Template Installation
The section will help you with steps to install the JA Findus template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 7.2+ (8.0 recommended)
Databases
- MySQL(InnoDB support required): 5.61+
- MSSQL 10.50.1600.1 +
- PostgreSQL 11.0
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.10 (1.18+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the JA Findus template. There are 2 options to install.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
T4 Framework download section includes the following files:
- Quickstart package
- JA Findus template
- T4 Framework plugin
- JA ACM Module
- JA Megafilter Component
- JA Masthead Module
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing the T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.
Step 2: Install JA Findus template
From your back-end setting panel, go to "Extensions > Extension Manager", browse the JA Findus template installation package then hit the "Upload and Install".
Go to: "Extensions > Template Manager", set JA Findus template style as your default template style.
Template folder structure
This section is to help you understand the folder structure of the JA Findus template, where to find the files you want.
JA Findus template
JA Findus template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_findus/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- hero/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ ¦ +-- com_komento/ ¦ +-- mod_jamasthead/ ¦ +-- mod_articles_category/ ¦ +-- mod_articles_categories/ ¦ +-- mod_articles_latest/ ¦ +-- plg_jamegafilter_content/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
T4 Framework
You can find the folder structure of the T4 Framework at http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_findus folder
3rd Extensions configuration
Instructions to configure supported 3rd extension komento.
Komento Component configuration
1. Install komento component
Komento is commercial extension so you will need to buy it from https://stackideas.com. Download the package and install to your site. On our demo site we used Free version
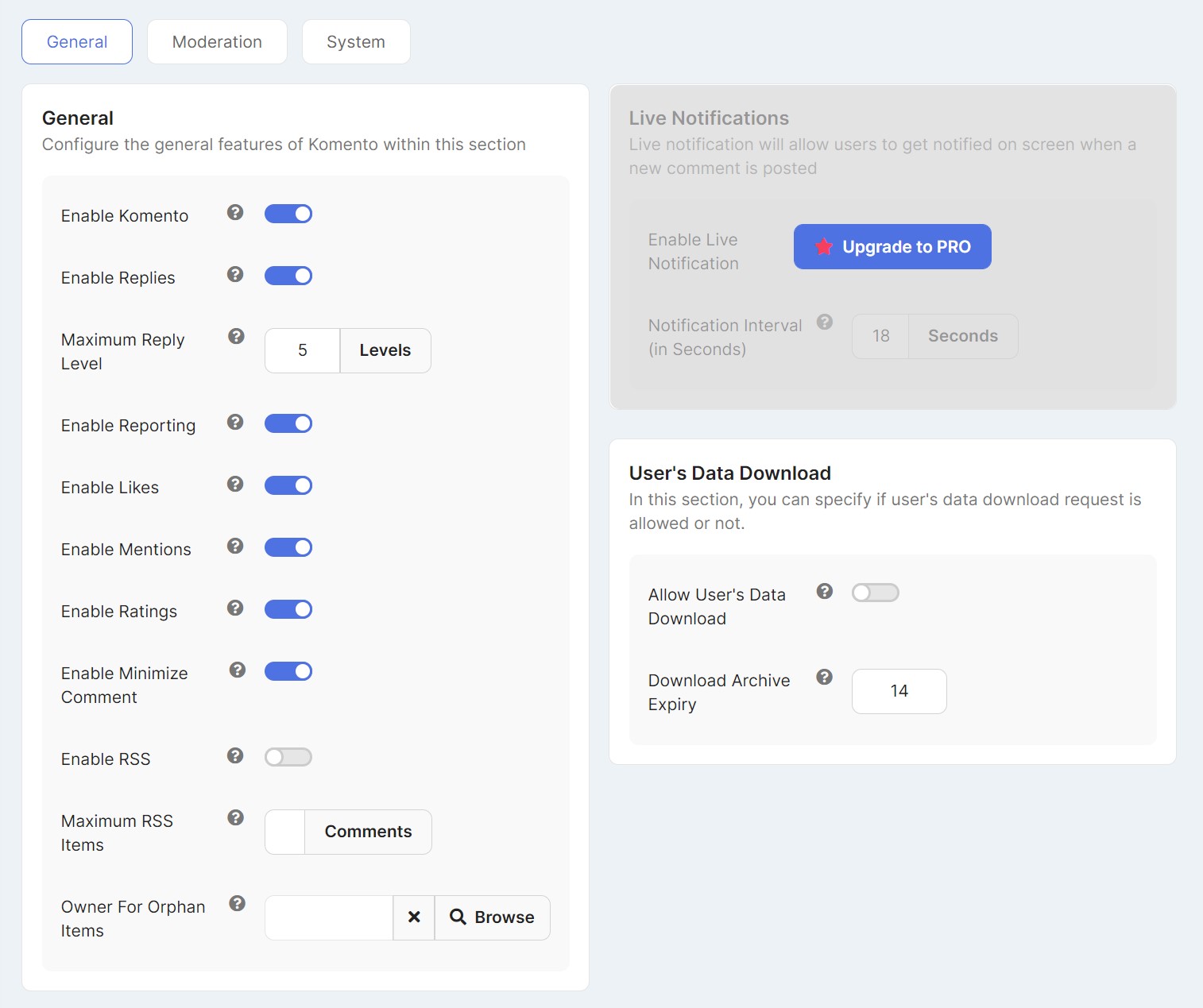
2. Configuration
Once the configuration is done, go to Components » komento and you can configure the extension. In this template demo, we use default settings.

JA Megafilter Component configuration
1. Install JA Megafilter component
JA Megafilter is commercial extension so you will need to buy it from joomlart.com. Download the package and install to your site.
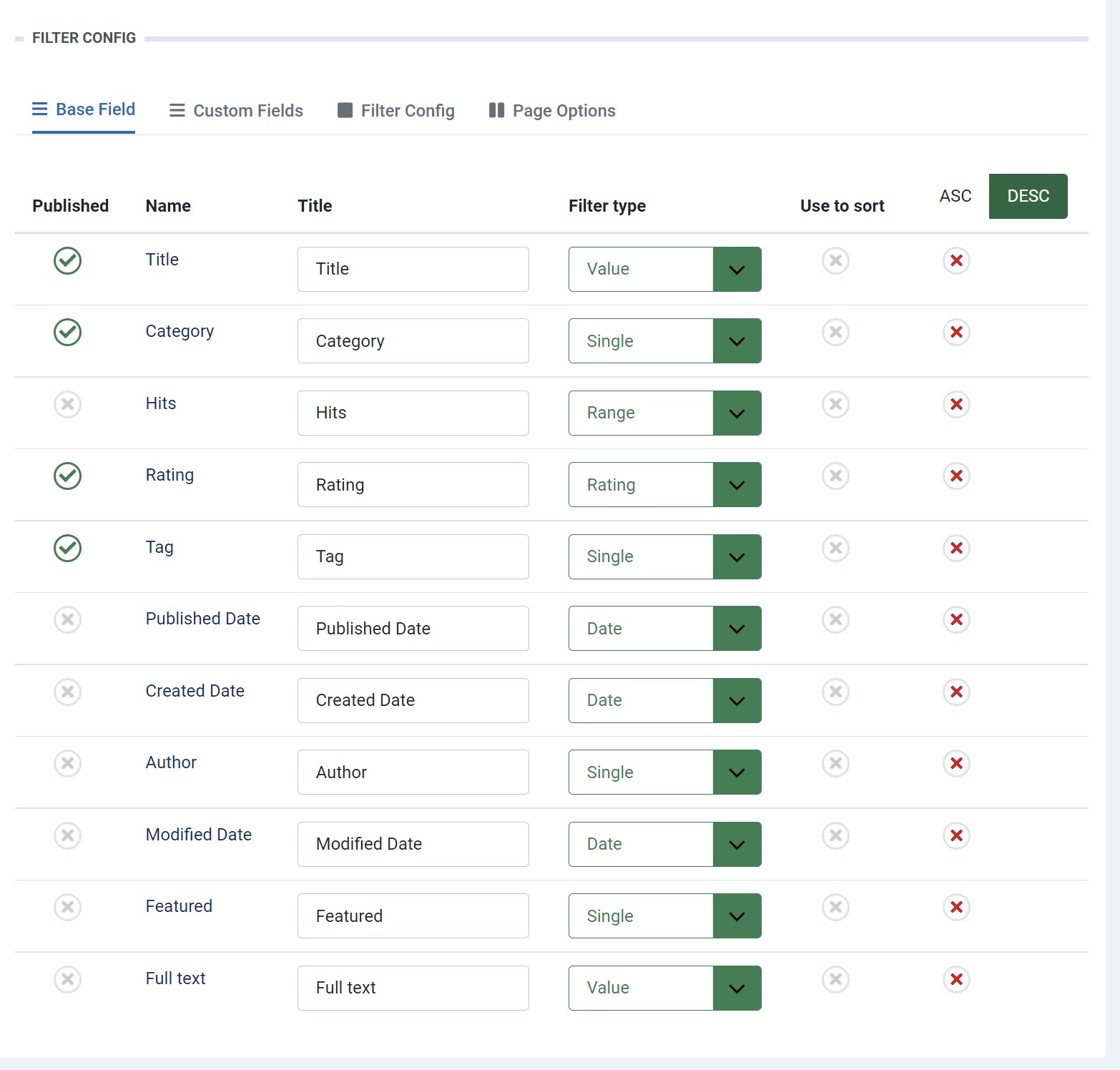
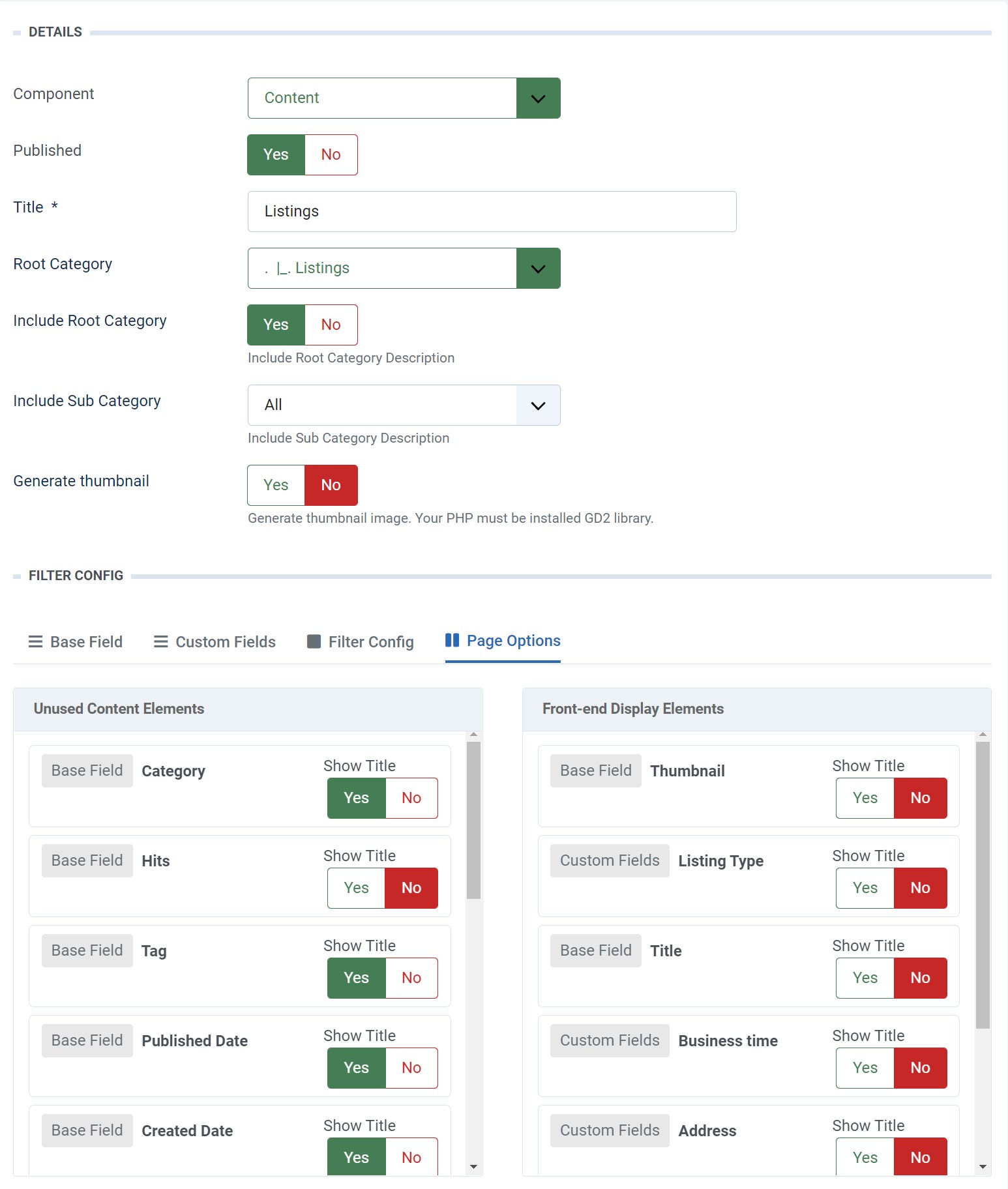
2. Configuration
Once the configuration is done, go to: Components » JA Mega filter and you can configure the extension. In template demo, we use default settings.
Base Setting for Listing Content

Base Setting for Listing Content

Build Demo Pages
This section will help you build the pages the same as the JA Findus demo site.
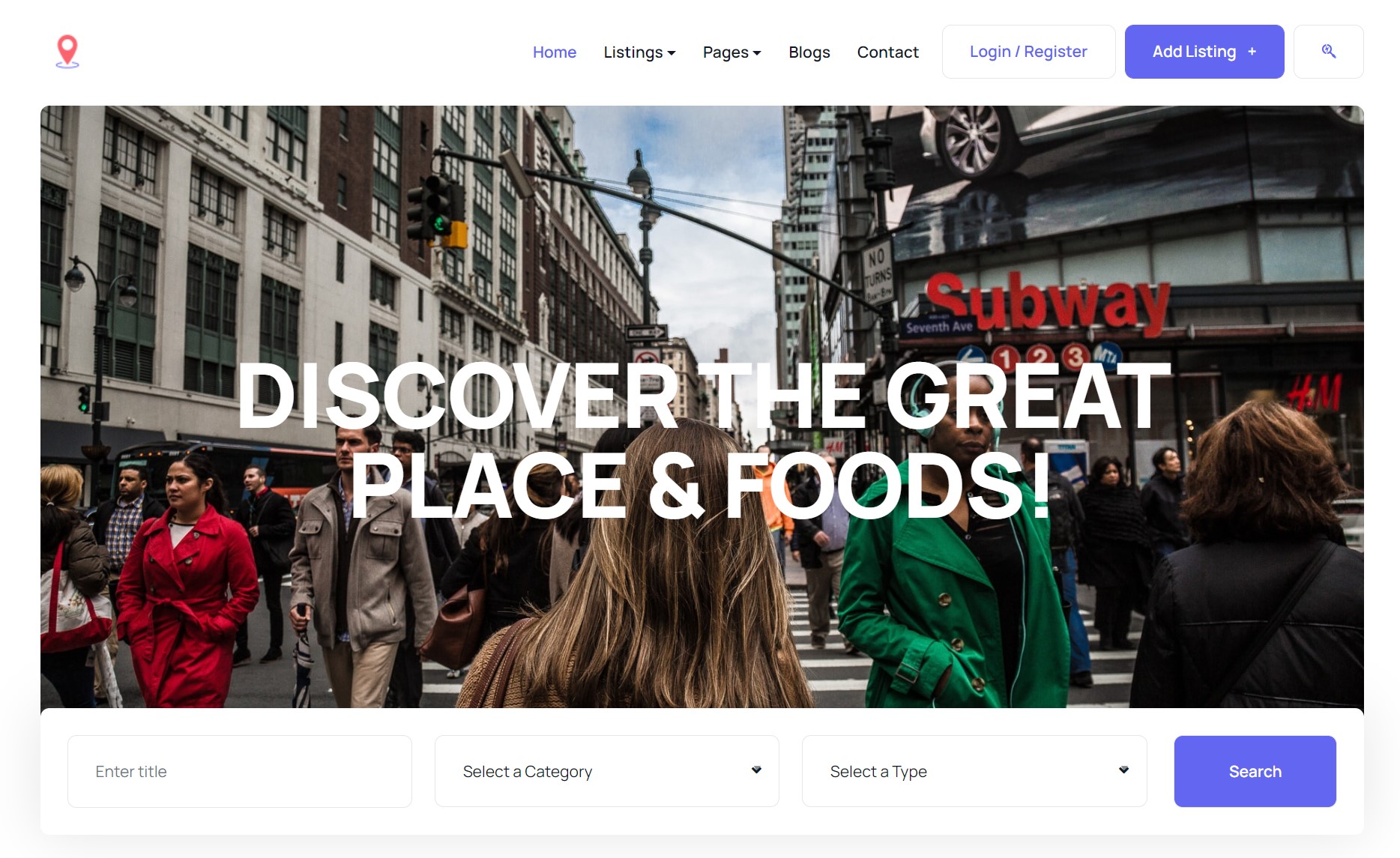
1. Home
View homepage layout view on frontend:

Steps to Create the Home demo menu items
Step 1 - Create a template style
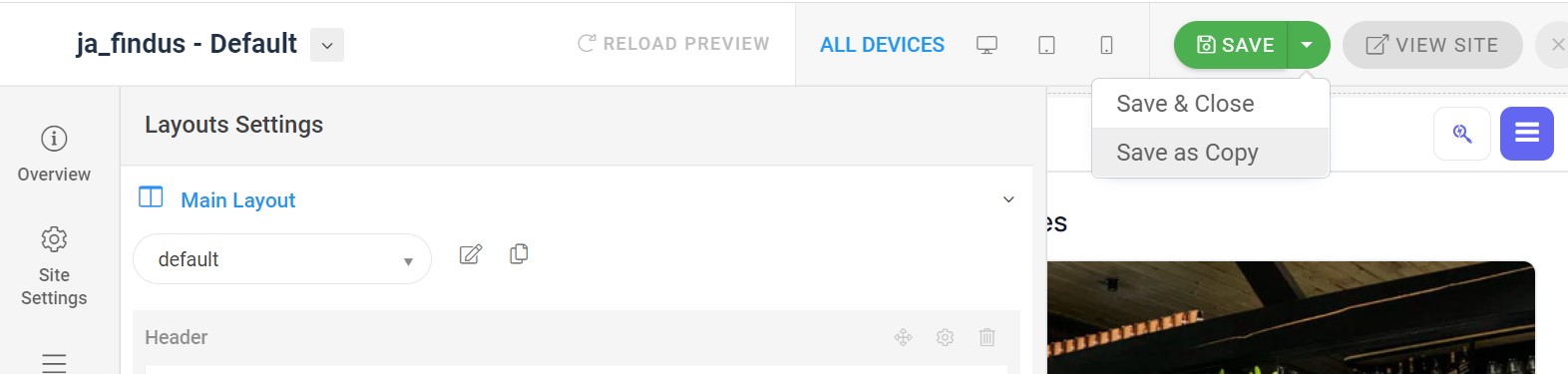
The page uses a Home layout so we have to create a template style. The best way to create the template is by cloning the JA Findus default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
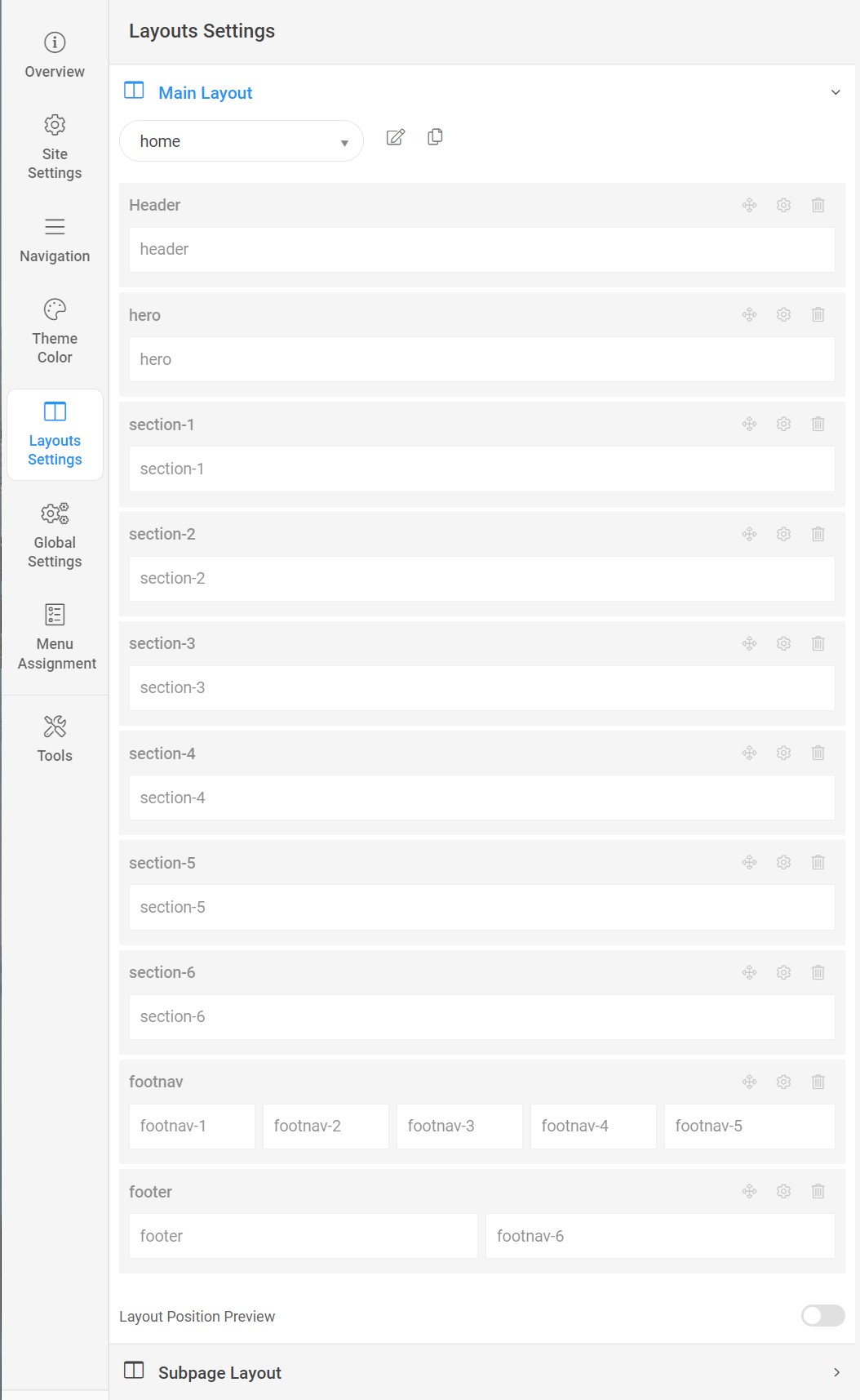
Here is the default layout structure of the Home Page.

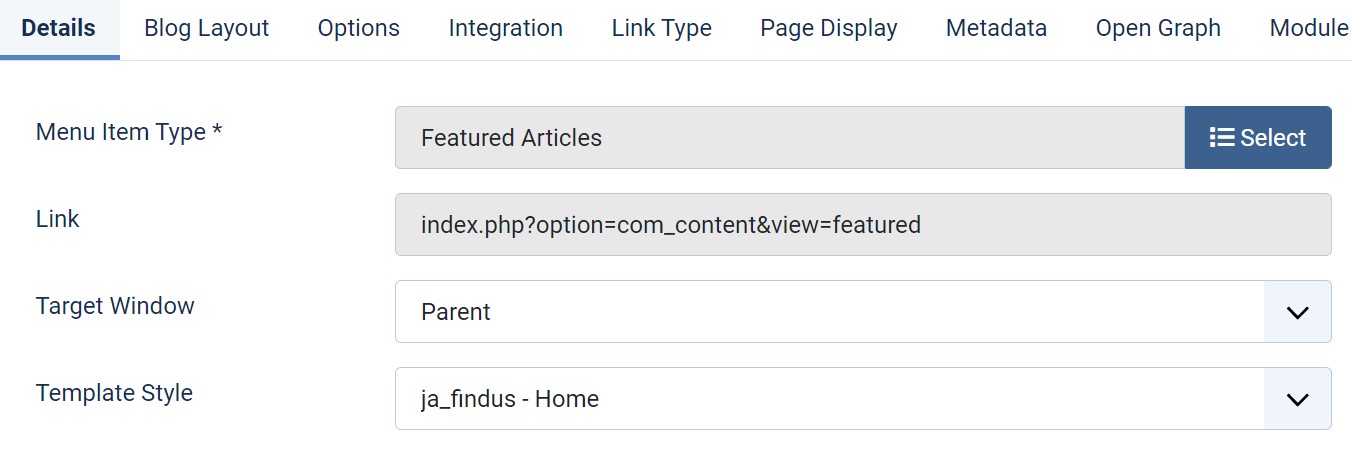
Step 2 - Create the Home page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type, and assign "JA Findus- home" template style.

The page shows the module-loaded content.
Step 3 - Assign content to the Home page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Header right Quick Filter module and a Header right menu.
Quick Filter Module
To edit this module always set the Joomla default Editor to None or CodeMirror
Module position: header-right Module Suffix: NOT USED Alternative layout: default
Head Actions Module
Jooma menu module to show Joomla menu item on Header rights position.
Module position: header-right Module Suffix: NOT USED Alternative layout: default
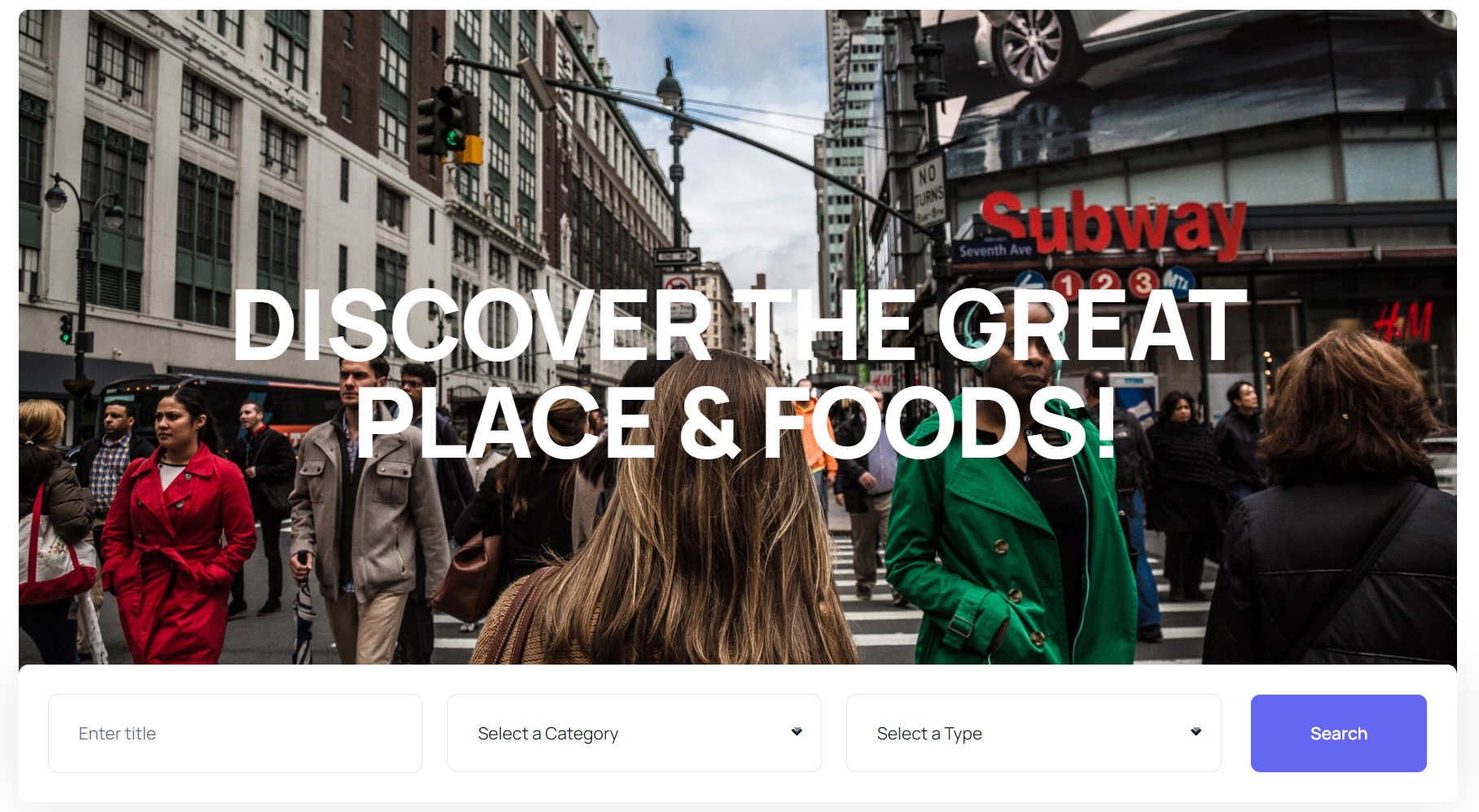
1. Hero ACM Module

