-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 1:33 am #161102A. Get to Know Your Template
Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
B. Download Template and Extensions
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package. .
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
1. Installing Template on your Joomla
2. Installing T3 Framework 2 Plugin
3. Installing complimentary / included extensions.
4. Custom HTML Modules.
5. K2 Configuration
6. Mega Menu configs
7. Other settingsHung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 2:03 am #3799531. Installing Template on your Joomla
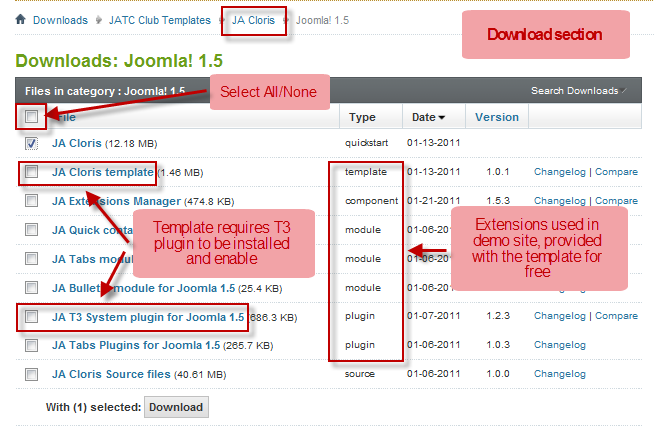
- Browse and Download : Go To Download Folder of JA Cloris for J15 and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.5 . Follow This Guide if you are new.
Template Configuration :
JA Cloris template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Universal T3 V2 Backend Config Guide for options to customize your installed template.
Please Note : T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.6 . So the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advance configs :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
Error ? – I see “Missing T3” error on the frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download the T3 Framework 2 Plugin (aka T3 System plugin), install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 2:19 am #3799583. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template has custom styles for K2 Component. You will need to download K2 from its site and install referring to the userguide below.
Know your Module Positions :
1. View Module Position Image (used positions only).
2. Use Module Position Overlay in Template (used & empty module positions).TIP : Read more about Checking and Finding Module Positions in T3 Templates.
Installing and Configuring Included Extensions :
List of extensions used in JA Business Template Demo :
1. JA Bulletin Module
2. JA Quick Contact Module
3. JA Tabs Module
4. JA Tabs Plugin – required when you use JA Tab module.
4. JA Comment Component(JAEC & JA Developers only)IMPORTANT : We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Configurations for Modules / Plugins as used in Demo Site.
3.1 JA Bulletin – named as Latest post
Module Position : ja-tabs
Module Suffix : NOT USED
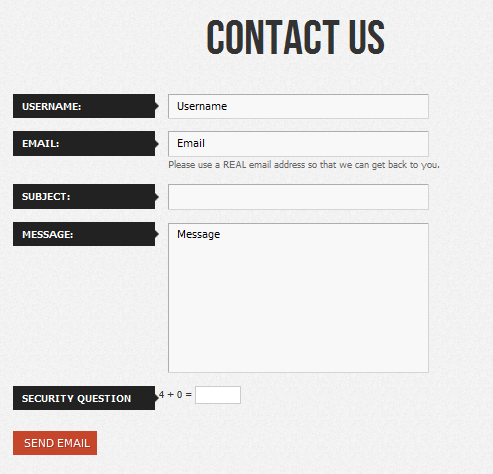
3.2 JA Quickcontact – named as Contact us
Module Position : page8
Module Suffix : NOT USED
3.3 JA Tabs

Note: Remember to install and enable JA Tab plug-in before using JA Tab module.
3.4. JA Comment Component configs (for JAEC and JA Developers only)
3.4.1.1. Download and install JA Comment componen for Joomla! 1.5.x
- Go to Download Folder of JA Comment component and download .zip file
- Install your component, or follow this guide if you are new
3.4.2 Configure JA Comment component
JA Comment component includes JA Latest Comment module and JA Comment, JA Comment On button, JA Comment Off button plugins. However, in JA Cloris, we use JA Comment, JA Comment On button, JA Comment Off button plugins
JA Comment plugin

