Template Installation
The section will help you with steps to install JA Candidate template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the JA Candidate template. There are 2 options to install.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
T4 Framework download section includes the following files:
- Quickstart package
- JA Candidate template
- T4 Framework plugin
- JA ACM Module
- JA Masthead Module
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.

Step 2: Install JA Candidate template
From your back-end setting panel, go to "Extensions > Extension Manager", browse JA Candidate template installation package then hit the "Upload and Install".
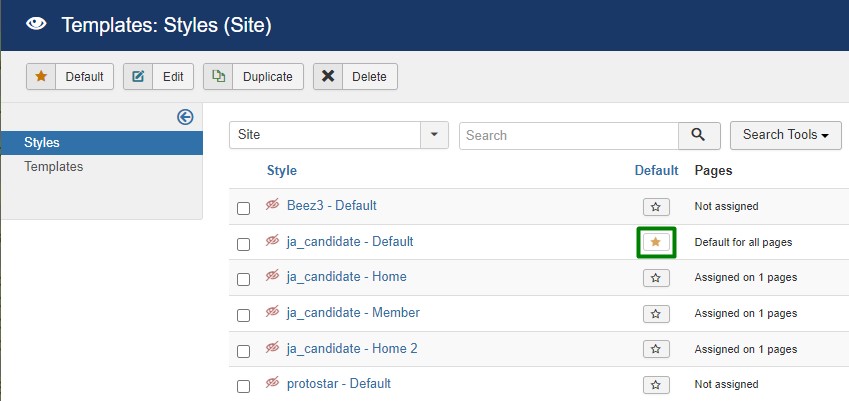
Go to: "Extensions > Template Manager", set JA Candidate template style as your default template style.

Template folder structure
This section is to help you understand the folder structure of the JA Candidate template, where to find the files you want.
JA Candidate template
JA Candidate template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_candidate/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- hero/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ +-- com_users/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_category/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
T4 Framework
You can find the folder structure of the T4 Framework at http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_candidate folder
Build Demo Pages
This section will help you build the pages the same as the JA Candidate demo site.
The Demo site Use 3 types of Home Pages using different module config.
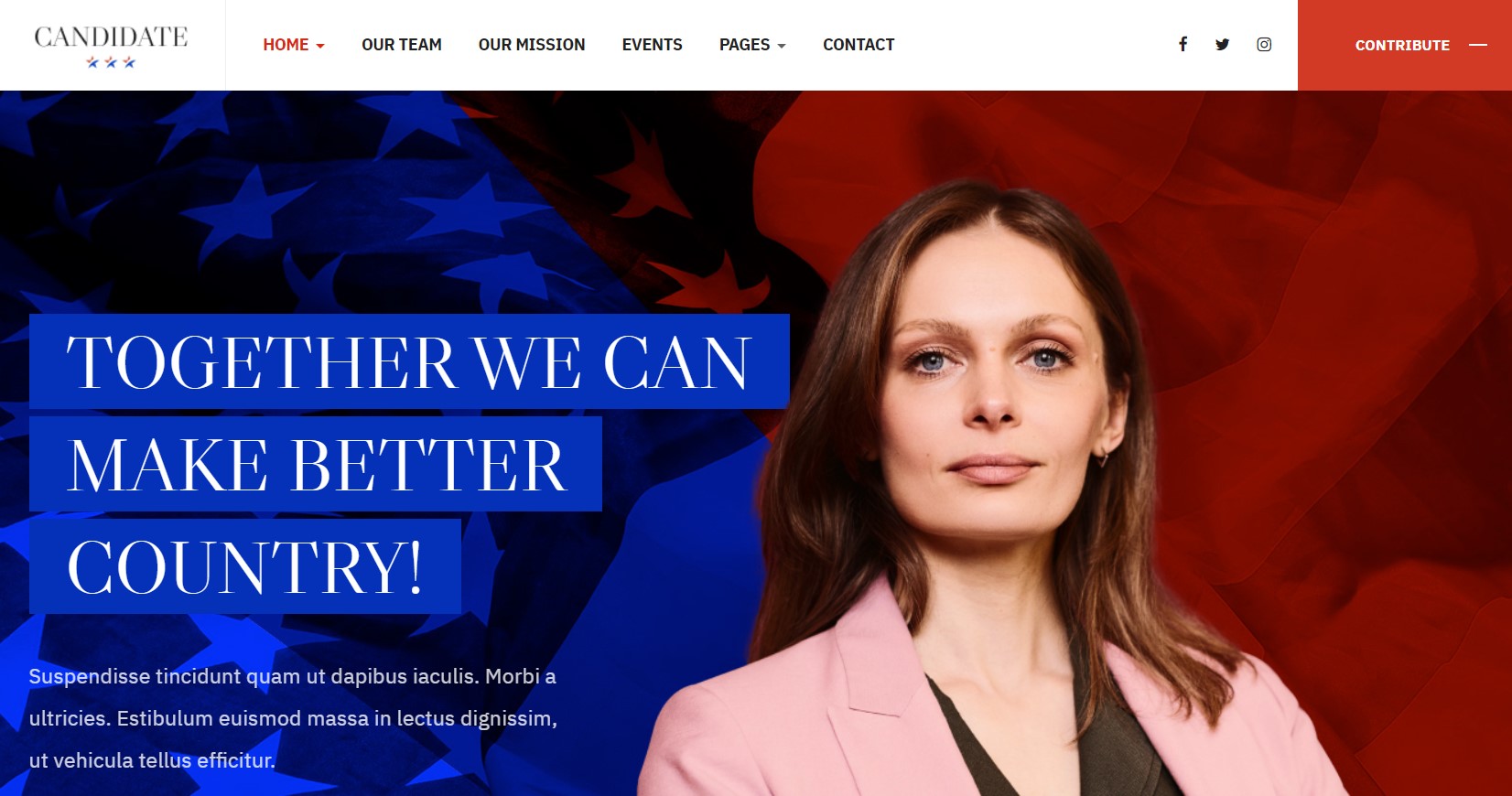
1. Home demo
View homepage layout view on frontend:

View the Full higher resolution Here
Demo home 1 use the Home layout and Home2 use the Home 2 layout in its template style.
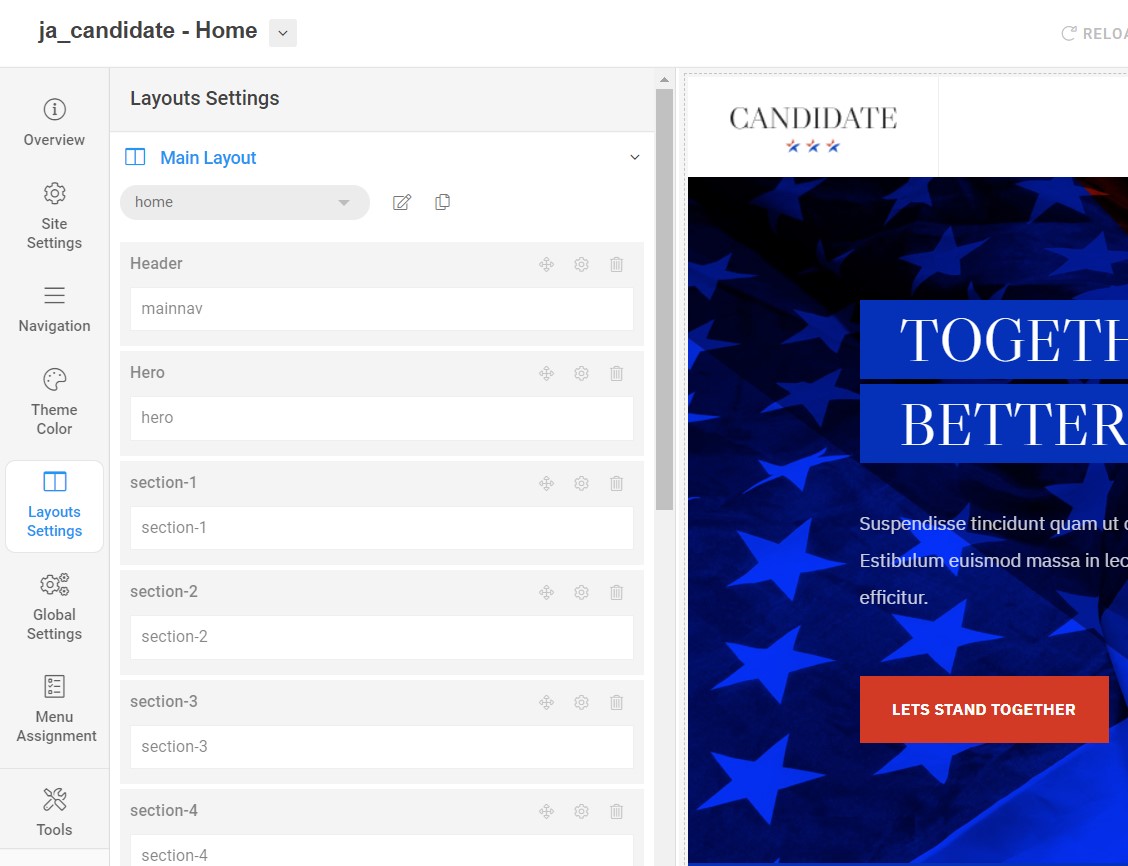
View Full backend default layout ImageSteps to Create the Home demo menu items
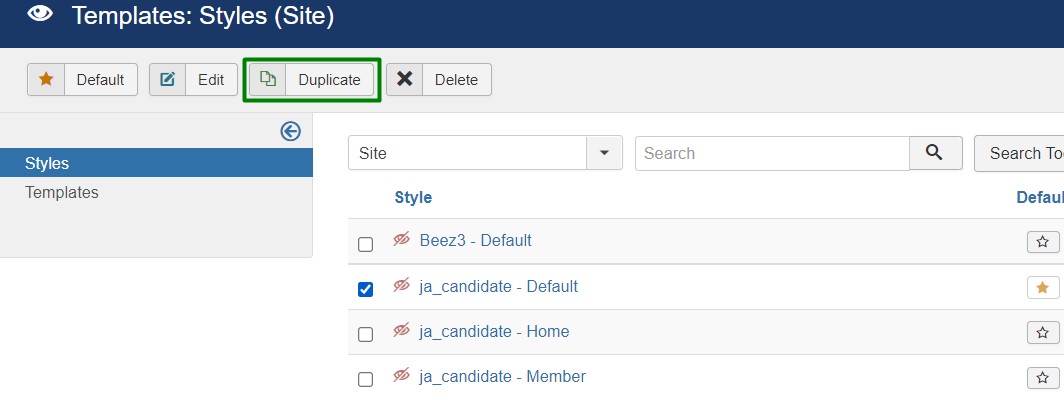
Step 1 - Create a template style
The page uses Home 1 layout so we have to create a template style. The best way to create the template is by cloning the JA Candidate default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
Here is the default layout structure of the Home Fashion Page.

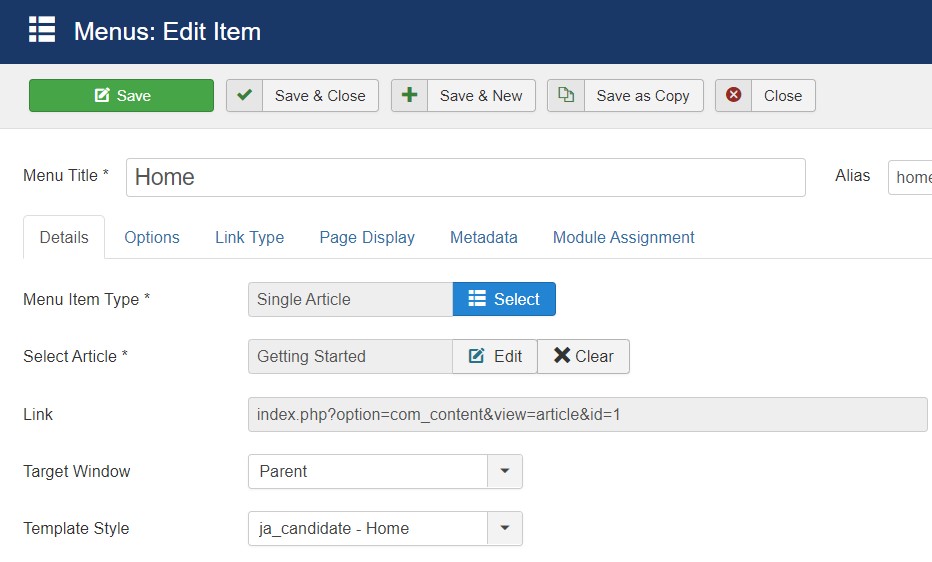
Step 2 - Create the Home page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single Article menu type and assign "JA Candidate- home" template style.

The page shows the module loaded content. So you can select any single article or blank article to create the page.
Step 3 - Assign content to the Home page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the Header right module position to show the Social icons and Head action button.
1. Social Header ACM Module
Module position: head-right Module Suffix: NOT USED Alternative layout: defaultHead Action
2. Head Action - custom HTML Module
Module position: head-right Module Suffix: NOT USED Alternative layout: default
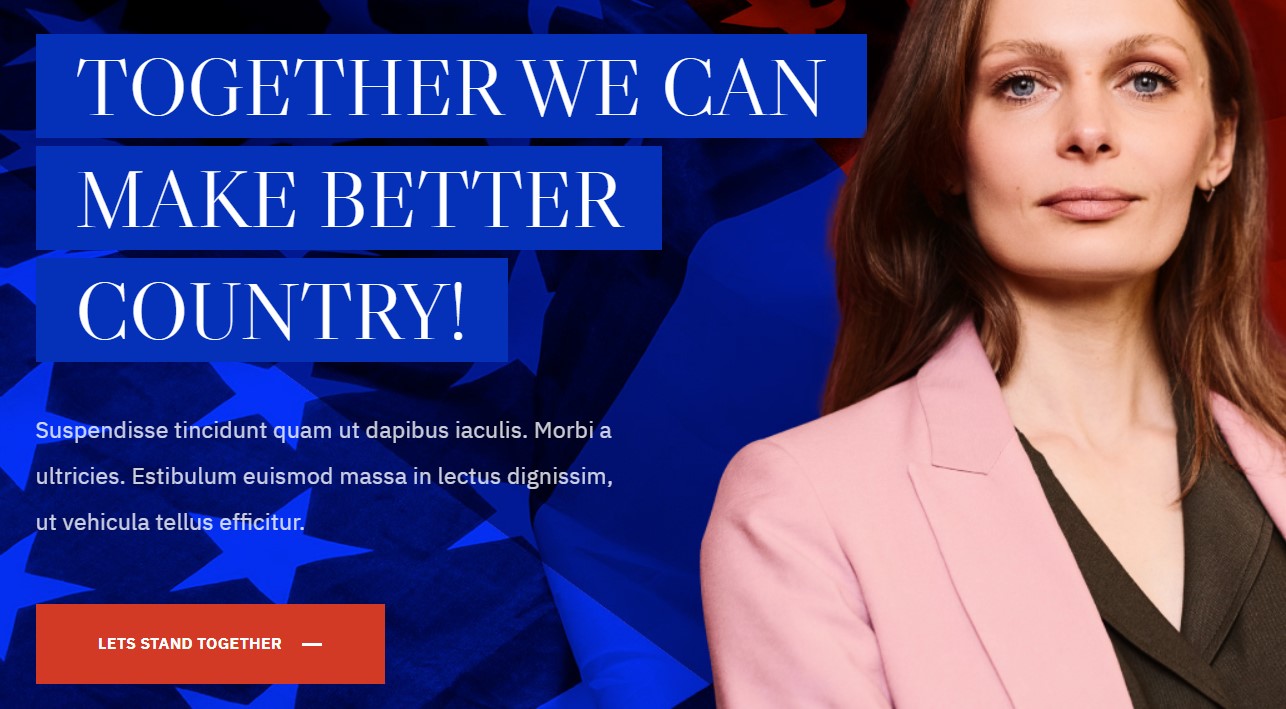
3.Hero JA ACM Module

Module position: hero Module Suffix: NOT USED Alternative layout: default
4. Section 1 JA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
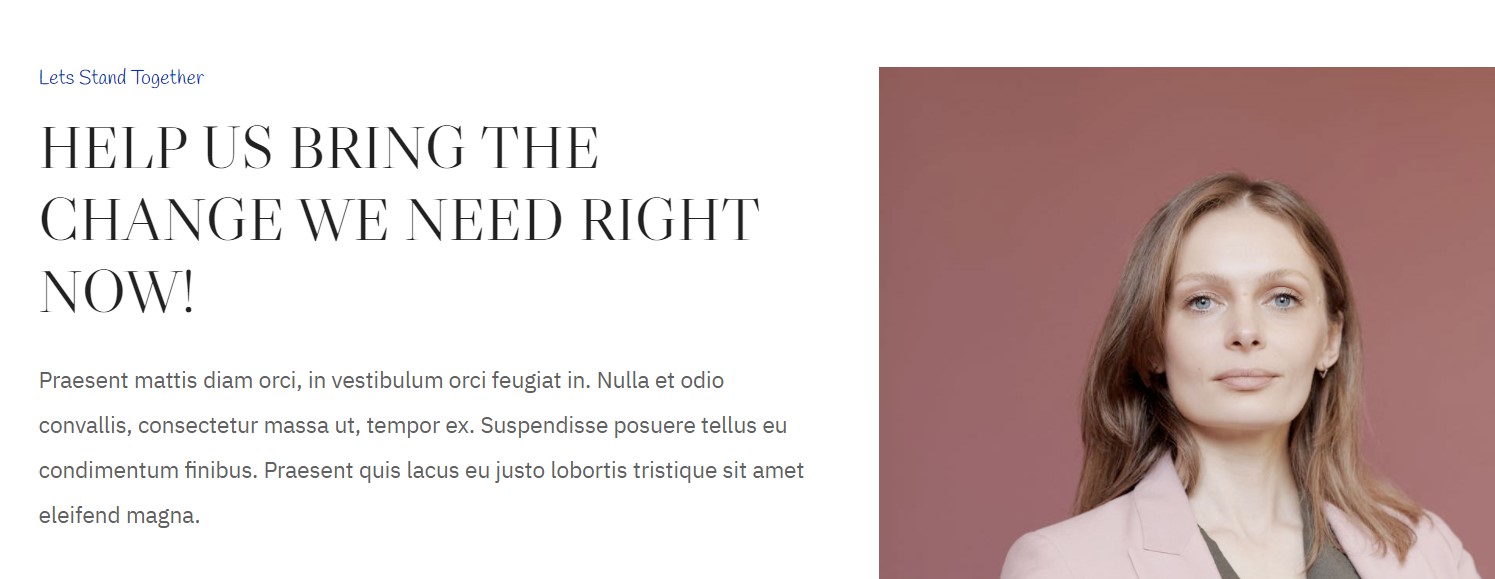
5. Lets Stand Together custom html Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
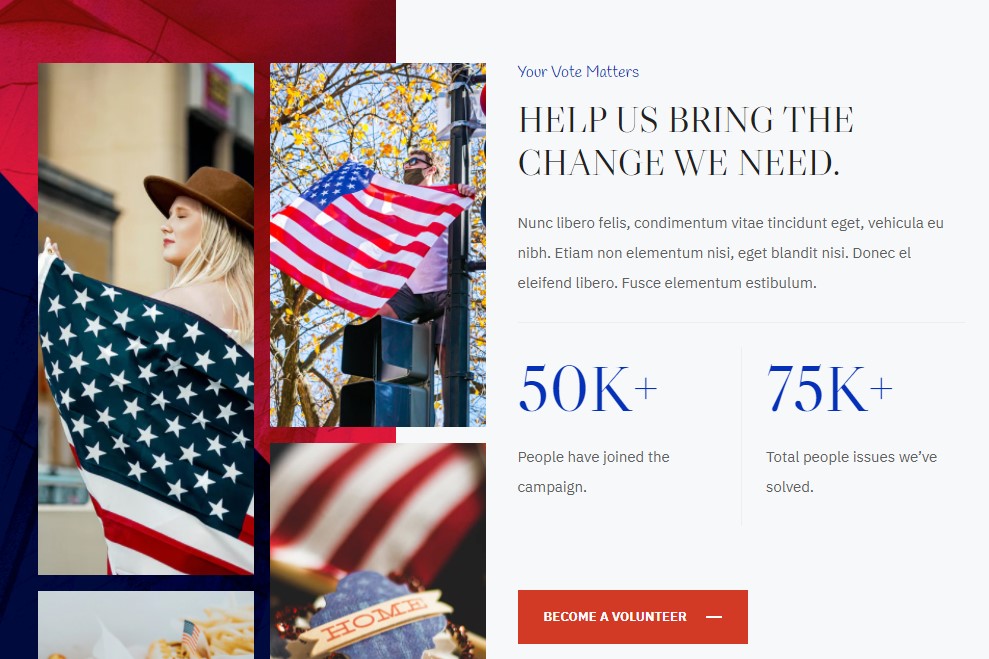
6. Your Vote Matters JA ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
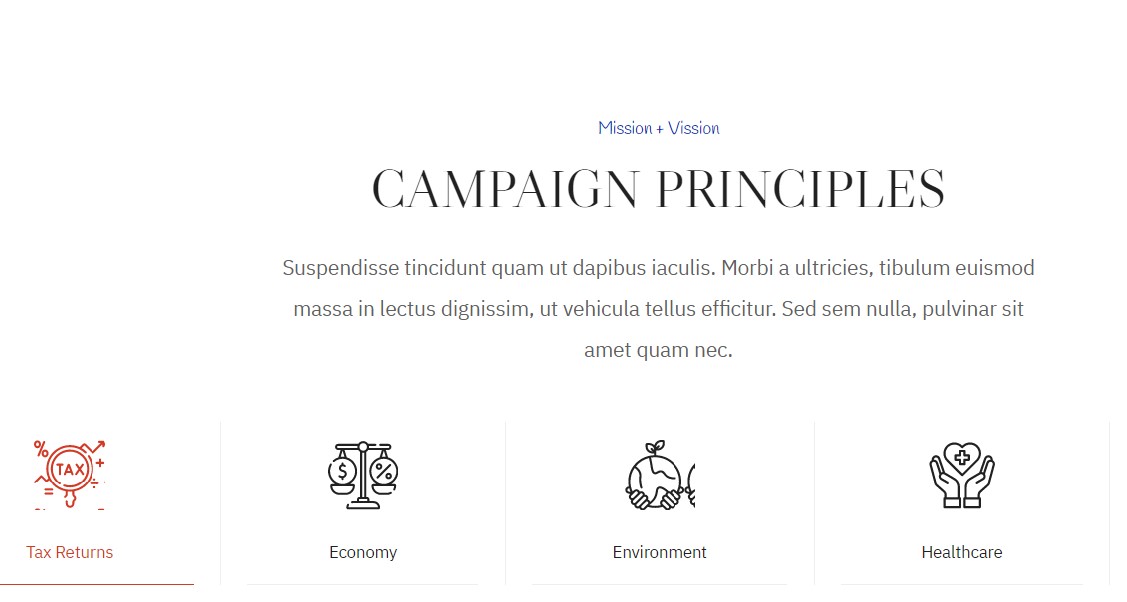
7. Mission + Vission ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
This module loads 4 module under it with Article latest type module on position : container-tabs
- Tax Returns
- Economy
- Environment
- Healthcare
- Education
8. Tax Returns Article latest Module
Module position: container-tabs Module Suffix: NOT USED Alternative layout: default
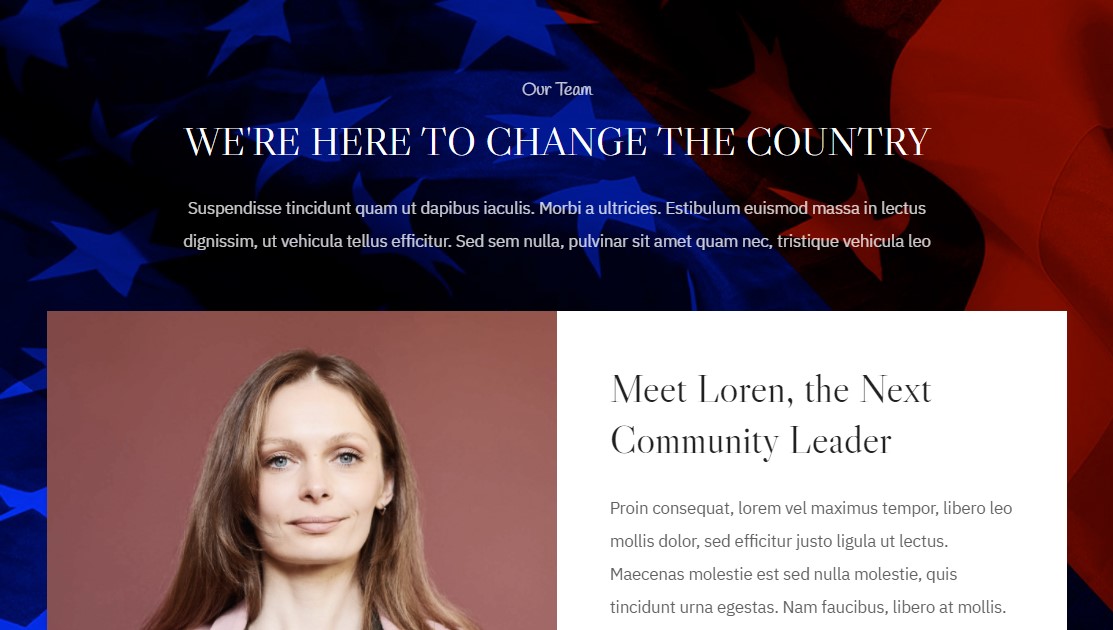
9. Our Team JA ACM Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
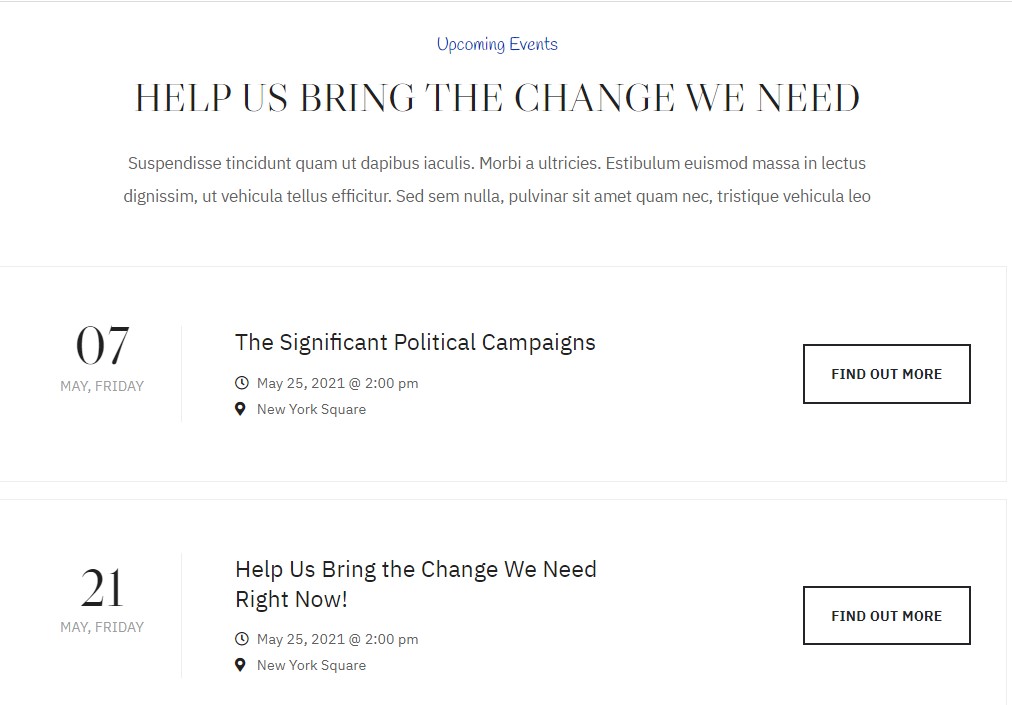
10. Upcoming Events JA ACM Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
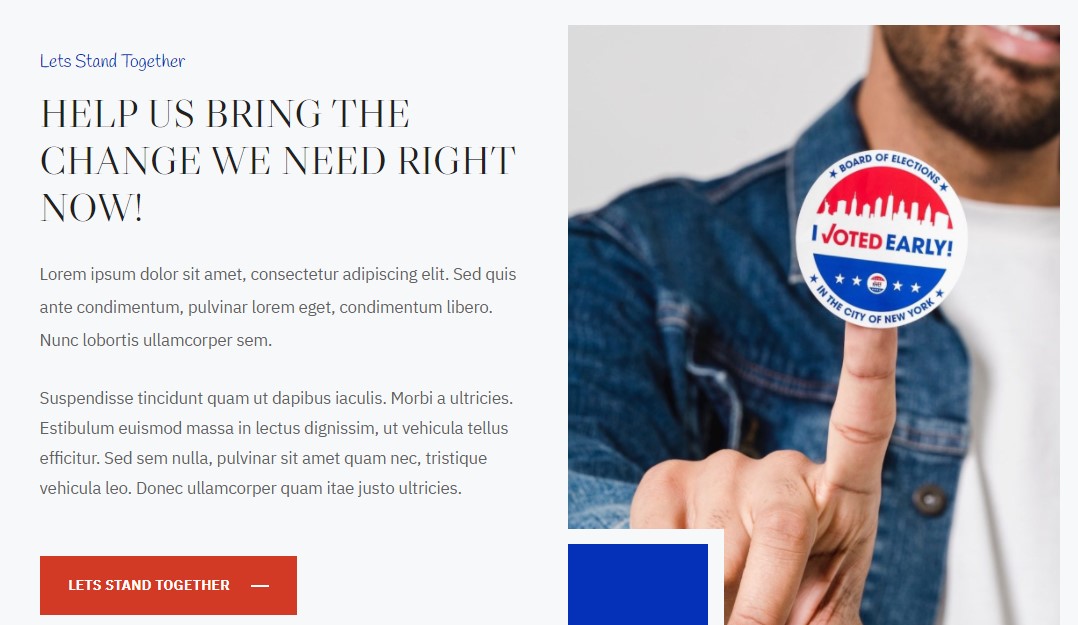
11. Lets Stand Together JA ACM Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
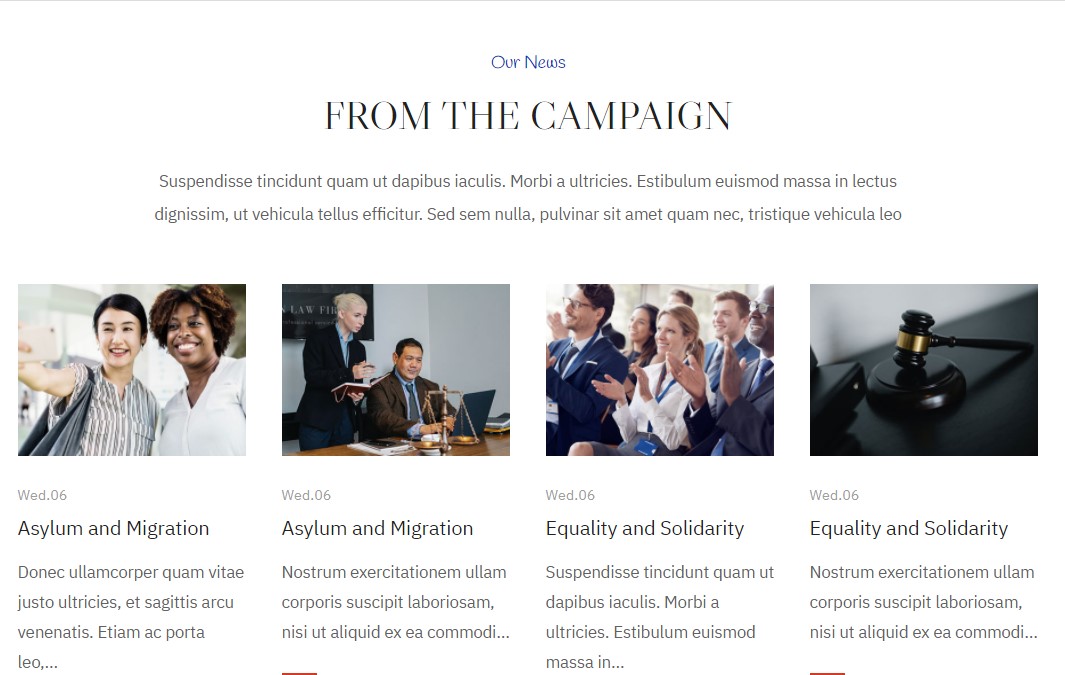
12.From Our blog Articles category Module

Module position: section-8 Module Suffix: NOT USED Alternative layout: articles
13. CTA JA ACM Module

Module position: section-9 Module Suffix: NOT USED Alternative layout: default
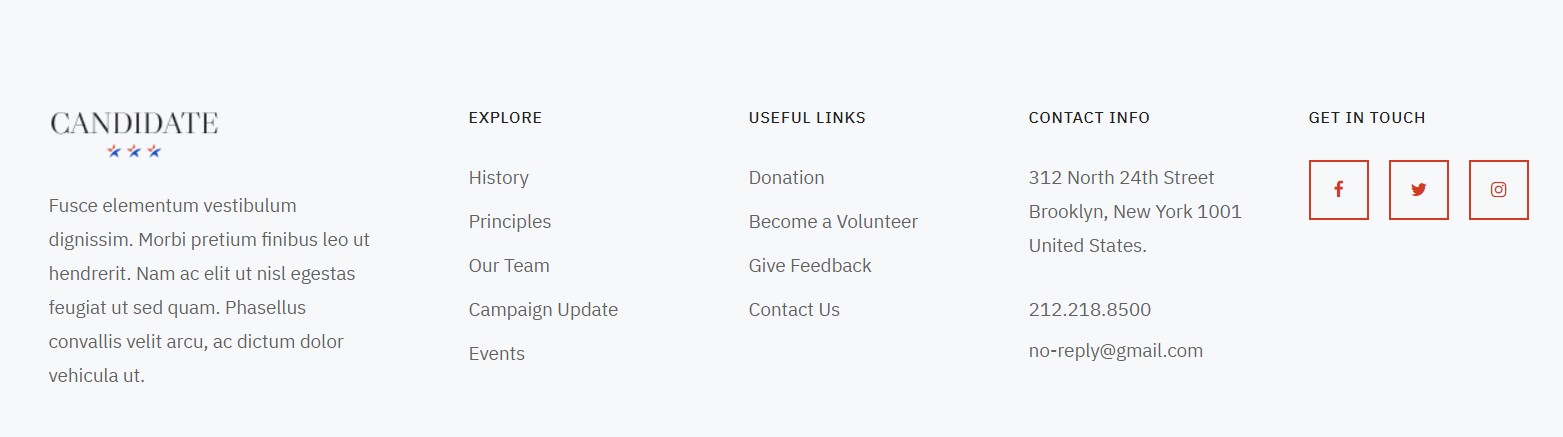
Footer Module
Template footer part consists of multiple modules from position footnav 1 to footnav 5. This includes Joomla menu modules and social module.

12. Get in touch JA ACM Module
Module position: footnav-5 Module Suffix: NOT USED Alternative layout: default
2. Home 2
Here is the instruction to create the same Home 2 layout page
Step 1 - Create a template style
The page uses Home 2 layout so we have to create a template style. The best way to create the template is by cloning the JA Candidate default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
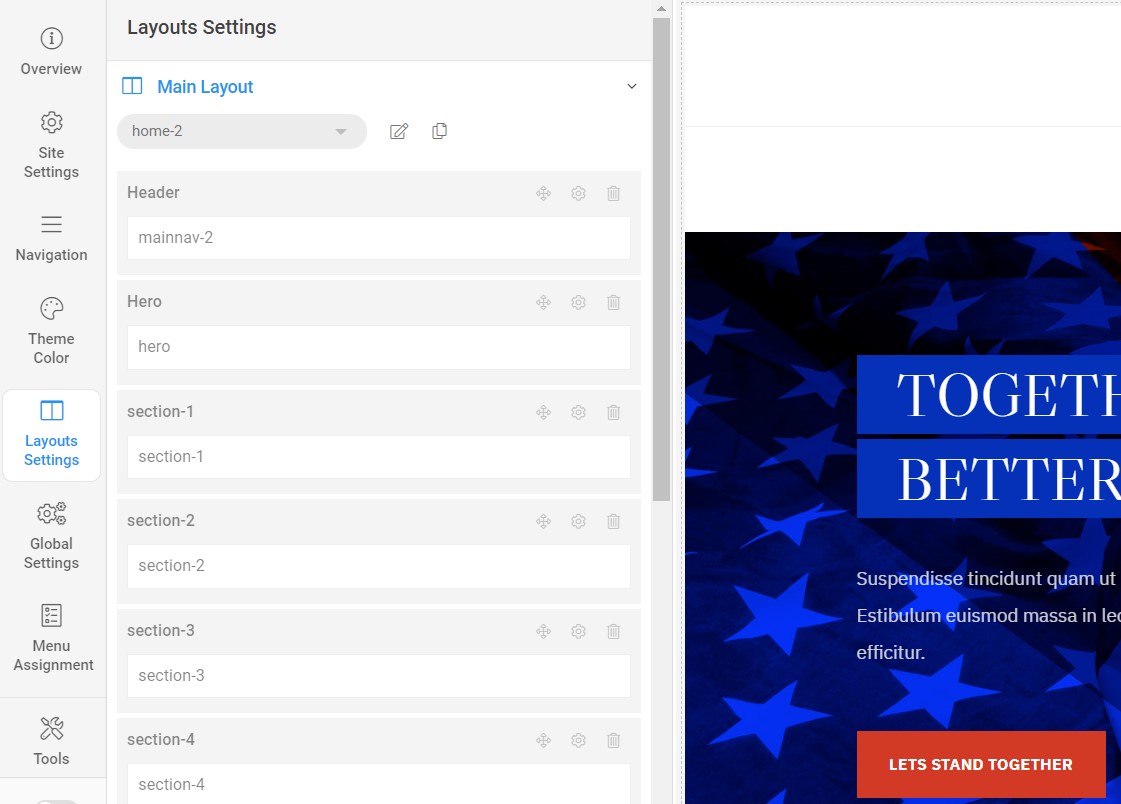
Here is the default layout structure of the Home Digital Page.

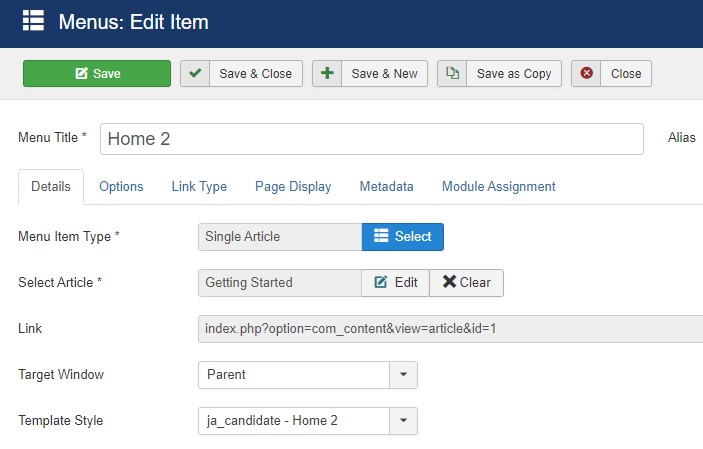
Step 2 Create Home Joomla Content layout menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single Article menu type and assigns "JA Candidate- home 2" template style.

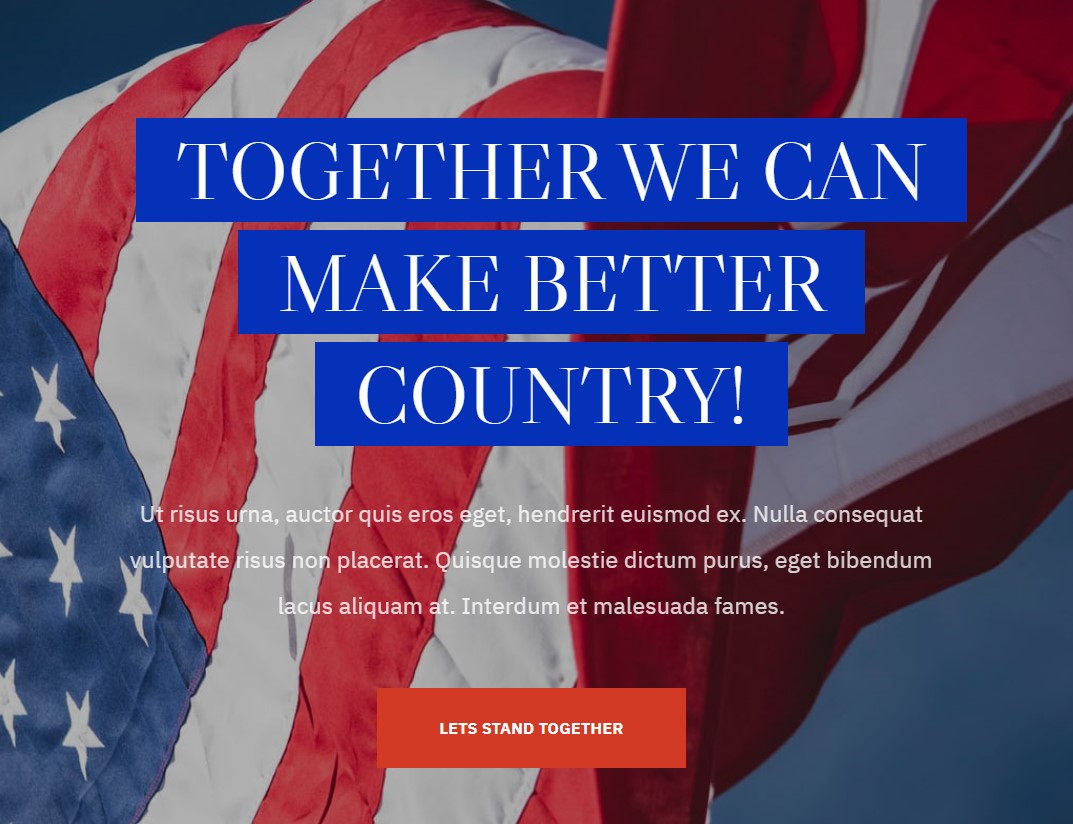
2.1.Hero JA ACM Module

Module position: hero Module Suffix: NOT USED Alternative layout: default
2.2. Lets Stand Together JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
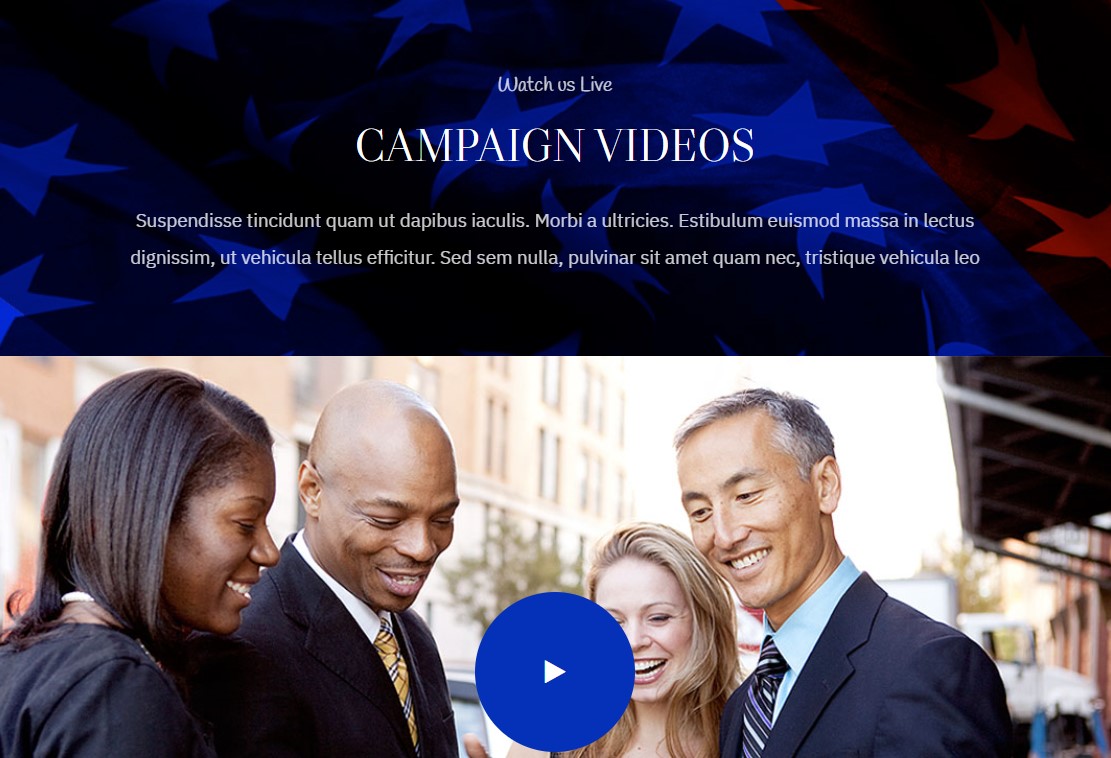
2.3. Watch us Live JA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
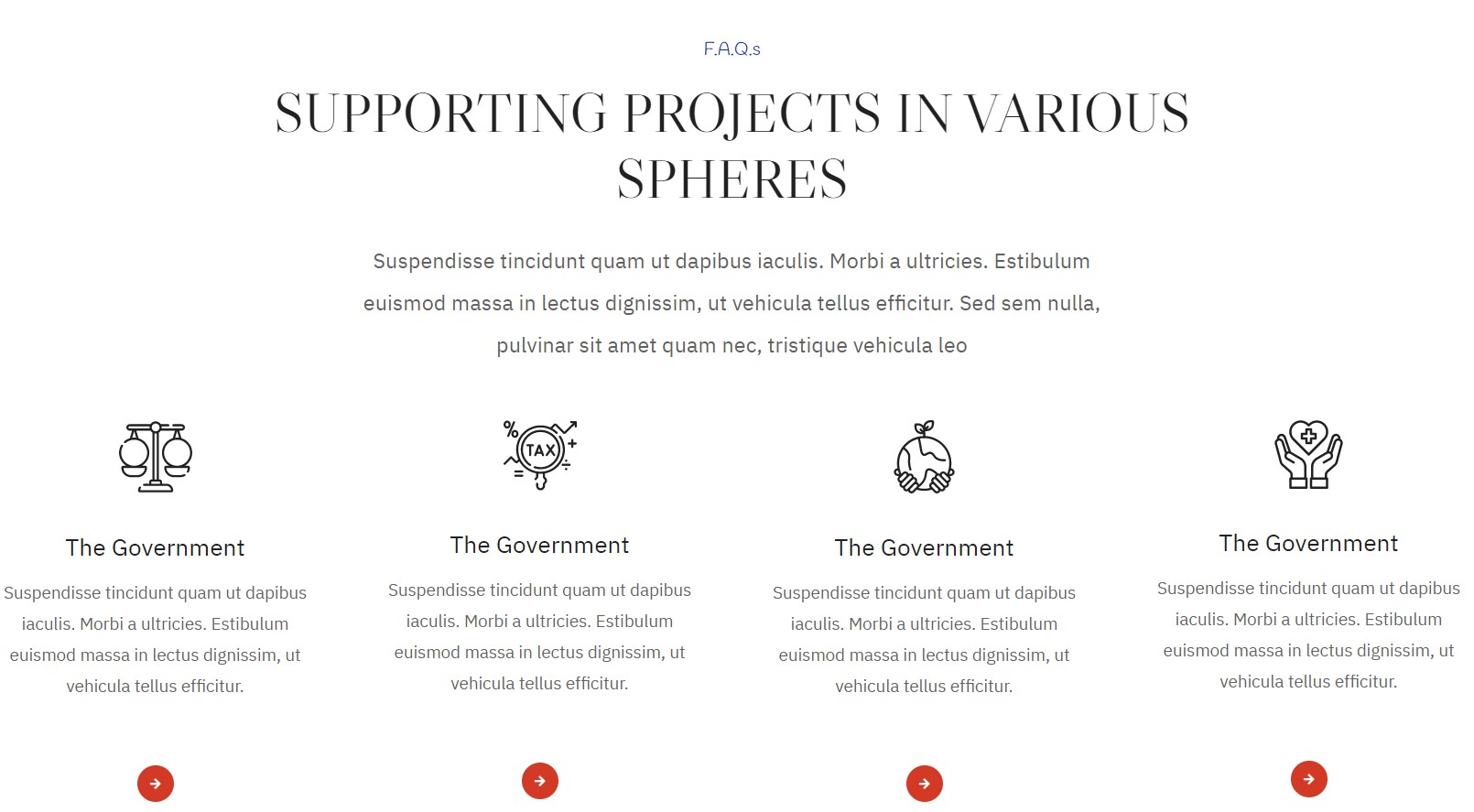
2.4 FAQ JA ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
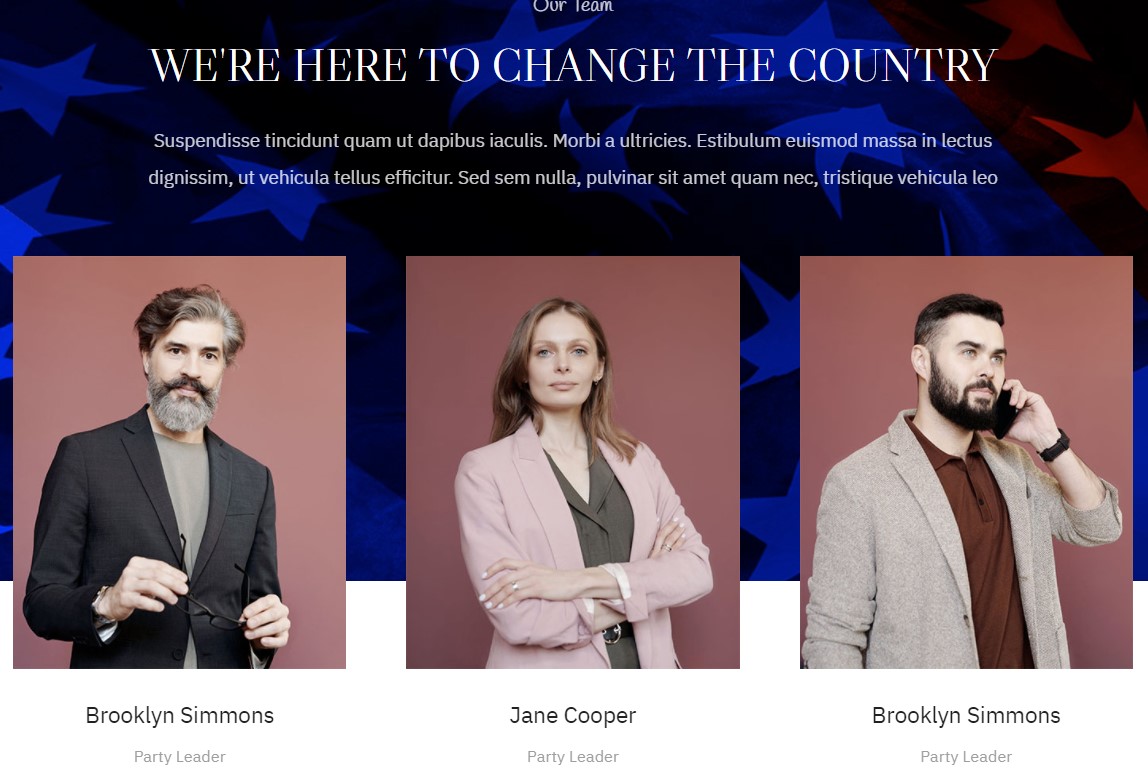
2.5 Our Team JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
3. Team Page
This menu type displays the Team member profiles in type of Joomla articles with extra fields support that will give you option to add additional details.
Here is the instruction to create the same Team page
Create Team page menu item
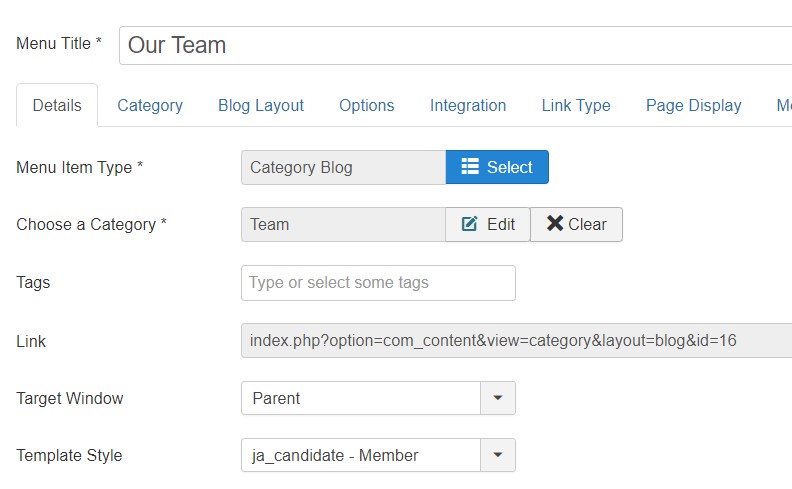
Go to Menu » Main menu, add a new menu item, select Articles » Category Blog menu type and assign "JA Candidate- member" template style.

In the Team Blog menu items option you must select the Article layout to member to get the same view as on the demo site.
4. Mission Page
This menu type displays the news section of the website using Joomla articles.
Here is the instruction to create the same page
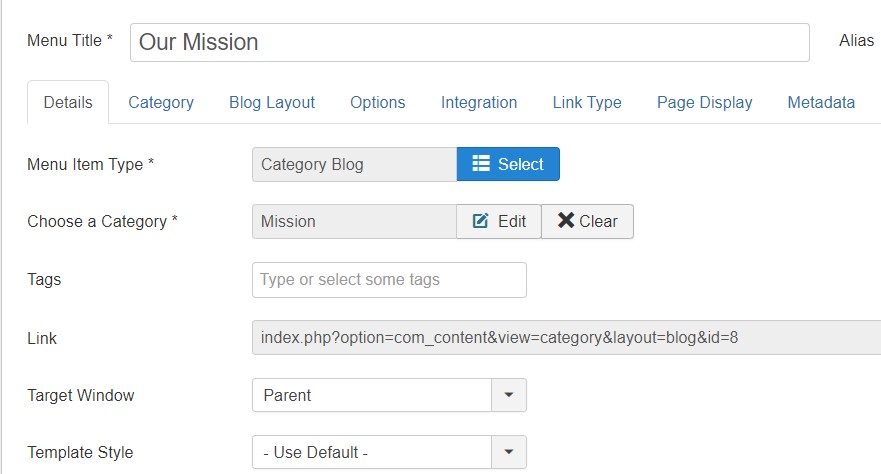
Create blog page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Candidate- default" template style.

5. Event Page
This menu type displays the Events of the website using Joomla articles.
Here is the instruction to create the same page
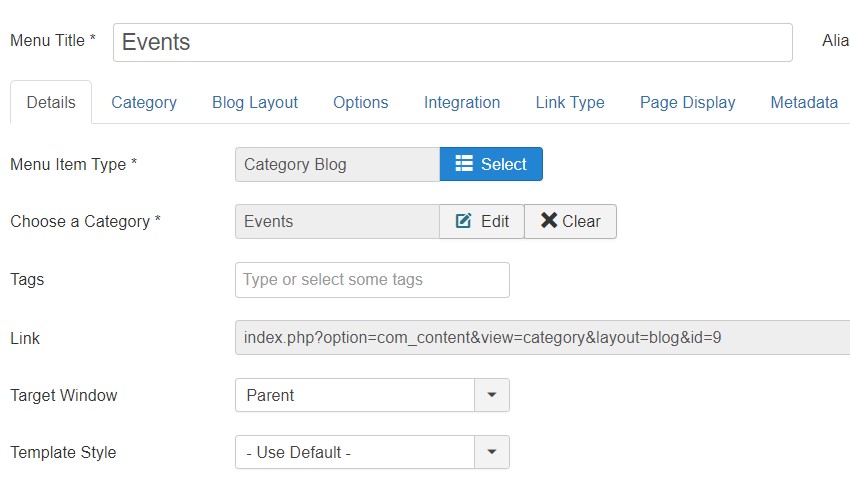
Create blog page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Candidate- default" template style.

In Event Blog menu items option you must select the Article layout to event to get the same view as on demo site.
6. Contact page
A special Contact page for JA Candidate template to show the contact form.

Here is the instruction to create the same contact page
In Component > Contact > Create a new contact item before creating the Menu item
Create Contact menu item
Go to Menu » Main menu, add a new menu item, select Contact » Single contact menu type and assign "JA Candidate - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
7. Articles fields
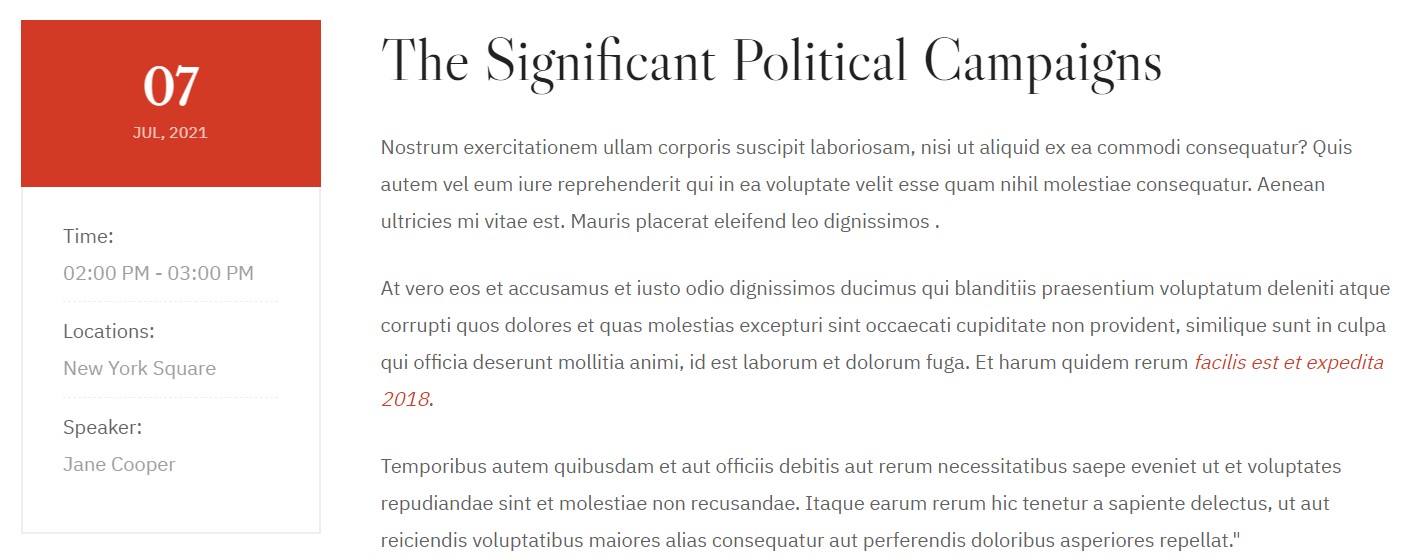
JA Candidate support extra fields for Joomla article to show extra information in Events and Team/Member type articles.
For Events type articles we used Joomla articles custom fields as below:
Events Custom Fields

Events Menu articles use special extra fields information to show Event time, location and speaker information. To add the same fields in the article you have to create Article fields in Joomla as follow:
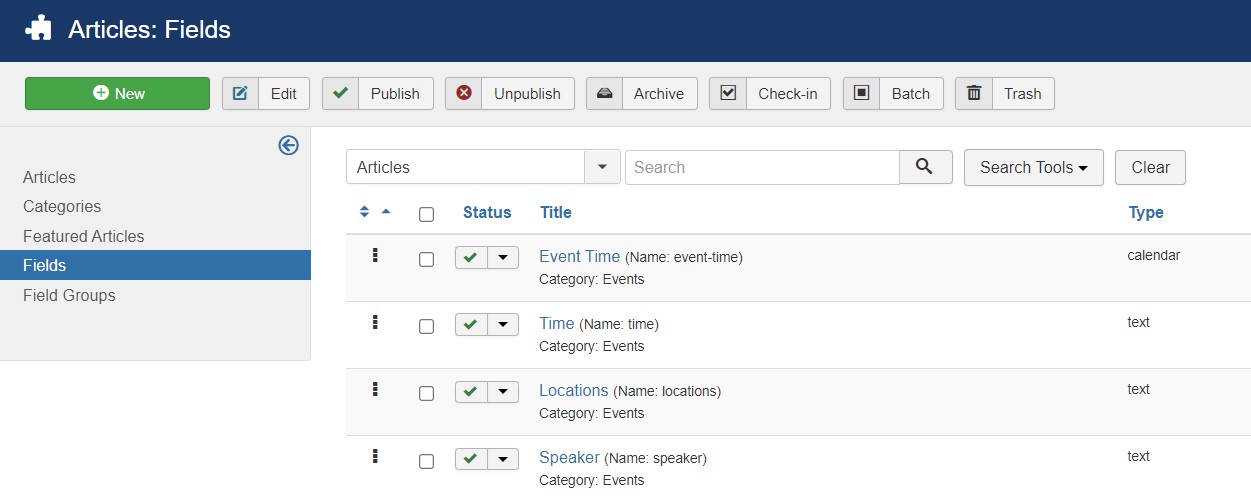
Navigate to Content > Fields > Add New fields with type Calendar and Text. Calendar type will be used for event time.

Assign the Fields to an Event category so it will display for Event type articles
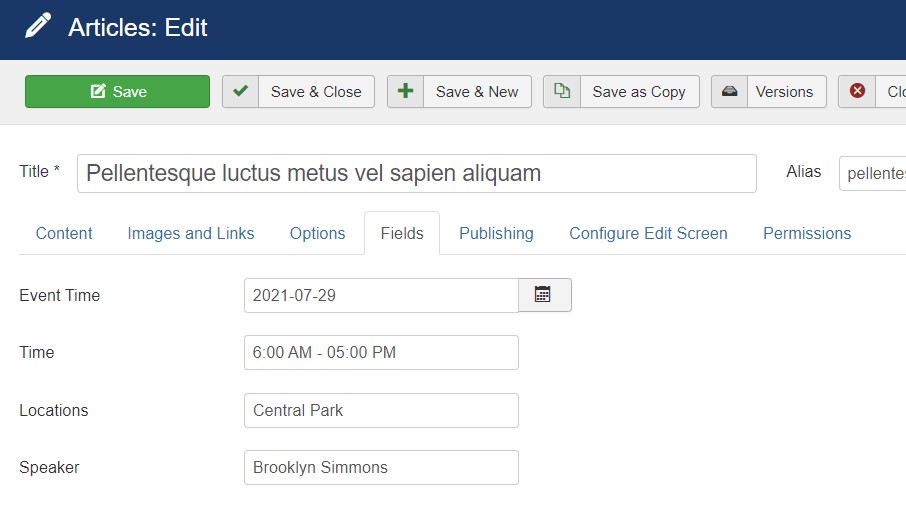
Now Add a new article on site > Content > Add new article > select category Event and save, Once the article is save you will see a new tab to add the event details as below:

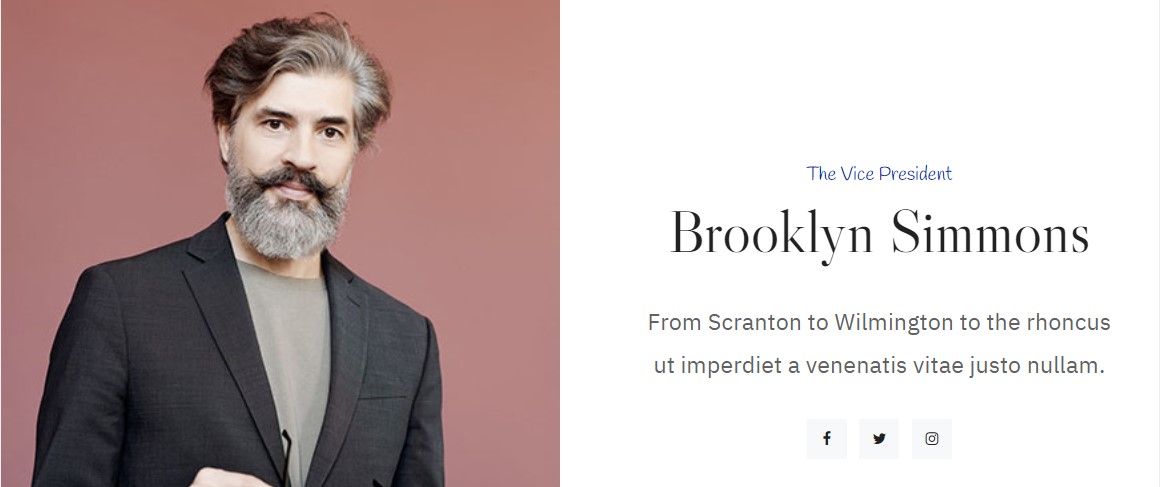
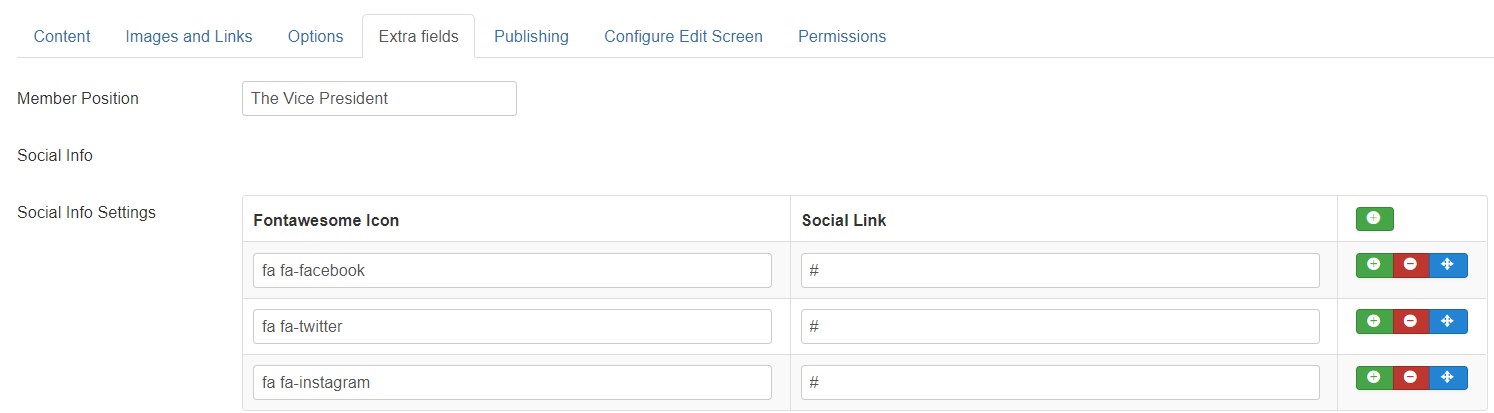
Team Members Custom Fields
The Team articles in demo site use extra information for members. These fields are inbuilt and you only need to assign the extra fields to Team article category.

Navigate to Content > Articles category > Open Team category > Extra fields > select fields Members. Now all articles saved under team category will have the extra fields for team information

Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Candidate template: from back-end > Extensions > Templates > and open JA Candidate template style.
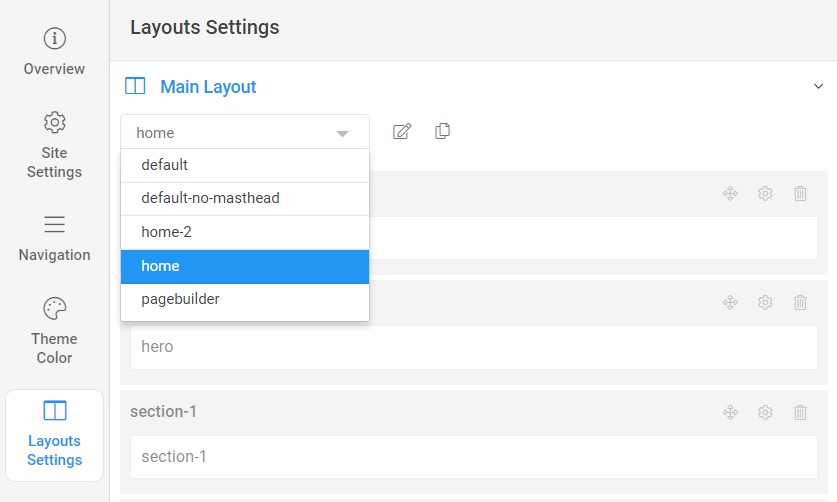
JA Candidate supports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Candidate template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for JA Candidate template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

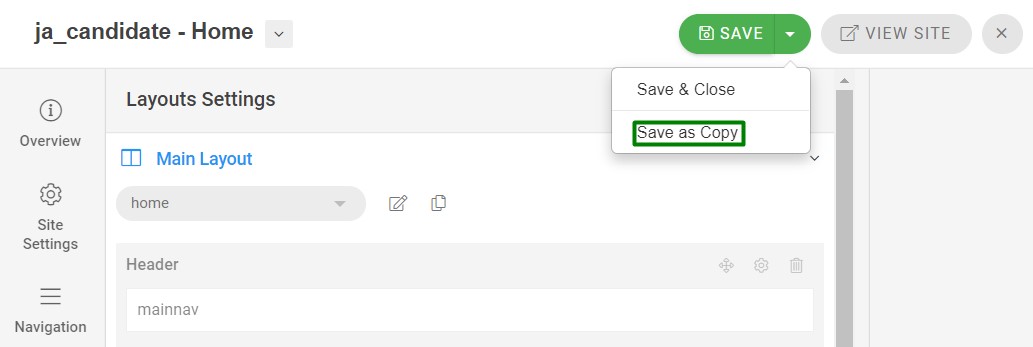
Another option is saved as a copy

Get more details in Layout customization on T4 here: https://www.joomlart.com/documentation/t4-framework/layout-builder
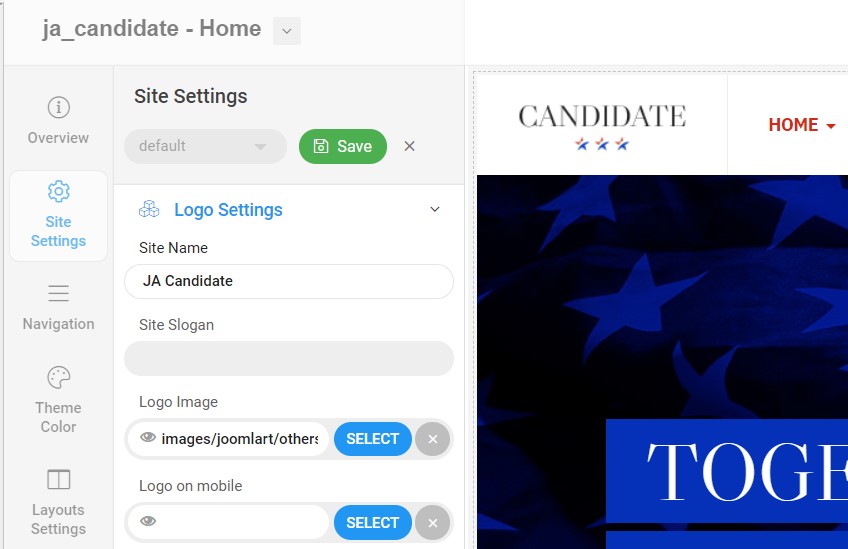
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here: https://www.joomlart.com/documentation/t4-framework/Logo Settings
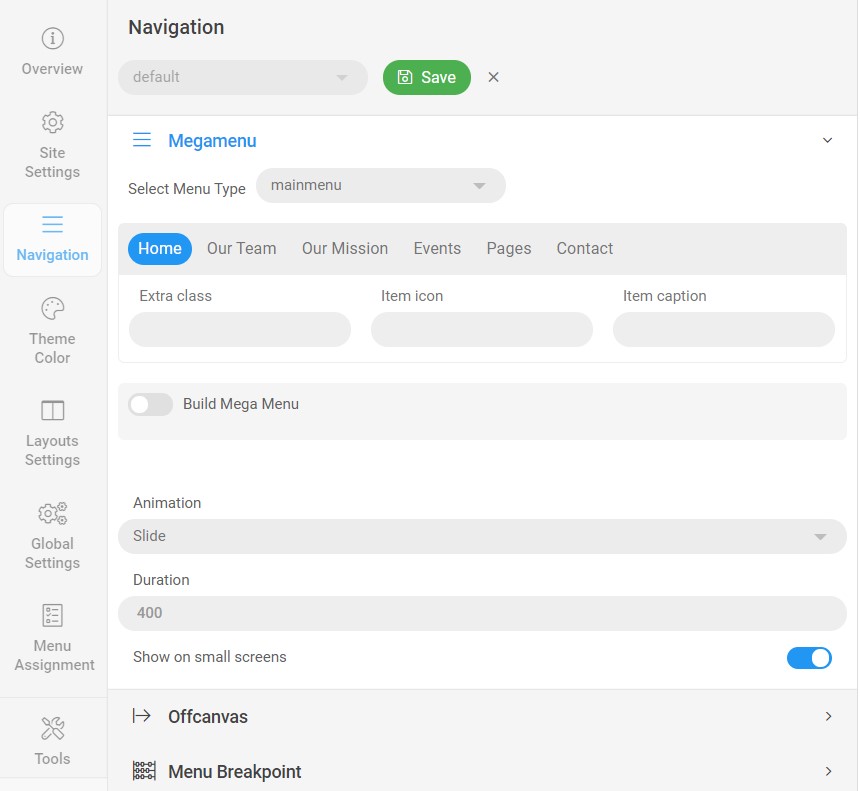
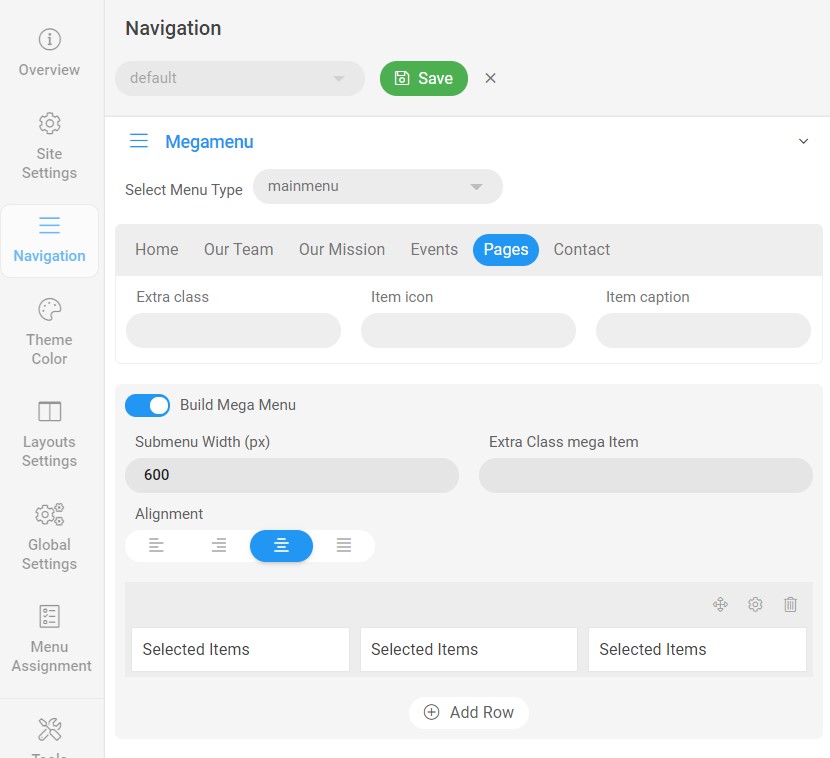
2. Menu Configuration
You can choose a different Megamenu for different template styles in JA Candidate Joomla template. To change the Megamenu : Navigation to JA Candidate template style > Navigation > Megamenu.

You can enable Megamenu to select different submenu items

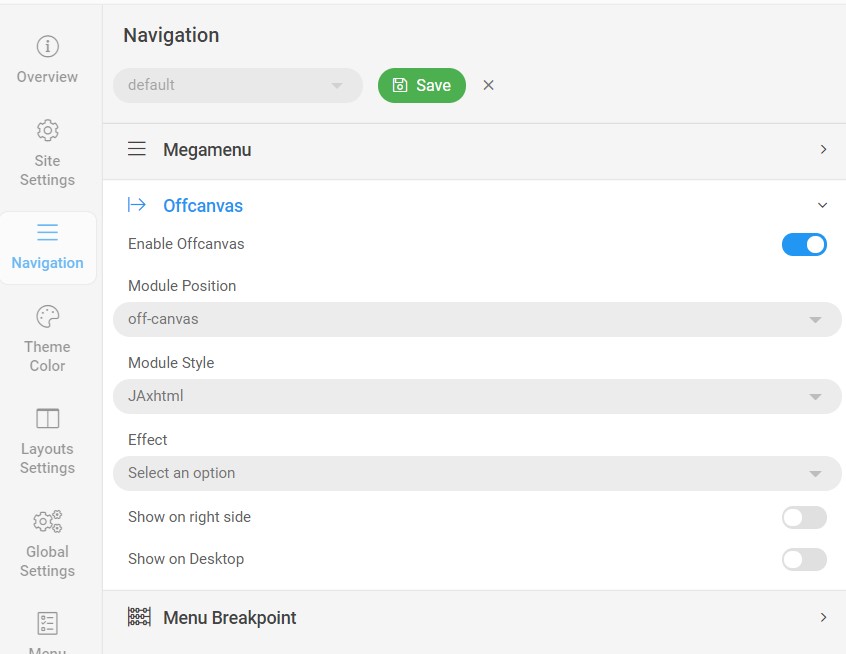
Off-canvas Menu settings

To show the Menu inside the off-canvas sidebar you must publish a Menu module on position: off-canvas.
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
Upgrade instruction
Before back-up, take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA Candidate template
Check the new version of the T4 plugin template. Using the filter to find the JA Candidate template then hit the "Check Update" button.
3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Candidate template forum. We'll try to cover them all.