Module position: hero Module Suffix: NOT USED Alternative layout: default
1.1 JA Megafilter Module Module
Module position: hero Module Suffix: NOT USED Module Tag: Address
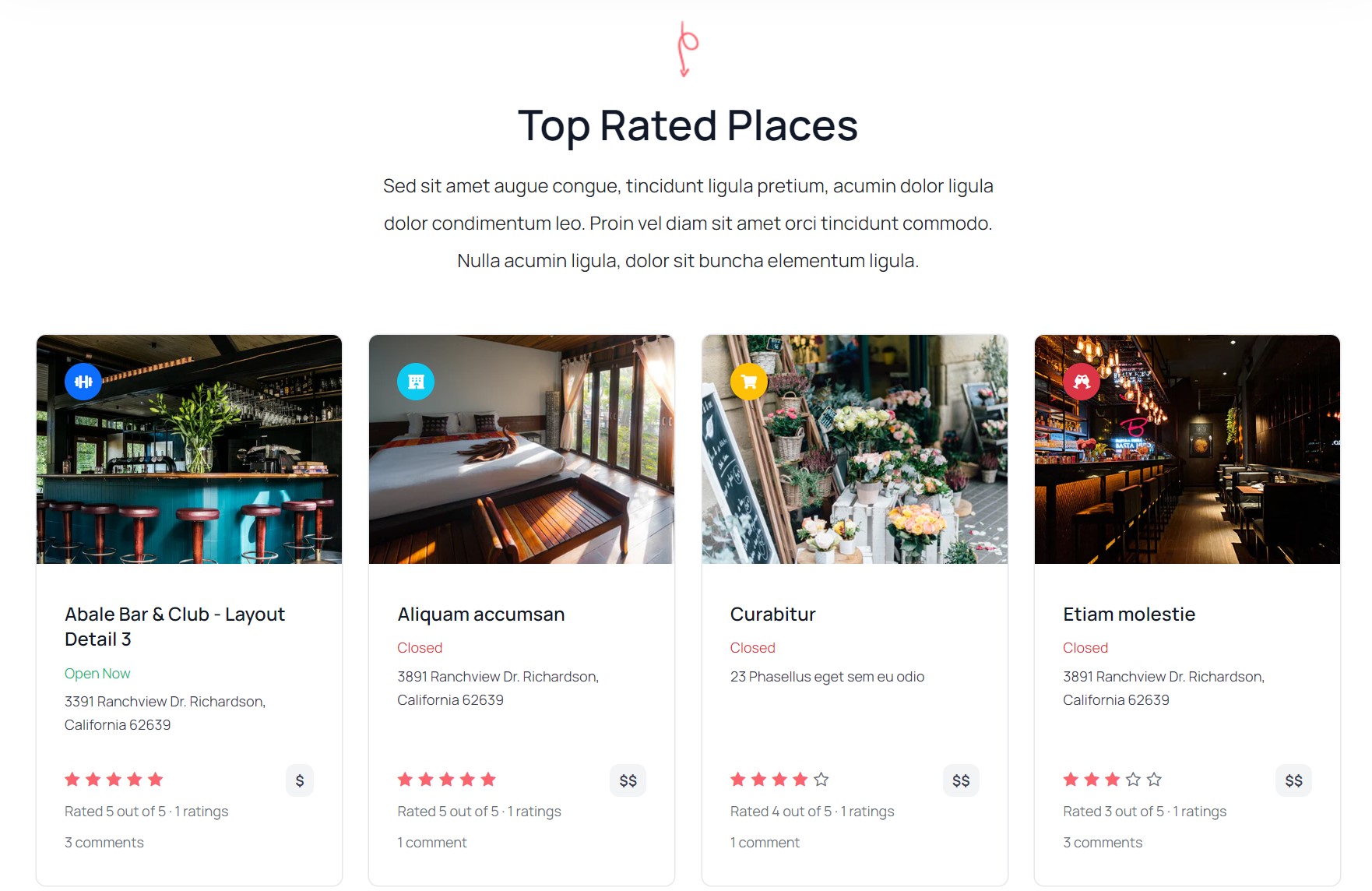
2. Top Rated Places Articles category Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: list-location
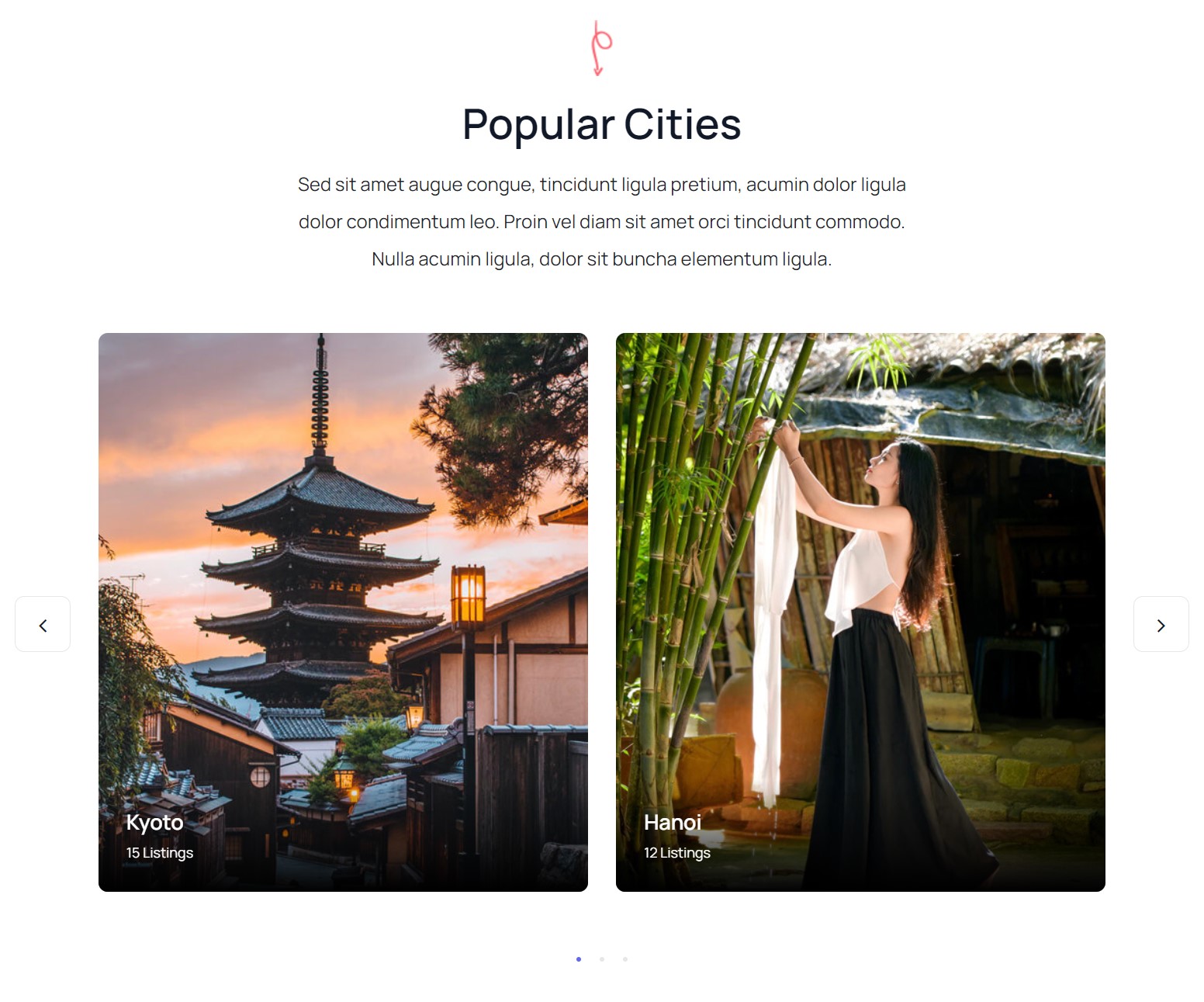
3. Popular Cities JA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
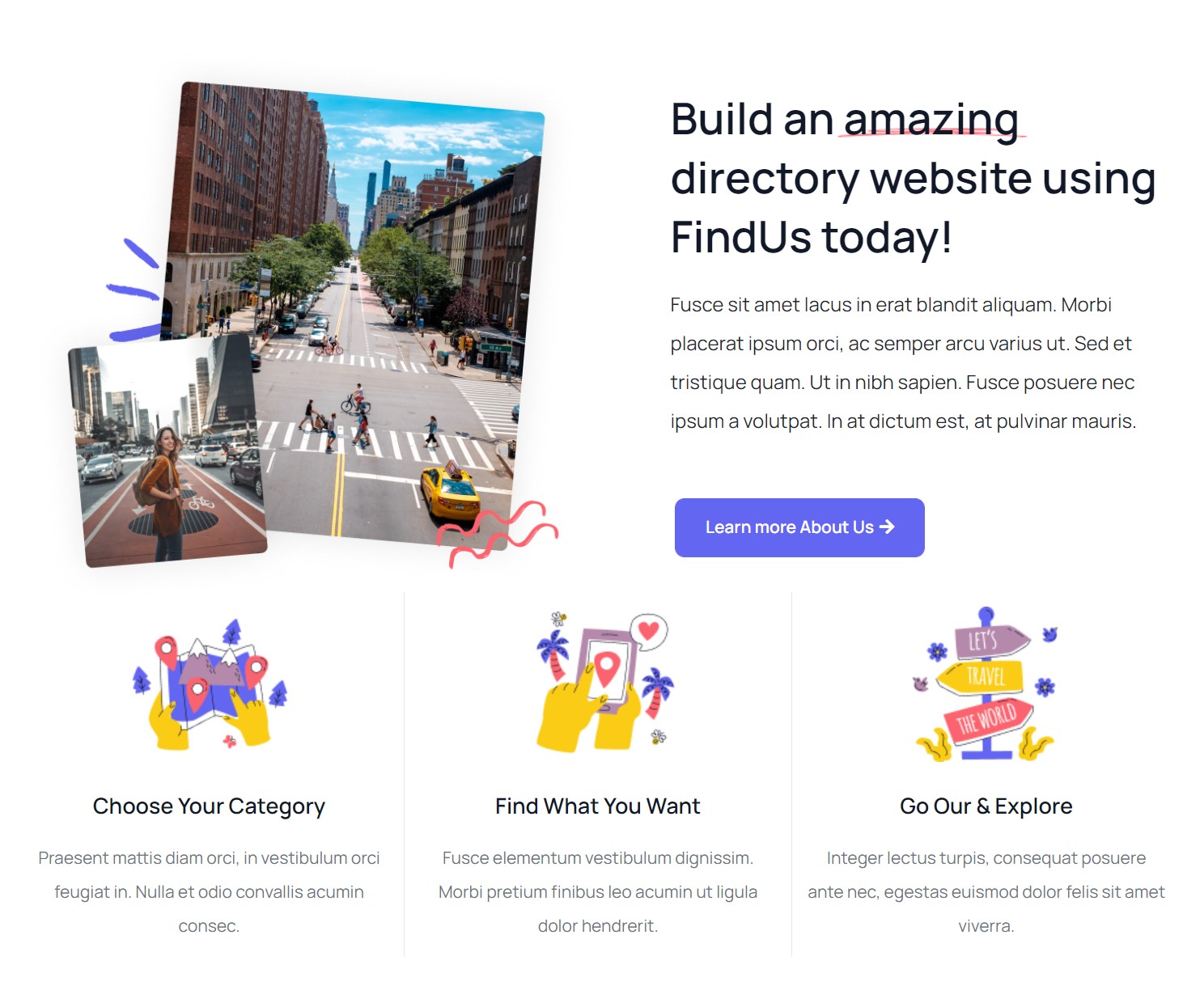
4. About UsJA ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
5. Features JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
6. Get App!JA ACM Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
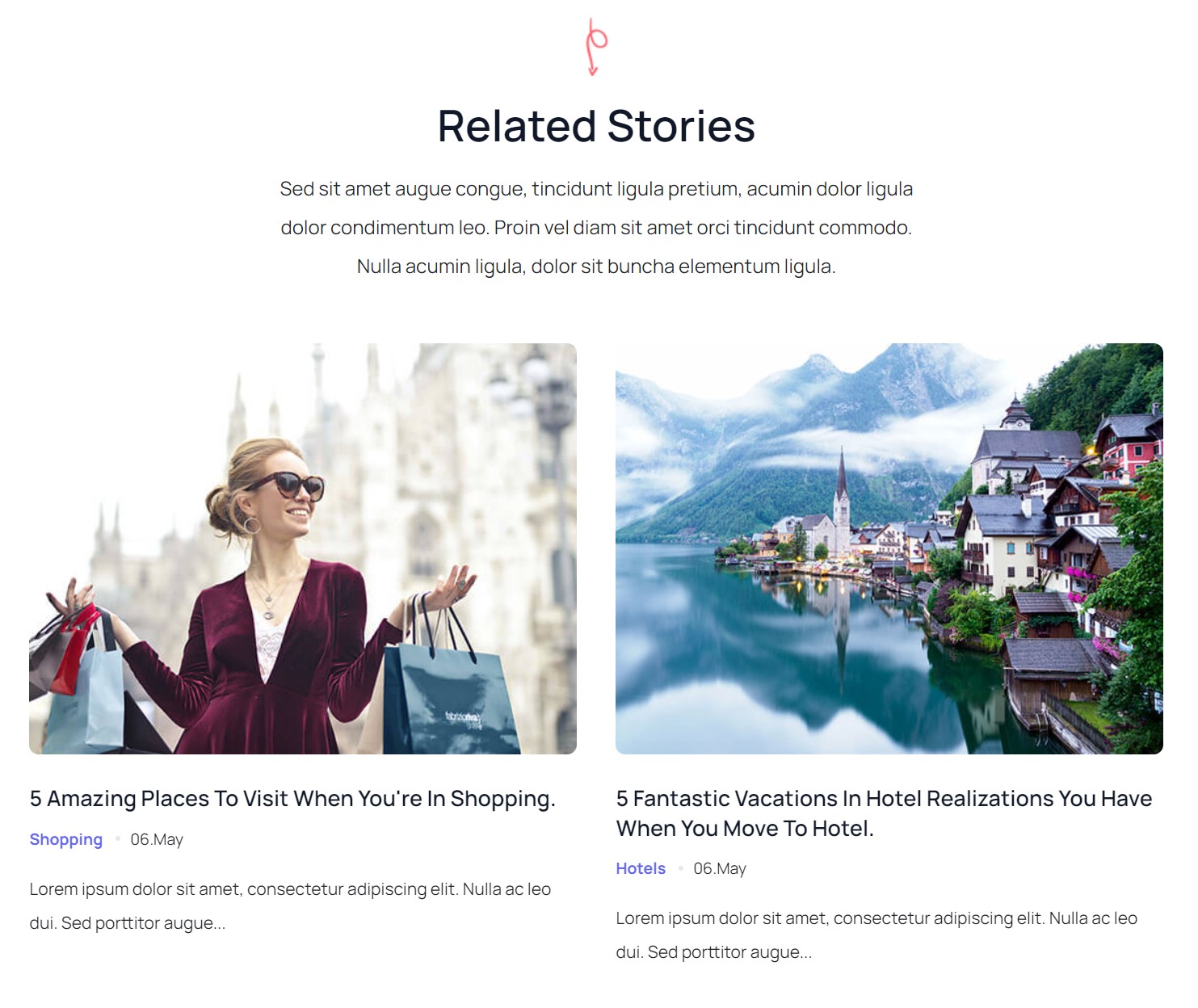
7. Related Stories Articles category Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: slide
Footer Module
The template footer part consists of multiple modules from position footnav 1 to footnav 5. This includes Joomla menu modules and social modules.