JA Comment On button plugin: Please see Editor Button – JA Comment ON Plugin User Guide
JA Comment On button plugin: Please see Editor Button – JA Comment OFF Plugin User Guide
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 8:08 am #3800304. Custom HTML Module
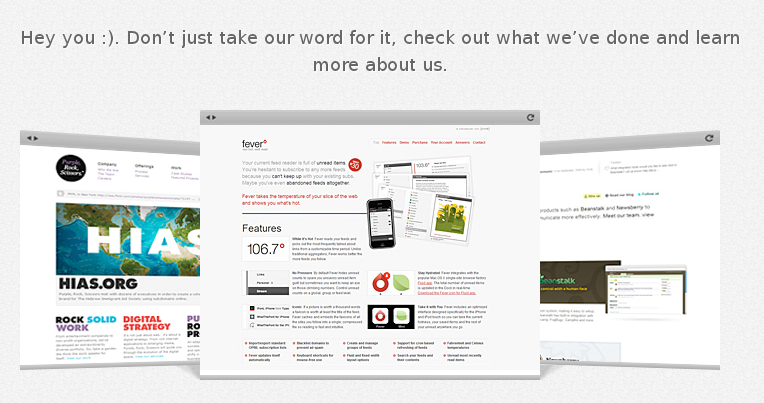
1.Home page
Module Position : page1
Module Suffix : _onepage_light<div class=”page-wrap”>
<h3 class=”page-title”>We heart crafting awesome<br /> <span class=”orange”>websites and interfaces</span></h3>
<p class=”page-intro”>Hey you :). Don’t just take our word for it, check out what we’ve done and learn more about us.</p>
<p style=”text-align: center:”><img src=”images/stories/demo/introduction.png” border=”0″ alt=”Introduction” /></p>
</div>Backend Settings for Home page as in demo.

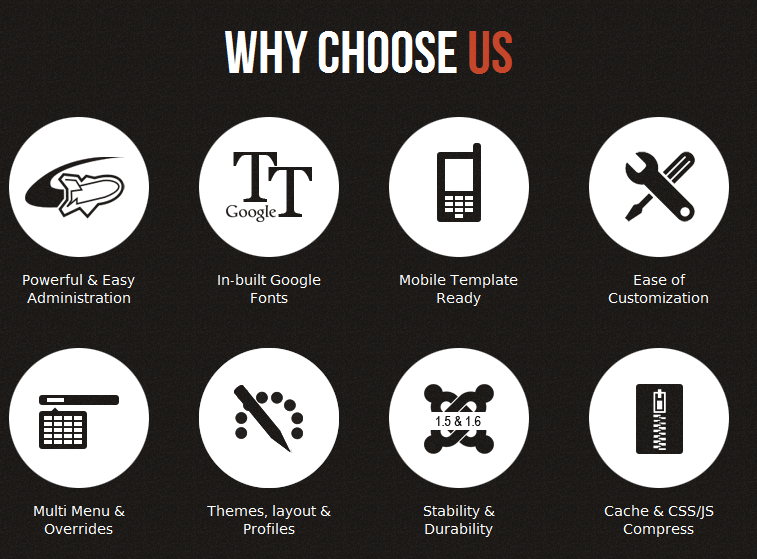
2.Features
Module Position : page2
Module Suffix : _onepage_dark<div class=”page-wrap”>
<h3 class=”page-title”>Why choose <span>Us</span></h3>
<div class=”clearfix” style=”margin-bottom: 40px;”>
<div class=”ja-feature-box left”><img src=”images/stories/demo/sv-1.png” border=”0″ />
<p>Powerful & Easy Administration</p>
</div>
<div class=”ja-feature-box center”><img src=”images/stories/demo/sv-2.png” border=”0″ />
<p>In-built Google Fonts</p>
</div>
<div class=”ja-feature-box center”><img src=”images/stories/demo/sv-3.png” border=”0″ />
<p>Mobile Template Ready</p>
</div>
<div class=”ja-feature-box right”><img src=”images/stories/demo/sv-4.png” border=”0″ />
<p>Ease of Customization</p>
</div>
</div>
<div class=”clearfix”>
<div class=”ja-feature-box left”><img src=”images/stories/demo/sv-5.png” border=”0″ alt=”Multi Menu & Overrides” />
<p>Multi Menu & Overrides</p>
</div>
<div class=”ja-feature-box center”><img src=”images/stories/demo/sv-6.png” border=”0″ alt=”Themes, layout & Profiles” />
<p>Themes, layout & Profiles</p>
</div>
<div class=”ja-feature-box center”><img src=”images/stories/demo/sv-7.png” border=”0″ alt=”Stability & Durability” />
<p>Stability & Durability</p>
</div>
<div class=”ja-feature-box right”><img src=”images/stories/demo/sv-8.png” border=”0″ alt=”Cache & CSS/JS Compress” />
<p>Cache & CSS/JS Compress</p>
</div>
</div>
</div>Backend Settings for Features as in demo.

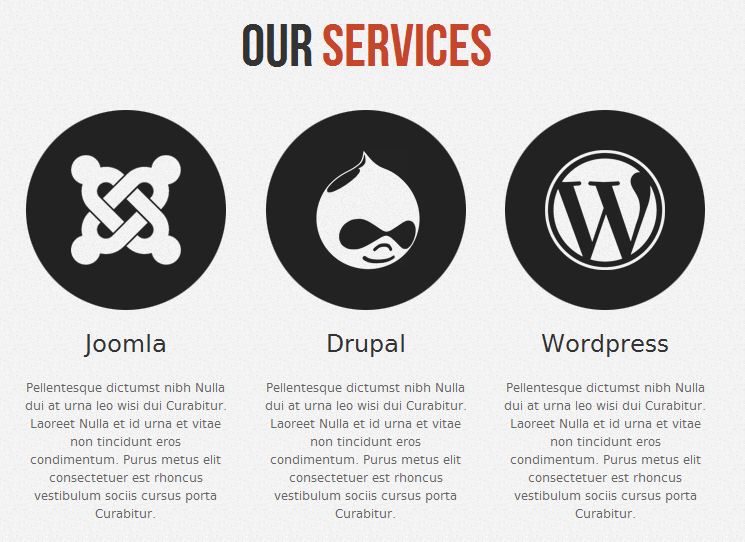
3.Services
Module Position : page3
Module Suffix : _onepage_light<div class=”page-wrap”>
<h3 class=”page-title”>Our <span class=”orange”>Services</span></h3>
<div class=”col-intro col-left”>
<div class=”inner”><img src=”images/stories/demo/joomla-logo.png” border=”0″ alt=”Joomla” />
<h4>Joomla</h4>
<p>Pellentesque dictumst nibh Nulla dui at urna leo wisi dui Curabitur. Laoreet Nulla et id urna et vitae non tincidunt eros condimentum. Purus metus elit consectetuer est rhoncus vestibulum sociis cursus porta Curabitur.</p>
</div>
</div>
<div class=”col-intro col-center”>
<div class=”inner”><img src=”images/stories/demo/drupal-logo.png” border=”0″ alt=”Drupal” />
<h4>Drupal</h4>
<p>Pellentesque dictumst nibh Nulla dui at urna leo wisi dui Curabitur. Laoreet Nulla et id urna et vitae non tincidunt eros condimentum. Purus metus elit consectetuer est rhoncus vestibulum sociis cursus porta Curabitur.</p>
</div>
</div>
<div class=”col-intro col-right”>
<div class=”inner”><img src=”images/stories/demo/wordpress-logo.png” border=”0″ alt=”Wordpress” />
<h4>Wordpress</h4>
<p>Pellentesque dictumst nibh Nulla dui at urna leo wisi dui Curabitur. Laoreet Nulla et id urna et vitae non tincidunt eros condimentum. Purus metus elit consectetuer est rhoncus vestibulum sociis cursus porta Curabitur.</p>
</div>
</div>
</div>Backend Settings for Services as in demo.

