Navigation Settings
T4 Framework is built for both developers and users. For users, it provides all important features easily accessible via the admin panel and developer can adapt it easily to roll out their own custom templates for their projects or users.
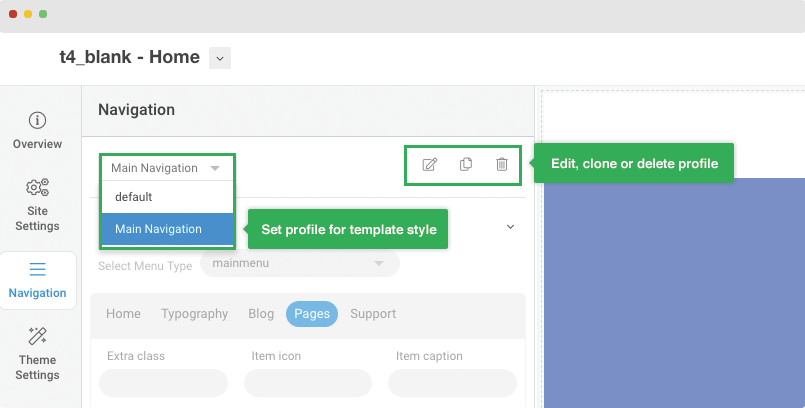
Navigation Profile
On one website, you may use different menus on different pages. The Navigation profile is designed to help manage your navigation system faster and easier.

You can create multiple navigation profiles, each navigation profile could have different configurations of:
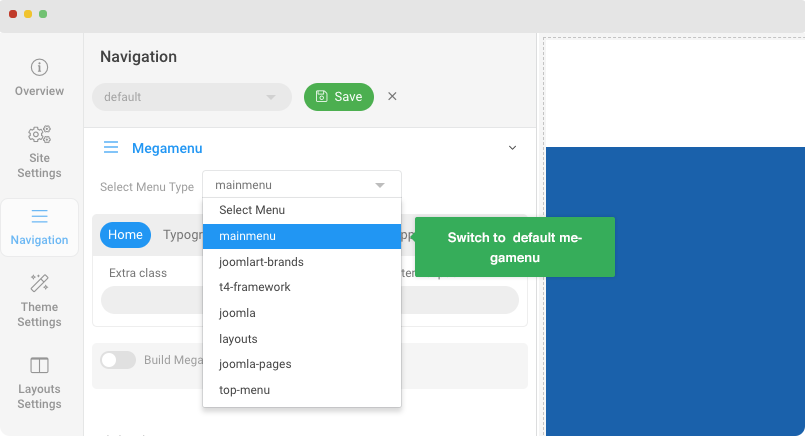
- Megamenu: select a menu and build megamenu for the menu using the megamenu builder
- Off-canvas: configuration for off-canvas menu
- Menu breakpoint: select the screen that mobile menu will be enabled
You have full control of the navigation profile:
- Configure megamenu, off-canvas in the profile
- Restore default settings of default navigations
- Clone any navigation profile
- Delete navigation profile (only cloned items)
In which cases the Navigation profile is useful ?
- Multilingual websites: requires menus for corresponding language
- Want to have different megamenu on different pages
- Want to have different menu on different pages
- Want to have different off-canvas menu on different pages
- Want to have different logo, favicon on different pages
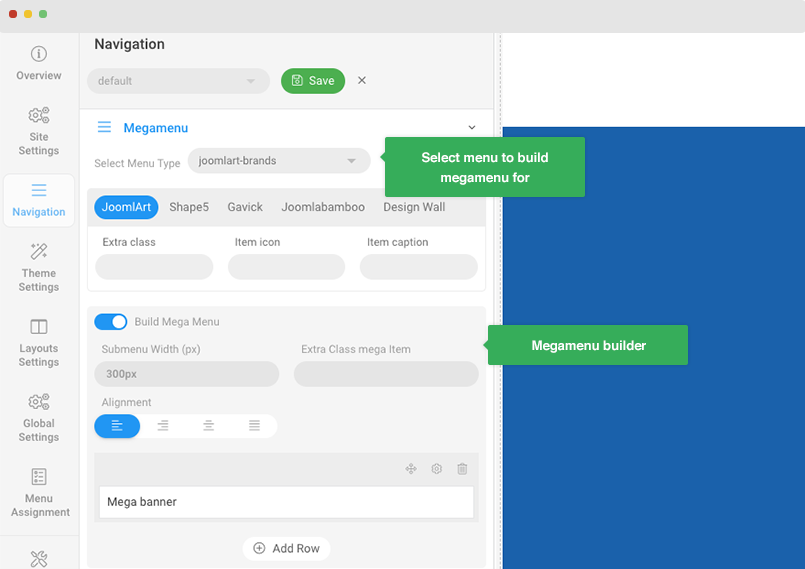
Megamenu builder
The megamenu builder will help you setup megamenu faster and easier. You can build a mega menu with multiple rows, each row can include multiple columns.