11. Footer Newsletter Subscribe Module
Module position: footnav-5 Module Suffix: NOT USED Alternative layout: default
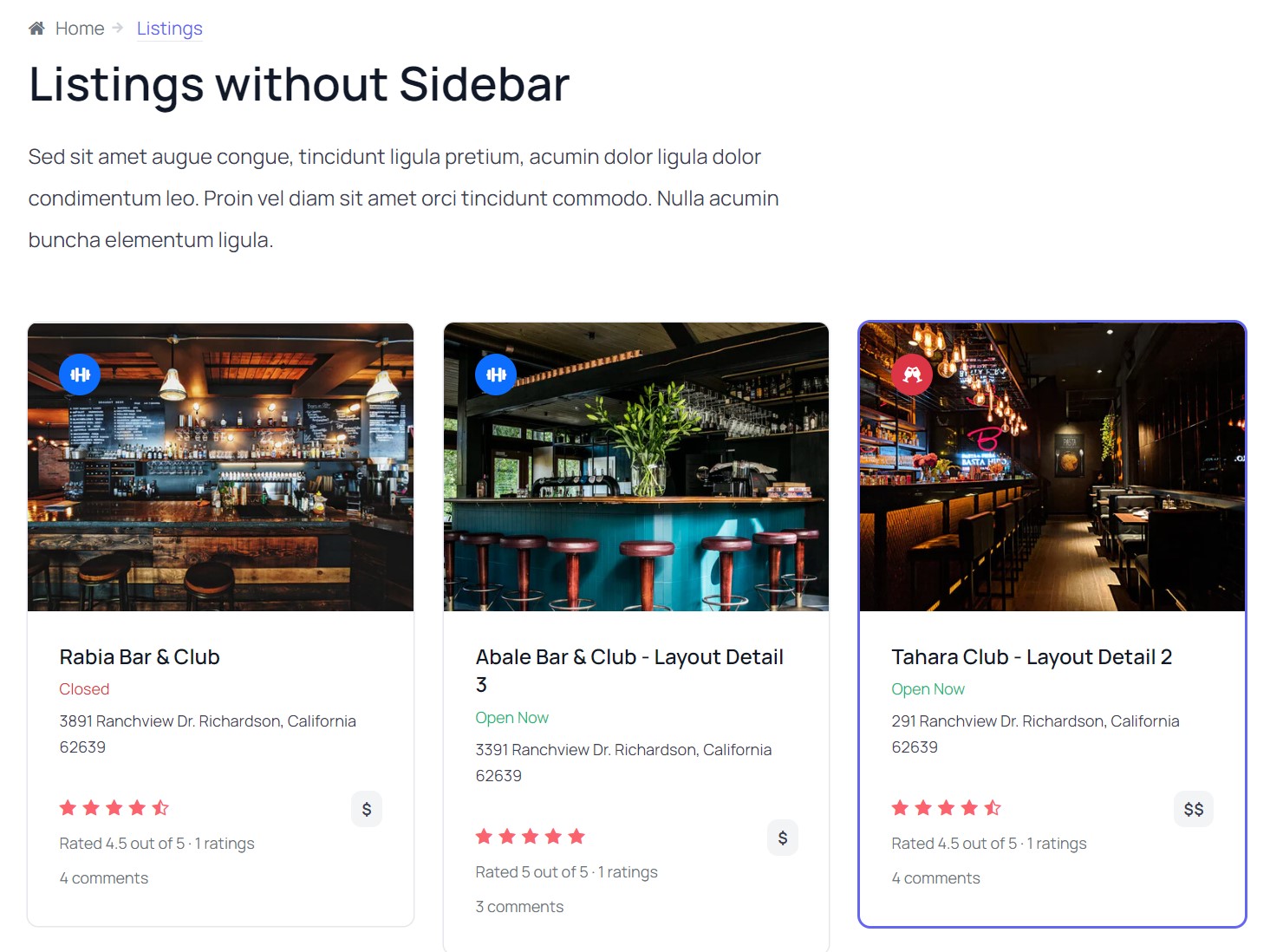
2. Listing Page

This menu type displays the list of articles using a special menu type View Listings Menu type.
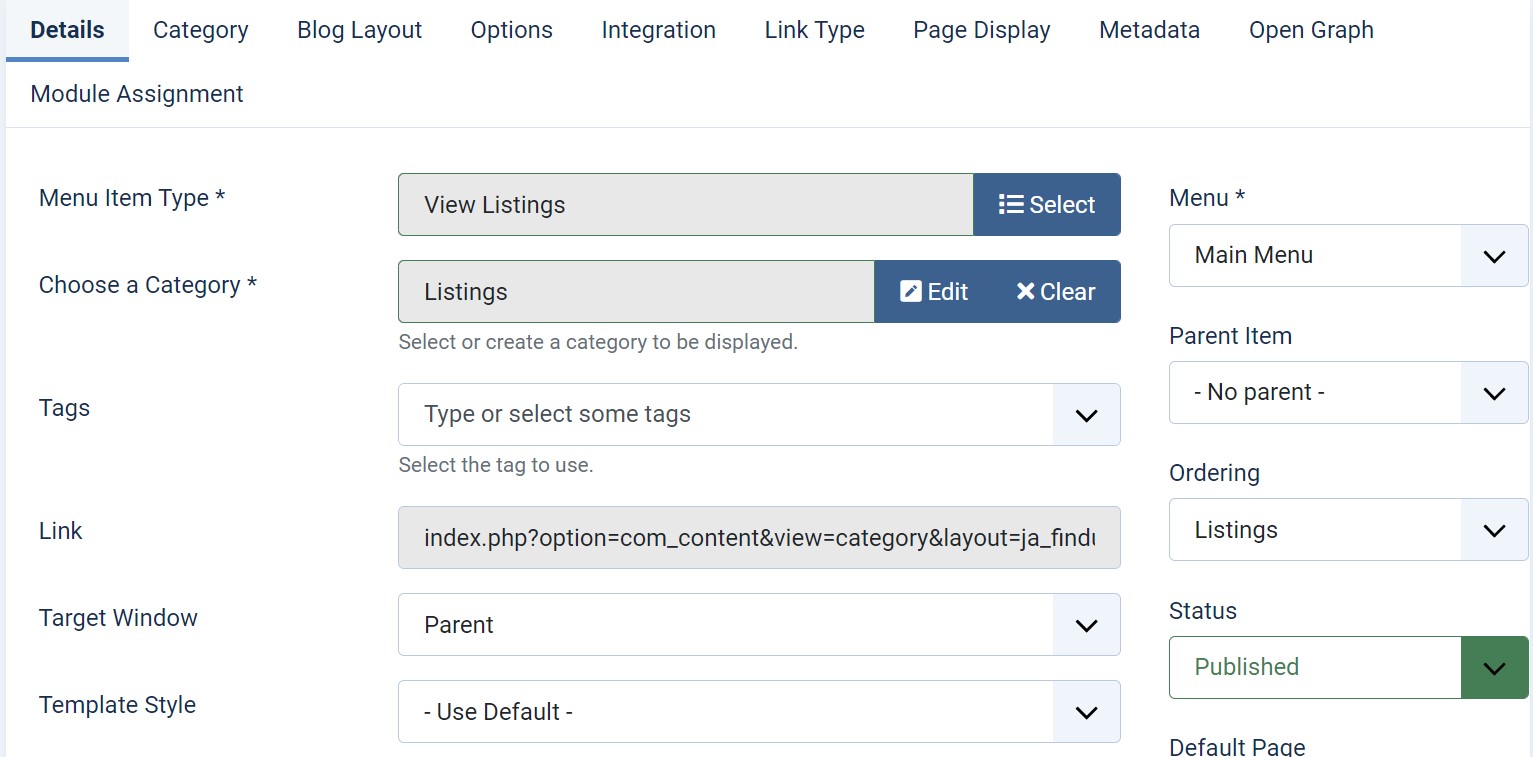
Create View Listings page menu item
Go to Menu » Main menu, add a new menu item, select Articles » View Listings menu type, and assign "JA Findus- default" template style.

To get the same view as in the demo site kindly select Choose a Layout as View Listings-1 in the Menu options.
Assign module to listing menu Page.
JA Masthead Module

Module position: masthead Module Suffix: NOT USED Alternative layout:project
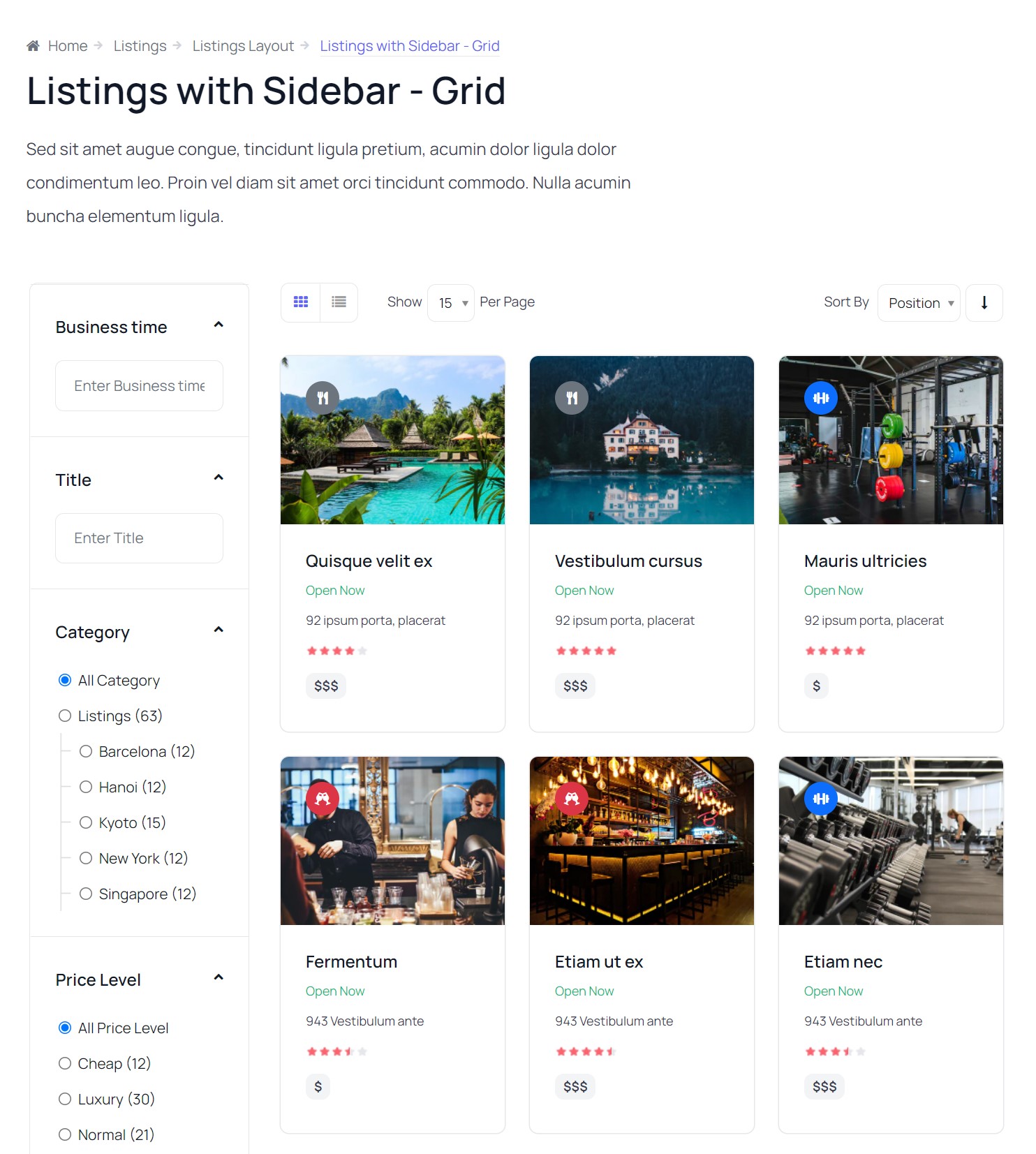
3. Grid Page

This menu type displays the list of articles using a special menu type View Listings Menu type.
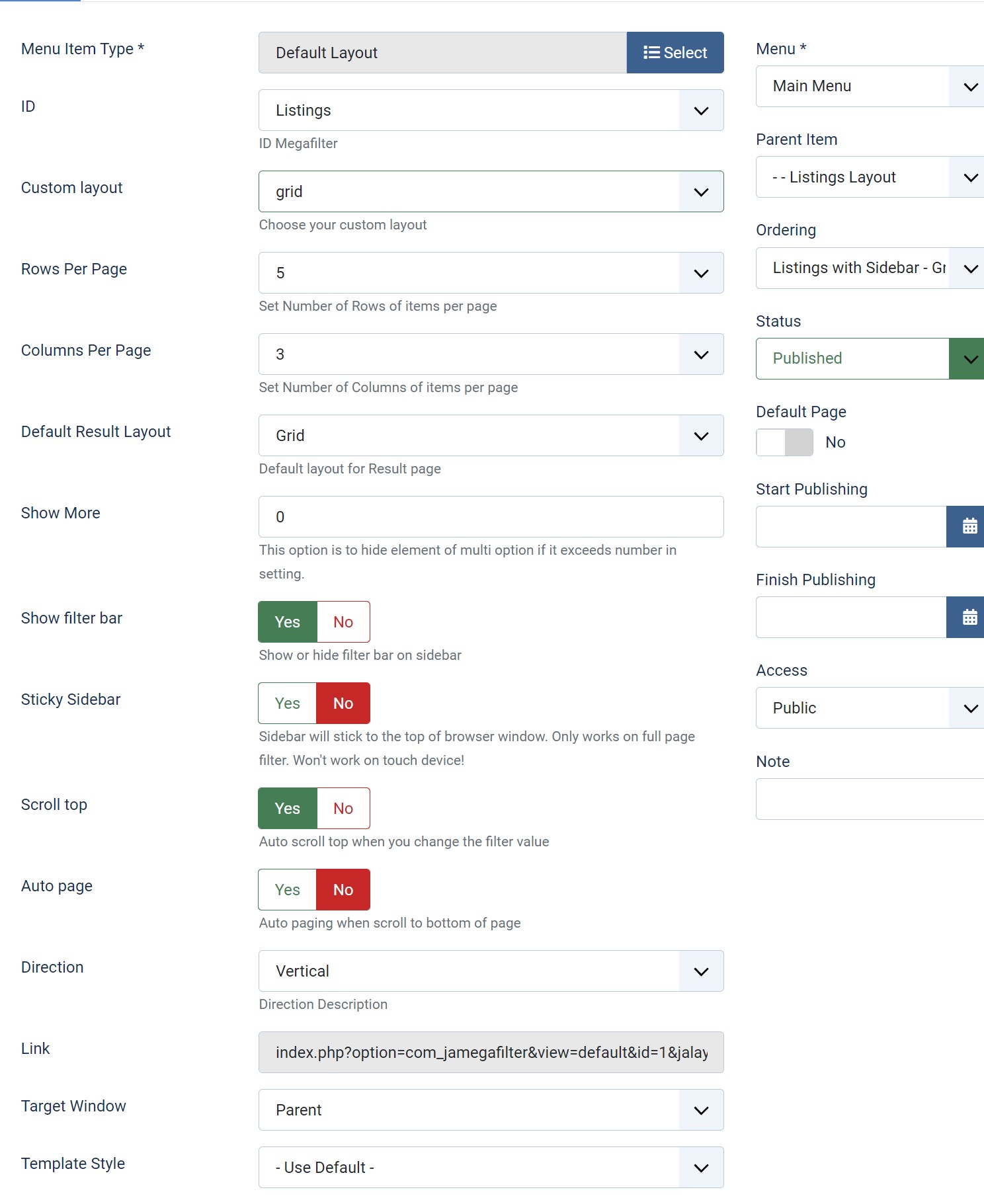
Create View Listings page menu item
Go to Menu » Main menu, add a new menu item, select JA Megafilter » default Layout Grid menu type, and assign "JA Findus- default" template style.

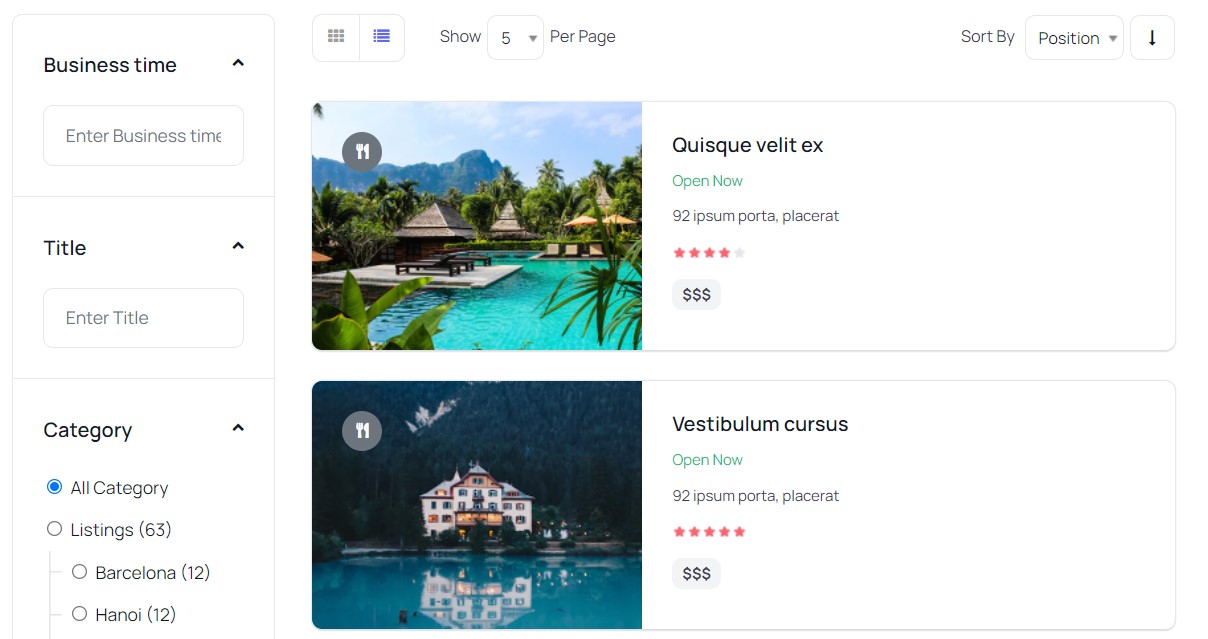
4. List Page

This menu type displays the list of articles using a special menu type View Listings Menu type.
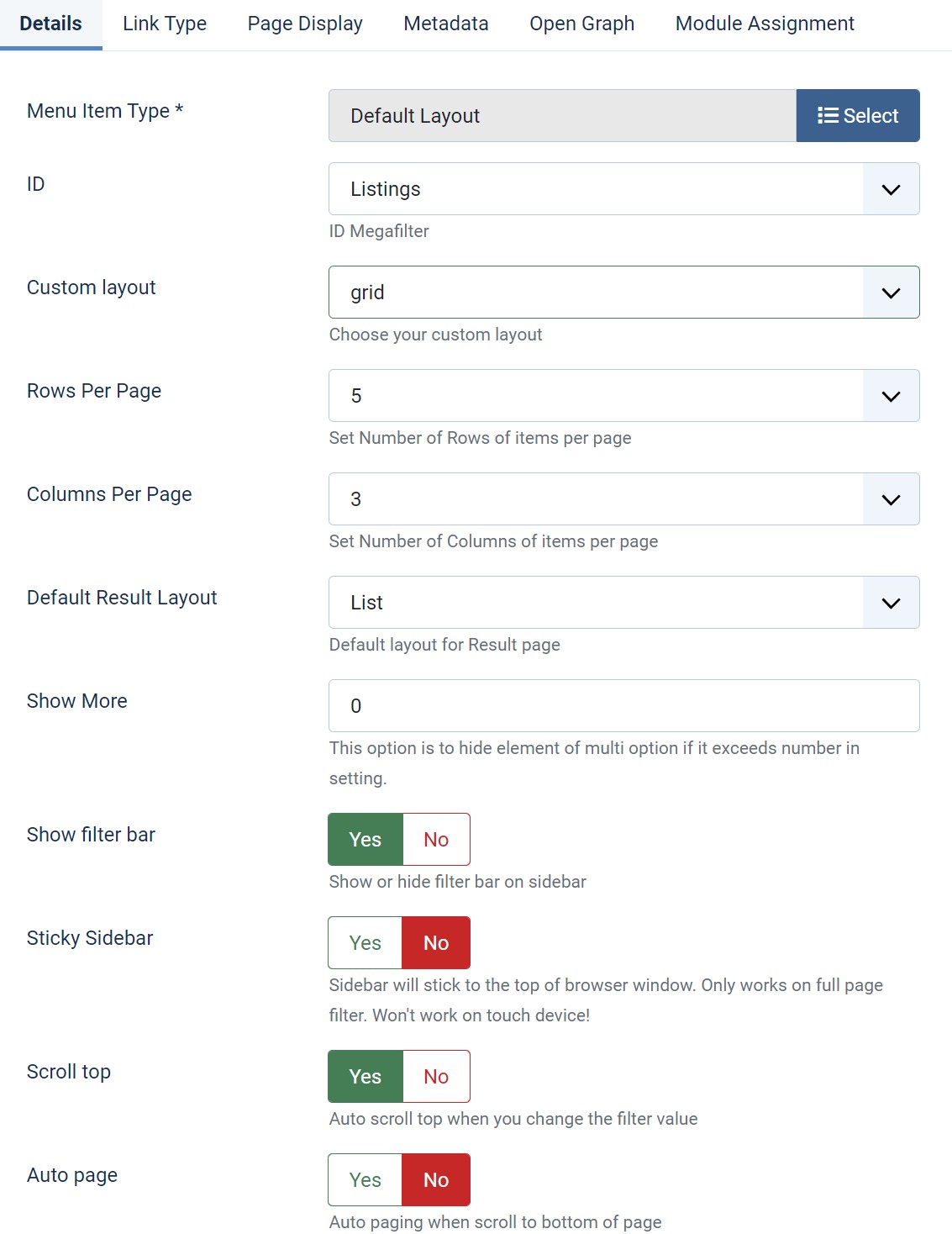
Create View Listings page menu item
Go to Menu » Main menu, add a new menu item, select JA Megafilter » default Layout Grid menu type, and assign "JA Findus- default" template style.

5. Listing Details Page
Listing details pages consists the article page with different type of layouts. In this template we provided 3 amazing layout for single article view with different combination of style.
The listing details menu on the demo site using a Menu type with Heading to show submenu items below it.
Here is the instruction to create the same page
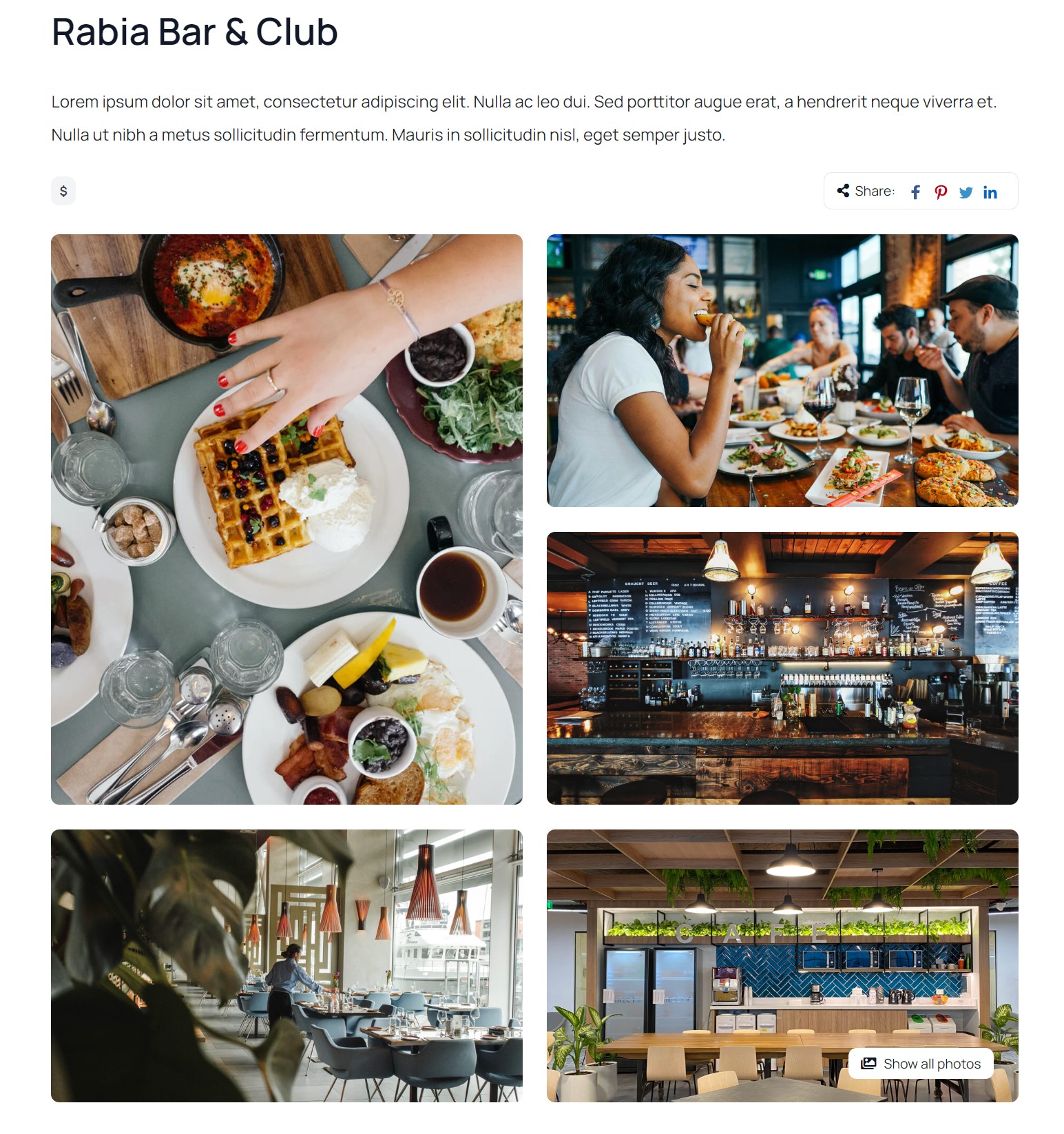
6. Layout 1 Page

This menu type displays a Single page using Joomla articles with a custom layout.
Here is the instruction to create the same page
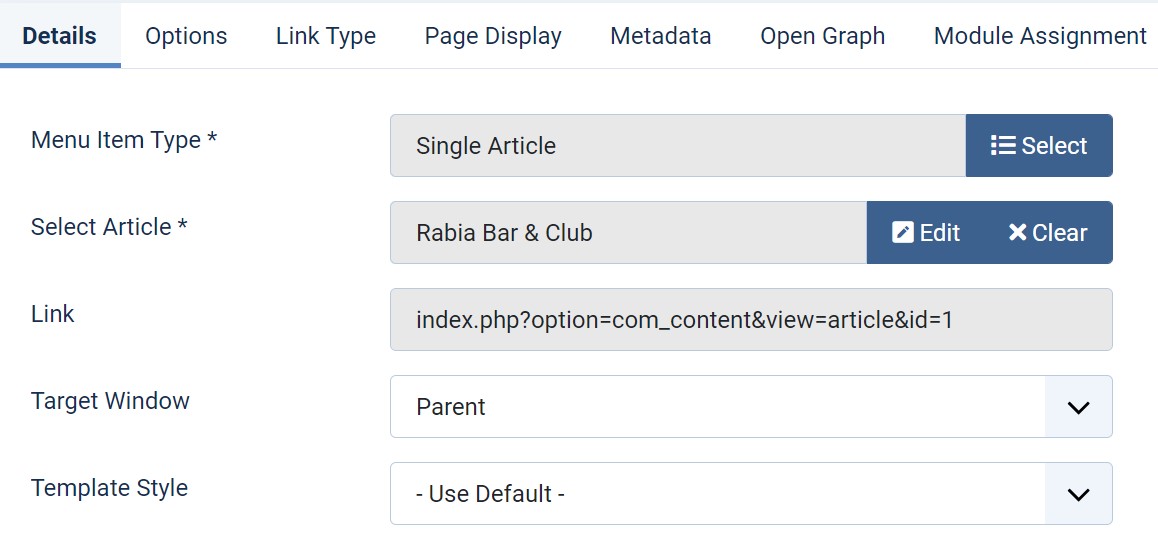
Create Article page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single article menu type and assign "JA Findus- default" template style.

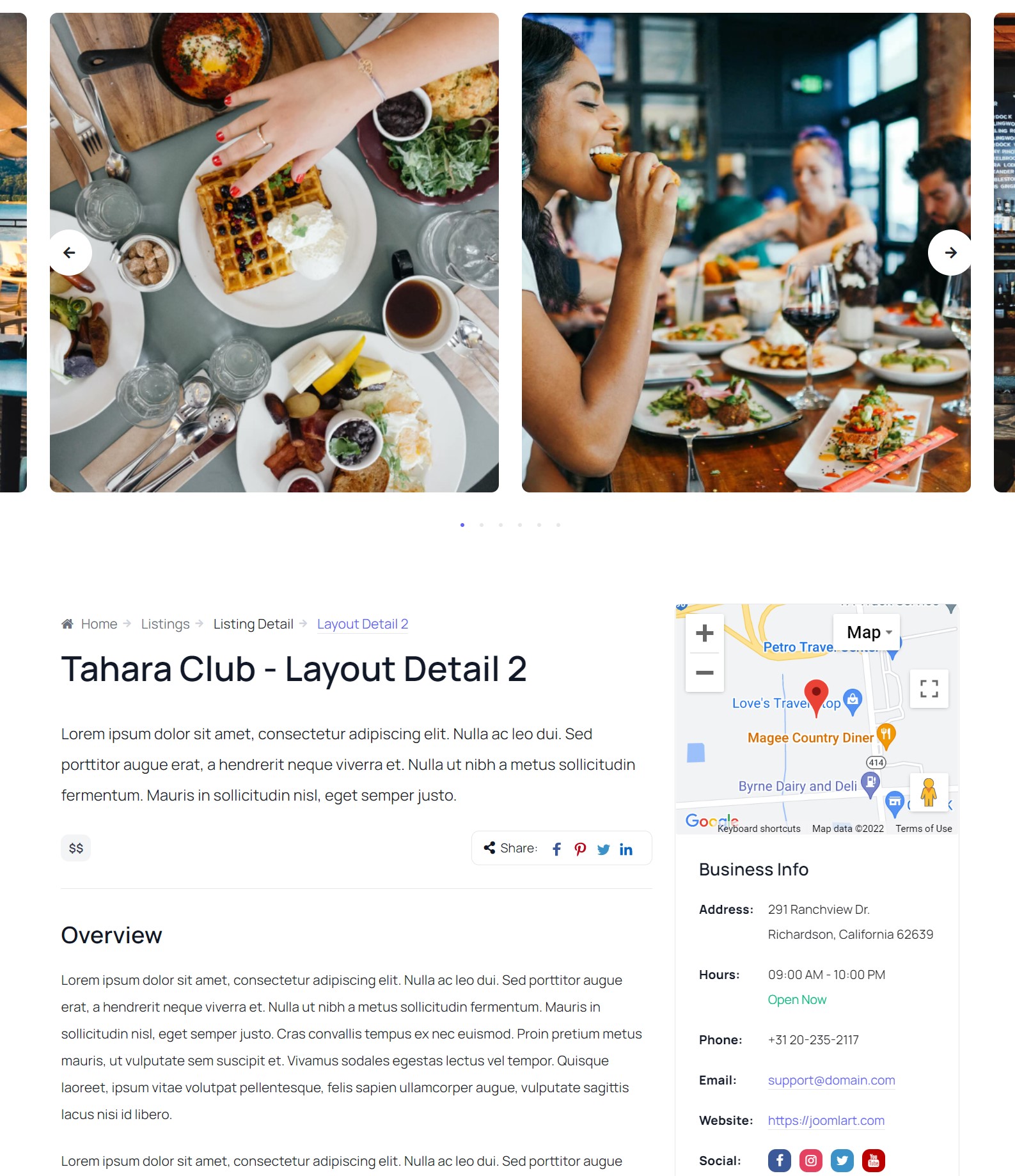
7. Layout 2 Page

This menu type displays a Single page using Joomla articles with a custom layout 2.
Here is the instruction to create the same page
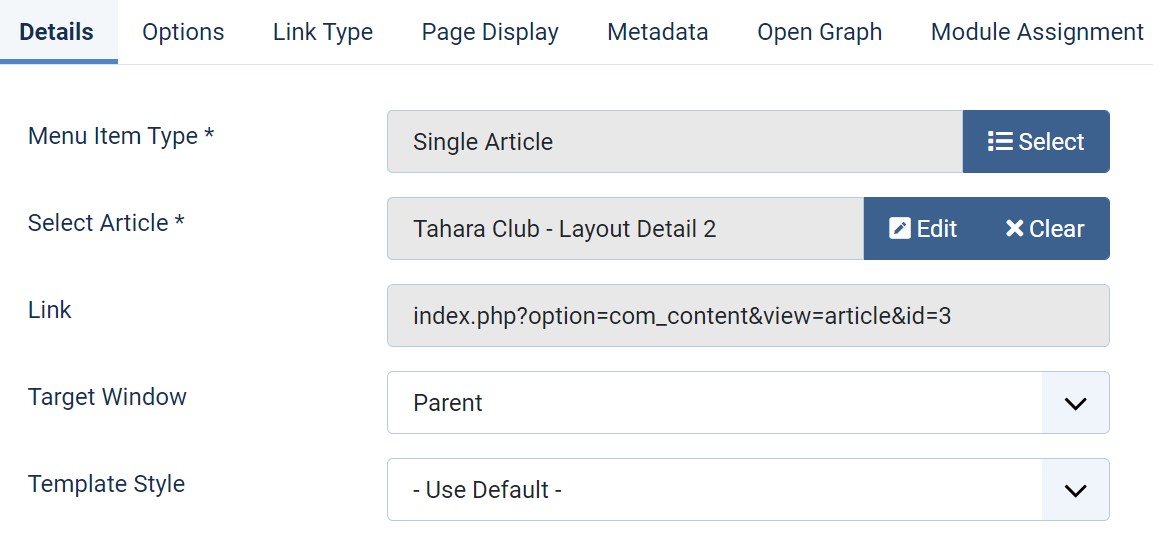
Create Article page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single article menu type and assign "JA Findus- default" template style.

8. Layout 3 Page

This menu type displays a Single page using Joomla articles with a custom layout 3.
Here is the instruction to create the same page
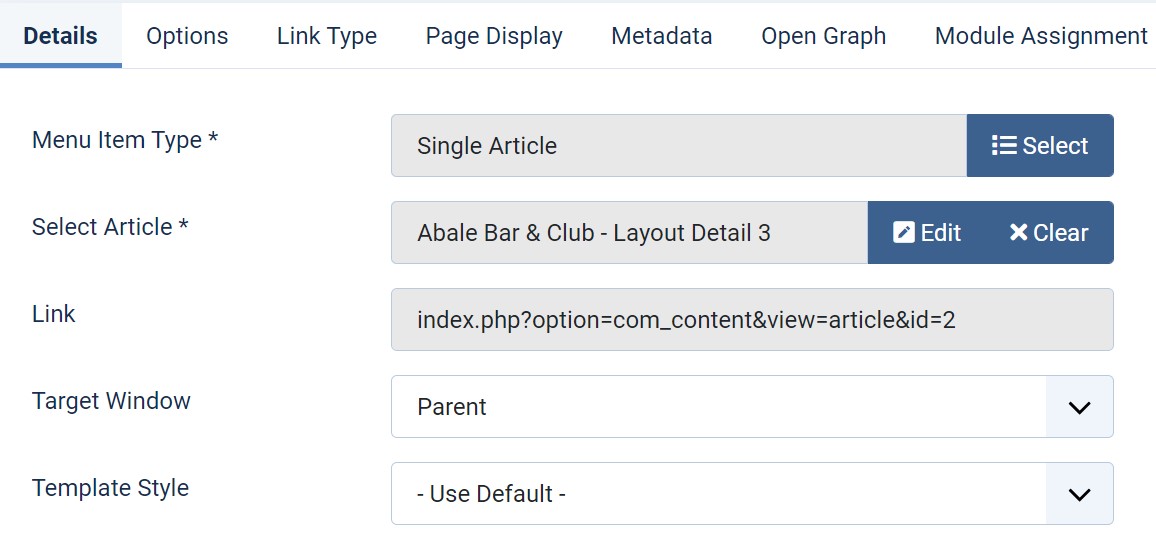
Create Article page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single article menu type and assign "JA Findus- default" template style.

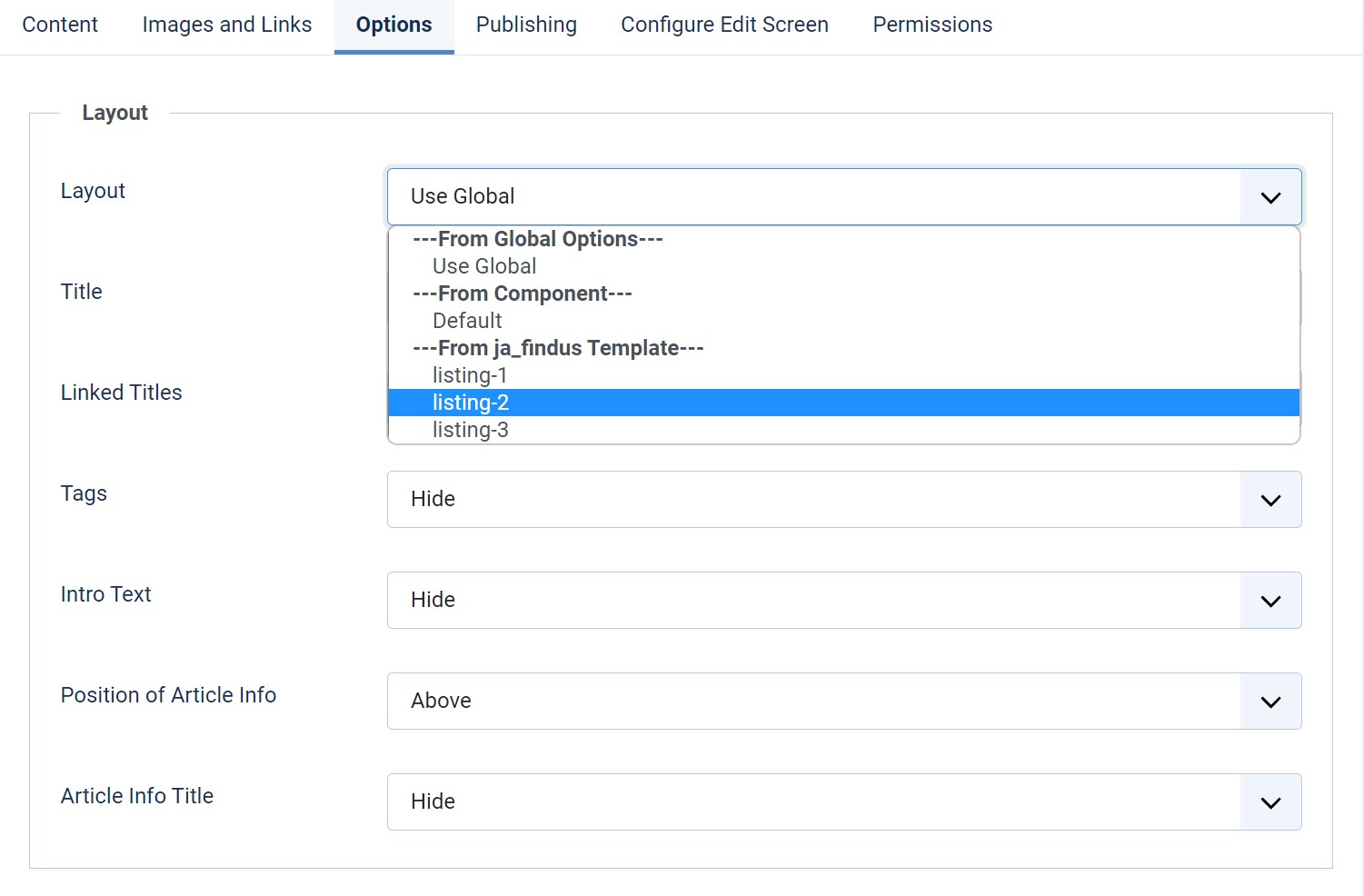
To get a different layout in the Article details page layout you must select the Alternative layout in the article editor as below:

9. Blog Page
This menu type displays the Blogs of the website using Joomla articles.
Here is the instruction to create the same page
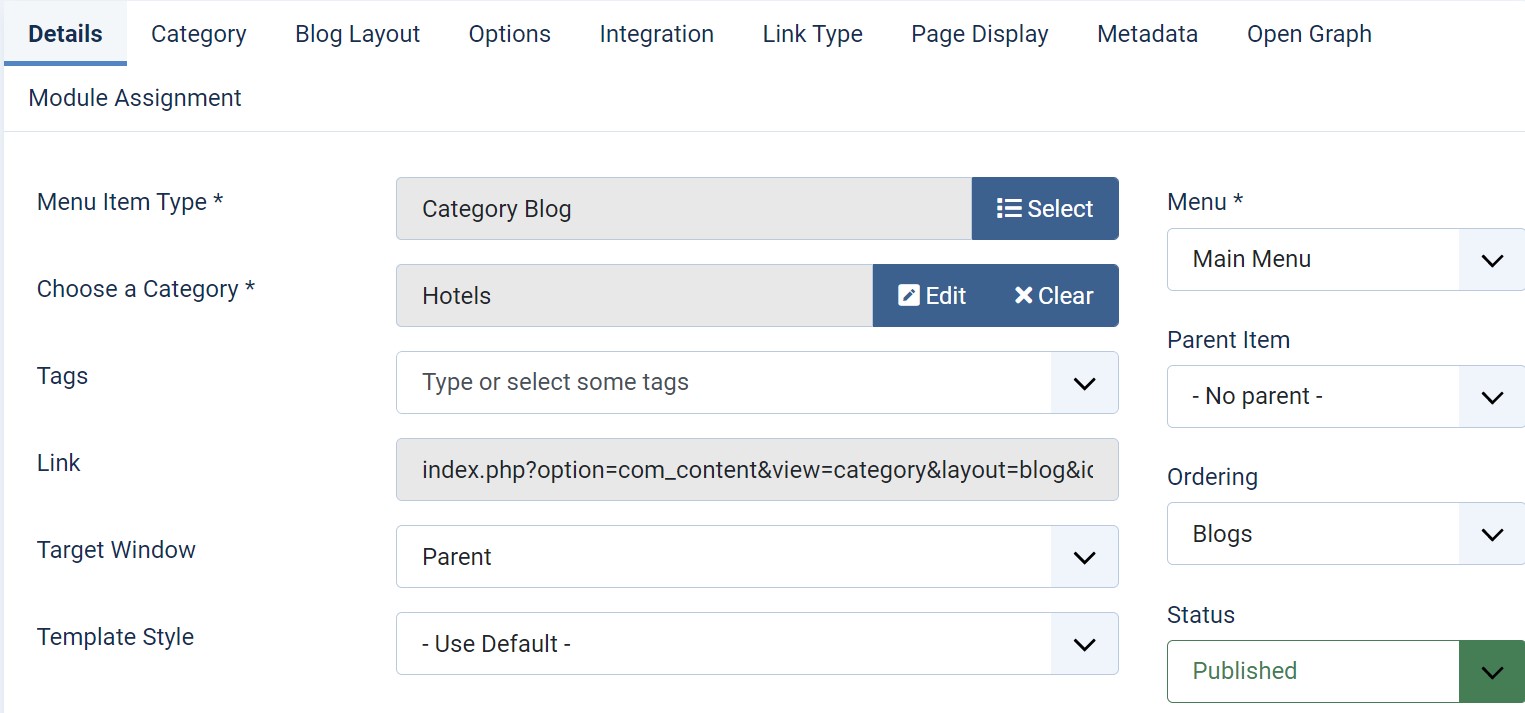
Create blog page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Findus- default" template style.

The blog articles and other menu items using JA Masthead Module module to display the Heading with Background images. Follow JA Masthead guide here
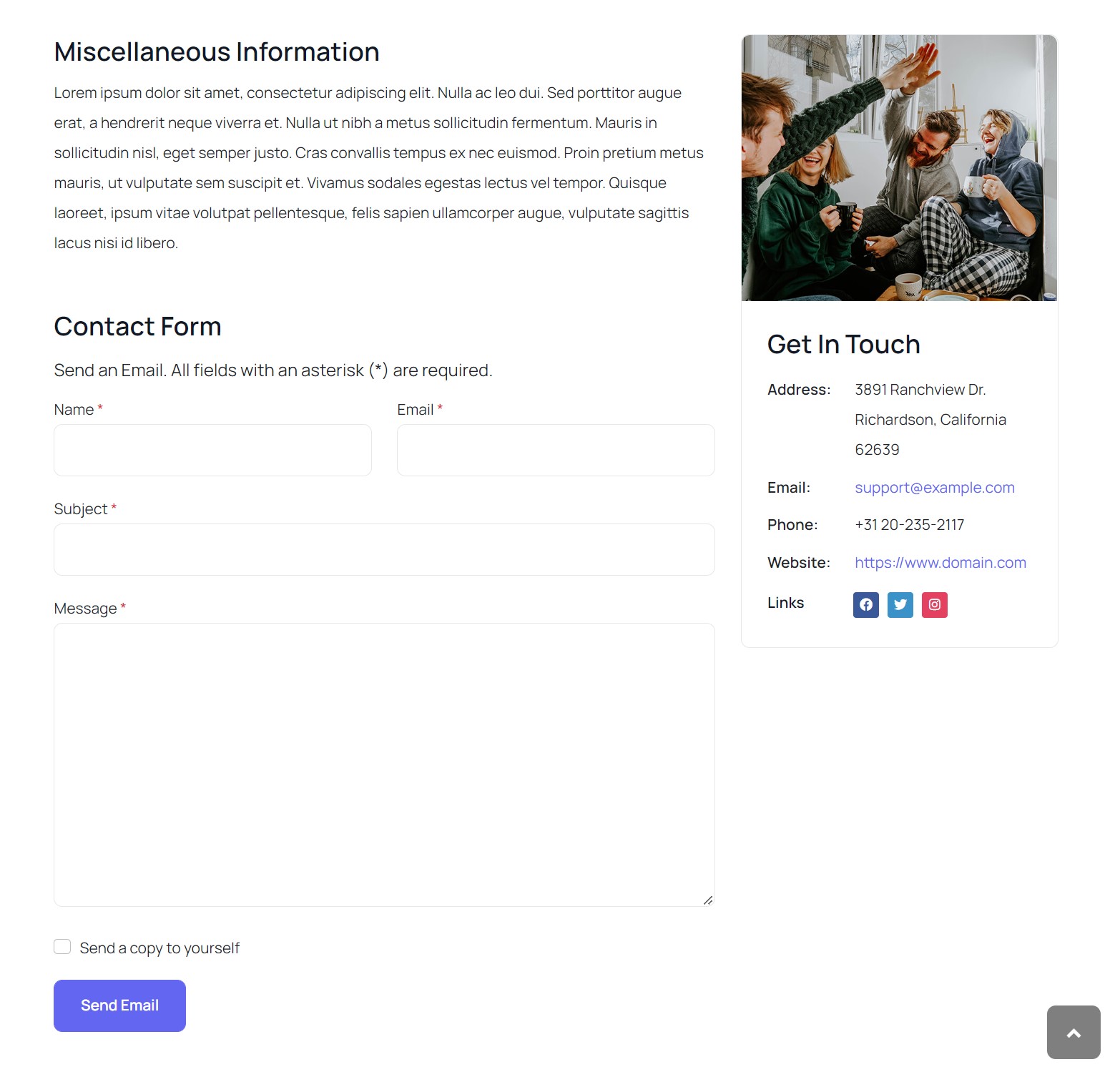
8. Contact page
A special Contact page for JA Findus template to show the contact form.

Here is the instruction to create the same contact page
In Component > Contact > Create a new contact item before creating the Menu item
Create Contact menu item
Go to Menu » Main menu, add a new menu item, select Contact » Single contact menu type and assign "JA Findus - Default" template style.
In the Contact component, please make sure You have created a contact item so you can assign it to the menu item
Add Listing Articles
JA Findus template came with special listing content type. to create an article with listing content type first you need to add below items in same order:
- 1. Extra fields
- 2. Joomla Articles category
- 3. Joomla articles
- 4. Publish articles via Joomla menu item either single article layout or category view
Articles fields
JA findus support extra fields for Joomla article to show extra information in listing type articles.
For Listing type articles we used Joomla articles custom fields as below:
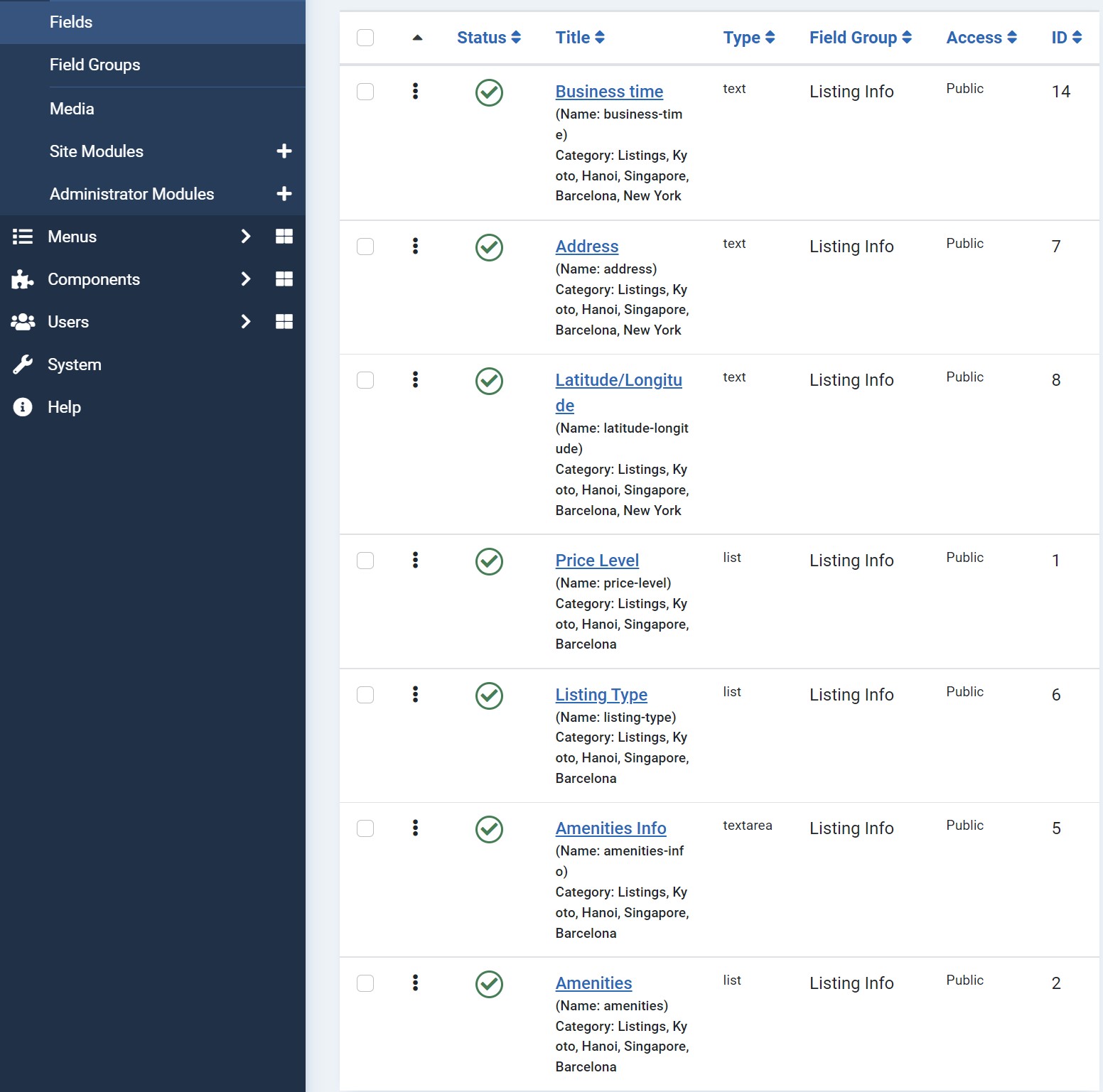
Listing Custom Fields

listing Menu articles use special extra fields information to show Intro, Pricing, and facilities information. To add the same fields in the article you have to create Article fields in Joomla as follows:
Assign Fields to Category
Navigate to Content > Articles category > Open listing category > Extra fields > select field > listing. Now all articles saved under this category will have the extra fields for information
Create and Assign Fields to Article

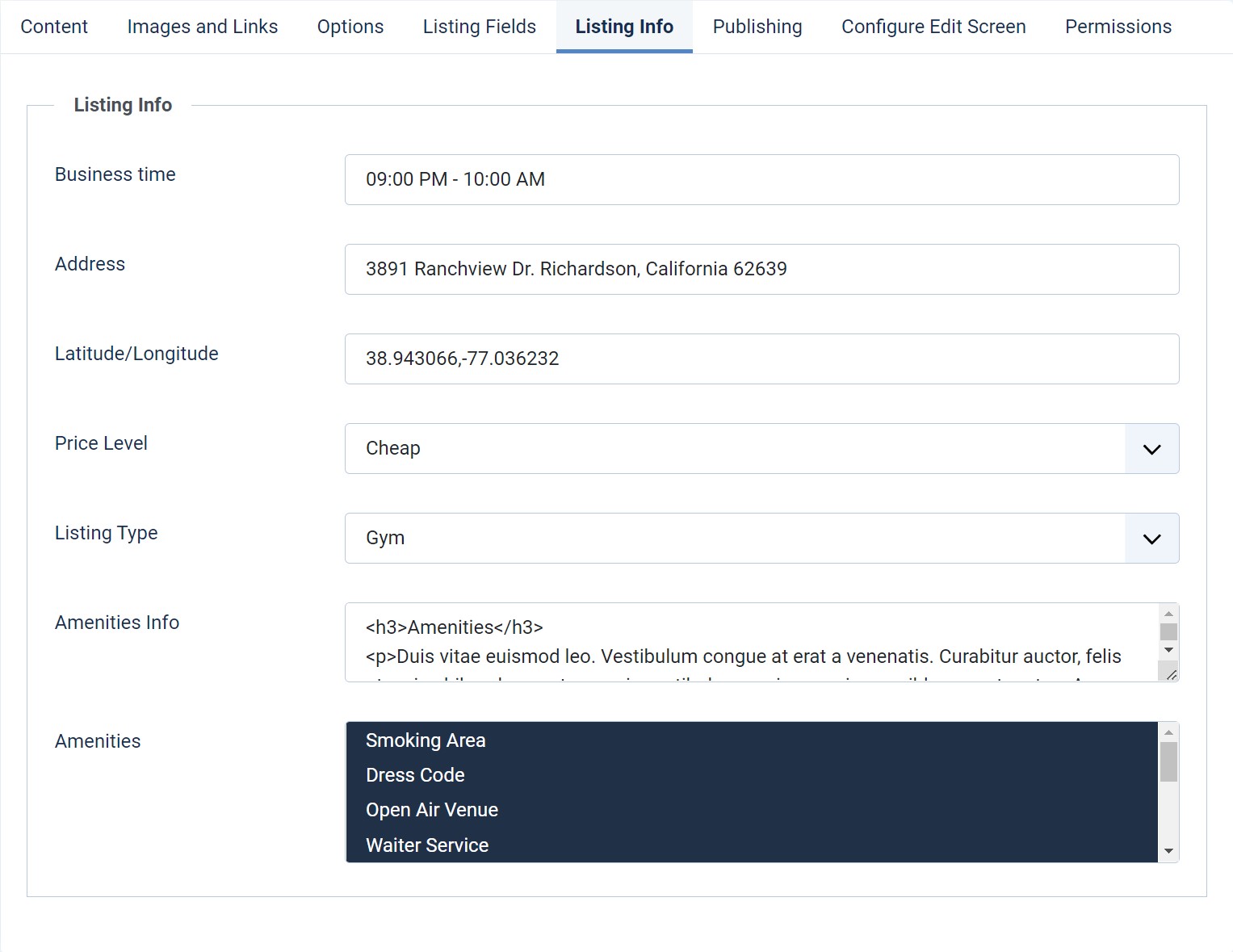
Now Add a new article on-site > Content > Add new article > select category listing and save, Once the article is save you will see a new tab to add the listing details as below:
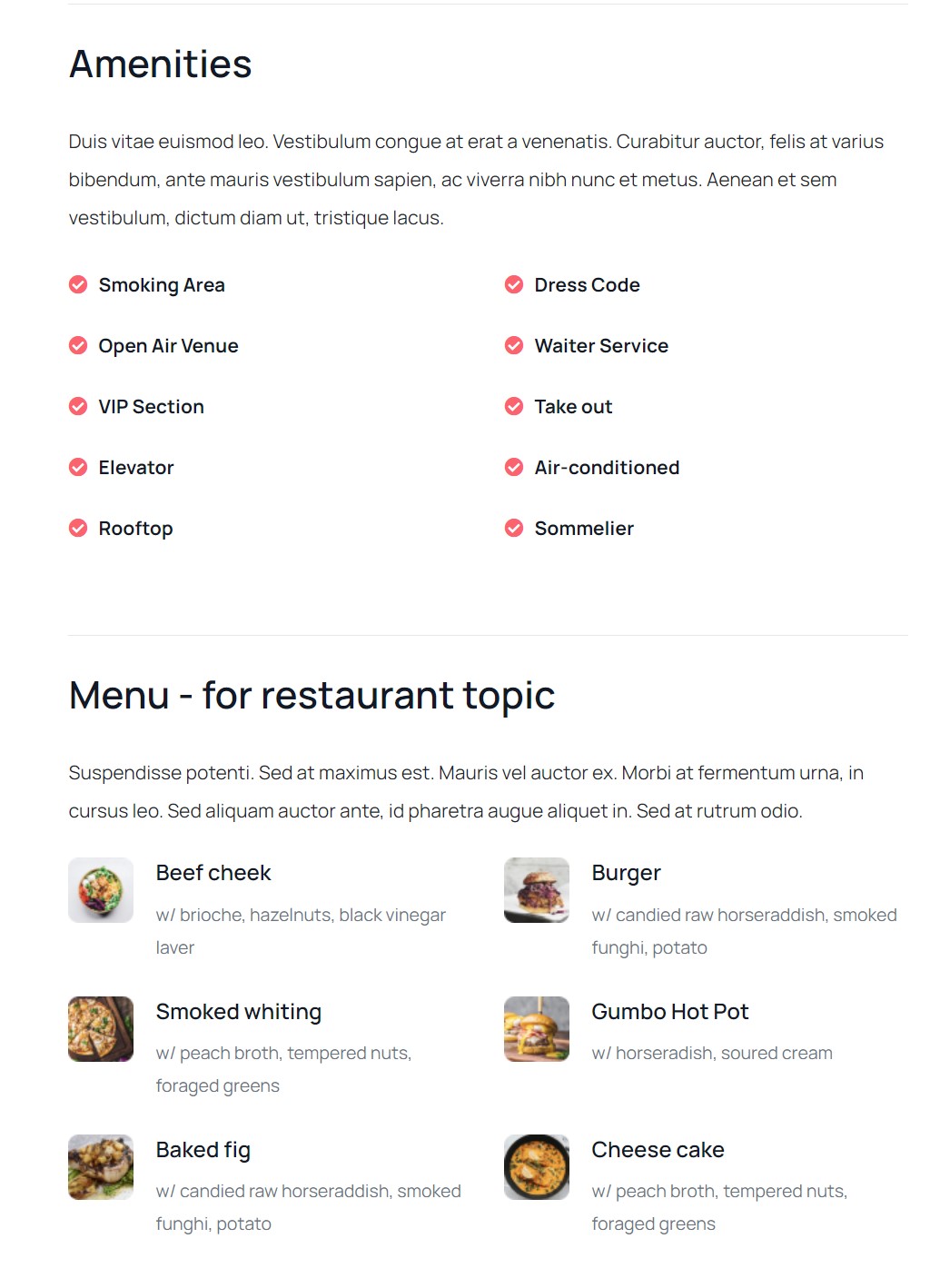
List of fields supported in demo site

Review - Rating
Review and rating options are shown in the demo site are coming from the Komento component. To enable these option first you should install the Komento component as explained here
Once the component is enabled Navigate to Component > Komento > General Settings Enable Rating option. This option will allow users to Rate the listing article. Turn on all the options in the General setting to show the article as in the demo site. You can check the live example of the rating and comments of listing page at the bottom of article here
Configuration
Supported Layouts
Access JA Findus panel
Access working panel of JA Findus template: from back-end > Extensions > Templates > and open JA Findus template style.
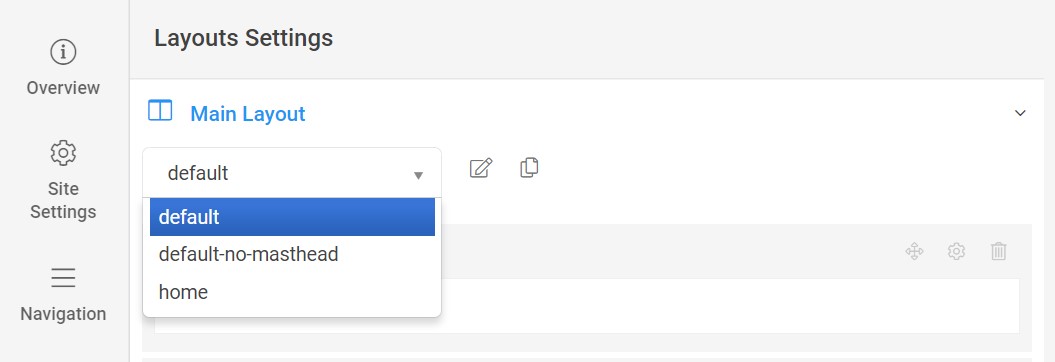
JA Findus supports different layouts by default and you can create more layouts using layout builder.
Assign Layout for a template style
To assign a layout for a JA Findus template style, open the template style » Layout setting panel » and assign a layout for the template style.

You can create multiple templates style for the JA Findus template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use it as many layouts as you want Also, you can choose a different theme for different template styles.

Get more details in Layout customization on T4 here: https://www.joomlart.com/documentation/t4-framework/layout-builder
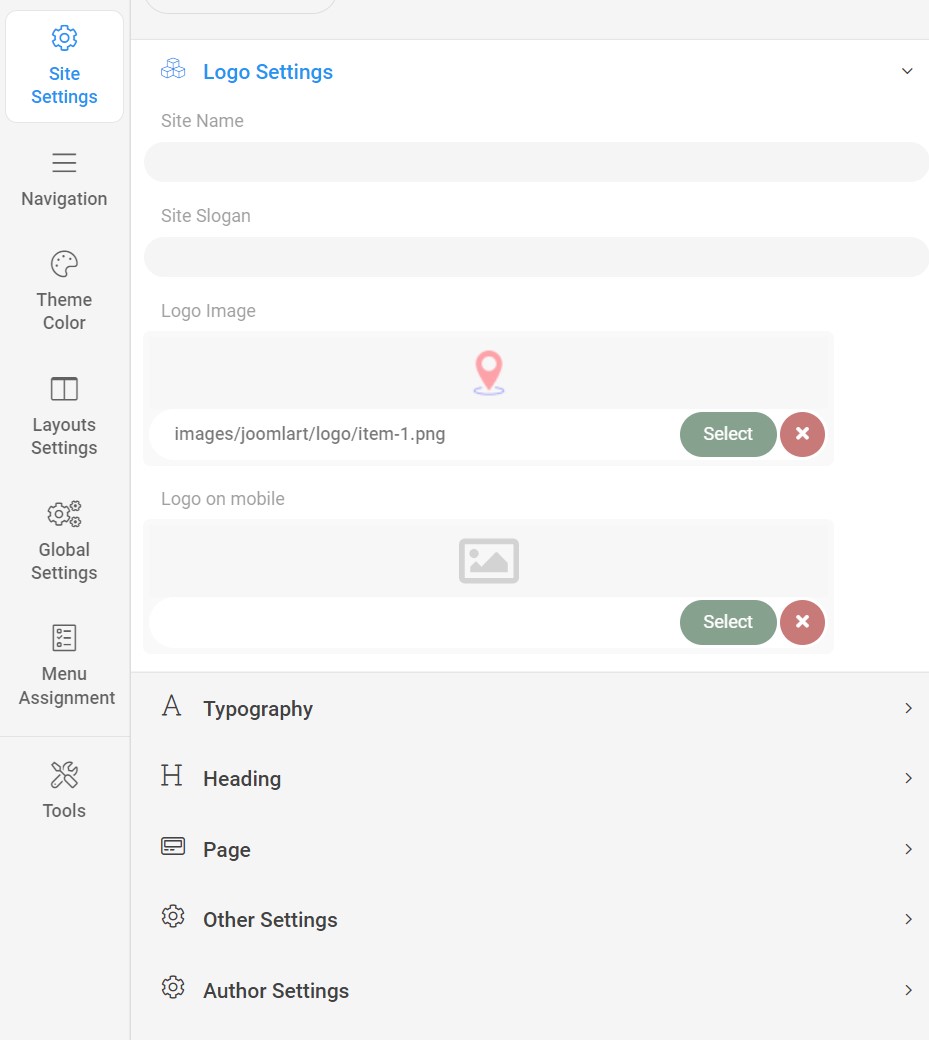
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view.
Get more details in Site configuration on T4 framework templates here: https://www.joomlart.com/documentation/t4-framework/Logo Settings
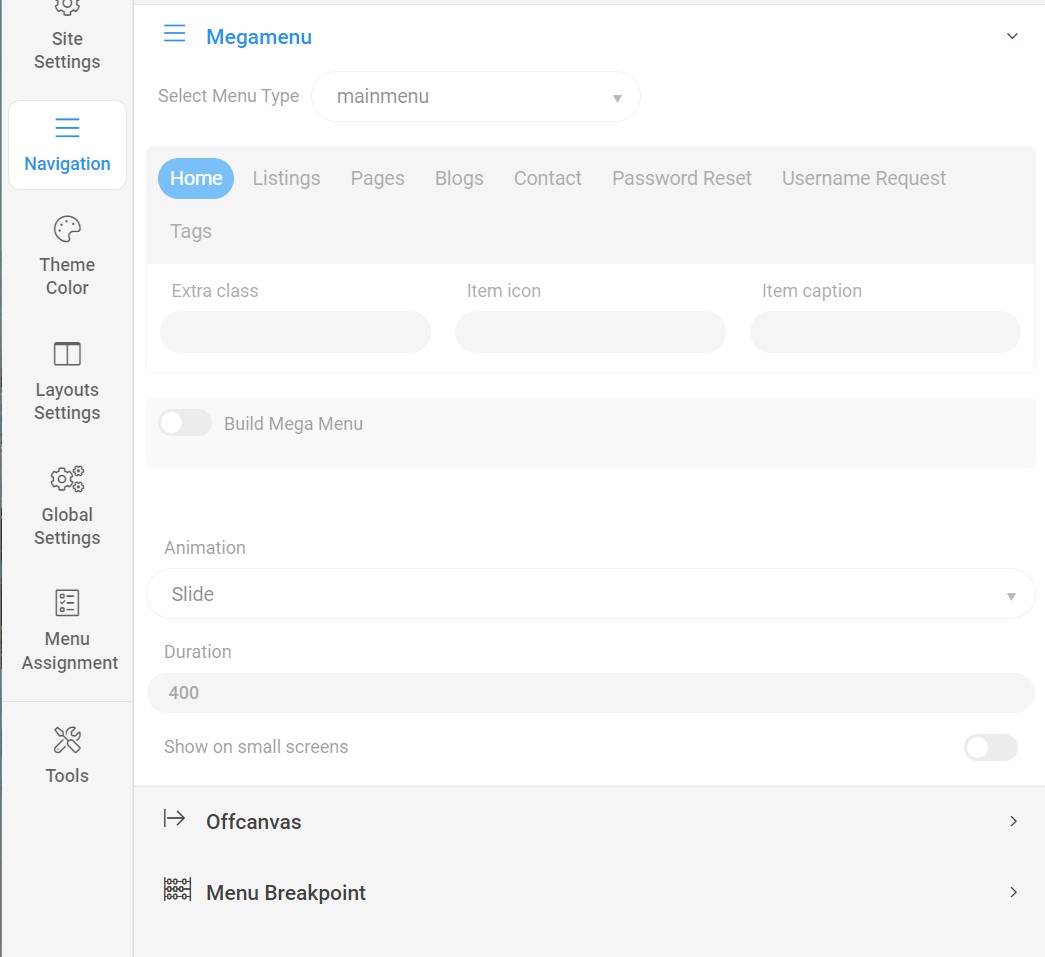
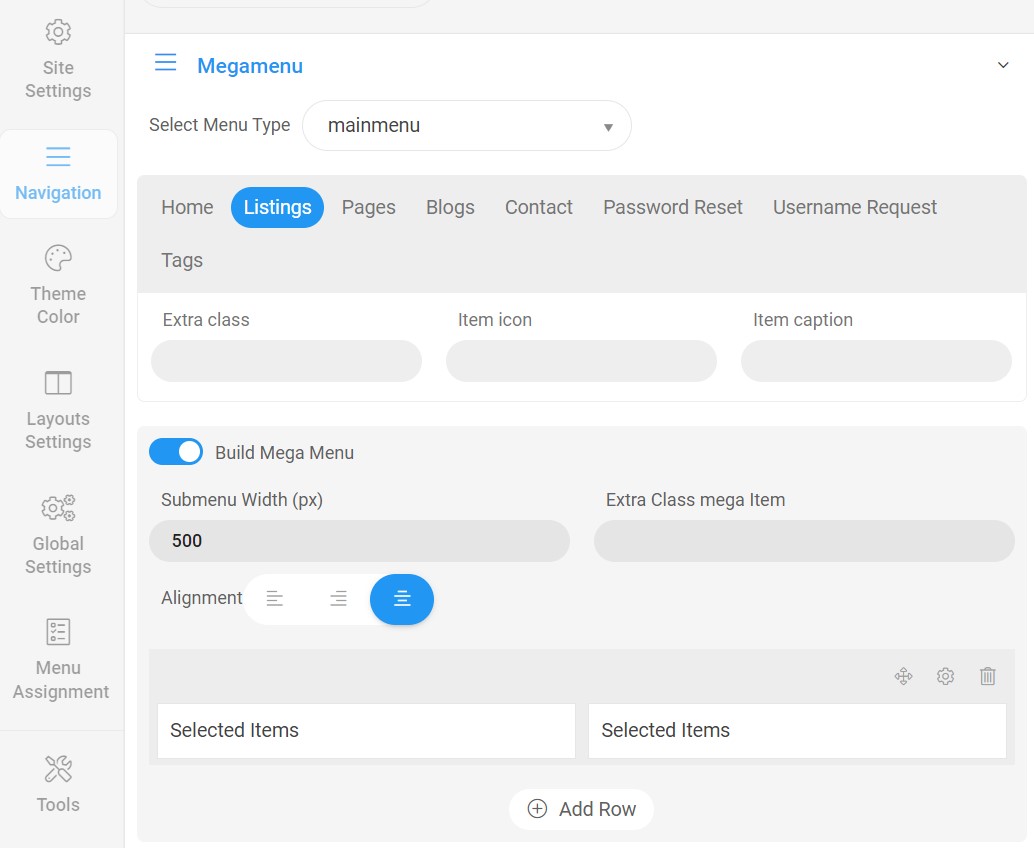
2. Menu Configuration
You can choose a different Megamenu for different template styles in JA Findus Joomla template. To change the Megamenu : Navigation to JA Findus template style > Navigation > Megamenu.

You can enable Megamenu to select different submenu items

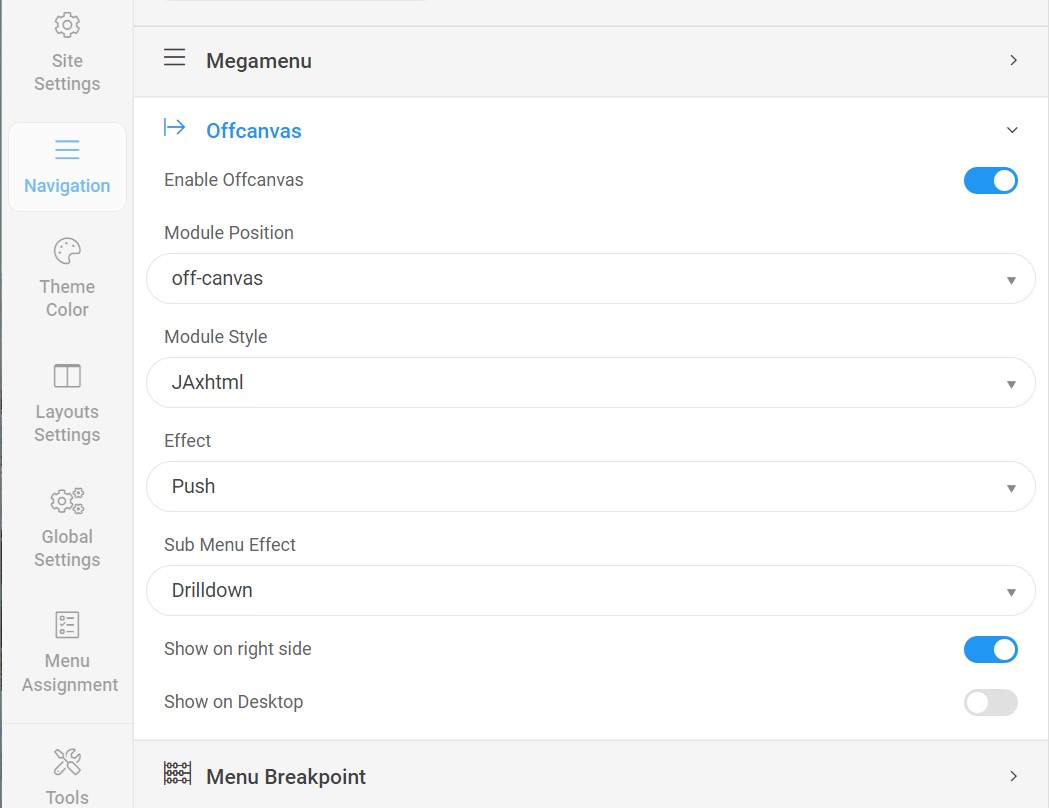
Off-canvas Menu settings

To show the Menu inside the off-canvas sidebar you must publish a Menu module on position: off-canvas.
Upgrade Instruction
Take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
Upgrade instruction
Before backup, take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA Findus template
Check the new version of the T4 plugin template. Use the filter to find the JA Findus template then hit the "Check Update" button.
3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Findus template forum. We'll try to cover them all.
