-
AuthorPosts
-
 wdiggles
Friend
wdiggles
Friend
wdiggles
- Join date:
- March 2011
- Posts:
- 41
- Downloads:
- 34
- Uploads:
- 9
- Thanks:
- 8
- Thanked:
- 5 times in 3 posts
May 28, 2015 at 9:23 pm #206716I am experiencing a strange behavior with anchor links on my website.
This is the first link and works whether I am coming from an outside page or if I am already on the /press-room page. Exactly as you would expect:
http://bofodev.cloudaccess.host/press-room#ContactsForMediaThis is the second anchor link on the page which works if you are coming from an outside page, but if you are already on the /press-room page it goes to the target then very quickly scrolls up 300 or so pixels. To see the odd behavior you will need to first go to the ContactsForMedia anchor link then manually change the url to NewsReleases anchor.
http://bofodev.cloudaccess.host/press-room#NewsReleasesIf I use this link it forces the page to refresh and it anchors correctly:
http://bofodev.cloudaccess.host/index.php?Itemid=158#NewsReleasesI have figured out a temporary fix but I would like it to operate correctly. Any thoughts on why this is happening?
Thank you!
WarrenSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
May 29, 2015 at 3:31 pm #572313Hi Warren,
I don’t understand why we need to manually add the anchor when accessing part on your site.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
May 29, 2015 at 3:31 pm #737350Hi Warren,
I don’t understand why we need to manually add the anchor when accessing part on your site.
 wdiggles
Friend
wdiggles
Friend
wdiggles
- Join date:
- March 2011
- Posts:
- 41
- Downloads:
- 34
- Uploads:
- 9
- Thanks:
- 8
- Thanked:
- 5 times in 3 posts
June 1, 2015 at 7:44 am #572442Hello,
You don’t need to add the anchor to access the site. By following the steps I listed above you will see the odd behavior.
The links are in the sidebar menu, two of the links are anchor links for the press-room page. Basically the anchor for NewsReleases works the first time you visit the page. If you try the #NewsReleases link after you are already on the page then the odd behavior happens.
 wdiggles
Friend
wdiggles
Friend
wdiggles
- Join date:
- March 2011
- Posts:
- 41
- Downloads:
- 34
- Uploads:
- 9
- Thanks:
- 8
- Thanked:
- 5 times in 3 posts
June 1, 2015 at 7:44 am #737479Hello,
You don’t need to add the anchor to access the site. By following the steps I listed above you will see the odd behavior.
The links are in the sidebar menu, two of the links are anchor links for the press-room page. Basically the anchor for NewsReleases works the first time you visit the page. If you try the #NewsReleases link after you are already on the page then the odd behavior happens.
 Scott Lavelle
Friend
Scott Lavelle
Friend
Scott Lavelle
- Join date:
- November 2010
- Posts:
- 266
- Downloads:
- 16
- Uploads:
- 5
- Thanks:
- 6
- Thanked:
- 64 times in 27 posts
June 1, 2015 at 10:01 am #572451I don’t know if you did something to fix this, but it works correctly from here regardless of how I use the anchor. The only thing that looks odd to me is the structure of the link. The first one is addressed as /press-room#ContactsForMedia and the way you link it from here (for the second link) is like that, but on the page itself, it links like this: http://bofodev.cloudaccess.host/index.php?Itemid=158#NewsReleases – using the itemID format.
Does that help at all?
Scott Lavelle - Technical Resource Solutions, LLC
Certified Joomla Administrator Scott Lavelle
Friend
Scott Lavelle
Friend
Scott Lavelle
- Join date:
- November 2010
- Posts:
- 266
- Downloads:
- 16
- Uploads:
- 5
- Thanks:
- 6
- Thanked:
- 64 times in 27 posts
June 1, 2015 at 10:01 am #737488I don’t know if you did something to fix this, but it works correctly from here regardless of how I use the anchor. The only thing that looks odd to me is the structure of the link. The first one is addressed as /press-room#ContactsForMedia and the way you link it from here (for the second link) is like that, but on the page itself, it links like this: http://bofodev.cloudaccess.host/index.php?Itemid=158#NewsReleases – using the itemID format.
Does that help at all?
Scott Lavelle - Technical Resource Solutions, LLC
Certified Joomla Administrator wdiggles
Friend
wdiggles
Friend
wdiggles
- Join date:
- March 2011
- Posts:
- 41
- Downloads:
- 34
- Uploads:
- 9
- Thanks:
- 8
- Thanked:
- 5 times in 3 posts
June 1, 2015 at 11:24 am #572457Hello Slavelle, thank you for looking. formatting the news release anchor that way reloads the page and the anchor will work the first time. If you click the news releases link in the sidebar a second time then the behavior I described in the op will happen.
 wdiggles
Friend
wdiggles
Friend
wdiggles
- Join date:
- March 2011
- Posts:
- 41
- Downloads:
- 34
- Uploads:
- 9
- Thanks:
- 8
- Thanked:
- 5 times in 3 posts
June 1, 2015 at 11:24 am #737494Hello Slavelle, thank you for looking. formatting the news release anchor that way reloads the page and the anchor will work the first time. If you click the news releases link in the sidebar a second time then the behavior I described in the op will happen.
 Scott Lavelle
Friend
Scott Lavelle
Friend
Scott Lavelle
- Join date:
- November 2010
- Posts:
- 266
- Downloads:
- 16
- Uploads:
- 5
- Thanks:
- 6
- Thanked:
- 64 times in 27 posts
June 1, 2015 at 8:39 pm #572499Still works fine here no matter how I get there. If I click any of the links you provided and then use the right menu anchor, I get to the right place on the page. If I then go to any of the other right-menu items and click the News Releases one again, it works. If I then go to your home page, browse around the site randomly, then go back to the press room link in the bottom (useful links) menu, the anchors still work on the right menu.
In short, I can’t seem to get it to fail here. I tried in Internet Explorer 11 last night and in the Windows 10 Edge/Project Spartan browser just now. I just tried it in FireFox and it goes to “almost” the right place, missing it by about 130px.
The only oddity I see is that the “name” you are jumping to with your link is the ID on the Div element (#NewsReleases), which has a -90px margin and 90px padding at top, which maybe is confusing things. Can you try to just ID the <h2> tag where the title is and see if that behaves more as expected?
Scott Lavelle - Technical Resource Solutions, LLC
Certified Joomla Administrator Scott Lavelle
Friend
Scott Lavelle
Friend
Scott Lavelle
- Join date:
- November 2010
- Posts:
- 266
- Downloads:
- 16
- Uploads:
- 5
- Thanks:
- 6
- Thanked:
- 64 times in 27 posts
June 1, 2015 at 8:39 pm #737535Still works fine here no matter how I get there. If I click any of the links you provided and then use the right menu anchor, I get to the right place on the page. If I then go to any of the other right-menu items and click the News Releases one again, it works. If I then go to your home page, browse around the site randomly, then go back to the press room link in the bottom (useful links) menu, the anchors still work on the right menu.
In short, I can’t seem to get it to fail here. I tried in Internet Explorer 11 last night and in the Windows 10 Edge/Project Spartan browser just now. I just tried it in FireFox and it goes to “almost” the right place, missing it by about 130px.
The only oddity I see is that the “name” you are jumping to with your link is the ID on the Div element (#NewsReleases), which has a -90px margin and 90px padding at top, which maybe is confusing things. Can you try to just ID the <h2> tag where the title is and see if that behaves more as expected?
Scott Lavelle - Technical Resource Solutions, LLC
Certified Joomla Administrator wdiggles
Friend
wdiggles
Friend
wdiggles
- Join date:
- March 2011
- Posts:
- 41
- Downloads:
- 34
- Uploads:
- 9
- Thanks:
- 8
- Thanked:
- 5 times in 3 posts
June 2, 2015 at 9:04 pm #572649Hello Scott,
Thank you again for testing on your end. I am attaching screenshots this time.
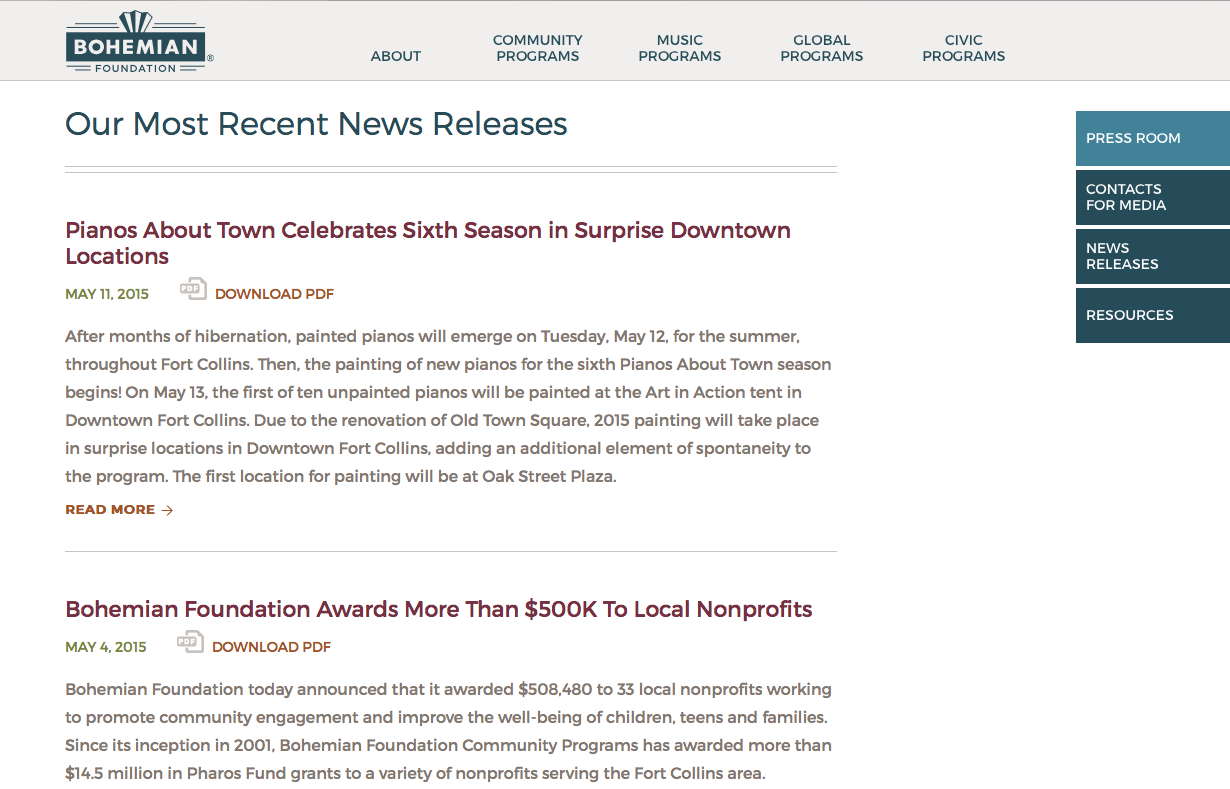
This first screen shot shows where the page lines up when the News Releases link in the sidebar menu is clicked for the first time, which is exactly where I want it to line up:
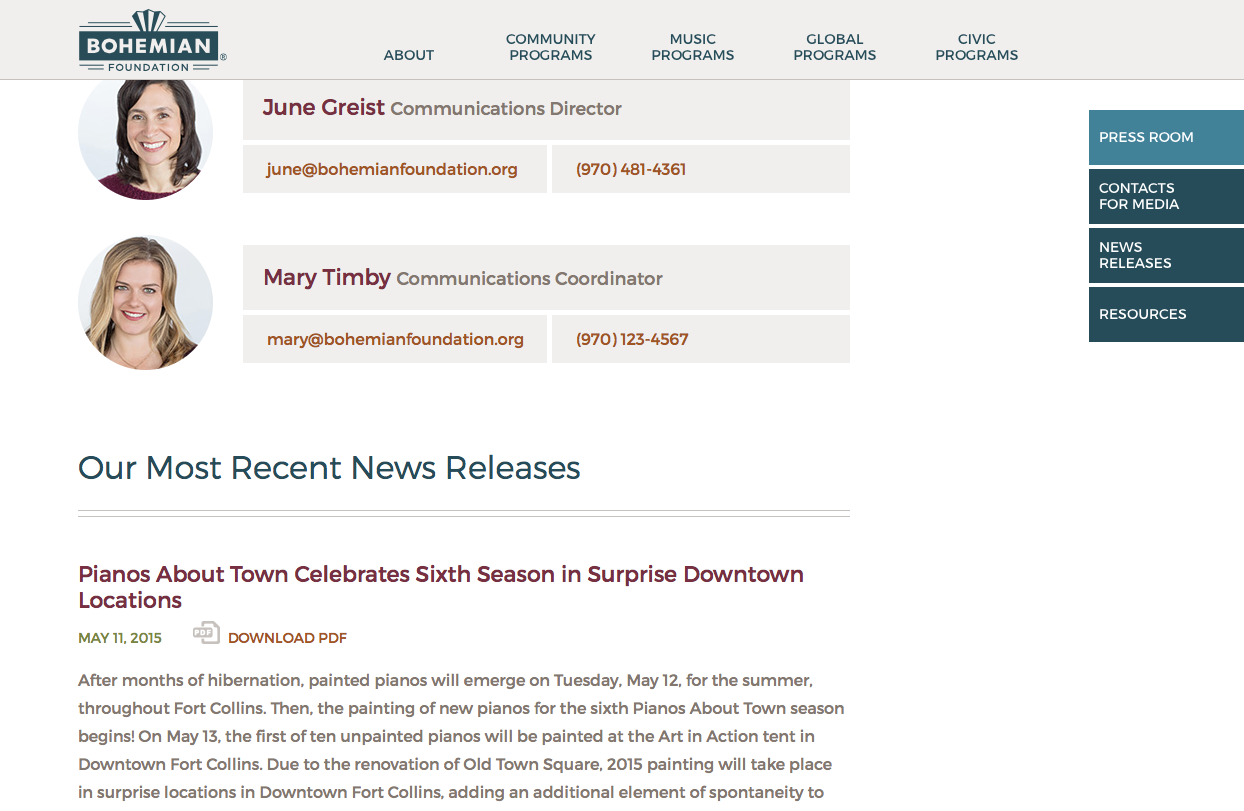
This second screen shot is where the page lines up if the News Releases link in the sidebar is clicked a second time without clicking anything else in between:
-
 wdiggles
Friend
wdiggles
Friend
wdiggles
- Join date:
- March 2011
- Posts:
- 41
- Downloads:
- 34
- Uploads:
- 9
- Thanks:
- 8
- Thanked:
- 5 times in 3 posts
June 2, 2015 at 9:04 pm #737684Hello Scott,
Thank you again for testing on your end. I am attaching screenshots this time.
This first screen shot shows where the page lines up when the News Releases link in the sidebar menu is clicked for the first time, which is exactly where I want it to line up:
This second screen shot is where the page lines up if the News Releases link in the sidebar is clicked a second time without clicking anything else in between:
-
AuthorPosts
This topic contains 23 replies, has 3 voices, and was last updated by
Saguaros 8 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum