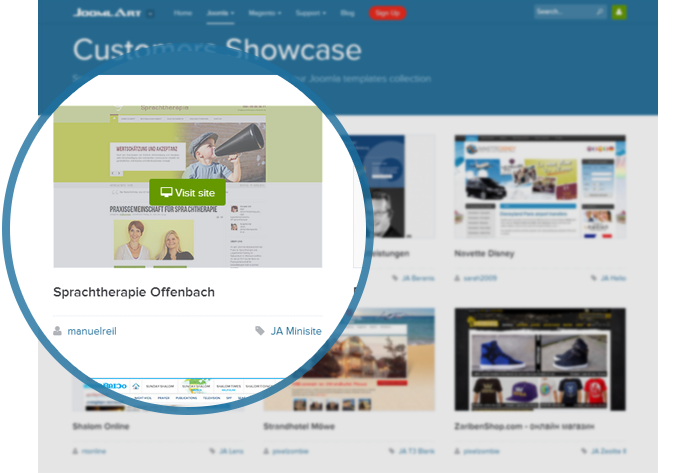
In our previous tutorial about extending Joomla com_content, we have shown you how to create extra fields (custom fields) and display them properly in the Portfolio layout in Purity III. Today, we're back with another advanced tutorial regarding Joomla custom fields (extra fields), digging deeper into the extra fields and to show you how to achieve your own professional looking Product showcase as we have done for our recent Customer Showcase page.
Without further ado, let's get to it.
1. Extra field types
Currently, T3 Framework supports 3 types of extra fields , including:
- Extra field for article
- Extra field for forms: Menu item, search, contact, tag, etc.
- Extra field for module type
For today, we'll be focusing on type #1: the Extra field for article
.
Free to add extra fields with T3
2. How-to steps:
There are 4 steps involved in this process:
- Define extra field group and extra fields in each group
- Get extra fields
- How to use extra fields
- Style for the extra fields
2.1 Add extra field groups and define extra fields in each group
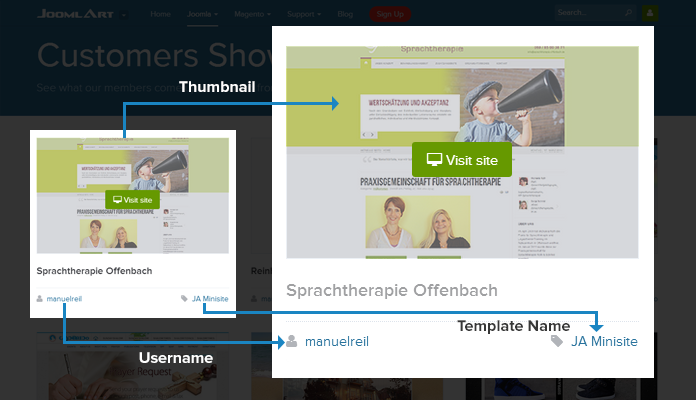
On the Customer Showcase, you will be able to see the following::
- Site's name: which can be done by using the article's title, so we won't need an extra field for this.
- Username: which is the members' username on our JoomlArt's forum, this will be our first extra field.
- Thumbnail: which is the site's thumbnail, this will be our second extra field.
- Site's URL: direct you to the page when hovering over the site's thumbnail, this will be our third extra field.
- JoomlArt template name: the template which our customer use to develop their site, this will be our fourth extra field.
That adds up to 4 extra fields that we need to create for the Customer Showcase. What's next?
Create a .xml file. The file is located in folder templates\t3_bs3_blank\etc\extrafields. You can define many extra fields group in one .xml file. In each group, it can have one or many extra fields.
Code format to work with the .xml file:
Define extra field group:
<fieldset name="extra-field-group-name" label="Extra field group label" description="Extra field group description" group="extrafields">
Define extra fields:
<field name="extra-field-name" type="list" default="" label="Extra field name" description="Extra field description"> <option value="value-1">Extra field value 1</option> <option value="value-2">Extra field value 2</option> </field>

Define extra field group and extra fields in each group in Customer Showcase page
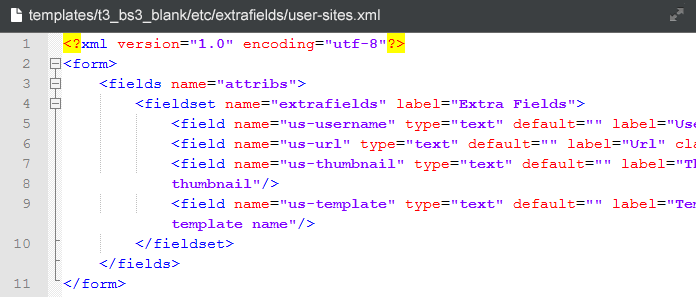
The full .xml file for Customer Showcase articles:
<?xml version="1.0" encoding="utf-8"?>
<form>
<fields name="attribs">
<fieldset name="extrafields" label="Extra Fields">
<field name="us-username" type="text" default="" label="Username" class="input-large" description="JoomlArt username"/>
<field name="us-url" type="text" default="" label="Url" class="input-xxlarge" description="User site url"/>
<field name="us-thumbnail" type="text" default="" label="Thumbnail" class="input-xxlarge" description="User site thumbnail"/>
<field name="us-template" type="text" default="" label="Template Name" class="input-large" description="JoomlArt template name"/>
</fieldset>
</fields>
</form>
The user-sites.xml file above defines:
- Extra field group is "Extra Fields"
- Extra fields: us-username, us-id, us-email, us-url, us-thumbnail, us-template
- All extra fields' type are "text"
2.2 Get extra field for articles
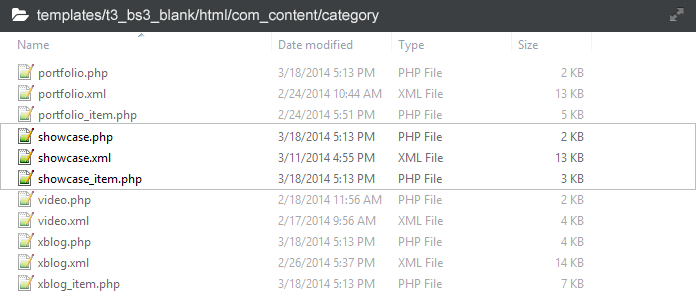
As Joomla doesn't support in creating the extra fields, we have to create an override layout file that we would like to display these extra fields in. You can easily get those override layout files at templates/t3_bs3_blank/html/com_content/category.
For the Customer Showcase page, we would need to have the following override layout files:
- showcase.php
- showcase.xml
- showcase_item.php

The override layout files that you would need for the Customer Showcase
#1: showcase.php file
<?php
/** * @package Joomla.Site * @subpackage com_content * * @copyright Copyright (C) 2005 - 2013 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ // no direct access
defined('_JEXEC') or die('Restricted access');
$cols = $this->params->get('num_columns', 3);
$span = floor(12 / $cols);
$key = 0;
$items = $this->items;
?>
<div class="showcase<?php if ($this->params->get('pageclass_sfx')) echo ' ' . $this->params->get('pageclass_sfx'); ?>">
<?php if ($this->params->get('show_page_heading', 1)) : ?>
<div class="page-header">
<h1> <?php echo $this->escape($this->params->get('page_heading')); ?></h1>
</div>
<?php endif; ?>
<?php //JAHelper::loadModules('inline') ?>
<!-- Item list -->
<div class="showcase-items">
<?php foreach ($items as $item):
?>
<?php if ($key % $cols == 0) : ?>
<!-- Row -->
<div class="row row-showcase">
<?php endif ?>
<div class="col-xs-12 col-sm-<?php echo $span ?>">
<?php
// Load category_item.php by default
$this->item = $item;
echo $this->loadTemplate('item');
?>
</div>
<?php if ((($key+1) % $cols == 0) || $key+1 == count($this->items)) : ?>
</div>
<!-- // Row -->
<?php endif ?>
<?php
$key++;
endforeach; ?>
</div>
<!-- // Item list -->
<!-- Pagination -->
<?php
if ($this->pagination->getPagesLinks()): ?>
<div class="pagination-wrap">
<?php echo $this->pagination->getPagesLinks(); ?>
<p class="counter pagination-counter">
<?php echo $this->pagination->getPagesCounter(); ?>
</p>
</div>
<?php endif; ?>
<!-- //Pagination -->
</div>
#2: showcase.xml file
<?xml version="1.0" encoding="utf-8"?>
<metadata>
<layout title="xLayout - Showcase" option="COM_CONTENT_CATEGORY_VIEW_BLOG_OPTION">
<help
key = "JHELP_MENUS_MENU_ITEM_ARTICLE_CATEGORY_BLOG"
/>
<message>
<![CDATA[COM_CONTENT_CATEGORY_VIEW_BLOG_DESC]]>
</message>
</layout>
<!-- Add fields to the request variables for the layout. -->
<fields name="request">
<fieldset name="request"
>
<field name="id" type="category"
description="JGLOBAL_CHOOSE_CATEGORY_DESC"
extension="com_content"
label="JGLOBAL_CHOOSE_CATEGORY_LABEL"
required="true"
/>
</fieldset>
</fields>
<!-- Add fields to the parameters object for the layout. -->
<fields name="params">
<fieldset name="basic" label="Basic">
<field name="display_num" type="text"
description="Number of items"
label="# Items"
size="3"
default="12"
/>
<field name="num_columns" type="text"
description="JGLOBAL_NUM_COLUMNS_DESC"
label="JGLOBAL_NUM_COLUMNS_LABEL"
size="3"
/>
<field name="orderby_pri" type="list"
description="JGLOBAL_CATEGORY_ORDER_DESC"
label="JGLOBAL_CATEGORY_ORDER_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="none">JGLOBAL_NO_ORDER</option>
<option value="alpha">JGLOBAL_TITLE_ALPHABETICAL</option>
<option value="ralpha">JGLOBAL_TITLE_REVERSE_ALPHABETICAL</option>
<option value="order">JGLOBAL_CATEGORY_MANAGER_ORDER</option>
</field>
<field name="orderby_sec" type="list"
description="JGLOBAL_ARTICLE_ORDER_DESC"
label="JGLOBAL_ARTICLE_ORDER_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="front">COM_CONTENT_FEATURED_ORDER</option>
<option value="rdate">JGLOBAL_MOST_RECENT_FIRST</option>
<option value="date">JGLOBAL_OLDEST_FIRST</option>
<option value="alpha">JGLOBAL_TITLE_ALPHABETICAL</option>
<option value="ralpha">JGLOBAL_TITLE_REVERSE_ALPHABETICAL</option>
<option value="author">JGLOBAL_AUTHOR_ALPHABETICAL</option>
<option value="rauthor">JGLOBAL_AUTHOR_REVERSE_ALPHABETICAL</option>
<option value="hits">JGLOBAL_MOST_HITS</option>
<option value="rhits">JGLOBAL_LEAST_HITS</option>
<option value="order">JGLOBAL_ORDERING</option>
</field>
<field name="order_date" type="list"
description="JGLOBAL_ORDERING_DATE_DESC"
label="JGLOBAL_ORDERING_DATE_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="created">JGLOBAL_CREATED</option>
<option value="modified">JGLOBAL_MODIFIED</option>
<option value="published">JPUBLISHED</option>
</field>
<field name="article_layout" type="componentlayout"
label="Article Layout"
description="JFIELD_ALT_COMPONENT_LAYOUT_DESC"
useglobal="true"
extension="com_content" view="article"
/>
</fieldset>
<fieldset name="article" label="COM_CONTENT_ATTRIBS_FIELDSET_LABEL">
<field name="show_title" type="list"
description="JGLOBAL_SHOW_TITLE_DESC"
label="JGLOBAL_SHOW_TITLE_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="link_titles" type="list"
description="JGLOBAL_LINKED_TITLES_DESC"
label="JGLOBAL_LINKED_TITLES_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="show_intro" type="list"
description="JGLOBAL_SHOW_INTRO_DESC"
label="JGLOBAL_SHOW_INTRO_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field
name="info_block_position"
type="list"
default=""
label="COM_CONTENT_FIELD_INFOBLOCK_POSITION_LABEL"
description="COM_CONTENT_FIELD_INFOBLOCK_POSITION_DESC">
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">COM_CONTENT_FIELD_OPTION_ABOVE</option>
<option value="1">COM_CONTENT_FIELD_OPTION_BELOW</option>
