Template Installation
The section will help you with steps to install JA Intranet template - Quickstart and Manual installation.
System requirement
JA Intranet template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Intranet template
- T3 Framework plugin
- JA Google Chart 2 Module
- JA Advanced Custom Module
- JA Accordion Module
- Source file
Quickstart installation
Why Quickstart
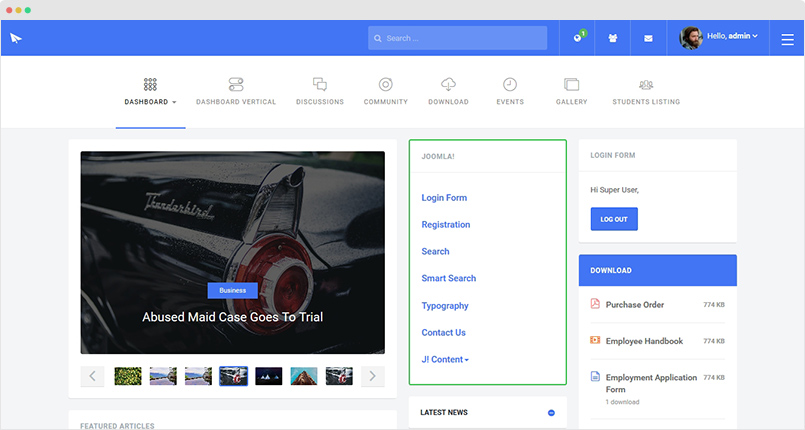
The quickstart allows you to replicate JA Intranet demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Intranet quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Intranet template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T3 Framework
Step 1 - Install T3 Framework
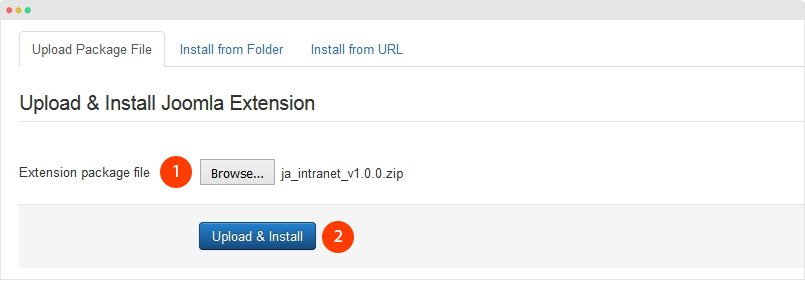
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Intranet template
Step 1 - Install JA Intranet template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Intranet template installation package then hit the "Upload and Install"

Step 2 - Set default template style
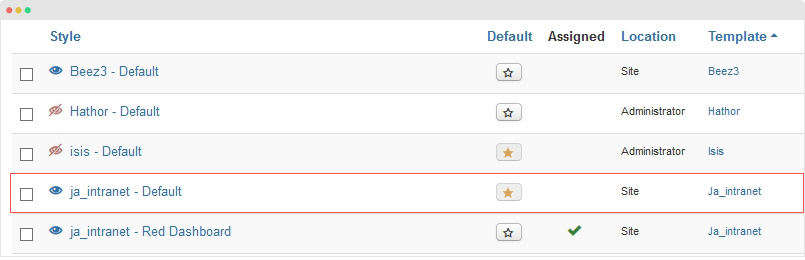
Go to: "Extensions → Template Manager", set JA Intranet template style as your default template style.

Install all supported extensions
- EasySocial component
- EasyDiscuss component
- DOCman component
- JA Advanced Custom Module
- JA Accordion Module
- JA Google Chart 2 Module
Template folder structure
This section is to help you understand the folder structure of JA Intranet template, where to find the files you want.
JA Intranet template
JA Intranet template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_intranet/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- wall.php ¦ +-- login.php ¦ +-- dashboard.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- mainbody-dashboard.php ¦ ¦ +-- mainbody-wall.php ¦ ¦ +-- mainbody-login.php ¦ ¦ +-- mainbody-home-2.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- login.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- statistics/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ ¦ +-- alert/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_docman/ ¦ +-- mod_docman_documents/ ¦ +-- mod_easysocial_dropdown_menu/ ¦ +-- com_contact/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- ionicons/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- infinitive-paging.js ¦ +-- jquery.infinitescroll.min.js ¦ +-- jquery.infinitescroll.js ¦ +-- imagesloaded.pkgd.min.js ¦ +-- bxslider-4/ ¦ +-- owl-carousel/ ¦ +-- isotope/ ¦ +-- slick/ ¦ +-- mCustomScrollbar/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the templates/ja_intranet folder
3rd Extensions configuration
Instructions to configure supported 3rd extensions in JA Intranet: EasySocial, EasyDiscuss, DOCman.
EasySocial configuration
JA Intranet template supports Easysocial component. Here is the instruction to configure the extension as the demo site.
1. Install Easysocial component
EasySocial is commercial extension so you will need to buy it from stackideas. Download the package and install to your site.
2. Configuration
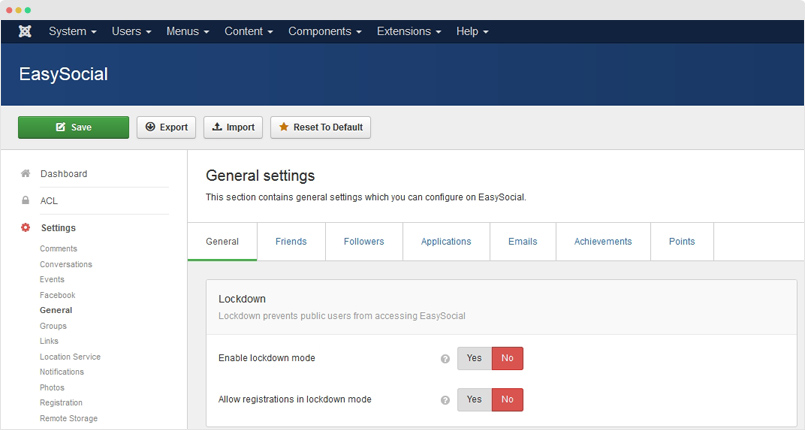
Once the configuration is done, go to Components » EasySocial and you can configure the extension. In JA Intranet template demo, we use default settings.

EasyDiscuss Component configuration
1. Install EasyDiscuss component
EasyDiscuss is commercial extension so you will need to buy it from stackideas. Download the package and install to your site.
2. Configuration
Once the configuration is done, go to: Components » EasyDiscuss and you can configure the extension. In JA Intranet template demo, we use default settings.

EasyBlog configuration
JA Intranet template supports Easysocial component. Here is the instruction to configure the extension as the demo site.
1. Install Easysocial component
EasySocial is commercial extension so you will need to buy it from stackideas. Download the package and install to your site.
2. Configuration
Once the configuration is done, go to Components » EasyBlog and you can configure the extension. In JA Intranet template demo, we use default settings.
To use the View like in demo site, Kindly download JA Intranet theme from template download page and installed in Easyblog >> Theme panel. set the Theme as default

Now open template style options > addons > Select EasyBlog pages and save.
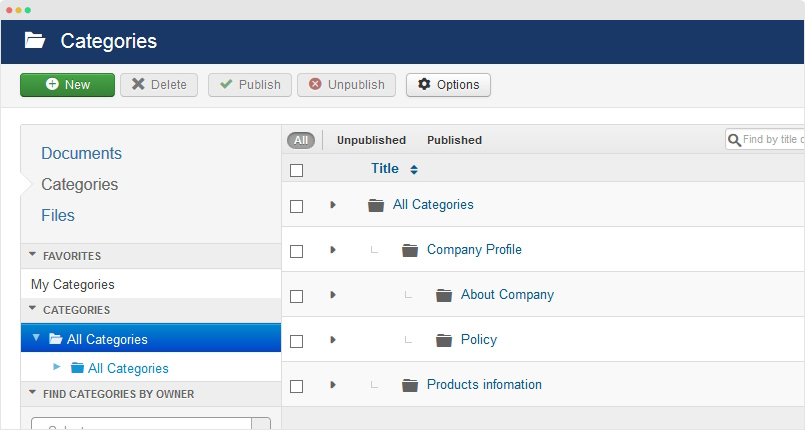
DOCman Component configuration
1. Install DOCman component
DOCman is commercial extension so you will need to buy it from Joomla Tools. Download the package and install to your site.
2. Configuration
This extension is quite simple, it does not require any configuration, it is used to manage download files. You can access Components » DOCman and build category structure for the download page as you want.

Customized style of 3rd extensions
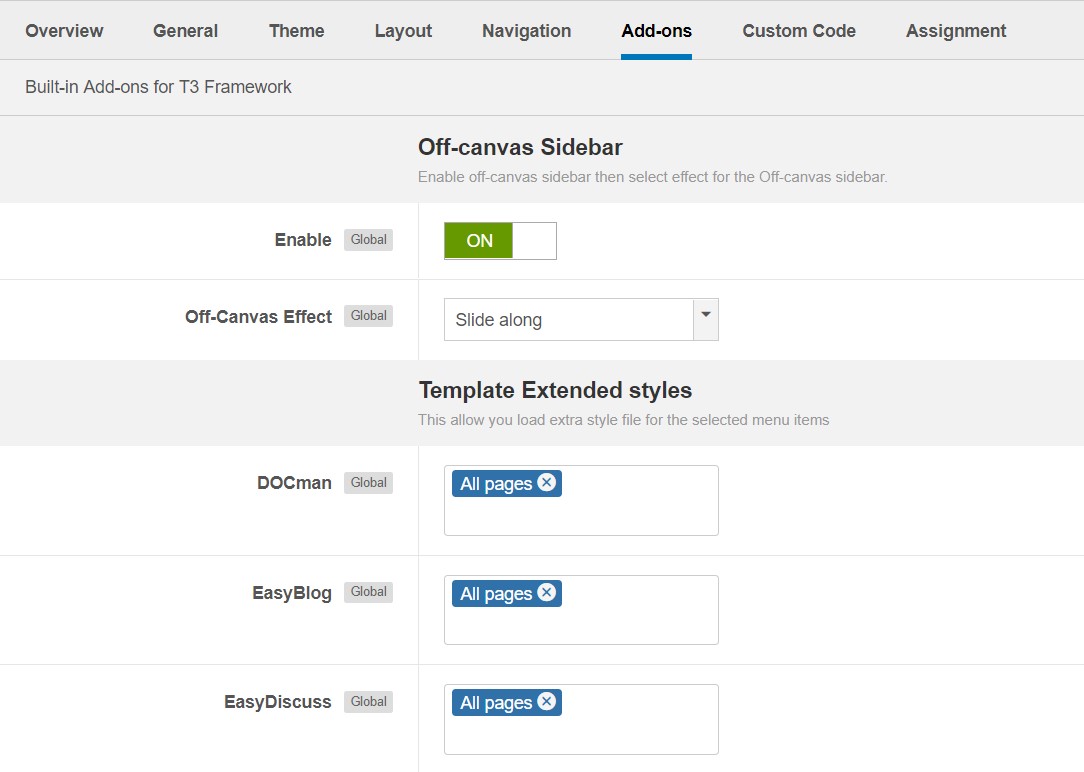
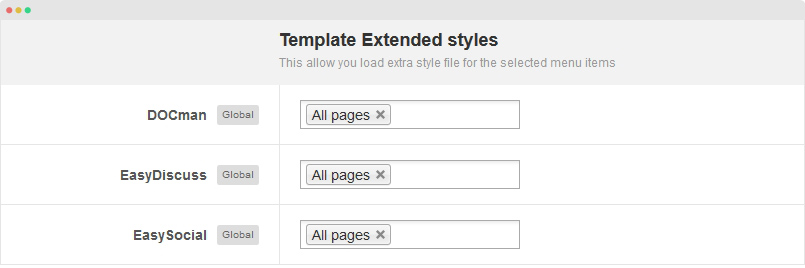
The custom style of EasySocial is store in an independent .less file - templates/ja_intranet/less/extras/com_easysocial.less. That means, if you upgrade EasySocial, the custom style will not be lost. use the .less file to do customization.
You can assign the custom style to the pages you want. In any JA Intranet template style, open the Add-ons tab and assign the pages you want to load the custom style.

Build Demo pages
This section will help you build the pages the same as JA Intranet demo site.
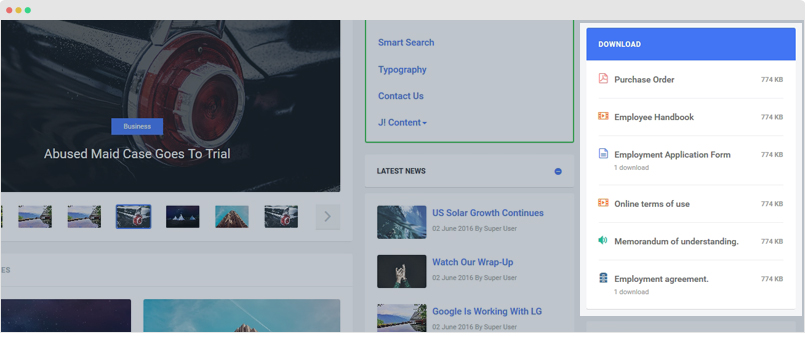
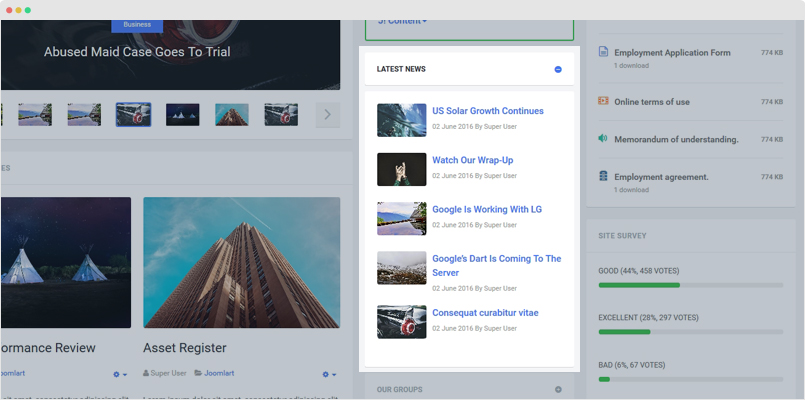
Dasboard page
Here is instruction to create the same Dashboard page
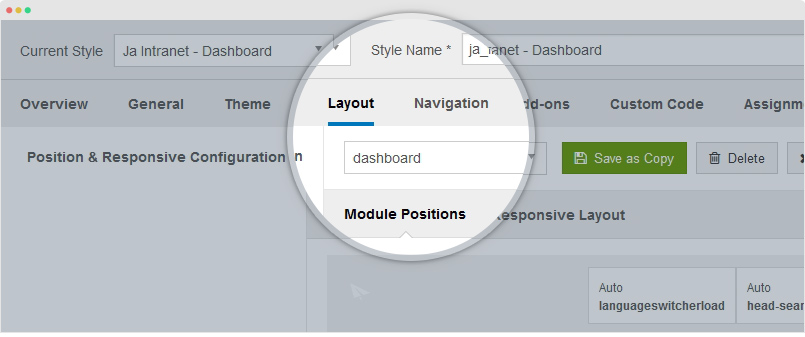
Step 1 - Create template style
The page uses dashboard layout so we need to create template style and assign the dashboard layout. The best way to create template is cloning JA Intranet default template style.

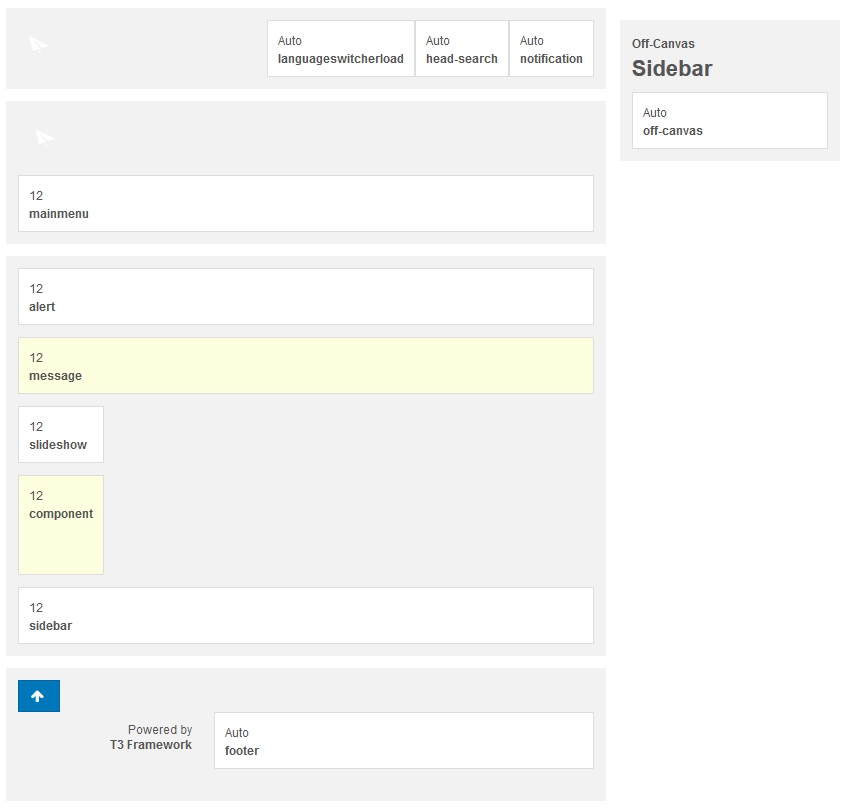
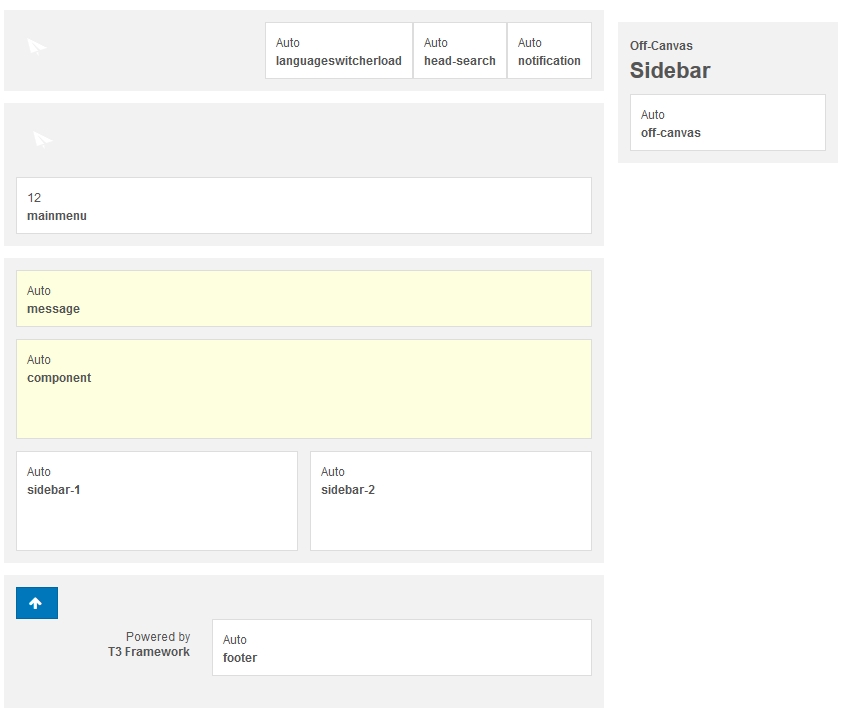
Here is the layout structure of the page.

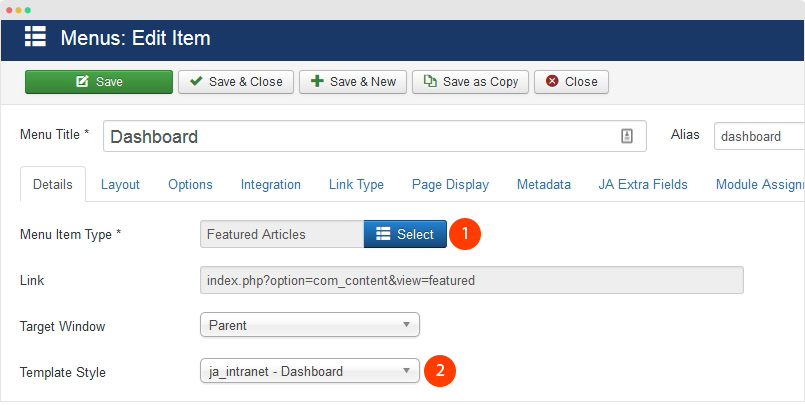
Step 2 - Create Dashboard menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_intranet - Dashboard" template style.

Step 3 - Assign content to the Dashboard
Content of the Dashboard page is loaded from modules. Here is the detail configuration of each module.
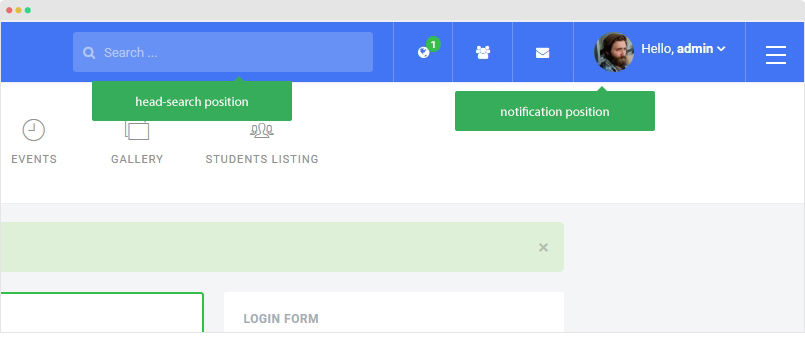
1. Modules on Header: Head search and Notification
The sections includes multiple modules: Search, Easysocial notification and easy social dropdown menu.

1.1 Search module
Module position: head-search Module Suffix: NOT USED
1.2 Easysocial Notification module
Module position: notification Module Suffix: NOT USED
1.3 Easysocial Dropdown menu module
Module position: notification Module Suffix: NOT USED
2. module in "alert" position: JA ACM Module

Module position: alert Module Suffix: NOT USED
3. Module in "slideshow" position: Articles - Category module

Module position: slideshow Module Suffix: NOT USED Alternative layout: slide
3. Module in "sidebar" position
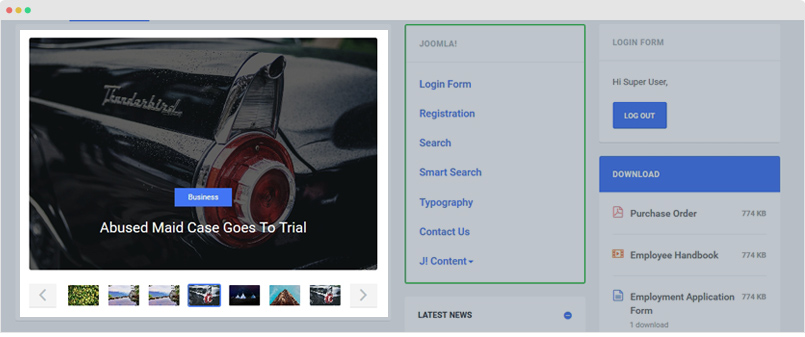
The position includes lots of modules display in mansory layout.
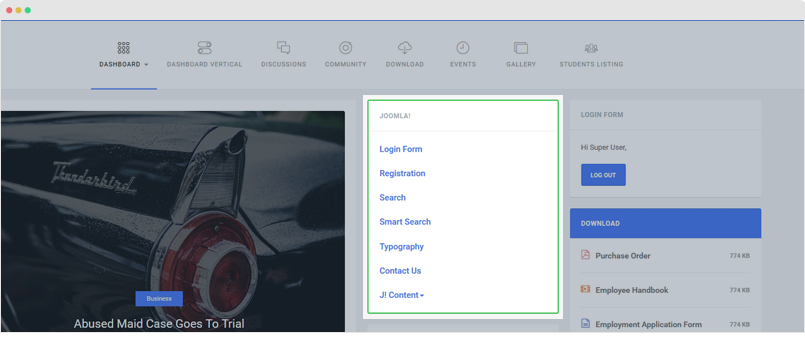
3.1 Menu module

Module position: sidebar Module Suffix: mod-highlight
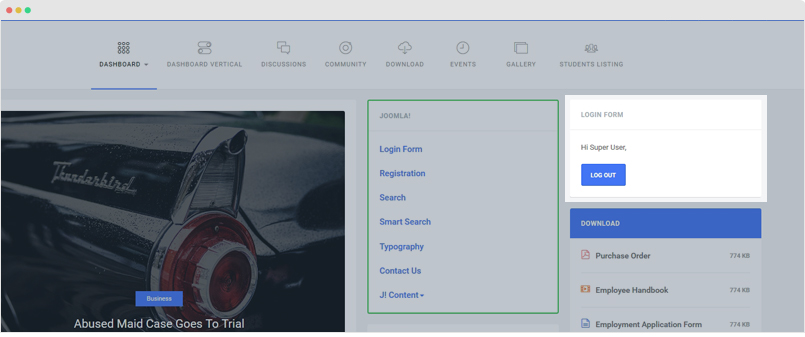
3.2 Login module

Module position: sidebar Module Suffix: NOT USED
3.3 DOCman - Documents module

Module position: sidebar Module Suffix: mod-primary
3.4 Latest News - JA Accordion module

Module position: sidebar Module Suffix: mod-accordion
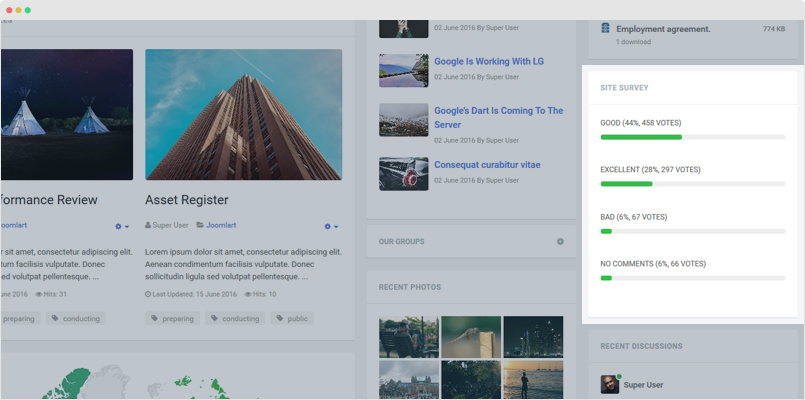
3.5 Site Survey - JA ACM module

Module position: sidebar Module Suffix: NOT USED
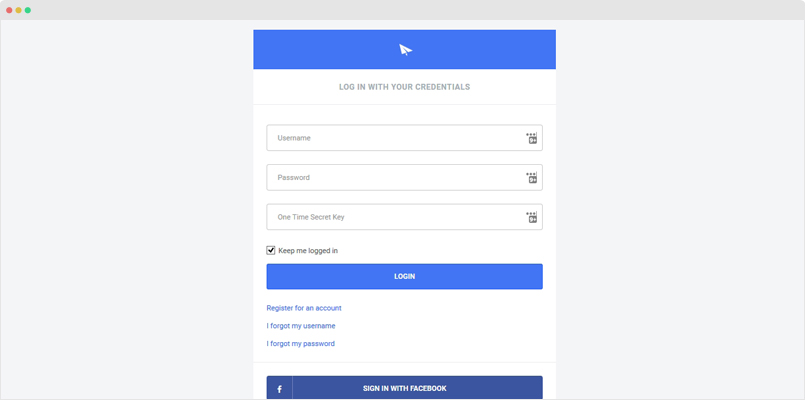
Login page
An Intranet website is for members so when a user comes to the site, the first page they see is login page.

Here is instruction to create the same Login page
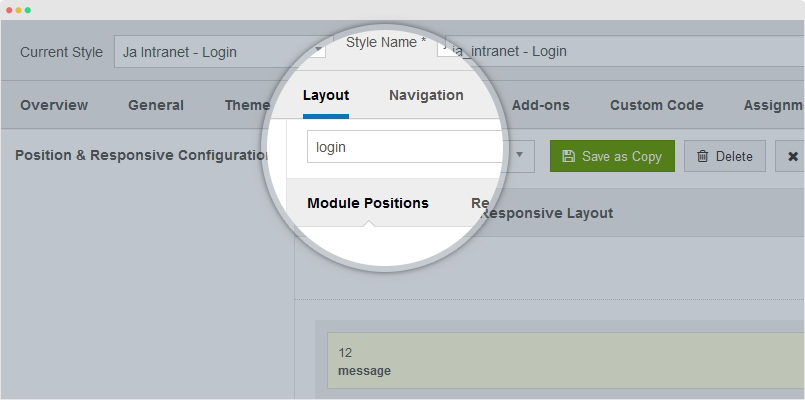
Step 1 - Create template style
The page uses login layout so we need to create template style and assign the login layout. The best way to create template is cloning JA Intranet default template style.

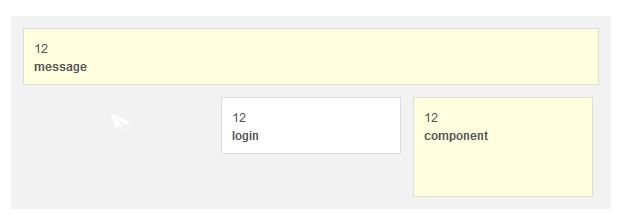
Here is the layout structure of the page.

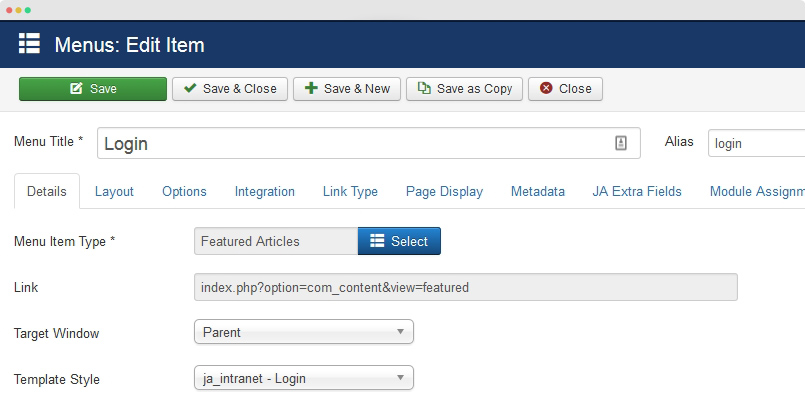
Step 2 - Create Login menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_intranet - Login" template style.

Step 3 - Assign content to the Login Page
The login page has 1 module assigned to: EasySocial Login module, here is the configuration of the module
Module position: login Module Suffix: NOT USED
Discussion page
The Discussion page is built with EasyDiscuss, so please make sure the extension is installed, you can refer to the EasyDiscuss configuration section.

Here is instruction to create the same Discussion page
Step 1 - Create template style
The page uses default layout so you don't need to create template style for the page, just make sure the JA Intranet default template style is set as default or the Discussion menu item is assigned to the ja_intranet - Default
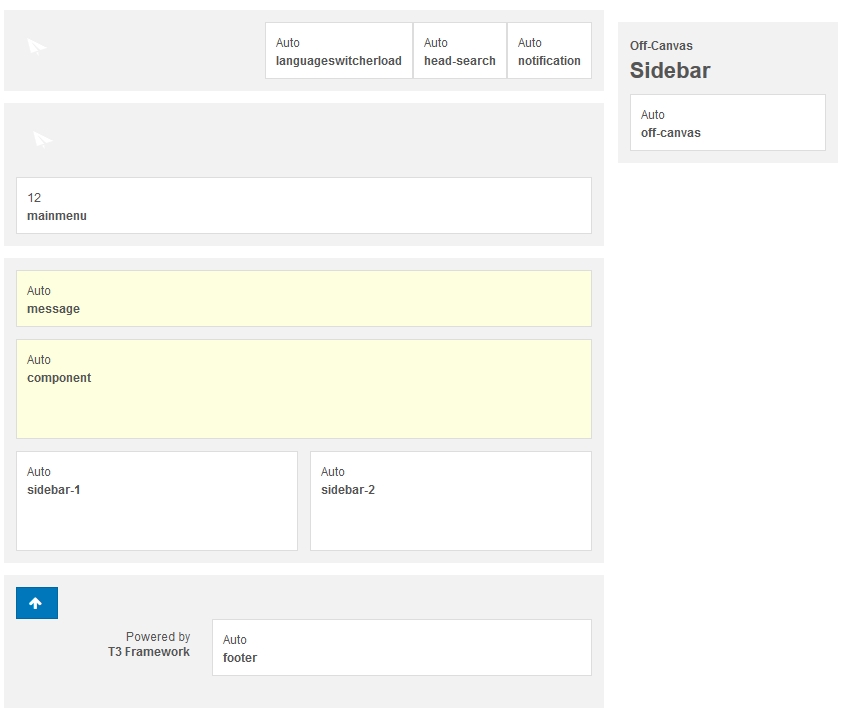
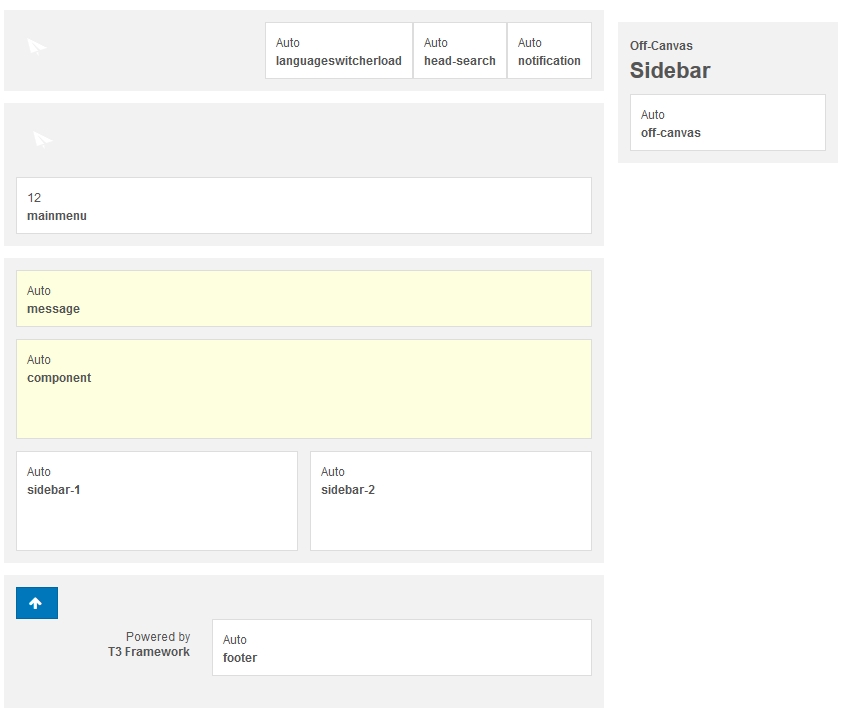
Here is the layout structure of the default layout that the discussion page is assinged to:

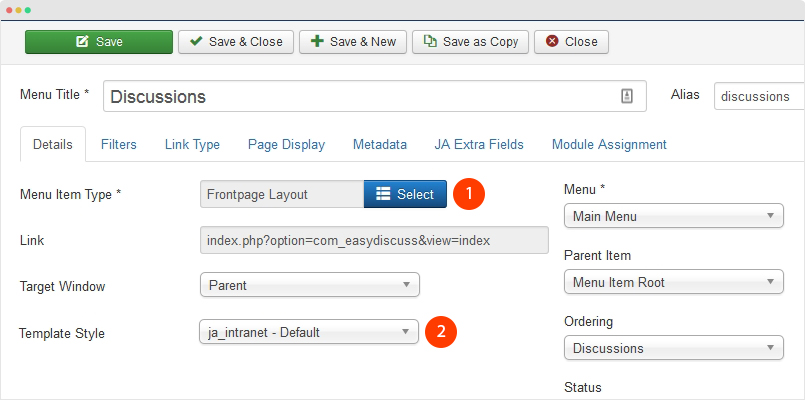
Step 2 - Create Discussion menu item
Go to Menu » Main menu, add new menu item, select EasyDiscuss » Frontpage Layout » Frontpage Layout menu type and assign "ja_intranet - Default" template style.

Step 3 - create modules on sidebar
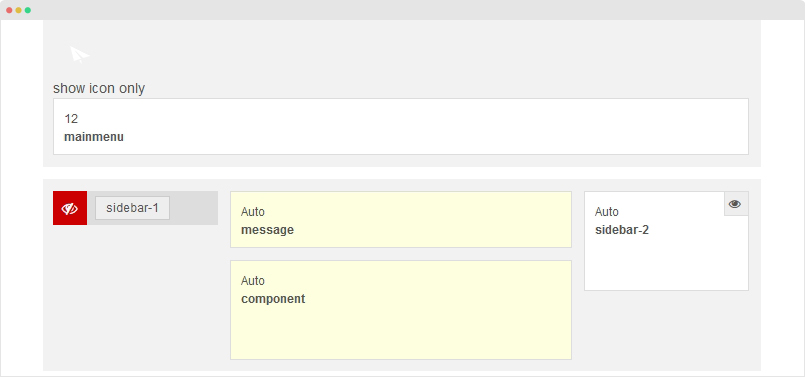
In the page, you can see that, there are modules in left sidebar and right sidebar. The sidebar left is position: sidebar-1 and the right sidebar is sidebar-2 position. Here is the configuration of the modules.
1. Quick Question: EasyDiscuss - Quick Question Module
Module position: sidebar-1 Module Suffix: NOT USED
2. Top members: EasyDiscuss - Top Members module
Module position: sidebar-1 Module Suffix: NOT USED
3. Recent Discussion: EasyDiscuss - Recent Discussions
Module position: sidebar-2 Module Suffix: NOT USED
EasyDiscussion supports lots of modules, all the modules are installed when you install the component. You can free to use any module, we mostly use fefault settings of the module without module class suffix.
Community page

Here is instruction to create the same Community page
Step 1 - Create template style
The page uses default layout so you don't need to create template style for the page, just make sure the JA Intranet default template style is set as default or the Community menu item is assigned to the ja_intranet - Default
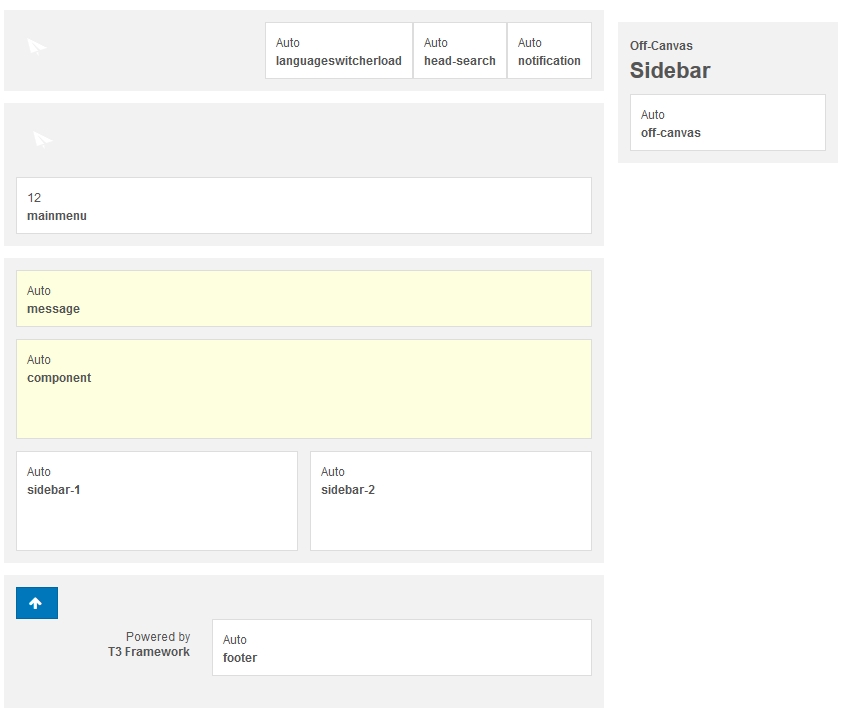
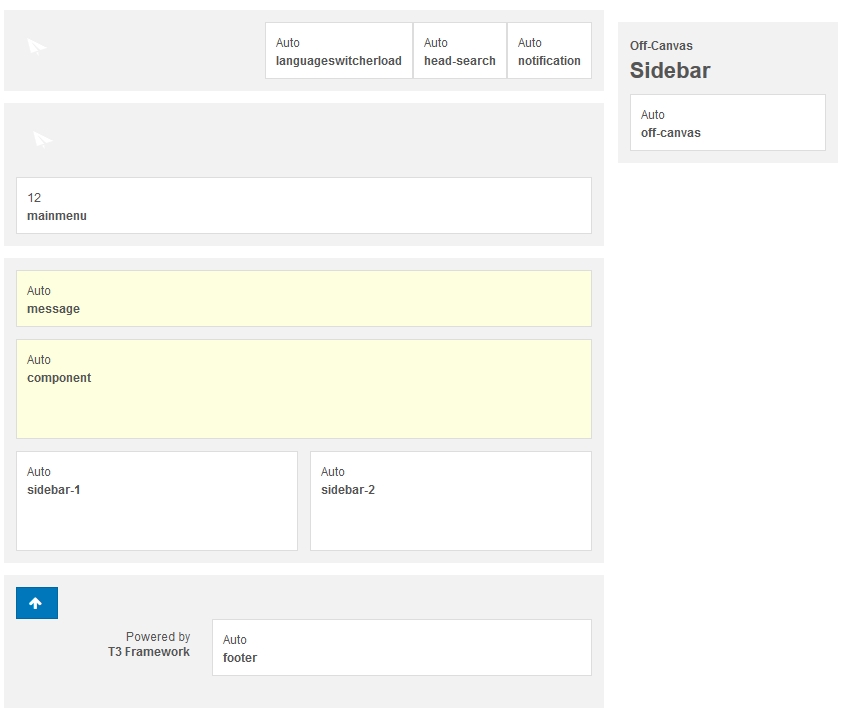
Here is the layout structure of the default layout that the discussion page is assinged to:
The Community page is built with EasySocial, so please make sure the extension is installed, you can refer to the EasySocial configuration section.

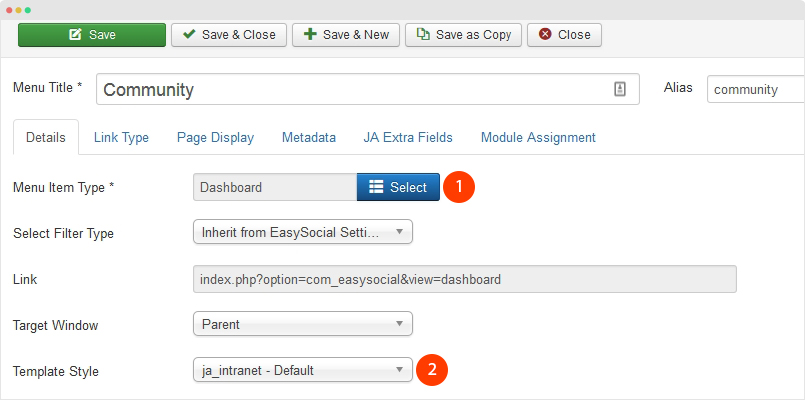
Step 2 - Create Community menu item
Go to Menu » Main menu, add new menu item, select EasySocial » Dashboard » Dashboard menu type and assign "ja_intranet - Default" template style.

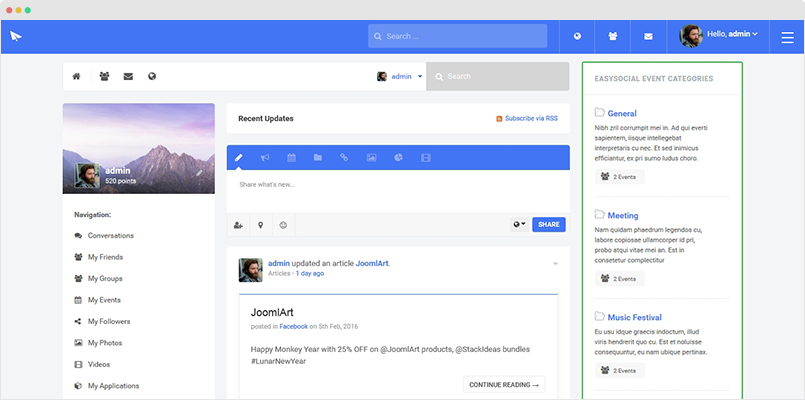
Step 3 - create EasySocial modules
In the page, you can see that, there are numbers of Easysocial modules, In this page, we use default EasySocial layout positions: es-dashboard-sidebar-bottom, es-dashboard-sidebar-top, es-dashboard-sidebar-after-newsfeeds, and sidebar-2 position.
1. EasySocial Menu Module
Module position: es-dashboard-sidebar-top Module Suffix: no-padding
2. EasySocial Event Categories - EasySocial Event Categories Module
Module position: sidebar-2 Module Suffix: mod-highlight
There are lots of supported EasySocial modules, you can create modules you want and assign to the position system in this layout.
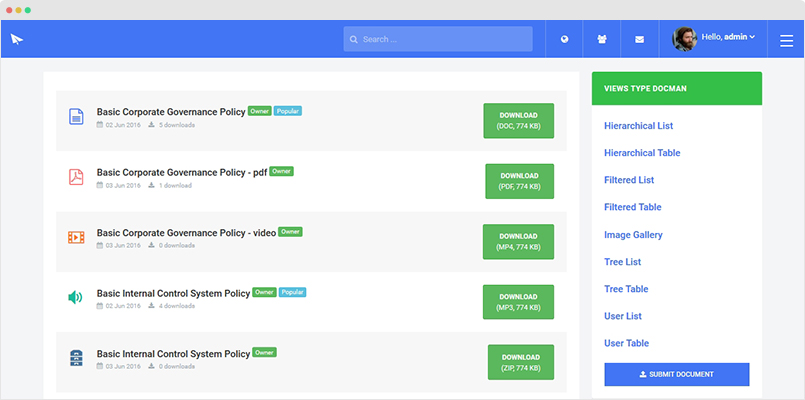
Download page

Here is instruction to create the same Download page
Step 1 - Create template style
The page uses default layout so you don't need to create template style for the page, just make sure the JA Intranet default template style is set as default or the Download menu item is assigned to the ja_intranet - Default
Here is the layout structure of the default layout that the discussion page is assinged to:

The Download page is built with DOCman, so please make sure the extension is installed, you can refer to the DOCman configuration section.
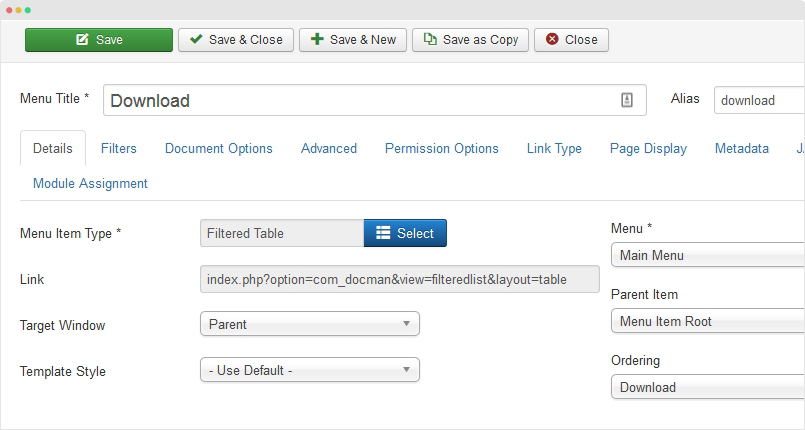
Step 2 - Create Download menu item
Go to Menu » Main menu, add new menu item, select DOCman » Filtered List » Filtered Table menu type and assign "ja_intranet - Default" template style.

Step 3 - create module on right sidebar
In the page, there are some modules on right sidebar, it is sidebar-2 position. You can create modules and assign to the position.
1. DOCman - Categories Module
Module position: sidebar-2 Module Suffix: NOT USED
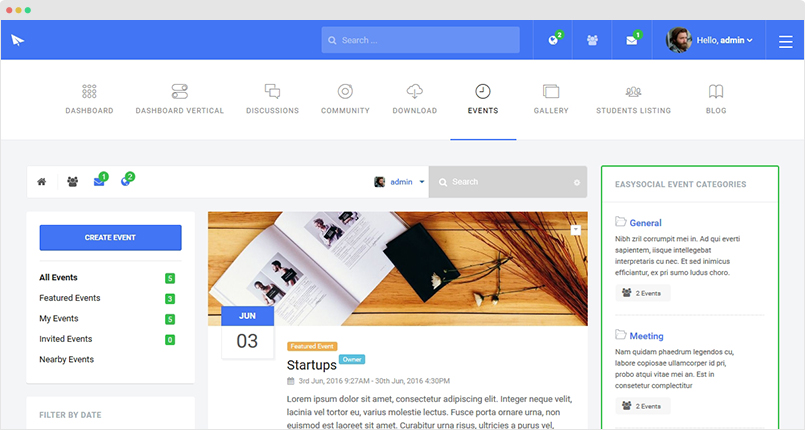
Events page

Here is instruction to create the same Events page
Step 1 - Create template style
The page uses default layout so you don't need to create template style for the page, just make sure the JA Intranet default template style is set as default or the Events menu item is assigned to the ja_intranet - Default
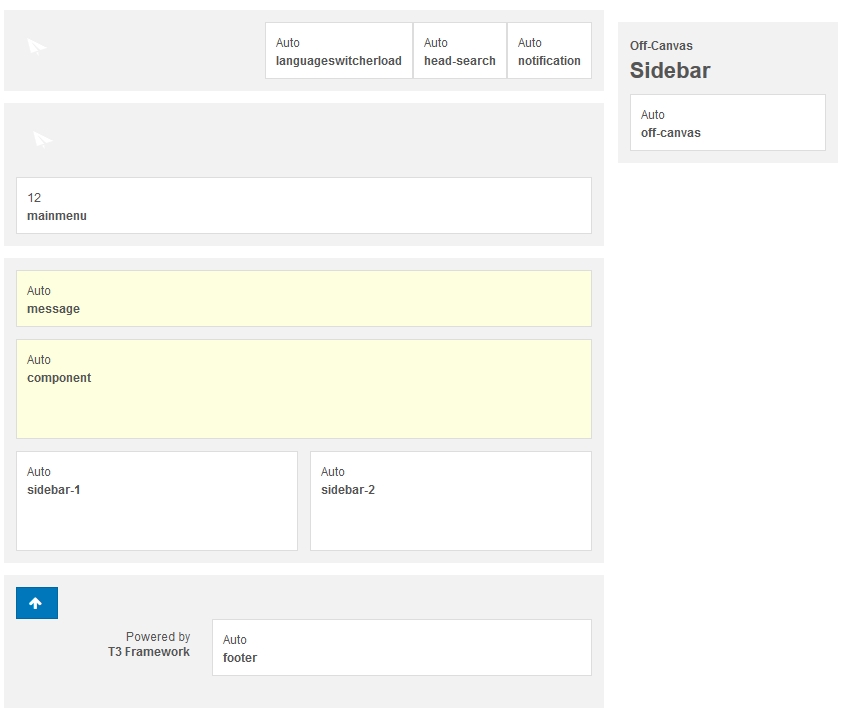
Here is the layout structure of the default layout that the discussion page is assinged to:

The Events page is built with EasySocial component, so please make sure the extension is installed, you can refer to the EasySocial configuration section.
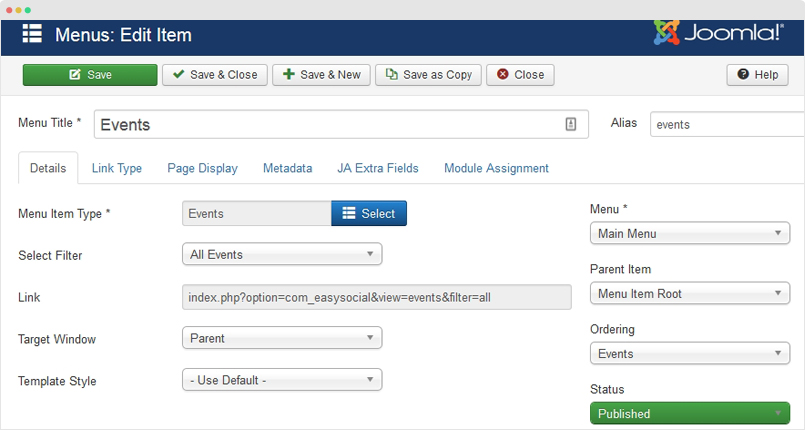
Step 2 - Create Events menu item
Go to Menu » Main menu, add new menu item, select EasySocial » Events » Events menu type and assign "ja_intranet - Default" template style.

Step 3 - create module on sidebar
In the page, you can see that, there are numbers of Easysocial modules, In this page, we use default EasySocial layout positions: es-dashboard-sidebar-bottom, es-dashboard-sidebar-top, es-dashboard-sidebar-after-newsfeeds, and sidebar-2 position.
1. EasySocial Menu Module
Module position: es-dashboard-sidebar-top Module Suffix: no-padding
2. EasySocial Event Categories - EasySocial Event Categories Module
Module position: sidebar-2 Module Suffix: mod-highlight
There are lots of supported EasySocial modules, you can create modules you want and assign to the position system in this layout.
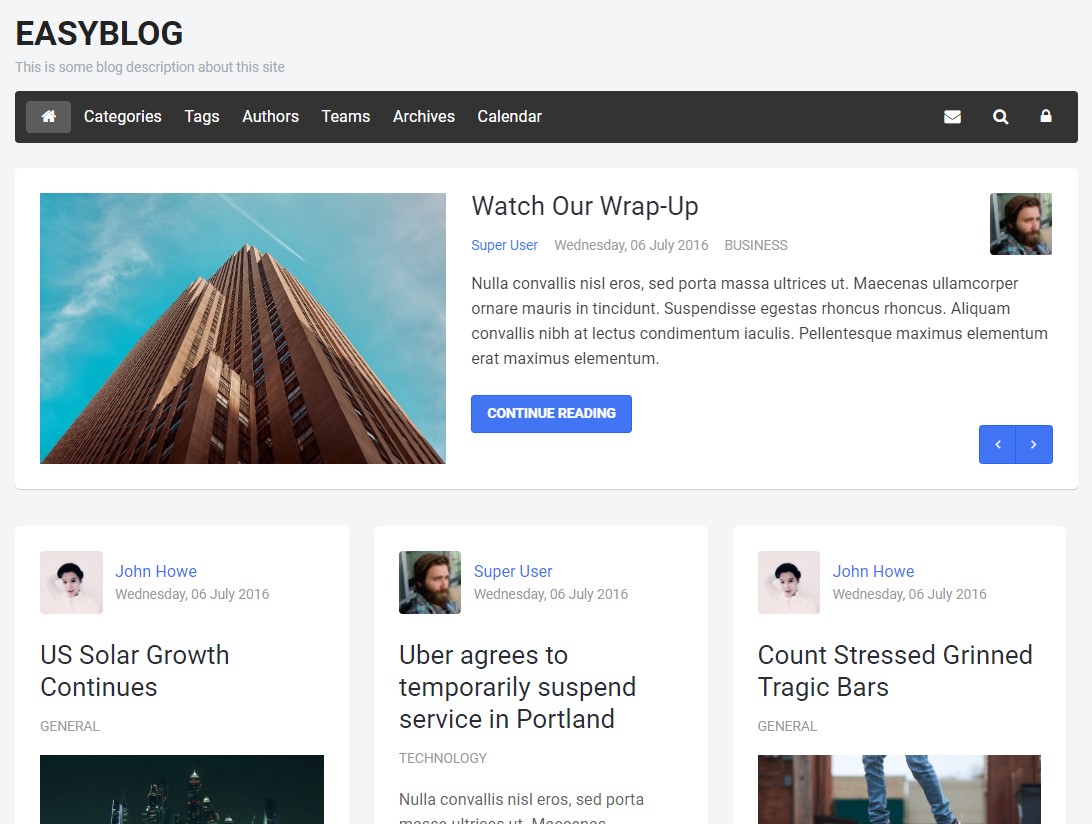
Blog Page

Here is instruction to create the same Blog page
Step 1 - Create template style
The page uses default layout so you don't need to create template style for the page, just make sure the JA Intranet default template style is set as default or the Blog menu item is assigned to the ja_intranet - Default
Here is the layout structure of the default layout that the discussion page is assinged to:

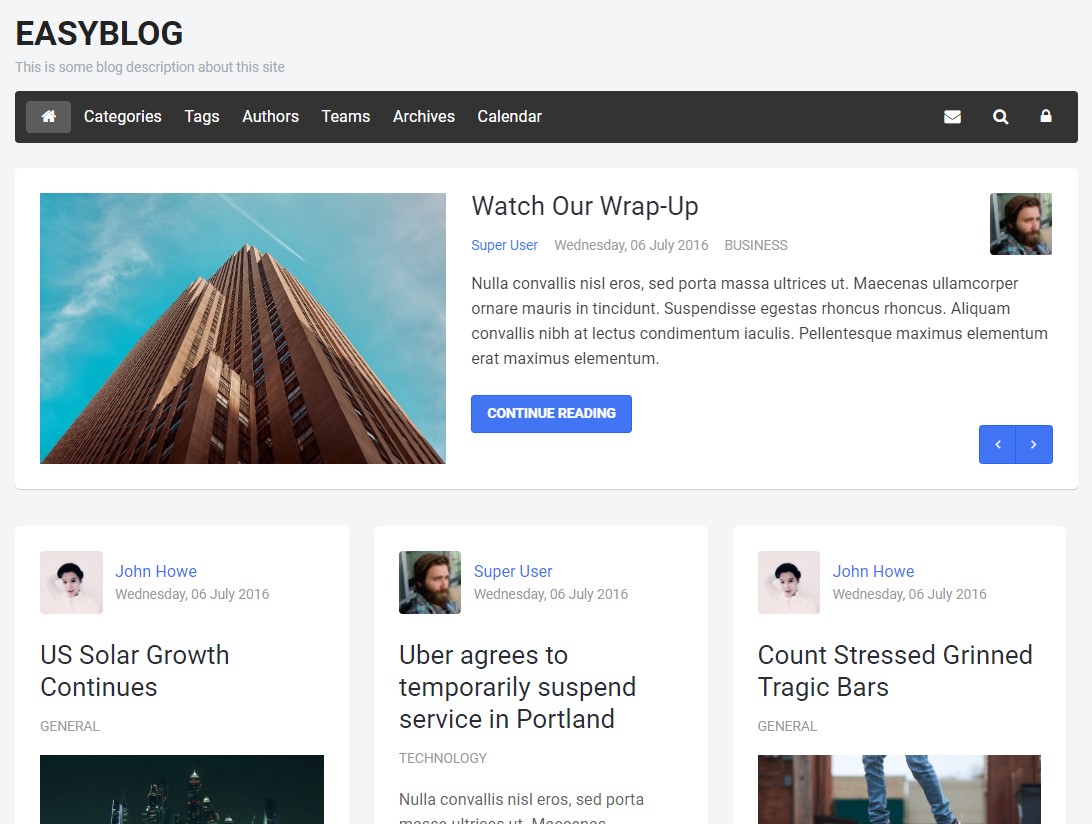
The Blog page is built with Easyblog component, so please make sure the extension is installed, you can refer to the Easyblog configuration section.
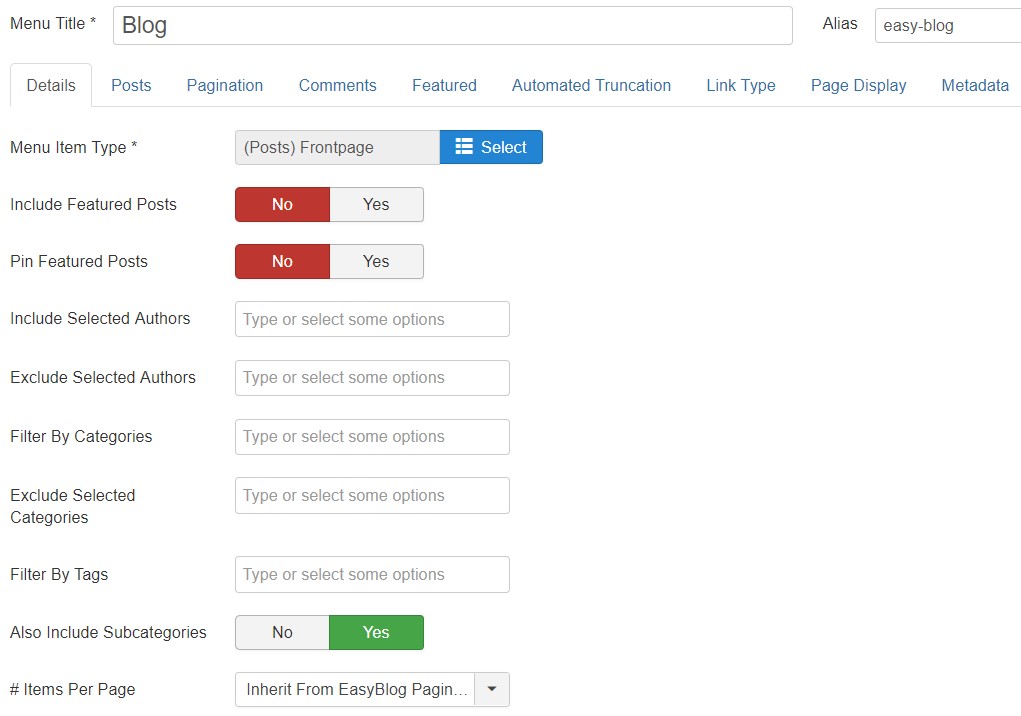
Step 2 - Create Blog menu item

Go to Menu » Main menu, add new menu item, select Easyblog » Post Frontpage menu type and assign "ja_intranet - Default" template style.

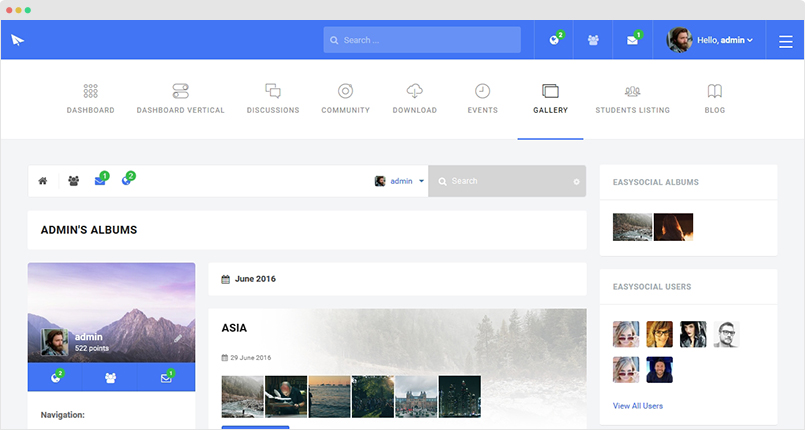
Gallery Page

Here is instruction to create the same Gallery page
Step 1 - Create template style
The page uses default layout so you don't need to create template style for the page, just make sure the JA Intranet default template style is set as default or the Gallery menu item is assigned to the ja_intranet - Default
Here is the layout structure of the default layout that the discussion page is assinged to:

The Gallery page is built with EasySocial component, so please make sure the extension is installed, you can refer to the EasySocial configuration section.
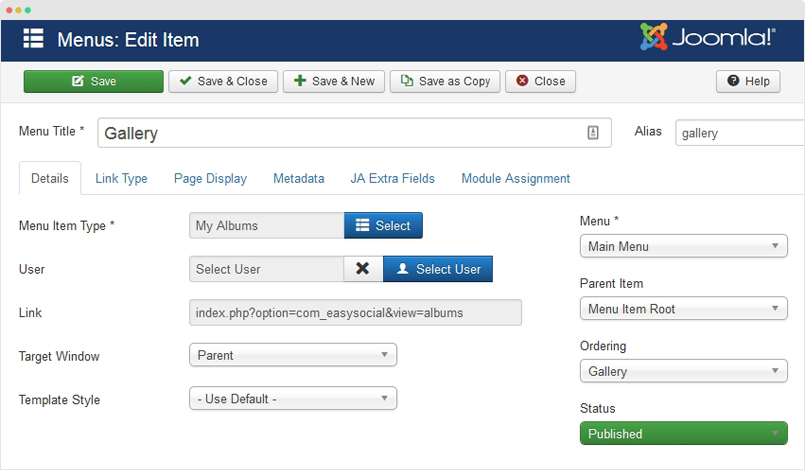
Step 2 - Create Gallery menu item
Go to Menu » Main menu, add new menu item, select EasySocial » My Albums menu type and assign "ja_intranet - Default" template style.

Step 3 - create module on sidebar
In the page, you can see that, there are numbers of Easysocial modules, In this page, we use default EasySocial layout positions: es-dashboard-sidebar-bottom, es-dashboard-sidebar-top, es-dashboard-sidebar-after-newsfeeds, and sidebar-2 position.
1. EasySocial Menu Module
Module position: es-dashboard-sidebar-top Module Suffix: no-padding
2. EasySocial Albums Module
Module position: sidebar-2 Module Suffix: NOT USED
There are lots of supported EasySocial modules, you can create modules you want and assign to the position system in this layout.
Configuration
Supported Layouts
JA Intranet supports 4 layouts by default: default, login, dashboard and wall. Here is the structure of the supported layouts.
- "default" layout screenshot
- "dashboard" layout screenshot
- "login" layout screenshot
- "wall" layout screenshot
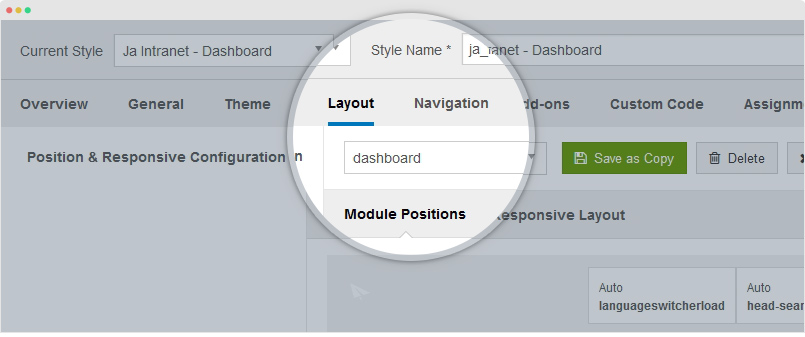
Assign Layout for a template style
To assign a layout for a JA Intranet template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Intranet template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
Layout configuration
Once you assign layout for a template style, you can start configuring the layout. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
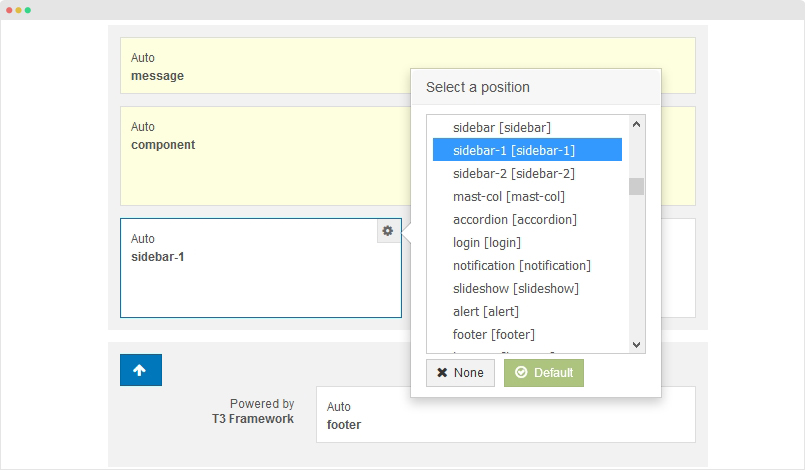
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

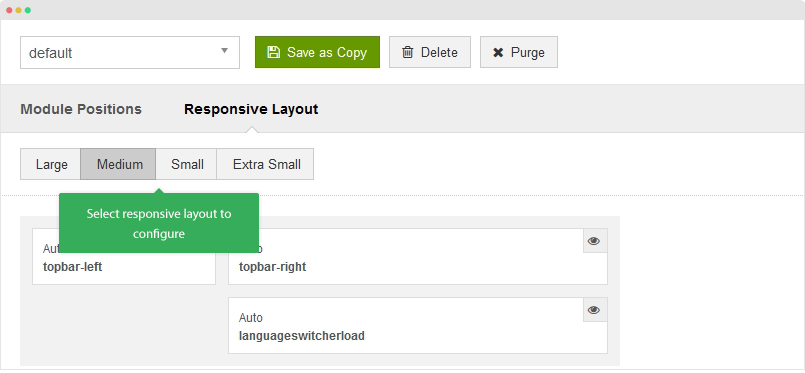
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

In the responsive layout configuration, you can disable any position you don't want to show in the layout.

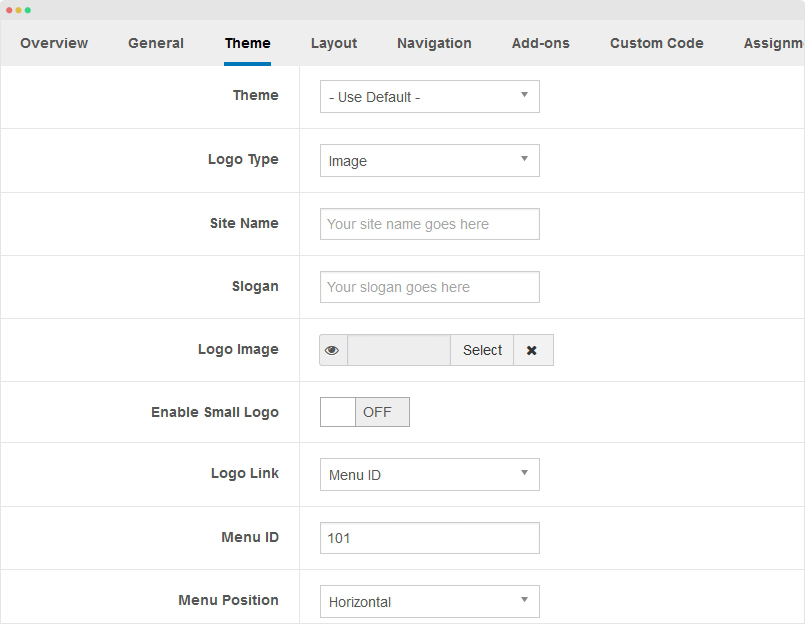
Theme Setting
The theme setting panel includes setting for theme, logo and logo link.

For theme, JA Intranet supports multiple themes, you can select any theme for the template style.
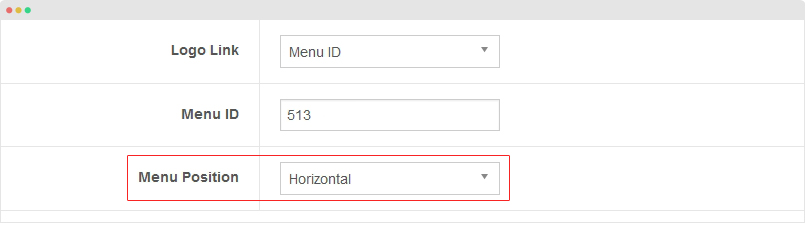
For logo, you can select to use image logo or text logo. You can also select different logo for mobile view. You can also set link for the logo to spefic page instead of Homepage. An other option in the panel is Menu Position setting, it allows you to select horizontal or vertical menu.
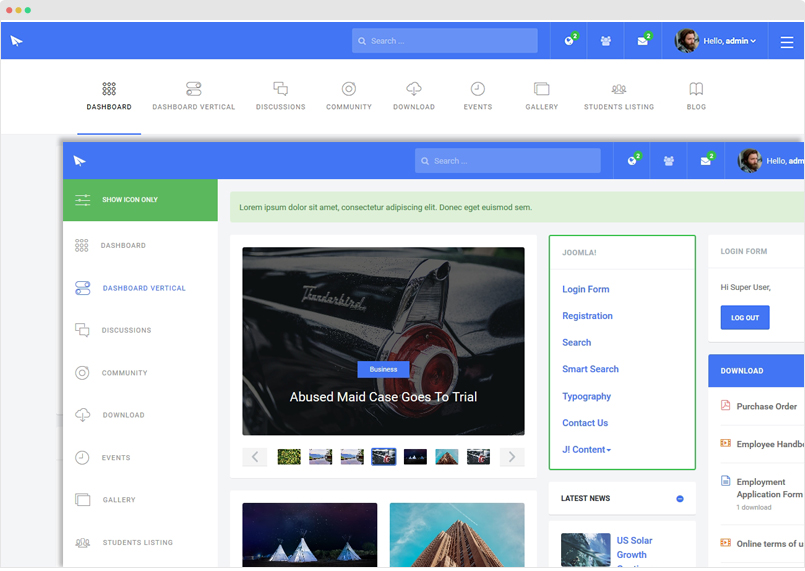
2. Menu Configuration
JA Intranet supports horizontal & vertical menu on Desktop layout and dropdown menu on mobile.
Desktop Menu configuration
In desktop view, the template supports 2 menu positions: horizontal & verical. Here is the configuration to build menu your way.

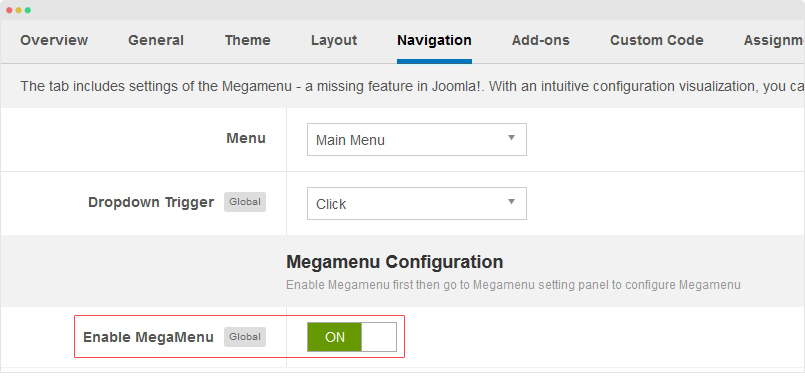
Enable Megamenu option - open the Navigation setting panel, enable Megamenu and assign Menu.

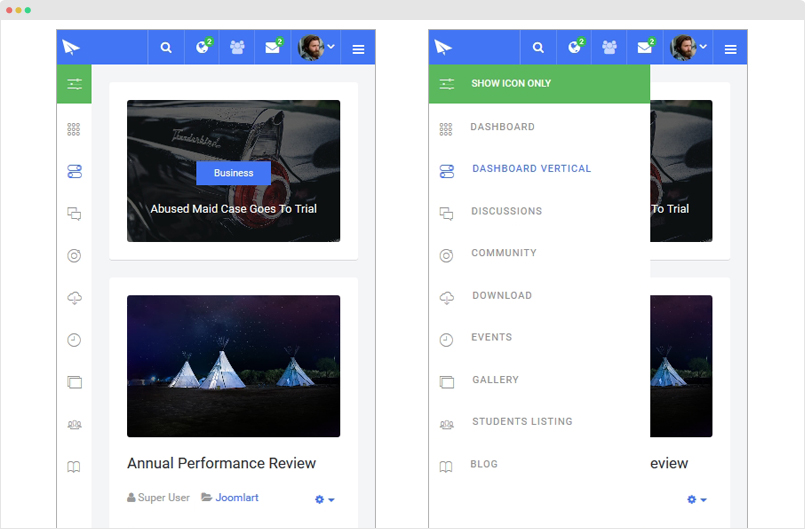
Add icon for menu item - to add icon for each menu item, open the megamenu setting panel and select menu item then add icon.
![]()
Configure menu position - Open the "Navigation" setting panel and select horizontal or vertical menu position.

Mobile menu

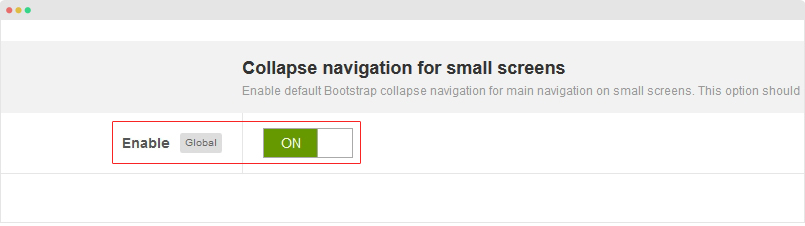
Open the "Navigation" setting panel and enable option "Collapse navigation for small screens" then save the settings.

Copyrights info modification
To change the copyrights info, open the templates/ja_intranet/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Intranet template
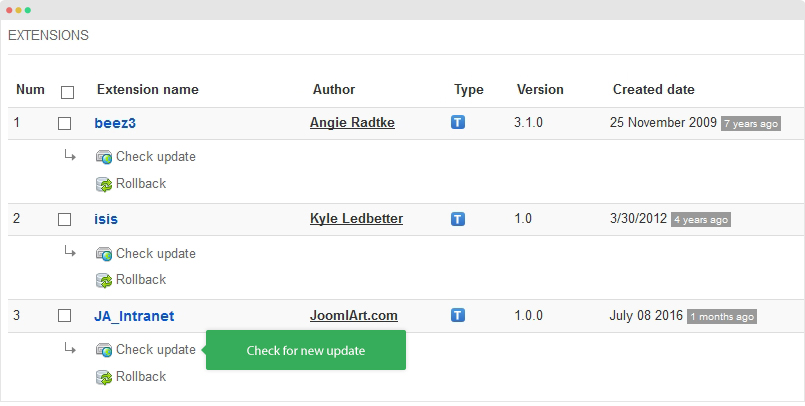
Step 1 - check the new version of JA Intranet template. Using the filter to find the JA Intranet template then hit the "Check Update" button.

Step 2 - Upgrade JA Intranet template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
EasySocial upgrade
The template supports EasySocial with custom style and layout. But since EasySocial has 2 independent versions: EasySocial v1 and EasySocial v2, we created different custom style and layout package for each version. So you will need to add correct custom package for the EasySocial version used in your site.
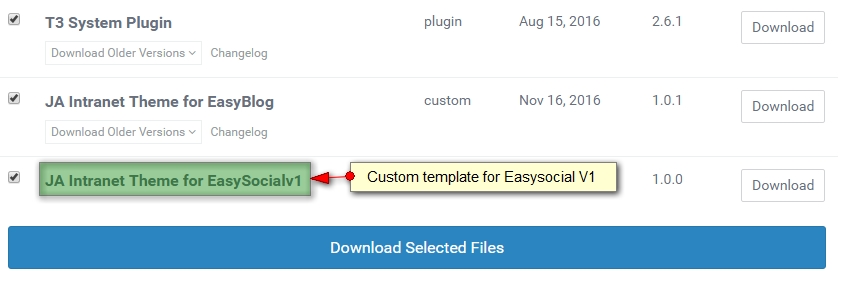
By default, the custom style and layout of EasySocial v2 is included in the template so if you use EasySocial v2, you don't care about the section. In case you use EasySocial v1, you need to download the package: JA Intranet Theme for EasySocialv1 from the the download page of JA Intranet template.

Download coresponding custom template package, extract it and upload to coresponding folder of your site and the files will override the EasySocial v2.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Intranet template forum. We'll try to cover them all.