Template Installation
The section will help you with steps to install the JA Phio template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 7.2+ (8.0 recommended)
Databases
- MySQL(InnoDB support required): 5.61+
- MSSQL 10.50.1600.1 +
- PostgreSQL 11.0
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.10 (1.18+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the JA Phio template. There are 2 options to install.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
T4 Framework download section includes the following files:
- Quickstart package
- JA Phio template
- T4 Framework plugin
- JA ACM Module
- JA Masthead Module
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing the T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.
Step 2: Install JA Phio template
From your back-end setting panel, go to "Extensions > Extension Manager", browse the JA Phio template installation package then hit the "Upload and Install".
Go to: "Extensions > Template Manager", set JA Phio template style as your default template style.
Template folder structure
This section is to help you understand the folder structure of the JA Phio template, where to find the files you want.
JA Phio template
JA Phio template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_phio/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ +-- mod_jamasthead/ ¦ +-- mod_articles_category/ ¦ +-- mod_articles_categories/ ¦ +-- mod_articles_related/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- ekko-lightbox.js ¦ +-- infinitive-paging. ¦ +-- jquery.infinitescroll.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
T4 Framework
You can find the folder structure of the T4 Framework at http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_phio folder
Build Demo Pages
This section will help you build the pages the same as the JA Phio demo site.
1. Home
View homepage layout view on frontend:

Steps to Create the Home demo menu items
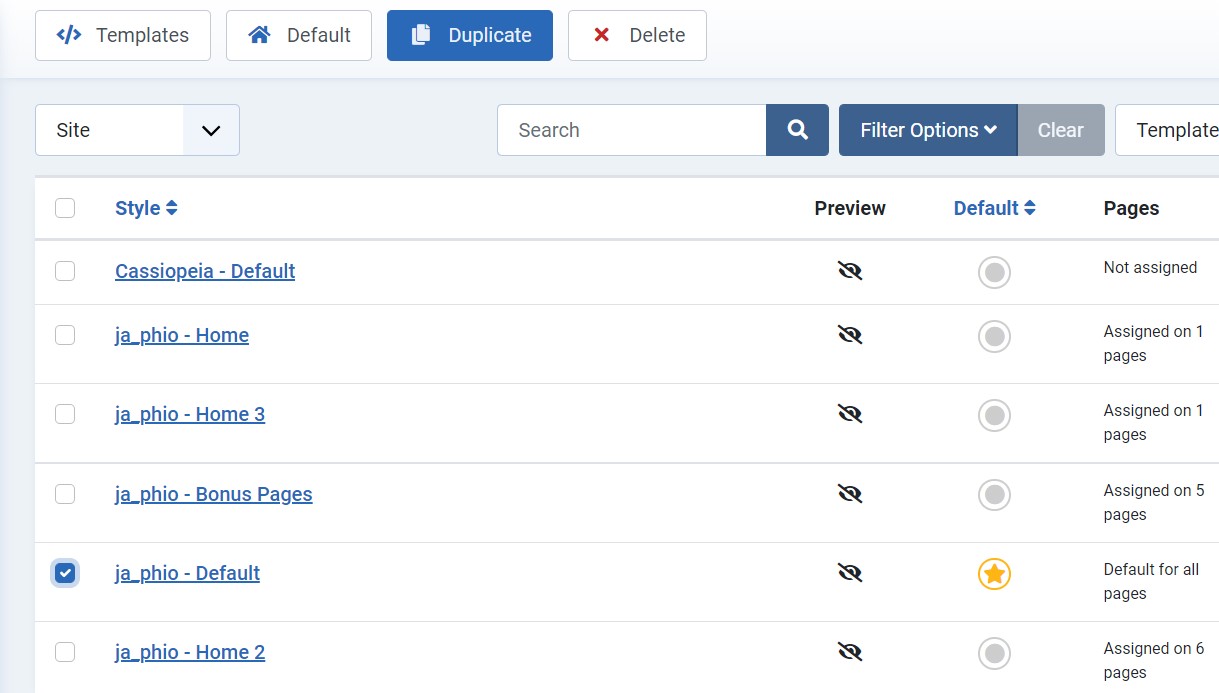
Step 1 - Create a template style
The page uses a Home layout so we have to create a template style. The best way to create the template is by cloning the JA Phio default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
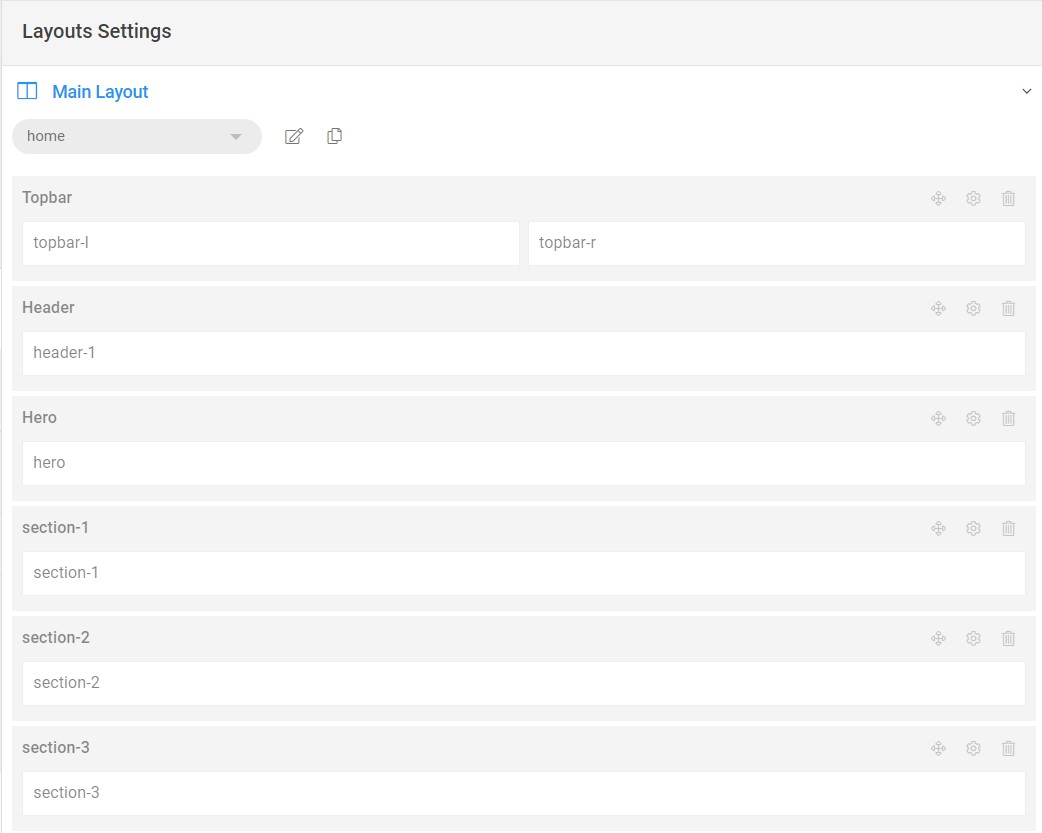
Here is the default layout structure of the Home Page.

Step 2 - Create the Home page menu item
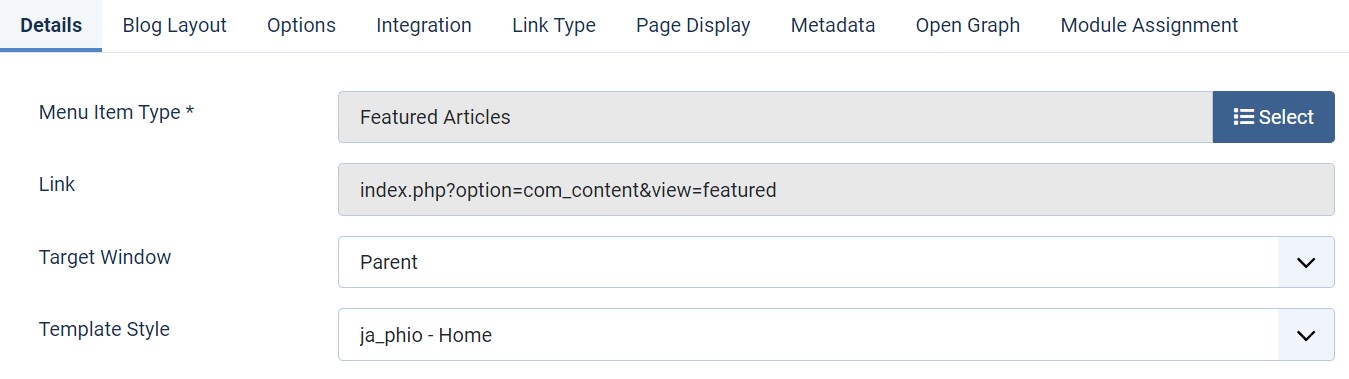
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, and assign "JA Phio- home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Topbar left and topbar right module position for the address information and social links.
Social ACM Module
Module position: topbar-r Module Suffix: NOT USED Alternative layout: default
1. Hero ACM Module

Module position: hero Module Suffix: NOT USED Alternative layout: default
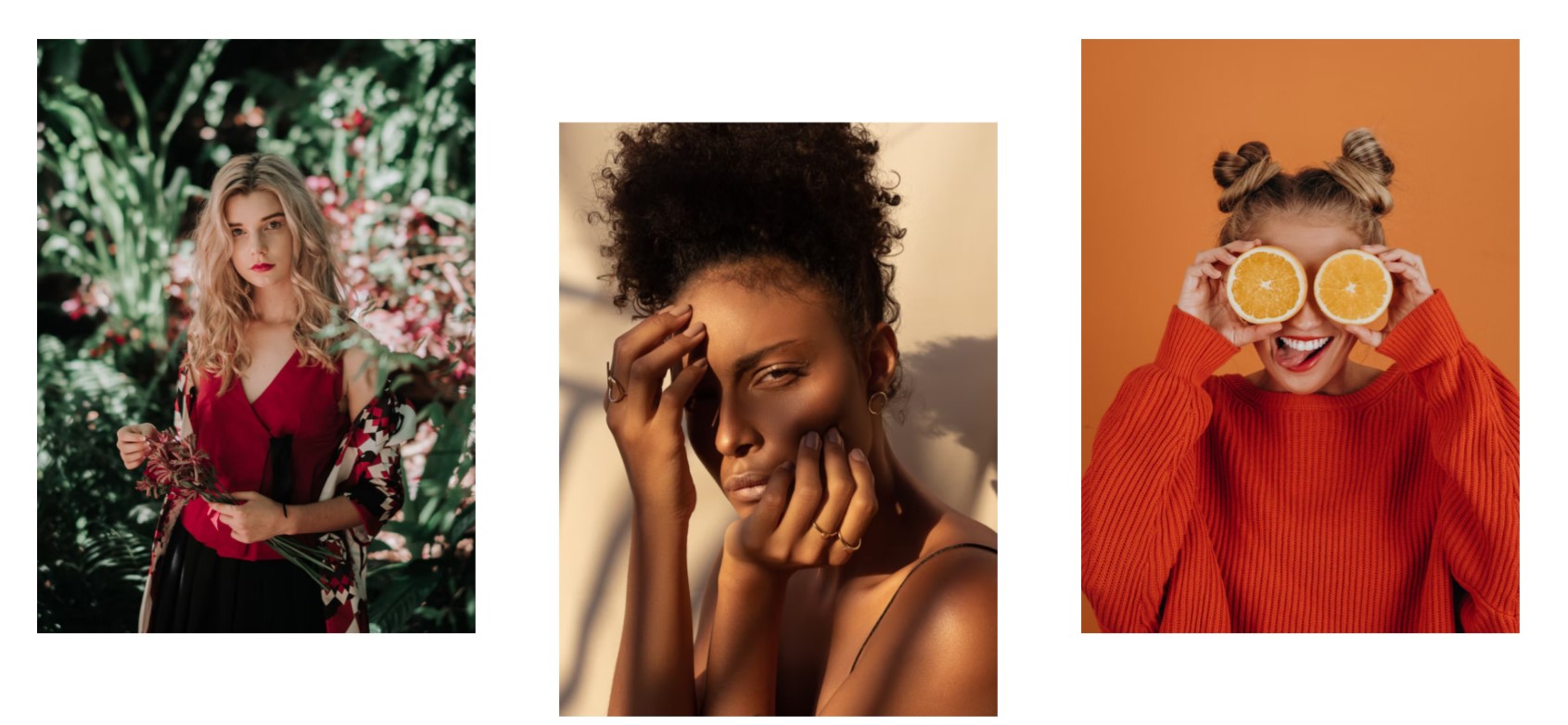
2.Gallery ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
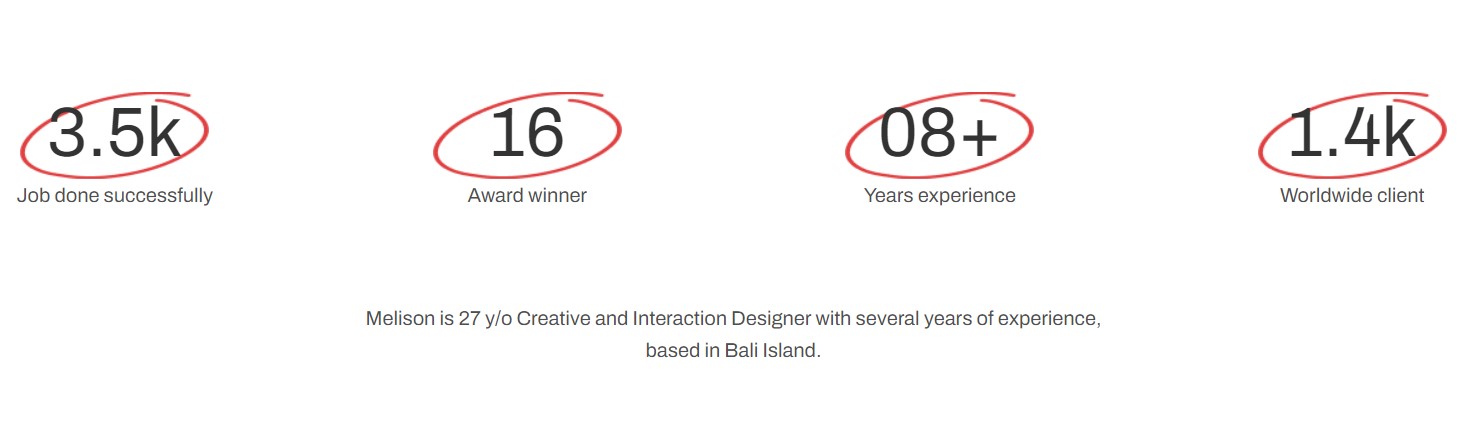
3. Statics JA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
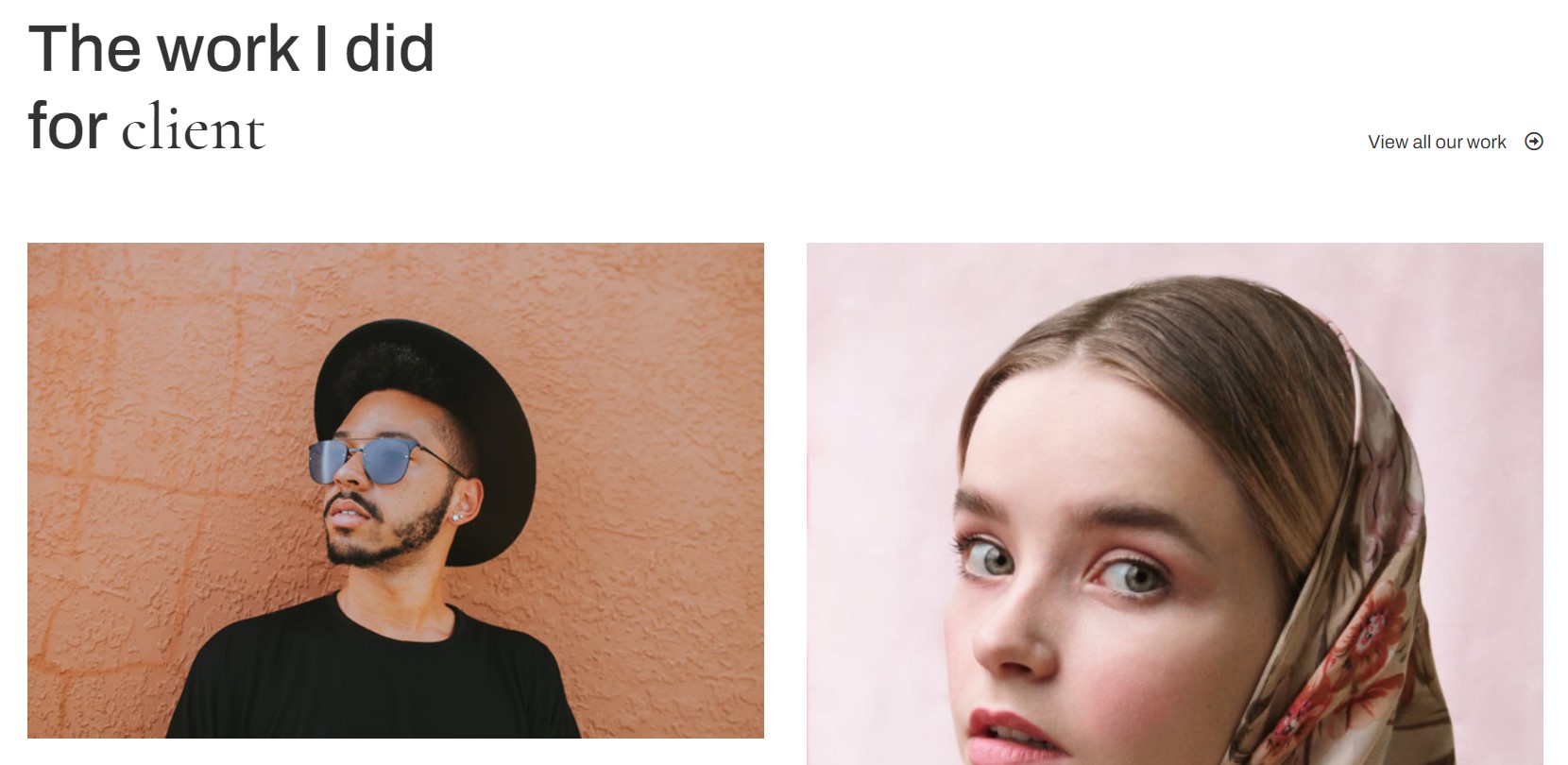
4. The work I did for __client__ Articles category Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: isotop
5. Text slide JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
6. What our clients say about us JA ACM Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
7. View Projects JA ACM Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
8. Clients JA ACM Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
Footer Module
The template footer part consists of multiple modules from position footnav 1 to footnav 6. This includes Joomla menu modules and social modules.

11. Footer Info Custom Html Module
Module position: footinfo Module Suffix: NOT USED Alternative layout: default
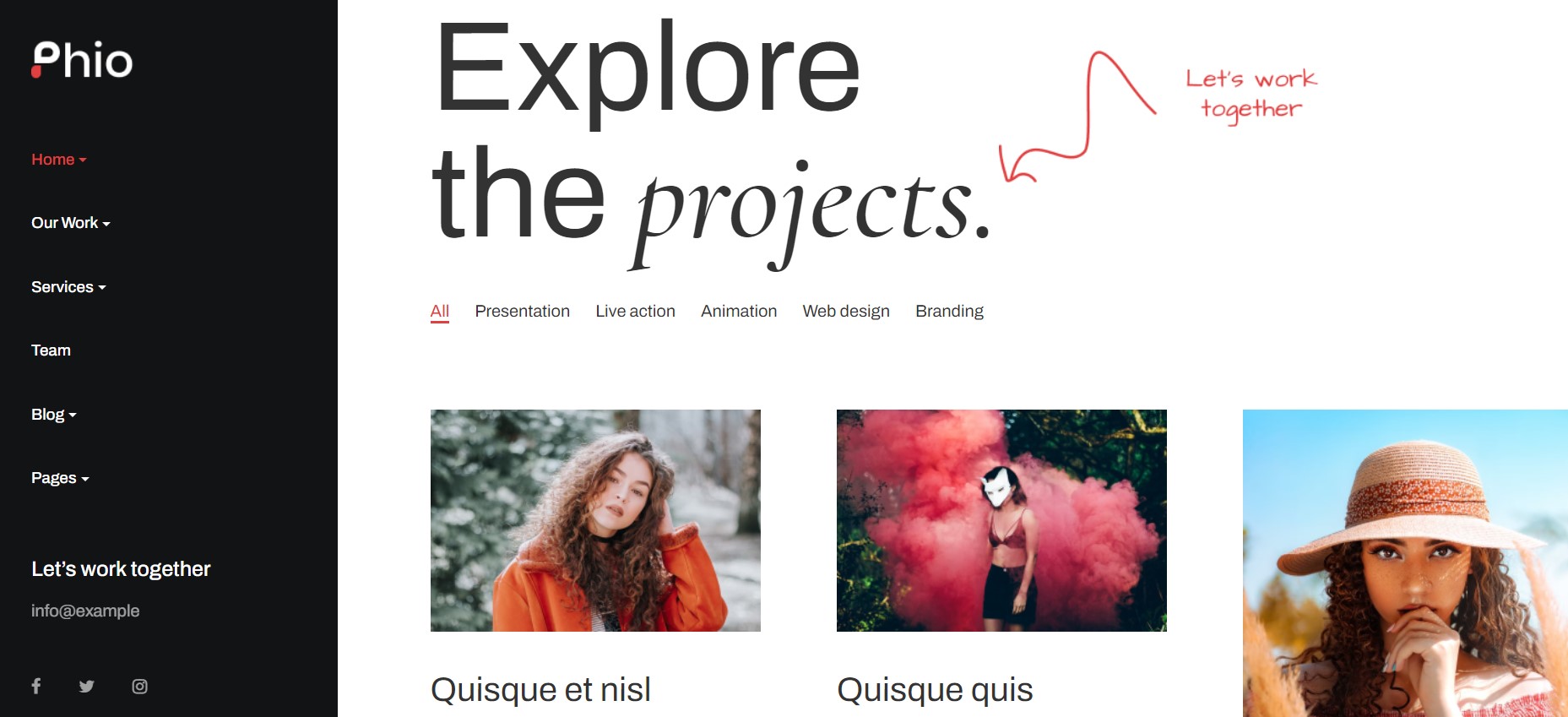
Home 2
This section will help you build the Home 2 pages the same as the JA Phio demo site.
View homepage layout view on frontend:

Steps to Create the Home demo menu items
Step 1 - Create a template style
The page uses a Home layout so we have to create a template style. The best way to create the template is by cloning the JA Phio default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
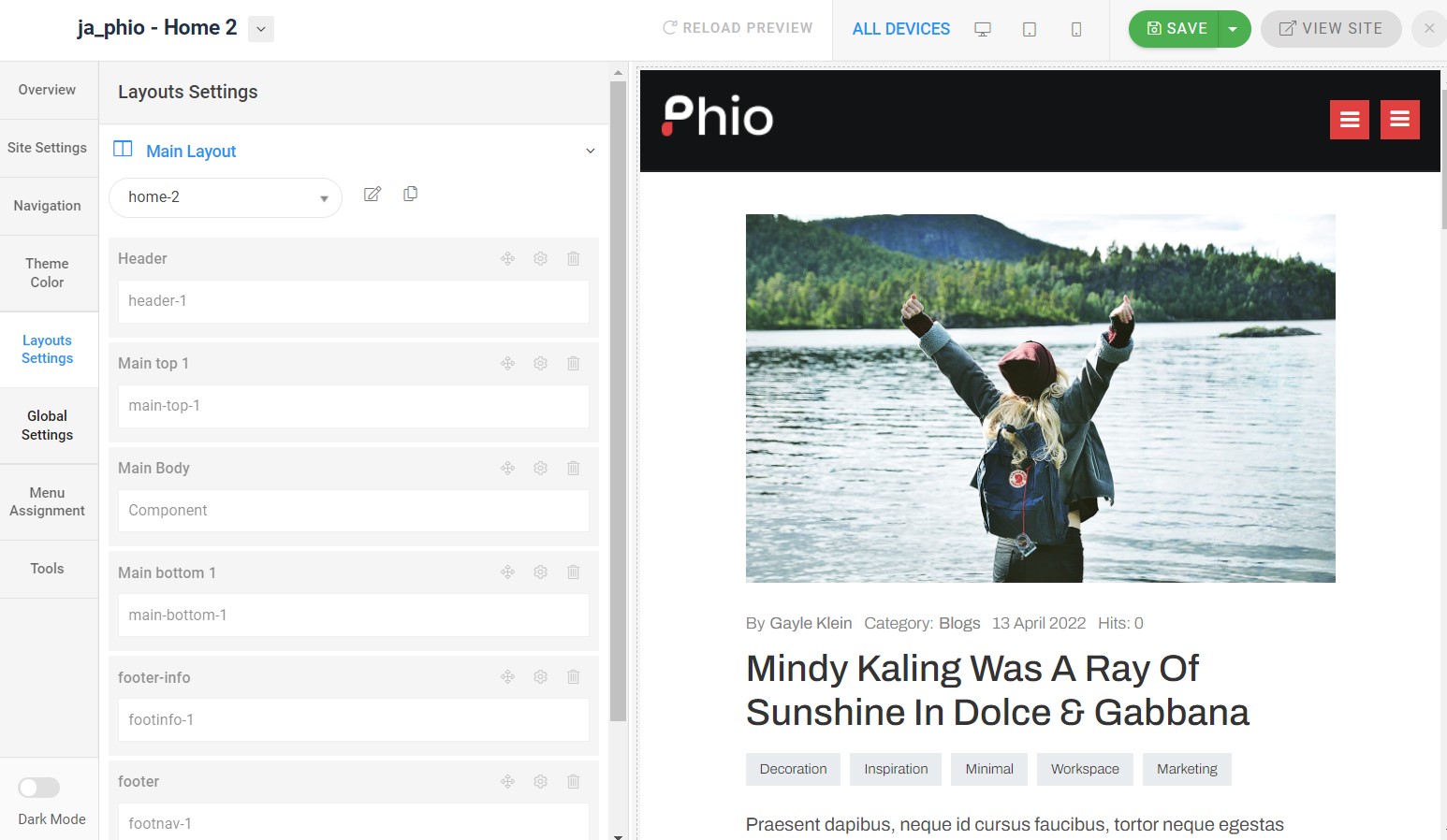
Here is the default layout structure of the Home Page.

Step 2 - Create the Home page menu item
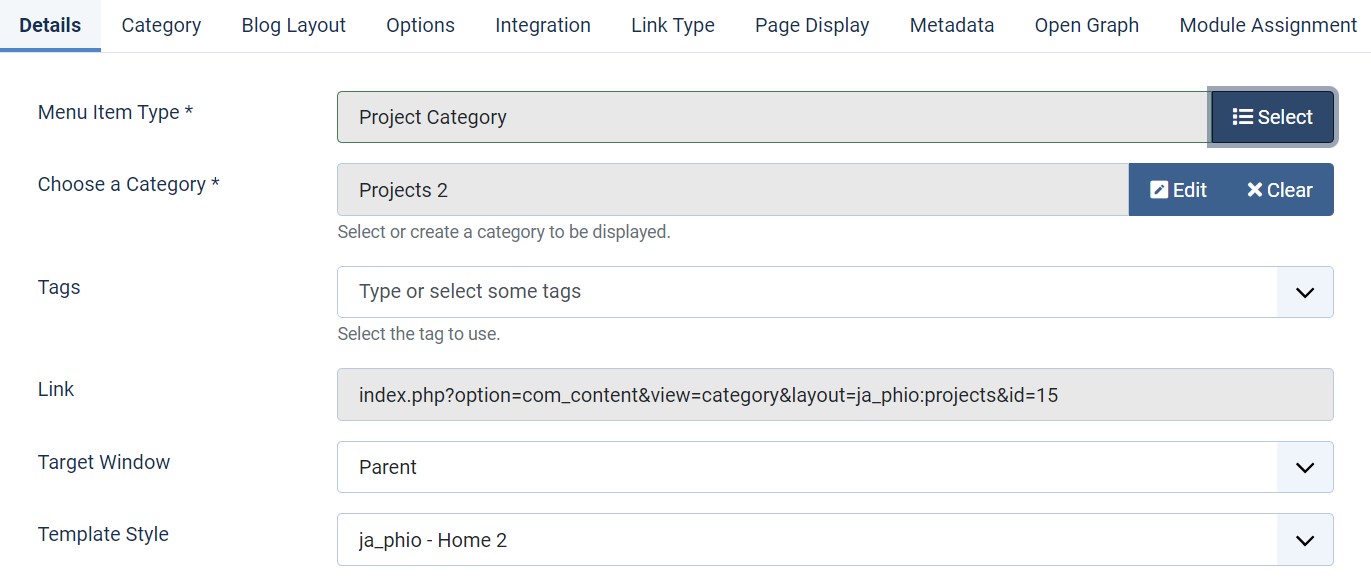
Go to Menu » Main menu, add a new menu item, select Articles » Projects menu type, and assign "JA Phio- home 2" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home 2 page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
1. Lead Home Module

Module position: main-top-1 Module Suffix: NOT USED Alternative layout: default
2. Projects Categories Module

Module position: main-top-1 Module Suffix: NOT USED Alternative layout: project
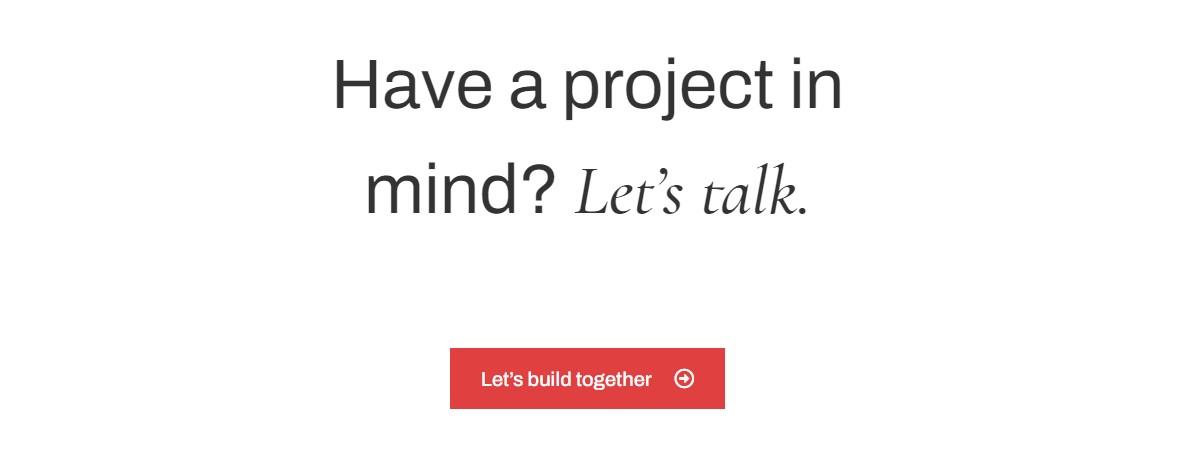
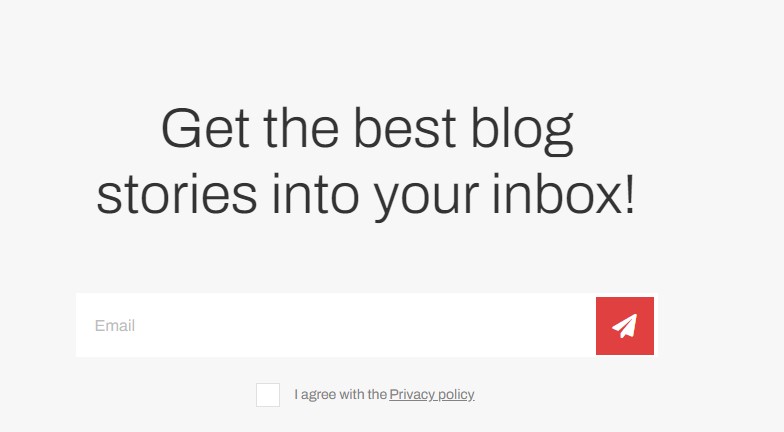
3.CTA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
Footer Module
The template footer part consists of custom html module information.

The Home 2 consists of different categories under it that are linked as Hidden menu items and use the same menu type as Home 2 for displaying the articles.
3. Home 3
This section will help you build the pages the same as the JA Phio demo site.
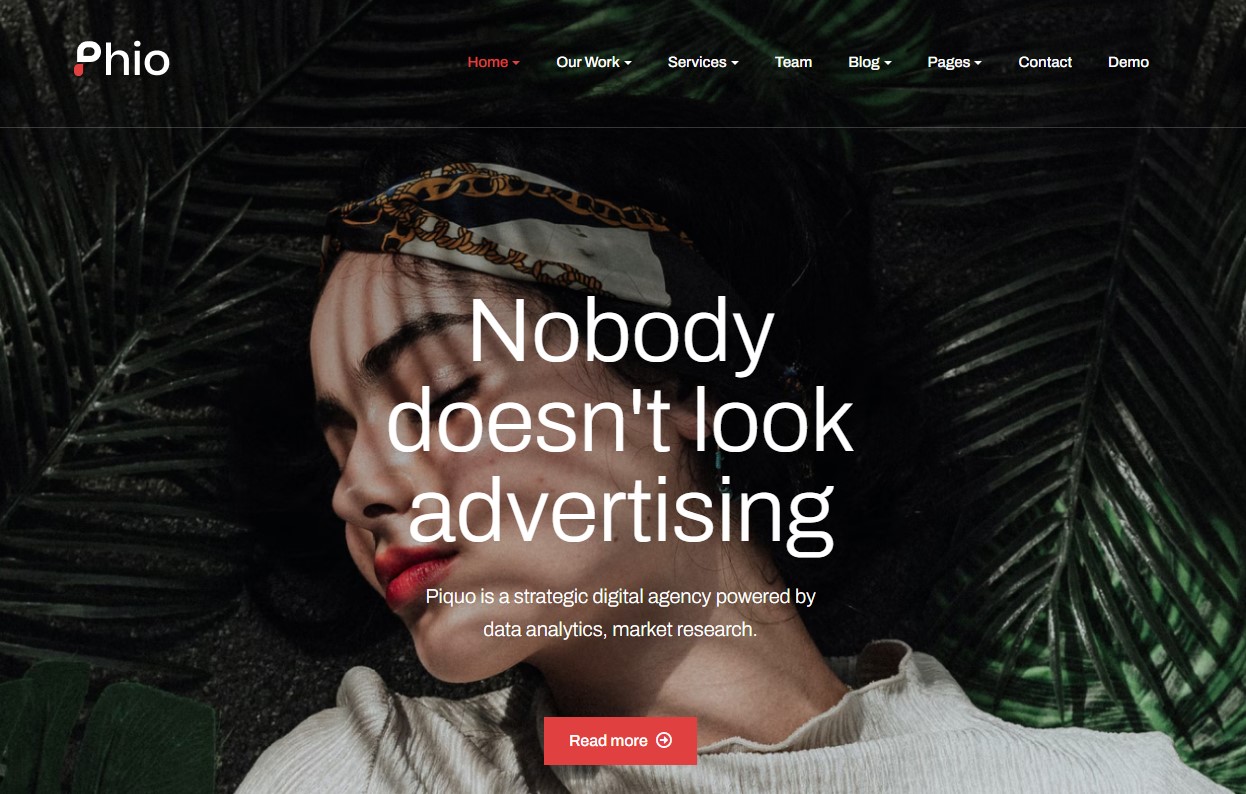
View homepage layout view on frontend:

Steps to Create the Home demo menu items
Step 1 - Create a template style
The page uses a Home 3 layout so we have to create a template style. The best way to create the template is by cloning the JA Phio default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
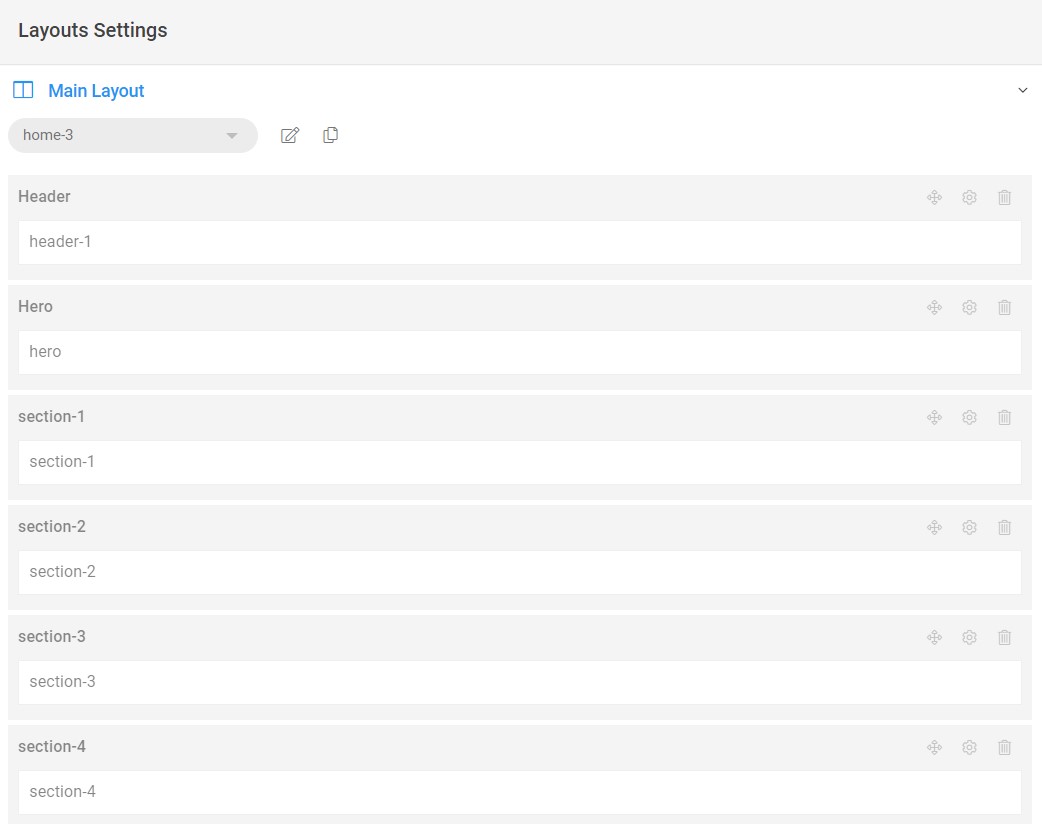
Here is the default layout structure of the Home 3 Page.

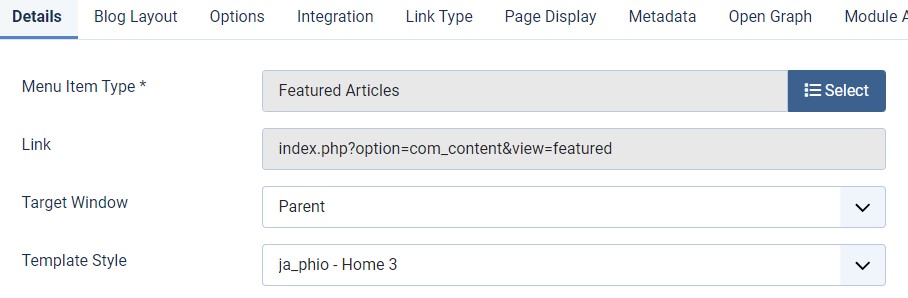
Step 2 - Create the Home page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, and assign "JA Phio- 3 home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home 3 page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
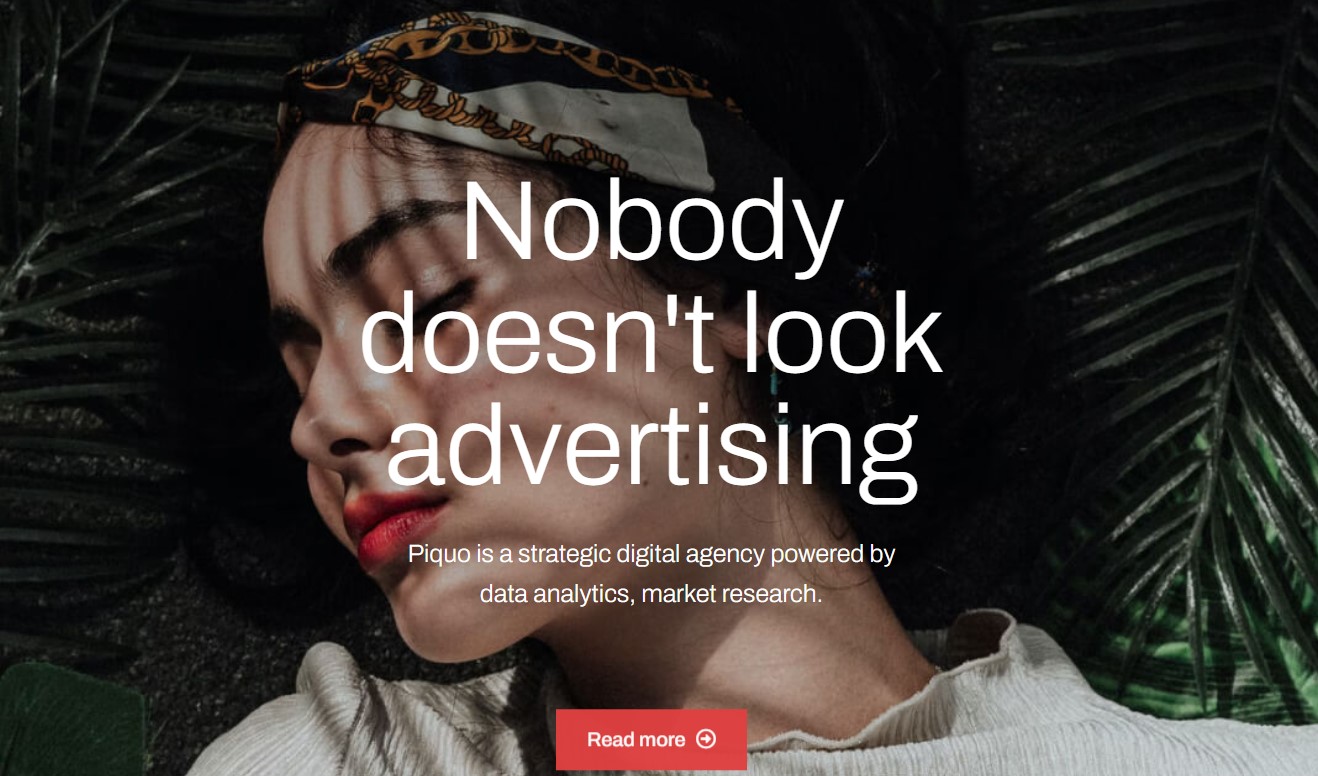
1. Hero ACM Module

Module position: hero Module Suffix: NOT USED Alternative layout: default
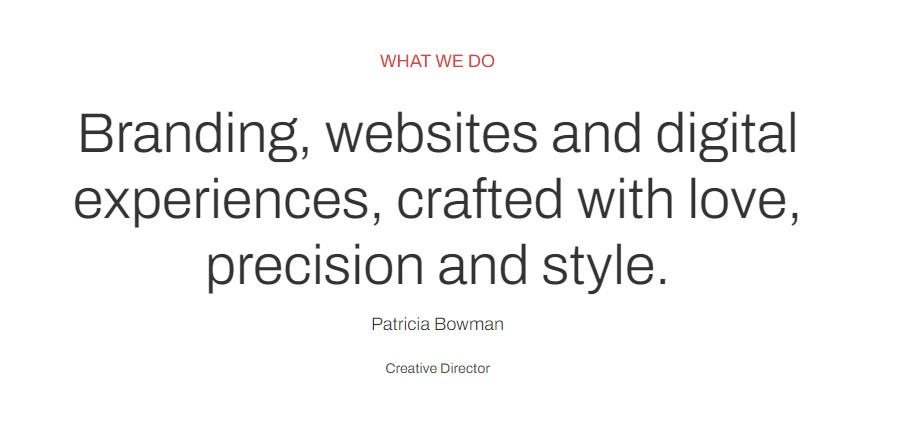
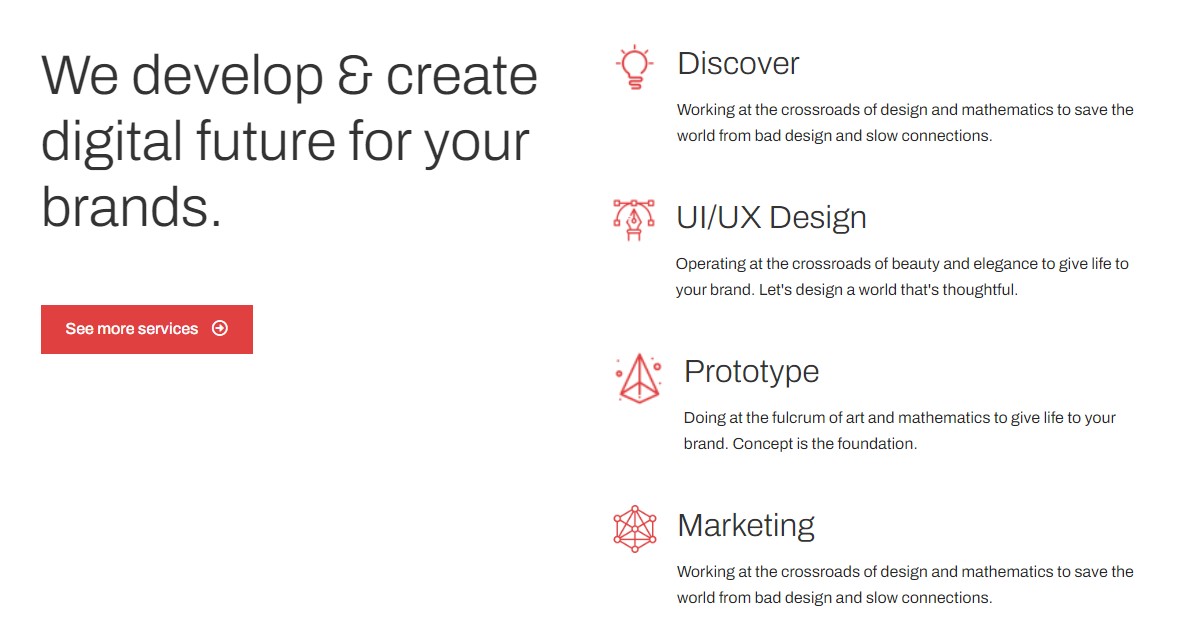
2. What we do JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
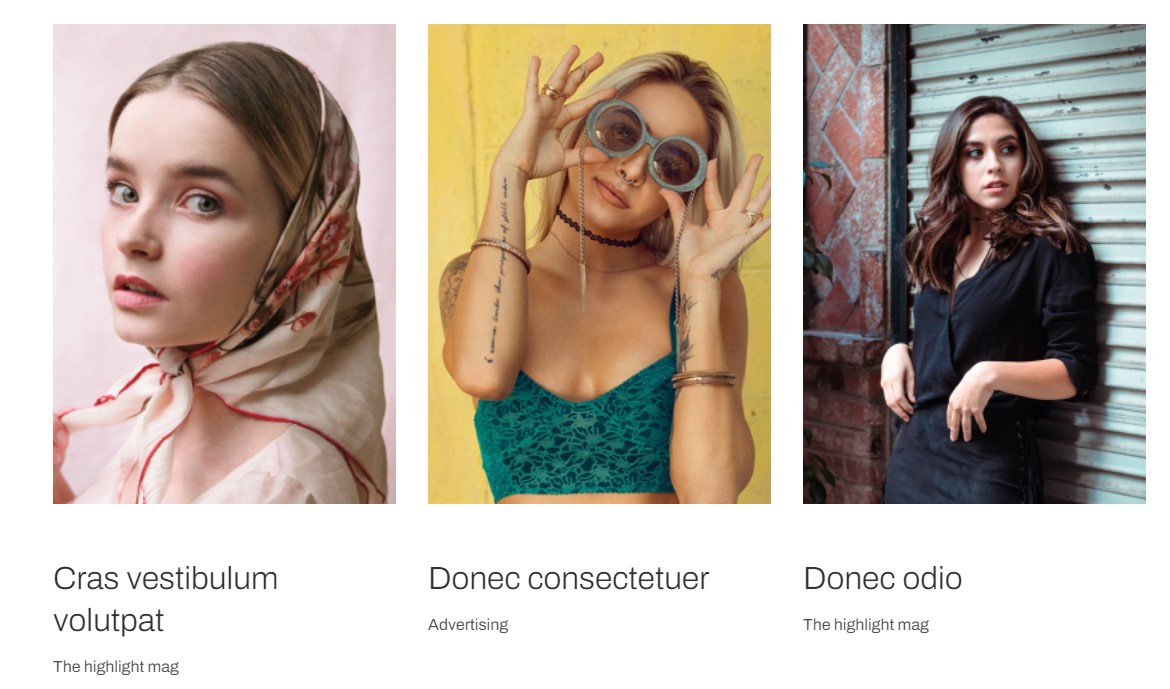
3. Additional projects Articles category Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: slide
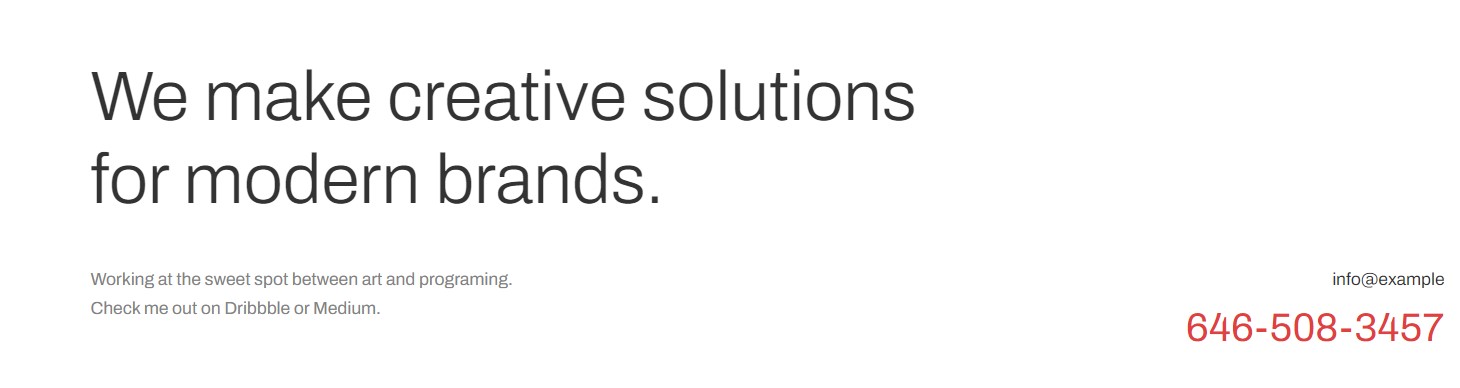
4. We develop JA ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
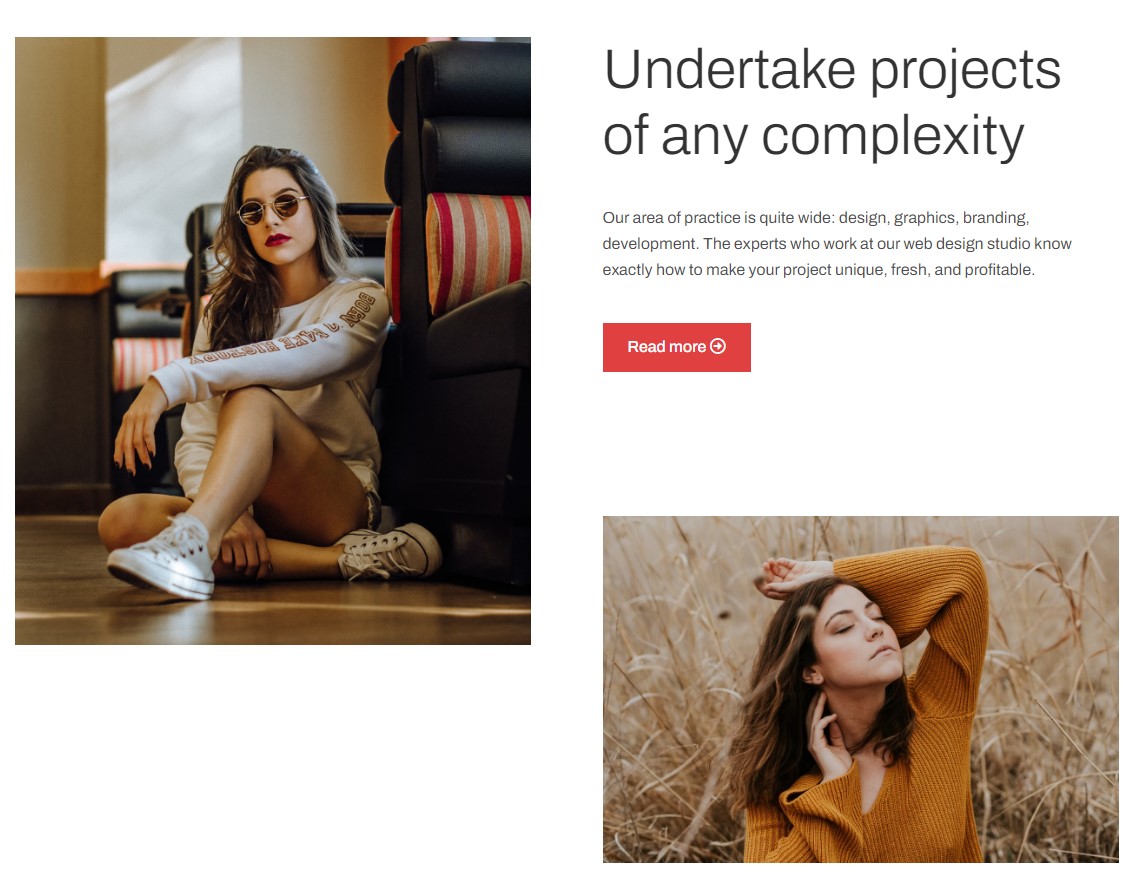
5. Undertake projects JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
6. Our Info JA ACM Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
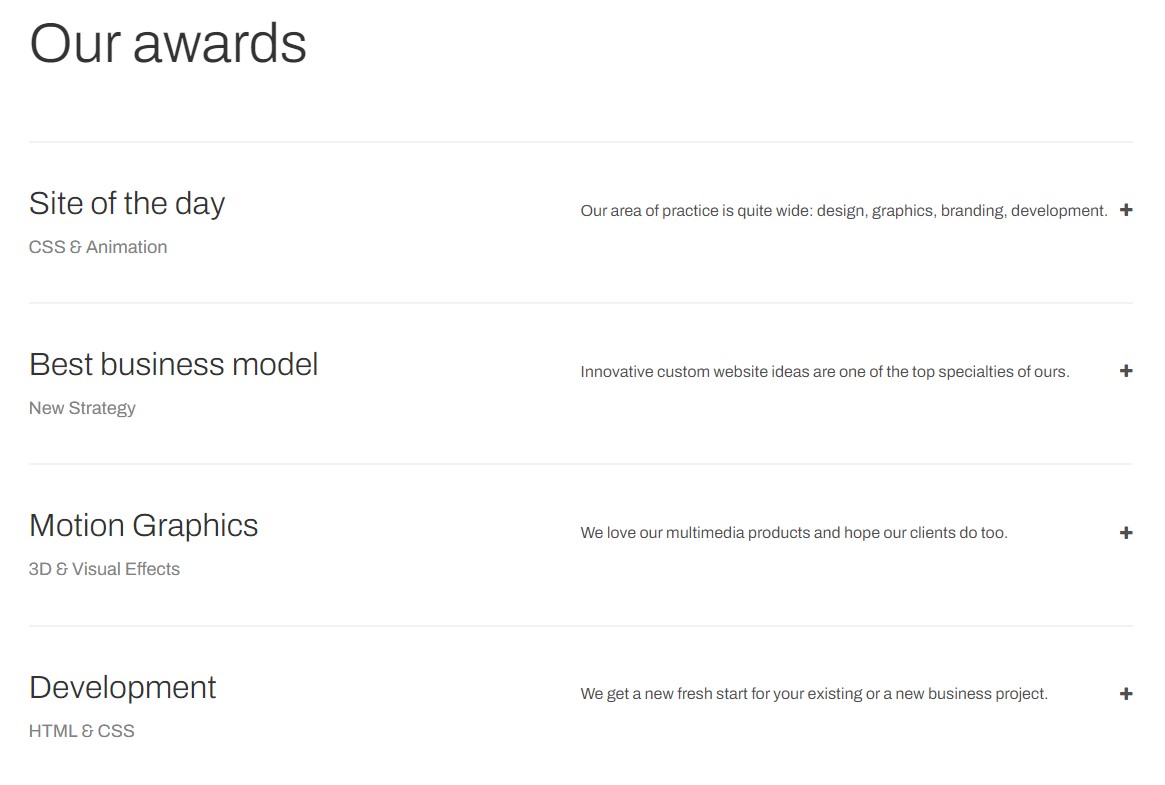
7. Our awards projects JA ACM Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
7. AcyMailing subscription form Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
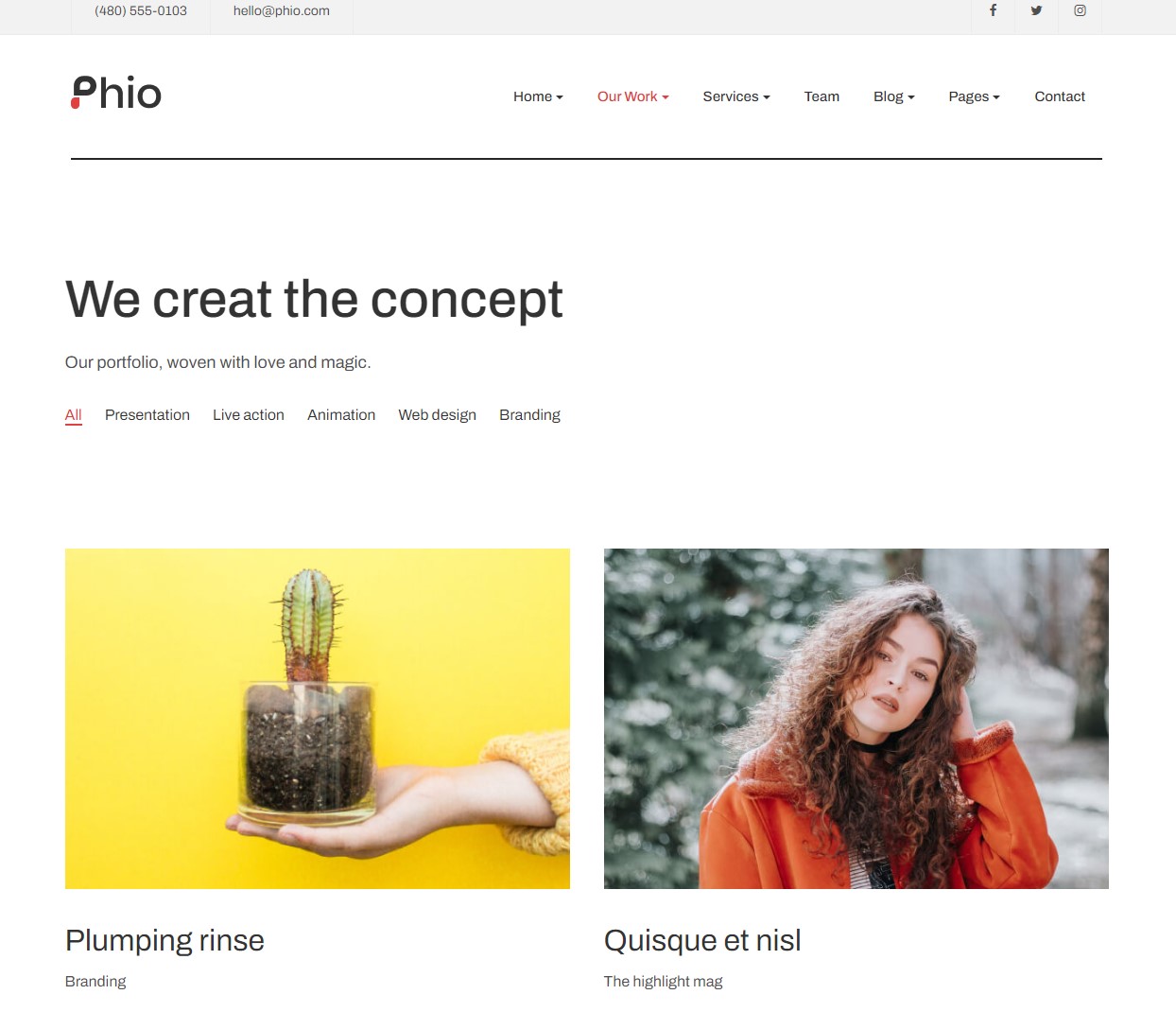
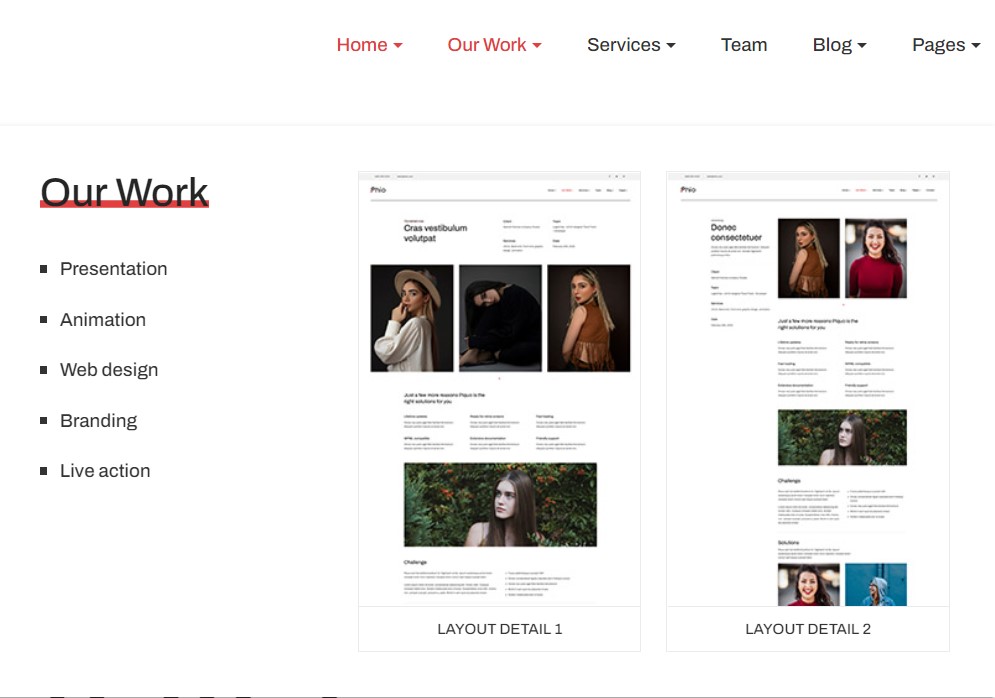
Our Work Page

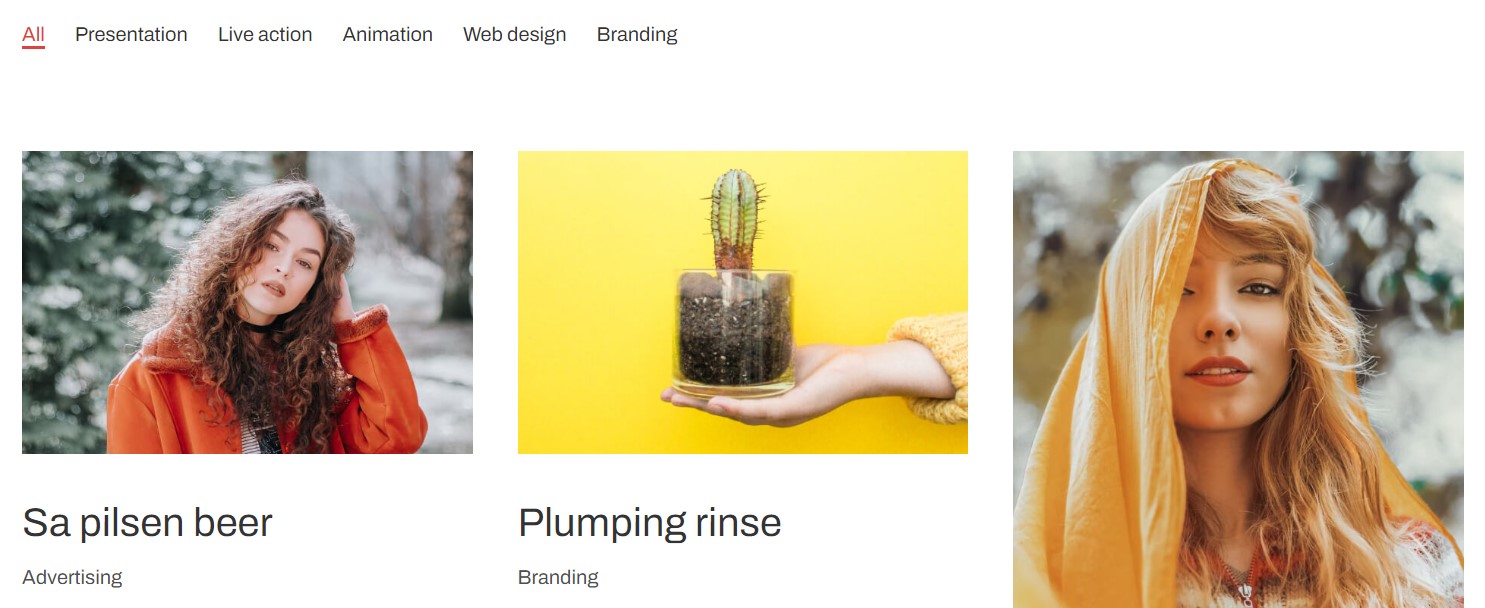
This menu type displays the list of Our work articles using a special menu type Project Menu type.
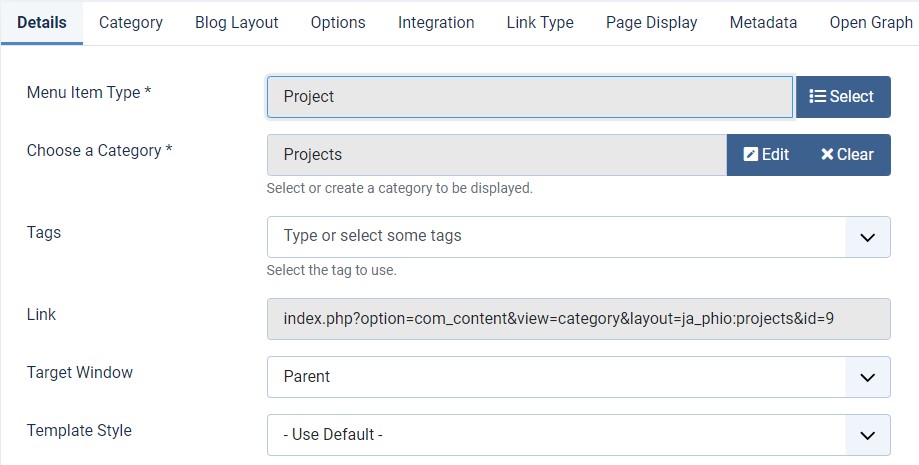
Create Our Work page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Project menu type, and assign "JA Phio- default" template style.

To get the same view as in the demo site kindly select Choose a Layout as Project in the Menu options.
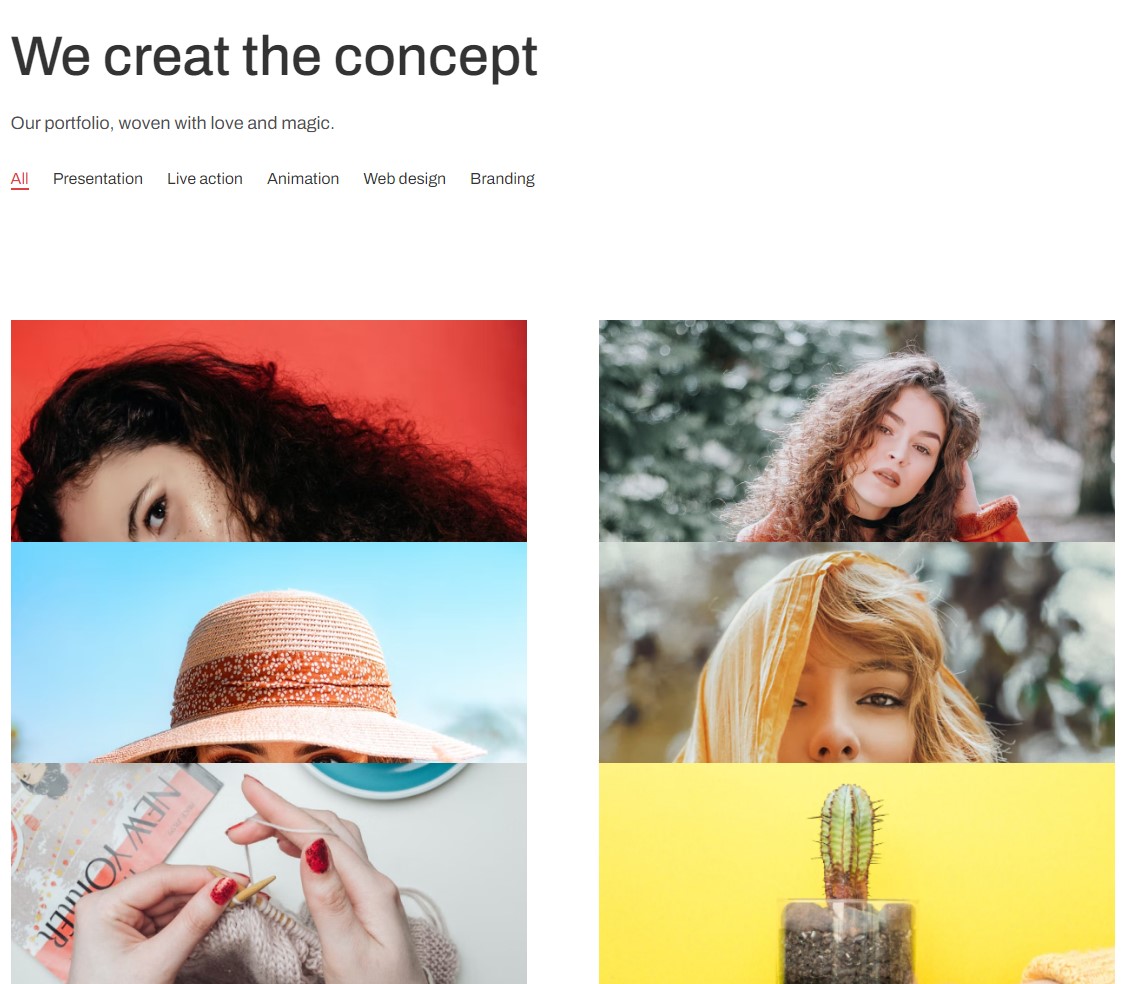
We creat the concept Module

Module position: masthead Module Suffix: NOT USED Alternative layout:project
Our work Menu Further contains Subcategory that show the project articles.
- Presentation
- Animation
- Web design
- Branding
- Live action
These Menu items use the same Menu type as Our work menu to show Project articles.
5. Services Page
This menu type displays the Services section of the website using Joomla articles.
Here is the instruction to create the same page
Create Services page menu item
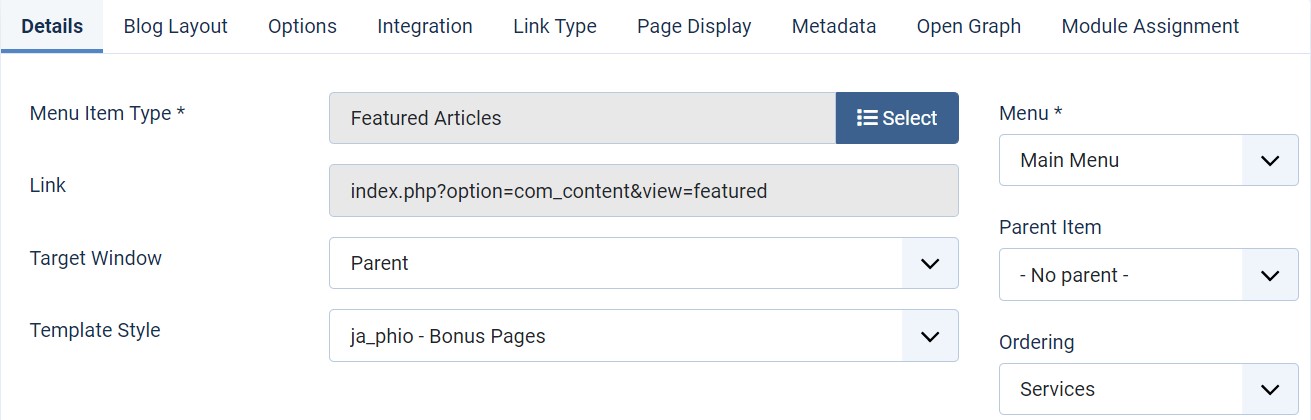
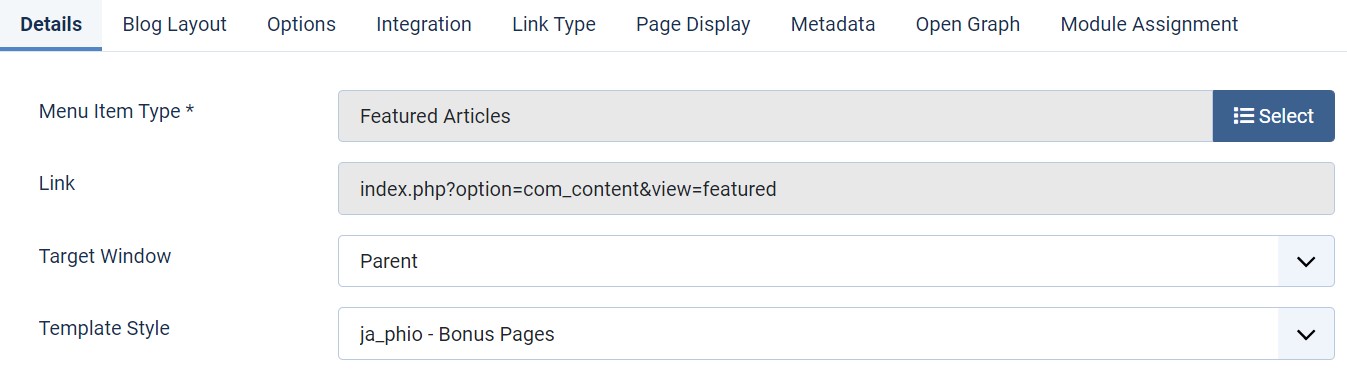
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type and assign "JA Phio- Bonus" template style.

6. Team Page
This menu type displays the Team section of the website using Joomla articles.
Here is the instruction to create the same page
Create Team page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type and assign "JA Phio- Bonus" template style.

In Team page is used to show the module on the page and needs to build modules as below.
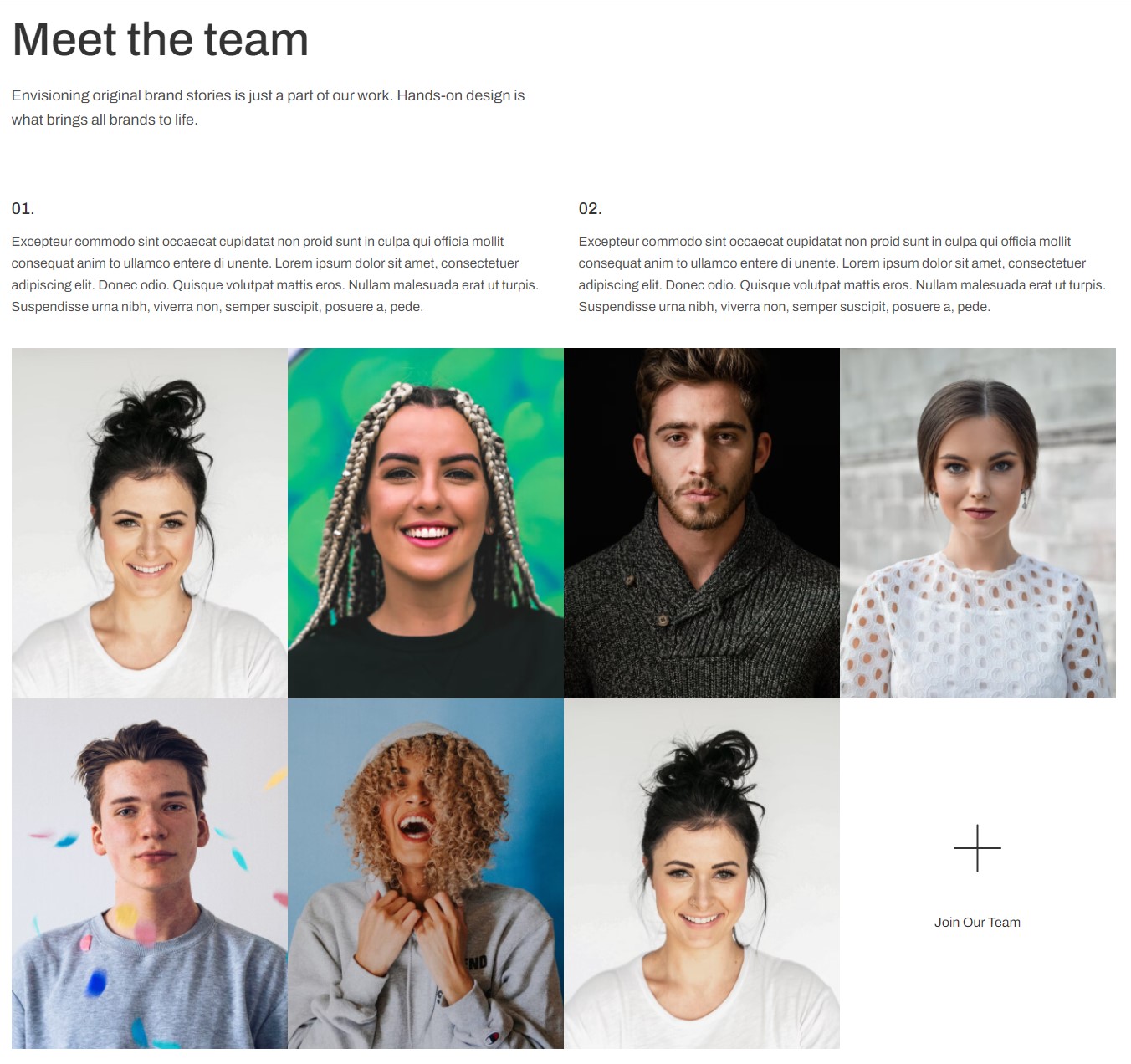
Our Team JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
Awards mere ghintemo JA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
7. blog Page
This menu type displays the Blogs of the website using Joomla articles.
Here is the instruction to create the same page
Create blog page menu item
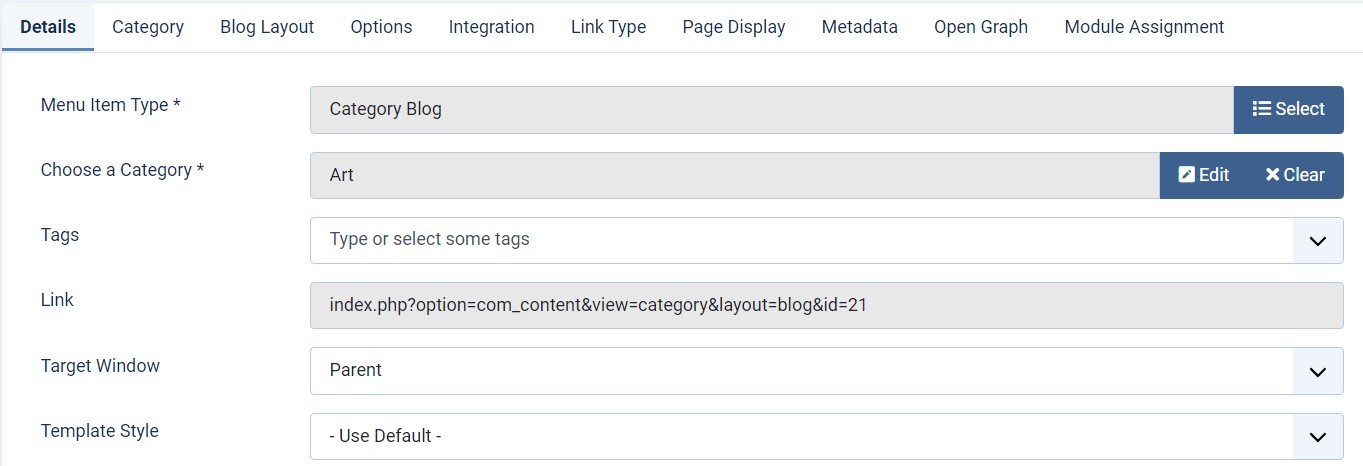
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Phio- default" template style.

The blog articles and other menu items using JA Masthead Module module to display the Heading with Background images. Follow JA Masthead guide here
8. Contact page
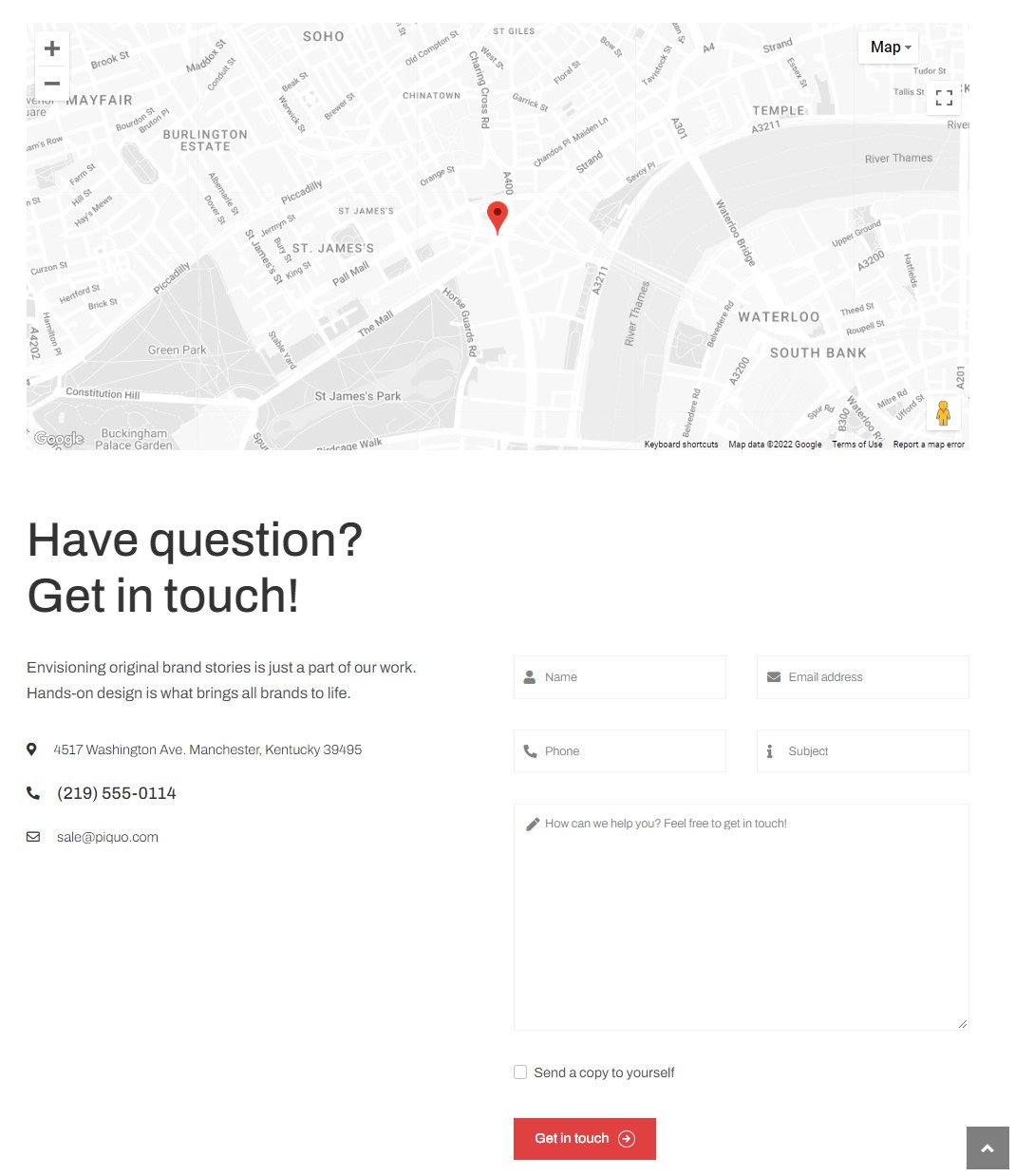
A special Contact page for JA Phio template to show the contact form.

Here is the instruction to create the same contact page
In Component > Contact > Create a new contact item before creating the Menu item
Create Contact menu item
Go to Menu » Main menu, add a new menu item, select Contact » Single contact menu type and assign "JA Phio - Default" template style.
In the Contact component, please make sure You have created a contact item so you can assign it to the menu item
Configuration
Supported Layouts
Access JA Phio panel
Access working panel of JA Phio template: from back-end > Extensions > Templates > and open JA Phio template style.
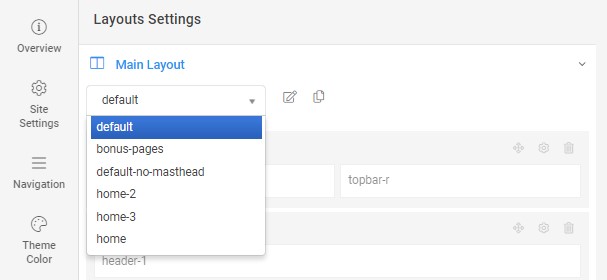
JA Phio supports different layouts by default and you can create more layouts using layout builder.
Assign Layout for a template style
To assign a layout for a JA Phio template style, open the template style » Layout setting panel » and assign a layout for the template style.

You can create multiple templates style for the JA Phio template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use it as many layouts as you want Also, you can choose a different theme for different template styles.

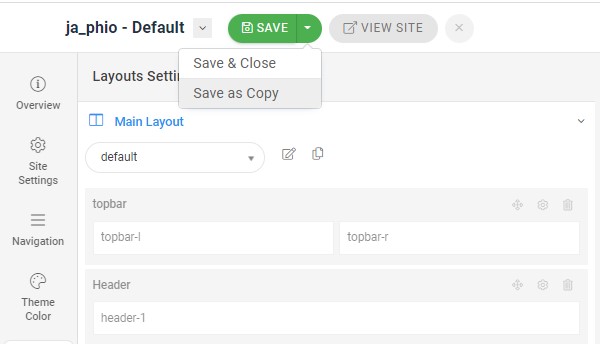
Another option is saved as a copy

Get more details in Layout customization on T4 here: https://www.joomlart.com/documentation/t4-framework/layout-builder
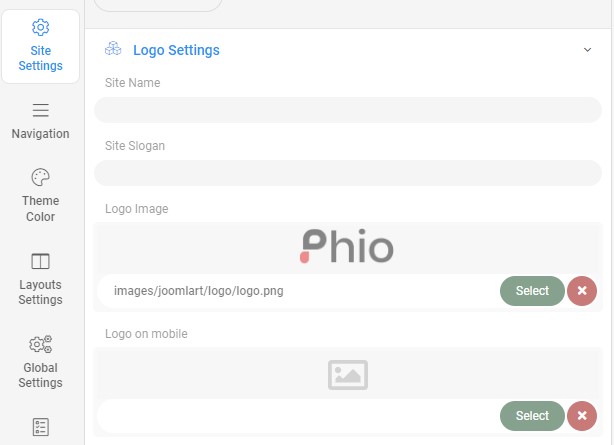
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view.
Get more details in Site configuration on T4 framework templates here: https://www.joomlart.com/documentation/t4-framework/Logo Settings
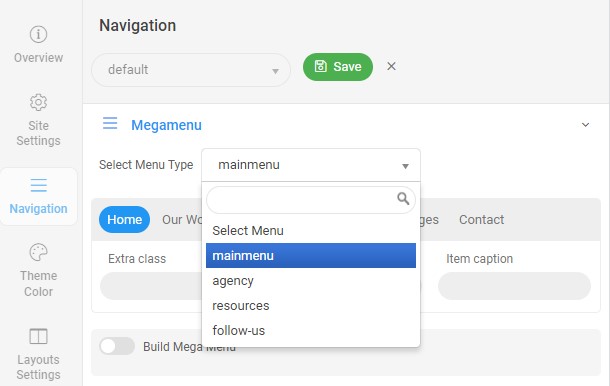
2. Menu Configuration
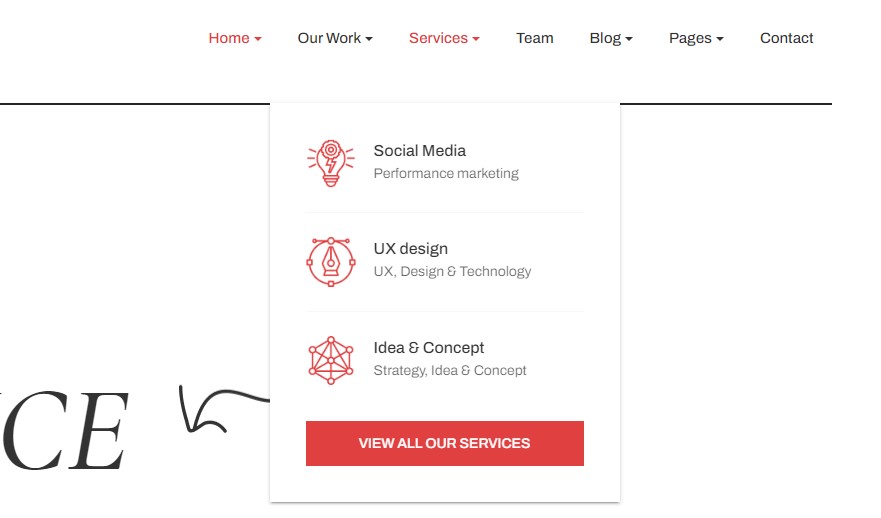
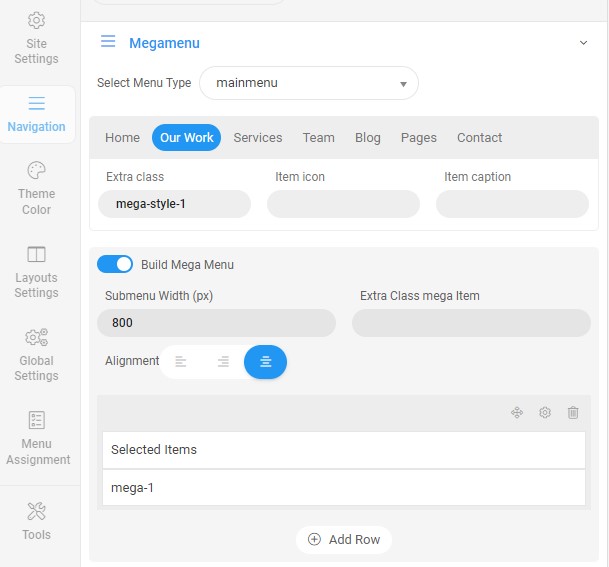
You can choose a different Megamenu for different template styles in JA Phio Joomla template. To change the Megamenu : Navigation to JA Phio template style > Navigation > Megamenu.

You can enable Megamenu to select different submenu items
Our Work and Service Menu item uses a module in its dropdown using T4 Megamenu options. Here is the configuration of the same modules:
Demo Layout Projects Module

Module position: mega-1 Module Suffix: NOT USED Alternative layout: default
Mega Menu JA ACM Module

Module position: None Module Suffix: NOT USED Alternative layout: default

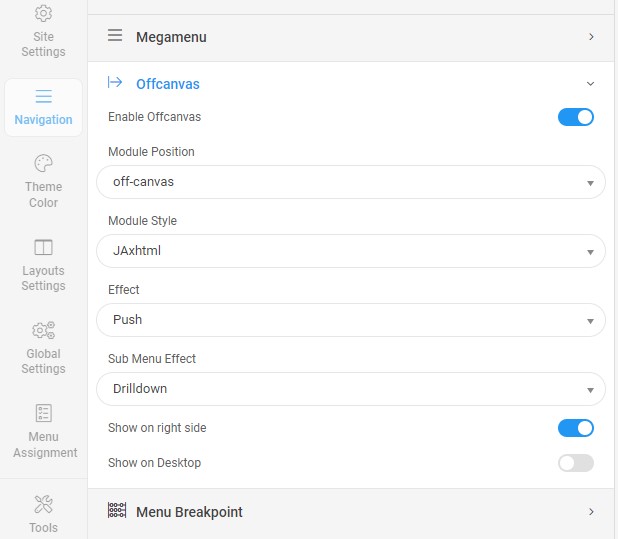
Off-canvas Menu settings

To show the Menu inside the off-canvas sidebar you must publish a Menu module on position: off-canvas.
Upgrade Instruction
Take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
Upgrade instruction
Before backup, take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA Phio template
Check the new version of the T4 plugin template. Use the filter to find the JA Phio template then hit the "Check Update" button.
3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Phio template forum. We'll try to cover them all.