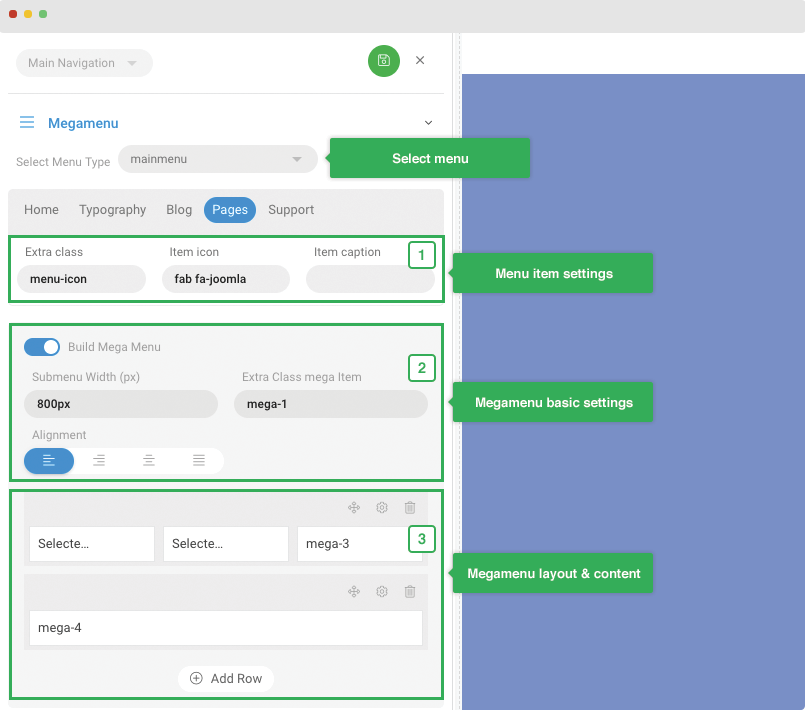
The megamenu settings include 3 main configuration sections:
1. Menu item settings
Each menu item include following settings:
- Extra Class: extra class for the menu item if you want to add specific style
- Item Icon: add icon class to show for the menu item. By default, it supports Bootstrap 4 and Bootstrap 5. Example:
fab fa-joomla. In case you want to use other font icon, you can define the font icon in the Global Settings > Addons. - Item caption: add caption for the menu item
Megamenu basic settings
When Megamenu is enabled, each megamenu item will have following basic settings:
- Submenu Width (px): the megamenu item width
- Extra Class mega Item: add extra class if you want to add custom style for each megamenu item
- Alignment: set the megamenu item to display on left, right, center or make it justify
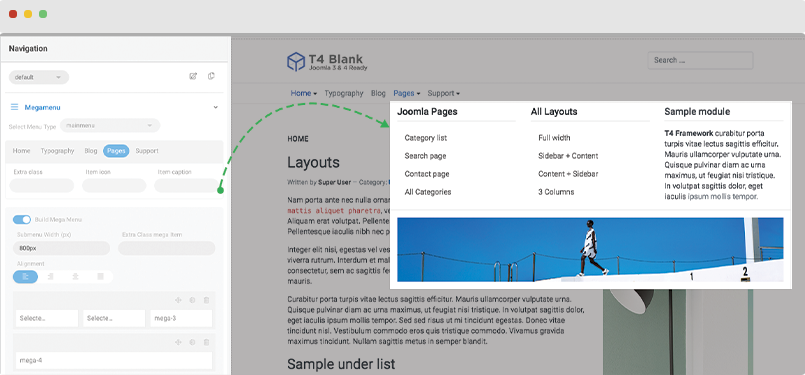
Megamenu builder: build megamenu structure and content assignment
Each megamenu item can include multiple rows, you can drag and drop to change the position of rows.
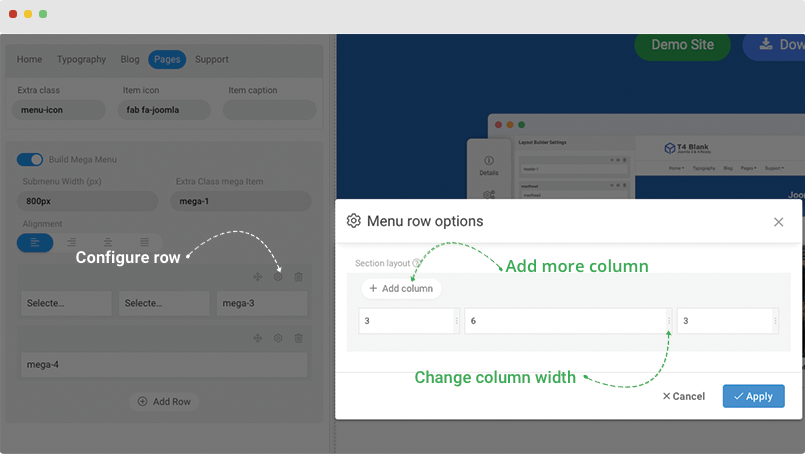
Row Settings
In each row you can add up to 12 columns. You can also change width for columns using the Bootstrap grid system of 12.

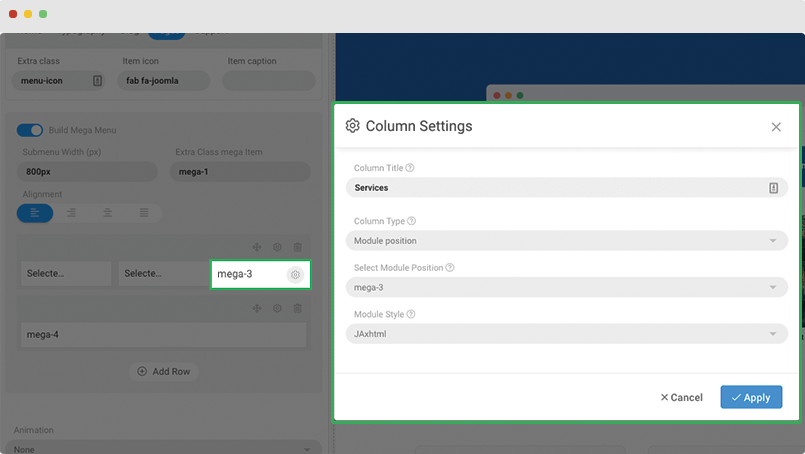
Column Settings

Column is designed to load content into megamenu. Each column includes following settings:
- Column Title: the title will be shown as column title in front-end
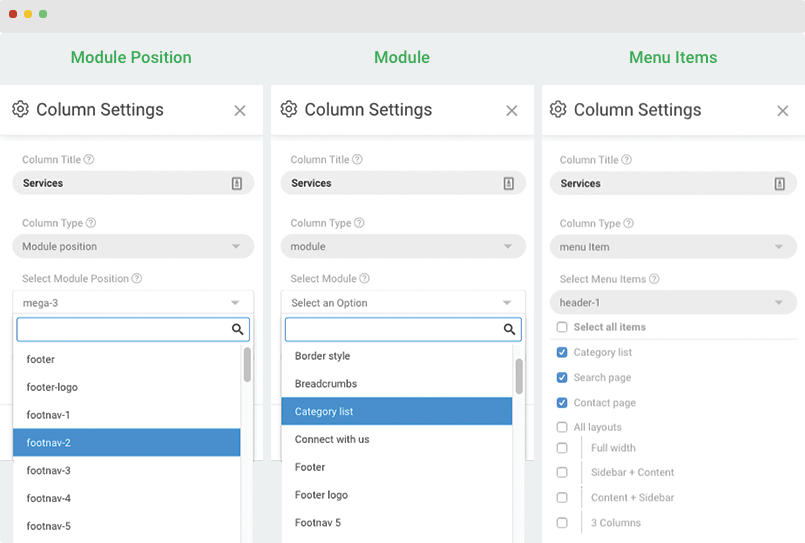
- Column Type: assign content to load into the column. It supports:
- Module position: add a module positions and published modules in the position will be display in the column
- Module: select a module from the created modules to show on the column.
- Menu item: you can select specific menu items from a menu to show on the column.

You can preview megamenu directly in the preview panel while you are configuring for megamenu. This will help save more time and easier to work with.

Animation settings
The animation settings includes:
- Animation type: fade, slide, zoom or elastic
- Animation duration (in milliseconds)
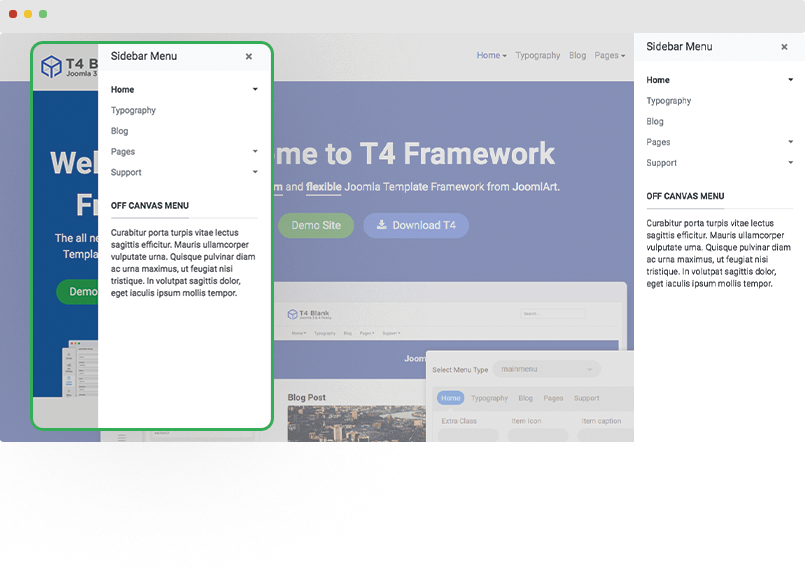
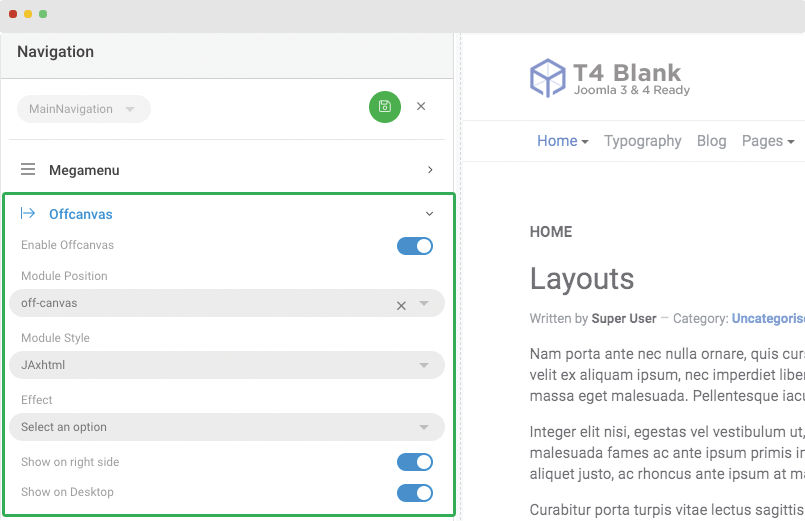
Off-canvas menu
Off-canvas is a popular menu type and navigation for a website, it can be used for mobile menu or even in desktop layout.
Off-canvas can also be used for other purposes like alternative menus, highlight content, banner, etc.

T4 Framework supports Off-canvas by default with an easy configuration panel.

Off-canvas configuration:
- Menu Module : Create menu module that you want to show in off canvas sidebar and assign it on position Off-canvas.
- Module Position: assign a module position where published modules in the position will be displayed in the Off-canvas.
- Module Style: select a style for module
- Effect: select an effect when open the Off-canvas. It supports 14 effects.
- Show on right side: enable this option if you want to show the Off-canvas in the right side. By default, it is displayed on left side.
- Show on Desktop: enable this option if you want to show the Off-canvas on desktop layout. By default, it is enabled for SM (Tablet) and XS (Mobile) layouts.
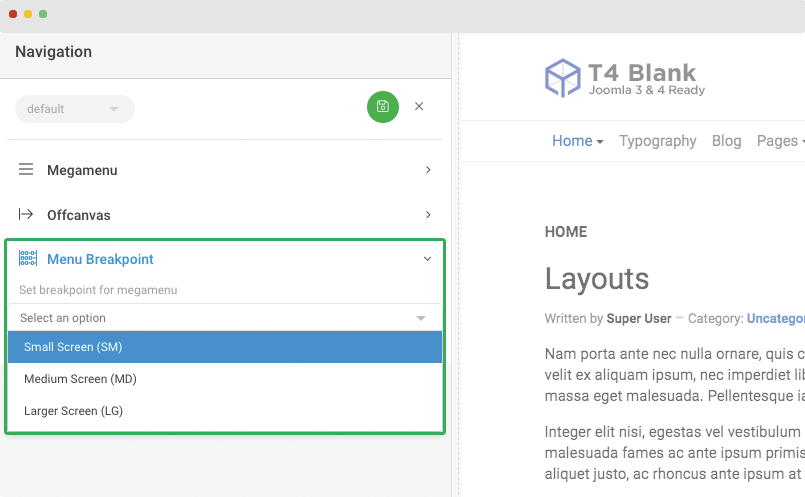
Megamenu break point
T4 Framework allows you to set the breaking point to show the Megamenu as in some cases, users may want to show Megamenu on tablet layout.
Simply select a screen size: Small Screen (SM), Medium Screen (MD) or Larger Screen (LG) to be the breaking point to show the Megamenu. For example, when you select Medium Screen (MD), Megamenu will set this screen as a breakpoint, and the Megamenu will not be shown on the screen sizes below the Medium screen.

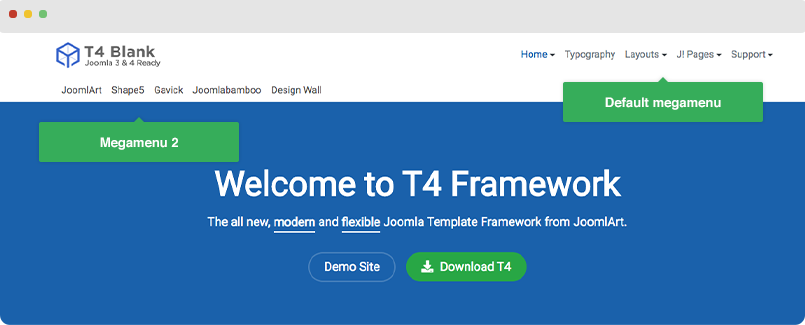
Multi Megamenu Setup
On one website, there is normally 1 megamenu that is used as the website main menu. In some specific cases, users want to show multiple mega menus, this guide will help. Following is the instruction to create multi megamenu on one website.

