Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
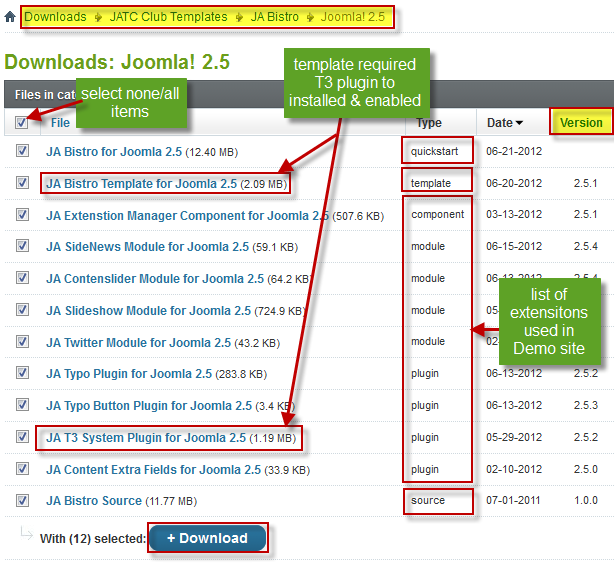
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development
- Making a New Website ? - If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website ? - If you are planning to use this template on your already live site, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Mega Menu configs
System requirement
JA Bistro is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installing the Template
1. Installing Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- JA Bistro template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
If you are new to Joomla installation procedure, please check the following documentation.
Template Configuration:
JA Bistro template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
T3 V2 template configurations are the same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations:
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled
2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Installing the Extensions
Installing complimentary / included extensions
- Free Extensions: (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses JA Comment Component (with its plugins) that is also used for JA Bistro Joomla 2.5. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions:
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
Installing and Configuring Included Extensions:
If you are new to Joomla installation procedure, please check the following documentation.
List of modules / plugins used in JA Bistro Template Demo:
- JA Slideshow Module
- JA Twitter Module
- JA contentslider Module
- JA sidenews Module
- JA Typo Plugin
- JA Contentextrafields Plugin
- T3 Framework Plugin
- JA Extensions Manager Component
- JA Janrain plugin
- JA Comment Extension
Extensions Configuration
1. JA Slideshow Module
Module Position: content-mass-top Module Suffix: NOT USED

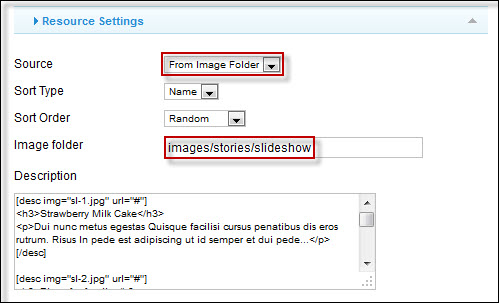
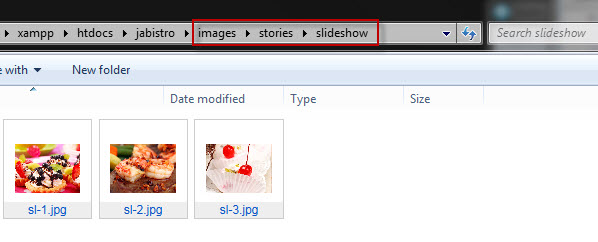
Create slideshow image directory
Go to: yoursite/images/stories, create the slideshow directory there and then copy images that will be used for the slideshow.
Dimensions of the Slideshow images should be 390x290 pixels.

Description for each item
[desc img="sl-1.jpg" url="#"] <h3>Strawberry Milk Cake</h3> <p>Dui nunc metus egestas Quisque facilisi cursus penatibus dis eros rutrum. Risus In pede est adipiscing ut id semper et dui pede...</p> [/desc] [desc img="sl-2.jpg" url="#"] <h3>Pizza for family</h3> <p>Dui nunc metus egestas Quisque facilisi cursus penatibus dis eros rutrum. Risus In pede est adipiscing ut id semper et dui pede...</p> [/desc] [desc img="sl-3.jpg" url="#"] <h3>Strawberry Milk Cake</h3> <p>Dui nunc metus egestas Quisque facilisi cursus penatibus dis eros rutrum. Risus In pede est adipiscing ut id semper et dui pede...</p> [/desc]
Front-end appearance

For more detail, please check the documentation of the module.
View Detail Documentation2. JA Twitter Module
Module Position: right Module Suffix: _twitter
Front-end appearance

3. JA Content Slider Module
Module Position: content-mass-top Module Suffix: NOT USED
Front-end appearance

4. JA Sidenews Module
Module Position: right Module Suffix: NOT USED
Front-end appearance

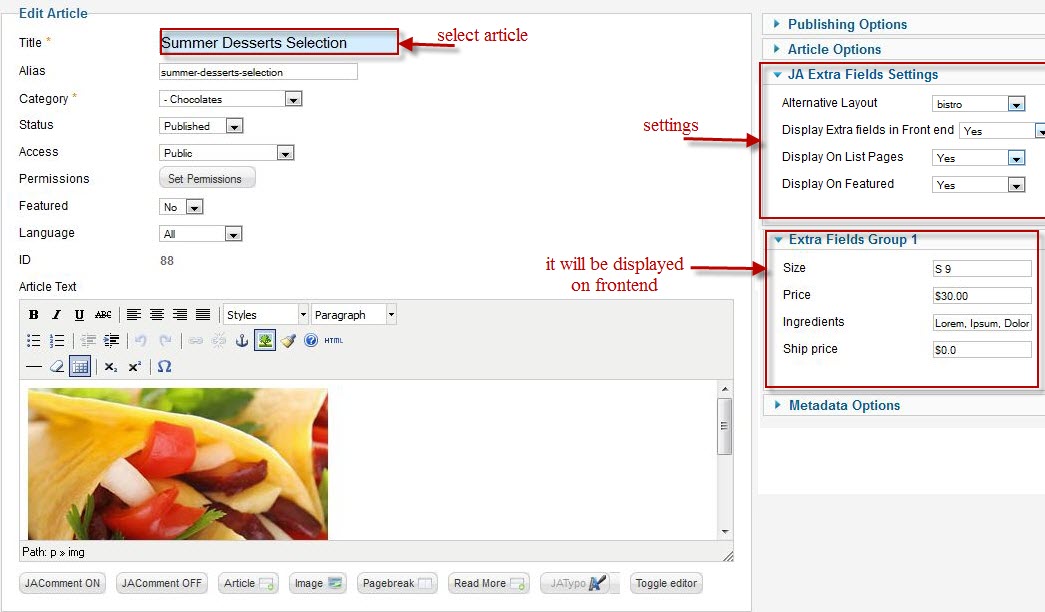
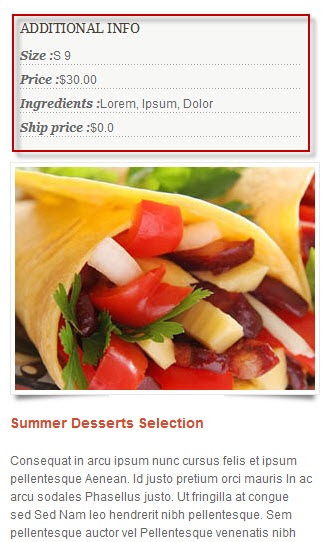
5. JA Contentextrafields Plugin
Once the plugin is enabled, to use Contentextrafields Plugin, open the article than setting:

Front-end appearance

6. JA nrain plugin
This plugin allows users to login the site with multiple accounts such as: Google,Yahoo ...
Front-end appearance

7. JA Comment Extensions
7.1 JA comment plugin
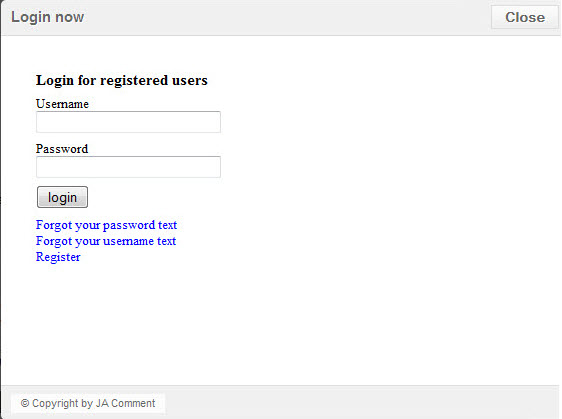
Front-end appearance

7.2 JA Comment component
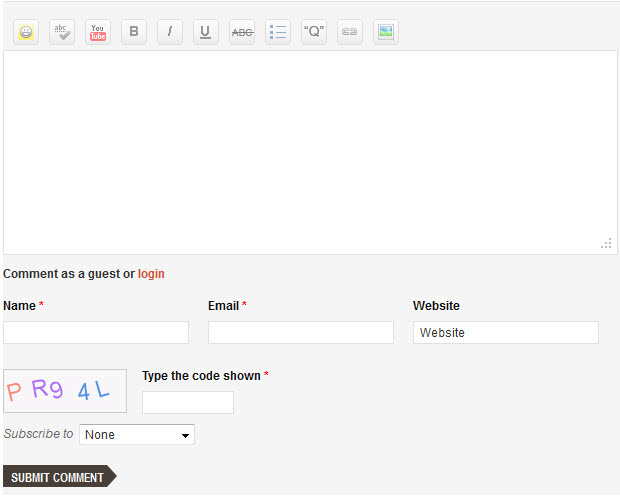
Front-end appearance

7.3 JA jacommenton plugin
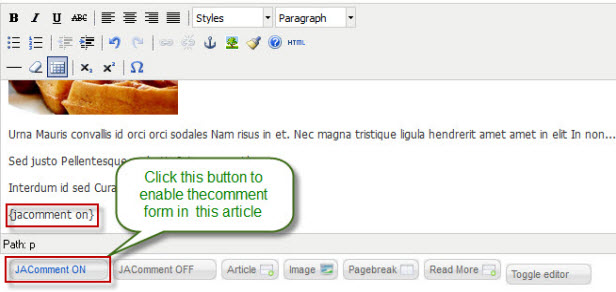
This plugin is to enable comment form in specific articles. To use to plugin, after you install and enable it, open article (in back-end) you want to enable the plugin then clicking on the JAComment On button or input the tag: {jacomment on}in the content field of the article

7.4 JA jacommentoff plugin
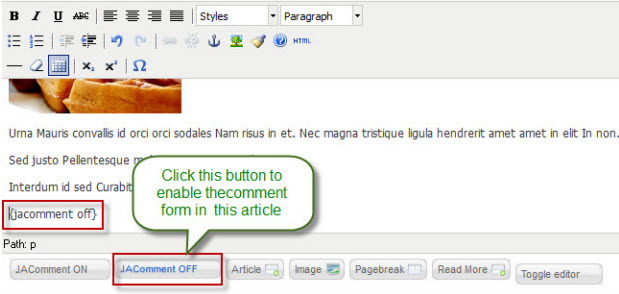
This plugin is to disable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JAComment Off button or input the tag: {jacomment off} in the content field of the article.

8. JA Typo and JA Typo Button Plugins
This plugin allows you to add a variety of typo to your article. After you install and enable the plugin, open the article (in back-end) you want to enable the plugin then click on the JATypo button then select the typo type you want to add to the article.

Front-end appearance

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
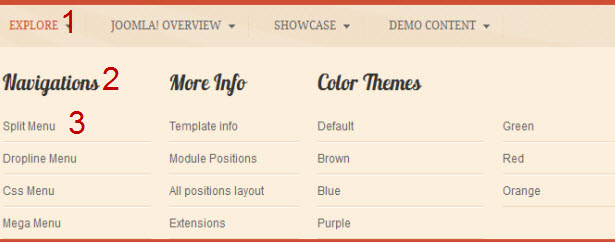
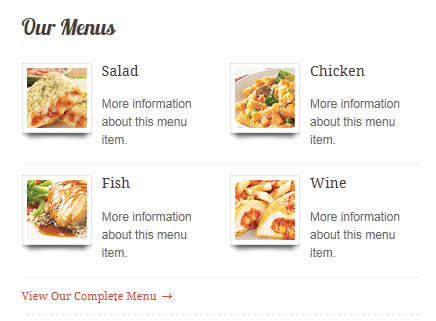
1. Our Menus
Module position:content-top Module Suffix : NOT USED
<div class="cols-2 row-0 clearfix"> <div class="item column0"> <div class="contentpaneopen"> <div class="img-style-wrap style3 left clearfix"><span><img src="/images/stories/demo/sam-1.jpg" border="0" alt="Sample Image" title="Sample Image" /></span></div> <h4>Salad</h4> <p>More information about this menu item.</p> </div> </div> <div class="item column1"> <div class="contentpaneopen"> <div class="img-style-wrap style3 left clearfix"><span><img src="/images/stories/demo/sam-2.jpg" border="0" alt="Sample Image" title="Sample Image" /></span></div> <h4>Chicken</h4> <p>More information about this menu item.</p> </div> </div> </div> <div class="cols-2 row-1 clearfix"> <div class="item column0"> <div class="contentpaneopen"> <div class="img-style-wrap style3 left clearfix"><span><img src="/images/stories/demo/sam-3.jpg" border="0" alt="Sample Image" title="Sample Image" /></span></div> <h4>Fish</h4> <p>More information about this menu item.</p> </div> </div> <div class="item column1"> <div class="contentpaneopen"> <div class="img-style-wrap style3 left clearfix"><span><img src="/images/stories/demo/sam-4.jpg" border="0" alt="Sample Image" title="Sample Image" /></span></div> <h4>Wine</h4> <p>More information about this menu item.</p> </div> </div> </div> <div class="items-more"><a class="readon" href="#">View Our Complete Menu</a></div>
- Back-end Settings
- Front-end Appearance

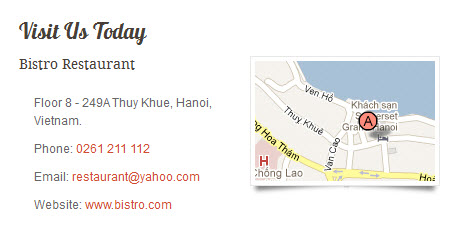
2. Visit Us Today
Module position : content-top Module Suffix : NOT USED
<div class="cols-1 row-0 clearfix"> <div class="item column0"> <div class="contentpaneopen"> <div class="img-style-wrap style3 right clearfix"><span><img src="/images/stories/demo/sam-5.jpg" border="0" alt="Sample Image" title="Sample Image" /></span></div> <h4>Bistro Restaurant</h4> <dl> <dd>Floor 8 - 249A Thuy Khue, Hanoi, Vietnam.</dd> <dd><span class="title">Phone: </span><span class="value">0261 211 112</span></dd> <dd><span class="title">Email: </span><span class="value">restaurant@yahoo.com</span></dd> <dd><span class="title">Website: </span><span class="value">www.bistro.com</span></dd> </dl></div> </div> </div>
- Back-end Settings
- Front-end Appearance

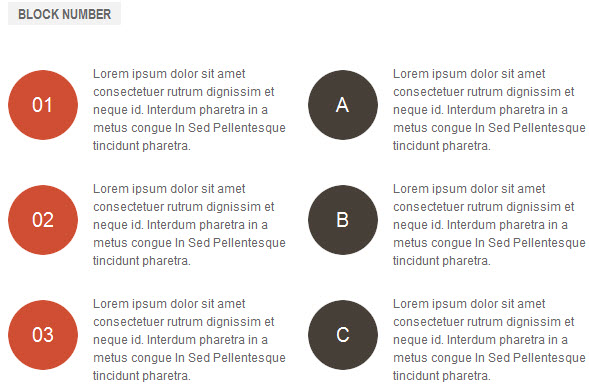
3. Business Hours
Module position : content-top Module Suffix : NOT USED
<div class="cols-1 row-1 clearfix"> <div class="item column0"> <div class="contentpaneopen"> <div class="blocknumber blocknumber-3"><span class="bignumber">Lunch</span> <dl> <dd><span class="title">Monday - Friday: </span><span class="value">11:00 am to 03:00 pm</span></dd> <dd><span class="title">Friday - Saturday: </span><span class="value">11:00 am to 03:00 pm</span></dd> <dd><span class="title">Sunday: </span><span class="value">Closed</span></dd> </dl></div> <div class="blocknumber blocknumber-2"><span class="bignumber">Dinner</span> <dl> <dd><span class="title">Monday - Friday: </span><span class="value">05:00 pm to 09:00 pm</span></dd> <dd><span class="title">Friday - Saturday: </span><span class="value">05:00 pm to 10:00 pm</span></dd> <dd><span class="title">Sunday: </span><span class="value">Closed</span></dd> </dl></div> </div> </div> </div>
- Back-end Settings
- Front-end Appearance

4. About US
Module position:right Module Suffix :_hilite2
<p>Header One Lorem emphasised est dolor sit amet, ong est. Ut nullam leo imperdiet arcu aliquam...</p> <p><a class="readon" href="#">Read More About Us</a></p>
- Back-end Settings
- Front-end Appearance

5. Class suffix "_hilite2"
Module position:right Module Suffix :_hilite2
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus.</p>
- Back-end Settings
- Front-end Appearance

6. Class suffix "_hilite1"
Module position:right Module Suffix :_hilite1
<p>Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque.</p>
- Back-end Settings
- Front-end Appearance

7. Testimonials
Module position:right Module Suffix :_hilite1 testimonials
<p>“Integer facilisis pulvinar condimentum. Phasellus nec nulla...”</p> <p><span class="author">-- by Gyls</span></p>
- Back-end Settings
- Front-end Appearance

8. About Bistro
Module position:user11 Module Suffix :NOT USED
<p>Donec placerat sodales aliquet. Mus neque nulla, fermentum id ultrices at, ulputate et risus...</p> <p><a class="readon" href="#">Read More About Bistro</a></p>
- Back-end Settings
- Front-end Appearance

9. Newsletter
Module position:user12 Module Suffix :NOT USED
<p>Keep up to date on the latest from our network:</p> <div id="newsletter"><input class="inputbox" value="Enter your email here..." /> <button class="button">Submit</button></div>
- Back-end Settings
- Front-end Appearance

10. Social Bookmarks
Module position:user13 Module Suffix :NOT USED
<p>Subscribe to all rss or just section you care..</p> <p><a class="icon" href="#" title="Rss"><img src="/images/stories/demo/icon-rss.png" border="0" alt="Feed" /></a><a class="icon" href="#" title="Twitter"><img src="/images/stories/demo/icon-twitter.png" border="0" alt="Twitter" /></a><a class="icon" href="#" title="Facebook"><img src="/images/stories/demo/icon-facebook.png" border="0" alt="Facebook" /></a></p>
- Back-end Settings
- Front-end Appearance

11. Block Contact
Module position:user14 Module Suffix :NOT USED
<div class="block-contact"> <p>Reservations! Call</p> <p class="phone-number">012.345.678</p> </div>
- Back-end Settings
- Front-end Appearance

12. User 1
Module position: user1 Module Suffix :NOT USED
<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

13. User 2
Module position: user2 Module Suffix :NOT USED
<p>Justo leo Aenean neque pede elit turpis id ridiculus Maecenas pulvinar. Consequat vitae hendrerit enim quis metus convallis Proin nec tincidunt eu.</p>
- Back-end Settings
- Front-end Appearance

14. User 3
Module position: user3 Module Suffix :NOT USED
<p>Non Praesent habitasse nisl Donec porttitor turpis volutpat tellus sed Lorem. Magna elit ante condimentum Morbi nisl dolor Morbi vel dignissim ipsum.</p>
- Back-end Settings
- Front-end Appearance

15. User 4
Module position: user4 Module Suffix :NOT USED
<p>Curabitur libero mus Vestibulum Cras quis lacus auctor Aenean eu tempus. Wisi ut eu massa justo Curabitur non Quisque dui porttitor Nunc.</p>
- Back-end Settings
- Front-end Appearance

16. User 5
Module position: user5 Module Suffix :NOT USED
<div class="img-style-wrap style3"><span><img class="img-border" src="/images/stories/demo/sam-9.jpg" border="0" alt="Sample image" /></span></div> <p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie.</p>
- Back-end Settings
- Front-end Appearance

17. User 6
Module position: user6 Module Suffix :NOT USED
<div class="img-style-wrap style3"><span><img class="img-border" src="/images/stories/demo/sam-10.jpg" border="0" alt="Sample image" /></span></div> <p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie.</p>
- Back-end Settings
- Front-end Appearance

18. User 7
Module position: user7 Module Suffix :NOT USED
<div class="img-style-wrap style3"><span><img class="img-border" src="/images/stories/demo/sam-11.jpg" border="0" alt="Sample image" /></span></div> <p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie.</p>
- Back-end Settings
- Front-end Appearance

19. User 8
Module position: user8 Module Suffix :NOT USED
<div class="img-style-wrap style3"><span><img class="img-border" src="/images/stories/demo/sam-12.jpg" border="0" alt="Sample image" /></span></div> <p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie.</p>
- Back-end Settings
- Front-end Appearance

20. User 9
Module position: user9 Module Suffix :NOT USED
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh. Interdum ut platea dolor id parturient lacus parturient purus pharetra pharetra. Augue nulla Nulla ac Pellentesque mauris venenatis ac lorem dui vestibulum. Vitae tortor massa cursus tincidunt massa purus risus consectetuer urna velit.</p>
- Back-end Settings
- Front-end Appearance

21. User 10
Module position: user10 Module Suffix :NOT USED
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque.</p>
- Back-end Settings
- Front-end Appearance

22. User 11
Module position: user11 Module Suffix :NOT USED
<p>Donec placerat sodales aliquet. Mus neque nulla, <a href="# title=">fermentum</a> id ultrices at, ulputate et risus...</p>
- Back-end Settings
- Front-end Appearance

23. User 12
Module position: user12 Module Suffix :NOT USED
<p>Donec placerat sodales aliquet. Mus neque nulla, fermentum id ultrices at, ulputate et risus...</p>
- Back-end Settings
- Front-end Appearance

24. User 13
Module position : user13 Module Suffix : NOT USED
<p>Donec placerat sodales aliquet. Mus neque nulla, <a href="# title=">fermentum</a> id ultrices at, ulputate et risus...</p>
- Back-end Settings
- Front-end Appearance

25. User 14
Module position: user14 Module Suffix :NOT USED
<p>Donec placerat sodales aliquet. Mus neque nulla, <a href="# title=">fermentum</a> id ultrices at, ulputate et risus...</p>
- Back-end Settings
- Front-end Appearance

26. User 15
Module Position : user15 Module Suffix : NOT USED
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>
- Back-end Settings
- Front-end Appearance

27. User 16
Module Position : user16 Module Suffix : NOT USED
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>
- Back-end Settings
- Front-end Appearance

28. User 17
Module position: user17 Module Suffix :NOT USED
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>
- Back-end Settings
- Front-end Appearance

29. User 18
Module position: user18 Module Suffix :NOT USED
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>
- Back-end Settings
- Front-end Appearance

30. Left Banner
Module position: left Module Suffix :NOT USED
<p><a class="left-banner" href="#" title="Banner"> </a></p>
- Back-end Settings
- Front-end Appearance

31. Search
Module position: right Module Suffix : _hilite1 search
- Back-end Settings
- Front-end Appearance

32. Footer
Module Position : footer Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

33. Login Form
Module position: right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

34. Main Menu
Module position: right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

35. Who's Online
Module position: right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

VI. Typography Styles
JA Bistro comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Page on the Demo site: Typography Page
Here is the >HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Third Party Extensions Configuration
K2 Component
1. Installing and Configuring K2
If you are new to this Joomla! component, please read this guide.
2 Configuring K2 component
All the settings of K2 component in the demo site are presented here with the screenshots.
2.1 Global Configuration: Click Parameter button on the right
Back-end Setting
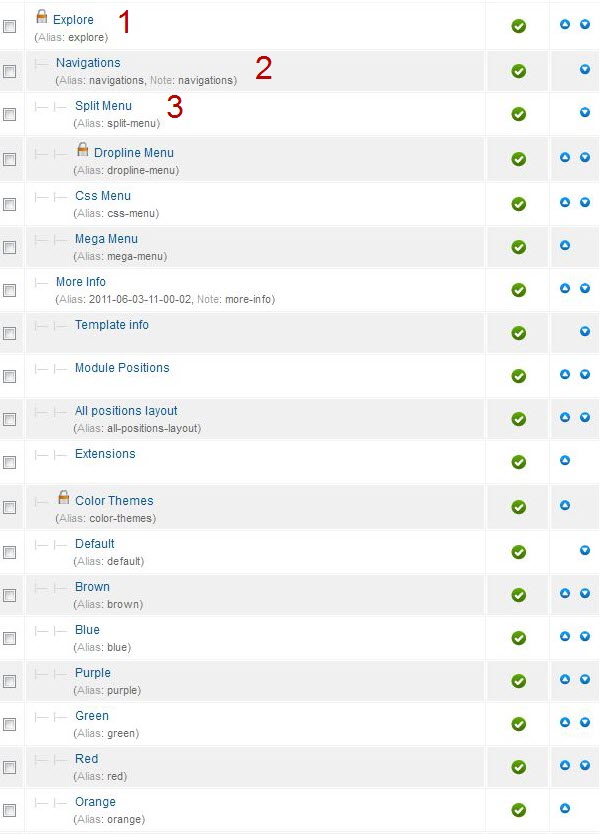
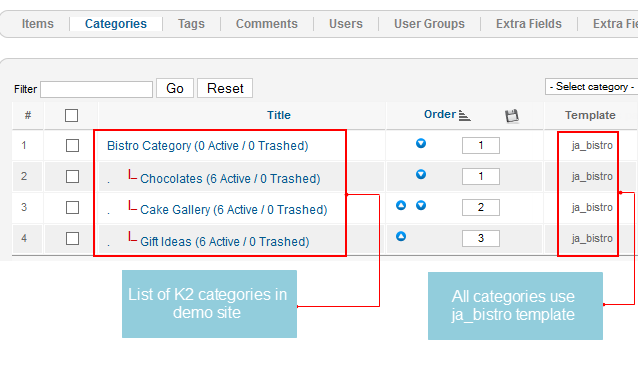
2.2 Category Configuration
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

In JA Bistro, all categories use ja_bistro template.
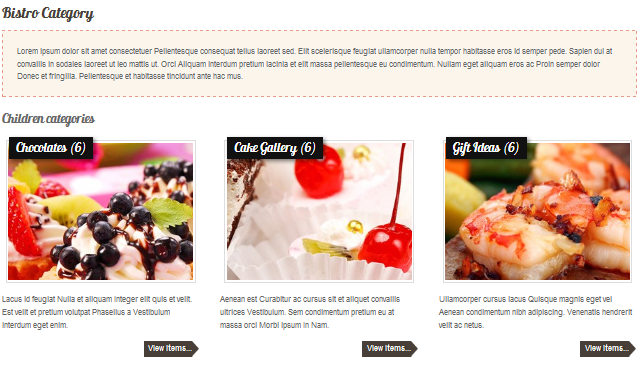
Front-end appearance
- K2 Category list page

- K2 Item List Page

Bistro Category category
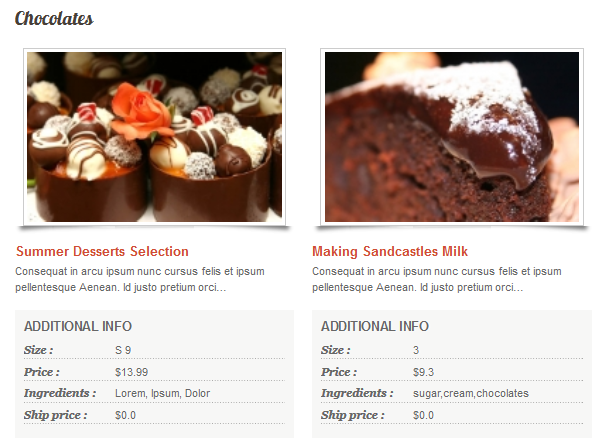
Chocolates category
Cake Gallery category
Gift Ideas category
3. Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2.
3.1 K2 Comment Module
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 User Module
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3 K2 Users Module
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should read them carefully to take the maximum advantage of our products.
Support:
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.