-
AuthorPosts
-
charles99 Friend
charles99
- Join date:
- December 2008
- Posts:
- 314
- Downloads:
- 207
- Uploads:
- 17
- Thanks:
- 8
- Thanked:
- 50 times in 6 posts
November 8, 2016 at 2:11 am #984290Ok, I got it… So once it pulled from Joomlart Server everything would be kept on the Enduser Site, Right Phill?
gometzler Friend
gometzler
- Join date:
- August 2015
- Posts:
- 23
- Downloads:
- 23
- Uploads:
- 5
- Thanks:
- 22
- Thanked:
- 5 times in 2 posts
November 8, 2016 at 8:14 am #984401Hi there nice to see that you guys are also producing a page builder.
I do have one question, when can we expect to test it on our own servers?
Apple Certified Mac Technician
Apple Certified System EngineerNovember 8, 2016 at 2:00 pm #984509sounds interesting! But what’s difference from SP Page Builder? is it possible to build a landing page like Geek Landing Page Plugin.
Thanks Darrosto
 Scott Lavelle
Friend
Scott Lavelle
Friend
Scott Lavelle
- Join date:
- November 2010
- Posts:
- 266
- Downloads:
- 16
- Uploads:
- 5
- Thanks:
- 6
- Thanked:
- 64 times in 27 posts
November 8, 2016 at 6:04 pm #984597Count me in the list of people who don’t like the idea of "stuff" being pulled from the Joomlart server. Really would rather have this self-contained in the site. When we "sell" a site to a customer, part of that pitch is that the site BELONGS to them. It can be backed up, moved to other hosting, etc. It shouldn’t rely on anything outside of the Zip file backup that Akeeba makes.
If this builder thing is going to permanently keep some manner of the site elsewhere, it’s a NO on my end. I’d never be able to use this.
Scott Lavelle - Technical Resource Solutions, LLC
Certified Joomla AdministratorArvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
November 9, 2016 at 4:46 am #984696Hi guys,
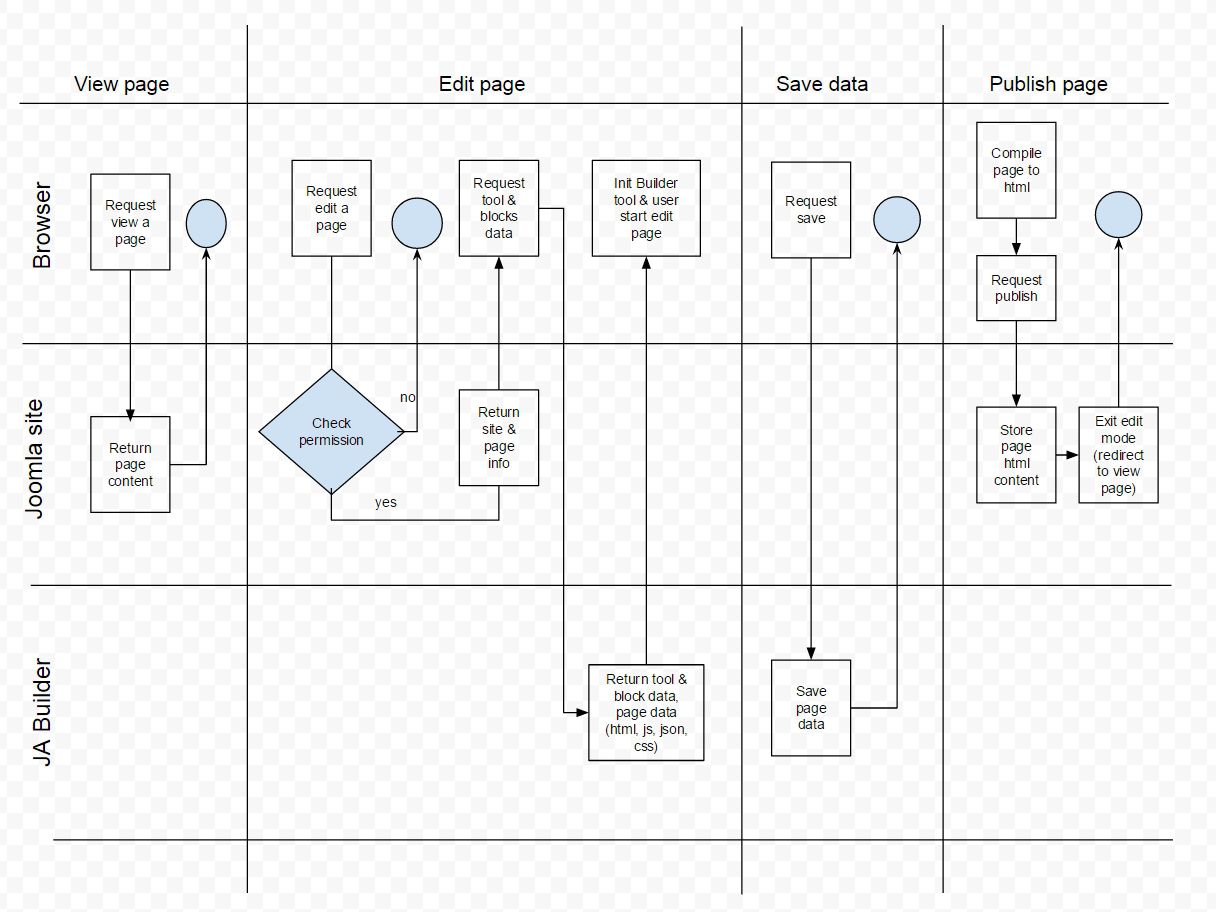
Let me explain more about the upgrade and the edit workflow so you understand more about this case. Please check the flow diagram below:

View the higher resolution Here
Basically, the builder is to help you build content, after you publish, all the data is stored in your site database and it does not relate to our server. Only when you edit, its called to the tool (the tool is on our server) to interact with your site. When we update more blocks, layouts, you are auto get updated and use the updates. This will help your site database clean as only used data is saved on your site database.
You can move your site to any other hosting with no issue as I said, the content you added to your site is stored in your site database, not JoomlArt server.
Hope the info is useful.
Regards.
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
November 9, 2016 at 4:54 am #984699Hi there nice to see that you guys are also producing a page builder.
I do have one question, when can we expect to test it on our own servers?Hi @gometzler
You can now try our demo at: http://demo.builder.joomlart.com/
Create new site and play around to enjoy the tool. Remember to let us know your comments and suggestions 🙂Regards.
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
November 9, 2016 at 5:05 am #984701I tried the demo.
It’s cool and looks can do somethings very fast and easy, but I can’t see the way to add real no static content to the page. Publish blocks with articles of a category, organize the layout to manage easily the sidebars and the content to show there.
I like the content and for sure by is just an early demo but I think don’t fulfill the needs of something more complex than a one page website with static content.
Waiting to see the improvements in the next days and really excited to use in the project that I am doing right now if give me the tools I need!
GO on and congratulations to try to do something new and useful!@emilion
Thanks for your kind words and it engages us a lot to make the builder better.
Your questions are very sensitive. We are thinking about the option to load module to the layout. Mean when you edit layout, you can add more positions, load modules to the position.
The site builder can interact with all Joomla pages, its not to build one page website with static content. In our blog: https://www.joomlart.com/blog/introducing-ja-builder-build-sites-for-joomla-on-the-fly-part-ii, we have a section to talk about that: 6. Interact with any Joomla page
You can edit a Joomla page, configure the layout, change width or each position, add more positions and add more sections to the page.Let us know your further comments and suggestions.
Regards.
1 user says Thank You to Arvind Chauhan for this useful post
Rainer Friend
Rainer
- Join date:
- March 2016
- Posts:
- 65
- Downloads:
- 83
- Uploads:
- 18
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
November 10, 2016 at 9:22 am #985129Hi Arvind,
Congratulations – the JA Builder would be a great enrichment !
Will it be included in the JA Developer Membership or a separate subscription ?
Good luck for further development and all the best
Rainerromolo Friend
romolo
- Join date:
- August 2012
- Posts:
- 585
- Downloads:
- 97
- Uploads:
- 37
- Thanks:
- 79
- Thanked:
- 23 times in 11 posts
November 10, 2016 at 10:24 am #985158Good job guys looks very promising and easy to use.
We have a few projects lined up which this could be good for, do you have a rough idea of when it will be launched?Thanks
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
November 11, 2016 at 2:01 pm #985591Sorry for being honest – but I did not like your Page Builder. I think even it will be difficult for your page builder to be successful.
When I’m editing in your page builder I get the impression that I’m editing on a canvas for Joomla. With defined presets of what I can do in your page builder.
When it was announced that Joomlart was building a Page Builder I had hoped that the Joomlart page builder would be better than Joomshaper’s SP page builder. But it is not. Unfortunately you are building a canvas style page builder. So much so that this page builder profile has no acceptance – that Balbooa bitter a sales defeat with its page builder.
I think you should rethink the shape of your page builder – because of the way it is not legal.
 Øystein Thune
Friend
Øystein Thune
Friend
Øystein Thune
- Join date:
- September 2014
- Posts:
- 9
- Downloads:
- 7
- Uploads:
- 1
- Thanks:
- 4
- Thanked:
- 2 times in 1 posts
November 12, 2016 at 12:17 pm #985741If I need a site builder to create a website I think I maybe I will use WordPress and Divi or a template with Visual Composer. I think template providers now forget why we prefer Joomla over WordPress. It’s the flexibility in the menu, articles and modules framework. This combination is Joomla’s site builder and it’s already great. Then we can layout our content without clutter. We can easily change template and reassign module positions and have a brand new site. Joomla is already great doing what it does best so in my opinion it’s all about making Joomla even greater and Joomlart have done this. Not with the JA Builder but with the JA Simpli template that should be integrated with Joomla as the default template. Of course Joomla also needs a a good site/page builder and I will review JA Builder when it’s done, but for me right now I will just use JA Simpli. This template is the best template right now, because it makes Joomla even better. Congrats, can’t wait for the next JA Simpli version. Yes I will pay for a pro version with even more (menubar) configurations 🙂
2 users say Thank You to Øystein Thune for this useful post
 jimhill10
Friend
jimhill10
Friend
jimhill10
- Join date:
- November 2012
- Posts:
- 41
- Downloads:
- 139
- Uploads:
- 3
- Thanks:
- 9
- Thanked:
- 7 times in 3 posts
November 13, 2016 at 1:19 pm #985844I am very exciting about the upcoming release of JA Builder. What happened with us was that Joomla did not support the necessary means of creating landing pages in a very easy fashion. Sure there is the Geek Landing Page extension but it is not very easy to use. This is what drove our company to going with third party tools to create landing pages, namely UnBounce (using WordPress back-end) and Thrive Themes (in WordPress). We really didn’t want to learn another platform but the limitations of Joomla led us this way. Not that we couldn’t build a landing page in Joomla, but it was just too much work. And we have multiple different themes which need to be maintained. With the upcoming release of JA Builder I think this may change.
Here are some ideas as you move forward:
- I highly recommend that your developers get a hold of the demo of UnBounce, or LeadPages, or Hubspot, or Thrive Themes Content Builder. That last one is very close to what you are doing, a small investment in a demo system so you can see it would be extremely worthwhile. At a minimum get a free demo of Unbounce for 30 days.
- One function that is extremely necessary is an easier way to add scripts to a page. Joomlart makes it easy in general terms by adding it to the template style. However, landing pages are different and require much more flexibility for scripts. A script manager would be fantastic as if offered in UnBounce. That way scripts can be purposed across multiple landing pages so they can be added to the header, body, or footer. Google conversion code, Facebook remarketing lead form, Bing UET code could easily be added just to the pages needed it.
- We need to track how the user reached the site. Without a means of capturing the Google click ID and keyword we loose valuable information. UnBounce does this by integrating with Zoho CRM and capturing this information which then shows up in the CRM system 24 – 48 hours later.
- This may be a stretch, both those other landing page systems also offer dynamic text insertion in the pages. A click coming in with ‘?keyword=fun in the sun’ can then have this text dynamically inserted into the landing page to make for a better experience of searchers and lead to higher conversion rates.
- The system much be tested with RsForms because that is what many of us will use to capture leads. And there has to be an easy way to build thank you pages containing conversion code, as is already provided by that extension.
Looking forward to it.
Jim Hill, Digital Marketing Manager
User Friendly Consulting, Inc.
1401 Kings Highway, Winona Lake, IN 465902 users say Thank You to jimhill10 for this useful post
bionet Friend
bionet
- Join date:
- August 2012
- Posts:
- 28
- Downloads:
- 84
- Uploads:
- 0
- Thanks:
- 51
- Thanked:
- 12 times in 4 posts
November 16, 2016 at 9:36 pm #987073Hi!
I have tried builder. Good work! I hope, this builder will be better, more great and cool, more perfect, than other. I would like in particular to see in the future :- Buttons – "Language" and "Login" in header for international sites
- Blocks – FAQ (Accordion), Video , Audio , Animated Numbers (with countdown), tabs and tours, Slideshow, Timeline.
3.Possibility change background picture of site - Shop
Thanks! I believe in Joomlart team.
gringo211985 Friend
gringo211985
- Join date:
- May 2012
- Posts:
- 678
- Downloads:
- 197
- Uploads:
- 121
- Thanks:
- 77
- Thanked:
- 123 times in 27 posts
November 17, 2016 at 12:59 pm #987306Hi Arvind,
I’m just having a quick play around and will note all bits that I see from the get go
1. HTML Markup
The content editor sucks really badly, it does not recognise html markup and there is no WYSIWYG editor that I can see. (this is just basic ABC stuff, without a WYSIWYG editor of some kind is just plain useless, we would have to write CSS styles for each block and I can’t even add a manual button, link or anything else, if you want this to be successful then you’ll need it to recognise html and we need an editor at least like what we have in this forum)Update to 1. I found the editor by highlighting text – this needs to auto show up when you click into any text area without needing to highlight. So all we need is to recognise html so we can use things like $9.99 as example
2. Page Layouts –
There are no page layouts for articles or any way to edit the layout of articles from what I can see in the editor. It would be really awesome if you had a few default page layouts that we can choose from the front editor / builder.3. ALIGNMENT – IMPORTANT!!!
We need to be able to align the position of content within the front editor / builder globally – If you go to http://demo.builder.joomlart.com/index.php/restaurant you will see that the hero text is not aligned with block underneath or the logo in the menu. Having to write CSS for each block like this is going to suck balls and add time to builds by quite a lot considering each screen break point will need CSS written for.I have seen your "spacing" option but this does not really help because on the page above I can’t seem to get this right, there’s always some additional spacing regardless of what is used.
The easiest option here and the one that like 99.9% of designers would use is this – Create a "global set-spacing" or whatever that automatically sets the spacing of each block to the same padding, width etc. This would then auto align all new blocks etc. Saving us time and frustration.
Please note that there will need to be a solution for divs within divs because if one block has a single div then there will be extra padding applied when additional divs are added. Normally child divs should have "first-child padding-left:0px" and "last-child padding-right:0px" and this is not taken into account from what I can see.
4. Contact us –
Please can you do some styling for RSForm Pro? – There is a free edition but is pretty much best form builder and would save us time with having pre-built styles.Apart from these points the builder does look very promising and I like the block selector with previews etc. I think this is something that is really interesting and could be the best tool for Joomla by a country mile. Providing you implement the feedback suggested by your members because we are all coming up with good ideas and valid points.
Thanks,
Richard -
AuthorPosts
This topic contains 167 replies, has 75 voices, and was last updated by Saguaros 6 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