<option value="2">COM_CONTENT_FIELD_OPTION_SPLIT</option>
</field>
<field name="show_category" type="list"
description="JGLOBAL_SHOW_CATEGORY_DESC"
label="JGLOBAL_SHOW_CATEGORY_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="link_category" type="list"
description="JGLOBAL_LINK_CATEGORY_DESC"
label="JGLOBAL_LINK_CATEGORY_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="show_parent_category" type="list"
description="JGLOBAL_SHOW_PARENT_CATEGORY_DESC"
label="JGLOBAL_SHOW_PARENT_CATEGORY_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="link_parent_category" type="list"
description="JGLOBAL_LINK_PARENT_CATEGORY_DESC"
label="JGLOBAL_LINK_PARENT_CATEGORY_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
<field name="show_author" type="list"
description="JGLOBAL_SHOW_AUTHOR_DESC"
label="JGLOBAL_SHOW_AUTHOR_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="link_author" type="list"
description="JGLOBAL_LINK_AUTHOR_DESC"
label="JGLOBAL_LINK_AUTHOR_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JNo</option>
<option value="1">JYes</option>
</field>
<field name="show_create_date" type="list"
description="JGLOBAL_SHOW_CREATE_DATE_DESC"
label="JGLOBAL_SHOW_CREATE_DATE_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_modify_date" type="list"
description="JGLOBAL_SHOW_MODIFY_DATE_DESC"
label="JGLOBAL_SHOW_MODIFY_DATE_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_publish_date" type="list"
description="JGLOBAL_SHOW_PUBLISH_DATE_DESC"
label="JGLOBAL_SHOW_PUBLISH_DATE_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_item_navigation" type="list"
description="JGLOBAL_SHOW_NAVIGATION_DESC"
label="JGLOBAL_SHOW_NAVIGATION_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field
name="show_vote" type="list"
label="JGLOBAL_SHOW_VOTE_LABEL"
description="JGLOBAL_SHOW_VOTE_DESC"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field
name="show_readmore"
type="list"
description="JGLOBAL_SHOW_READMORE_DESC"
label="JGLOBAL_SHOW_READMORE_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field
name="show_readmore_title"
type="list"
label="JGLOBAL_SHOW_READMORE_TITLE_LABEL"
description="JGLOBAL_SHOW_READMORE_TITLE_DESC"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_icons" type="list"
description="JGLOBAL_SHOW_ICONS_DESC"
label="JGLOBAL_SHOW_ICONS_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_print_icon" type="list"
description="JGLOBAL_SHOW_PRINT_ICON_DESC"
label="JGLOBAL_SHOW_PRINT_ICON_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_email_icon" type="list"
description="JGLOBAL_Show_Email_Icon_Desc"
label="JGLOBAL_Show_Email_Icon_Label"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_hits" type="list"
description="JGLOBAL_SHOW_HITS_DESC"
label="JGLOBAL_SHOW_HITS_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>
<field name="show_noauth" type="list"
description="JGLOBAL_SHOW_UNAUTH_LINKS_DESC"
label="JGLOBAL_SHOW_UNAUTH_LINKS_LABEL"
>
<option value="">JGLOBAL_USE_GLOBAL</option>
<option value="use_article">COM_CONTENT_FIELD_VALUE_USE_ARTICLE_SETTINGS</option>
<option value="0">JNO</option>
<option value="1">JYES</option>
</field>
</fieldset>
</fields>
</metadata>
Here is the Code format to get extra field for articles:
$attribs = new JRegistry($this->item->attribs);
You got your override layout files ready? Now all you need to do is adding the above code format into your showcase_item.php file.
#3: showcase_item.php file
<?php
// no direct access
defined('_JEXEC') or die('Restricted access');
// Define default image size (do not change)
$params = new JRegistry($this->item->attribs);
//echo "[".ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)."]";
$link = JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid));
$products_info = JAFactory::getProducts();
$tplname = $params->get('template_name');
$jirakey = $params->get('jira_key');
// $ususername = $params->get('us-username');
// $usemail = $params->get('us-email');
// $usurl = $params->get('us-url');
// $usthumbnail = $params->get('us-thumbnail');
// $ustemplate = $params->get('us-template');
?>
<!-- Item -->
<div class="thumbnail pd-list-item">
<div class="item-image pd-screen">
<div class="pd-screen-img">
<img src="/<?php echo $params->get('us-thumbnail') ?>" alt="<?php echo htmlentities($this->item->title) ?>"/>
</div>
<!-- State -->
<?php
$state = $params->get('special_state');
if (is_array($state) && count($state)):
foreach ($state as $st):
?>
<span class="item-state state-<?php echo strtolower($st) ?>"><?php echo $st ?></span>
<?php
endforeach;
endif; ?>
<!-- //State -->
<!-- CTAs -->
<ul class="pd-cta">
<li><a class="btn btn-inverse" title="<?php echo $params->get('masshead_title'); ?> Visit site" href="/<?php echo $params->get('us-url')?>" rel="nofollow" target="_blank"><i class="fa fa-desktop"></i> Visit site</a></li>
</ul>
<!-- CTAs -->
<span class="item-mask"></span>
</div>
<div class="pd-title">
<h2>
<?php echo $this->escape($this->item->title); ?>
</h2>
</div>
<!--<p class="item-desc"><?php //echo $this->item->introtext; ?></p>-->
<ul class="info-list pd-info-list">
<li class="row">
<div class="col-xs-12 col-md-6" title="User post"><i class="fa fa-user"></i>
<?php
if ($params->get('us-id') && trim($params->get('us-id')) != '') { ?>
<a href="http://www.joomlart.com/forums/member.php?<?php echo $params->get('us-id'); ?>" title="<?php echo $params->get('us-username'); ?>">
<?php echo $params->get('us-username'); ?>
</a>
<?php } else { ?>
<?php echo $params->get('us-username'); ?>
<?php } ?>
</div>
<div class="col-xs-12 col-md-6 text-right" title="Template name"><i class="fa fa-tag"></i>
<?php if($params->get('us-template') && $params->get('us-template') != '') { ?>
<a href="http://demo.joomlart.com/#<?php echo strtolower(str_replace(' ','_',$params->get('us-template'))); ?>" title="<?php echo $params->get('us-template'); ?> demo"><?php echo $params->get('us-template'); ?></a>
<?php } ?>
</div>
</li>
</ul>
</div>
<!-- //Item -->
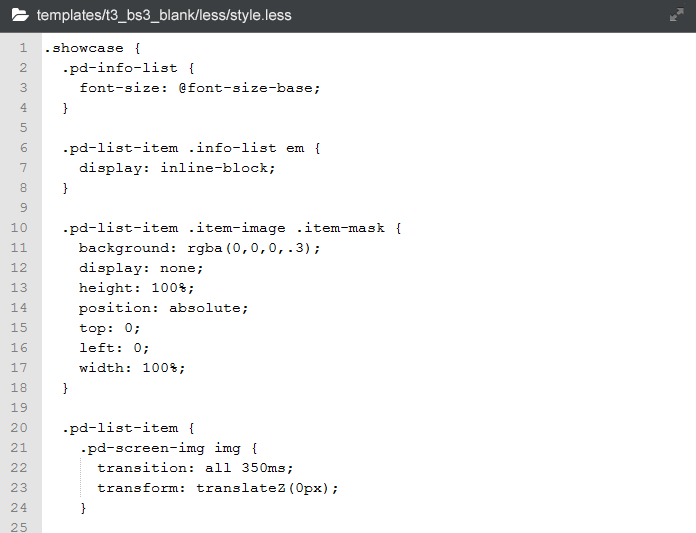
2.3 Add style for extra fields
You can add style for created extra fields in any .less file in your template LESS folder at templates/t3_bs3_blank/less.

Add style for extra fields
Customer Showcase extra fields style:
// USER SHOWCASE
// ---------------------------------------------------------
.mod-masthead {
position: absolute;
top: 0;
right: @global-margin;
.btn-primary {
border-radius: 30px;
font-size: (@t3-font-size-bigger * 1.5);
padding: (@global-padding / 2) @global-padding;
}
}
.showcase {
.pd-info-list {
font-size: @font-size-base;
}
.pd-list-item .info-list em {
display: inline-block;
}
.pd-list-item .item-image .item-mask {
background: rgba(0,0,0,.3);
display: none;
height: 100%;
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.pd-list-item {
.pd-screen-img img {
transition: all 350ms;
transform: translateZ(0px);
}
.pd-cta > li {
@media (max-width: @screen-sm-max ) {
width: 100%;
}
}
i {
color: @gray-light;
}
&:hover {
.pd-screen-img img {
transform: scale(1.1,1.1);
}
.pd-cta > li > a {
background: @green;
border-color: @green;
color: @white;
opacity: 1;
i {
color: @white;
}
}
}
}
}
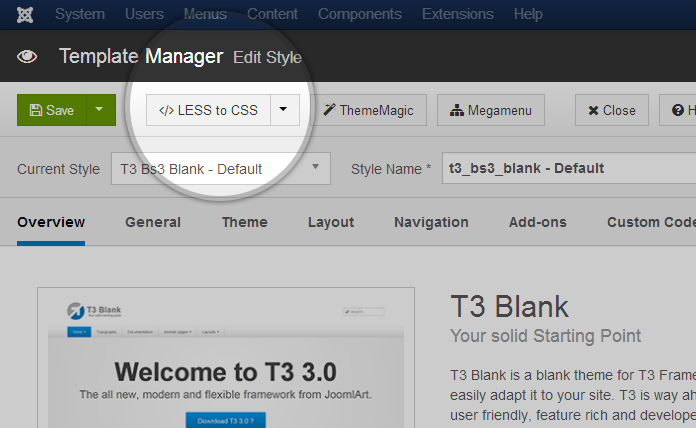
Please compile LESS to CSS so that the new added style will be compiled to CSS.

