Layout builder is one of the amazing features in T4 Joomla template framework to help you build from simple to complicated layout with ease based on powerful Bootstrap 4 grid system, drag and drop feature and advanced options to configure layouts your ways without code customization.
T4 Framework is our completely NEW responsive Joomla template framework. It is a modern, flexible and highly customizable framework to build beautiful Joomla websites easier and faster.

Powerful layout builder in T4 Joomla template framework
A layout is a set of sections (rows), each row can have different settings and include one or multiple columns to assign content you want to show.

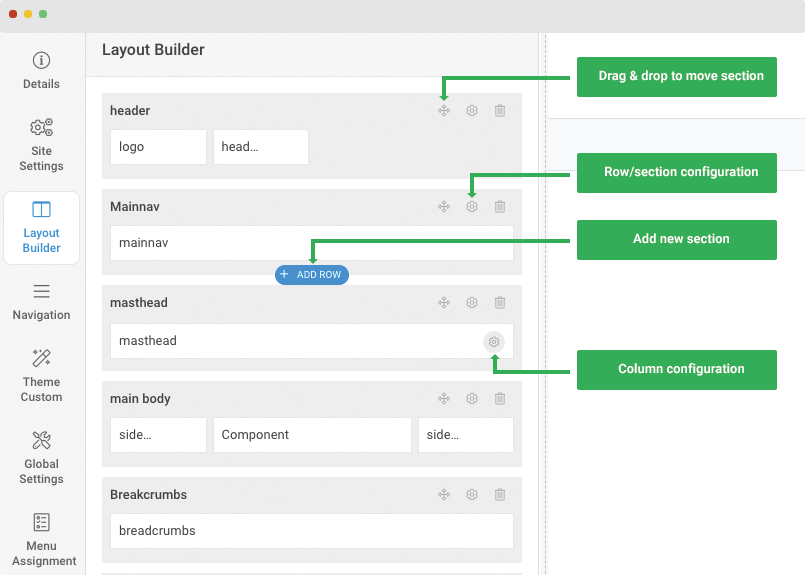
T4 Joomla template framework layout builder
About T4 Framework layout builder:
- A layout is set of sections (rows).
- Each row has its own settings and can include one or multiple columns.
- Supports multiple content type to assign to column
- Drag and drop to move sections
- Add new section on any place you want
- Support 2 header styles by default
Flexible layout grid
T4 Framework integates Bootstrap 4 and its layout is based on 12 column layout from Bootstrap 4 with powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, five default responsive tiers, Sass variables and mixins, and dozens of predefined classes.
When create a section, you can set number of columns and configure width for each column (based on 12 column grid). The grid system is responsive by default where columns are re-arranged depending on the screen size. You can also customize the width of each column on specific responsive layout.

T4 Joomla template framework layout grid
Advanced Row/Section configuration options
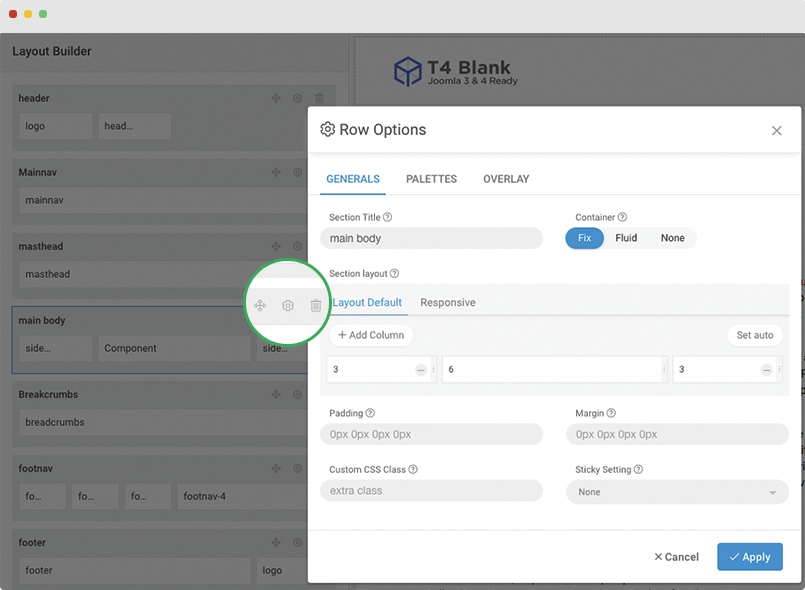
For each row/section, it includes 3 configuration panels: General settings, color settings and Image/Video overlay configuration.
1. General settings

