Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don't want you to miss a thing!
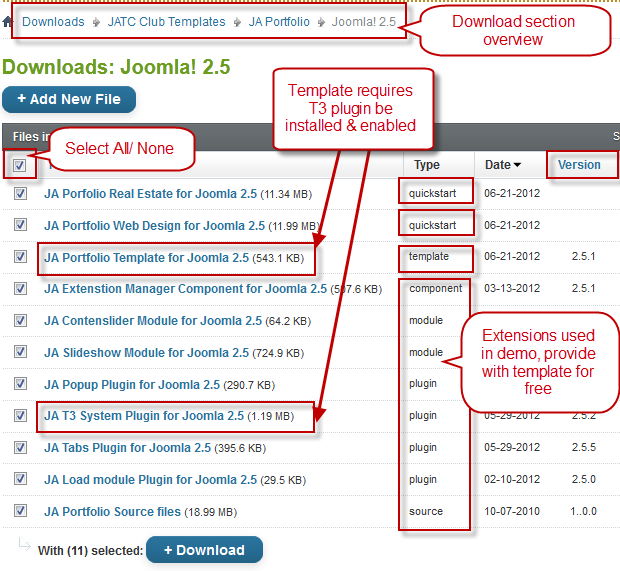
2. Download Template and Extensions
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions.
- Custom HTML Modules.
- Mega Menu configs
- K2 Configuration
System requirement
JA Portfolio is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installing the Template
3. Install Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- JA Portfolio template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
If you are new to Joomla installation procedure, please check the following documentation. This guide will show you step by step instructions to install Template and Extensions to your Joomla 2.5 and Joomla 3 system.
Template Configuration:
JA Portfolio template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled
2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Install Extensions
Installing complimentary / included extensions
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Kranos Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
If you are new to Joomla installation procedure, please check the following documentation.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template(used & empty module positions).
- JA SlideShow Module
- JA Contentslider Module
- JA Load module Plugin
- JA Popup Plugin
- JA Tabs Plugin
- JA K2 Filter Component ( only on demo, not in quick start package)
List of modules / plugins used in JA Portfolio Template Demo :
Extensions Configuration
1. JA Slideshow Module
Module Position : slideshow Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Item's Description
[desc img="sl-1.jpg"] Cras gravida enim euEtiam velit ipsum, pellentesque pellentesque tincidunt sit amet, scelerisque nec nibh. Cras gravida, enim eu auctor convallis, neque diam faucibus tortor.... [/desc] [desc img="sl-2.jpg"] Maecenas vitae orci dignissimAenean tincidunt accumsan vulputate. Maecenas vitae orci dignissim ligula faucibus iaculis at eget purus... [/desc] [desc img="sl-3.jpg"] Etiam interdum faucibus lacusFusce at sem tortor. Suspendisse id tellus non tellus auctor tristique. Etiam interdum faucibus lacus, id sodales lorem aliquet sit amet. Praesent at est risus... [/desc] [desc img="sl-4.jpg"] Mauris et erat magnaMaecenas neque quam, interdum ac condimentum et, egestas vel dui. Mauris et erat magna. Mauris mattis quam a lorem tempus egestas imperdiet tortor ultricies... [/desc] [desc img="sl-5.jpg"] In a ligula nisiSed suscipit aliquam justo vel aliquam. Vestibulum quis enim fermentum risus pellentesque tincidunt. In a ligula nisi, at tristique est... [/desc]
For more detail, please check the documentation of the module.
View Detail Documentation2. JA Contentslider Module
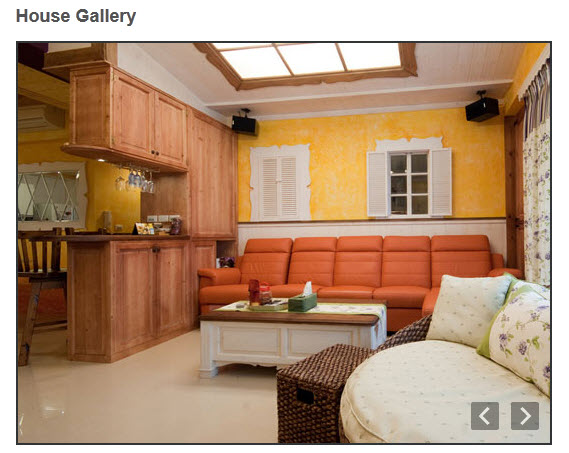
2.1 Template Slider
Module Position : template_image_slider Module Suffix : NOT USED
- Back-end Settings
- Frontend Appearance

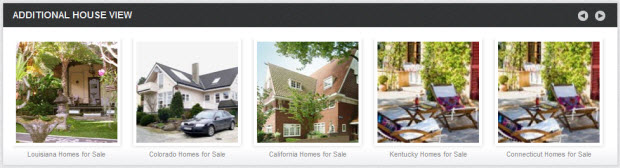
2.2 2.2 Additional House view
Module Position : user4 Module Suffix : NOT USED
- Back-end Settings
- Frontend Appearance

For more detail, please check the documentation of the module.
View Detail Documentation3. JA Load Modules Plugin
HTML Code:
<p><img class="img-border" src="/images/stories/demo/sl-1.jpg" border="0" alt="Sample image" title="Sample image" align="left" /></p>
<p>Maecenas quis interdum Vestibulum consequat Nam iaculis lacinia elit Aliquam vitae. Lorem vel Nullam libero mus Vivamus lacinia adipiscing sed senectus Nulla. Et vel neque adipiscing lobortis eget Vestibulum commodo nibh pharetra Sed. Phasellus Ut lacus quis volutpat facilisi augue eu Nulla ut habitasse.</p>
<p>Ut sapien eros Pellentesque scelerisque nisl Phasellus <a href="#" title="Sample link">turpis laoreet.</a></p>
<hr id="system-readmore" />
<p>Vivamus cursus eget Phasellus quis wisi Phasellus euismod consectetuer Phasellus sit. Laoreet sagittis fringilla neque ut wisi ante laoreet senectus Curabitur eros. Tellus Quisque Curabitur vitae Sed felis velit tempor Vivamus tellus Vestibulum. Ut massa In pellentesque ut pede Curabitur cursus Nulla lacus adipiscing. Ut sapien eros Pellentesque scelerisque nisl Phasellus turpis laoreet.</p>
<h2>House Gallery</h2>
<div class="jatc-images">{jaloadposition japos="template_image_slider"}</div>
<p>Vestibulum laoreet nibh hendrerit feugiat laoreet laoreet pellentesque a Morbi facilisis. Nunc Vivamus leo Aliquam pede pretium ante condimentum enim pellentesque cursus. Aenean Aliquam eu morbi eros consequat laoreet Aliquam eu et vitae. Nibh ante in cursus neque eget venenatis urna sed id at. Pellentesque consequat vel quis ac cursus nascetur orci Curabitur aliquet tincidunt. Vivamus lacinia adipiscing vitae pretium sed Curabitur Donec ac.</p>
<p>Quis nunc consectetuer eget consequat consectetuer Ut ac ut nec Nullam. Lorem nisl et Curabitur orci est laoreet vitae ipsum Duis fermentum. Et Donec nascetur at montes vitae dis hac consectetuer feugiat Vestibulum. Id elit auctor urna tempus consequat tortor libero Donec Phasellus Nullam. Sed congue laoreet quis a porta orci eu libero nunc et. Mauris.</p>
<p>Aenean pellentesque turpis convallis id Quisque condimentum auctor dui nunc Curabitur. A lobortis consequat Aenean suscipit sit vitae sed sed vel ac. A orci et eleifend urna a cursus eros urna pharetra nunc. Dui interdum Morbi id Pellentesque Nam eu facilisis metus Sed quis. Sem urna montes lacinia et elit Pellentesque semper.</p>
<p>Aenean leo ultrices at nec mus justo arcu lorem convallis Ut. Odio libero et fringilla semper pellentesque Curabitur Curabitur Suspendisse consequat Nunc. Purus laoreet pellentesque sed eleifend aliquet cursus condimentum interdum faucibus Nunc. Nibh tincidunt lacus morbi odio adipiscing Proin nisl penatibus fringilla pede. Risus orci Aenean pede sed condimentum at cursus urna congue pellentesque. Nam nisl et felis.</p>
- Frontend Appearance