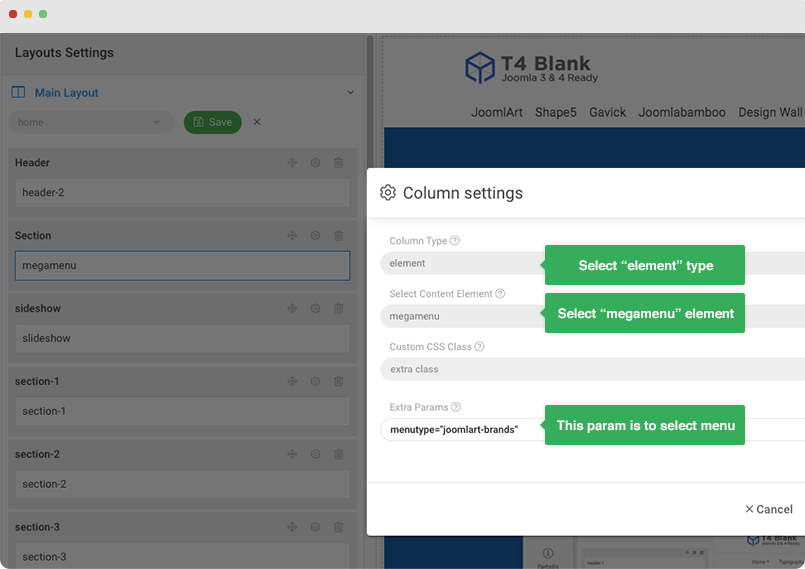
1. Add new section in layout builder to load megamenu
In the layout builder, create new section and select:
- Column Type: Element
- Content Element: megamenu
- Extra Prams:
menutype="menu type name"

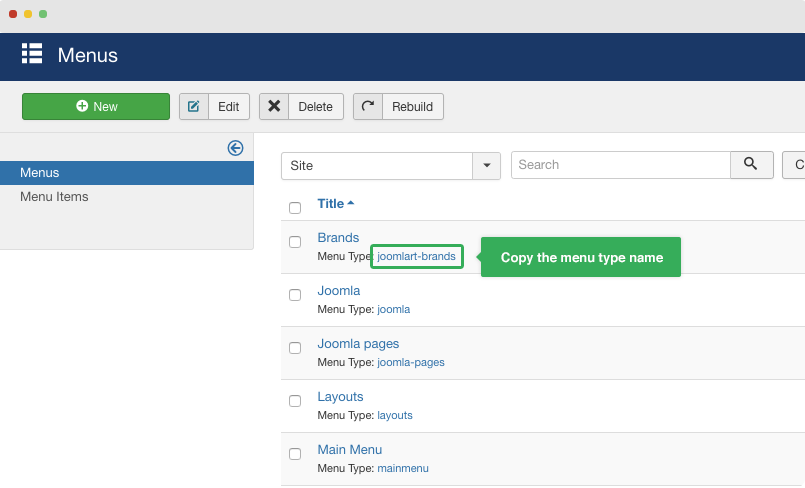
To get menu type name, go to: Menu > Manage and copy the menu type name of the menu you want to show.

2. Configure megamenu for selected menu
The best way to configure megamenu is by using the in-built megamenu builder. Go to Navigation, enable the edit mode and select the new menu, use the supported tools to build a mega menu for the menu. Once done, save the settings.

Now, you need to switch the menu type for Megamenu to the default one as it is the main menu of your site .