-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
November 8, 2010 at 9:02 am #156172A. Introduction:
JA Events Template features:The JA Events bases on JoomlArt’s stable T3 Framework 2.0, you have to install the JA T3 System plugin for Joomla 1.5. How to install Joomla! Plugin
B. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.
C. Template & Extensions installationI. Install template
- JA Events Template Installation and Configuration
- New to JA Mega Menu, see more here: Introduction on JA Mega Menu
- iPhone + Handheld device setting
II. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Slideshow2 Module
- JA Contentslider Module
- JA Twitter Module
- JA Animation Module
- JA ExtManager Components
- JA Tabs Plugin
- JA Disqus Debate Echo Plugin
- JA Facebooklike Plugin
- JA Facebookshare Plugin
- JA Retweet Plugin
- JA Systems T3 Plugin
Note: View our detailed guidelines for plugin HEREIn JA Events, default positions of those modules are:
Note: [xx] stands for module position- [bot-banner] JA Animation Module – Balloon 2
- [bot-banner] JA Aninmation – Truck- Gold sponsor
- [bot-banner] JA Aninmation – Truck- Silver sponsor
- [top-banner] JA Animation Module – Santa
- [wrap-banner] JA Animation Module – Twitter
- [top-banner] JA Animation Module – Ghost
- [top-banner] JA Animation Module – Snow1
- [top-banner] JA Animation Module – Batman1
- [top-banner] JA Animation Module – Halloween
- [top-banner] JA Animation Module – Witches1
- [content-top] JA Slideshow2 Module
- [bot-banner]; Class suffix: [_sadv1] JA Slideshow2 Module – Static adv1
- [bot-banner]; Class suffix: [_sadv2] JA Slideshow2 Module – Static adv2
- [left] JA Twitter – Twitter Buzz!
- [content-top]; Class suffix: [_contentslide] JA Contentslider Module – Featured speakers
III. New JA Template Framework 2.0
The JA Events bases on JoomlArt’s stable T3 Framework 2.0. If you are new to us, the following wiki provides in more details:- Overview
- Developer Guides
- Customization FAQs
- Copyright
- Mega Menu – A missing menu system for Joomla!
- Sample & Showcase
IV. Tips to create modules like our JA Events demo
(1) Create Custom Module:
The JA Events front-page uses custom modules, including:
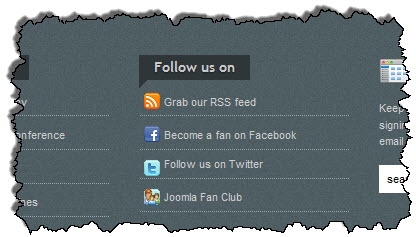
- About the conference (position: left)
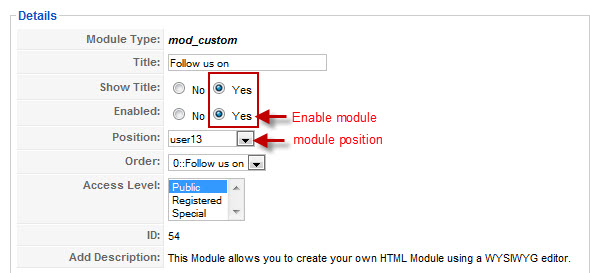
- Follow us on (position: user13)
- Search (position: user14, class suffix: _botslright search)
- About US (position: user9, class suffix: _botslright)
To manage those custom modules, select Extensions >> Module Manager >> Select mod_custom, then click module name, (Eg. ]Follow us on). In configuration page, you set position: “user13” like screen-short below:

See our demo site:

