-
AuthorPosts
-
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
May 19, 2014 at 5:38 pm #197949Hi Fried!
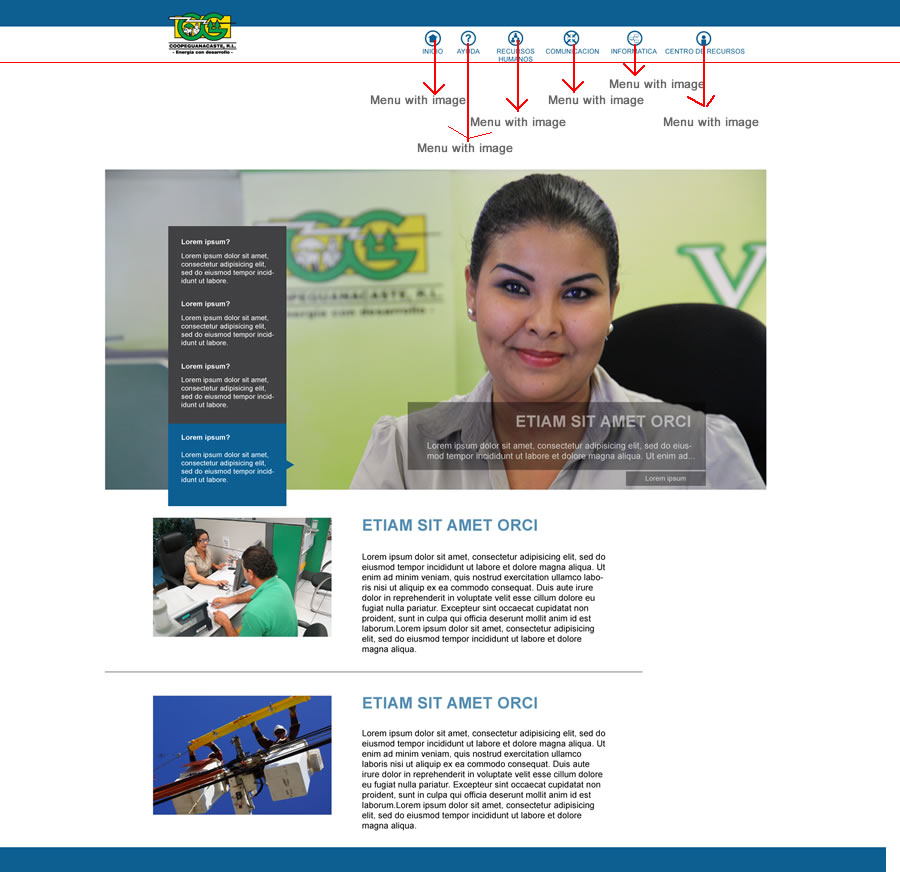
I just wanted to let you know, that I need to include an image for each word on the mega menu, for better understanding of I mean I am sending an image as an attachment.
Regards,5268311
ꦯꦸꦕꦶ ꦏꦸꦂꦤꦶꦲꦮꦤ꧀ Friend
ꦯꦸꦕꦶ ꦏꦸꦂꦤꦶꦲꦮꦤ꧀
- Join date:
- April 2008
- Posts:
- 100
- Downloads:
- 9
- Uploads:
- 11
- Thanks:
- 8
- Thanked:
- 39 times in 32 posts
May 19, 2014 at 7:13 pm #535745do you mean adding icon like this ?
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
May 19, 2014 at 8:35 pm #535755Yes!! but I have designed my own icons. How do I insert them? for better understanding of I mean I am sending an image (icon) as an attachment.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 19, 2014 at 8:44 pm #5357585268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
May 19, 2014 at 11:00 pm #5357721- The icon is an external image, but it will not allow me place it above the text , for better understanding of what I mean I am sending an image as an attachment.
2- For every template I am trying to match the templates and the icon color and it does not allow me to do so, for better understanding of what I mean I am sending an image as an attachment.


 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 19, 2014 at 11:01 pm #535773We can work on repositioning the icon above the menu item after you’ve worked through adding the icons.
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
May 20, 2014 at 3:40 pm #535902ok I attached in zip file icons;
1 – the blue icon in the template: Inicio
2 – the icon light green in the template: Recursos humanos
3 – the icon dark green in the template: Communicación
4 – the icon color coffee in the template: Informática
5 – the red icon in the template: Centro de recursos
6 – the icon in blue in the template: Ayuda36978
If you need more detail please contact us
Regargds,
5268311
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 22, 2014 at 4:51 am #536171You can try with steps below yourself and let me know if it helps.
+ Go to Admin site -> Menu Main -> Home -> Link Type Options -> Link Image and add new icon image into menu
+ Create the templates/ja_bookshop/css/custom.css file and add new rule below
.t3-mainnav .navbar-nav > li {
text-align: center;
}.t3-mainnav .nav > li > a > img {
float: left;
}.t3-mainnav .navbar-nav > li .image-title {
margin: 0 auto;
clear: both;
float: left;
width: 100%;
}
@media (max-width: 768px) {
.nav > li > a > img {
display: none;
}
}
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
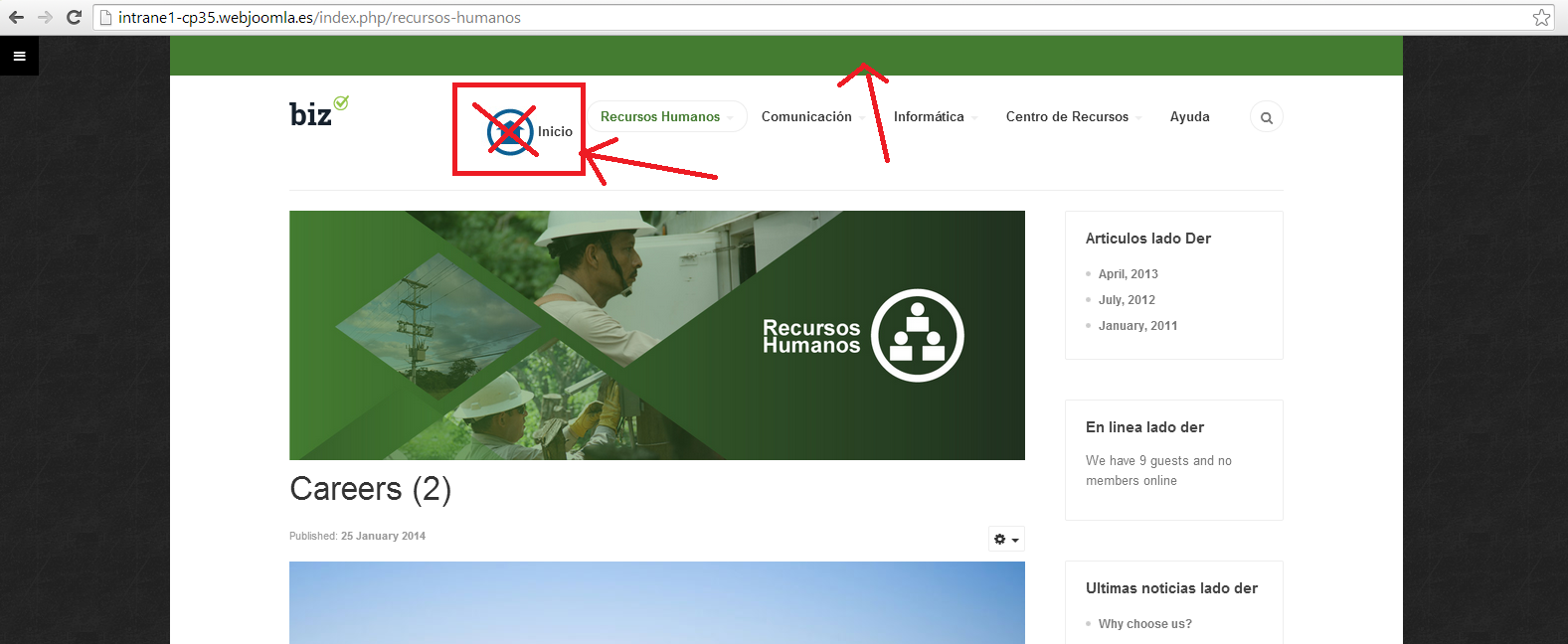
May 22, 2014 at 6:17 pm #536283Hello, I followed the instructions but does not work.
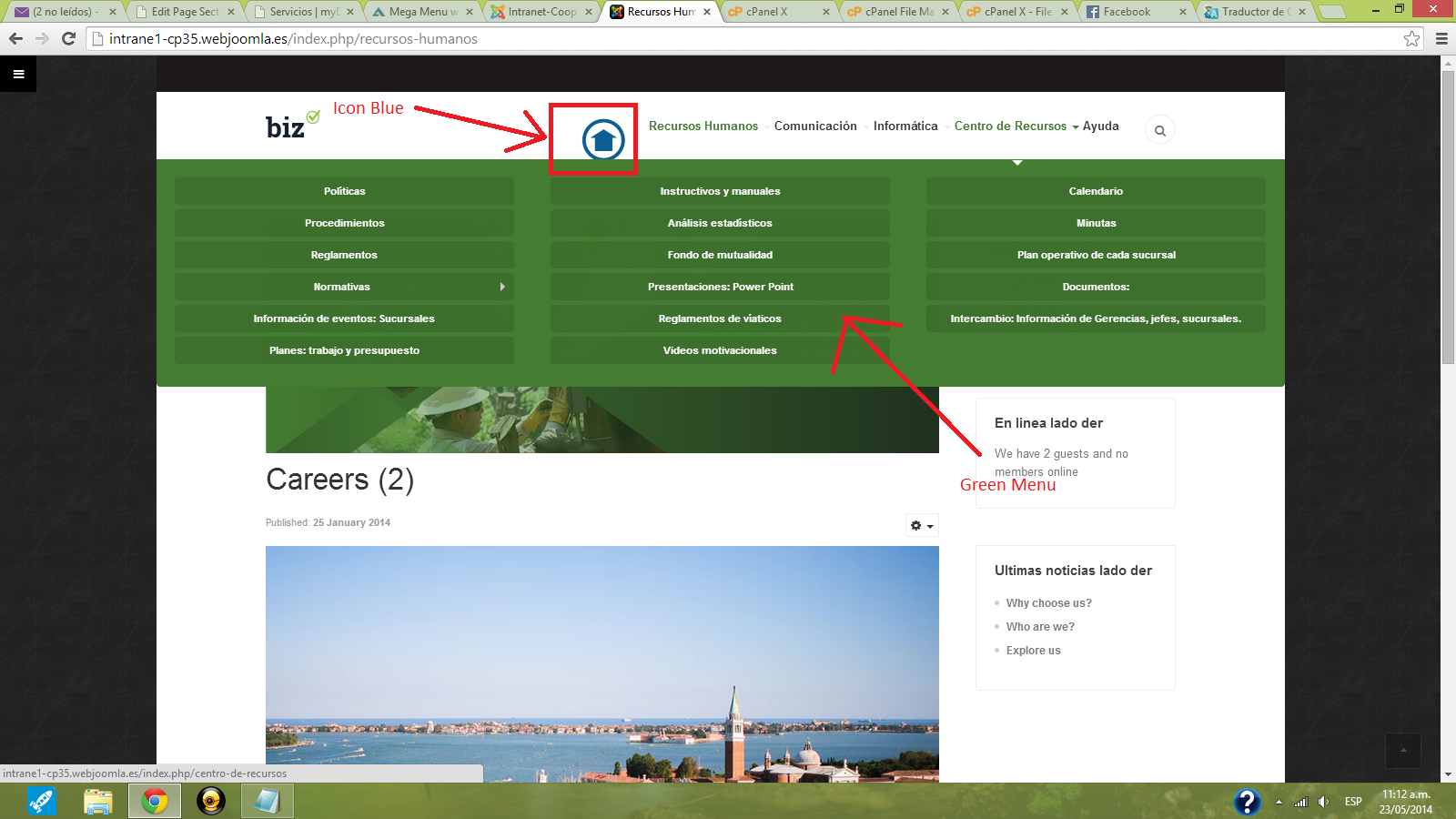
In image 1 icon was well, and the blue icon appears image2. I want to know if you can use the green icon menu for the sector?
I know how to put the other icons but I want each color appears when the menu changes
Regards

5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
May 22, 2014 at 6:19 pm #536284Hello, I followed the instructions but does not work.
In image 1 icon was well, and the blue icon appears image2. I want to know if you can use the green icon menu for the sector?
I know how to put the other icons but I want each color appears when the menu changes
Regards

 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 23, 2014 at 8:43 am #536362My apology, I have checked it on JA Bookshop template by mistake, not JA Biz template.
Please apply my tweak below for JA Biz template again.
+ Go to Admin site -> Menu Main -> Home -> Link Type Options -> Link Image and add new icon image into menu
+ Create the templates/ja_biz/css/custom.css file and add new rule below
.t3-megamenu .navbar-nav > li {
text-align: center;
}.t3-megamenu .nav > li > a > img {
text-align: center;
margin-left: auto;
margin-right: auto;
}.t3-megamenu .navbar-nav > li .image-title {
margin: 0 auto;
clear: both;
float: left;
width: 100%;
}
.navbar-default .navbar-nav > li > a {
border: 0px !important;
padding: 2px !important;
}.navbar-default .navbar-nav > li > a:hover {
border: 0px !important;
}
@media (max-width: 768px) {
.nav > li > a > img {
display: none;
}
}
Let me know if it helps.
1 user says Thank You to Ninja Lead for this useful post
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
May 23, 2014 at 5:19 pm #536438Thanks for your support, the code you sent me if I run. Now I want to know if you can put more icons in home menu, because if you click on another section of the menu, the icon should change according to the color of each sector of the menu.
Regards
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 26, 2014 at 10:18 am #536670I am afraid the mega menu of T3 framework does not have that feature.
It will need pretty much customisation in css style, however I’m not sure how this option goes. Also, this customisation is beyond scope of our support.
5268311 Friend
5268311
- Join date:
- March 2013
- Posts:
- 77
- Downloads:
- 25
- Uploads:
- 55
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
May 26, 2014 at 4:22 pm #536703Please Help with my problem:
Hello, I followed the instructions but does not work.In image 1 icon was well, and the blue icon appears image2. I want to know if you can use the green icon menu for the sector? please see the image3.
I know how to put the other icons but I want each color appears when the menu changes. Please see the image3

 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 27, 2014 at 6:42 am #536782Because the icons in the main menu are added manually from Link Image of the menu so if you want to display icon in different color when viewing other menu item page, you can try this workaround:
– Duplicate the menu: at this moment, you add ‘blue’ icons for the main menu, you need to duplicate to have another menu and add ‘green’ icons to this new menu item.
– Assign the template style which has ‘green’ theme to the menu item you just created.AuthorPostsThis topic contains 19 replies, has 4 voices, and was last updated by
 Ninja Lead 9 years, 11 months ago.
Ninja Lead 9 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum