Off-canvas sidebar
Off-canvas sidebar is a position that you can load any module to, not only.
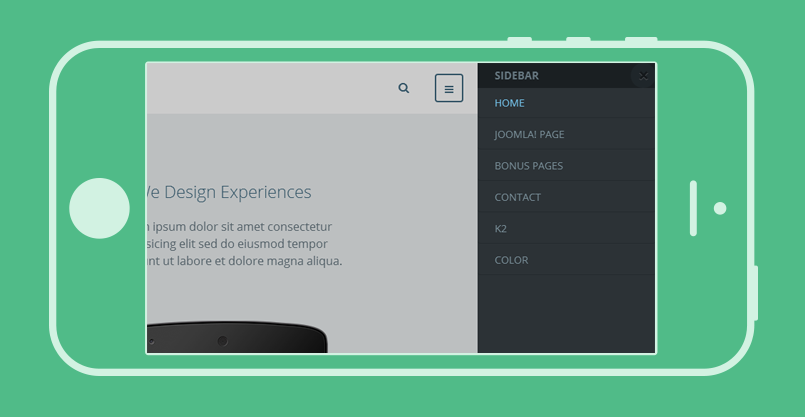
In JA Nuevo demo, Off-canvas sidebar is used as Menu system on small and extra small layouts.

Follow the steps below to have off-canvas sidebar as Demo.
Step 1: create menu module
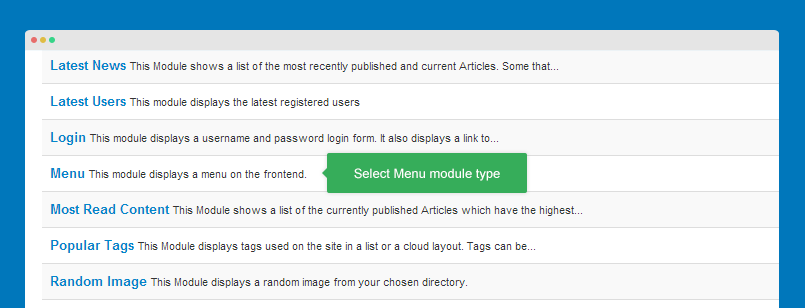
From your back-end, go to: Extensions >> Module Manager and hit the "New" button to create new module. Next, please select "Menu" module type.

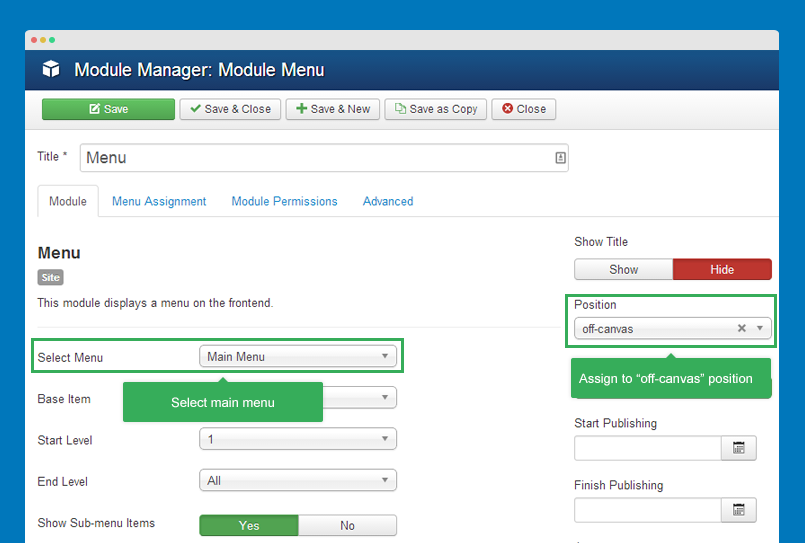
Next, configure the module, assign it to position "off-canvas".
Module position: off-canvas Module Suffix:NOT USED

Step 2: configure Off-canvas in responsive layouts
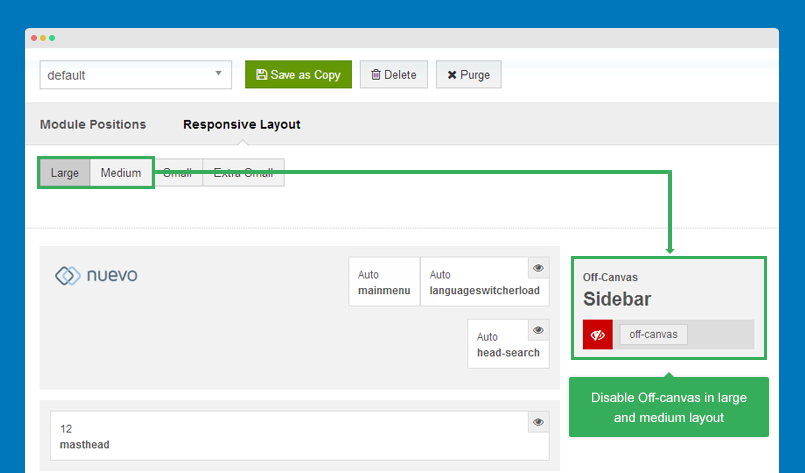
Open template style setting panel you want to configure off-canvas. In the Layout tab, select Responsive layout, disable off-canvas sidebar in Large and Medium layouts.

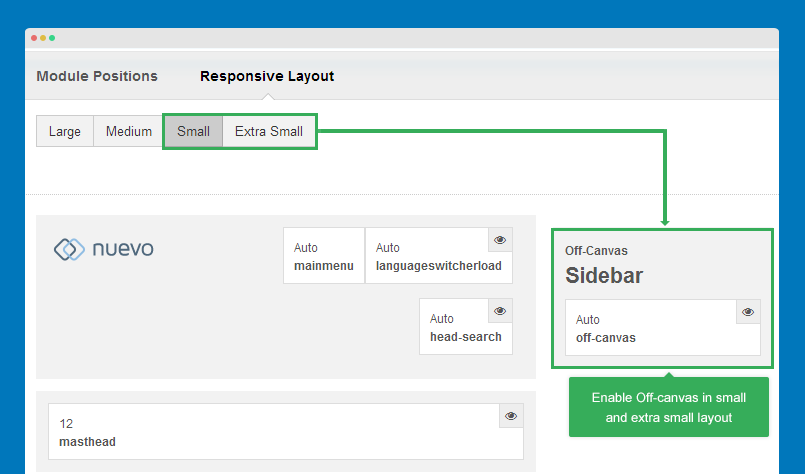
Enable off-canvas sidebar in Small and Extra small layout.

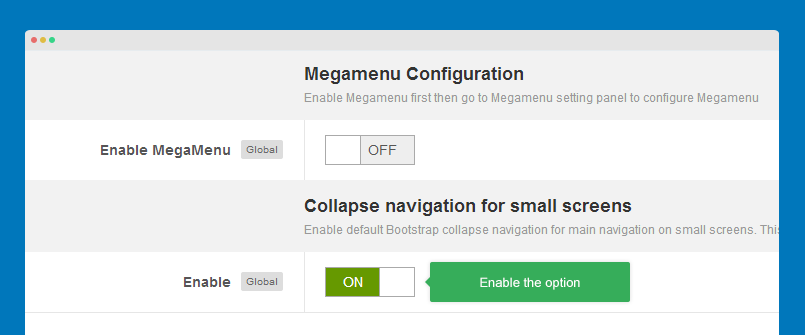
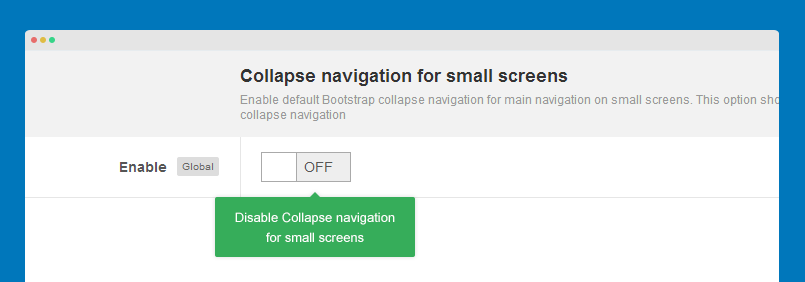
Step 3: disable Collapse navigation for small screens
The Collapse navigation for small screens is the menu system on Small and Extra small layout, it's dropdown menu based on Bootstrap menu style.

If you don't disable the Collapse navigation for small screens, you will have 2 menu sytems on Small and Extra small layout.
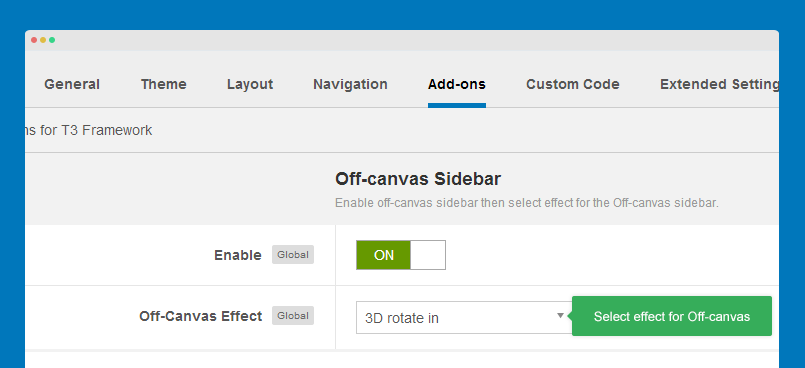
Configure Off-canvas effect
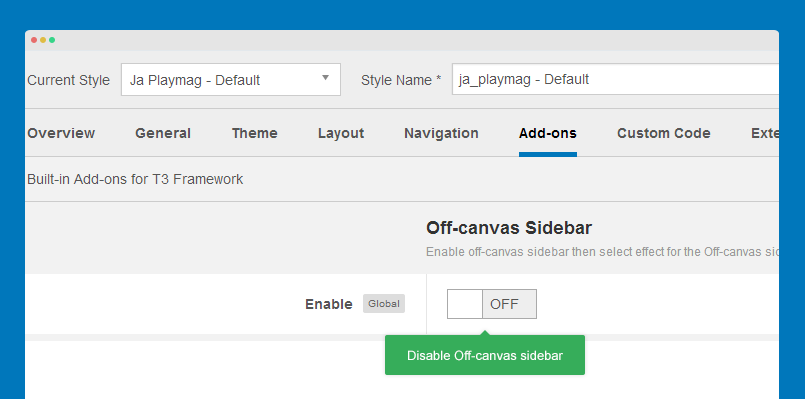
T3 supports multiple effects for Off-canvas sidebar. Open the "Add-ons" tab, enable Off-canvas then select the effect you want for Off-canvas sidebar.

Customize Off-canvas sidebar
The style of off-canvas sidebar is in the templates/ja_nuevo/less/off-canvas.less file. You can also change icon for Off-canvas sidebar, change its position (from right to left).
Change sidebar icon
Open the file: templates/ja_nuevo/tpls/blocks/off-canvas.php then find the following code:
<button class="btn btn-primary off-canvas-toggle <?php $this->_c('off-canvas') ?>" type="button" data-pos="right" data-nav="#t3-off-canvas" data-effect="<?php echo $this->getParam('addon_offcanvas_effect', 'off-canvas-effect-4') ?>">
<i class="fa fa-bars"></i>
</button>
Now, to change icon of the sidebar, just change the icon class <i class="fa fa-bars"></i> to any icon you want. JA Nuevo template supports Font awesome 4 so you can use any Font awesome 4 icon class.
<button class="btn btn-primary off-canvas-toggle <?php $this->_c('off-canvas') ?>" type="button" data-pos="right" data-nav="#t3-off-canvas" data-effect="<?php echo $this->getParam('addon_offcanvas_effect', 'off-canvas-effect-4') ?>">
<i class="fa fa-home"></i>
</button>
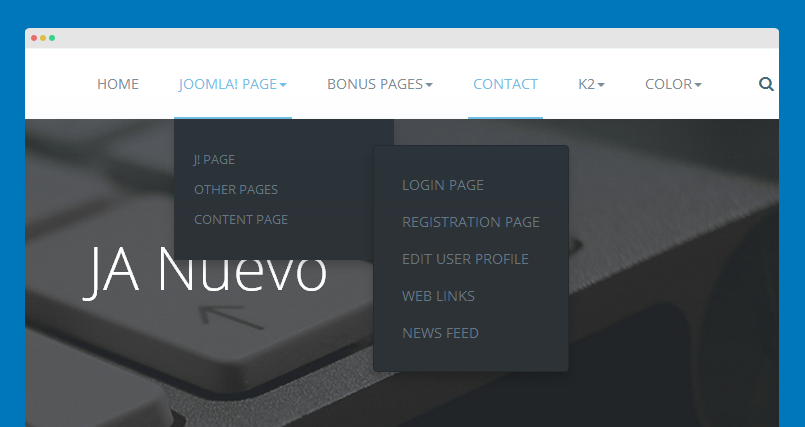
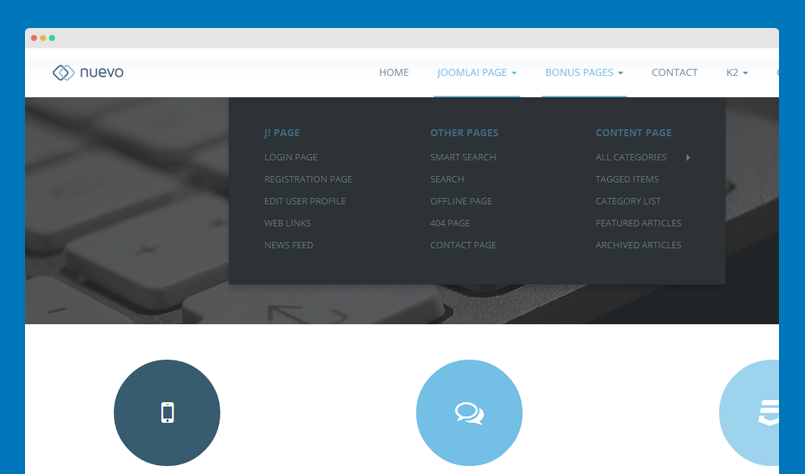
Joomla Pages configuration
Joomla Pages are the supported default Joomla pages in JA Nuevo. The layout and style are overridden to fit the template design.

1. Joomla Page - Live demo
The J! Page is single article menu type that display a selected article.
Menu item configuration:
Article content mark-up:
<div class="bonus-page row"> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-lock"></i></div> <h4><a href="/Log-in/">Login</a></h4> <p class="text-intro">Quisque dictum magna eu metus fringilla, in mollis tellus tempor. Aliquam placerat posuere diam.</p> <a class="btn btn-primary" href="/Log-in/">Details</a> </div> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-link"></i></div> <h4><a href="/Park-Links/">Web Links</a></h4> <p class="text-intro">Nullam tristique, augue sed pretium interdum, arcu lectus ullamcorper purus placerat</p> <a class="btn btn-primary" href="/Park-Links/">Details</a> </div> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-globe"></i></div> <h4><a href="/newsfeeds/Sample-Data-Newsfeeds/">Newsfeeds</a></h4> <p class="text-intro">Nunc pharetra, diam ac rhoncus accumsan, tortor lacus eleifend lacus, sit amet pulvinar accumsan.</p> <a class="btn btn-primary" href="/newsfeeds/Sample-Data-Newsfeeds/">Details</a> </div> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-envelope-o"></i></div> <h4><a href="/Custom-Work">Contact</a></h4> <p class="text-intro">Vivamus auctor mattis odio, et ultrices erat posuere non quisque venenatis quam a metus lacus.</p> <a class="btn btn-primary" href="/Custom-Work">Details</a> </div> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-wrench"></i></div> <h4><a href="/blog/t3-framework/right-to-left-joomla-templates-rtlize-your-layout-with-t3-framework">Offline Page</a></h4> <p class="text-intro">Vivamus auctor mattis odio, et ultrices erat posuere non quisque venenatis quam a metus lacus.</p> <a class="btn btn-primary" href="/blog/t3-framework/right-to-left-joomla-templates-rtlize-your-layout-with-t3-framework">Details</a> </div> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-exclamation-triangle"></i></div> <h4><a href="/index.php?option=com_content&Itemid=495&id=72&lang=en&view=article">404 Page</a></h4> <p class="text-intro">Vivamus auctor mattis odio, et ultrices erat posuere non quisque venenatis quam a metus lacus.</p> <a class="btn btn-primary" href="/index.php?option=com_content&Itemid=495&id=72&lang=en&view=article">Details</a> </div> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-folder-o"></i></div> <h4><a href="/">All Categories</a></h4> <p class="text-intro">Vivamus auctor mattis odio, et ultrices erat posuere non quisque venenatis quam a metus lacus.</p> <a class="btn btn-primary" href="/">Details</a> </div> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-folder-open-o"></i></div> <h4><a href="/index.php?option=com_content&Itemid=538&id=87&lang=en&layout=blog&limit=20&view=category">Category Blog</a></h4> <p class="text-intro">Vivamus auctor mattis odio, et ultrices erat posuere non quisque venenatis quam a metus lacus.</p> <a class="btn btn-primary" href="/index.php?option=com_content&Itemid=538&id=87&lang=en&layout=blog&limit=20&view=category">Details</a> </div> </div>
2. Other menu item configuration:
Login - Live demo
Menu item configuration:
Registration - Live demo
Menu item configuration:
Web Links - Live demo
Menu item configuration:
News Feeds - Live demo
Menu item configuration:
Smart Search - Live demo
Menu item configuration:
Search - Live demo
Menu item configuration:
Offline Page - Live demo
Menu item configuration:
404 Page - Live demo
Menu item configuration:
Contact page - Live demo
Menu item configuration:
Create contact:
To create new contact form, please go to: Component >> Contacts >> New contact - detail contact configuration
All Categories - Live demo
Menu item configuration:
Sample Category 1 - Live demo
Menu item configuration:
Tagged Items - Live demo
Menu item configuration:
Category List - Live demo
Menu item configuration:
Featured Articles - Live demo
Menu item configuration:
Archived Articles - Live demo
Menu item configuration:
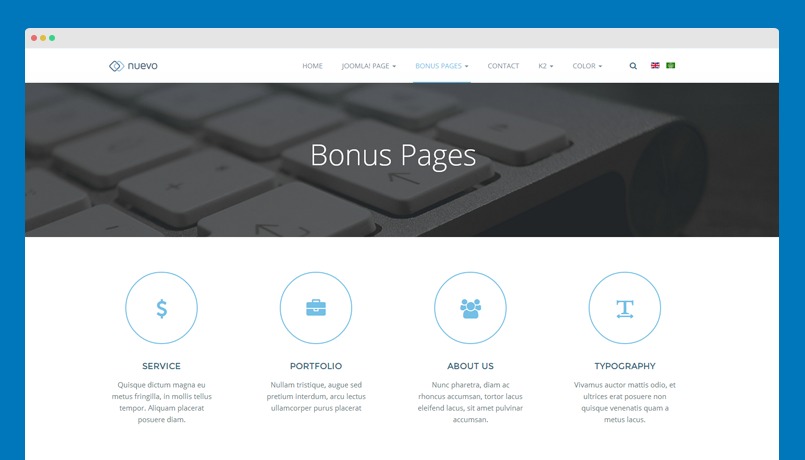
Bonus page
The bonus page is the sample pages that help you build content for your site easily.
2.1 Bonus pages

>>Live demo <<
Menu item configuration:
Article content mark-up:
<div class="bonus-page row"> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-usd"></i></div> <h4><a href="/index.php/bonus-pages/service">Service</a></h4> <p class="text-intro">Quisque dictum magna eu metus fringilla, in mollis tellus tempor. Aliquam placerat posuere diam.</p> <a class="btn btn-primary" href="/index.php/bonus-pages/service">Details</a> </div> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-briefcase"></i></div> <h4><a href="/index.php/bonus-pages/portfolio">Portfolio</a></h4> <p class="text-intro">Nullam tristique, augue sed pretium interdum, arcu lectus ullamcorper purus placerat</p> <a class="btn btn-primary" href="/index.php/bonus-pages/portfolio">Details</a> </div> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-users"></i></div> <h4><a href="/index.php/bonus-pages/about">About Us</a></h4> <p class="text-intro">Nunc pharetra, diam ac rhoncus accumsan, tortor lacus eleifend lacus, sit amet pulvinar accumsan.</p> <a class="btn btn-primary" href="/index.php/bonus-pages/about">Details</a> </div> <div class="col-sm-6 col-lg-3 bn-item"> <div class="circle-icon border"><i class="fa fa-text-width"></i></div> <h4><a href="/index.php/bonus-pages/typography">Typography</a></h4> <p class="text-intro">Vivamus auctor mattis odio, et ultrices erat posuere non quisque venenatis quam a metus lacus.</p> <a class="btn btn-primary" href="/index.php/bonus-pages/typography">Details</a> </div> </div>
2.2 Service pages

>> Live demo <<
Menu item configuration:
The page uses service-page page class.
Category configuration:
In JA Nuevo, we add extra fields for articles. In the category setting, please assign extra field group. Open the setting panel of category, in the JA Extra Field tab, assign "Other_info" extra field group for the category.
Article content mark-up:
The content for article is added normally, what you have to pay attention to is adding icon and short description. The fields are custom fields, open the setting panel of article then add icon and short title to the extra fields in the "JA Extra Fields" tab.
2.3 Portfolio page

>> Live demo <<
Menu item configuration:
The page uses page-porfolio page class.
2.4 Features page

>> Live demo <<
Menu item configuration:
The page uses service-page page class.
Category configuration:
In JA Nuevo, we add extra fields for articles. In the category setting, please assign extra field group. Open the setting panel of category, in the JA Extra Field tab, assign "Other_info" extra field group for the category.
Article content mark-up:
The content for article is added normally, what you have to pay attention to is adding icon and short description. The fields are custom fields, open the setting panel of article then add icon and short title to the extra fields in the "JA Extra Fields" tab.
2.5 About page

>> Live demo <<
Menu item configuration:
Article content mark-up:
<div class="about-us">
<div class="text-center">
<h1>Who We Are?</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor </br>incididunt ut labore et dolore magna aliqua. </p>
<div class="well">Lorem ipsum dolor sit amet, consectetur adipiscing elit. </br>Morbi posuere, tortor non ultricies gravida, erat purus vehicula ipsum, eu laoreet ante elit sit amet mi. Proin ultricies nisi ac sem feugiat tristique.</div>
</div>
<div class="text-center">
<h1>Our Amazing Team</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor </br>incididunt ut labore et dolore magna aliqua. </p>
</div>
<div class="section row member">
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<div class="member-follow">
<a href="#"><img src="/images/joomlart/about_page/staff-1.jpg" alt="Sample image" /></a>
<div class="social">
<span>Follow Me</span>
<div class="addthis_toolbox">
<a class="addthis_button_facebook_follow" addthis:userid="joomlart"><i class="fa fa-facebook"></i></a>
<a class="addthis_button_twitter_follow" addthis:userid="joomlart"><i class="fa fa-twitter"></i></a>
<a class="addthis_button_google_follow" addthis:userid="+joomlart"><i class="fa fa-google-plus"></i></a>
<a class="addthis_button_linkedin_follow" addthis:userid="joomlart.com" addthis:usertype="company"><i class="fa fa-linkedin"></i></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-52c4eb2a034cad83"></script>
<!-- AddThis Follow END -->
</div>
<div class="mask"><span></span></div>
</div>
<div class="caption">
<h5>Alton Stevenson</h5>
<p>CEO - Co Founder</p>
<p class="member-detail">
Ex sumo mucius per. An pri audire pertinacia, eros nostro veritus mea cu, usu no tota disputando.
</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<div class="member-follow">
<a href="#"><img src="/images/joomlart/about_page/staff-2.jpg" alt="Sample image" /></a>
<div class="social">
<span>Follow Me</span>
<div class="addthis_toolbox">
<a class="addthis_button_facebook_follow" addthis:userid="joomlart"><i class="fa fa-facebook"></i></a>
<a class="addthis_button_twitter_follow" addthis:userid="joomlart"><i class="fa fa-twitter"></i></a>
<a class="addthis_button_google_follow" addthis:userid="+joomlart"><i class="fa fa-google-plus"></i></a>
<a class="addthis_button_linkedin_follow" addthis:userid="joomlart.com" addthis:usertype="company"><i class="fa fa-linkedin"></i></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-52c4eb2a034cad83"></script>
<!-- AddThis Follow END -->
</div>
<div class="mask"><span></span></div>
</div>
<div class="caption">
<h5>Phyllis Horton</h5>
<p>Sale Manager</p>
<p class="member-detail">
Ex pro eripuit nonumes, eam an brute equidem ancillae, alii lorem ullamcorper at qui placerat id cum.
</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<div class="member-follow">
<a href="#"><img src="/images/joomlart/about_page/staff-4.jpg" alt="Sample image" /></a>
<div class="social">
<span>Follow Me</span>
<div class="addthis_toolbox">
<a class="addthis_button_facebook_follow" addthis:userid="joomlart"><i class="fa fa-facebook"></i></a>
<a class="addthis_button_twitter_follow" addthis:userid="joomlart"><i class="fa fa-twitter"></i></a>
<a class="addthis_button_google_follow" addthis:userid="+joomlart"><i class="fa fa-google-plus"></i></a>
<a class="addthis_button_linkedin_follow" addthis:userid="joomlart.com" addthis:usertype="company"><i class="fa fa-linkedin"></i></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-52c4eb2a034cad83"></script>
<!-- AddThis Follow END -->
</div>
<div class="mask"><span></span></div>
</div>
<div class="caption">
<h5>Bennie Figueroa</h5>
<p>App Developement</p>
<p class="member-detail">
Lorem ipsum dolor sit amet, nostro placerat id cum, ut porro nonumes quaerendum ius.
</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<div class="member-follow">
<a href="#"><img src="/images/joomlart/about_page/staff-3.jpg" alt="Sample image" /></a>
<div class="social">
<span>Follow Me</span>
<div class="addthis_toolbox">
<a class="addthis_button_facebook_follow" addthis:userid="joomlart"><i class="fa fa-facebook"></i></a>
<a class="addthis_button_twitter_follow" addthis:userid="joomlart"><i class="fa fa-twitter"></i></a>
<a class="addthis_button_google_follow" addthis:userid="+joomlart"><i class="fa fa-google-plus"></i></a>
<a class="addthis_button_linkedin_follow" addthis:userid="joomlart.com" addthis:usertype="company"><i class="fa fa-linkedin"></i></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-52c4eb2a034cad83"></script>
<!-- AddThis Follow END -->
</div>
<div class="mask"><span></span></div>
</div>
<div class="caption">
<h5>Harriet Greer</h5>
<p>Creative Director</p>
<p class="member-detail">
Lorem ipsum dolor sit amet, nostro placerat id cum, ut porro nonumes quaerendum ius.
</p>
</div>
</div>
</div>
</div>
<div class="section row member ">
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<div class="member-follow">
<a href="#"><img src="/images/joomlart/about_page/staff-5.jpg" alt="Sample image" /></a>
<div class="social">
<span>Follow Me</span>
<div class="addthis_toolbox">
<a class="addthis_button_facebook_follow" addthis:userid="joomlart"><i class="fa fa-facebook"></i></a>
<a class="addthis_button_twitter_follow" addthis:userid="joomlart"><i class="fa fa-twitter"></i></a>
<a class="addthis_button_google_follow" addthis:userid="+joomlart"><i class="fa fa-google-plus"></i></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-52c4eb2a034cad83"></script>
<!-- AddThis Follow END -->
</div>
<div class="mask"><span></span></div>
</div>
<div class="caption">
<h5>Devin Bryant</h5>
<p>Tester</p>
<p class="member-detail">
Ex pro eripuit nonumes, eam an brute equidem ancillae, alii lorem ullamcorper at qui.
</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<div class="member-follow">
<a href="#"><img src="/images/joomlart/about_page/staff-6.jpg" alt="Sample image" /></a>
<div class="social">
<span>Follow Me</span>
<div class="addthis_toolbox">
<a class="addthis_button_facebook_follow" addthis:userid="joomlart"><i class="fa fa-facebook"></i></a>
<a class="addthis_button_twitter_follow" addthis:userid="joomlart"><i class="fa fa-twitter"></i></a>
<a class="addthis_button_google_follow" addthis:userid="+joomlart"><i class="fa fa-google-plus"></i></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-52c4eb2a034cad83"></script>
<!-- AddThis Follow END -->
</div>
<div class="mask"><span></span></div>
</div>
<div class="caption">
<h5>Mark Andrews</h5>
<p>Designer</p>
<p class="member-detail">
Lorem ipsum dolor sit amet, nostro placerat id cum, ut porro quaerendum.
</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<div class="member-follow">
<a href="#"><img src="/images/joomlart/about_page/staff-7.jpg" alt="Sample image" /></a>
<div class="social">
<span>Follow Me</span>
<div class="addthis_toolbox">
<a class="addthis_button_facebook_follow" addthis:userid="joomlart"><i class="fa fa-facebook"></i></a>
<a class="addthis_button_twitter_follow" addthis:userid="joomlart"><i class="fa fa-twitter"></i></a>
<a class="addthis_button_google_follow" addthis:userid="+joomlart"><i class="fa fa-google-plus"></i></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-52c4eb2a034cad83"></script>
<!-- AddThis Follow END -->
</div>
<div class="mask"><span></span></div>
</div>
<div class="caption">
<h5>Gina Barber</h5>
<p>Tester</p>
<p class="member-detail">
Pro sonet omittam scribentur ad, at pro nisl assentior philosophia alia.
</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<div class="member-follow">
<a href="#"><img src="/images/joomlart/about_page/staff-add.png" alt="Sample image" /></a>
</div>
<div class="caption">
<h5>You?</h5>
<p>We´re hiring</p>
<p class="member-detail">
Ex sumo mucius per. An pri audire pertinacia, eros usu no tota disputando.
</p>
</div>
</div>
</div>
</div>
<div class="section">
<div class="bs-callout-info show-team clearfix">
<div class="info-team">
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
</div>
<a href="#" class="btn btn-block btn-lg btn-primary">See our work</a>
</div>
</div>
</div>
2.6 Blog page

>> Live demo <<
Menu item configuration: