Template Installation
The section will help you with steps to install JA Restaurant template - Quickstart and Manual installation.
System requirement
JA Restaurant template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Restaurant template
- T3 Framework plugin
- JA Masthead Module
- JA Advanced Custom Module
- JA Google Map plugin
- JA Content type plugin
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Restaurant demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JA Restaurant quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Restaurant template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T3 Framework
Step 1 - Install T3 Framework
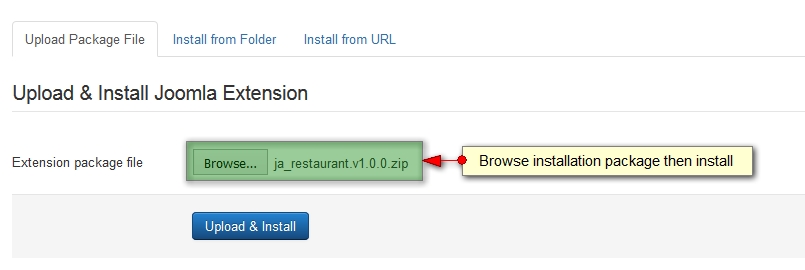
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Restaurant template
Step 1 - Install JA Restaurant template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Restaurant template installation package then hit the "Upload and Install"

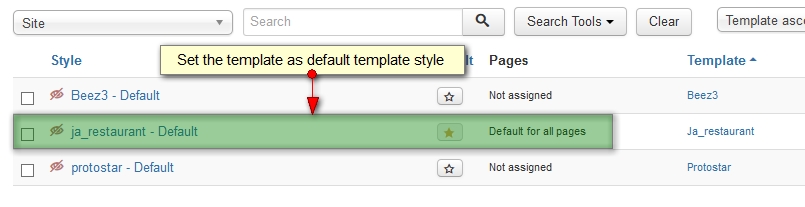
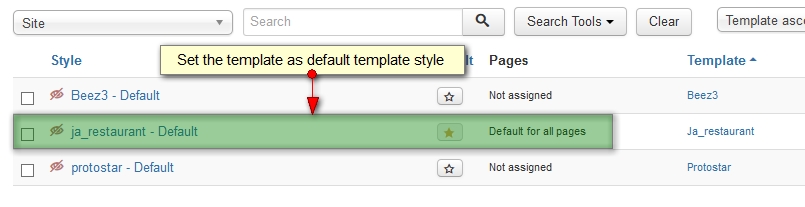
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Restaurant template style as your default template style.

Install supported extensions
- JA Masthead Module
- JA Advanced Cutom Module
- JA Google Map plugin
- JA Content type plugins
- Vik Restaurants component
Template folder structure
This section is to help you understand the folder structure of JA Restaurant template, where to find the files you want.
JA Restaurant template
JA Restaurant template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_restaurant/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- section-2.php ¦ ¦ +-- section-1.php ¦ ¦ +-- masthead.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- topbar.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- featured-intro/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ ¦ +-- hero/ ¦ +-- menu/ ¦ +-- slideshow/ ¦ +-- spotlight/ ¦ +-- tabs/ ¦ +-- teams/ ¦ +-- testimonials/ ¦ +-- timeline/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- layouts/ ¦ +-- com_vikrestaurants/ ¦ +-- ... +-- fonts/ ¦ +-- ionicons/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ ¦ +-- ionicons/ +-- js/ ¦ +-- script.js ¦ +-- skrollr.js ¦ +-- inview.js ¦ +-- gallery/ ¦ +-- owl-carousel/ ¦ +-- img/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framework at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the templates/ja_restaurant folder
VikRestaurants Integration
So far, we’ve seen JA restaurant template folder structure earlier in this guide under Template folder structure section, but if you want to see the precise folder structure for template override >> vikrestaurants, It is located under templates/ja_restaurant/html/com_vikrestaurants/ folder.
Pro-tip - Planning to make further changes to files located under parent override folder of VikRestaurants to enhance layout or functionality, Do ensure to take backup of current files.
Demo pages Overview
JA Restaurant template has integrated given major facelift to all Vik Restaurants component pages like:
Click on the above links to be redirected to particular VikRestaurants demo alike pages. Pages with registered access arent linkable
How to configure VikRestaurants component- Component Configuration
Here is the instruction to configure the extension the same as demo site.
1. Install VikRestaurants component
Download the package and install through Extensions > Extension manager > Upload Package File
Tip - If facing some error with usual installation method, Try the other installation procedures too
Vik Restaurants is commercial extension henceforth required to purchased separately. You can buy it from Extensions for joomla.
2. Dashboard access and configurations
After installation is completed and you will see "Success" message, Go to: Components » VikRestaurants to view the Dashboard.
You can take a detailed look at the master documentation of VikRestaurants to know in depth about configuration and other settings.

Main sections at a glance in VikRestaurants
There are 6 main sections with expanding sub-sections having their own salient features and configuration options.
To know in detail, Click on the links below which will redirect to main section- Master Documentation- VikRestaurants seen on dashboard:
- Restaurant
- The Restaurant section of VikRestaurants contains the Rooms, the Tables, the Tables Maps, the Menus, the Products and the Reservations.
All the features contained in this section are used to build and manage the reservation system of your restaurant. - Operations
- The Operations section of VikRestaurants handles the Working Shifts, the Special Days and the Operators.
The features of this section are mainly used to configure the working times of the restaurant. - Booking
- The Booking section of VikRestaurants contains the Customers, the Reviews, the Coupons and the Invoices.
- Take-away
- The Take-Away section of VikRestaurants contains the Menus, the Toppings, the Deals, the Delivery Areas, the Stocks and the Orders.
All the features contained in this section are used to build your sections related to Take-Away in the restaurant. - Global
- The Global section of VikRestaurants contains the Custom Fields, the Payment Gateways, the Media Manager and the Reservation Codes.
- Configuration
- Here are listed all the possible settings that can affect the program to work in different ways.
Build Demo pages
This section will help you build similar pages as JA Restaurant demo site- About us, Our history, Menus, Reservation pages and others..
Home page
Check out the full module position screenshot of the homepage: Homepage module position
Here is instruction to create the same Homepage page
Step 1 - Set JA Restaurant as default template style
Go to: "Extensions → Template Manager", set JA Restaurant template style as your default template style.

Step 2 - Create Home menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles.

Other settings
Step 3 - Modules on home page configuration
Most of the content in home page is loaded from module, here is the configuration of the modules.
1. Open Daily - Custom HTML module

Module position: t3-topbar-1 Module Suffix: NOT USED
Custom HTML code:
<p class="open-time">7.00am - 6.30pm Monday to Sunday</p>
1.2 Slideshow module - JA ACM Module

Module position: slideshow Module Suffix: NOT USED
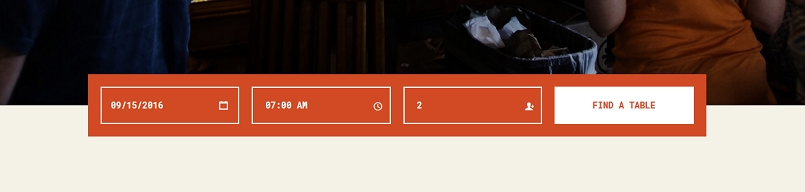
1.3 VikRestaurants Search Module

Module position: section-1 Module Suffix: mod-search
1.4 Welcome to Bite Italian Bar - Restaurant: JA ACM Module

Module position: section-1 Module Suffix: NOT USED
1.5 Features Intro - JA ACM Module

Module position: section-1 Module Suffix: NOT USED
1.5 Special Offer - JA ACM Module

Module position: section-1 Module Suffix: NOT USED
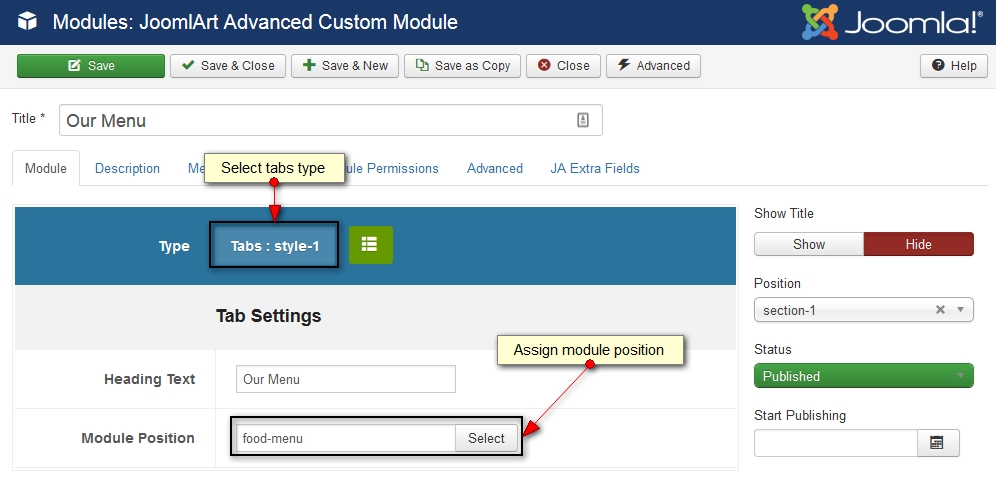
1.6 Our Menu - JA ACM Module

The "Our Menu" module has multiple tabs, each tab is loaded from 1 module, here is steps to create such module.
Step 1: Create Our Menu module - JA ACM Module
Module position: section-1 Module Suffix: no-padding no-bg

Step 2: The tabs load modules in the position food-menu, so the next step is creating modules and assign it to the food-menu position. Here is a sample module - Dessert - JA CM Module.
Module position: food-menu Module Suffix: NOT USED
1.7 Modules in right sidebar

In the main body section, the main content is the list of featured articles, the sidebar contains modules. Create modules and assign it to the position sidebar-2. Here is a sample module configuration.
Categories: Articles - Categories module
Module position: sidebar-2 Module Suffix: module-primary no-padding
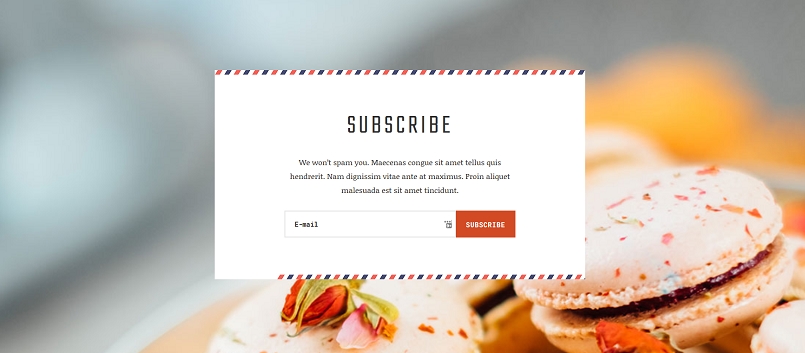
1.8 Newsletter - AcyMailing Module

Module position: section-2 Module Suffix: mod-subscribe
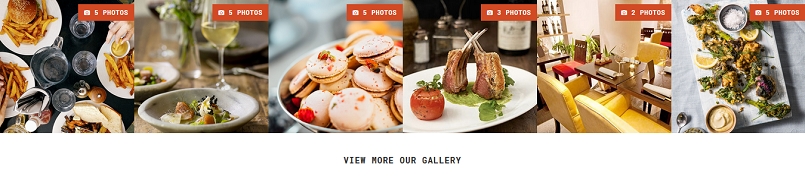
1.9 Image Gallery: Articles - Category

Module position: section-2 Module Suffix: no-padding Alternative Layout: slide
1.10 Modules on footer

The footer sections includes 3 modules assigned to position: footer-1, footer-2, footer-3 and the copyrights info. Here is a sample module configuration.
Location - custom HTML module
Module position: footer-1 Module Suffix: NOT USED
Custom HTML code:
<p>4 5th Avenue at St. Marks Place, Cathedral District Brooklyn, NY 11217</p>
<p><a title="Get Direction" href="#">Get Direction</a></p>
Modules on footer are assigned "on all pages" on the demo siteja
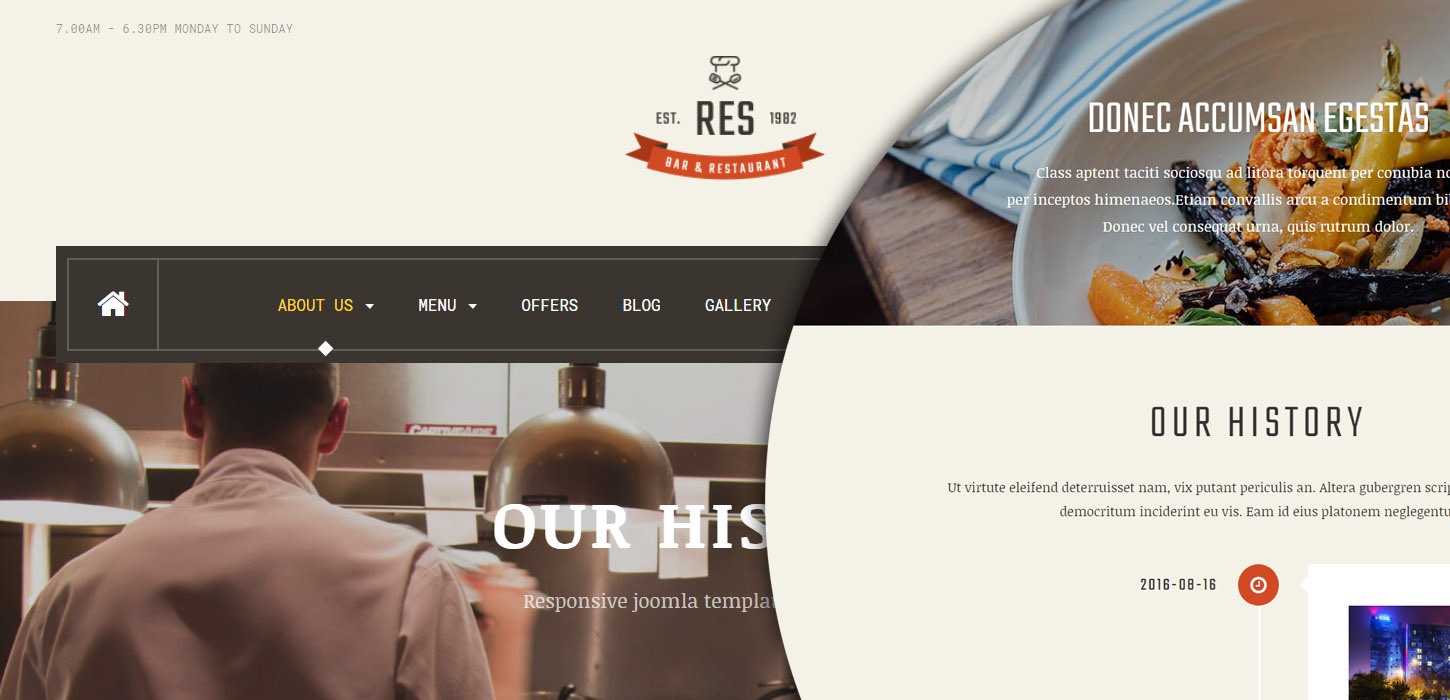
About Us page
Here is a quick glimpse of "about us page" which has been constructed with JA ACM Module - Content blocks so changes for content is quite easy without going into nitty-gritty of coding structure.

About us Layout Structure
The above tab highlights the module details being rendered on the page
Quirky tip -You can also add ?tp=1 at the end of site url to find module positions on any page in Joomla
For step-by-step walkthrough, You can follow the instructions
- Create About us - Menu item
- Go to Menu » Main menu, add new menu item.
- Select Articles » Single article menu type and assign "-Use default-" template style.
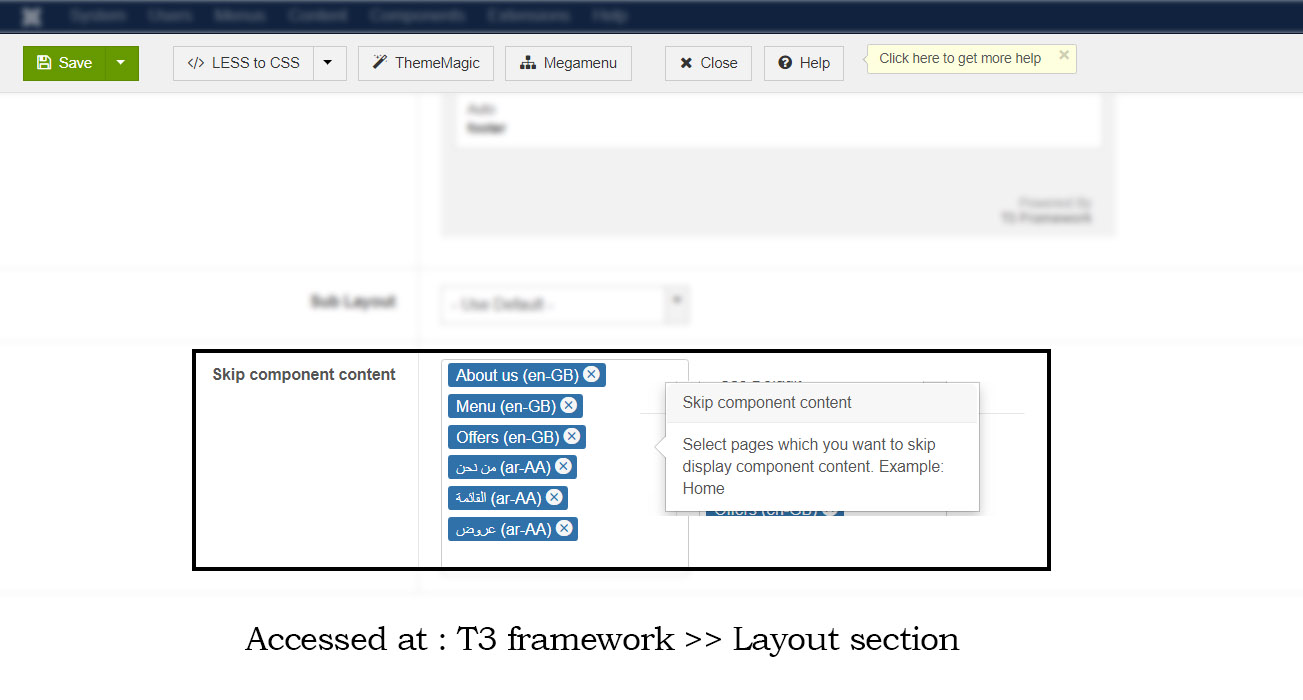
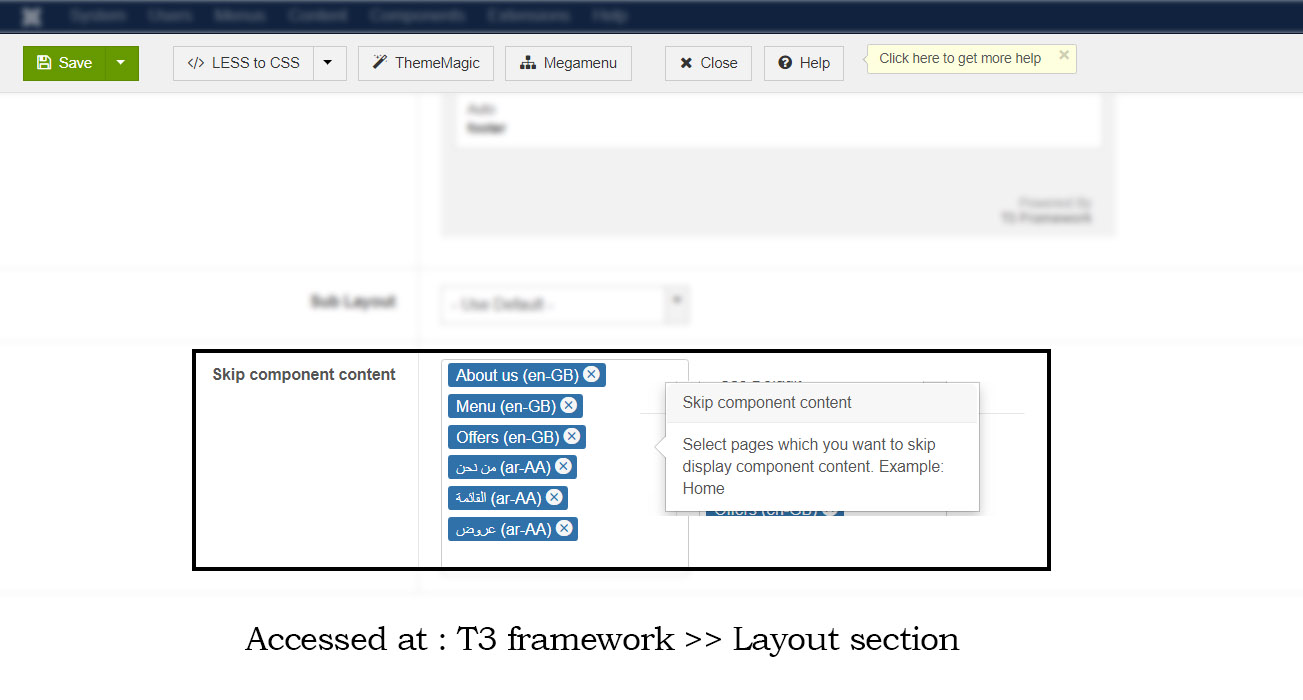
Hint- Main body for the above page is not shown and has been set to “hidden” through T3 framework > Layout > Skip component option option.

Our history page
Here is a quick glimpse of "Our history page" which has been constructed with JA ACM Module - Content blocks and single article being rendered in main-body layout section.

Our history Layout Structure
The above tab highlights the module details being rendered on the page
- Create Our history - Menu item
- Go to Menu » Main menu, add new menu item.
- Select Articles » Single article menu type and assign "-Use default-" template style.
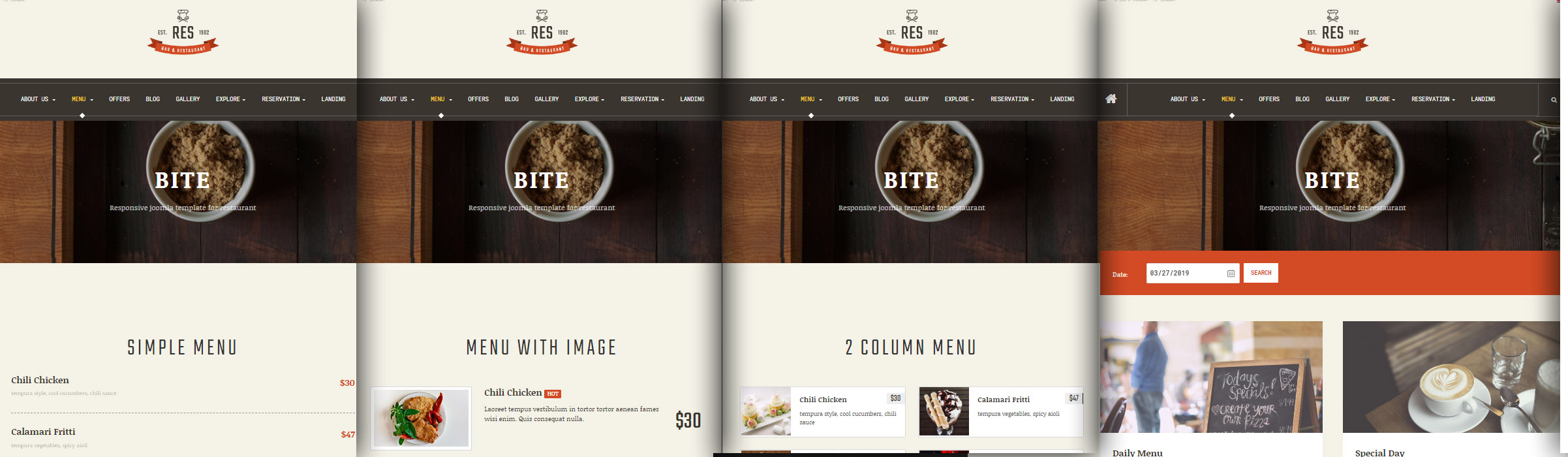
Menu page
JA Restaurant has 4 types of Menu layout pages to choose from with quick and easy configurations:
While we’re looking at configuration and settings instructions in next section, Let's take a quick glimpse also at the Menu pages in unified screenshot below

All the three menu design pages have been constructed with JA ACM Module - Content blocks. VikRestaurant Menu has VikRestaurants » Menus List menu type assigned
Hint- three menu design pages captioned above is not shown and has been set to “hidden” through T3 framework > Layout > Skip component option option.

1.1. Simple menu -JoomlArt Advanced Custom Module (JACM)
- Module position: Section-1
- Module Suffix: menu-modules
Based upon Module setting demo data as shown in screenshot, Populate your content in three columns and the content will show by default in pre-made layout and style- A glimpse of which had been shown in above screenshot:
- a) Dish Name
- b) Dish Description
- c) Price
1.2. Menu with Image -JoomlArt Advanced Custom Module (JACM)
- Module position: Section-1
- Module Suffix: menu-modules
Based upon Module setting demo data as shown in screenshot, Populate your content in the columns and the content will show by default in pre-made layout and style- A glimpse of which had been shown in above screenshot:
- a) Dish Name
- b) Dish Description
- c) Price
- d) Chief
- e) Image
1.3. 2 column menu -JoomlArt Advanced Custom Module (JACM)
- Module position: Section-1
- Module Suffix: menu-modules
Based upon Module setting demo data as shown in screenshot, Populate your content in the columns and the content will show by default in pre-made layout and style- A glimpse of which had been shown in above screenshot:
- a) Dish Name
- b) Dish Description
- c) Price
- d) Chief
- e) Image
1.4. Vik Restaurants Menu
- Create Vik Restaurants Menu- Menu item
- Go to Menu » Main menu, add new menu item.
- Select VikRestaurants » Menus List menu type and assign "-Use default-" template style.
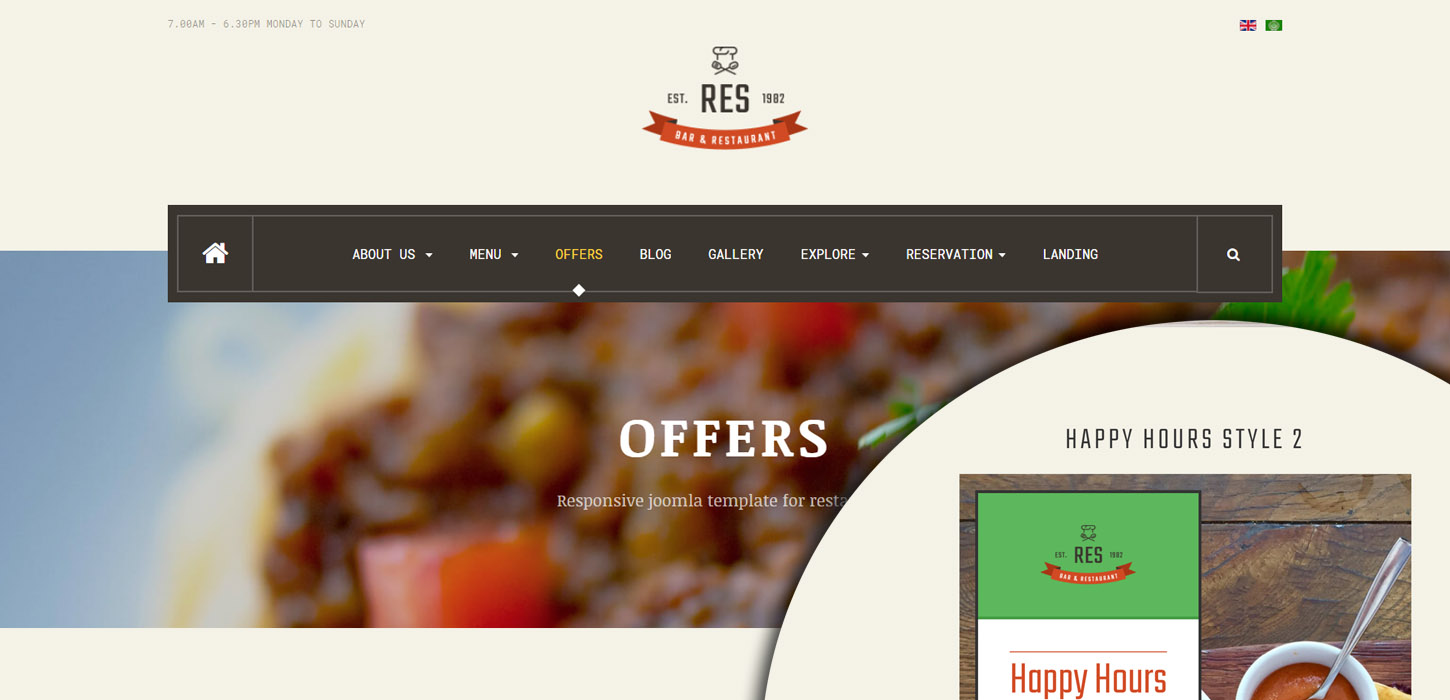
Offer page
Here is a quick glimpse of "Offer page" which has been constructed solely with JA ACM Module - Content blocks.

Offer page Layout Structure
The above tab highlights the module details being rendered on the page
Main body for the offer page is not shown and has been set to “hidden” through T3 framework > Layout > Skip component option option.
1.1. Happy Hours Style 1 -JoomlArt Advanced Custom Module (JACM)
- Module position: Section-1
- Module Suffix:low-padding
Getting different block and element style with less efforts as seen on demo page?
- Duplicate "Happy Hours Style 1 -JoomlArt Advanced Custom Module (JACM)" module in module parameters
- Select the ACM style to either "Happy Hours Style 2" or "Happy hours Style 3". Rest of the configurations will remain the same.
- Change content in "Basic Settings" text fields accordingly as shown in screenshot above!
- Voila! You will have different block and elements styles!
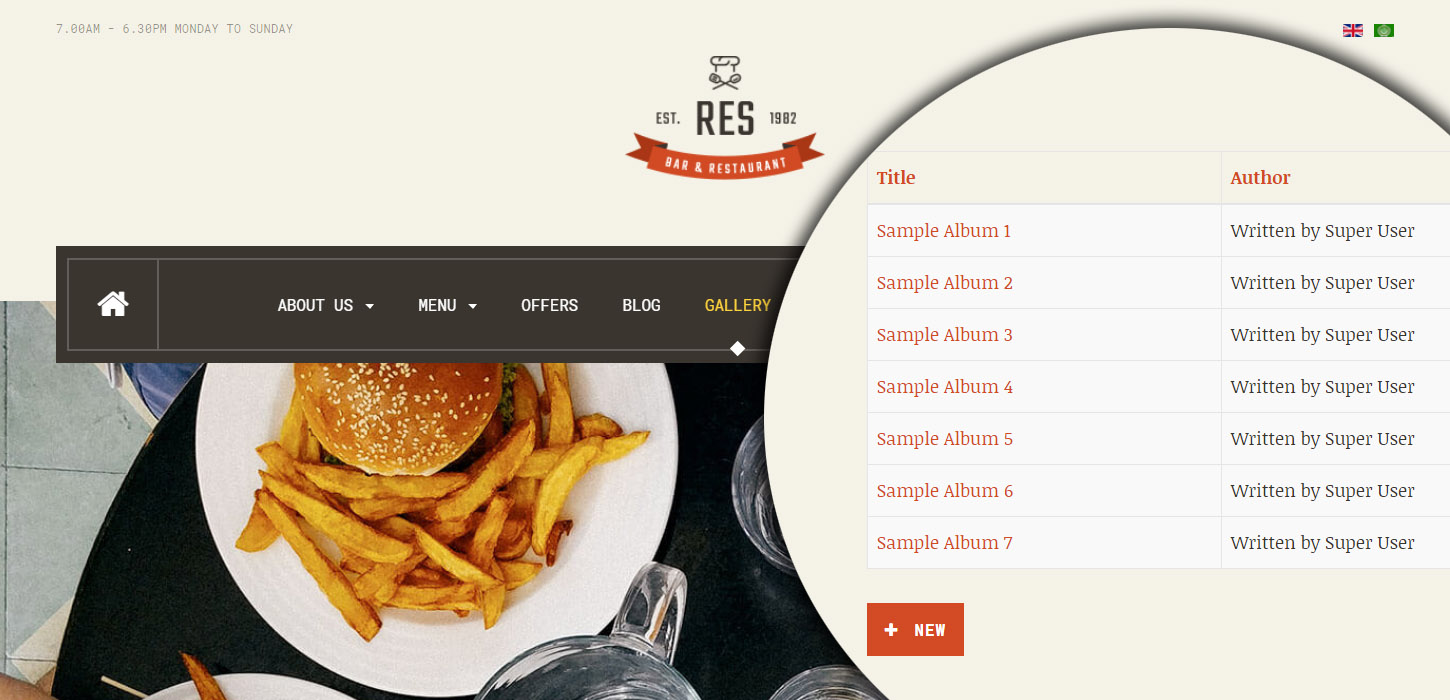
Gallery Page
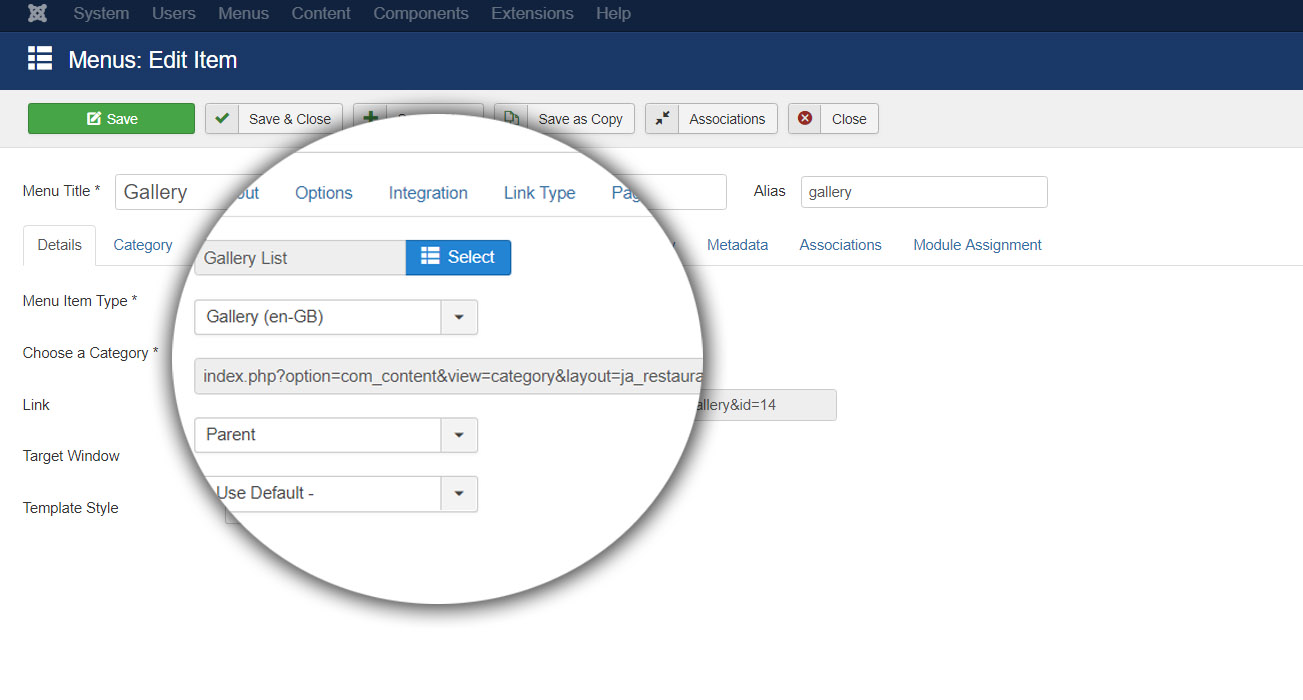
Here is a quick glimpse of "Gallery" page with Template override - Joomla Gallery List Menu Type

- Create - Menu Item
- Go to Menu » Main menu, add new menu item.
- Select Articles » Gallery list menu type and assign ""- Use Default -" template style.

Template Override Output
The page’s Template override feature providing facelift comes from this parent folder:
templates/ja_restaurant/ +-- html//*override extension*/ ¦ +-- com_content/ ¦ +--+-- category/
1.1. Gallery -JoomlArt Advanced Custom Module (JACM)
Check out the glimpse of module rendering on Gallery page in abobe screenshot
- JACM type: Slideshow : style-owl
- Module position: Slideshow
- Module Suffix:NOT USED
Quirky tip -You can also add your slideshow title and link in other two columns- Slideshow Title and Slideshow link simultaneously.
VikRestaurant Pages
So far, we’ve seen how JA Restaurant template has given major facelift to all Vik Restaurants component pages by viewing the demo site pages earlier in VikRestaurant Integration section
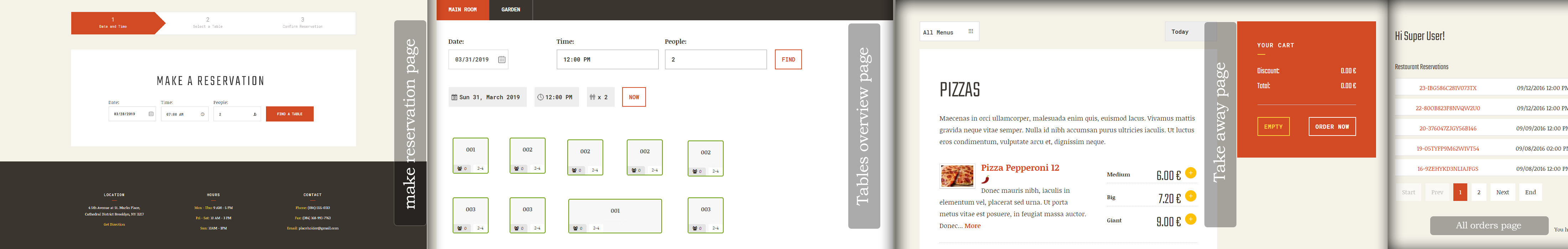
While we’re looking at configuration and setting instructions in next section, Let's take a quick glimpse also at the VikRestaurant pages in unified screenshot below

Now, Here are the instructions to create the demo alike VikRestaurant pages:
VikRestaurant is commercial extension so it's not included in download section of the template and needs to be purchased separately from the extension developer site.
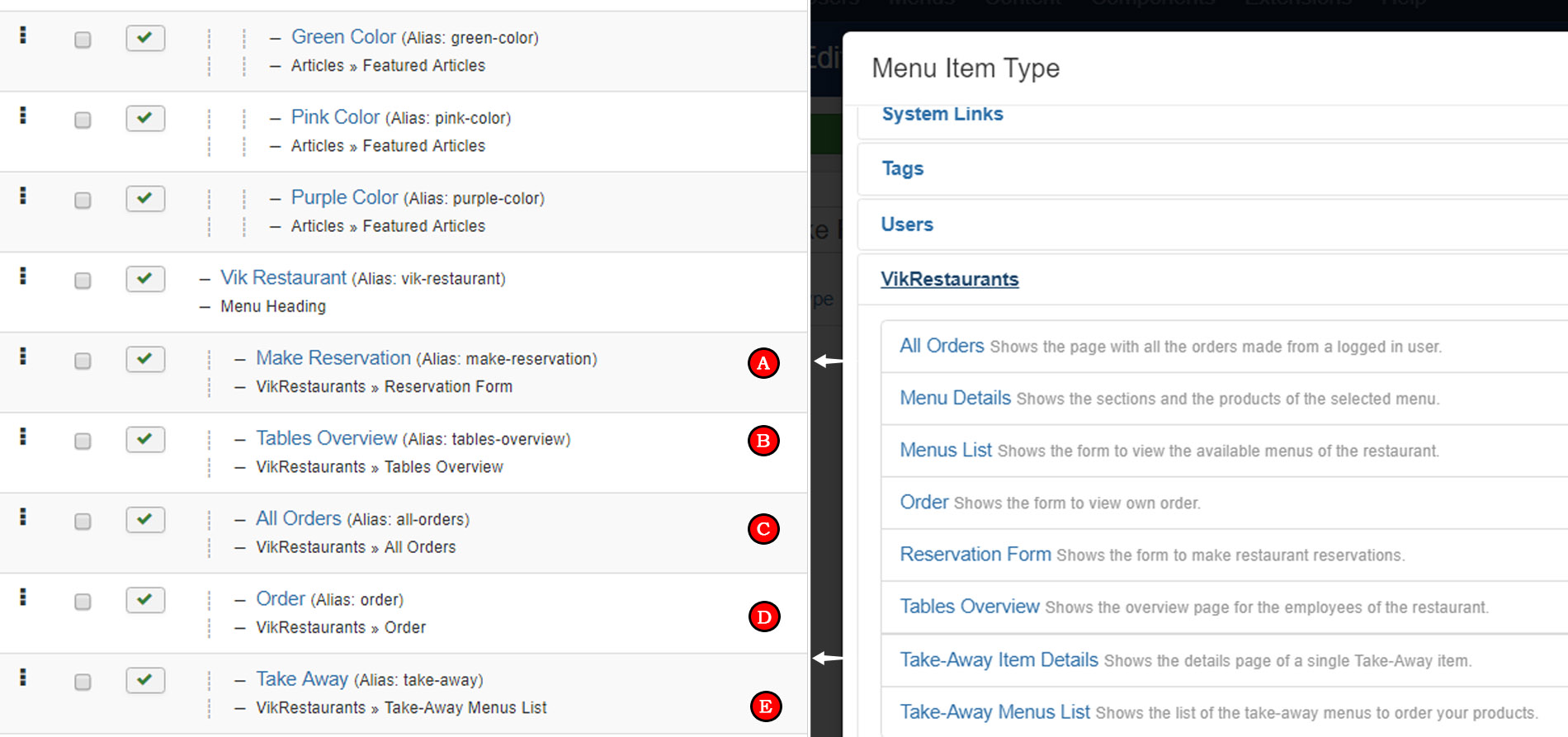
- Creating - Menu Item for all VikRestaurant pages
Here we have made the approach much simple by showing single screenshot portraying menu item selections for VikRestaurant pages which can be seen under “Explore” parent menu item in demo site
View the unified menu item selection to be done in below screenshot for all specific VikRestaurant menu items.

Here are the selection for menu item type to be done for respective VikRestaurant pages after creating New menu item by going to Admin >> Menu >> Main Menu
- Make reservation -
VikRestaurants >> Reservation Form - Table Overview -
VikRestaurants >> Tables Overview - All Orders -
VikRestaurants >> All orders - Order -
VikRestaurants >> Order - Take Away -
VikRestaurants >> Take away
Phone Reservation page
Here is a quick glimpse of "Phone Reservation" page which has single article being rendered in main-body layout section.

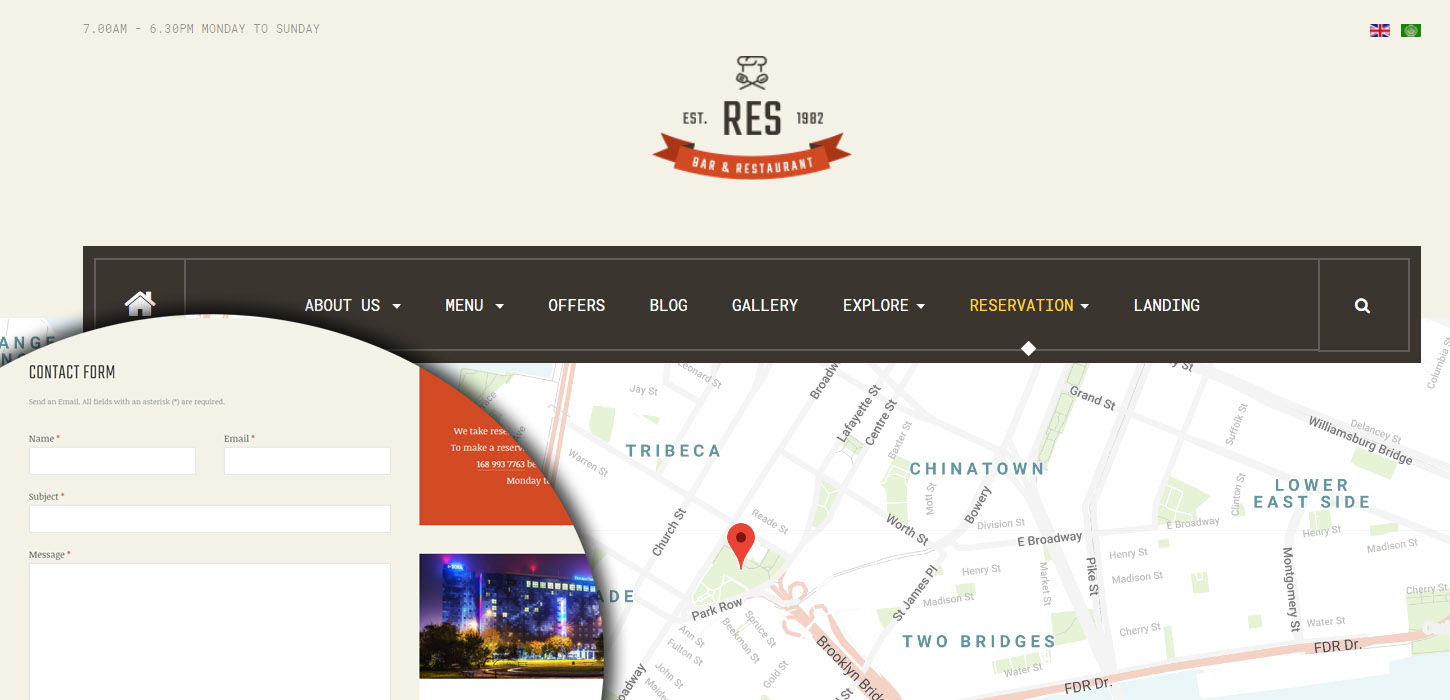
Contact Us page
Here is a quick glimpse of "Contact us component page" in which Joomla contact component (com_content) has been given facelift for display elements - contact information and form fields.

- Create - Menu Item
- Go to Menu » Main menu, add new menu item.
- Select Articles » Single Contact menu type and assign ""- Use Default -" template style.

Template Override Output
The page’s Template override feature providing facelift comes from this parent folder:
templates/ja_restaurant/ +-- html//*override extension*/ ¦ +-- com_contact/>
Landing Page
JA Builder has been integrated for the “landing” page which enables you to Joomla! sites in minutes.
Here is a quick glimpse of the demo page

To know about the detailed instructions to build pages using JA builder which shows in the Component (Main body) of any Joomla template as shown here, View the JA Builder documentation - Create Ja Builder Page
Here are step-by-step instructions also to create the page and edit with JA Builder:
Step 1 -Create menu item
- Go to Menu » Main menu, add new menu item.
- Select JA Builder » JA Builder Page menu type and assign "ja_restaurant-landing" template style.
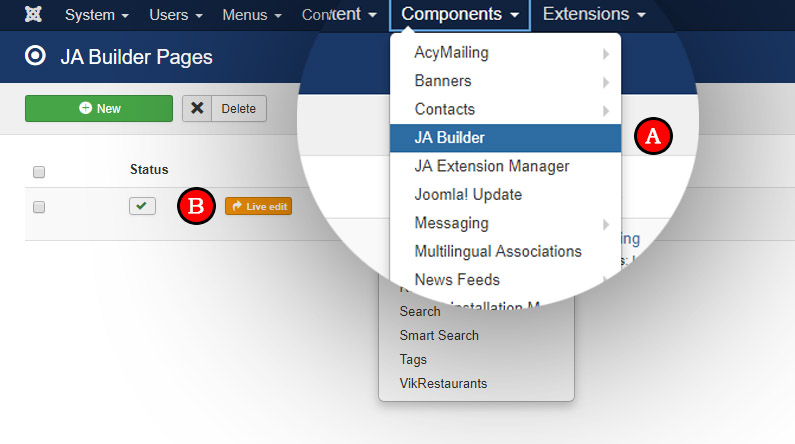
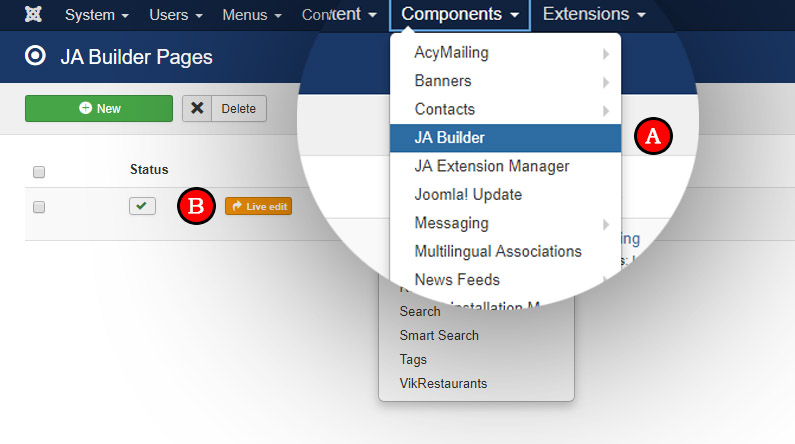
Step 2 -Edit JA Builder page
- Go to Components » JA Builder
- Edit the page by clicking "live edit" tab as illustrated in screenshot below.
- Click the Edit Page button to start editing the page.

Configuration
Layout Configuration
JA Restaurant supports 1 layout - default layout.
Layout configuration
From back-end, open JA Restaurant template style working panel then hit the "Layout" tab. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

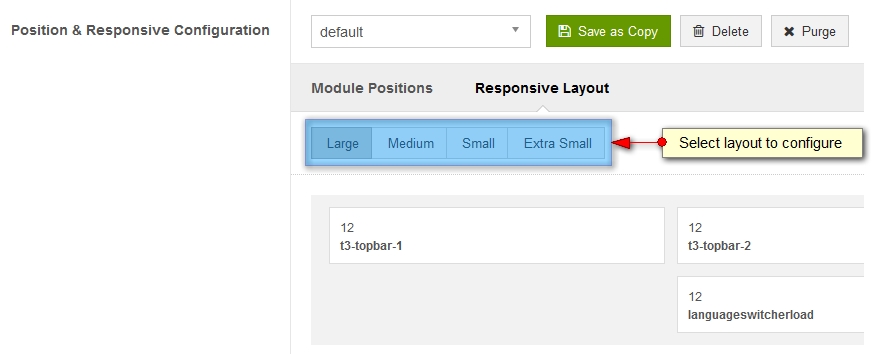
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

In the responsive layout configuration, you can disable any position you don't want to show in the layout.

Theme Setting
The theme setting panel includes setting for theme, logo, logo link and background image for body section.

For theme, JA Restaurant supports multiple themes, you can select any theme for the template style.
For logo, you can select to use image logo or text logo. You can also select different logo for mobile view. You can also set link for the logo to spefic page instead of Homepage. An other option in the panel is Menu Position setting, it allows you to select horizontal or vertical menu.
2. Menu Configuration
JA Restaurant supports multiple menu systems: Megamenu on Desktop layout and Off-canvas on collapsed layouts: Tablet and Mobile.
2.1 Megamenu configuration
Megamenu allows you to display menu items in flexible ways: in columns, group menus, adding icons & class for each menu item or assign module to menu, etc.

Enable Megamenu option
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

In the configuration panel, select menu item and use the built-in options to configure the megamenu for the menu item.

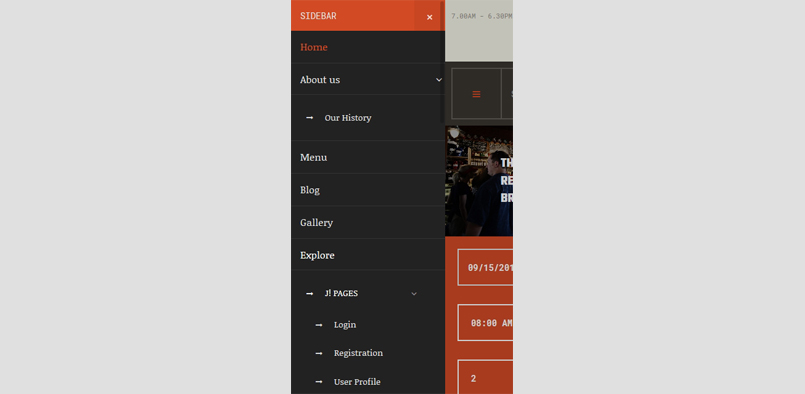
2.2 Off-canvas Sidebar

There are 2 steps to activate Off-canvas sidebar.
1. To enable Off-canvas sidebar, go to JA Restaurant template style » Addon-ons and enable the Off-canvas sidebar option.

2. Create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
Copyrights info modification
To change the copyrights info, open the templates/ja_restaurant/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

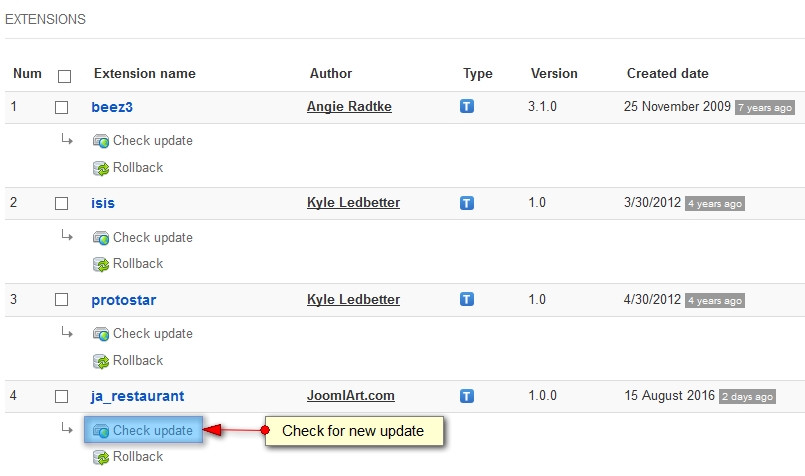
2. Upgrade JA Restaurant template
Step 1 - check the new version of JA Restaurant template. Using the filter to find the JA Restaurant template then hit the "Check Update" button.

Step 2 - Upgrade JA Restaurant template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Restaurant template forum. We'll try to cover them all.