Hi guys,
We would like to announce the release of T4 Framework version 1.1.3, a major update that comes with the important update for colour theme settings and theme colour CSS variables. The new version It is easier to use, configure theme colour faster and the most important, its colour theme structure is clear and more friendly with users and developers.

Set up theme color faster and easier
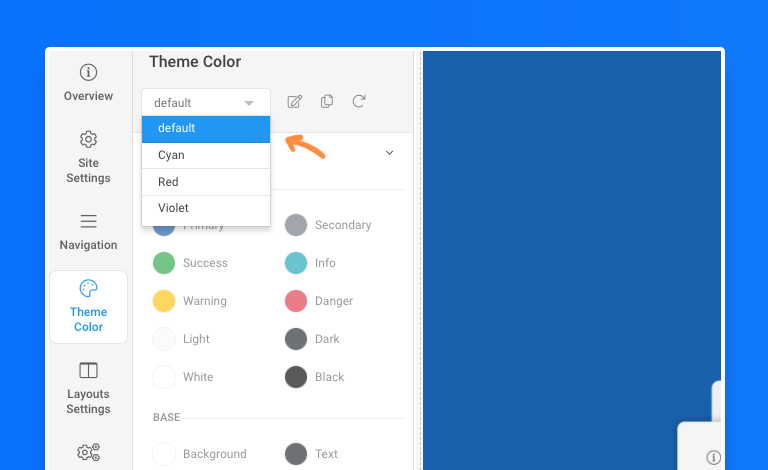
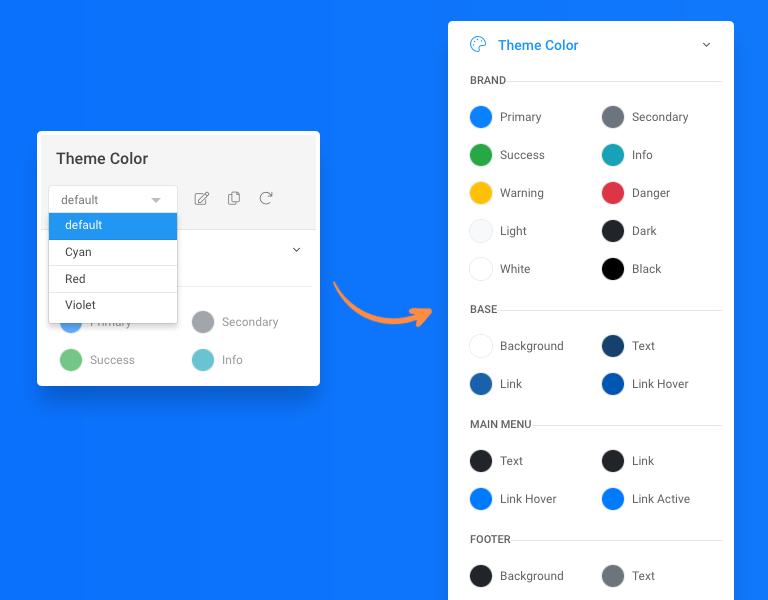
Step 1 - create a new theme: in the T4 template setting, you can select a theme for each template style and create a new theme by cloning any theme.

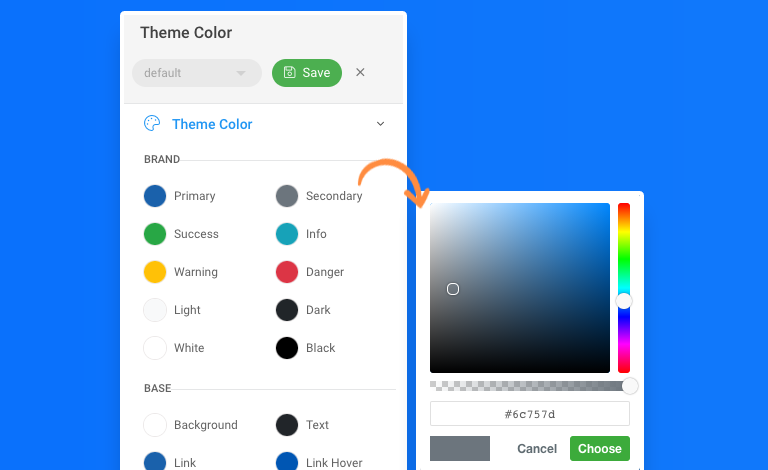
Step 2 - configure theme brand and base colors
T4 Framework integrates Bootstrap 4 and its brand colours follow the Bootstrap's ones. When you change a brand colour like Primary, all elements of the pages that use this theme and apply the brand colour will be updated.
Base color are the general color settings for the page main content section - page body. It includes page background color, page text color, page link color and link hover color.

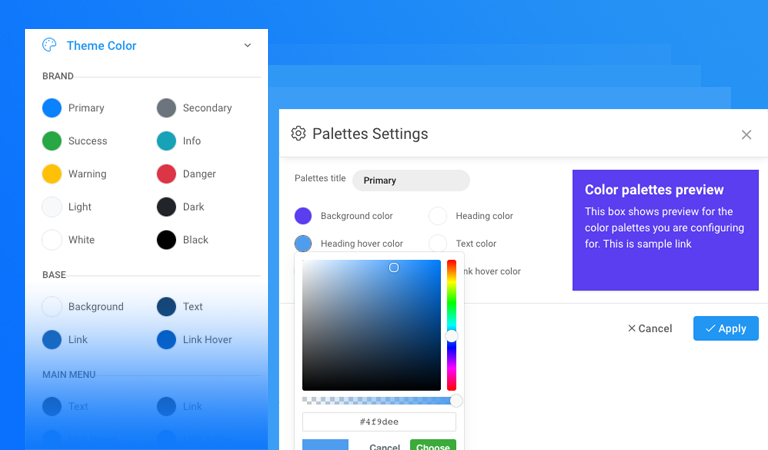
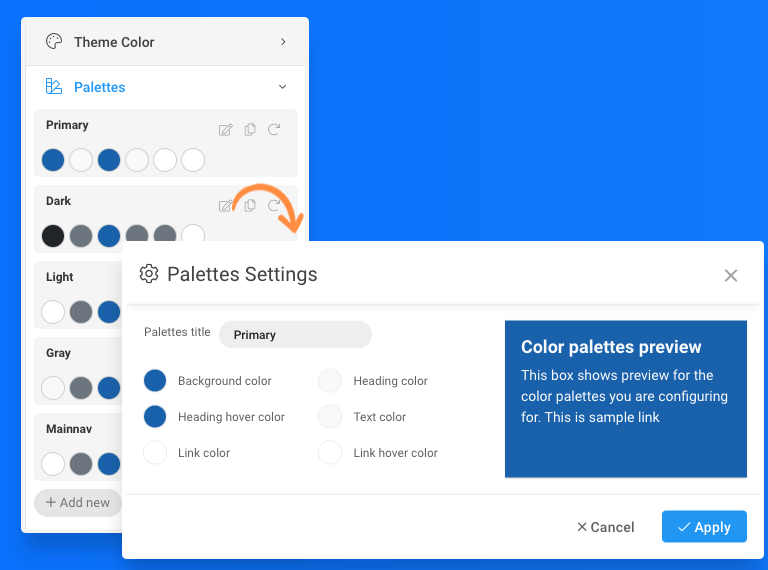
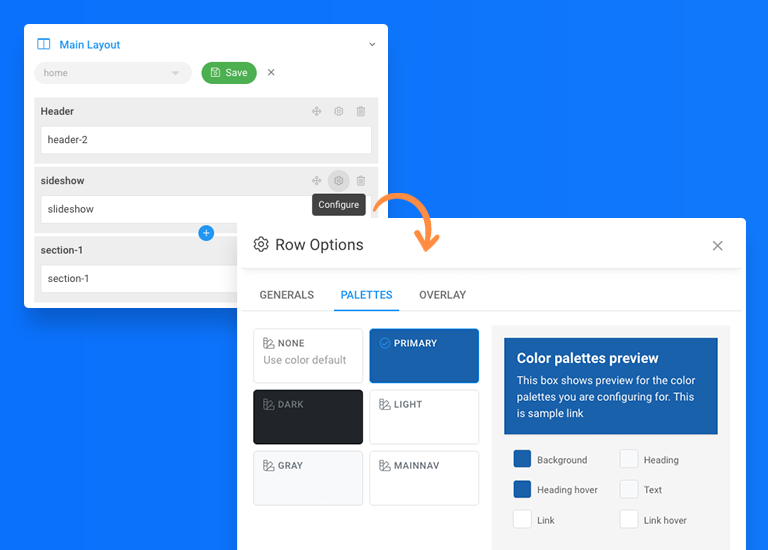
Step 3 - set up color palletes
Colour palletes is designed to help user setup color theme for a section and customize color style faster and easier. You can create multiple colour palettes, each colour palettes is a set of colour configuration like background colour, text colour, link colour, link hover colour, heading color.
The preview block in the configuration panel helps the user see how the colour works in front-end.

Step 4 - apply theme color palletes to layout
When building layout, you can configure style for each row (section), instead of define colour for each element, you can any created colour palettes.
More important, each website, the concept will have sets of colours, developer/designer can set the colour palettes to help their users configure easier.

Understand more about the theme color variables
In the Theme Setting panel of T4 Template setting, there are multiple colour groups, the groups could be different for each T4 Template, depends if the template uses any special colour setting, but usually, it will have brand colour, base colour, main menu colour and footer colours. The brand and base colour uses the Bootstrap 4 colour variables while the user colour is custom colour defined by users.

Once the colour setup is done, the system will generate the CSS variables with the colour you configured and for each colour group, it is generated in a different format so you can apply the colour easier.
Brand color:
--color-primary --color-success --color-info
Base color:
--body-bg-color --body-text-color --body-link-color --body-link-hover-color
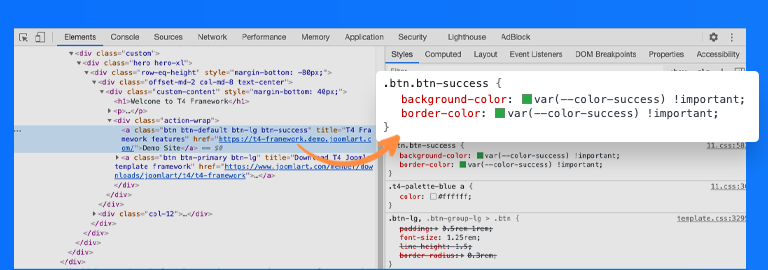
Use the color css variables
You can use the CSS variable to style for any element in your website use the format below:
a {
color: var(--color-primary);
}

Each time you change the colour in the back-end, the colour of the CSS variables will be updated.
Upgrade Steps
- View the comparison between versions at JoomlArt Version Updates and replace the affected files, if you have not customized the affected files.
- Recommended: Use JA Extensions Manager Component for the upgrade. Watch the video for how to upgrade using JAEM.

