Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development
- Making a New Website? - If you are planning to make a new website, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website? - If you are planning to use this template on your already live site, you should follow How to make your site look like demo site guide first to learn about the steps involved.
The user guide covers the following aspects:
- Installing Template on your Joomla
- Installing T3v2 Framework Plugin
- Installing complimentary / included extensions.
- Custom HTML Modules
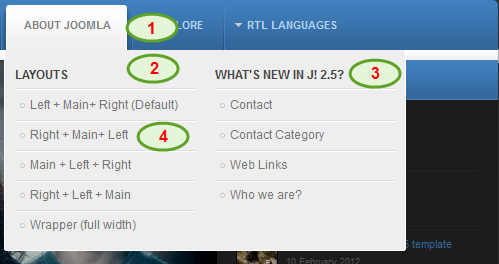
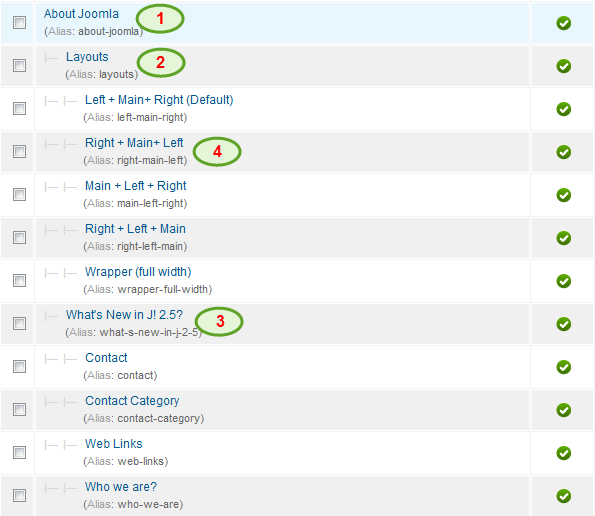
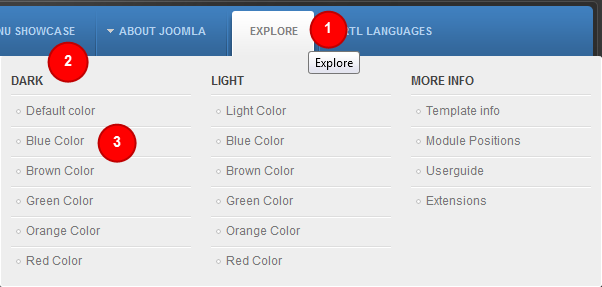
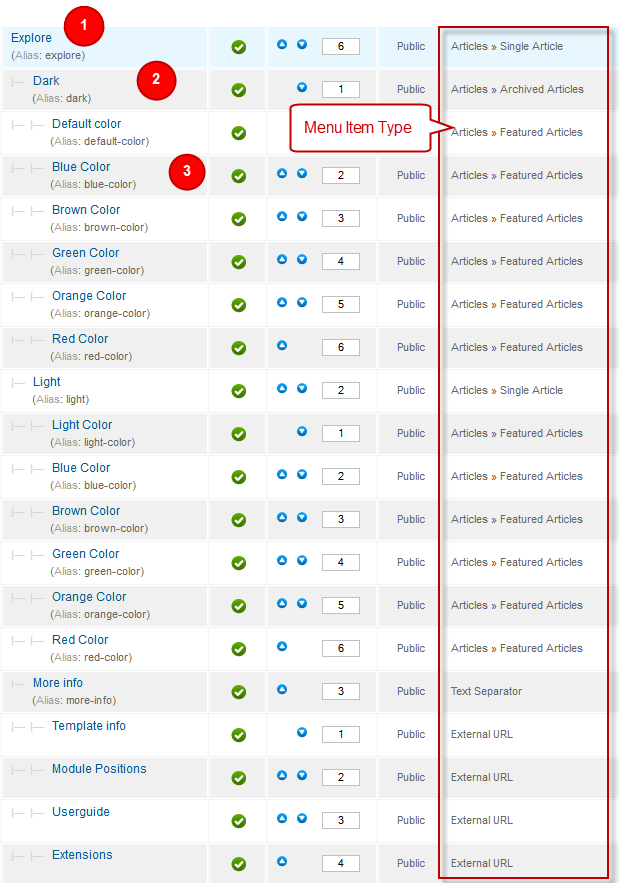
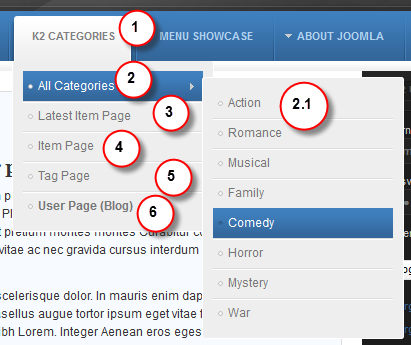
- Mega Menu configs
System requirement
JA Anion is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installing the Template
1. Installing the Template on your Joomla system
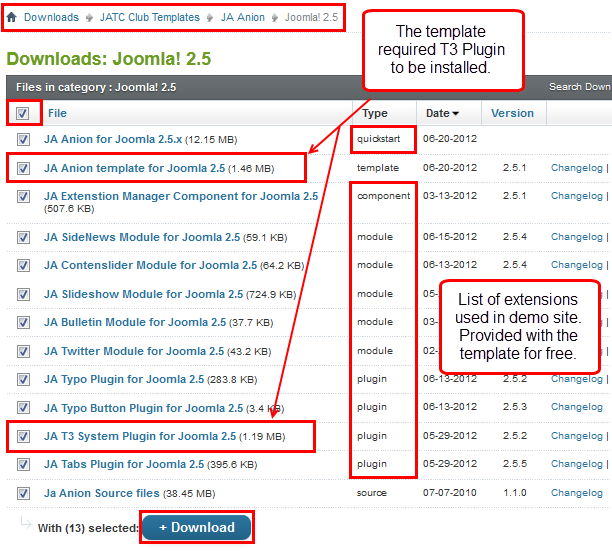
- Browse and Download: Go to the Download page of JA and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 2.5 system. Follow This Guide if you are not familiar with the installation procedure.
Now install the Template on your Joomla 2.5 system. Follow this guide if you are not familiar with the installation procedure.
Template Configuration:
JA Anion template will be installed with the settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3v2 Back-end Config Guide for options on how to customize your installed template.
Note:
T3v2 template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both
Links to resources on T3v2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
2. Installing T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Installing the Extensions
Installing complimentary / included extensions and Demo configurations:
- Free Extensions: (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user guide.
- 3rd Party Extensions: This template uses JA Comment Component (with its plugins) that is also used for JA Anion Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions:
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
Installing and Configuring Included Extensions:
Now install the Template on your Joomla 2.5 system. Follow this guide if you are not familiar with the installation procedure.
View Detail DocumentationList of modules / plugins used in JA Anion Template Demo:
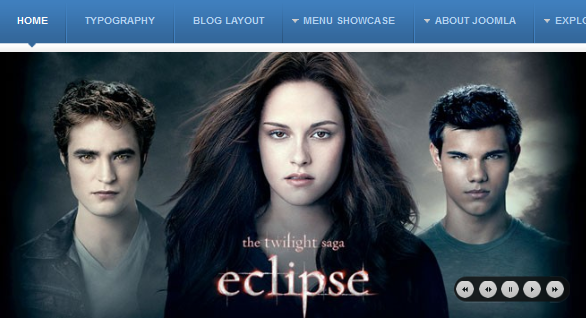
- JA Slideshow Module
- JA Bulletin Module
- JA Twitter Module
- JA Sidenews Module
- JA Contentslider Module
- JA Typo Plugin
- JA Tabs Plugin
- T3 Framework Plugin
- JA Extensions Manager Component
- JA Nrain plugin
- JA Comment Extension
Extension Configuration
1. JA Slideshow Module
Module position: content-mass-top Module class suffix: NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
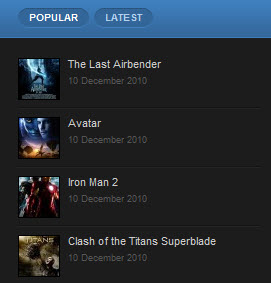
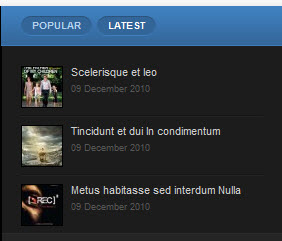
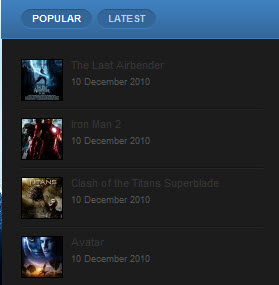
View Detail Documentation2. JA Bulletin Module
This module is used at two different places with different settings.
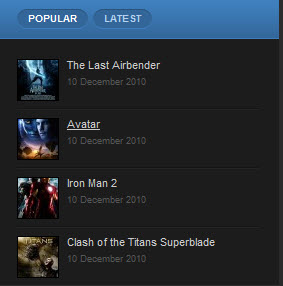
2.1 Latest
Module Position : ja-tabs Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

2.2 Popular
Module Position : ja-tabs Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

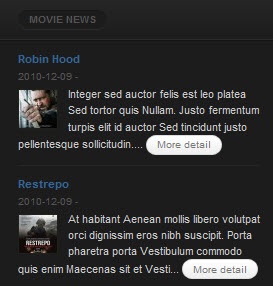
3. JA Sidenews Module
Module Position: right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
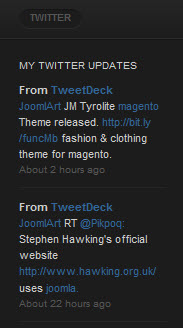
View Detail Documentation4. JA Twitter Module
Module Position: left Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
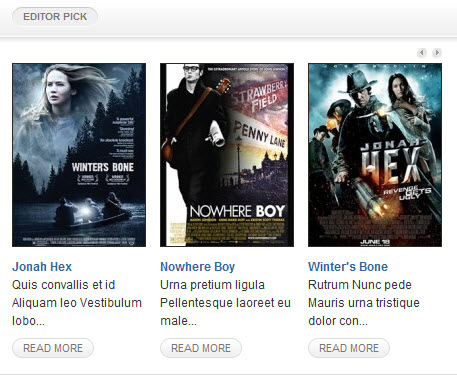
View Detail Documentation5. JA Contentslider Module
Module Position: content-top Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation6. JA Tabs plugin
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the plugin.
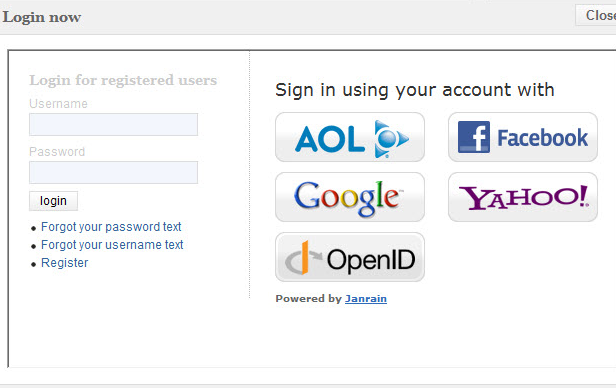
View Detail Documentation7. JA Nrain Plugin
JA Nrain plugin is for users to log into your site by using their Facebook, Google, Yahoo, Twitter, etc. accounts. This means they no longer have to register to your site.
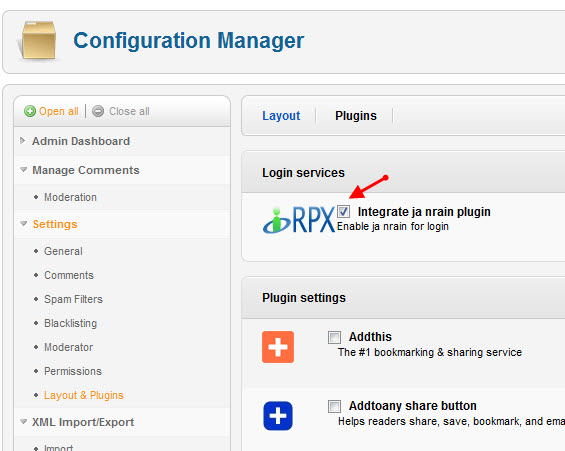
In JA Anion template, JA Nrain is integrated in JA Comment component. Therefore, after installing JA Nrain plugin, you must enable JA Nrain plugin first. Go to Components >> ja-comment >> Settings >> Layout & Plugins tab and check option Integrate ja nrain plugin. You can see the screenshot as below.

- Back-end Settings
- Front-end Appearance

Custom HTML Modules
A. Custom HTML Modules
We use a total of 7 Custom HTML Modules in JA Anion Template.
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. JA Tabs
Module Position : right Module Suffix : hilite moduletable_tab
<p>{jatabs type="modules" animType="animNone" style="anion" position="top" widthTabs="120" heightTabs="30" width="100%" height="auto" mouseType="click" duration="1000" colors="10" module="ja-tabs" }{/jatabs}</p>