-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
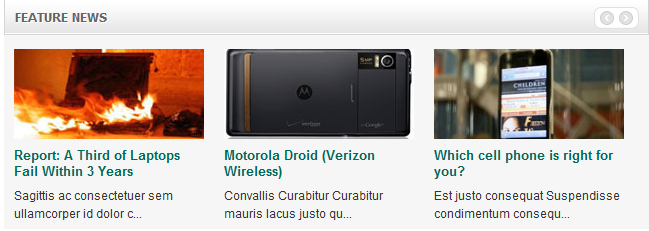
November 27, 2009 at 11:05 am #146372JA Content Slider (mod_jacontenslider.zip)
[position: content-top]This module slides your contents with categories
Step 1: Installation
You follow simple steps below:1/ Install the module via Joomla Installer
2/ Assign module to the position: {content-bot}
3/ Enable the moduleThen, the module is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla moduleJA Content Slider in our demo:

Step 2: Configuration
From the backend of your Joomla site (administration) select Extensions->Module Manger, then click on module title JA Content Slider to enter configuration panel
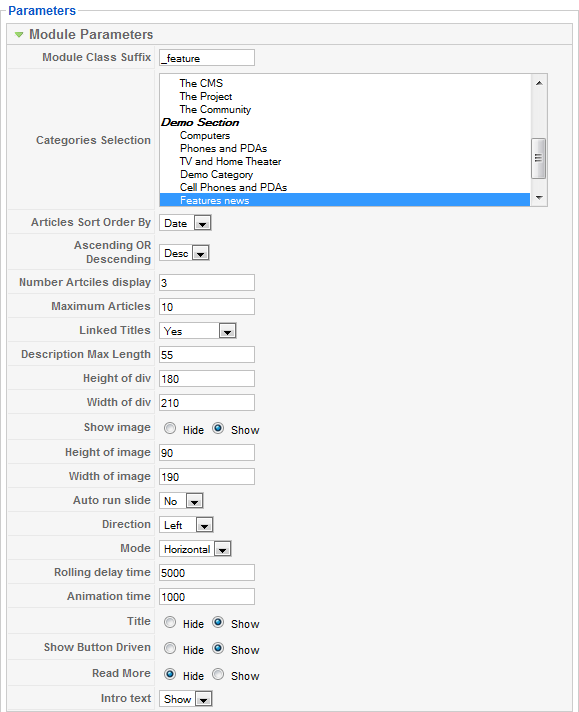
Default settings of JA Content Slider on demo:

Parameters Explanation:
- Module class suffix: A suffix to be applied to the Css class of the Module. This allows for individual Module styling.
- Categories Selection: Select categories item(s) from list you would like to display.
- Articles Sort Order By: Articles were sorted order by your condition.
- Ascending or Descending: After the above order is meet, the article will also be sorted by this condition. Eg: If you choose sort by “DATE” above and set this to “DESC” then the newest article will display first.
- Number Articles Display: defines number of articles will display on front end.
- Maximum Articles: Maximum article display, the module will re-play when end of articles has index equal this number.
- Linked Titles: Make the item titles linkable (Yes/No/ Use Global)
- Description Max Length: Maximum characters in Articles’ description. Set 0 to unlimited.
- Height of div: defines the height of the div will display.
- Width of div: defines the width of the div will display.
- Show image: Show/Hide the content’s image.
- Height of image: defines the height of the image will display.
- Width of image: defines the width of the image will display.
- Auto run slide: Yes/No options to run slide automatically.
- Direction: Defines direction of slide (Left/Right/Up/Down)
- Mode: Defines mode of slide (Horizontal/ Vertical)
- Rolling Delay Time: Time between two articles, in millisecond.
- Animation time: Time of an animation, in millisecond.
- Title: Show/Hide the content’s title.
- Show Button Driven: Show/Hide button driven.
- Read More: Show/ Hide the Read More button.
- Intro Text: Show/Hide the content’s introduction text.
You need to choose Category that JA Content slider will display its contents in Category parameter.
With JA Content slider, you can:
- Slide your content with your width and height properties.
- You can set what category’s contents to be displayed in tab
- You can set number of contents to be displayed.
- You can set display title, link title, introduction text, read more text links or not.
- You can set the slide to auto run or not. Default is Yes.
- Set direction of slide. Default is Left
- Set to use zip Javascript file or not. You should choose yes for this option.
- And the last is set time for rolling delay time and animation time.
September 21, 2010 at 7:20 pm #356282Is it possible to have the image within the slide show be a thumbnail or resized version of the image on the article?
I have set the image size within the parameters to be far smaller but it still seems to use the entire image and crop it. I even changed the advanced parameters Thumbnail mode to using resize instead of using crop and set resize to raio to yes, but no luck with that … PLEASE HELP! :confused:Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 22, 2010 at 7:50 am #356344oh, please let me know the link to your site.
and note that the resizing function only works with image putting in the same directory of the project.January 8, 2011 at 7:04 pm #370869I think that the first comment was looking to have the module use the K2 Item Image? And the reply was what? For K2 items the image is not the item image, but has to be uploaded somewhere? Thanks for any clarification.
thuanlq Friend
thuanlq
- Join date:
- October 2010
- Posts:
- 528
- Downloads:
- 0
- Uploads:
- 29
- Thanks:
- 8
- Thanked:
- 121 times in 99 posts
January 10, 2011 at 7:59 am #371058Hi @simplified,
The jacontentslide module supports k2 items in latest version, this module get images of k2 items from folder “media/k2/items/cache” (not from the content of k2 item). -
AuthorPosts
This topic contains 5 replies, has 5 voices, and was last updated by thuanlq 13 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum


