Installation
The section will help you with steps to install the JA Festival quickstart or manual installation.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 7.2+ (8.0 recommended)
Databases
- MySQL(InnoDB support required): 5.61+
- MSSQL 10.50.1600.1 +
- PostgreSQL 11.0
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.10 (1.18+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
JA Festival download section includes the following files:
- Quickstart package for Joomla 3 and Joomla 4
- JA Festival template
- T4 Framework plugin
- JA Masthead Module
- JA Extension manager component
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla 3 tutorial Joomla 4 tutorial
Manual Installation
Installing the JA Festival, T4 framework, and other extensions on your existing Joomla website.
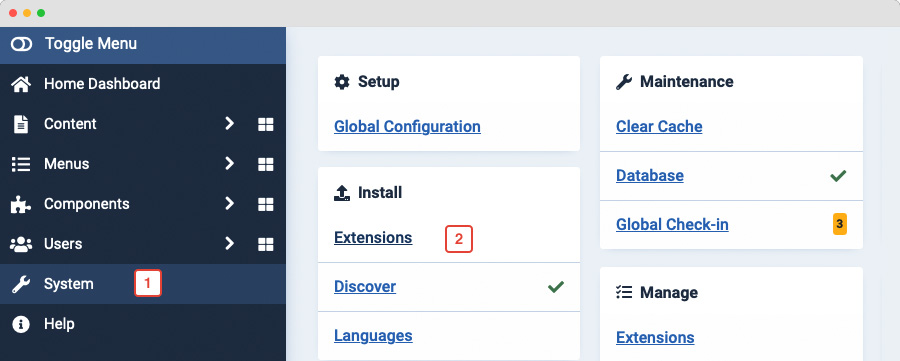
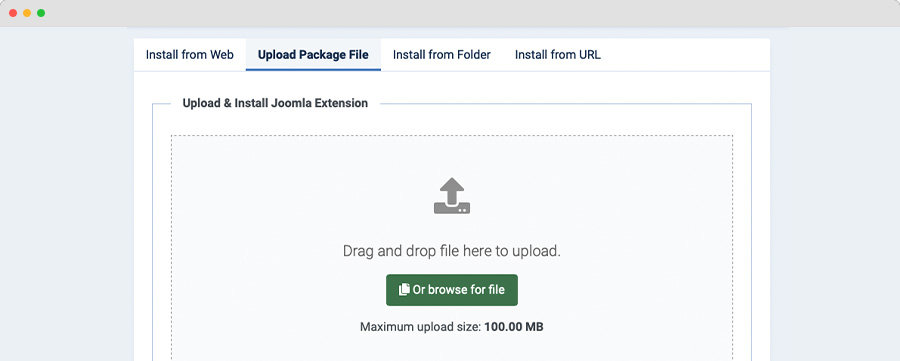
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the extension installation files then hit the "Upload and Install"
- T4 Framework plugin
- JA Festival template
- JA Masthead module
- JA Extension manager component


By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.
Set JA Festival as default template style
Joomla 3: Go to: "Extensions > Template Manager", set JA Festival template style as your default template style.
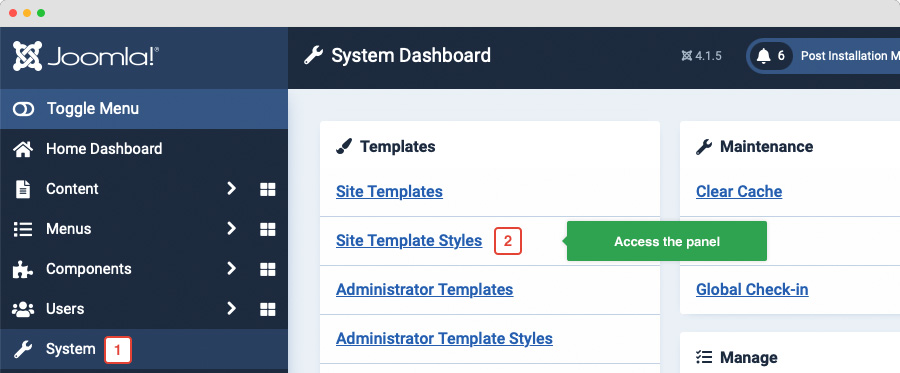
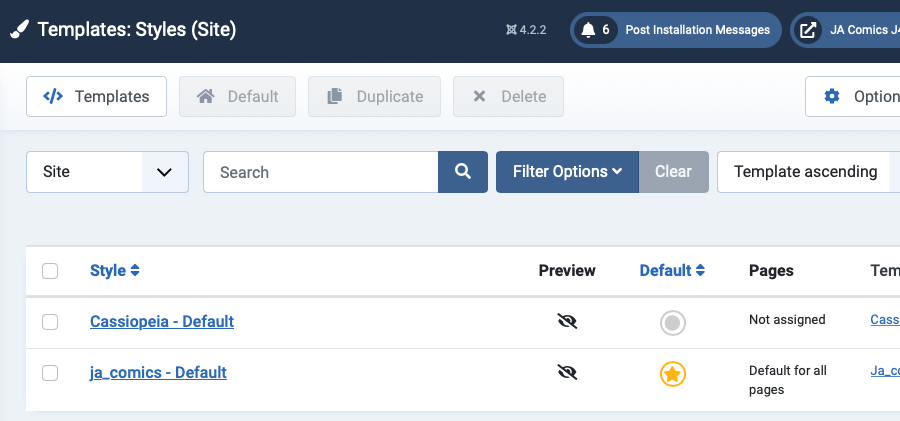
Joomla 4: Go to: "System > Site Template Styles", set JA Festival template style as your default template style.


Template folder structure
This section is to help you understand the folder structure of the JA Festival template, where to find the files you want.
JA Festival template
JA Festival template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_festival/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- _acm.scss ¦ +-- _all.scss ¦ +-- _offcanvas.scss ¦ +-- _styles.scss ¦ +-- _type.scss ¦ +-- _utilities.scss ¦ +-- _variables.scss ¦ +-- _vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- _components.scss ¦ +-- _forms.scss ¦ +-- _global.scss ¦ +-- _joomla.scss ¦ +-- _megamenu.scss ¦ +-- _modules.scss ¦ +-- _navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ +-- mod_articles_categories/ ¦ +-- mod_articles_category ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel/ ¦ +--html5lightbox/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
CSS and SCSS customization
Any customization is not recommended in the t4 plugin.
To customize your site style, you can use either CSS or SCSS customization tool.

Template configuration
1. Layout configuration
JA Festival supports different layouts by default and you can create more layouts using layout builder.
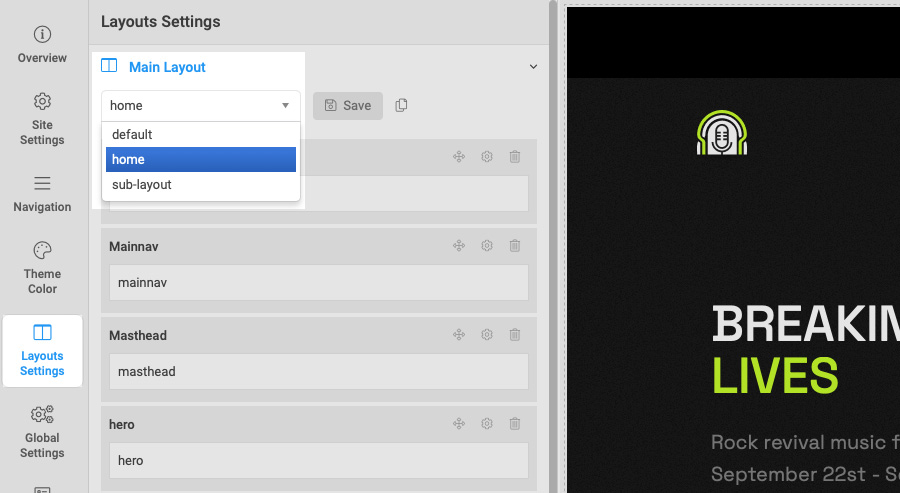
Assign Layout for a template style
To assign a layout for a JA Festival template style, open the template style » Layout setting panel » and assign a layout for the template style.

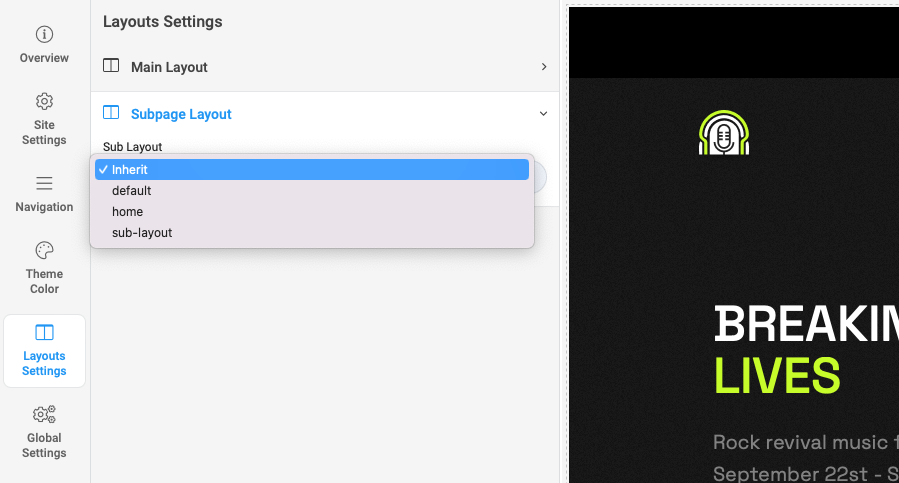
Set sub-layout
The sub layout is used for child pages. For example, if the Category page is assigned to the main layout, the article detail page is the child page of the Category page, and it will be using the sub-layout, in case the setting is active.
To configure the sub-layout, in the layout setting panel, scroll down and you will find the Sub Layout setting, assign a layout and save the layout setting.

Layout positions:
Note: You can create multiple template styles with different layouts assigned. Then assign each template style to specific pages.
2. Site settings
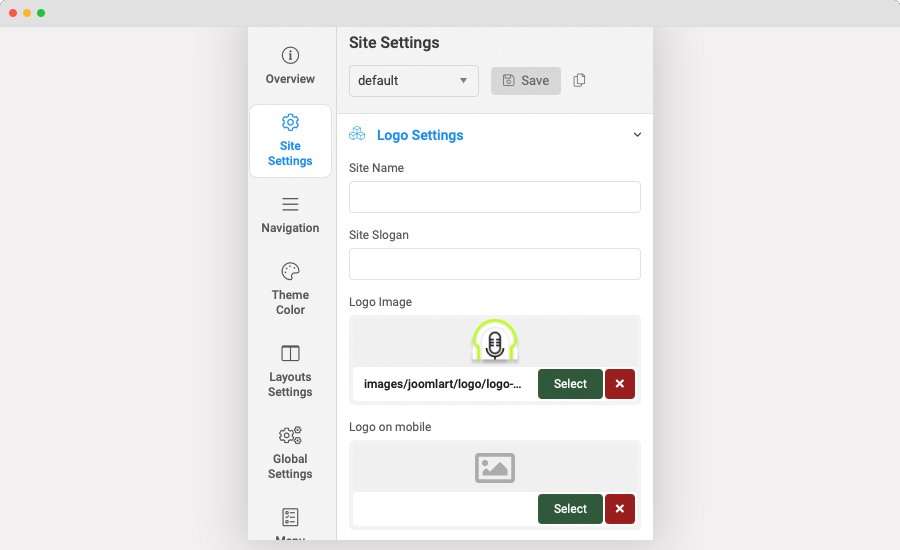
Logo settings
The Logo settings are present under Site configuration > Logo Settings.
For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view.

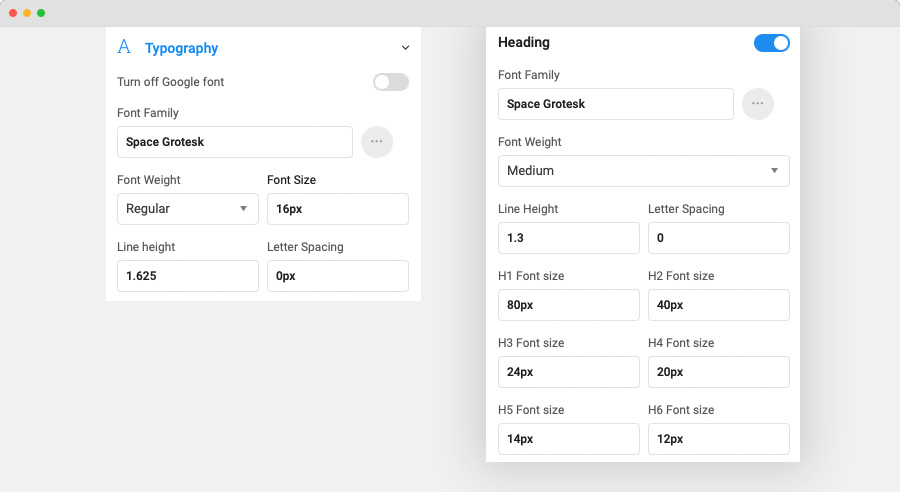
Typography settings
The typography includes the global settings for font family, font weight, and line height.
You can enable the custom font setting for heading and navigation (menu).

Local font supported: due to the GDPR issue, you can disable Google font, and use the local font that is already supported at core.
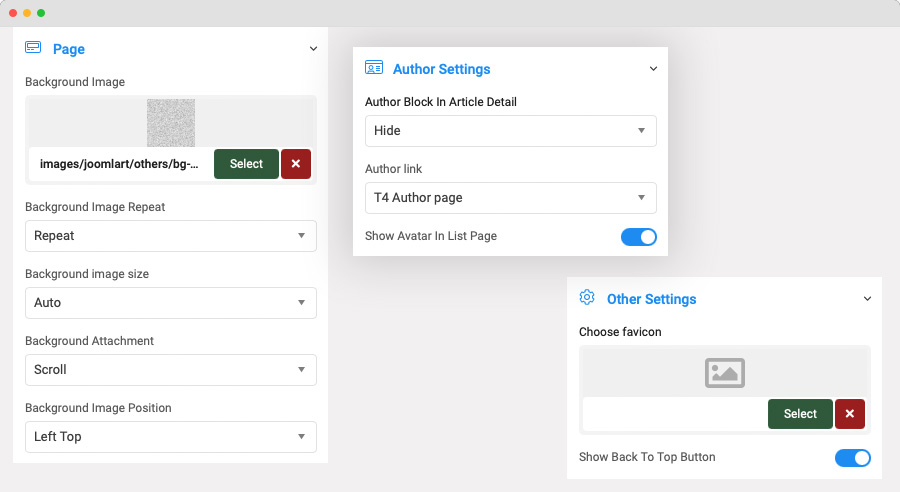
Other settings:

- Page: set page backgroud image and background style attributes
- Author Settings: show, hide the author block and link for the author
- Favicon setting: add custom favicon
3. Navigation configuration
JA Festival supports Megamenu for Desktop layout and dropdown or Off-canvas for Mobile layout.
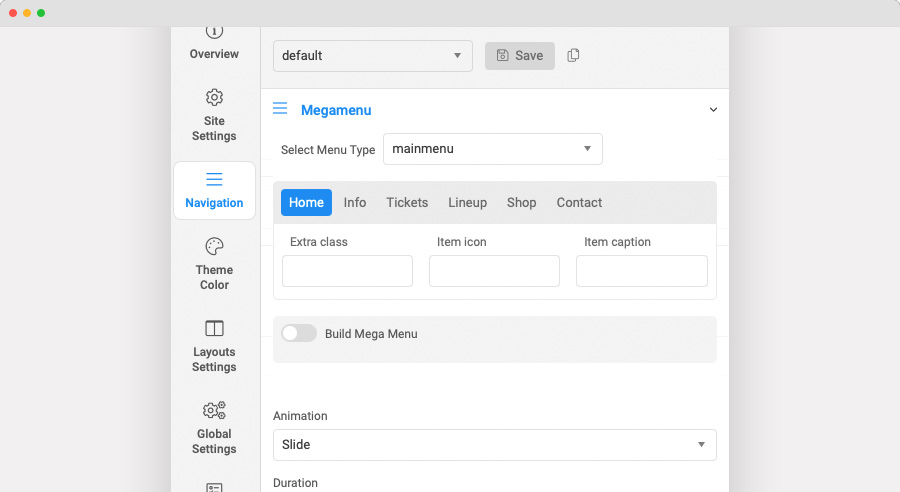
Megamenu setting
Go to Navigation > Megamenu, select a menu and configure the megamenu. You can build a mega menu with multiple rows, each row can include multiple columns. You can assign menu items, modules or a module position to each column.

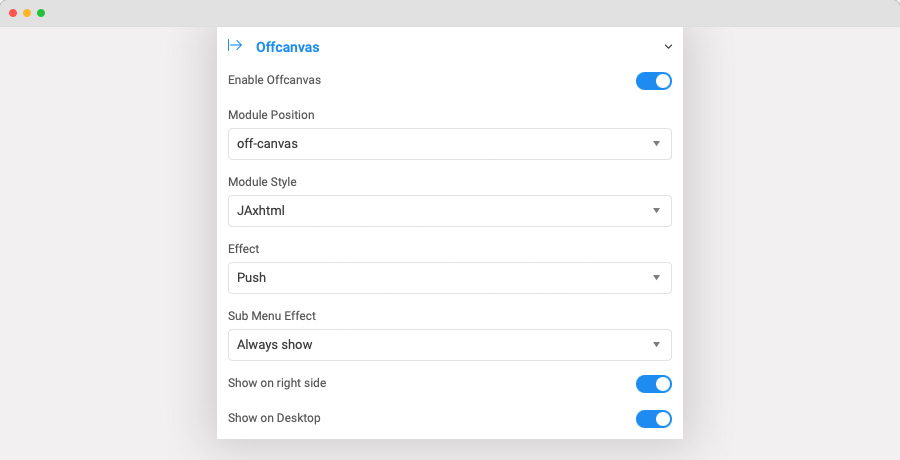
Off-canvas Menu setting
Enable Off-canvas (it is enabled by default), select module position, module style and other options.

Next, create a menu module, assign it to the position: off-canvas.
- centercomics
- Module settings
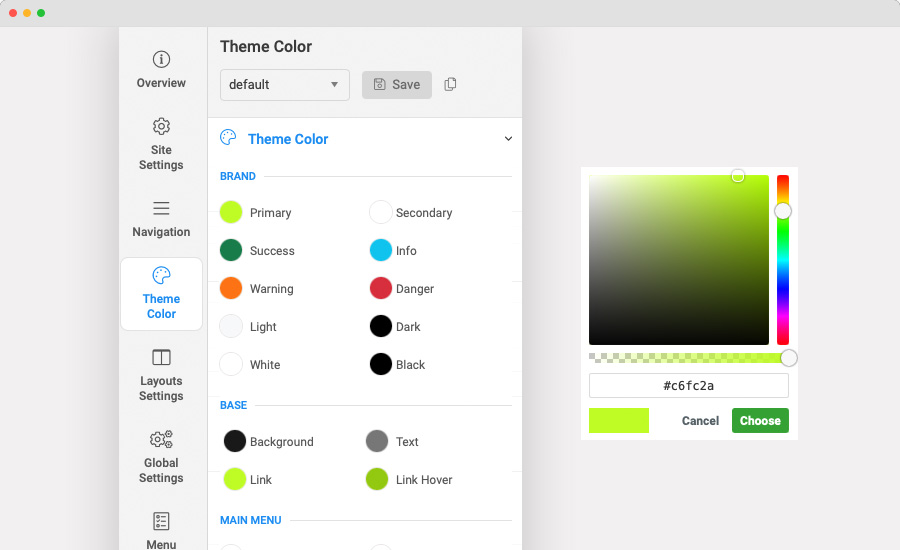
4. Theme color settings
The theme color allows you to use the color picker to change color for brand colors, base colors, main menu colors, and footer colors.

You can view the changes in the website preview on the right panel.
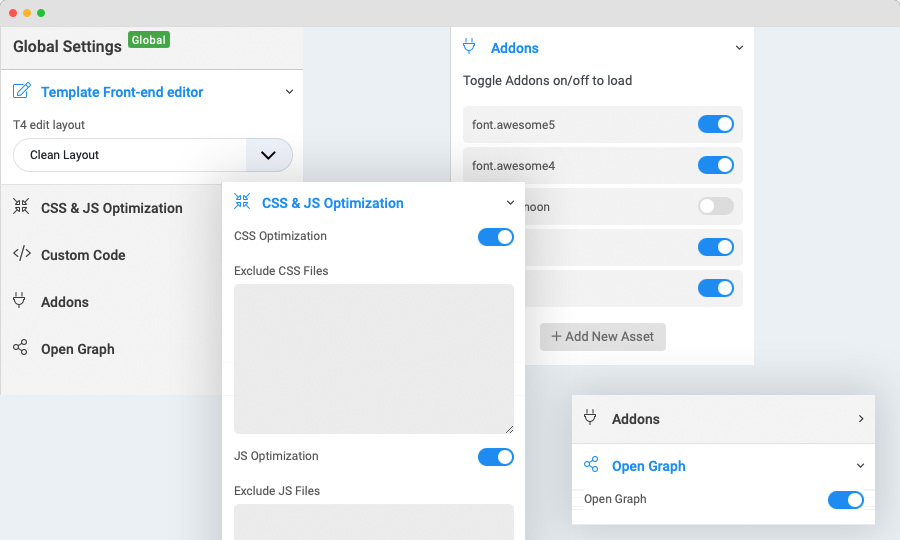
5. Global settings

JA Festival template global settings include:
- T4 edit layout: this is the front-end editor (article, module) layout setting, you can select to use clean layout or full position layout
- CSS & JS optimization: JS and CSS optimization is the process of making your website smaller and faster to load by minifying the JS and CSS codes.
- Custom Code: You can insert any CSS, JS, meta tags, links, and verification codes using the custom code option. With multiple options to add custom to specific tags.
- Add-ons: includes settings to enable or disable font icons like Font Awesome, Iconmoon. When an Addon is disabled, its CSS and JS will not be loaded on your website, this is to help keep your site clean and load faster.
- Open Graph:
6. CSS & SCSS editor tool
Customizing style for your site is even simpler with the inbuilt custom CSS Editor. In the Tools panel, hit the Edit Custom CSS button and you can add your own custom CSS rules to the editor.

You can override the default variables in the Variables customization editor, as well as the adding custom SCSS.

Build Demo Pages
Home page
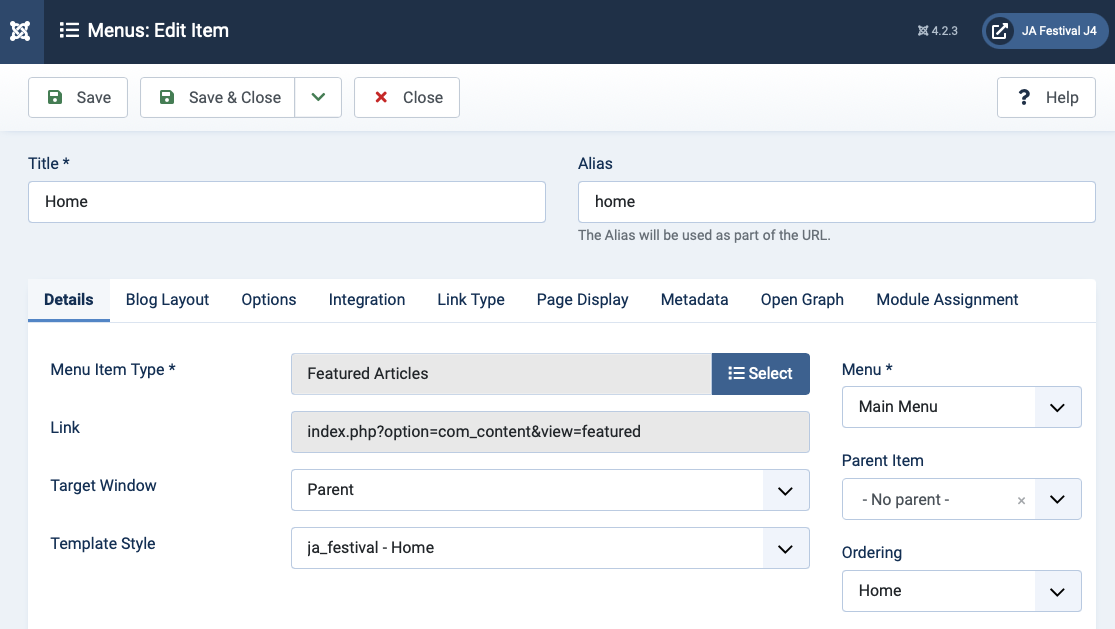
Step 1 - Create menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type.

Other settings:
Step 2 - Assign content to the Home page
1. Hero: JoomlArt Advanced Custom Module

Module position: hero Module Suffix: NOT USED Layout: Default
2. Text Sliders: JoomlArt Advanced Custom Module

Module position: section-1 Module Suffix: NOT USED Layout: Default
3. Get Ready for Breaking brand Music Fest 2022!: JoomlArt Advanced Custom Module

Module position: section-2 Module Suffix: NOT USED Layout: Default
4. Event Info: JoomlArt Advanced Custom Module
This section includes 3 modules, with same configruration but different content, slider direction.

Module position: section-2 Module Suffix: NOT USED Layout: Default
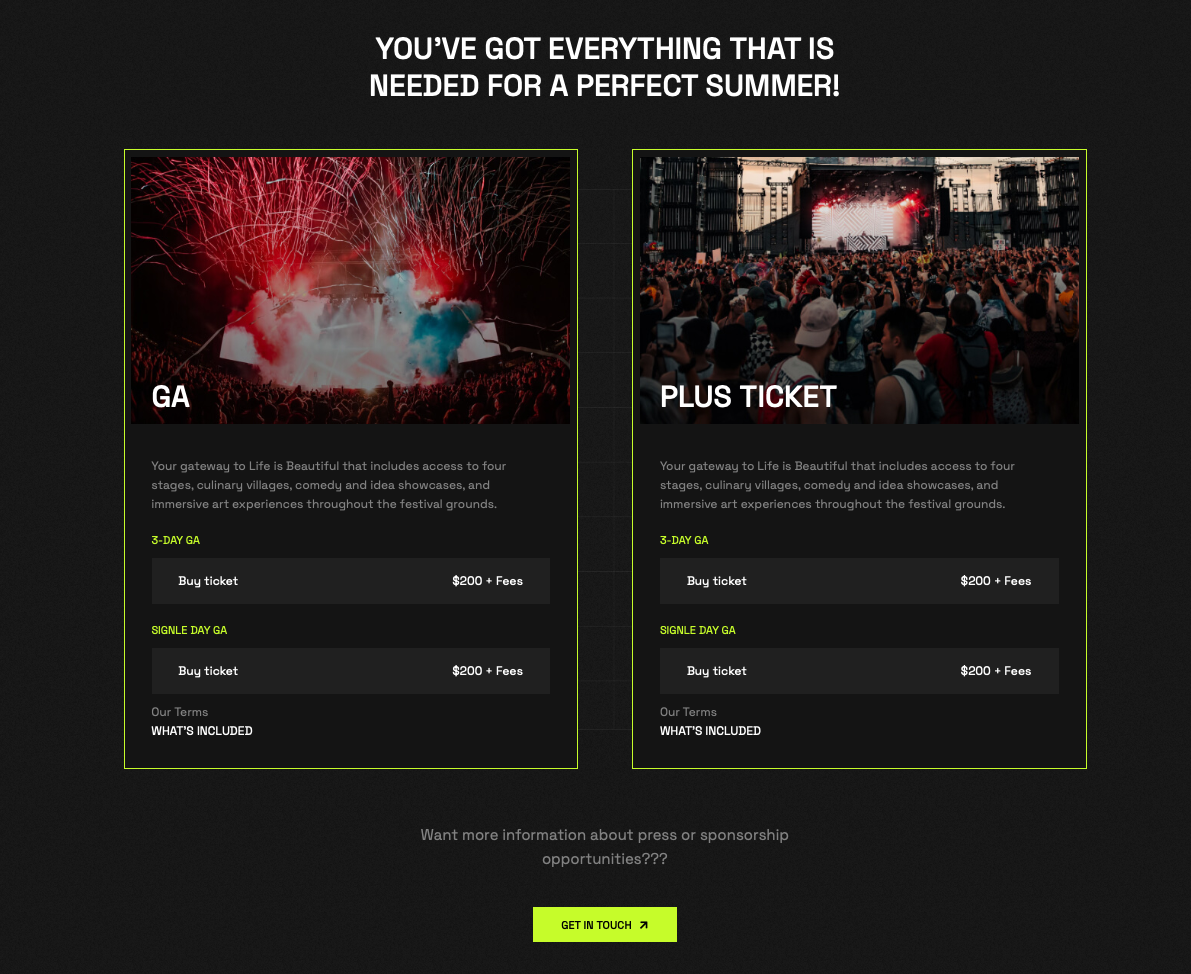
5. You’ve got everything that is needed for a perfect Summer!: JoomlArt Advanced Custom Module

Module position: section-3 Module Suffix: NOT USED Layout: Default
6. Video Intro: JoomlArt Advanced Custom Module

Module position: section-4 Module Suffix: NOT USED Layout: Default
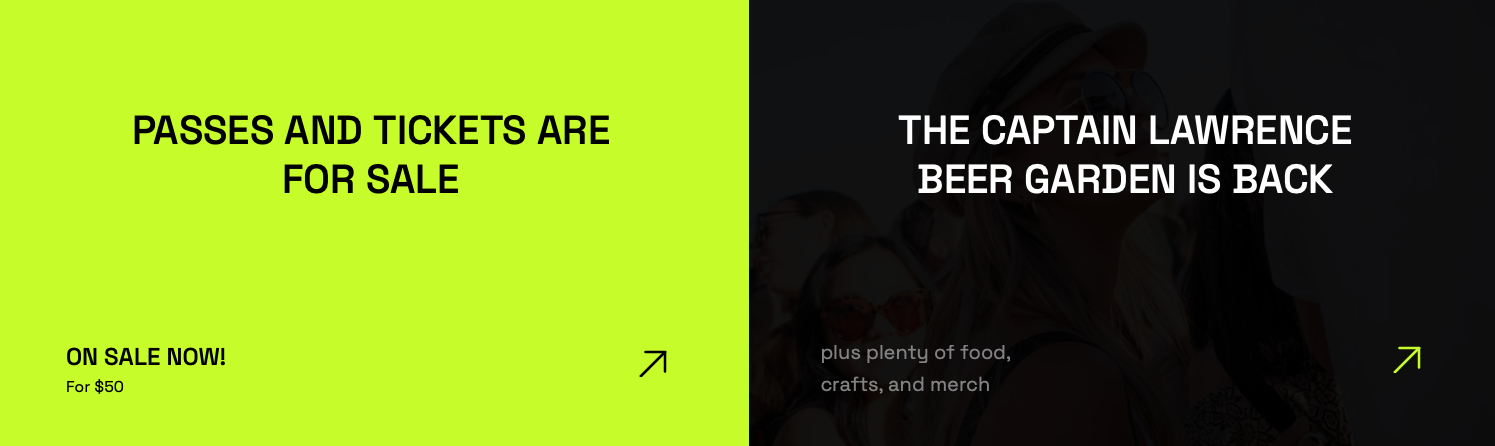
7. Call to Action: JoomlArt Advanced Custom Module

Module position: section-5 Module Suffix: NOT USED Layout: Default
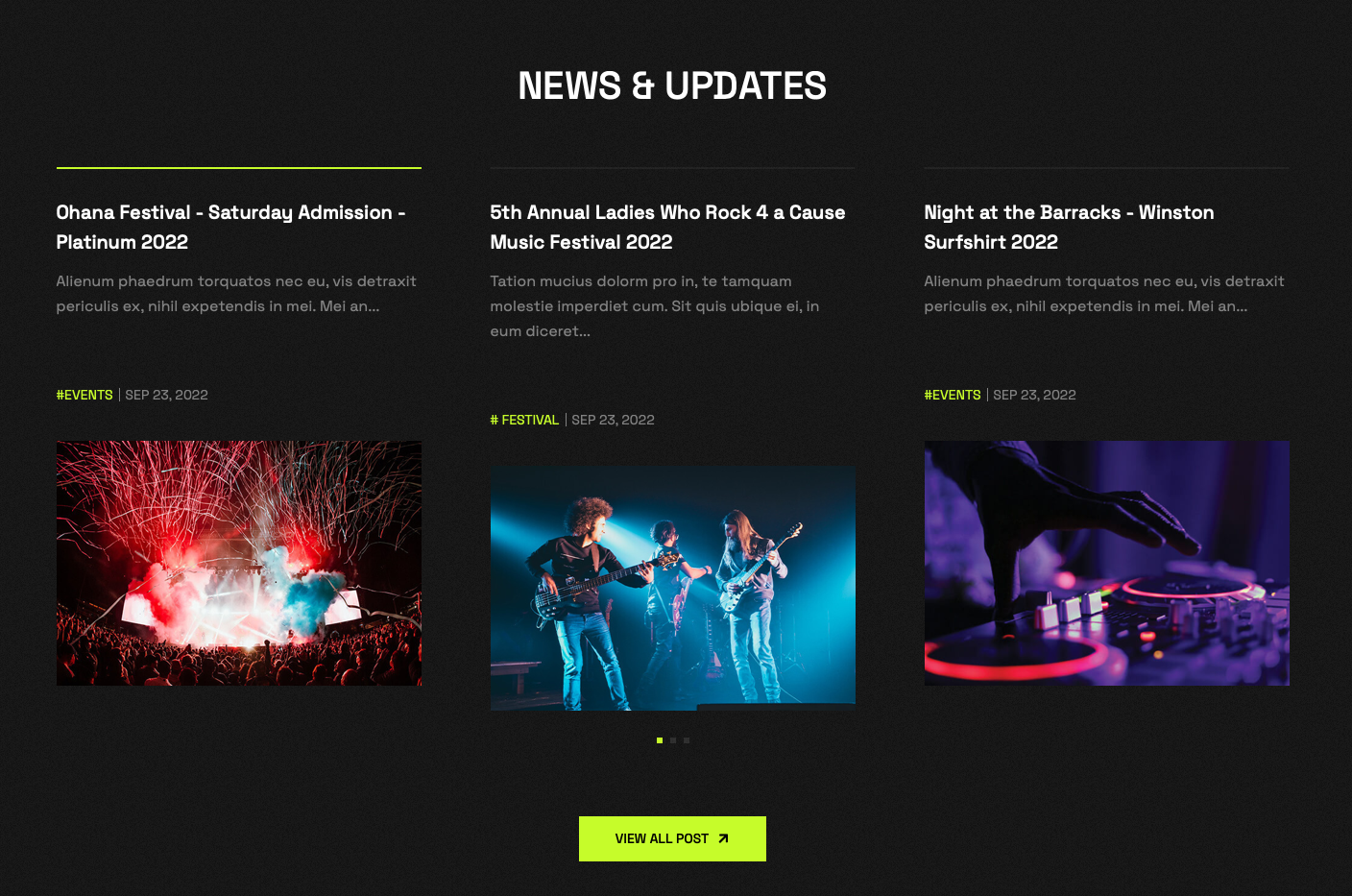
8. News & Updates: Articles - Category Module

Module position: section-6 Module Suffix: NOT USED Layout: slide
9. Get the ME22 ticket: JoomlArt Advanced Custom Module

Module position: section-7 Module Suffix: NOT USED Layout: Default
10. LIFE IS BEAUTIFUL IN COLOR: JoomlArt Advanced Custom Module

Module position: section-7 Module Suffix: NOT USED Layout: Default
11. OUR 2022 PARTNERS: JoomlArt Advanced Custom Module

Module position: section-8 Module Suffix: NOT USED Layout: Default
12. FAQ: JoomlArt Advanced Custom Module

Module position: section-8 Module Suffix: NOT USED Layout: Default
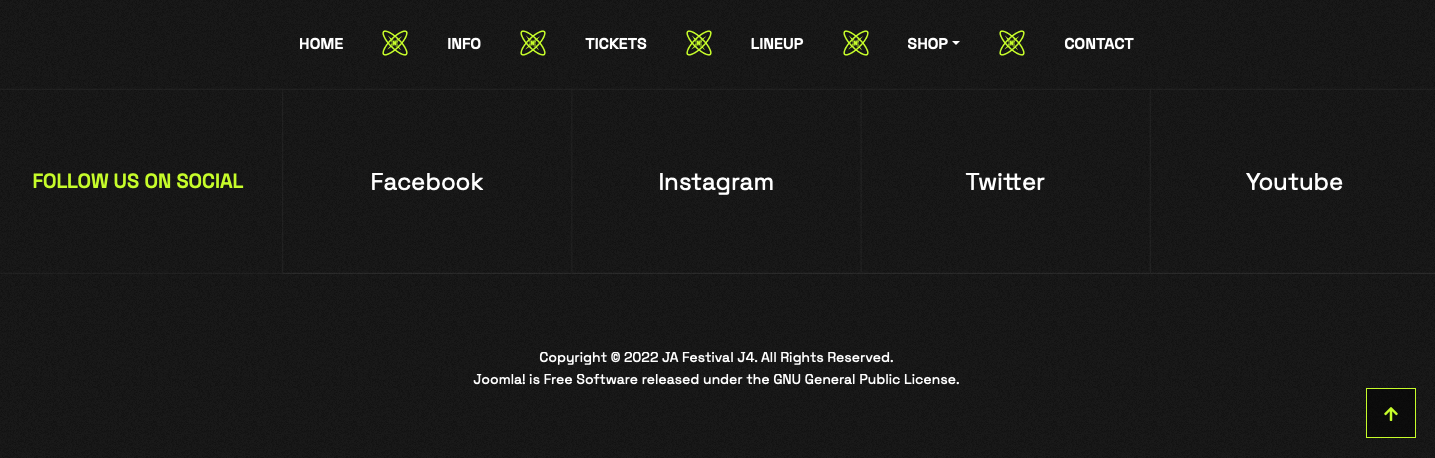
13. Footer section
The section includes 3 modules:
- Menu - Menu module
- Social - JoomlArt Advanced Custom Module
- Copyrights - Footer module

13.1 Menu - Menu module
Module position: footnav Module Suffix: NOT USED Layout: Default
13.2 Social - JoomlArt Advanced Custom Module
Module position: footsocial Module Suffix: NOT USED Layout: Default
13.3 Copyright - Footer Module
Module position: copyright Module Suffix: NOT USED Layout: Default
Tickets page
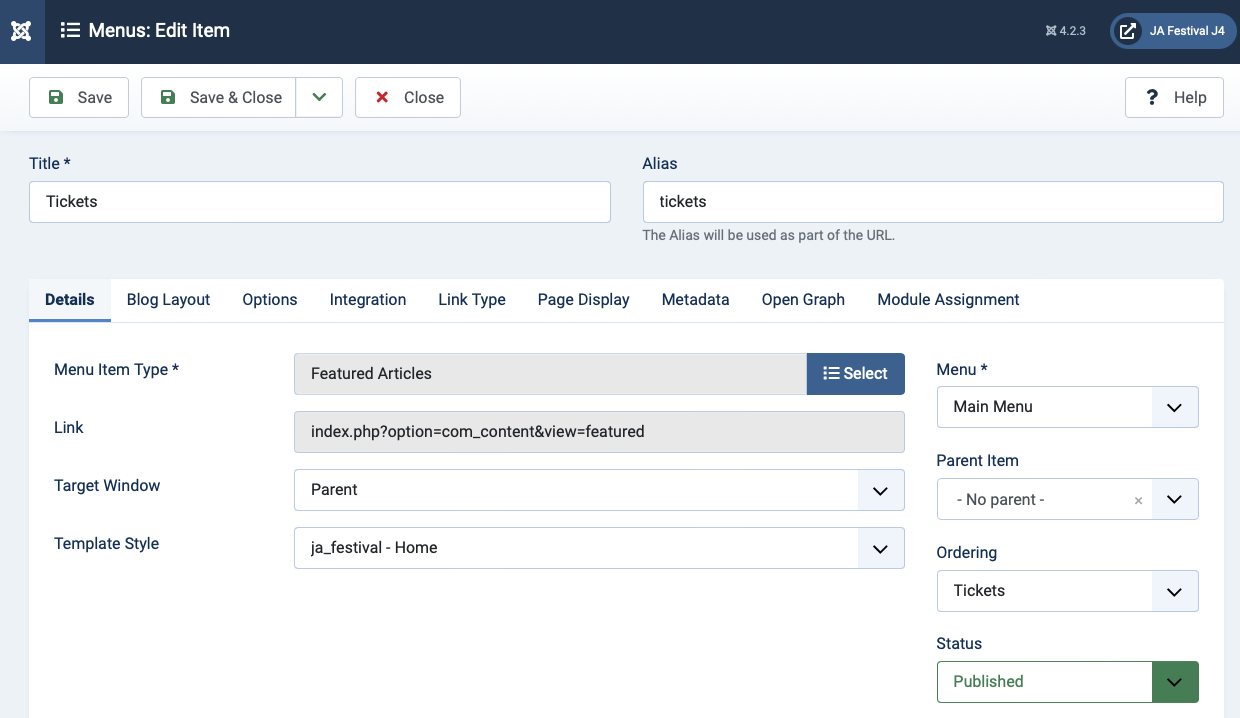
Step 1 - Create menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type.

You can keep default settings for other configuration panels.
Step 2 - Assign content to the Home page
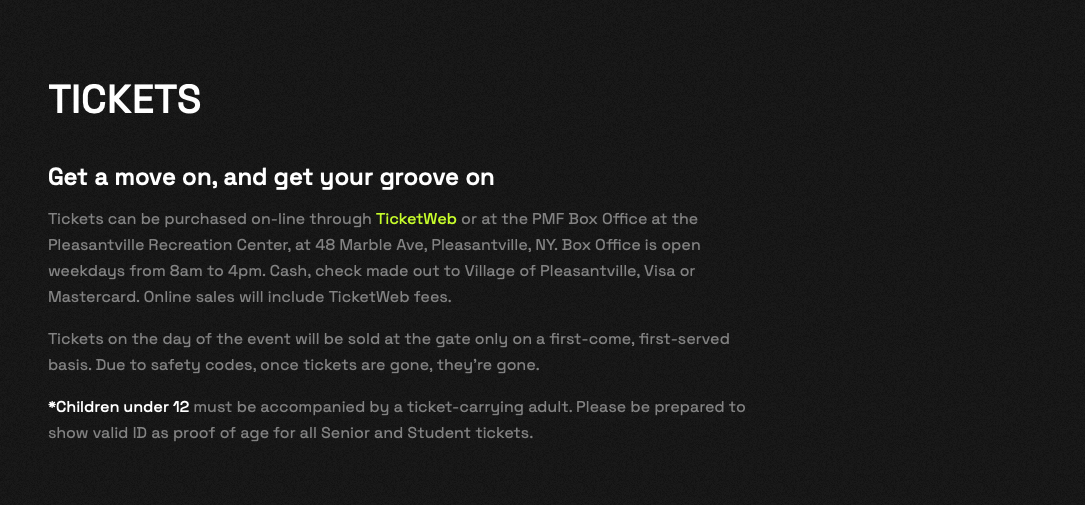
1. Ticket intro: Custom HTML Module

Module position: section-1 Module Suffix: NOT USED Layout: Default
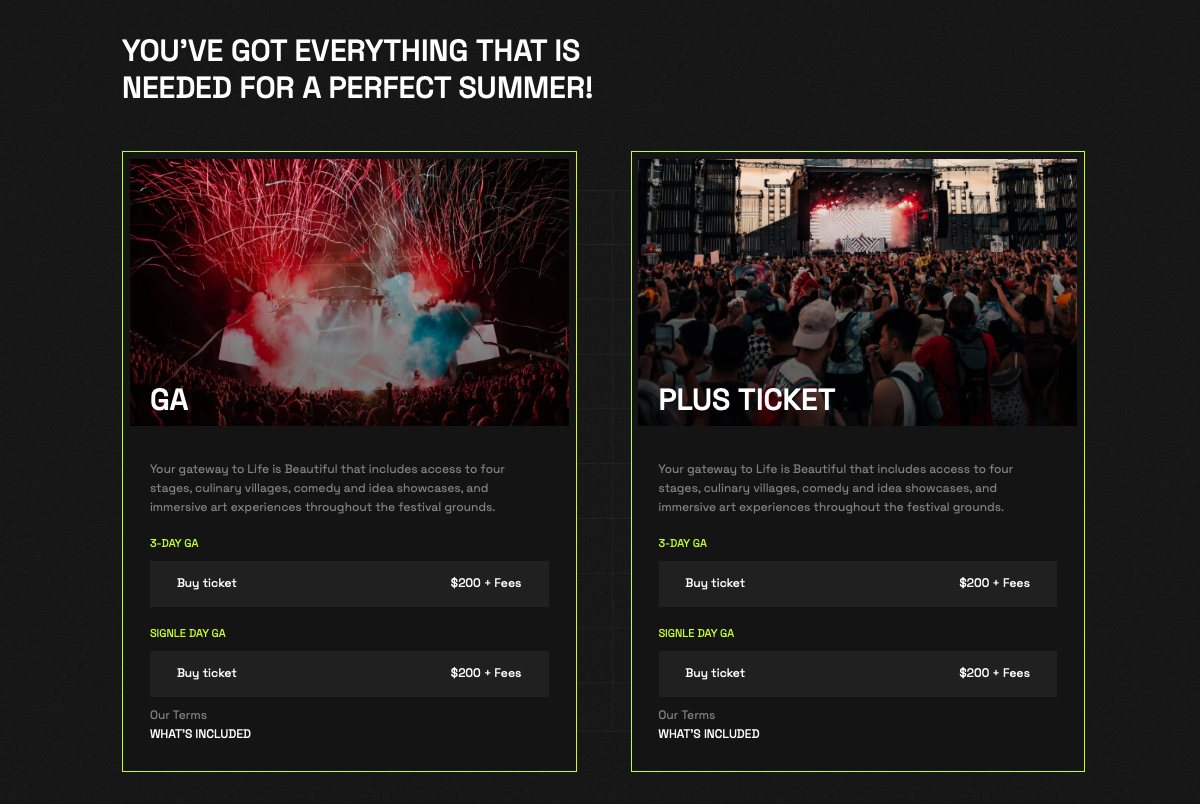
2. Ticket plans: JoomlArt Advanced Custom Module

Module position: section-2 Module Suffix: NOT USED Layout: Default
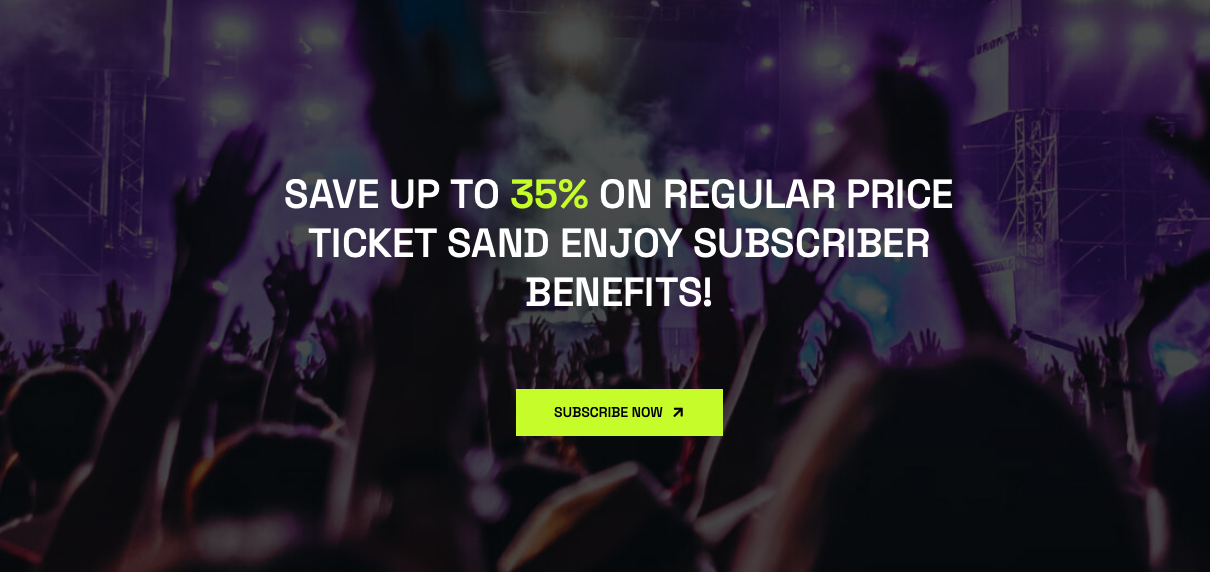
3. Call to action: JoomlArt Advanced Custom Module

Module position: section-3 Module Suffix: NOT USED Layout: Default
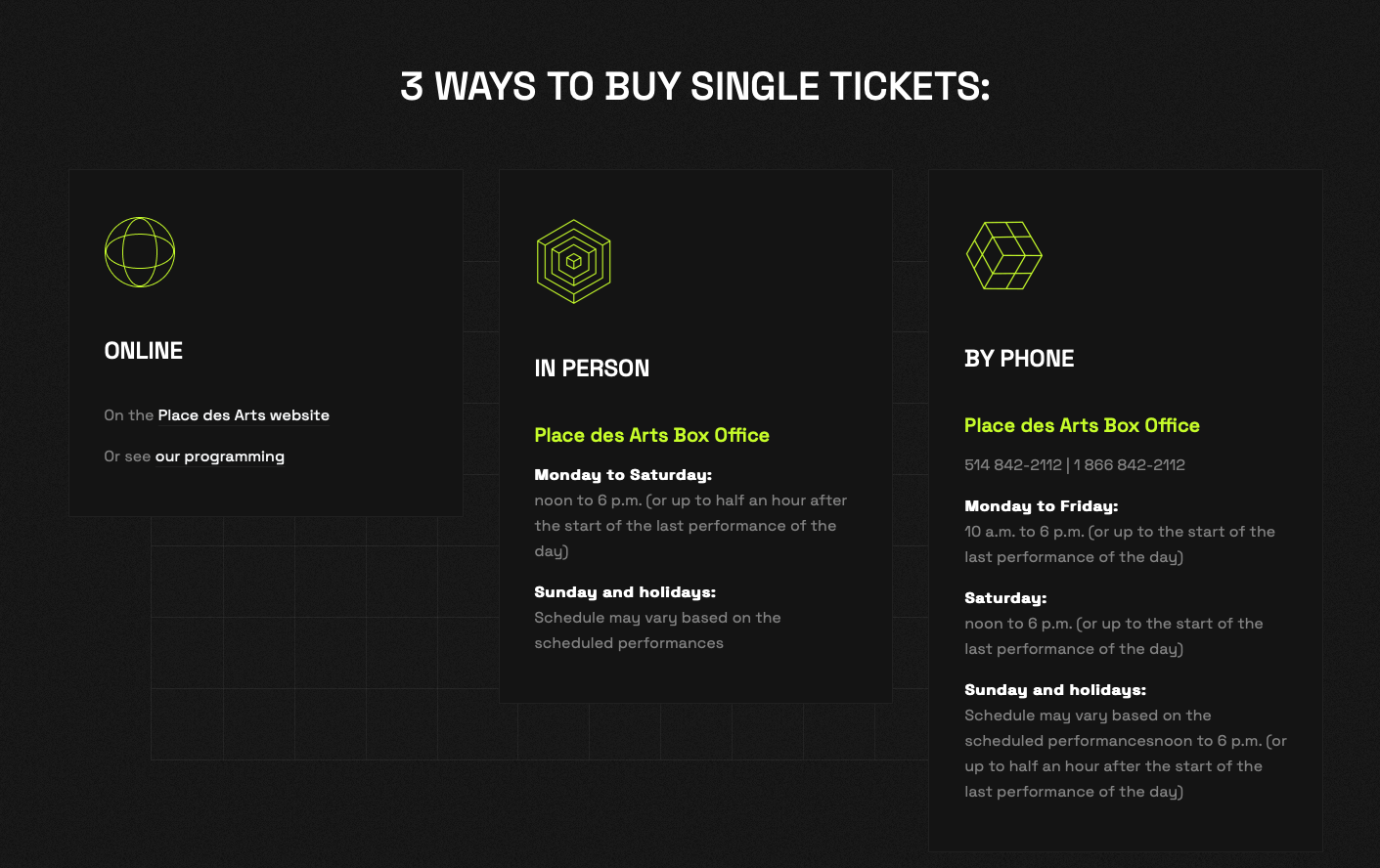
4. 3 ways to buy single tickets: JoomlArt Advanced Custom Module

Module position: section-3 Module Suffix: NOT USED Layout: Default
Shop page - Virtuemart
JA Festival supports Virtuemart 4 for shop pages.
We use most of the default settings.
Shop pages configuration
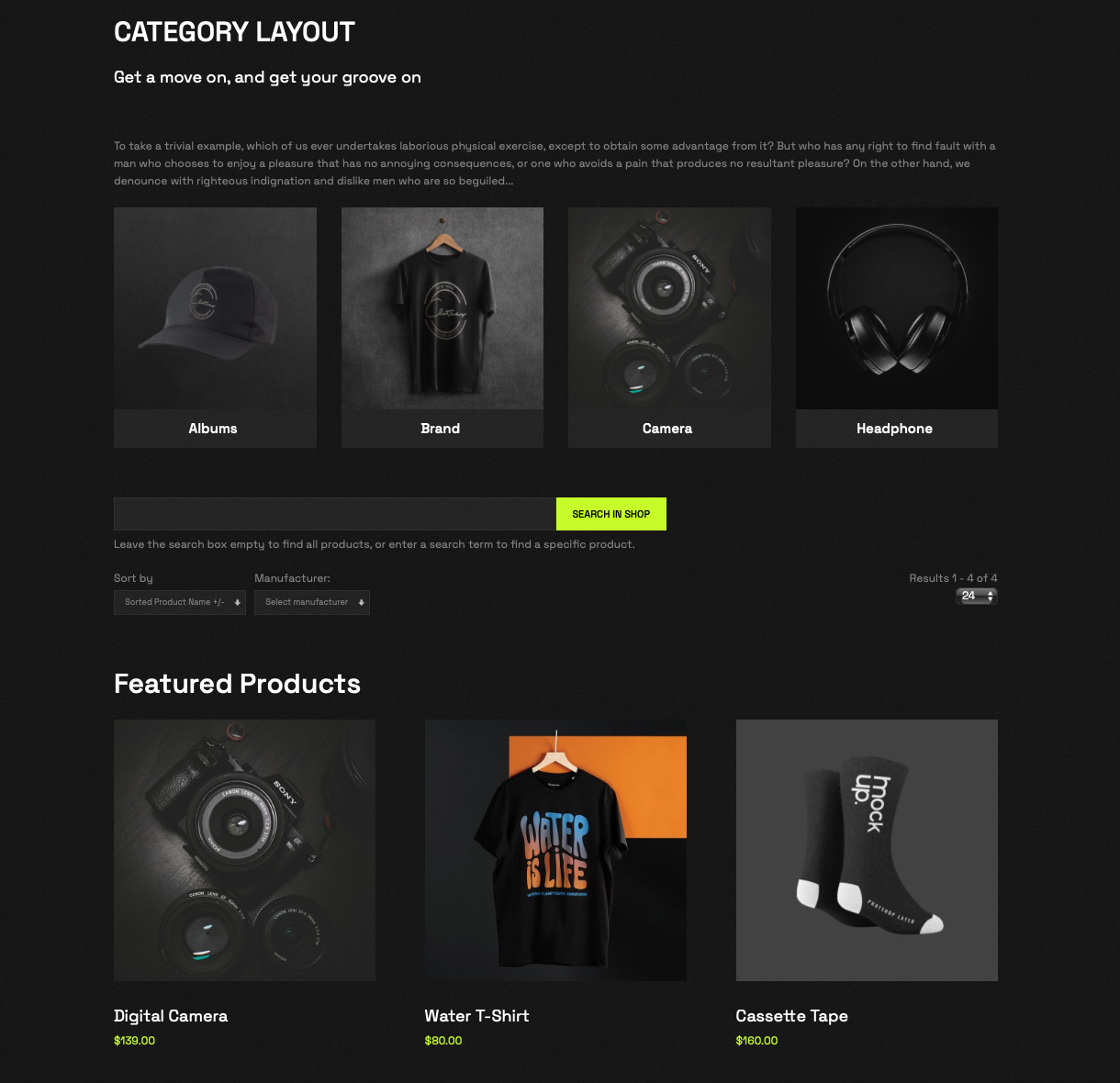
Category layout

Menu settings: VirtueMart » Category Layout
You can create other Virtuemart modules, menu.
Joomla pages
This includes Contact, Tags, Search, Login and more.
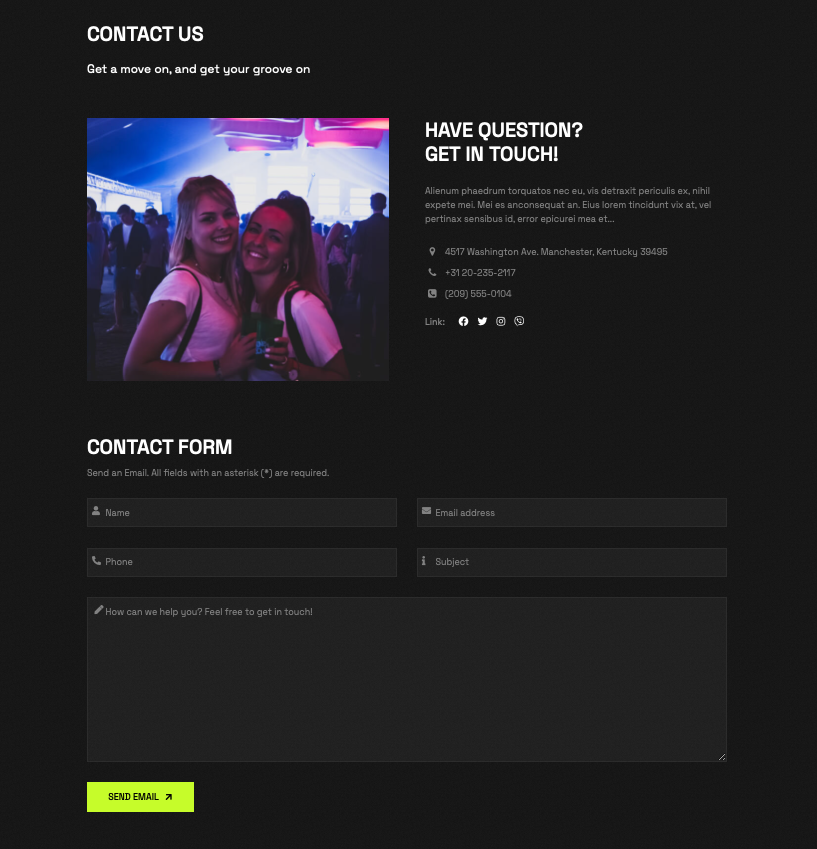
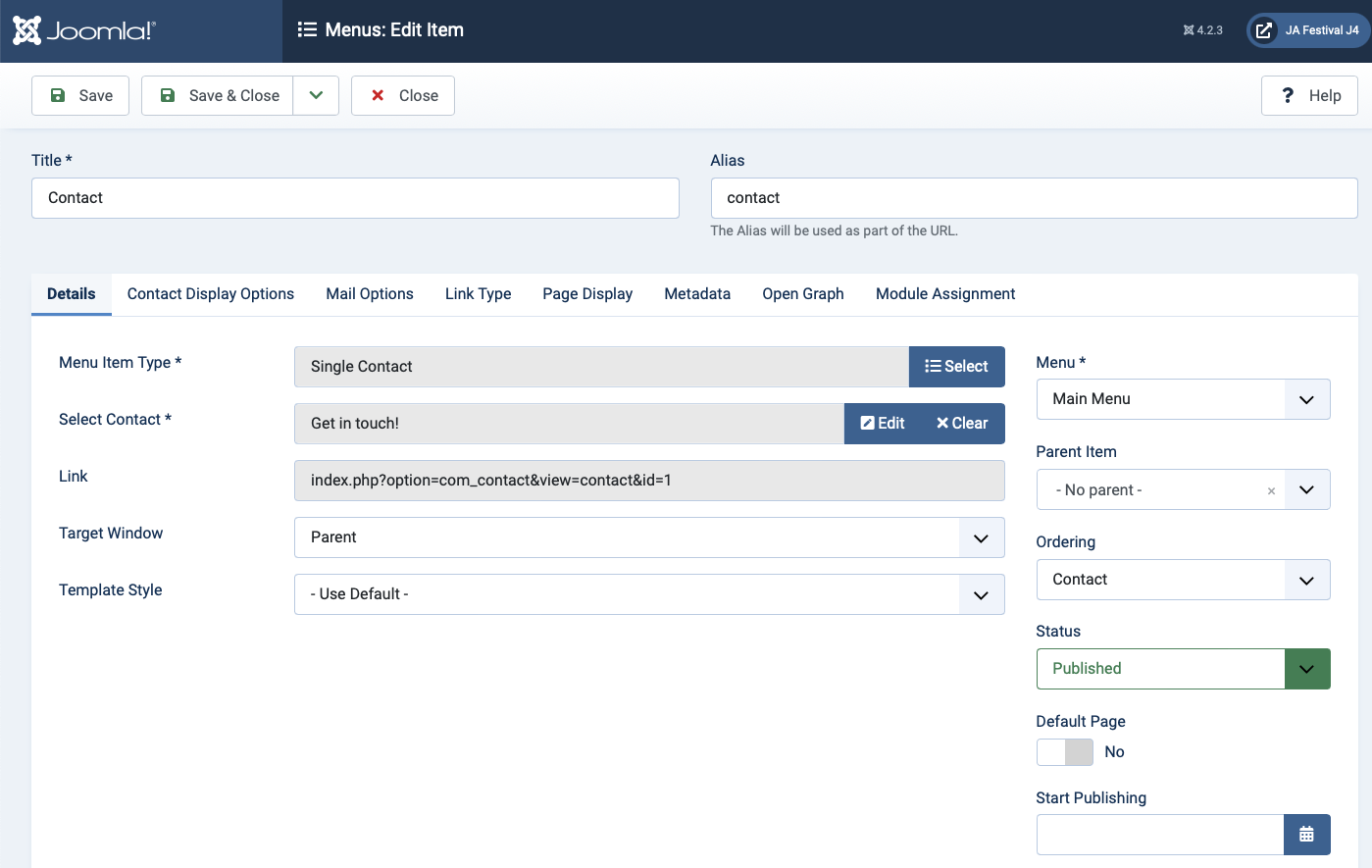
Contact page

Step 1: create contact: access "Component > Contact" and create a new contact item.
Create contact menu: Add a new menu item, select Contact » Single contact menu type and assign "JA Festival - Default" template style.
In the Contact component, assign the contact created in step 1.

Upgrade Instruction
Take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository, compare versions, and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

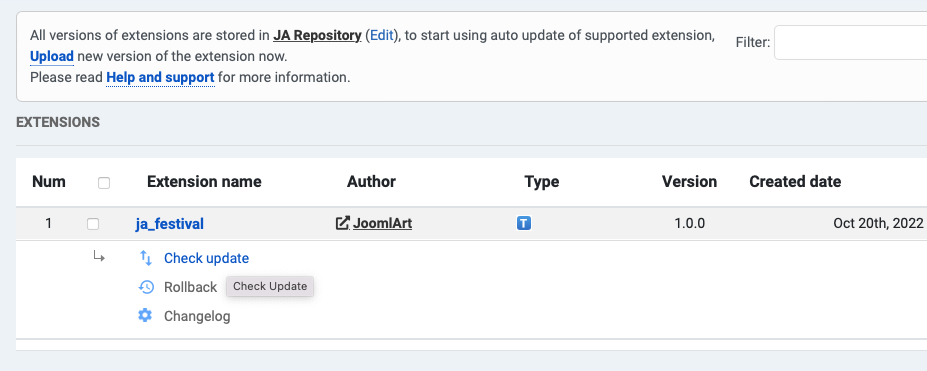
2. Upgrade JA Festival template
Check the new version of the T4 plugin template. Use the filter to find the JA Festival template then hit the "Check Update" button.

3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit Upgrade Now to upgrade the extension to the latest version.

Check out more details about JA Extension manager