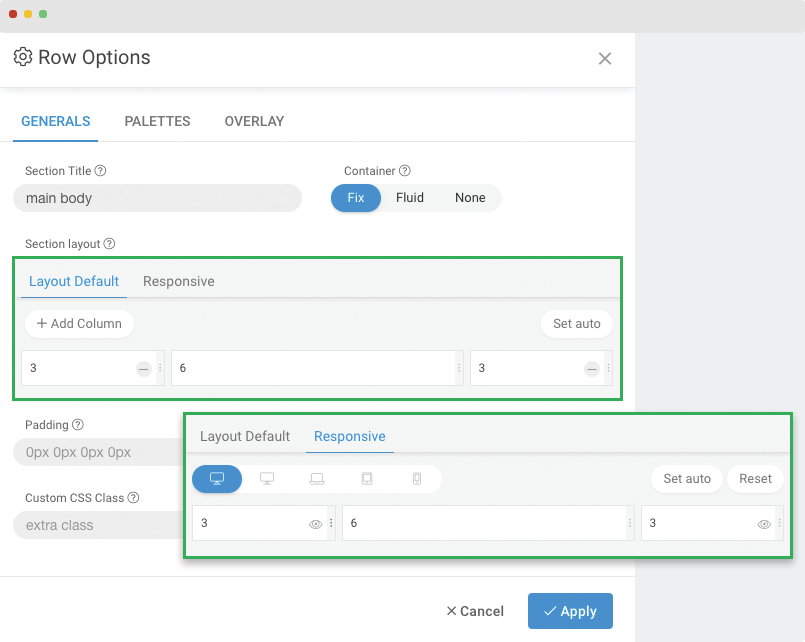
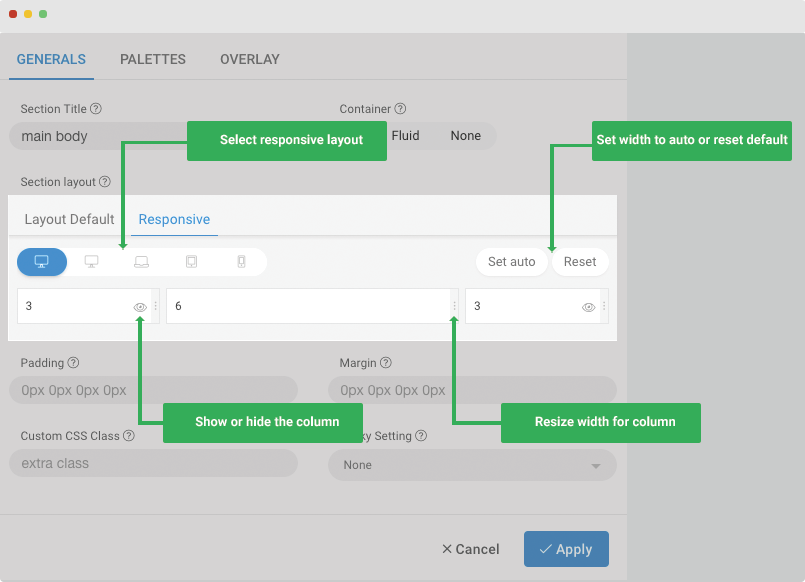
General settings for a section in layout builder
The general settings includes:
Section title: add title for section, the section will be generate to section id and css. For example, if you add Main Body, it will be generated: <div id="t4-main-body" class="t4-section t4-main-body"> to help you add custom style for each section easier. So the section title should short and simple.
Container: configure the section container to be fix, full width or none (default).
Section layout: this setting allow you to add multiple columns to a section. You can define width for each column on specific responsive layout or select to use auto where all columns will have same width.
Responsive settings

Section esponsive settings
You can customize width for each column on specific responsive layout and also select to show or hide columns on selected devices, related with screen resolution:
- Hidden on Smartphone - screen width less than 576px
- Hidden on Largen Smartphone - screen width equal to or greater than 576px
- Hidden on Tablet - screen width equal to or greater than 768px
- Hidden on Smaller Desktop - screen width equal to or greater than 992px
- Hidden on Desktop - screen width equal to or greater than 1200px
Other settings:
- Add Custom CSS Class Name
- Set section padding
- Set section margin
- Sticky setting: Sticky top, sticky botton or none
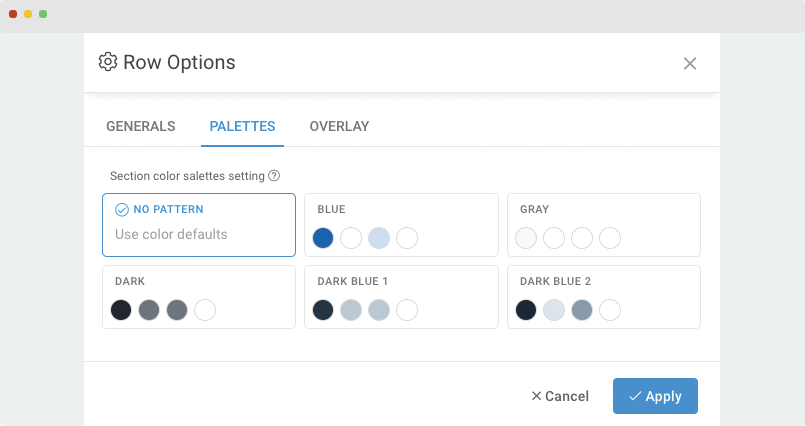
2. Configure color for section using color palettes
This feature is to help user customize style faster and easier. You can create multiple color palettes, each color palettes is a set of color configuration like: background color, text color, link color, link hover color.