Compile LESS to CSS
2.4 How to use extra fields
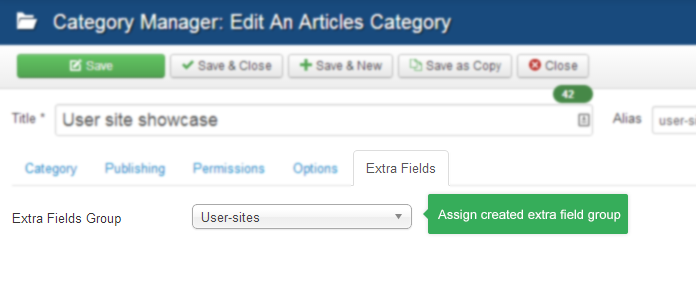
#1: Create a category that you want to assign the extra field group for.

Assign extra field group for category
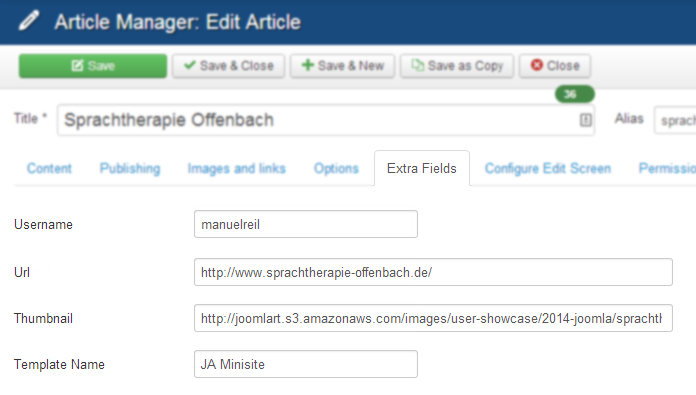
#2: Set value for extra fields in each article from created category.

Add content for extra fields in each article
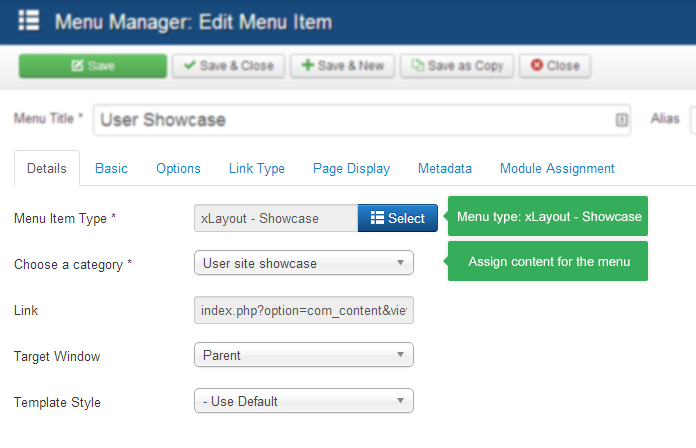
#3: Create menu item
Create menu with menu type is xlayout - Showcase, the menu will get content from a category that we assigned extra field group for.

Menu setting: assign to override layout (xLayout - Showcase)
Woot! You're DONE. Check out the front-page.

Extra field in front-page
And that's how you quickly add Joomla custom fields in articles to transform a Portfolio layout in Purity III into a customized Product Showcase for your Joomla site.
Good luck!
>> More tutorials in this series: Adding Joomla custom fields in form with T3 Framework <<