Tips: How to create a Custom Module?2. JA Twitter Module:
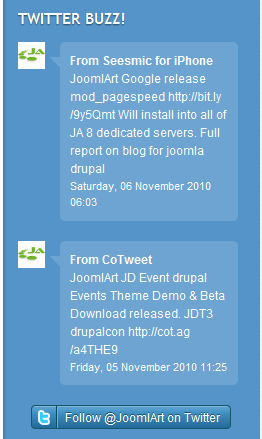
JA Events used JA twitter modules, its named: Twitter Buzz!
See Ja twitter module on our demo site
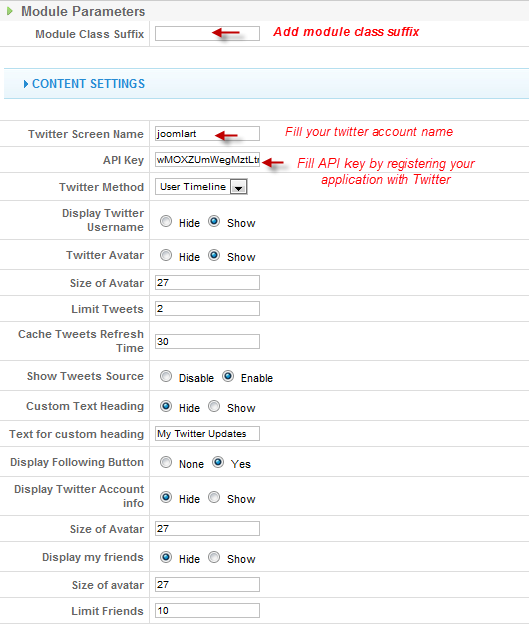
Back-end Settings of JA Twitter module in the demo site.

(Position: left)
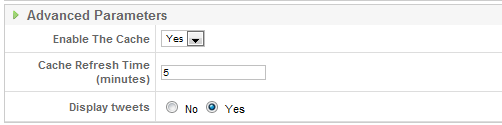
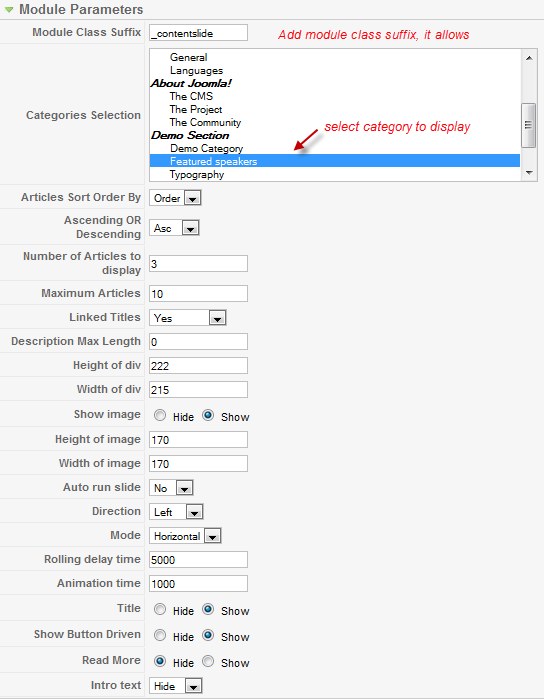
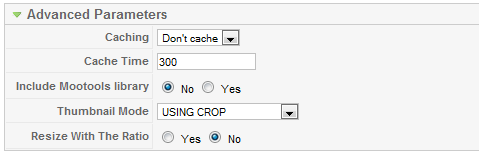
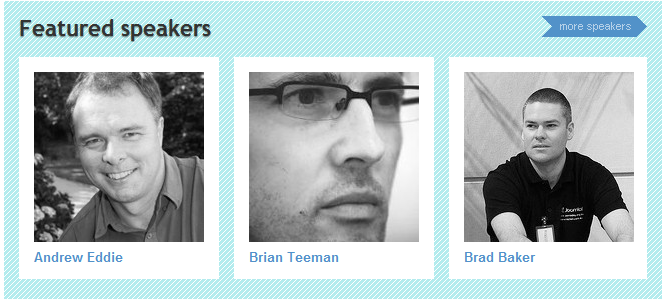
3. JA Contentslide Module:
We name such instance of the module with following titles: Featured speakers
Make sure you install the module JA Contentslide and rename it with title “Featured speakers” first. To manage this module, select Extensions >> Module Manager, then click module named: Featured speakers

See how it works in JA Events demo site:

(Position:{content-top})
Tip: How to use JA ContentSlide Module?
4. JA Slideshow Module:
1/ We name such instance of the module with following titles: Static adv1
In configuration page, you set parameters as you wish:
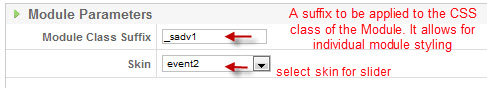
Module parameters:
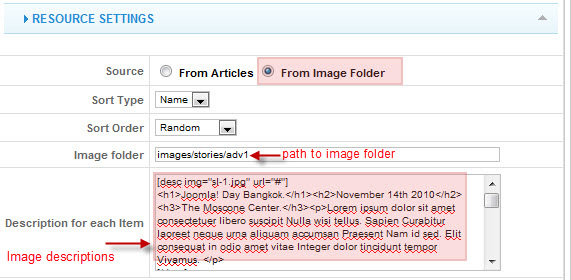
Resource settings:

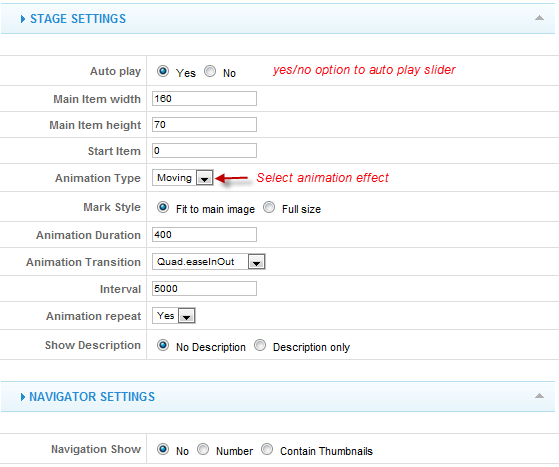
Stage settings:

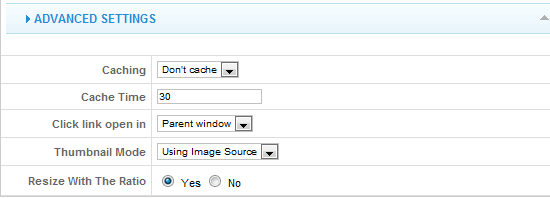
Advanced settings:

See how it works in JA Events demo site:

(Position:{bot-banner})2/ We name such instance of the module with following titles: Static adv2
In configuration page, you set parameters as you wish:
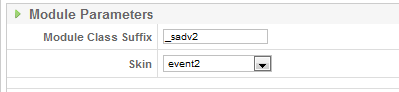
Module parameters:
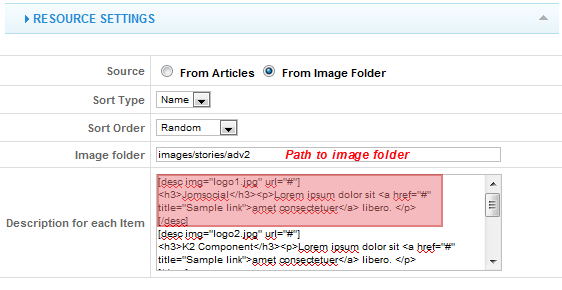
Resource settings:

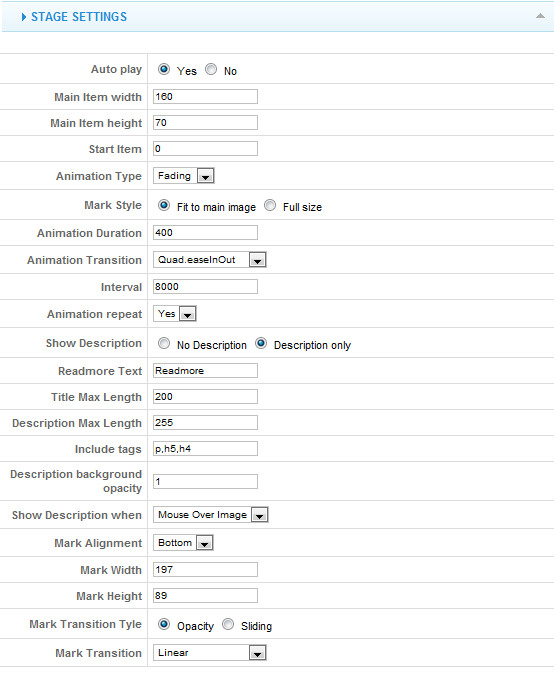
Stage settings:

Advanced settings:

See how it works in JA Events demo site:

(Position:{bot-banner})3/ We name such instance of the module with following titles: JA Slideshow2 Module
In configuration page, you set parameters as you wish:
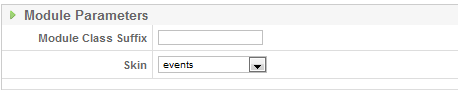
Module parameters:
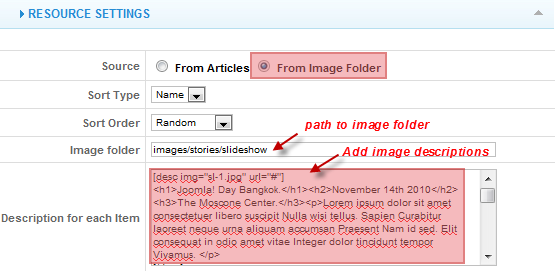
Resource settings:

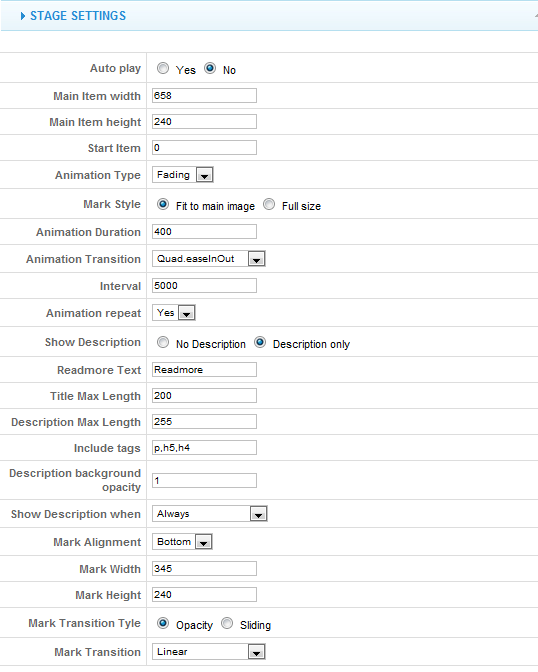
Stage settings:

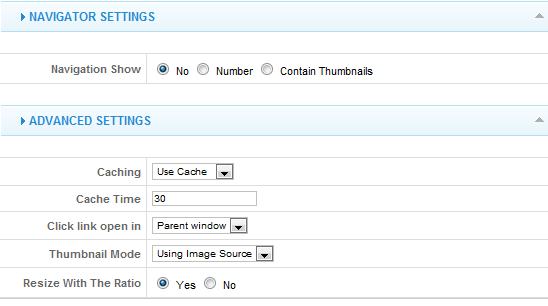
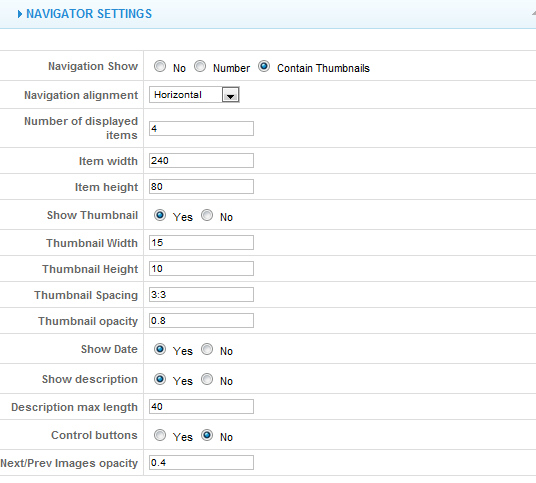
Navigate settings:

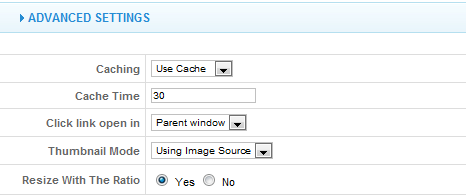
Advanced settings:

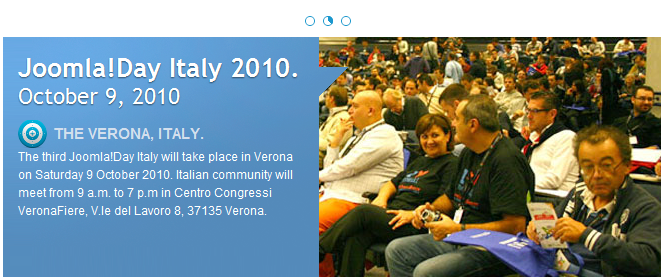
See how it works in JA Events demo site:

(Position:{content-top})
Tip: How to use JA Slideshow 2 Module?
4. JA Animation Module:
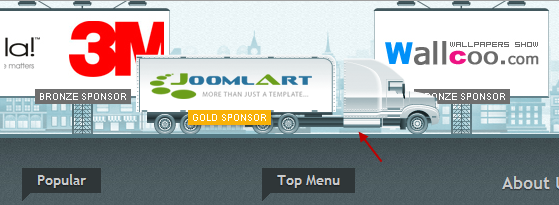
JA Event uses JA Animation module, it lets you enable image animation on your Joomla! site.
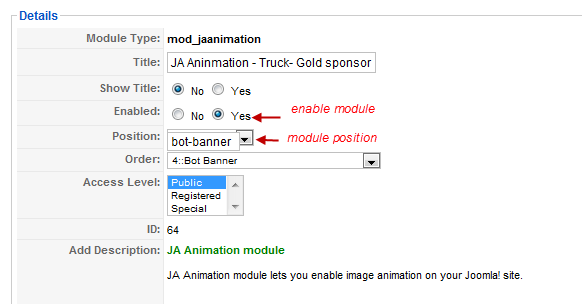
We name such instance of the module with following titles: JA Aninmation – Truck- Gold sponsor
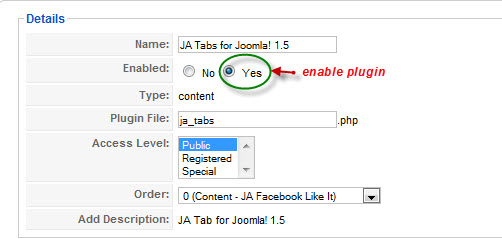
Select Extensions >> Module Manager, then click module named: JA Aninmation – Truck- Gold sponsor and enable module as below image:
In configuration page, you set parameters as you wish:
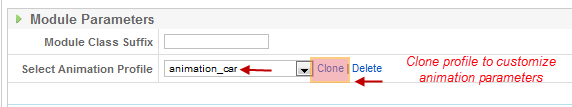
Module parameters:

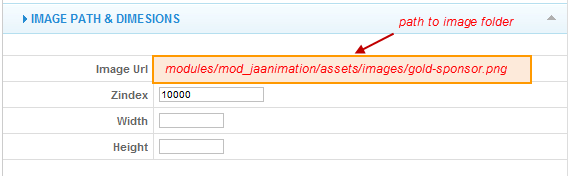
Image path and Dimesions:

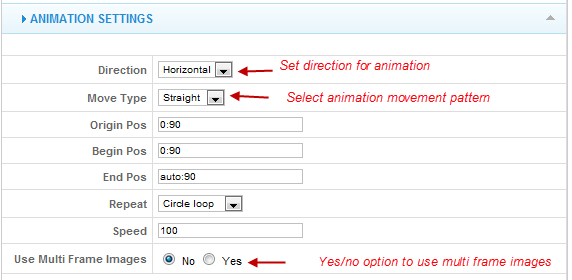
Animation Settings:

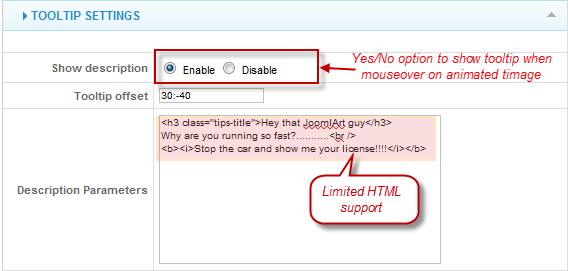
Tooltip settings:

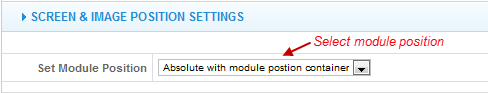
Screen and Image position settings:

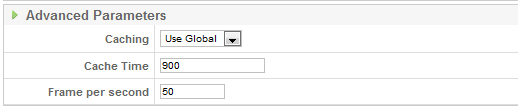
Advanced parameters:

See how it works in JA Events demo site:

(Position:{bot-banner})Do the same for other animations on the site: JA Aninmation – Truck- Silver sponsor, JA Animation Module – Balloon 2, JA Animation Module – Halloween…
Tip: How to use JA Animation Module?
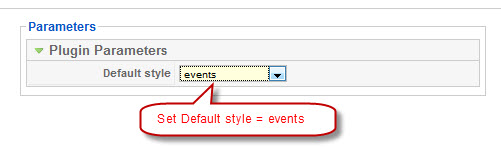
V. Tips to create plugin like our JA Events demo(1) How to configure JA Tabs plugin in your Typography page?
First, Intall and enable JA Tabs plugin in your site.
Go to administrator page >> Extensions >> Plugin Manager >> Click JA Tabs plugin.

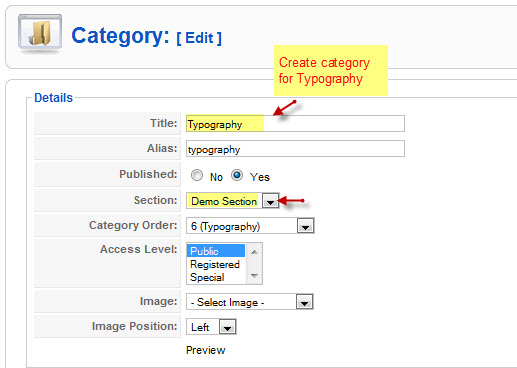
Second, Go to Content >> Category Manager >> Create a new category named: Typography

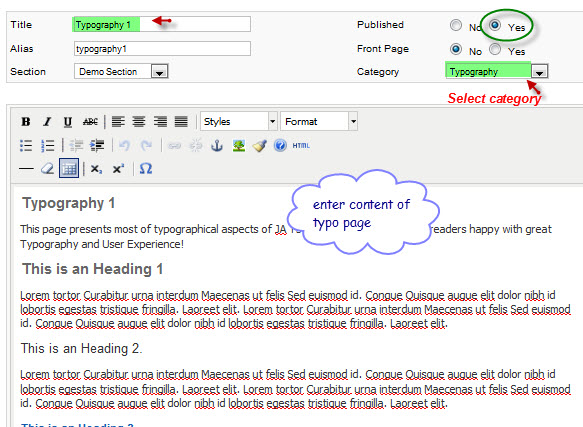
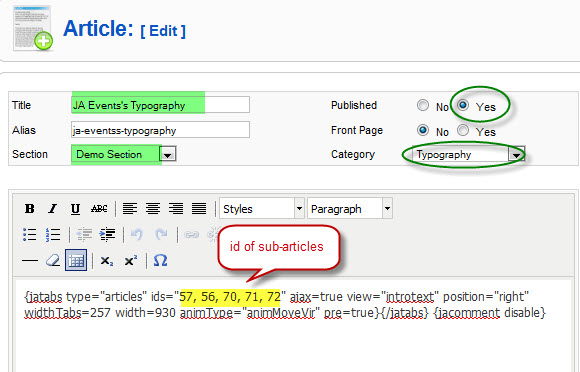
Each article is a tab, so you need create five articles like our demo. Go to Content >> Article manager >> Create new article:


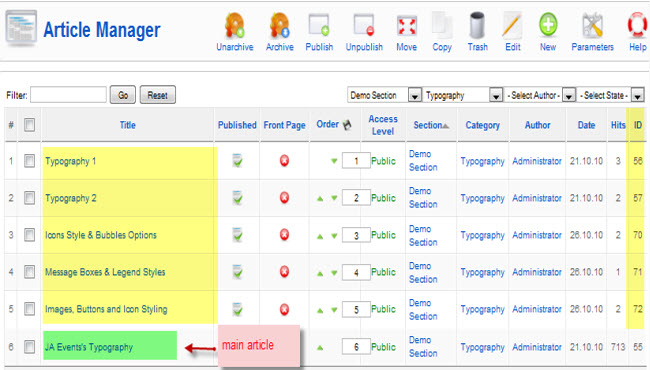
Finally, You need create a main article which will contain file articles created and named it: JA Events’s Typography
Then you insert this line to content of article as below: [PHP]{jatabs type=”articles” ids=”57, 56, 70, 71, 72″ ajax=true view=”introtext” position=”right” widthTabs=257 width=930 animType=”animMoveVir” pre=true}{/jatabs} {jacomment disable}[/PHP]
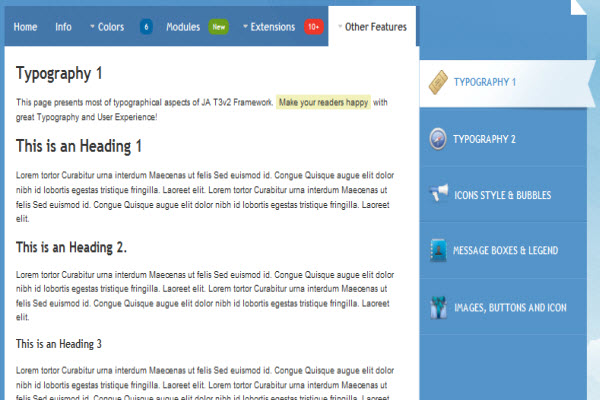
Now, see it works in our demo:

-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 13 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

