able to see larger and clearer thumbnails, increasing the chances of being clicked upon and higher click rates turns into higher buying rate. While the smaller screen guys still see what we have been offering for long.
Have you ever built a Demo Toolbar before?
Share us your ideas, as our team is planning to update our demo toolbar in the next few weeks. We have a few mockups ready in our kitchen and hope we can share with you very soon.