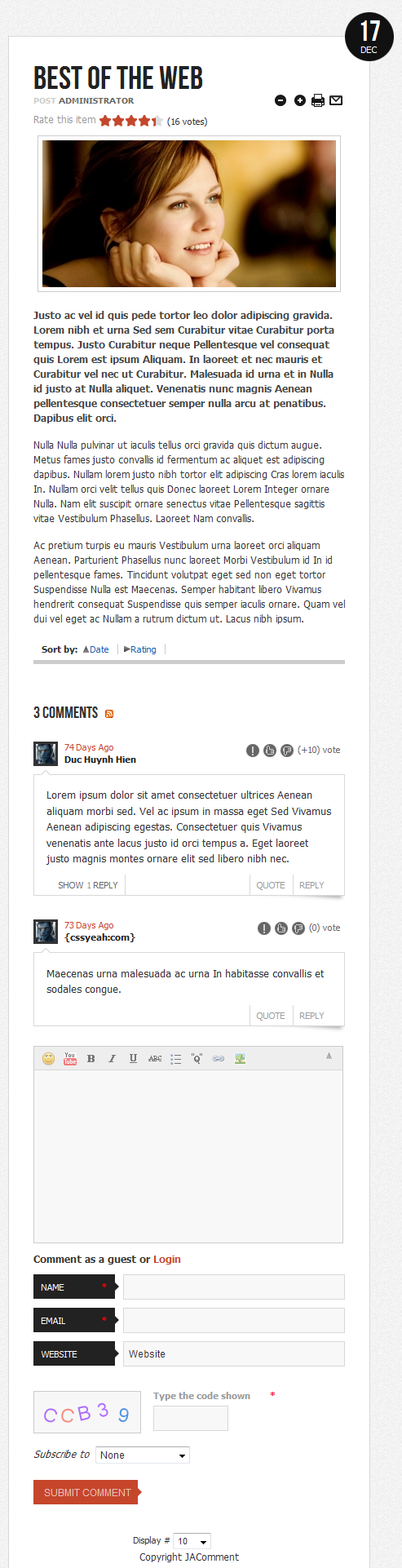
3.Gallery
Module Position : page5
Module Suffix : _onepage_light<p><a class=”op-anchor” name=”page5″>Gallery</a></p>
<div class=”page-wrap”>
<h3 class=”page-title”>JA Cloris’s <span class=”orange”>Gallery</span></h3>
<div class=”img-style-wrap style3 left clearfix”>
<div class=”shadow”><img src=”images/stories/demo/sam-1.jpg” border=”0″ alt=”Sample image” /></div>
</div>
<div class=”img-style-wrap style3 center clearfix”>
<div class=”shadow”><img src=”images/stories/demo/sam-2.jpg” border=”0″ alt=”Sample image” /></div>
</div>
<div class=”img-style-wrap style3 right clearfix”>
<div class=”shadow”><img src=”images/stories/demo/sam-3.jpg” border=”0″ alt=”Sample image” /></div>
</div>
<div class=”img-style-wrap style3 left clearfix”>
<div class=”shadow”><img src=”images/stories/demo/sam-4.jpg” border=”0″ alt=”Sample image” /></div>
</div>
<div class=”img-style-wrap style3 center clearfix”>
<div class=”shadow”><img src=”images/stories/demo/sam-5.jpg” border=”0″ alt=”Sample image” /></div>
</div>
<div class=”img-style-wrap style3 right clearfix”>
<div class=”shadow”><img src=”images/stories/demo/sam-6.jpg” border=”0″ alt=”Sample image” /></div>
</div>
</div>
</div>Backend Settings for Gallery as in demo.