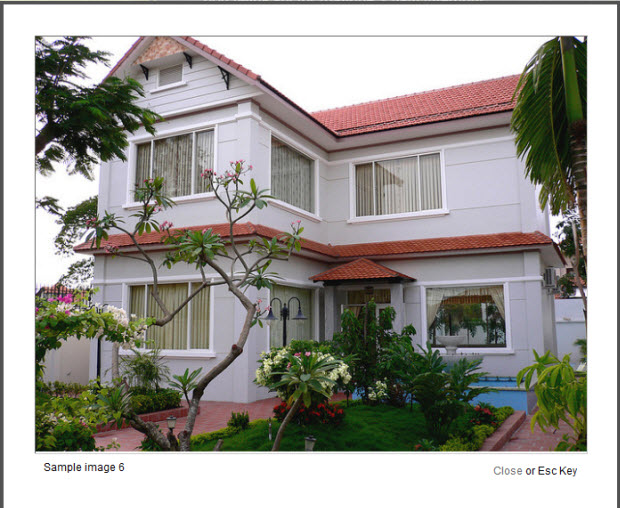
4. JA Popup Plugin
Now create a Custom HTML module to add content for popup
HTML Code:
<div class="clearfix">
<div class="small-gallery first-item">{japopup type="image" title="Sample image 1" content="images/stories/gallery/gl-1.jpg" }<img src="/images/stories/gallery/gl-1-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery">{japopup type="image" title="Sample image 2" content="images/stories/gallery/gl-2.jpg" }<img src="/images/stories/gallery/gl-2-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery last-item">{japopup type="image" title="Sample image 3" content="images/stories/gallery/gl-3.jpg" }<img src="/images/stories/gallery/gl-3-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery first-item">{japopup type="image" title="Sample image 4" content="images/stories/gallery/gl-4.jpg" }<img src="/images/stories/gallery/gl-4-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery last-item">{japopup type="image" title="Sample image 6" content="images/stories/gallery/gl-5.jpg" }<img src="/images/stories/gallery/gl-5-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
</div>
- Item list
- Item in popup


5. JA Tabs Plugin
Now create a Custom HTML module then assign content to display in Tabs
HTML Code:
<p>{jatabs type="modules" module="tabs" position="top" mouseType="click" } {/jatabs}</p>

6. Joomla Default Modules
6.1 Login Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Frontend Appearance

6.2 Who's Online Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Frontend Appearance

6.3 Latest News Module
Module Position : user6 Module Suffix : NOT USED
- Back-end Settings
- Frontend Appearance

6.4 Most Read Module:
Module Position : user6 Module Suffix : NOT USED
- Back-end Settings
- Frontend Appearance

6.5 Breadcrumbs Module
Module Position : position-12 Module Suffix : NOT USED
- Back-end Settings
- Frontend Appearance

6.6 Search Module:
Module Position : search Module Suffix : NOT USED
- Back-end Settings
- Frontend Appearance

6.7 Main Menu Module
Module Position : left Module Suffix : _menu
- Back-end Settings
- Frontend Appearance

6.8 Resources Menu Module
Module Position : left Module Suffix : _menu
- Back-end Settings
- Frontend Appearance

6.9 K2 Filter Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Frontend Appearance

To create extra fields, go to: Navigate to Back-end >> Component >> K2 >> Extra Field
Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Quick contact
Code
Module Position : top Module Suffix : NOT USED
HTML Code
<ul class="quick-contact"> <li class="phone"><strong>Sales: </strong>0987 989898</li> <li class="email"><strong>Email: </strong><a href="#" title="Sample link">info@yourdomain.com</a></li> <li class="sites"><strong>Sites: </strong><select class="inputbox"><option>USA</option><option>UK</option><option>France</option><option>Japan</option><option>South Africa</option></select></li> </ul>
- Back-end Settings
- Front-end Appearance

2. Beautiful houses
Code
Module Position : user1 Module Suffix : NOT USED
HTML Code
<div class="clearfix">
<div class="small-gallery first-item">{japopup type="image" title="Sample image 1" content="images/stories/gallery/gl-1.jpg" }<img src="/images/stories/gallery/gl-1-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery">{japopup type="image" title="Sample image 2" content="images/stories/gallery/gl-2.jpg" }<img src="/images/stories/gallery/gl-2-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery last-item">{japopup type="image" title="Sample image 3" content="images/stories/gallery/gl-3.jpg" }<img src="/images/stories/gallery/gl-3-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery first-item">{japopup type="image" title="Sample image 4" content="images/stories/gallery/gl-4.jpg" }<img src="/images/stories/gallery/gl-4-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery last-item">{japopup type="image" title="Sample image 6" content="images/stories/gallery/gl-5.jpg" }<img src="/images/stories/gallery/gl-5-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
</div>
- Back-end Settings
- Front-end Appearance

3. Our sponsor
Code
Module Position : user2 Module Suffix : NOT USED
HTML Code
<p><a href="#" title="Sample link"><img src="/images/stories/demo/banner.png" border="0" alt="Banner" /></a></p>
- Back-end Settings
- Front-end Appearance

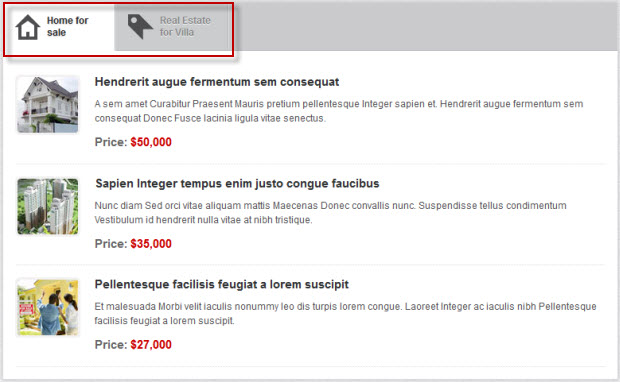
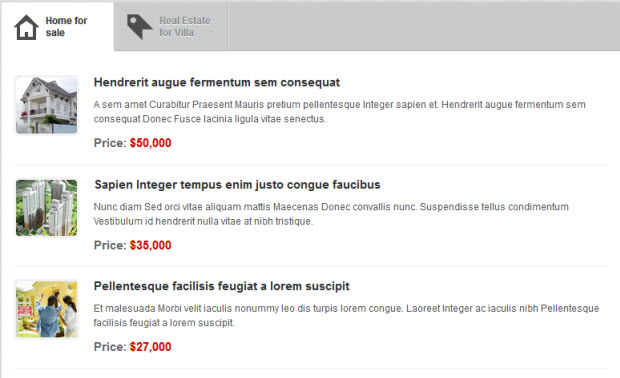
4. Home page tabs
Code
Module Position : content-mass-top Module Suffix : NOT USED
HTML Code
<p>{jatabs type="modules" module="tabs" position="top" mouseType="click" } {/jatabs}</p>
- Back-end Settings
- Front-end Appearance

5. About Us
Code
Module Position : user5 Module Suffix : NOT USED
HTML Code
<p>Vivamus cursus eget Phasellus quis wisi Phasellus euismod consectetuer Phasellus sit. Vestibulum. Ut massa In pellentesque ut pede. <a href="#" title="Sample link">Read more...</a></p>
- Back-end Settings
- Front-end Appearance

6. About JA portfolio
Code
Module Position : user8 Module Suffix : NOT USED
HTML Code
<p>Vivamus cursus eget Phasellus quis wisi Phasellus euismod consectetuer Phasellus sit. Laoreet sagittis. Vestibulum. Ut massa In pellentesque ut pede. <a href="#" title="Sample link">Read more...</a></p>
- Back-end Settings
- Front-end Appearance

7. Contact us
Code
Module Position : user9 Module Suffix : NOT USED
HTML Code
<ul class="contact"> <li><strong>Address: </strong>1360 East 9th Street Suite 100 Cleveland, OH 44114-1782 USA.</li> <li><strong>Tel: </strong>+(239) 013 321 443</li> <li><strong>Fax: </strong>+(239) 013 321 443.</li> <li><strong>Email: </strong><a href="#">contact@yourdomain.com</a></li> </ul>
- Back-end Settings
- Front-end Appearance

K2 Component Configuration
K2 Installation
If you are new to this Joomla! component, please read this guide.
K2 Installation Documentation2. Configuring K2 component
2.1 Global Configuration: Click on Parameter button
Backend settings
- Layout & Views Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Front-end and Editing Settings
- Advanced Settings
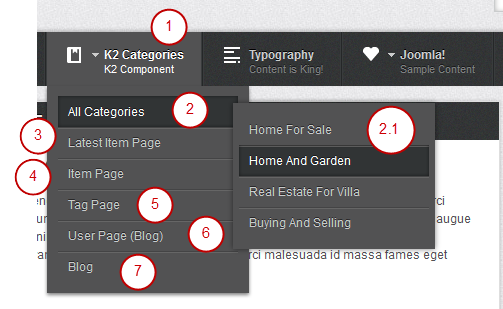
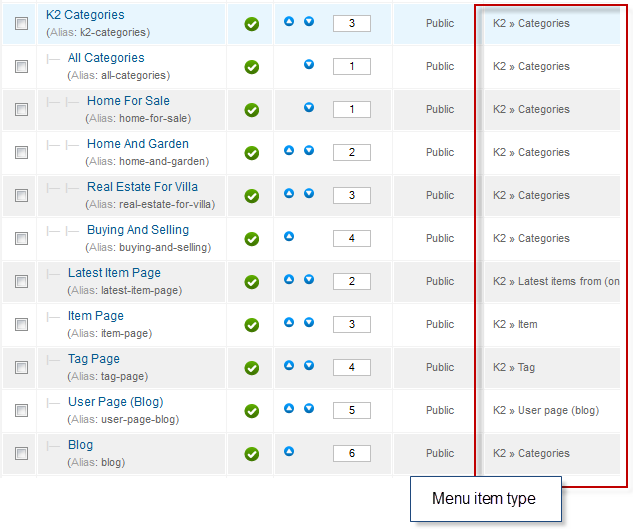
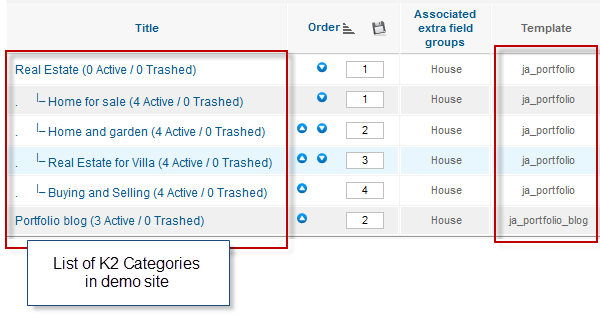
2.2 Category Configuration
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

In the template, the Demo Categories category uses ja_portfolio template. The JA Portfolio Blog category uses ja_portfolio_blog template.
Real Estate category
Home for sale category
JA Portfolio Blog category.
3. Configurations for K2 Modules
NOTE : JA Portfolio uses many K2 modules and the backend settings for the same along with positions or module suffixes (wherever applicable) are provided below for you to follow:
3.1 K2 User Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 Users Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

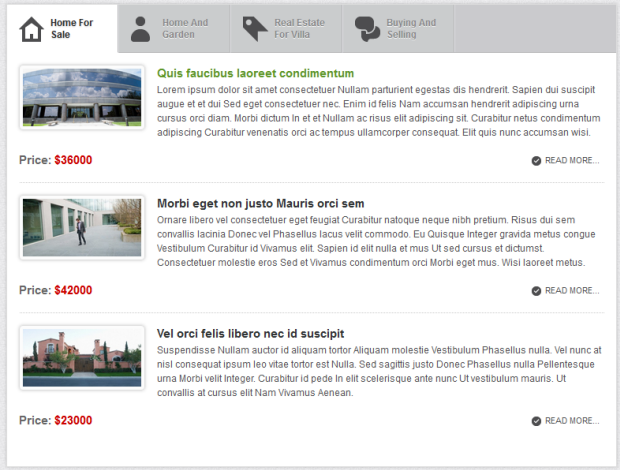
3.3 Home for sale Module
Module Position : tabs Module suffix : _icon1 portfolio_row
- Back-end Settings
- Front-end Appearance

3.4 Home and Garden Module
Module Position : tabs Module suffix : _icon2 portfolio
- Back-end Settings
- Front-end Appearance

3.5 Real Estate for Villa Module
Module Position : tabs Module suffix : _icon3 two-col
- Back-end Settings
- Front-end Appearance

3.6 Buying and Selling Module
Module Position : tabs Module suffix : _icon5 three-col
- Back-end Settings
- Front-end Appearance

Typography Styles
A Portfolio comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Pages in the Demo site :Typography Page
And here is HTML code: Typography_Page_HTML_Code.txt
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the support forum.