-
AuthorPosts
-
janyour Friend
janyour
- Join date:
- July 2016
- Posts:
- 89
- Downloads:
- 28
- Uploads:
- 45
- Thanks:
- 5
- Thanked:
- 2 times in 2 posts
July 29, 2016 at 6:09 pm #955171Hello,
we tried to add some suffix to modules and seems to not work, are those suffix working only for modules used in demo or all modules ? Or we missed some thing perhaps ?
janyour Friend
janyour
- Join date:
- July 2016
- Posts:
- 89
- Downloads:
- 28
- Uploads:
- 45
- Thanks:
- 5
- Thanked:
- 2 times in 2 posts
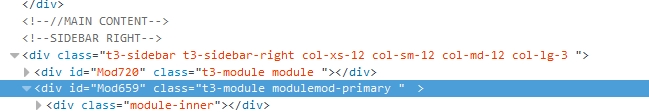
July 29, 2016 at 6:13 pm #955173We find the bug! it seems like we must add a space before the "mod-primary" and then it work!
if we dont add a space the loaded code is not correct because no space is between the two words, check the screenshot please.can you please fix this in next version please ?
janyour Friend
janyour
- Join date:
- July 2016
- Posts:
- 89
- Downloads:
- 28
- Uploads:
- 45
- Thanks:
- 5
- Thanked:
- 2 times in 2 posts
July 29, 2016 at 6:20 pm #955175Please can you tell us if there are other Module Suffix other then :
mod-highlight
mod-primary
mod-accordion
no-padding Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 1, 2016 at 3:59 am #955506Hi
Space is needed to add before the module suffix so the module class has space and on the front end, it will work .
You can check the module suffix used on modules Here in the documentation .
While you can also used the suffix used to hide modules Here template is based on Bootstrap 3, so you can apply these classes to your module .janyour Friend
janyour
- Join date:
- July 2016
- Posts:
- 89
- Downloads:
- 28
- Uploads:
- 45
- Thanks:
- 5
- Thanked:
- 2 times in 2 posts
August 1, 2016 at 8:55 am #955564Hello,
I just checked those pages thank you,
What suffix can we use to hide modules on mobiles devices ? hidden-xs for example ? Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 1, 2016 at 9:08 am #955574Yes hidden-xs for extra small devices like mobile .
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 8 months ago.
Pankaj Sharma 7 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Module Class Suffix list
Viewing 6 posts - 1 through 6 (of 6 total)