Layout builder color settings using color palettes
The color palettes is managed in the: Global Settings > Color palettes where you can create new or customize any color palettes. View more details.
3. Create image and video overlay background is never simpler
T4 Framework template allows you to make image overlay or video overlay for any section. For each section in layout builder, there is Overlay configuration panel where you can select image or video overlay type, configure the display for selected overlay type based on corresponding settings.
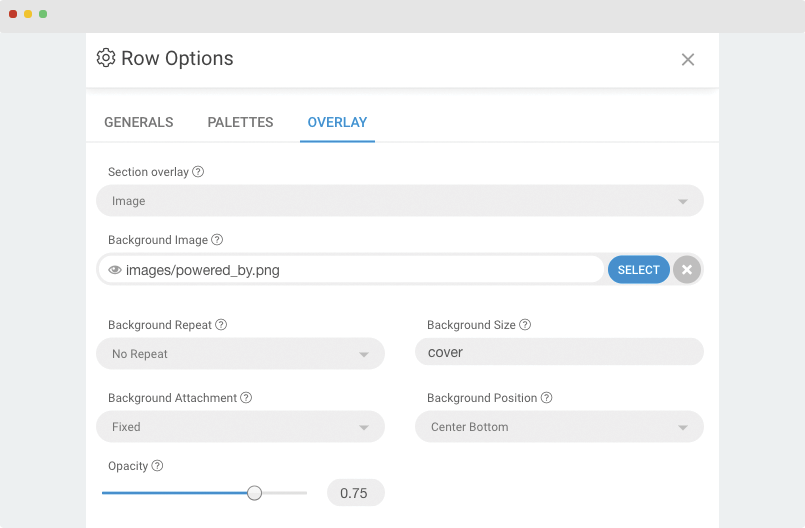
Image overlay background
You can select any image to show as overlay background for a section.
- Browse overlay image
- Configure settings for background: background repeat, backgorund size, background attachment and backgroun position.
- Set opacity for overlay background image

Overlay image section in T4 Joomla framework
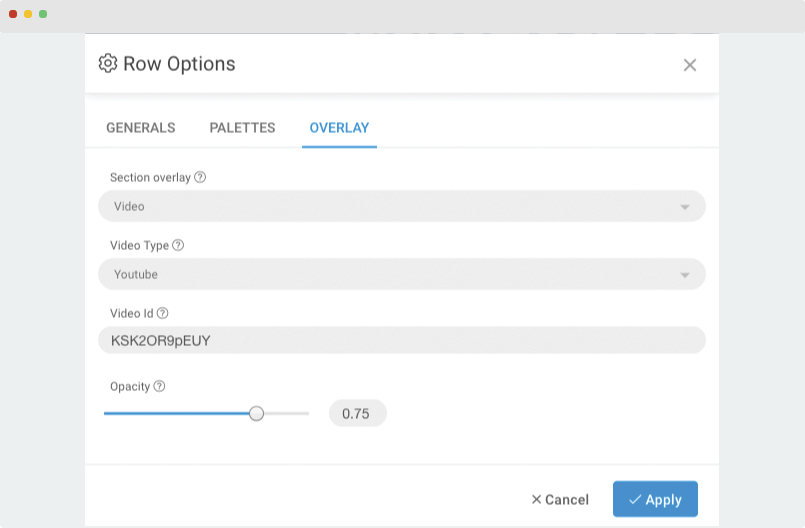
Video overlay background
For now, T4 Framework supports 2 video sources for overlay video background: Youtube and Vimeo.
- Select video type: youtube or vimeo
- Add video ID

Overlay video section in layout builder
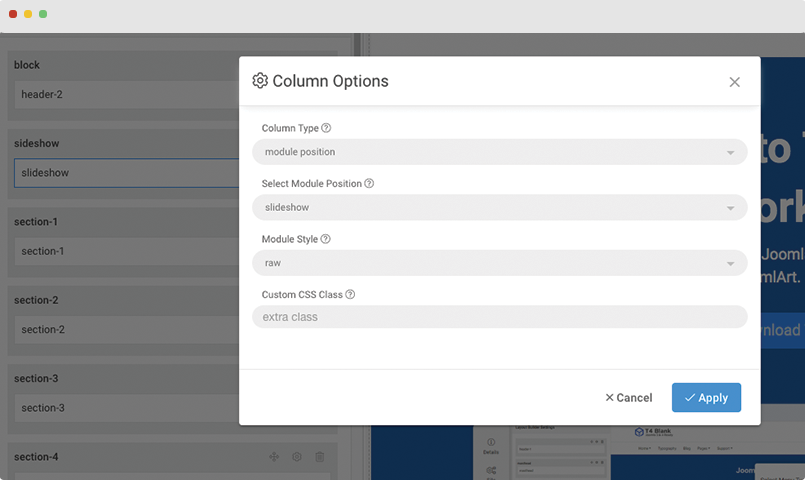
Column options
Column is used to show content for section by assigning supported column type: component, module position, module, block and element. You can add custom CSS Class for each column if you wish to style particular content element differently.

Layout column options
component
You can assign component for a column to make the column as a Joomla component main content area.
module position
Select any suitable module position. The published modules in the position will be displayed in the column.
module
Select a module to show in the column.
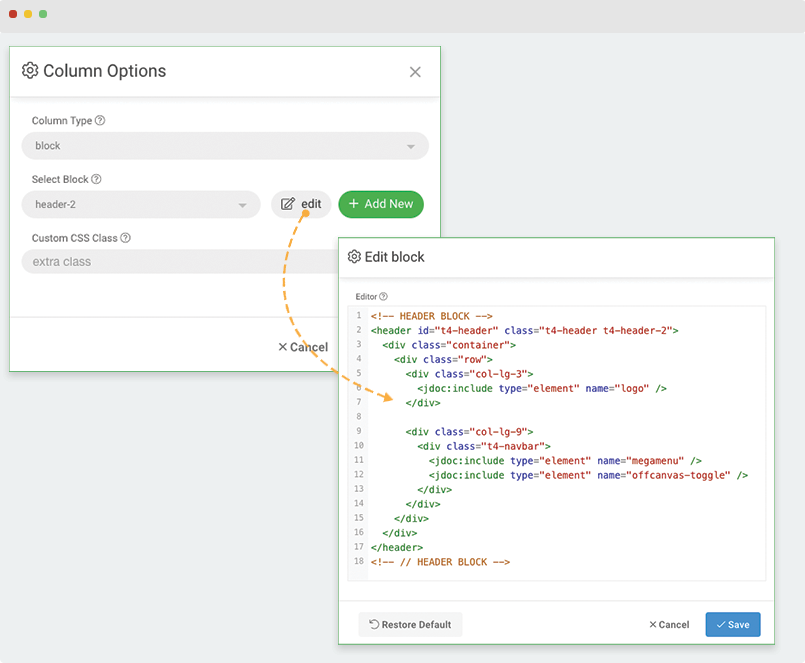
block
Block is a spcial content type supported for T4 Framework layout builder to help user build a content block faster using their own custom HTML mockup.
In the layout builder, when edit content block, you can edit the block HTML mockup directly in the panel. The editor is friendly and easy to add and update HTML code.

Customize content block in T4 Framework layout builder
element
Element is also special content block defined by developer.
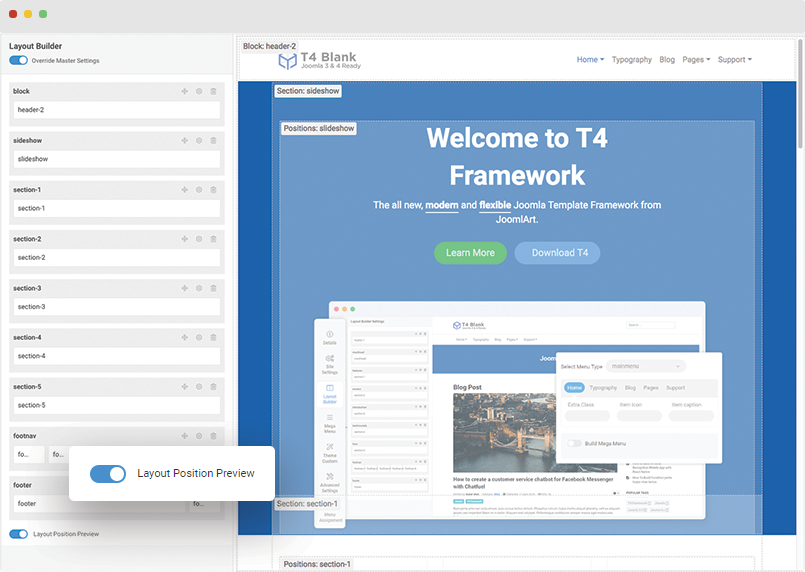
Layout position preview: More visual and more friendly
When working on layout builder, you can view all positions in the layout using the feature Layout Position Preview. This will give you better overview about the layout structure, positions with content assigned and empty positions.

T4 Joomla template layout position preview

