-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 28, 2008 at 9:24 am #131435JA Teline II – Userguide
- Following the spirit and inspiration of JA Teline, JoomlArt now introduce JA Teline II with great features and functions for your Joomla! site.
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Teline II, named as ja_teline_ii_quickstart.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Teline II works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Teline II package and extract it, you will find template package named: ja_teline_ii_template.zip
Proceed installation of JA Teline II as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link

1.2 Template Configuration
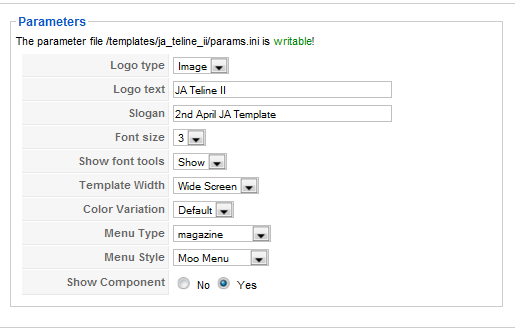
To configure JA Teline II, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Teline II parameters as you wish.
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Teline II module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Teline II style.
If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Teline II package, you will see the folder named Extensions. All extensions needed for Teline II template in here, there are 3 modules packages and 1 plugin package.
You check How to install Joomla! module guide and How to install Joomla! plugin guide for installation.
Now let’s check what extensions came along with JA Teline II:
Note: [xx] before each extension is its postion.- [ja-news] JA News module version 1.3
- [ja-news] JA News module FrontPage
- JA HighSlide (this was embedded in the template, you don’t need to install)
- JA mooTab (embedded in the template)
- JA Zin plugin
- [left] JA_Catslwi (Categories Spotlight with Image)We’ll check them one by one now.
- [user5] All Videos module
We’ll check them one by one now.
2.1. JA News Modules (mod_janews.zip)
[position: ja-news]New version 1.3.0 of our JA News module now came with JA Teline II.

After installed, please go to Modules Manager and click on JA News 1.3.0 name:
Here is the setting of JA News on demo page

For each parameter, please hover your mouse on its title for more information.
On the settings, you will notice there’s one parameter named Category (Section) ID and its setting13:red
14:orange
8:deepblue
12:cyan
5:green
9: pink
11:limeSyntax for this is: <ID>:<color>. ID can be sectionID or categoryID base on what you choose right above and color can be color English name in this list (red, cyan, deepblue, green, orange, pink, lime)).
2. JA News Frontpage Module (mod_janews_fp.zip)
[position: ja-news]
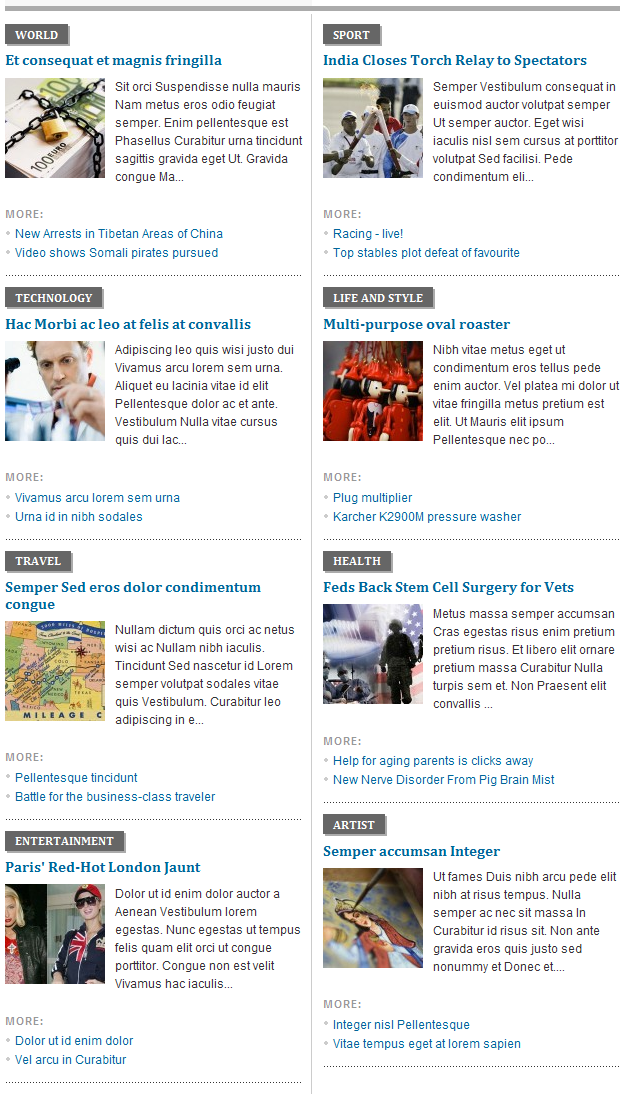
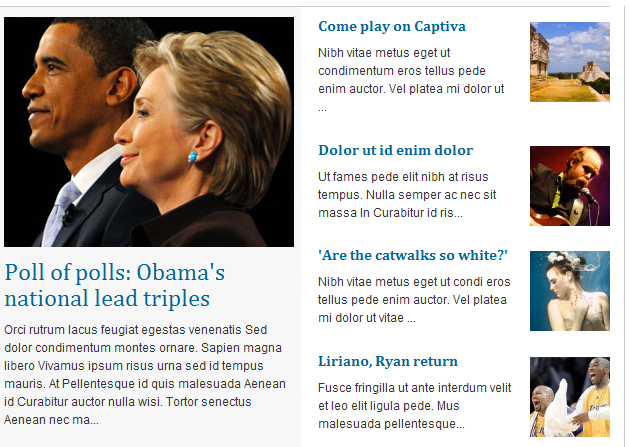
Rearrange frontpage contents (article choose to display on frontpage) of Joomla into Headline layouts like news portal. You can choose among 2 options layout
JA News Frontpage is a part of JA News packages (JA News + JA News frontpage = JA News 1.3 and released with JA Teline II).
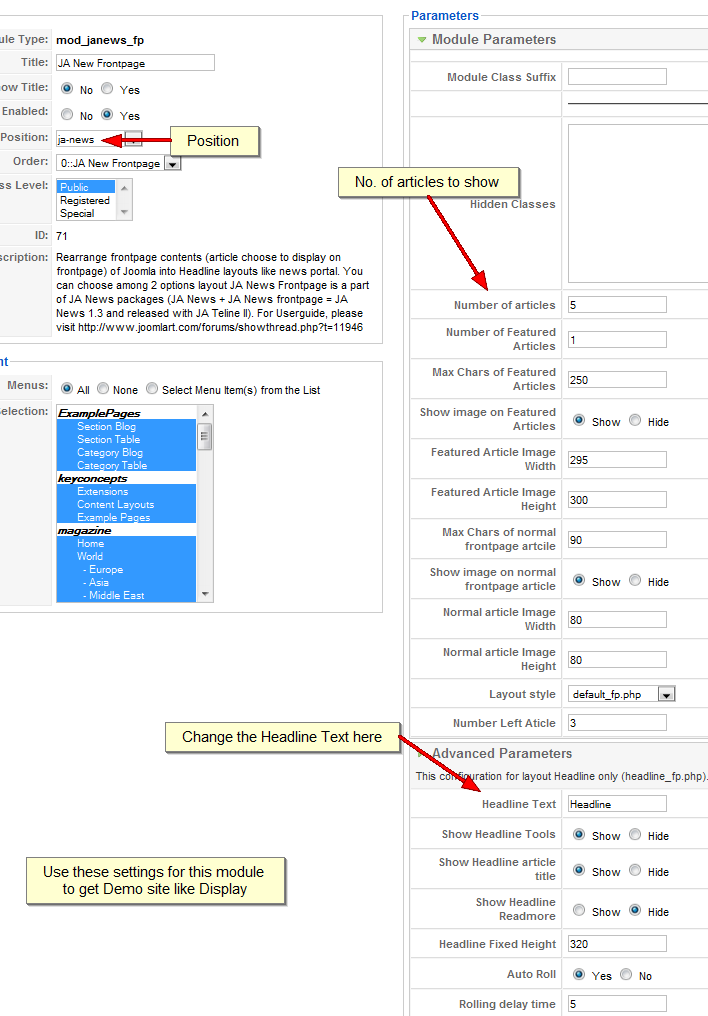
Do installation same as JA News above, after that, click on JA New FrontPage to go to configuration page.


This module position was ja-news. Above is the setting at demo page. Please make sure your settings are the same as shown.
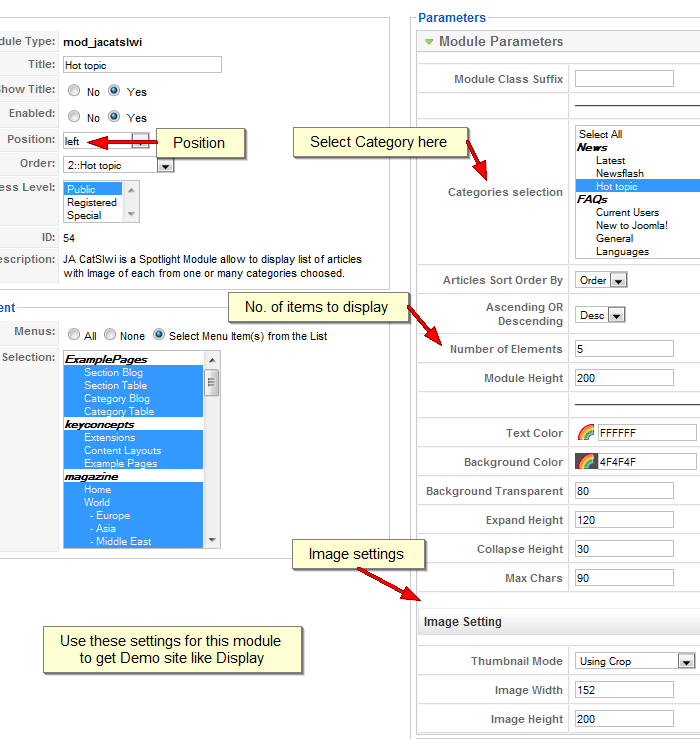
2.3. JA Category Spotlight with Image (mod_ja_catslwi.zip)
[position: left]This module will show specific content from a category in a very impressive way

Goto Extensions >> Modules Manager and select Spotlight Module Content with Image
Here is the setting for this module at demo page:

You can limit number of items to display in Number of Elements.
Module height specify the height of each content display:
For other parameters, simply hover your mouse over its title, you will see what it stands for.4. JA ZIN PLUGIN (plg_jazin.zip)
This plugin will find all available section and categories in your Joomla site and create all menu items link to such section/categories. Once created, menus item will be set to publish status. You can delete or unpublish unnecessary menus.
Install it as other extensions. When done, please select Extensions >> Plugin Manager you will see JA Zin plugin with the name JA Section menu plugin in the list. Please make sure it enabled.

Click on its name to go to configuration page.
Here is the setting at Demo page:Type in the menu name that you want to create at Menutype. After enable, you will see the menu has been create by click on Menu >> <your menu name>

This menu will be created base on your Section structure and Category you’ve had. If you have any changes in your section/category structure, please select Update Setting = Yes in JA Zin configuration page to make change to menu.
Note: JA Zin used to generate the menu tree for selected section or category. So after you’ve running it and have your desired menu, you can turn it off to save your resource and get a faster load for your site. If you lease it on, menu will be re-generated everytime your page loading.
Now we need to go back to Template Manager >> JA Teline II configuration page and select this menu to display.

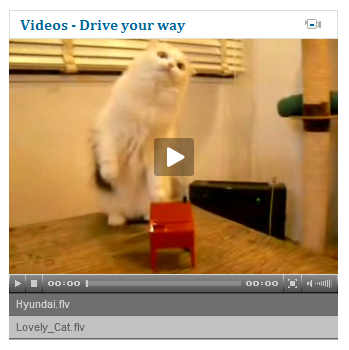
2.4. ALL VIDEOS Module (Homepage URL)
Flexibly handle your content streaming with any type of video or audio. You can also save your server’s bandwidth by embedding video or audio content uploaded on other servers (YouTube etc.)

Please follow this URL to download All Videos module.
JoomlArt has developed a file call playlist.php to handle the existing videos on your host, please check the setting below to understand how it works and how to use.
For more information about this module, please visit author homepage
2.5. JA MooTabs & JA HighSlide (embedded)
JA MooTabs was integrated in template, all you have to do is publish your desire modules to user6 position, it will be display in a tab on FrontPage. There’s only one note for users who using JA MooTabs: All module published to user6 position MUST set Show Title >> On.
JA HighSlide was also embedded and applied to elements of the page:If you want to add highslide to other elements on your page, please check out the document and API of HighSlide at:
Document: http://vikjavev.no/highslide/doc.php
API Reference: http://vikjavev.no/highslide/ref/
It’s a bit difficult for non-developer user so I recommended you read the HighSlide document carefully before using it.2.6. OTHERS
- Login Module: Need to be published to ja-login position.
- Main Menu, Poll, Advertisement,… should be set to right position.
- For Custom module, please read FAQ: how to create custom HTML module.
Settings: Show Title: Yes. Menu Assigntment: All
——-
After you done all above, the base frame of JA Teline II has been setup. We now need some modification in content to match the template layout and style.
You may want to add some module or custom module to position user8 and user9 to make your site look exactly like JA Teline II.III. TYPOGRAPHY
As usual, JA Teline II came with a rich typography to give users more ability to customize content look and feel. Please check all JA Teline II typography here at JA Teline II Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! 1.5.x?
A: There are many users don’t know how to create module position in Joomla! 1.5.x, and here is how. Select module that you want to put to new position. In the configuration page, just click directly to the Position box (not the arrow button), you will notice it’s typeable. Delete all and type in your desire position. After saved, your new position has been created and your selected module will be put in that postion.
{image}Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button {image}. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.1 user says Thank You to Hung Dinh for this useful post
July 28, 2008 at 9:39 am #262692This guide is great!
Can I add this:Here’s what I did to add a banner at the logo.
Open index.php in the ja_teline_ii folder and replace<!-- BEGIN: HEADER -->
<div id="ja-headerwrap">
<div id="ja-header" class="clearfix">with
<!-- BEGIN: HEADER -->
<div id="ja-headerwrap">
<div id="ja-header" class="clearfix">
<div align="center">
<?php if($this->countModules('upperbanner')) : ?>
<jdoc:include type="modules" name="upperbanner" />
<?php endif; ?><br />Then open templateDetails.xml and locate
<positions>
<position>hornav</position>Replace with
<positions>
<position>hornav</position>
<positions>
<position>topbanner</position>Create a banner you wish displayed.
Go to Modules, create a banner module, select ‘topbanner’ as position and you should be all set.WORTH KNOWING…. if you have chosen wide screen then the banner should be max 468×60 or it will slide under the logo.
If you have auto on then you could get away with a banner 728×90 or more.1 user says Thank You to eva for this useful post
October 5, 2008 at 5:58 am #273875Hey sorry I’m new at Joomla, but I am trying to replace the top banner with my own. I followed you post eva, but where do I upload my PNG banner? I added the module and selected ‘topbanner’ but where do I put the banner file?
questbg Friend
questbg
- Join date:
- May 2008
- Posts:
- 1912
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 146
- Thanked:
- 339 times in 197 posts
October 5, 2008 at 6:19 am #273877Images for banners need to go in /images/banners/ folder.
October 5, 2008 at 11:47 am #273886I have got my banner png in that directory and I have configured the banner module, but where do I tell Joomla or cpanel that I want to use the png in my banners directory as my banner? Cause as of right now I havn’t specified that and I don’t really know where to.
And on a side note, I am trying to change the color of my theme to red but I have no clue how to go about that. Under template manager the only color theme option I have is Default.
questbg Friend
questbg
- Join date:
- May 2008
- Posts:
- 1912
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 146
- Thanked:
- 339 times in 197 posts
October 6, 2008 at 5:41 am #273929In Admin, go to –> Compenents –> Banners
Choose the banner you have published in the list and then:

In then “Banner Image Selector” choose which graphic you want for this banner.
Note: Only images in your /images/banners/ folder will appear in this list.
Good luck!
October 7, 2008 at 6:11 pm #274116where are the module positions? i cannot seem to find anything about this. can someone please give me a link to see what are the positions? thank you
October 28, 2008 at 6:06 am #277123I don’t know what the hell I’m doing wrong. I edited both the XML file and the php file, created and selected my banner component and created a banner module with topbanner set yet it still doesn’t show up. I think my problem lies in the module, all I specified was a banner client and category, but I did not get to actually select the banner in the module like I did in the banners compnent. My site is at http://www.pvhspoint.com
Screenshot of my module:
 November 5, 2008 at 6:08 pm #278194
November 5, 2008 at 6:08 pm #278194Hi! I downloaded and successfully installed Ja Teline II hoping to use the plugin that enables showing youtube-clips on the site. According to the userguide i should use JA Tabs & JA HighSlide with allvideo – if I understood correct?
But I didnt get “JA Tabs & JA HighSlide” wasnt included in JA Teline! What should I do?
questbg Friend
questbg
- Join date:
- May 2008
- Posts:
- 1912
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 146
- Thanked:
- 339 times in 197 posts
November 6, 2008 at 5:02 am #278230Hi Lindahl
If you installed the ‘Quick Start’ demo site. Go to the Modules Manager and find “Videos – Drive your way”, that’s the video module!
November 16, 2008 at 5:00 pm #279351Hallo,
Ich habe das JA-News-Moduk 1.3.1 im Template Teline II eingebunden. Joomla 1.5.8
Aus irgendwelchen Gründen gelingt es mir nicht, mehr als sieben Kategierien auf der Stzartseite darzustellen. Ich habe alle infrage kommenden Kategorien (10) mit der entsprechenden ID ausgestattet und trotzdem zeigt mir die Startseite nur 7 der 10 an.
Was mache ich falsch?Grüße aus Germanys oldest City = Trier
December 5, 2008 at 2:32 pm #281426Hi!
Moduls in ja_news position are terminating the template!!!
I’ve copied all of your instructions as is, and it is shoing something terrible!!!!Please! I will create a administrator user and will pass the link. Please help!!!
January 11, 2009 at 10:22 pm #285978Hello !
Any body to tel me how can I fit JA MooTabs in my web site? I did not find in the mudle manager at all, please help.
Regards
Karamallaquestbg Friend
questbg
- Join date:
- May 2008
- Posts:
- 1912
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 146
- Thanked:
- 339 times in 197 posts
January 12, 2009 at 5:27 am #286032Hi kararmalla
<em>@karamalla 105488 wrote:</em><blockquote>Any body to tel me how can I fit JA MooTabs in my web site? I did not find in the mudle manager at all
</blockquote>The tabs all have individual names in the module manager.
Go to the module manager and filter by position, User6. This should give you a list of tabs available (Recent, Popular, YouTube, etc.).
Hope that helps
1 user says Thank You to questbg for this useful post
-
AuthorPosts
This topic contains 74 replies, has 40 voices, and was last updated by hostingfinesse 13 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