5.Support
Module Position : page7
Module Suffix : _onepage_light<h3 class=”page-title”>Support</h3>
<div class=”ja-typo-faq question”><span class=”faq-badge”>Q</span>
<div class=”ja-typo-faq-content clearfix”><span class=”arrow”> </span> A leo Sed in sit sit eu vitae id pretium nec. Interdum tellus Nulla ut nunc non id facilisi Phasellus Sed congue.</div>
</div>
<div class=”ja-typo-faq answer”><span class=”faq-badge”>A</span>
<div class=”ja-typo-faq-content clearfix”><span class=”arrow”> </span> Augue facilisi sapien pretium elit adipiscing in fringilla pretium nonummy leo. Faucibus feugiat in elit Nam sed est dictum ridiculus ut dictum. Tincidunt nibh magnis eleifend urna volutpat Vestibulum est sem eu ut. Mauris nec id wisi laoreet felis Vestibulum lacinia pretium tortor tempus.</div>
</div>
<div class=”ja-sep”></div>
<div class=”ja-typo-faq question”><span class=”faq-badge”>Q</span>
<div class=”ja-typo-faq-content clearfix”><span class=”arrow”> </span> A leo Sed in sit sit eu vitae id pretium nec. Interdum tellus Nulla ut nunc non id facilisi Phasellus Sed congue.</div>
</div>
<div class=”ja-typo-faq answer”><span class=”faq-badge”>A</span>
<div class=”ja-typo-faq-content clearfix”><span class=”arrow”> </span> Augue facilisi sapien pretium elit adipiscing in fringilla pretium nonummy leo. Faucibus feugiat in elit Nam sed est dictum ridiculus ut dictum. Tincidunt nibh magnis eleifend urna volutpat Vestibulum est sem eu ut. Mauris nec id wisi laoreet felis Vestibulum lacinia pretium tortor tempus.</div>
</div>
<div class=”ja-sep”></div>
<div class=”ja-typo-faq question”><span class=”faq-badge”>Q</span>
<div class=”ja-typo-faq-content clearfix”><span class=”arrow”> </span> A leo Sed in sit sit eu vitae id pretium nec. Interdum tellus Nulla ut nunc non id facilisi Phasellus Sed congue.</div>
</div>
<div class=”ja-typo-faq answer”><span class=”faq-badge”>A</span>
<div class=”ja-typo-faq-content clearfix”><span class=”arrow”> </span> Augue facilisi sapien pretium elit adipiscing in fringilla pretium nonummy leo. Faucibus feugiat in elit Nam sed est dictum ridiculus ut dictum. Tincidunt nibh magnis eleifend urna volutpat Vestibulum est sem eu ut. Mauris nec id wisi laoreet felis Vestibulum lacinia pretium tortor tempus.</div>
</div>
<div class=”ja-sep”></div>
<div class=”ja-typo-faq question”><span class=”faq-badge”>Q</span>
<div class=”ja-typo-faq-content clearfix”><span class=”arrow”> </span> A leo Sed in sit sit eu vitae id pretium nec. Interdum tellus Nulla ut nunc non id facilisi Phasellus Sed congue.</div>
</div>
<div class=”ja-typo-faq answer”><span class=”faq-badge”>A</span>
<div class=”ja-typo-faq-content clearfix”><span class=”arrow”> </span> Augue facilisi sapien pretium elit adipiscing in fringilla pretium nonummy leo. Faucibus feugiat in elit Nam sed est dictum ridiculus ut dictum. Tincidunt nibh magnis eleifend urna volutpat Vestibulum est sem eu ut. Mauris nec id wisi laoreet felis Vestibulum lacinia pretium tortor tempus.</div>
</div>
</div>Backend Settings for Support as in demo.

6.About us
Module Position : right
Module Suffix : _top<p><img class=”right” src=”images/stories/demo/author.png” border=”0″ alt=”Author” style=”margin-left: 15px;” /> Adipiscing tincidunt malesuada mattis Maecenas pretium ridiculus et ipsum porttitor consequat. Laoreet laoreet metus at Nunc Quisque convallis diam wisi ut Morbi. <a class=”link-red” href=”#” title=”Read more about”>Read more about us…</a></p>
Backend Settings for About us as in demo.

7.About us
Module Position : user8
Module Suffix : _icon1<p>Urna consectetuer gravida laoreet tortor Aenean sit quis at mauris pede. Ligula nunc Aliquam leo libero vitae leo Vestibulum orci Vivamus tellus. Urna consectetuer gravida laoreet tortor… <a class=”link-red” href=”#” title=”Sample link”>Read more About us…</a></p>
Backend Settings for Home page as in demo.

8.Subscribe
Module Position : user8
Module Suffix : _icon1<p>You have questions or you need some help?</p>
<div class=”subscribe-form”><input class=”inputbox” size=”25″ type=”text” /> <input class=”button” type=”button” value=”Go” /></div>Backend Settings for Subscribe as in demo.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
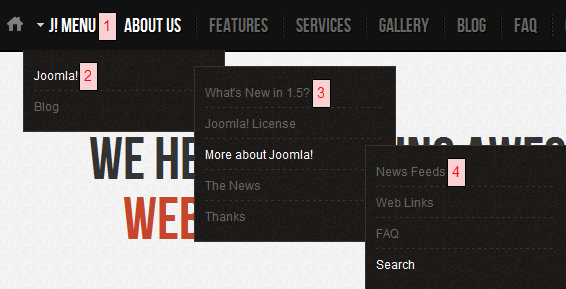
March 7, 2011 at 8:12 am #3800316. Mega Menu
JA Cloris Demo site uses Mega Menu. Follow the guide below to create dropdown menu.
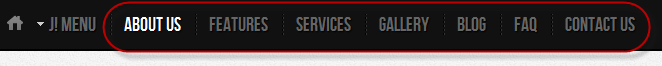
Frontend Appearance :

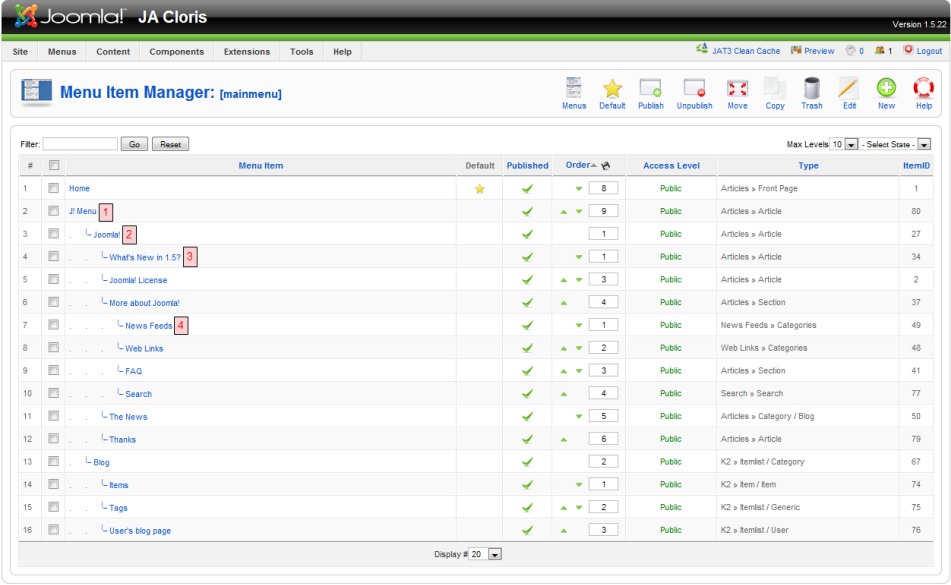
Backend Settings :1. Main Menu Items (parent & child)

- Item 1 – J! Menu – Menu Backend Settings
- Item 2 – Joomla! – Menu Backend Settings
- Item 3 – More about Joomla! – Menu Backend Settings
- Item 4 – News Feeds – Menu Backend Settings
One can find more details on How to Use JA Menu in the Wiki Section.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 8:12 am #3800327. Other settings
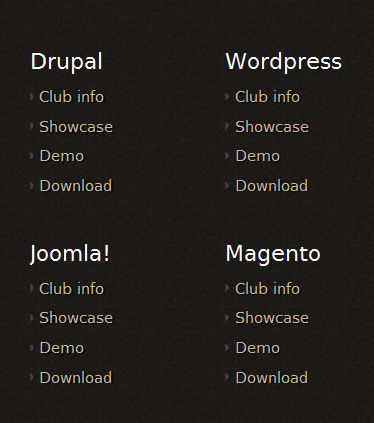
7.1 How to make a bottom menu like demo

1.1 Create 2 menus: Joomla and Magento in Menus
1.2 Create menu items
1.3 Create menu module
Navigate to Extensions >> Module Manager >> New >> Menu, create 4 menu modules
7.2 How to make a top menu like demo
Frontend appearance

Backend setting: Navigate to Extensions >> Template Manager >> JA Cloris >> Layout >> default
In the below code of default layout, you can see page1, page2 etc… are the module positions to which the custom HTML content has been posted (see custom module section). These modules are loaded from the menu item.
<?xml version=”1.0″ encoding=”utf-8″?>
<layout name=”desktop”>
<!–Extra css load for this layout–>
<stylesheets>
</stylesheets>
<blocks name=”top” style=”xhtml”>
<block name=”absolute” type=”modules” style=”raw”>absolute</block>
<block name=”top-panel” type=”modules” style=”raw” main-inner=”1″>top-panel</block>
<block name=”subnav” type=”subnav” main-inner=”1″></block>
<block name=”onepage” type=”onepage” pageid=”” no-wrap=”1″ no-main=”1″>
<page name=”about-us” type=”modules” title=”About us” class=”light first-item”>page1</page>
<page name=”features” type=”modules” title=”Features” class=”dark”>page2</page>
<page name=”services” type=”modules” title=”Services” class=”light”>page3</page>
<page name=”video” type=”modules” title=”Video” class=”dark”>page4</page>
<page name=”gallery” type=”modules” title=”Gallery” class=”light”>page5</page>
<page name=”blog” type=”modules” title=”Blog” class=”light”>page6</page>
<page name=”faq” type=”modules” title=”Faq” class=”light”>page7</page>
<page name=”contact-us” type=”modules” title=”Contact us” class=”light last-item”>page8</page>
</block>
<block name=”cpanel” type=”usertools/cpanel”></block>
<block name=”topsl” type=”spotlight” main-inner=”1″>user1,user2,user3,user4,user5</block>
</blocks>
<blocks name=”middle” main-inner=”1″ colwidth=”30″>
<block name=”left1″>left</block>
<block name=”right1″>right</block>
</blocks>
<blocks name=”bottom” style=”xhtml”>
<block name=”navhelper” type=”navhelper” wrap-inner=”1″ main-inner=”1″></block>
<block name=”botsl” type=”spotlight” wrap-inner=”1″ main-inner=”1″ special=”right” specialwidth=”55″>user6,user7,user8,user9,user10</block>
<block name=”footer” type=”footer” main-inner=”1″></block>
</blocks>
</layout>Note: To hide the main content area from appearing on the main page, please assign “Home Profile” to the main menu item >> Home (default). Check screenshot below for overview :
Backend Screenshot of profile assignment
7.3 How to insert [Security Question] into Contact us form?

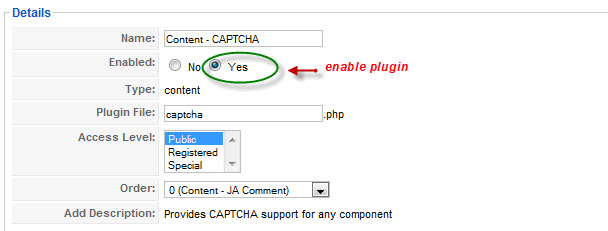
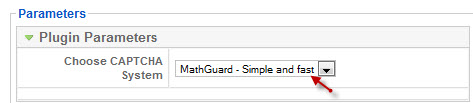
To got it you just need install Multiple CAPTCHA Engine Plugin on your site. Then enable and configure it as below:


Our JA Quick Contact module automatically calls Captcha plugin to display like demo.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 10:16 am #384591Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are 3 modules of K2 component being used in JA Cloris. Below are the instructions for configuring them.
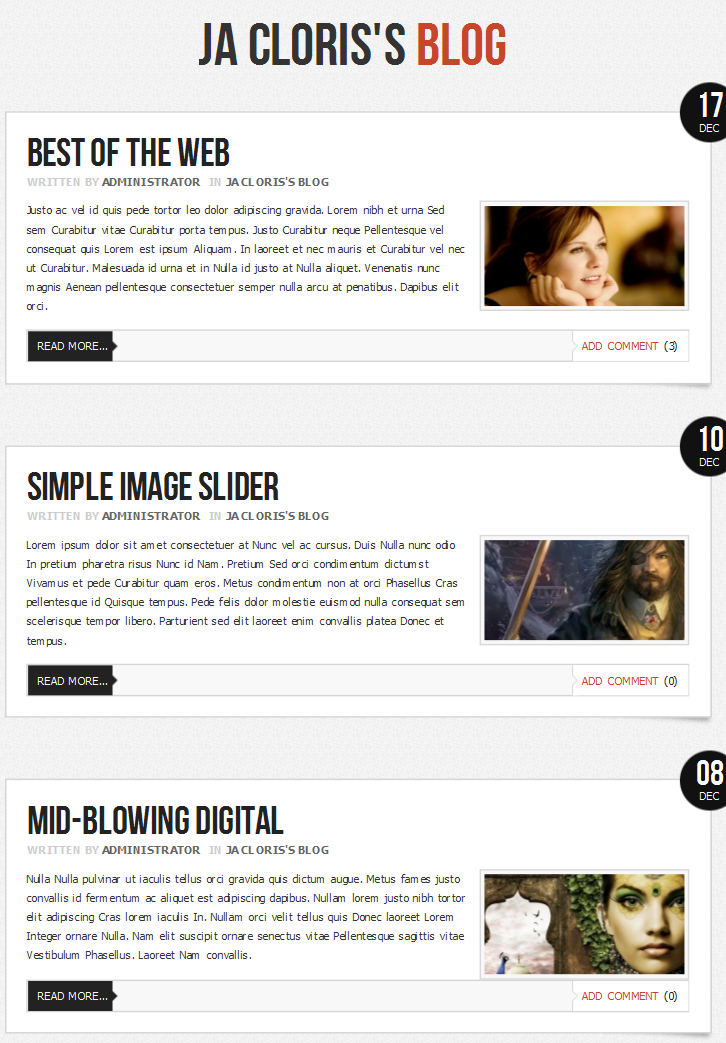
1. mod_k2_content
Module Position: page6
Module Suffix: _onepage_light
2. mod_k2_login
Module Position: right
Module Suffix: NOT USED
3. mod_k2_tools
3.1 K2 Search
Module Position: right
Module Suffix: _notitle
3.2 Blog Archive
Module Position: right
Module Suffix: _hot
3.3 Calendar
Module Position: right
Module Suffix: _update
3.4 Tag Cloud
Module Position: right
Module Suffix: _new
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 10:35 am #384595Installing and Configuring K2
1. Installing K2
If you are new to this Joomla! component, please read this guide.
2. Configuring K2 component2.1 Global Configuration: Click Parameter button on the right
2.2 Category Configuration
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

JA Cloris’s Blog
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 10:39 am #384596The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.
-
AuthorPosts
This topic contains 9 replies, has 1 voice, and was last updated by Hung Dinh 13 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum

