System requirement
JA Graphite is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download Template and Extensions
1. Get to Know Your Template:
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly finding the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions:
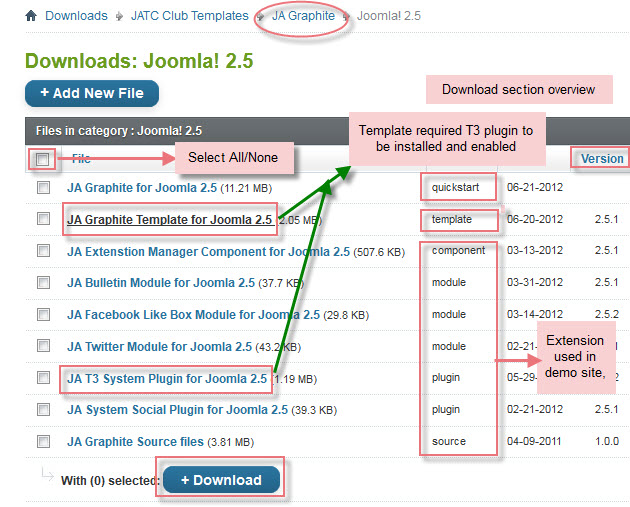
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development
- Making a New Website ? - If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website? - If you are planning to use this template on your already live site, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow up the userguide below.
Installing Template
1. Installing the Template on your Joomla
- Browse and Download: Go to the Download Folder of JA Graphite and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template to your Joomla 2.5.
If you are new to Joomla installation procedure, please check the following documentation.
Template Configuration:
JA Graphite template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options to customize your installed template.
Links to resources on T3 V2 Framework templates and advance configs:
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (works for Joomla 1.5 also)
Error? - I see “Missing T3” error on the front-end?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.
2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download the T3 Framework 2 Plugin (aka T3 System plugin) then install and enable it.
If you are new, follow This Guide to learn how to install plugins in Joomla.
Installing Extensions
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
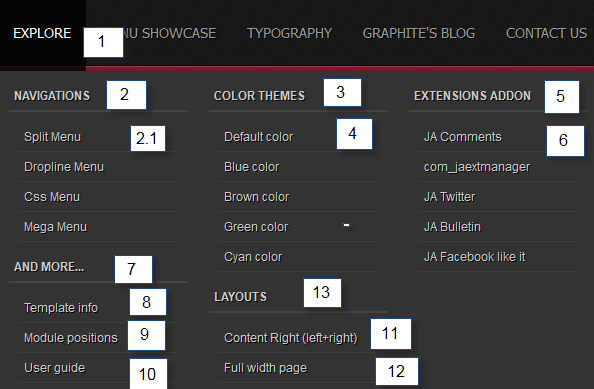
Know your Module Positions:
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
Installing and Configuring Included Extensions:
Read more about Checking and Finding Module Positions in T3 Templates.
View Detail DocumentationList of modules / plugins used in JA Graphite Template Demo:
- JA Twitter Module
- JA Bulletin Module
- JA Facebook Like Box Module
- JA Social Plugin
- JA Latest Comment Module (Available to JAEC and JA Developer members only)
- JA Comment Plugin (Available to JAEC and JA Developer members only)
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Button CommentOn Plugin (Available to JAEC and JA Developer members only)
- JA Button CommentOff Plugin (Available to JAEC and JA Developer members only)
- JA System T3 Plugin
Extension Configurations
Configurations for Modules / Plugins as used on Demo Site.
1. JA Bulletin Module
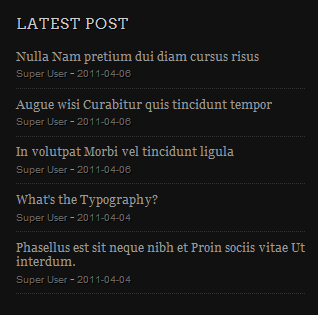
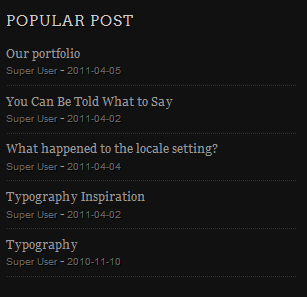
There are 2 Bulletin Modules displayed in JA Graphite's front-end: Latest post and Popular Post.
1.1 Latest post
Code:
Module Position: user4 Module Suffix: NOT USED
Back-end Settings for Latest post as in demo.

1.2 Popular post
Code:
Module Position : user5 Module Suffix : NOT USED
Back-end Settings for Popular post as in demo.

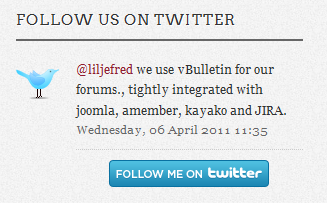
2. JA Content Slider Module:
This module is named as Follow us on Twitter on Demo site.
Code:
Module Position : right Module Suffix : NOT USED
Back-end Settings for JA Twitter Module in Demo

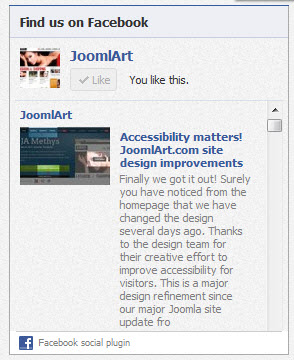
3. JA Facebook Like Box Module
This module is named as JA Facebook Social - Like Box on Demo site.
Code:
Module Position : right Module Suffix : NOT USED
Back-end Settings for JA Facebook Like Box Module in Demo

4. JA Social Plugin:
Back-end Settings for JA Social Plugin in Demo

5. JA Latest Comments Module
This module is named as Latest comments on Demo site.
Code:
Module Position : right Module Suffix : NOT USED
Back-end Settings for JA Latest Comments Module in Demo

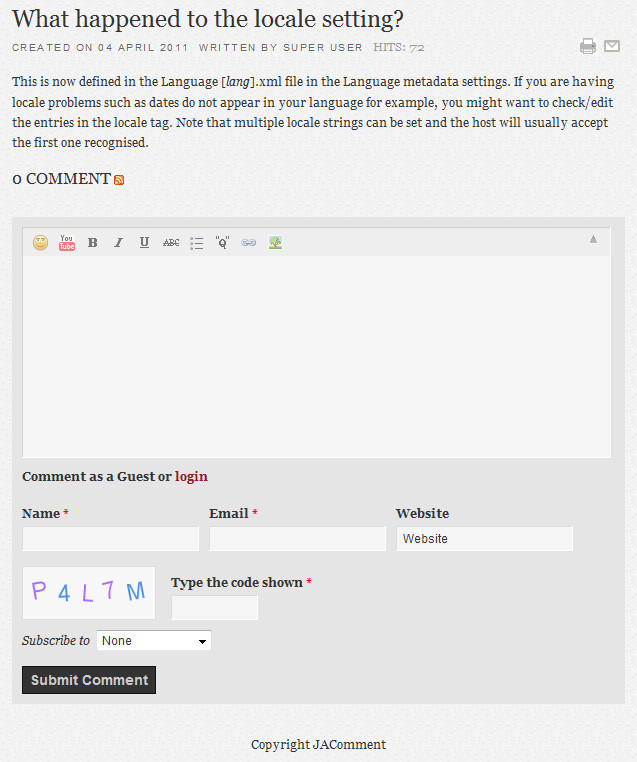
6. JA Comment Component and JA System Comment Plugin
JA Comment Component can be easily integrated into the articles and allows anyone to participate and leave their opinions on your website. Make sure that you install comment component and plugin first.
To manage comment, select Components >> ja-comment
We have wiki for JAComment component for more information and how to use JA Comment
JA System Comment plugin is included to work with JA Comment component, so it must be enabled and here is the Back-end Settings for it.

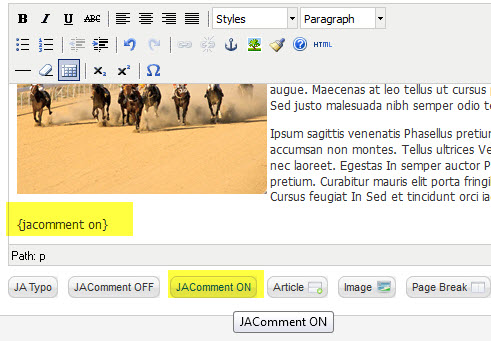
7. JA Comment On Plugin
This plugin is to enable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JAComment On button or input the tag:{jacomment on} in the content field of the article.

8. JA Comment Off Plugin
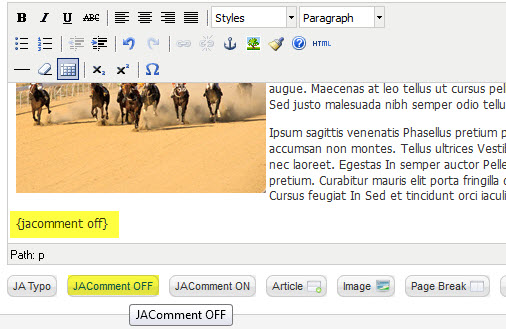
This plugin is to disable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JAComment Off button or input the tag: {jacomment off} in the content field of the article

Custom HTML Modules
We use a total of 14 Custom HTML Modules in JA Graphite Template.
If you are not sure how to use Custom HTML Modules or how to access HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
1. Banner Text
Code:
Module Position : banner-text Module Suffix : NOT USED
HTML Code:
<p>After looking a good look at many of them, I can say that I think JA does a pretty good job at making the templates work well CROSS-BROWSER.
It is amazing all the subtle little differences there are between IE6/IE7 and then across to Firefox and then Chrome and others.</p>
<h4 class="author">~ markjw ~</h4>
Front-end Appearance

2. Web
Code:
Module Position : content-bottom Module Suffix : NOT USED
HTML Code:
<div class="cat-link">
<div class="inner"><img src="images/stories/demo/sam-9.jpg" border="0" alt="Web design" />
<h4><span><span><a href="index.php/explore/menu-showcase/mega-menu/menu-showcase/web-design" title="Web Design">Web Design</a></span></span></h4>
</div>
</div>
Front-end Appearance

3. Logo
Code:
Module Position : content-bottom Module Suffix : NOT USED
HTML Code:
<div class="cat-link">
<div class="inner"><img src="images/stories/demo/sam-10.jpg" border="0" alt="Logo Design" />
<h4><span><span><a href="index.php/explore/menu-showcase/mega-menu/menu-showcase/logo-design" title="Logo Design">Logo Design</a></span></span></h4>
</div>
</div>
Front-end appearance

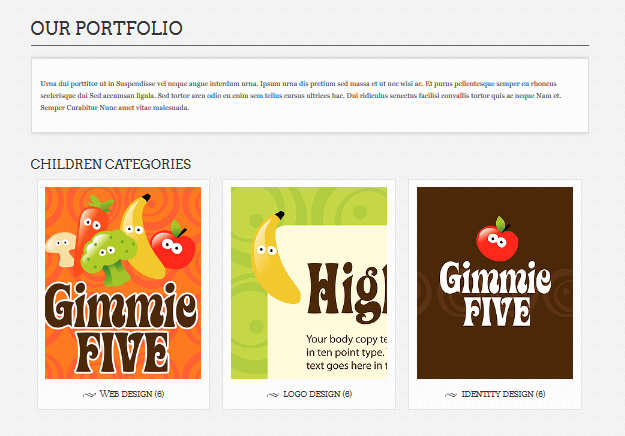
4. Identity
Code:
Module Position : content-bottom Module Suffix : _center
HTML Code:
<div class="cat-link">
<div class="inner"><img src="images/stories/demo/sam-11.jpg" border="0" alt="Identity Design" />
<h4><span><span><a href="index.php/explore/menu-showcase/mega-menu/menu-showcase/identity-design" title="Identity Design">Identity Design</a></span></span></h4>
</div>
</div>
Front-end Appearance

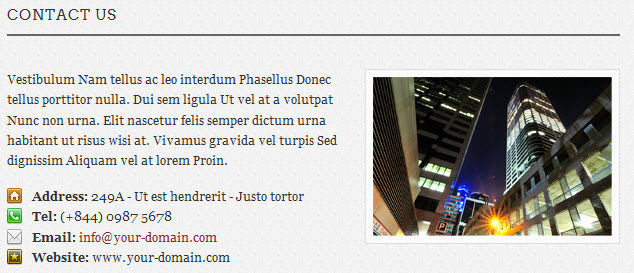
5. Contact us
Code:
Module Position : content-top Module Suffix : _text
HTML Code:
<p><img class="img-border right" src="images/stories/demo/office.jpg" <p><img class="img-border right" src="images/stories/demo/office.jpg" border="0" alt="My Office" /> Vestibulum Nam tellus ac leo interdum <p><img class="img-border right" src="images/stories/demo/office.jpg" border="0" alt="My Office" /> Vestibulum Nam tellus ac leo interdum Phasellus Donec tellus porttitor nulla. Dui sem ligula Ut vel at a volutpat Nunc non urna. Elit nascetur felis semper dictum urna habitant ut risus wisi at. Vivamus gravida vel turpis Sed dignissim Aliquam vel at lorem Proin.</p>
<ul class="contact-us">
<li class="address"><strong>Address: </strong>249A - Ut est hendrerit - Justo tortor</li>
<li class="telephone"><strong>Tel: </strong> (+844) 0987 5678</li>
<li class="email"><strong>Email: </strong>info@your-domain.com</li>
<li class="website"><strong>Website: </strong>www.your-domain.com</li>
</ul>
Front-end Appearance

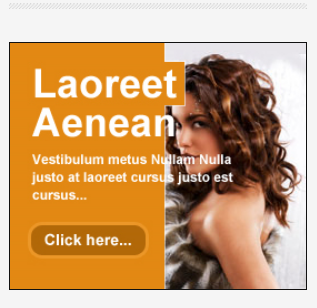
6. Welcome to the upgrade of awesome joomla 2.5 module
Code:
Module Position : page-title Module Suffix : NOT USED
HTML Code:
<p><span style="color: [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=555555]#555555[/URL] font-family: Arial, Helvetica, sans-serif; font-size: 14px; line-height: 1.3; -webkit-text-size-adjust: none;"><span style="color: [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=ffffff]#ffffff[/URL] font-family: ArvoRegular, serif; font-size: 22px; line-height: 28px; text-align: center; -webkit-text-size-adjust: auto;">Welcome to the upgrade of awesome Joomla 2.5 templates. </span></span><a href="http://templates.joomlart.com/ja_graphite/" title="Sample link" style="border-top-width: 0px; border-right-width: 0px; border-bottom-width: 1px; border-left-width: 0px; border-style: initial; border-color: initial; border-image: initial; color: [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=ffffff]#ffffff[/URL] border-bottom-style: dotted; border-bottom-color: [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=cccccc]#cccccc[/URL] font-family: ArvoRegular, serif; font-size: 22px; line-height: 28px; text-align: center; padding: 0px; margin: 0px;">Ipsum urna dis</a><span style="color: [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=ffffff]#ffffff[/URL] font-family: ArvoRegular, serif; font-size: 22px; line-height: 28px; text-align: center;"> pretium sed massa et ut nec wisi ac. Et purus pellentesque semper eu rhoncus scelerisque dui Sed accumsan ligula.</span></p>
<p><span style="color: [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=555555]#555555[/URL] font-family: Arial, Helvetica, sans-serif; font-size: 14px; line-height: 1.3; -webkit-text-size-adjust: none;"> </span></p>
<p><span style="color: [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=555555]#555555[/URL] font-family: Arial, Helvetica, sans-serif; font-size: 14px; line-height: 1.3; -webkit-text-size-adjust: none;"> </span></p>
<p> </p>
Front-end Appearance

7. Typography
Code:
Module Position : right Module Suffix : _blank
HTML Code:
<p style="text-align: center; margin: 0pt;"><img src="images/stories/demo/typography.png" border="0" alt="Sample Image" /></p>
Front-end Appearance

8. Hi there!
Code:
Module Position : right Module Suffix : _shadow
HTML Code:
<h4>Hi there!</h4>
<div class="block-quote">Vestibulum et tempus velit Sed et Pellentesque velit wisi dolor eget. Pulvinar et convallis leo Phasellus Nam Nunc ipsum dui dolor augue.
Sed Vestibulum elit urna sem consectetuer mauris nibh pharetra at wisi.<span><strong>Author:</strong> Web designer</span></div>
Front-end Appearance

9. Find us
Code:
Module Position : right Module Suffix : NOT USED
HTML Code:
<p><img src="images/stories/demo/gmap.jpg" border="0" alt="Find us" /></p>
Front-end Appearance

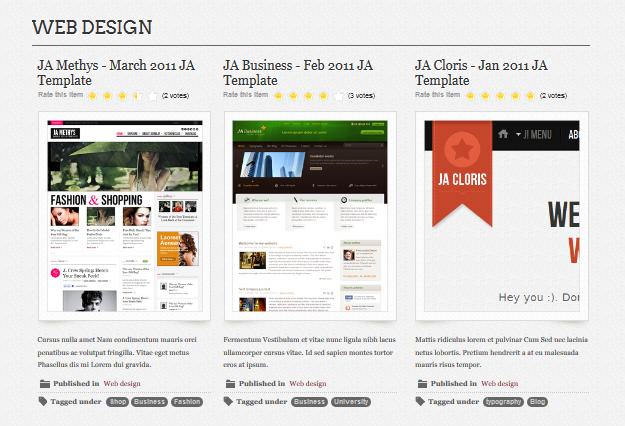
10. Web Design
Code:
Module Position : user1 Module Suffix : NOT USED
HTML Code:
<div class="cat-link">
<div class="inner"><img src="images/stories/demo/sam-9.jpg" border="0" alt="Web design" />
<h4><span><span><a href="index.php/explore/menu-showcase/mega-menu/menu-showcase/web-design" title="Web Design">Web Design</a></span></span></h4>
</div>
</div>
Front-end Appearance

11. Logo Design
Code:
Module Position : user2 Module Suffix : NOT USED
HTML Code:
<div class="cat-link">
<div class="inner"><img src="images/stories/demo/sam-10.jpg" border="0" alt="Logo Design" />
<h4><span><span><a href="index.php/explore/menu-showcase/mega-menu/menu-showcase/logo-design" title="Logo Design">Logo Design</a></span></span></h4>
</div>
</div>
Front-end Appearance

12. Identity Design
Code:
Module Position : user3 Module Suffix : NOT USED
HTML Code:
<div class="cat-link">
<div class="inner"><img src="images/stories/demo/sam-11.jpg" border="0" alt="Identity Design" />
<h4><span><span><a href="index.php/explore/menu-showcase/mega-menu/menu-showcase/identity-design" title="Identity Design">Identity Design</a></span></span></h4>
</div>
</div>
Front-end Appearance

13. Form contact
Code:
Module Position : user6 Module Suffix : NOT USED
HTML Code:
<div class="btn-text">
<h4>Form contact</h4>
<span>Get in touch with us</span></div>
<p><small><em>Congue Morbi et hendrerit ac interdum Curabitur wisi et.</em></small></p>
Front-end Appearance

14. Sign up for Newsletter
Code:
Module Position : user6 Module Suffix : NOT USED
HTML Code:
<div class="subscription">
<p class="note">Free email news every month and many more...</p>
<input class="inputbox" type="text" value="Type your email..." /> <input class="button" type="submit" value="Submit" /></div>
Front-end Appearance

15. Footer module
Code:
Module Position : footer Module Suffix : NOT USED
Front-end Appearance

16. About Joomla module
Code:
Module Position : footnav Module Suffix : _menu
Front-end Appearance

17. Who's online module
Code:
Module Position : right Module Suffix : NOT USED
Front-end Appearance

18. Search module
Code:
Module Position : right Module Suffix : _dark
Front-end Appearance

19. Login module
Code:
Module Position : right Module Suffix : NOT USED
Front-end Appearance

K2 Configuration
1. Installing
If you are new to this Joomla component, please read this guide.
K2 Installation Documentation2. Configuring K2 component
2.1 Global Configuration:
Click Parameter button on the right.
Back-end Setting
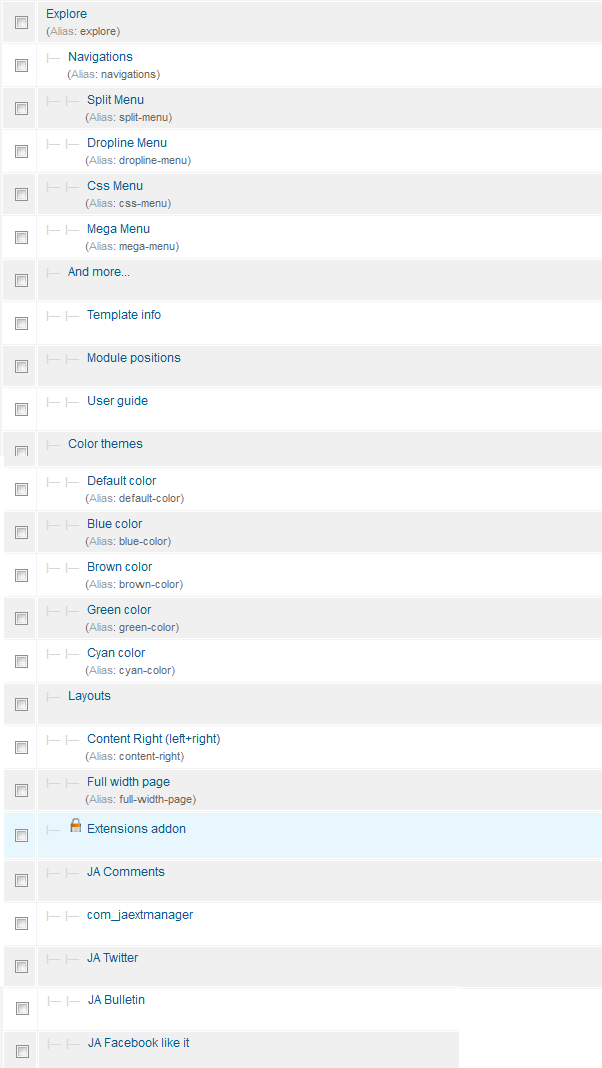
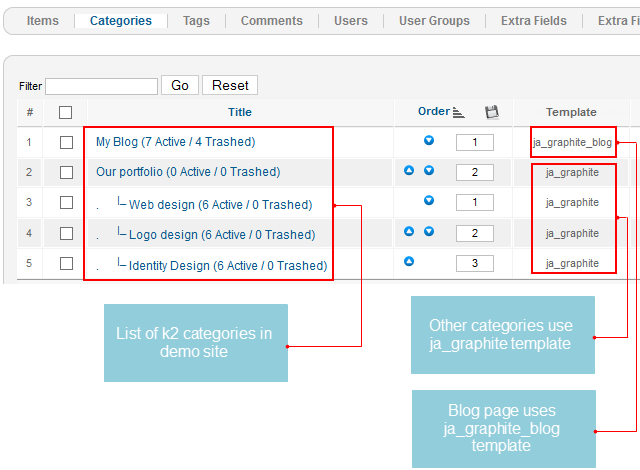
2.2 Category Configuration:
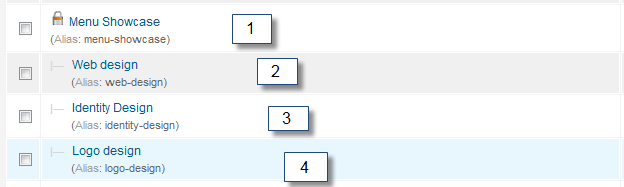
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

In JA Graphite, there are 2 templates supported for K2: ja_graphite_blog and ja_graphite. The template ja_graphite_blog is specific for K2 blog page.
Front-end appearance
- K2 Category list page
- K2 Item List Page


My Blog category:
Our portfolio category:
Web design category:
3. Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to set up K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and set up K2.
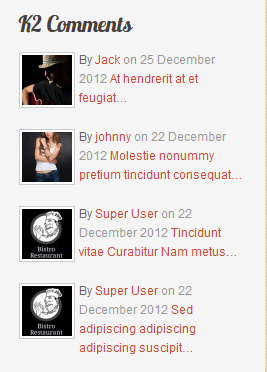
3.1 K2 Comment Module
Code:
Module Position : right Module suffix : NOT USED
- Back-end settings
- Front-end Appearance

3.2 K2 User Module
Code:
Module Position : right Module suffix : NOT USED
- Back-end settings
- Front-end Appearance

3.3 K2 Users Module
Code:
Module Position : right Module suffix : NOT USED
- Back-end settings
- Front-end Appearance

Template Typography
JA Graphite comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Page on the Demo site: Typography Page
Here is the Typo HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should read them carefully to take the maximum advantage of our products.
Support:
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time on getting the information from users in case the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.