System requirement
JA Mers is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
I. Download and Installation
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for helping you to become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
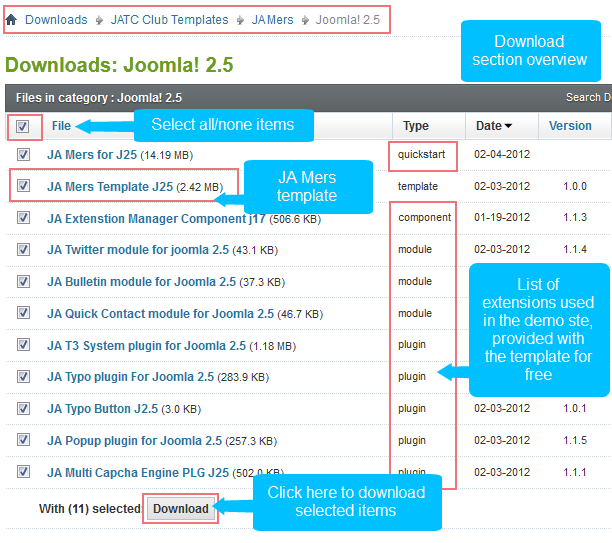
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your website Development.
- Making a New Site ? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site, read How to make your site look like demo site guide first to know about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla system
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Using Template Typography
- K2 Configuration
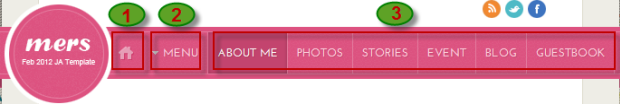
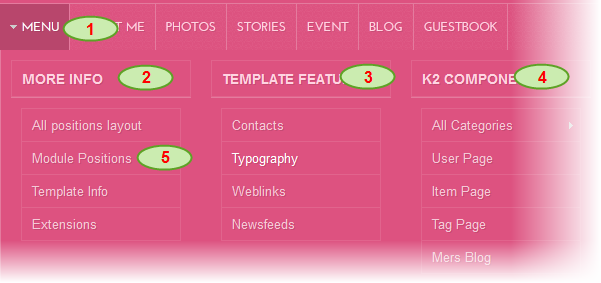
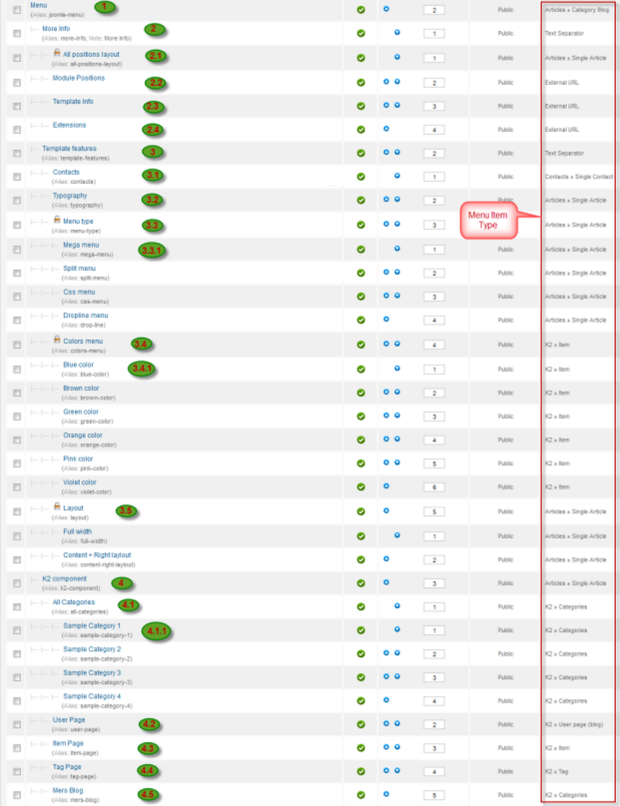
- Mega Menu configs
3. Install the Template
- Browse and Download: Go to the Download page of JA Mers and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 2.5 system. Follow this guide if you are not familiar with the installation procedure.
If you are new to Joomla installation procedure, please check the following documentation. This guide will show you step by step instructions to install Template and Extensions to your Joomla 2.5 and 3 system.
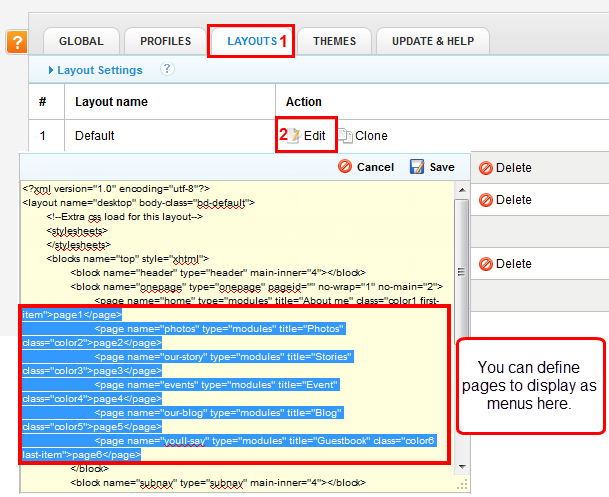
Template Configuration
JA Mers template will be installed with the settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Please note: T3 V2 template configurations are same in Joomla 1.5, 1.7 and 2.5, so the above guide link is valid for all.
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.5, 1.7 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
4. Install T3v2 Framework Plugin
(T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
5. Install complimentary
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Nex Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
TIP: Read more about Checking and Finding Module Positions in T3 Templates.
Install and Configure Included Extensions :
If you are new to Joomla installation procedure, please check the following documentation. This guide will show you step by step instructions to install Template and Extensions to your Joomla 2.5 and Joomla 3 system.
List of modules / plugins used in JA Mers Template Demo
- JA Bulletin Module
- JA Twitter module
- JA Quick Contact module
- JA Comment Extensions
- JA System janrain plugin
- JA Typo Button plugin
- Capcha Engine plugin
- JA Extensions Manager component
IMPORTANT: We provide the screenshot of the settings used on our demo website. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
II. Module Configuration
1. JA Bulletin Module
1.1 Popular Post
Code
Module Position : right Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

1.2 Latest
Code
Module Position : right Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

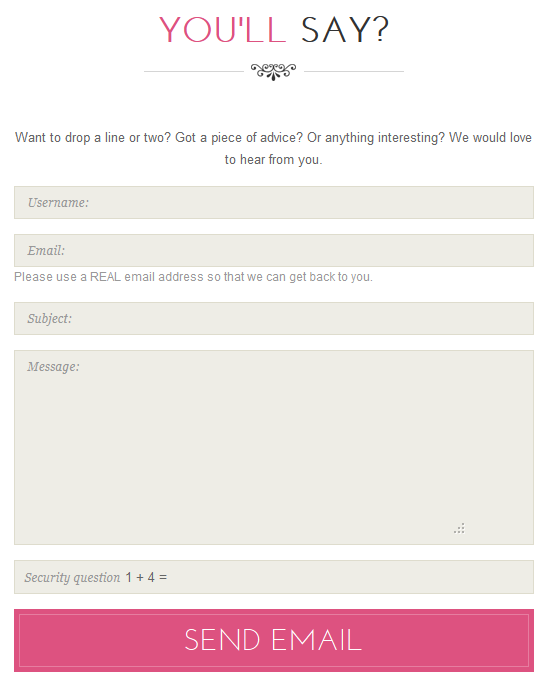
2. JA Quick Contact Module
Code
Module Position : page6 Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

3. JA Twitter module
Code
Module Position : right Module Suffix : NOT USED
Back-end Settings for this module as in Demo
Front-end appearance

4. JA Comment Extensions
4.1 JA Latest Comment module
Code
Module Position : right Module Suffix : NOT USED
Back-end Settings for this module as in Demo

4.2 JA Comment plugin
Back-end Settings for this module as in Demo


4.3 JA CommentOn plugin
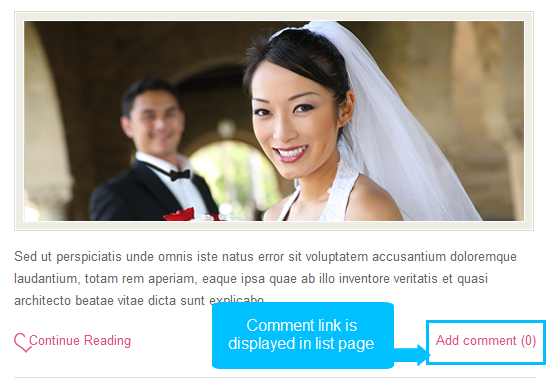
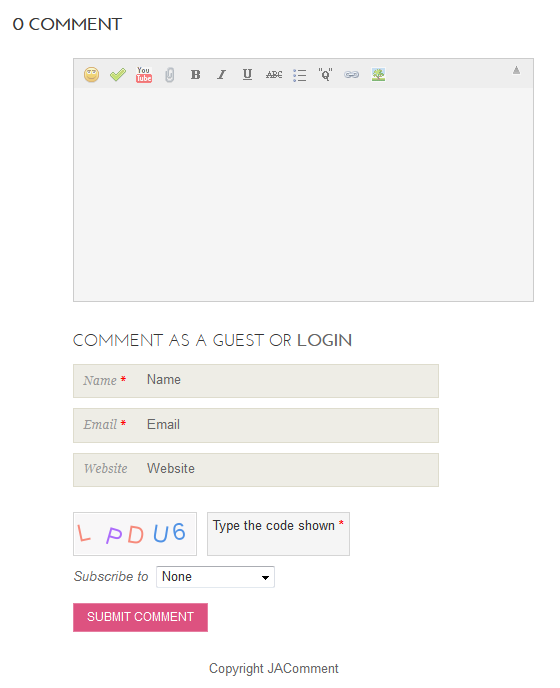
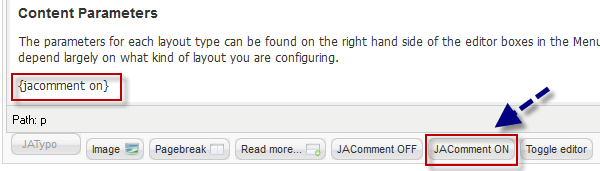
This plugin is used to enable comment form on a specific article. Enable the plugin and open the article you want to enable the plugin and put the tag: {comment on} in any place in the article content field or click on the JAComment ON button under the content field of the article.

4.4 JA CommentOff plugin
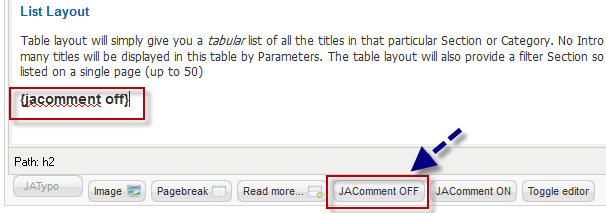
This plugin is to enable comment form on a specific article. Once enabled, open the article you want and put the tag: {comment off} in any place in the article content field or click on the JAComment ON button under the content field of the article.

Note: We have wiki for JA Comment component for more information and how to use JA Comment
5. JA Typo Extensions
5.1 JA System Typo Plugin
This plugin is to embed typo styles to your system
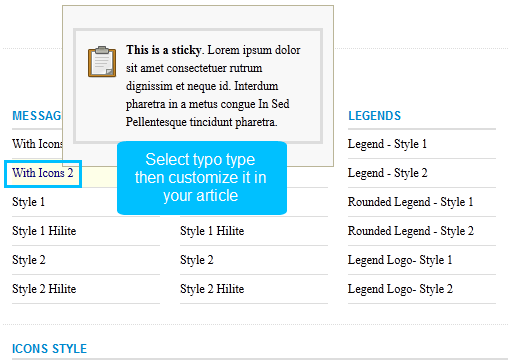
5.2 JA Typo Button Plugin
This plugin is to enable the Typo button in the article edit form so that user can use the button to select typo they want. Once installed and enabled, open the article you want to add typo. In the article edit form, select Typo button >> select typo type >> add it to your article >> customize it.

6. JA Popup Plugin
Back-end Settings for this module as in Demo
HTML Code<div class="ja-gallery">{japopup type="slideshow" content="images/stories/demo/gallery/gl-1.jpg,images/stories/demo/gallery/gl-2.jpg,images/stories/demo/gallery/gl-3.jpg,images/stories/demo/gallery/gl-4.jpg,images/stories/demo/gallery/gl-5.jpg,images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item"><span><img class="img-border" src="/images/stories/demo/gallery/gl-1.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}{japopup type="slideshow" content="images/stories/demo/gallery/gl-1.jpg,images/stories/demo/gallery/gl-2.jpg,images/stories/demo/gallery/gl-3.jpg,images/stories/demo/gallery/gl-4.jpg,images/stories/demo/gallery/gl-5.jpg,images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item"><span><img class="img-border" src="/images/stories/demo/gallery/gl-2.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}{japopup type="slideshow" content="images/stories/demo/gallery/gl-1.jpg,images/stories/demo/gallery/gl-2.jpg,images/stories/demo/gallery/gl-3.jpg,images/stories/demo/gallery/gl-4.jpg,images/stories/demo/gallery/gl-5.jpg,images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item" style="margin-right: 0;"><span><img class="img-border" src="/images/stories/demo/gallery/gl-3.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}{japopup type="slideshow" content="images/stories/demo/gallery/gl-1.jpg,images/stories/demo/gallery/gl-2.jpg,images/stories/demo/gallery/gl-3.jpg,images/stories/demo/gallery/gl-4.jpg,images/stories/demo/gallery/gl-5.jpg,images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item"><span><img class="img-border" src="/images/stories/demo/gallery/gl-4.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}{japopup type="slideshow" content="images/stories/demo/gallery/gl-1.jpg,images/stories/demo/gallery/gl-2.jpg,images/stories/demo/gallery/gl-3.jpg,images/stories/demo/gallery/gl-4.jpg,images/stories/demo/gallery/gl-5.jpg,images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item"><span><img class="img-border" src="/images/stories/demo/gallery/gl-5.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}{japopup type="slideshow" content="images/stories/demo/gallery/gl-1.jpg,images/stories/demo/gallery/gl-2.jpg,images/stories/demo/gallery/gl-3.jpg,images/stories/demo/gallery/gl-4.jpg,images/stories/demo/gallery/gl-5.jpg,images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item" style="margin-right: 0;"><span><img class="img-border" src="/images/stories/demo/gallery/gl-6.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}</div>
Front-end appearance

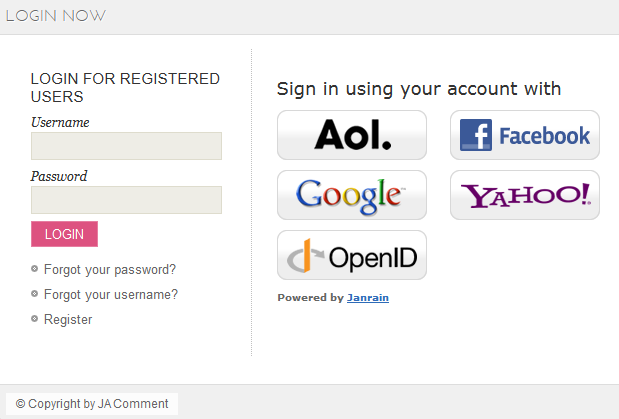
7. JA system janrain plugin
Back-end Settings for this module as in Demo
Front-end appearance

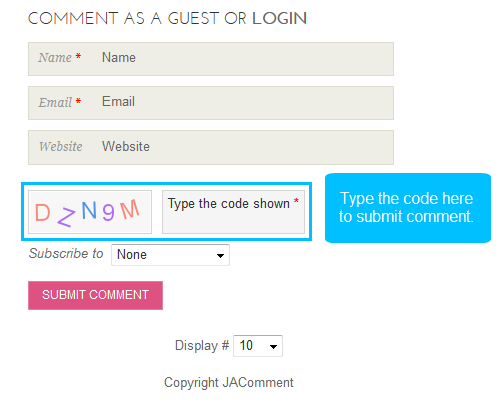
8. JA Captcha plugin
Back-end Settings for this module as in Demo
Front-end appearance

9. Who's online module
Code
Module Position : right Module Suffix : [space]whitebg
Back-end Settings for this module as in Demo
Front-end appearance

III. Custom HTML Modules
If you are not sure how to use Custom HTML Modules or access HTML Editor view, read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember that HTML code has special div classes, which are required for demo alike display.>/p>
1. About Us
Code:
Module Position : page1 Module Suffix : NOT USED
HTML Code
<div class="page-wrap">
<div class="ja-aboutus"> </div>
<div class="ja-aboutus-title">
<h2>The wedding of</h2>
</div>
<div class="ja-aboutus-name clearfix">
<div class="left">Daniel Lambert</div>
<div class="center"> </div>
<div class="right">Nora Lavige</div>
</div>
<div class="ja-wedding-date"><span>2012. 8. Sep 11.30AM</span></div>
</div>
Back-end Settings for this module as in Demo
Front-end Appearance

2. Our Story
Code
Module Position : page3 Module Suffix : NOT USEDHTML Code
<div class="page-wrap cleafix">Back-end Settings for this module as in Demo
<div class="content-story">
<div class="img"><span class="img"><img src="/images/stories/demo/sam-11.jpg" border="0" alt="Sample Image" /></span></div>
<h3>before...</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras porta blandit varius. Enean sem lorem tortor, bempus sit amet bibendum eget, consectetur in ante. Maecenas accumsan vulputate nisi, non malesuada ligula gravida non. Nulla sagittis tellus non ipsum viverra ornare. Etiam et bulputate eros.</p>
<h3>and then</h3>
<p>Nullam ultricies scelerisque est, sit amet dictum nunc congue et. Pellentesque egestas porttitor sem sit amet lacinia. Pellentesque ac lacinia lacus. Donec at eros luctus quam aliquam lacinia. Bestibulum semper sapien quis eros vulputate a ornare tellus aliquet. Praesent libero libero, ermentum sed fringilla nec, placerat et metus.</p>
</div>
</div>
Front-end Appearance

3. Events
CodeModule Position : page4 Module Suffix : NOT USEDHTML Code
<div class="page-wrap">Back-end Settings for this module as in Demo
<p>Because you have shared in our lives by your friendship & love. We together with our parents invite you to share the beginning of our new life together.</p>
<div class="date-wedding">
<h1>2012.8.Sep</h1>
<h3>11.30 AM</h3>
<h1>Hilton Hotel</h1>
<p>8580 Northwest 44th Street Lauderhill, FL 33351-6004 (954) 742-3370</p>
<a href="#">Get Directions ››</a></div>
</div>
Front-end Appearance

4. About Mers
CodeModule Position : right Module Suffix : blackbgHTML Code
<div class="abouttemp">Back-end Settings for this module as in Demo
<div class="img"><span class="img"><img class="img-border" src="/images/stories/demo/demo-1.jpg" border="0" alt="Sample Image" /></span></div>
Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida.<a class="readmore" href="#">Continue Reading</a></div>
Front-end Appearance

5. Hot Features
CodeModule Position : right Module Suffix : bluebgHTML Code
<div class="list-useful">Back-end Settings for this module as in Demo
<p class="blocknumber blocknumber-1"><span class="bignumber">1</span> <span class="title-bignumber">Fluid Grid</span> Lorem ipsum dolor sit amet consectetuer rutrum.</p>
<p class="blocknumber blocknumber-1"><span class="bignumber">2</span> <span class="title-bignumber">Simple & Clean Design</span> Interdum pharetra in a metus congue sed.</p>
<p class="blocknumber blocknumber-1 last"><span class="bignumber">3</span> <span class="title-bignumber">Mega Menu</span> In Sed Pellentesque tincidunt pharetra metus.</p>
</div>
Front-end Appearance

6. Left Position
CodeModule Position : right Module Suffix : NOT USEDHTML Code
<div class="text-content">Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus.</div>Back-end Settings for this module as in Demo
<p><a class="readmore" href="#">Read more</a></p>
Front-end Appearance

7. Right Position
CodeModule Position : right Module Suffix : NOT USEDHTML Code
<div class="text-content">Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus.</div>Back-end Settings for this module as in Demo
<p><a class="readmore" href="#">Read more</a></p>
Front-end Appearance

8. Social
CodeModule Position : social Module Suffix : NOT USEDHTML Code
<div id="ja-social-list"><a class="icon-social icon-facebook" href="#"><span>Facebook</span></a> <a class="icon-social icon-twitter" href="#"><span>Twitter</span></a> <a class="icon-social icon-rss" href="#"><span>Rss</span></a></div>Back-end Settings for this module as in Demo
Front-end Appearance

9. User1
CodeModule Position : user1 Module Suffix : NOT USEDHTML Code
<div class="text-conent">Back-end Settings for this module as in Demo
<div class="img"><span class="img"><img class="img-border" src="/images/stories/demo/sam-5.jpg" border="0" alt="Sample Image" width="146" height="100" /></span></div>
Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. <a class="readmore" href="#">Continue Reading</a></div>
Front-end Appearance

10. User2
CodeModule Position : user2 Module Suffix : NOT USEDHTML Code
<div class="text-conent">Back-end Settings for this module as in Demo
<div class="img"><span class="img"><img class="img-border" src="/images/stories/demo/sam-6.jpg" border="0" alt="Sample Image" width="146" height="100" /></span></div>
Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. <a class="readmore" href="#">Continue Reading</a></div>
Front-end Appearance

11. User3
CodeModule Position : user3 Module Suffix : NOT USEDHTML Code
<div class="text-conent">Back-end Settings for this module as in Demo
<div class="img"><span class="img"><img class="img-border" src="/images/stories/demo/sam-7.jpg" border="0" alt="Sample Image" width="146" height="100" /></span></div>
Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. <a class="readmore" href="#">Continue Reading</a></div>
Front-end Appearance

12. User4
CodeModule Position : user4 Module Suffix : NOT USEDHTML Code
<div class="img"><span class="img"><img class="img-border" src="/images/stories/demo/sam-8.jpg" border="0" alt="Sample Image" width="146" height="100" /></span></div>Back-end Settings for this module as in Demo
Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. <a class="readmore" href="#">Continue Reading</a></div>
Front-end Appearance

13. About Us
CodeModule Position : user1 Module Suffix : NOT USEDHTML Code
<div class="about">Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor dapibus lorem nec augue.<a class="readmore" href="#">Continue Reading</a></div>Back-end Settings for this module as in Demo F
Front-end Appearance

14. Top Event
CodeModule Position : user2 Module Suffix : NOT USEDHTML Code:
<ul class="item-list">Back-end Settings for this module as in Demo
<li><span class="time">07.01.2011</span> <span>Quisque sed dui enim. Mauris ultricies, bellus ac. Maecenas dapibus lorem nec augue</span></li>
<li class="last-item"><span class="time">08.01.2011</span><span>Duis in nibh eget urna viverra condimentum nec sit amet sem. Nunc leo lectus</span></li>
</ul>
Front-end Appearance

15. Useful Link
CodeModule Position : user3 Module Suffix : NOT USEDHTML Code
<ul class="menu">Back-end Settings for this module as in Demo
<li><a href="#">Grid system</a></li>
<li><a href="#">Versatile Typography</a></li>
<li><a href="#">Advanced Block Styling</a></li>
<li><a href="#">Packed in an installation</a></li>
<li><a href="#">Support of contributeds</a></li>
<li><a href="#">Maecenas dapibus lorem</a></li>
<li><a href="#">And much more...</a></li>
</ul>
Front-end Appearance

16. Photos
Code
Module Position : page2 Module Suffix : NOT USED
HTML Code
<div class="ja-gallery">Back-end Settings for this module as in Demo
{japopup type="slideshow" content="images/stories/demo/gallery/gl-1.jpg,images/stories/demo/gallery/gl-2.jpg,images/stories/demo/gallery/gl-3.jpg,images/stories/demo/gallery/gl-4.jpg,images/stories/demo/gallery/gl-5.jpg,images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item"><span><img class="img-border" src="/images/stories/demo/gallery/gl-1.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}
{japopup type="slideshow" content="images/stories/demo/gallery/gl-2.jpg,images/stories/demo/gallery/gl-3.jpg,images/stories/demo/gallery/gl-4.jpg,images/stories/demo/gallery/gl-5.jpg,images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg,images/stories/demo/gallery/gl-1.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item"><span><img class="img-border" src="/images/stories/demo/gallery/gl-2.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}
{japopup type="slideshow" content="images/stories/demo/gallery/gl-3.jpg,images/stories/demo/gallery/gl-4.jpg,images/stories/demo/gallery/gl-5.jpg,images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg,images/stories/demo/gallery/gl-1.jpg,images/stories/demo/gallery/gl-2.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item" style="margin-right: 0;"><span><img class="img-border" src="/images/stories/demo/gallery/gl-3.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}
{japopup type="slideshow" content="images/stories/demo/gallery/gl-4.jpg,images/stories/demo/gallery/gl-5.jpg,images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg,images/stories/demo/gallery/gl-1.jpg,images/stories/demo/gallery/gl-2.jpg,images/stories/demo/gallery/gl-3.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item"><span><img class="img-border" src="/images/stories/demo/gallery/gl-4.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}
{japopup type="slideshow" content="images/stories/demo/gallery/gl-5.jpg,images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg,images/stories/demo/gallery/gl-1.jpg,images/stories/demo/gallery/gl-2.jpg,images/stories/demo/gallery/gl-3.jpg,images/stories/demo/gallery/gl-4.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item"><span><img class="img-border" src="/images/stories/demo/gallery/gl-5.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}
{japopup type="slideshow" content="images/stories/demo/gallery/gl-6.jpg,images/stories/demo/gallery/gl-7.jpg,images/stories/demo/gallery/gl-8.jpg,images/stories/demo/gallery/gl-1.jpg,images/stories/demo/gallery/gl-2.jpg,images/stories/demo/gallery/gl-3.jpg,images/stories/demo/gallery/gl-4.jpg,images/stories/demo/gallery/gl-5.jpg" width="140" height="140" title="Sample image"} <span class="img ja-gallery-item" style="margin-right: 0;"><span><img class="img-border" src="/images/stories/demo/gallery/gl-6.jpg" border="0" alt="Sample Image" width="140" /><span class="ja-mask"> </span></span></span>{/japopup}
</div>
Front-end Appearance

17. Content Mass Top
Code
Module Position : content-mass-top Module Suffix : NOT USED
HTML Code
<div class="text-conent">Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor. <a href="#">More...</a></div>Back-end Settings for this module as in Demo
Front-end Appearance

18. Content Mass Bottom
Code
Module Position : content-mass-bottom Module Suffix : NOT USED
HTML Code
<div class="text-conent">Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor. <a href="#">More...</a></div>Back-end Settings for this module as in Demo
Front-end Appearance

19. Thank you
Code
Module Position : thank-you Module Suffix : [space]thankyou
HTML Code
<div class="page-wrap">Thank you for reading our wedding website. It has been implemented in Joomla 2.5 a awesome OpenSource content management system developed by hundreds of community members. With this Joomla 2.5 template wedding we hope you will use it also for your wedding, party or any other events where you can create a single page with a neat scroll-up and down animation. With the new Joomla 2.5 version Joomla templates will be easier to implement. Thanks for the great effort and <a href="http://www.joomlart.com/member/signup.php" target="_blank" title="Sign-up for Joomla 2.5 templates">sign-up</a> if you want to get more Joomla 2.5 templates.</div>Back-end Settings for this module as in Demo
Front-end Appearance

20. Thank you
Code
Module Position : user4 Module Suffix : NOT USED
HTML Code
<ul>Back-end Settings for this module as in Demo
<li><strong>Our Name</strong>: Daniel Lambert & Nora Lavige</li>
<li><strong>Address</strong>: 21st ST N Birmingham, Al 35234</li>
<li><strong>Phone</strong>: (101) 931.322.139</li>
<li><strong>Fax</strong>: (101) 931.322.139</li>
</ul>
Front-end Appearance

21. Footer Menu
Code
Module Position : footer Module Suffix : NOT USEDBack-end Settings for this module as in Demo
Front-end Appearance

IV. K2 Configuration
I. K2 Component
1. Install and Configure K2
If you are new to this Joomla component, please read this guide.2. Global Configuration
Back-end settings3. Category Configuration
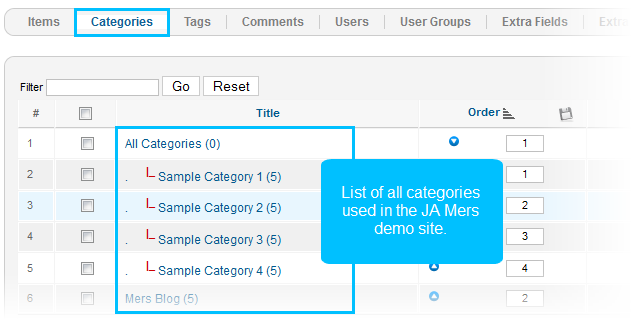
As you can see on our Demo, each parent category uses different template: Mers Blog uses mers_blog template while All Categories use mers template.
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories.

All Categories
Sample Category 1
Note: Settings for others child categories under All Categories category as the same as Sample Category 1 settings
4. Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2.
4.1 JA K2 Content Module
Code
Module Position : page5 Module suffix : NOT USEDBack-end Settings
Front-end Appearance

4.2 JA K2 Tools Module
4.2.1 Calendar
Code
Module Position : right Module suffix : NOT USEDBack-end Settings
Front-end Appearance

4.2.2 Tag
Code
Module Position : right Module suffix : NOT USEDBack-end Settings
Front-end Appearance

1.4.3 JA K2 User Module
Code
Module Position : page5 Module suffix : NOT USEDBack-end Settings
Front-end Appearance

V. Typography Styles
JA Mers comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Pages in the Demo site at Typography Page.
And here is HTML code: Typography_Page_HTML_Code.txt. You can use this HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Mers template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Recommended
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.