-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
January 26, 2010 at 7:45 am #147189JA SlideShow 2 Module Installation Guide
[position:top]Step 1: Installation
You follow simple steps below:1/ Install the module via Joomla Installer
2/ Assign module to the position: {top}
3/ Enable the moduleThen, the module is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla module
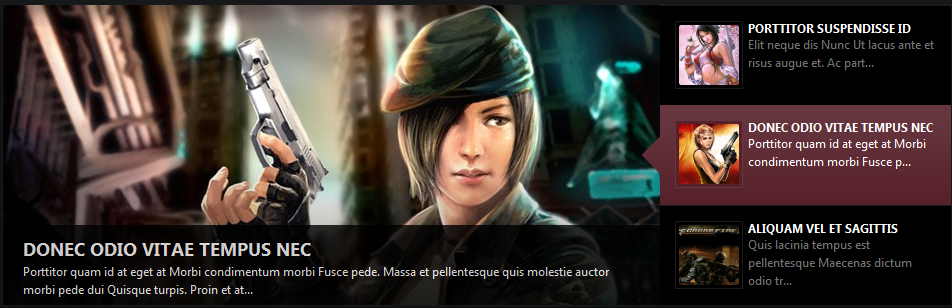
The module should look in JA Rasite as below:
Step 2: Configuration
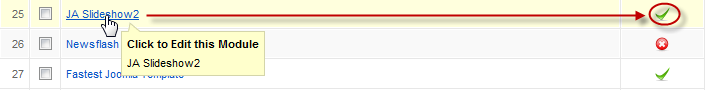
From the back-end of your Joomla site (administration) select Extensions->Module Manger, then click on module title JA Slideshow2 to enter configuration panel:

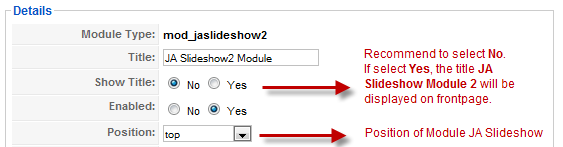
Here is the setting of JA SlideShow 2 Module on demo page:

(General configuration)
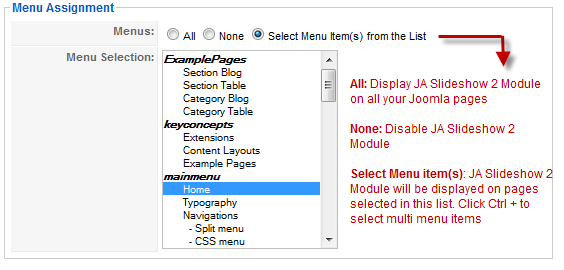
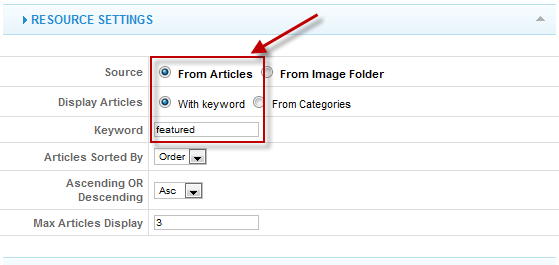
(Define which pages JA Slideshow 2 Module is displayed)Display Content Items from Articles: With keyword:

Parameters Explanation:
- Module Class Suffix: JA Slideshows has default suffix ‘_blank’
- Source: Select source From Articles or From Image Folder option.
- Display Articles: Display article with “Keyword” parameter declared inside the Metadata Information of article. Or, display articles from one or many categories.
- Keyword: The module match this keyword to get the list articles from the database.
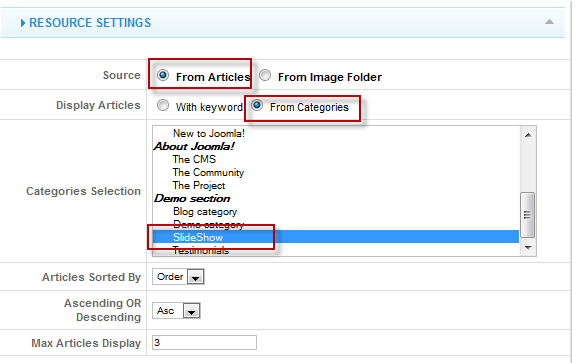
- Categories Selection: The module just display articles from one or many categories.
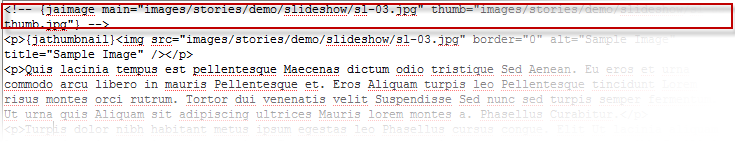
Go to Article Manager, Select Category “SlideShow” and go to an article (view in HTML source editor):

Note: JA Rasite uses JA Thumbnail Plugin allows to generate Thumbnail inside Joomla Article(s) automatically:
{jathumbnail}<img src=”path of image, you should put in the same website project“ border=”0″ alt=”Sample Image” title=”Sample Image” />
For example in JA Rasite:
{jathumbnail}<img src=”images/stories/demo/slideshow/sl-03.jpg” border=”0″ alt=”Sample Image” title=”Sample Image” />
- Articles Sorted By: Select articles sorted by your conditions.
- Ascending Or Descending: After the above order is meet, the article will also be sorted by this condition. Eg. If you choose sort by “Date” above and set this to “DESC” then the newest article will display first.
- Max Articles Display: The maximum number of items you want to display on the front-page.
- Image Folder: Path to images folder.
From Categories: The module just display articles from one or many categories.

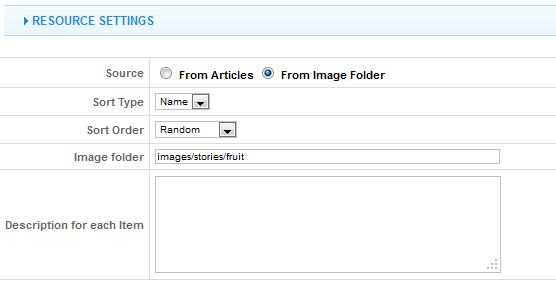
Display Content Items from Image Folder:In order to display Content items from Image Folder, you choose From Image Folder option in Source parameter:

Parameters Explanation:- Sort Type: The sort type Name/Time.
- Sort Order: The sort order of the images: Random/Ascending/Descending
- Image Folder: defines the path of Folder that contains images of Articles.
- Description for each Item: You have to write description content using HTML code: Description for each item
Then you can see how it works like demo of JA Quazt
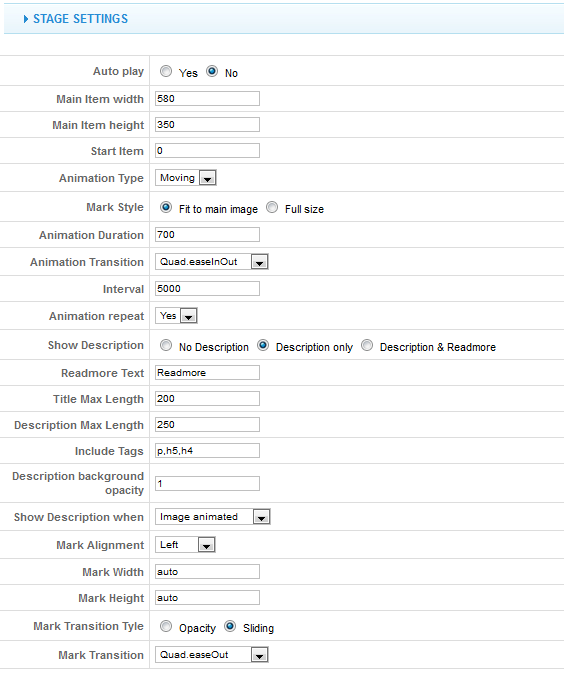
Stage Settings

Parameters Explanation:
- Auto Play: If YES, the slideshow will switch automatically based on time interval.
- Main Item Width: define width of JA Slideshows Module in pixel.
- Main Item Height: define height of JA Slideshows Module in pixel.
- Animation Type: Animation effect you want to display. Fading/Moving option.
- Mark Style: Only apply for Animation type Moving.
- If you choose Moving option Animation Type, you can set Mark Style is Fit to main Image like demo site in JA Rasite or Full size option as you see in front-page in JA Quarzt
- If you choose Fading option for Animation Type, default is Full site for Mark Style.
- Animation Duration: duration time in millisecond.
- Animation Transition: select option in the list.
- Interval: Time for next play/run in millisecond.
- Animation Repeat: If YES, animation will repeat.
- Show Description: Show/Hide description in the radio button.
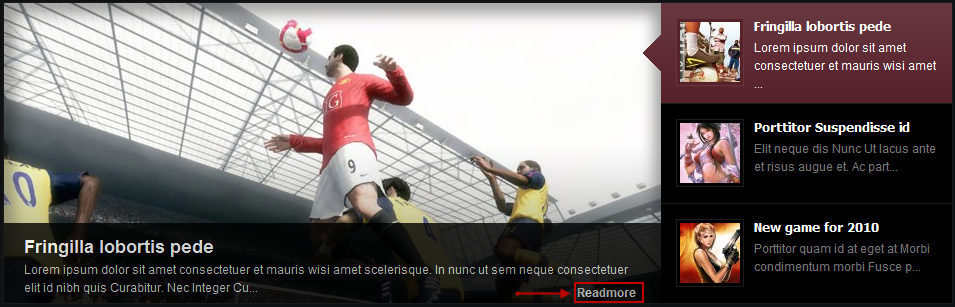
If select Description with Readmore, the front-end will display like this:

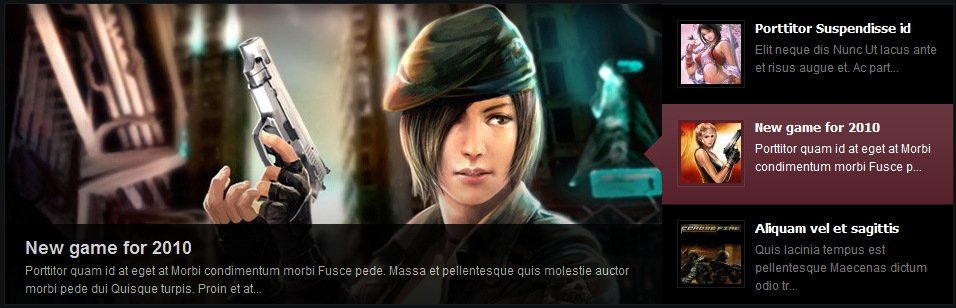
If select Description Only, the front-end will display like this:

- Read more Text: Text to display in Readmore button.
- Readmore Text: Text to display in Readmore button.
- Title Max Length: Maximum characters in Articles’title. If the title is longer than this settings, the trimmed characters will be replacedd by “…”
- Description Max Length: Maximum characters in Articles’title. If the title is longer than this settings, the trimmed characters will be replacedd by “…”
- Mark Style: Only apply for Animation type Moving
Note: If you choose Full Size, you should set Mark Width and Mark Height = auto. You can see how it works in front-page of JA Quarzt
- Mark Alignment: Choose one position to display the Mark
- Mark Width: define the width of mark in numeric, you can set equal “auto” then the mark will be width fully
- Mark Height: define the height of mark in numeric, you can set equal “auto” then the mark will be width fully
- Mark Transaction Style: choose two options: Opacity and Sliding.
- Mark Transition: defines transition type of mark.
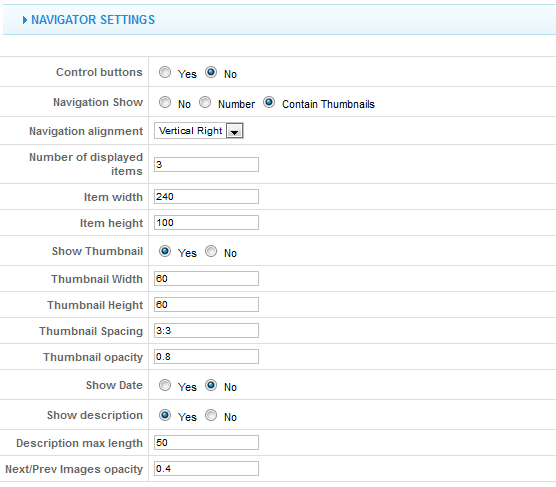
Navigator Settings

Parameters Explanation:
- Navigation Show: Whether to display the navigation.
If you select Navigation = No, the front-end will display like this:

If you select Navigation = Number, the front-end will display like this:

- Item width: Defines the width (in numeric) of the item in the list.
- Item height: Defines the height (in numeric) of the item in the list.
- Navigation Alignment: Choose one position to display the navigation.
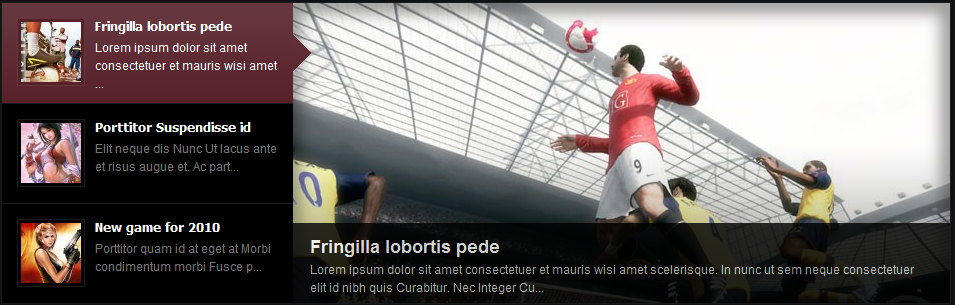
If select Vertical left, the front-end will display like this:

- Number of Displayed items: defines number of displayed items (If navigation is Thumbnails)
- Show Thumbnail: Whether to display the thumbnail in each item.
- Thumbnail Width: Thumbnail width (If navigation was chosen the Content Thumbnails option)
- Thumbnail Height: Thumbnail height(If navigation was chosen the Contant Thumbnails option)
- Thumbnail Spacing: will formatted as vSpace:hSpace in pixel.
- Thumbnail Opacity: define the opacity for Thumbnail in numeric.
- Show Date: defines the Date Creation.
- Show Description: Whether to display the articles’ description.
- Description max length: Limit the length of the description displaying.
- Control buttons: Yes/No option to show control button.
- Next/ Prev Images opacity: Opacity for the displayed part of next/previous images.
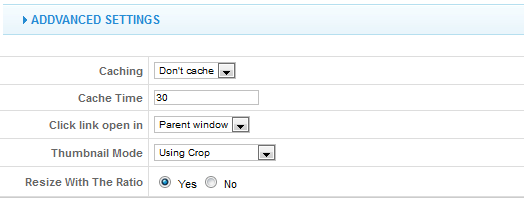
Advanced Parameters configuration:

Parameters Explanation:
- Caching: Use Cache/ Don’t Cache option.
- Cache Time: in millisecond.
- Click link, open id: Click link, open id only apply to the Source is equal “From Articles”
- Thumbnail Mode: If you like use image thumbnail which render from the image source, then you choose “crop” or “resize”
- Resize With The Ratio: If you choose “YES“, the module will render a thumbnail with the ratio about dimension of the image source.
March 10, 2010 at 2:34 pm #335633Can we insert video flv in place of picture?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 12, 2010 at 2:34 am #335880Dear zebracom!
At the moment the module does not support display the vidoes flv, the module only display images from articles or a folder .
jasoninhouseassist Friend
jasoninhouseassist
- Join date:
- April 2009
- Posts:
- 6
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
March 18, 2010 at 10:21 pm #336817This
does not work…I have verified all the path to the images and that they are on the live server and nothing. Very frustrated.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 19, 2010 at 8:26 am #336876Dear jasoninhouseassist!
i think that image’s name did not match with the setting you put in the “url” attribute inside <blockquote></blockquote>
pls try to check again.
jasoninhouseassist Friend
jasoninhouseassist
- Join date:
- April 2009
- Posts:
- 6
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
March 19, 2010 at 12:18 pm #336907what should it be? Should I just remove URL? The tutorial you give says to do this….
jasoninhouseassist Friend
jasoninhouseassist
- Join date:
- April 2009
- Posts:
- 6
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
March 19, 2010 at 1:20 pm #336910changing it to
did not help. Can you post what was used in the JA Rasite demo? I can verify my syntax against what was used. I just want to know how to configure this properly. Nothing seems to be working in the module…and I tried to follow your instructions exactly, after installing this template via the quickstart.
Thank you for your help in this.
gabrielanta Friend
gabrielanta
- Join date:
- January 2009
- Posts:
- 52
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 18
- Thanked:
- 4 times in 1 posts
March 19, 2010 at 10:19 pm #336954The “readmore” texto does not forward me to the article.
How can I go to the article by clicking in the “readmore” or in the “thumbnail” or in the “image”?
ThanksSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 22, 2010 at 9:34 am #337210Dear gabrielanta!
this is a bug of previous version, it have fixed pls kindly re-download the package and try to upgrade yours
Good luck
1 user says Thank You to Saguaros for this useful post
jasoninhouseassist Friend
jasoninhouseassist
- Join date:
- April 2009
- Posts:
- 6
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
March 22, 2010 at 2:23 pm #337242<em>@tienhc 170251 wrote:</em><blockquote>Dear jasoninhouseassist!
i think that image’s name did not match with the setting you put in the “url” attribute inside
pls try to check again.</blockquote>
Can you post what was used in the JA Rasite demo? I can verify my syntax against what was used. I just want to know how to configure this properly. Nothing seems to be working in the module…and I tried to follow your instructions exactly, after installing this template via the quickstart.
Thank you for your help in this.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 23, 2010 at 9:58 am #337370Dear jasoninhouseassist!
in the rasite the slideshow display images from articles pls install a quickstart to view its configuration, or you see my snapshot
72491 user says Thank You to Saguaros for this useful post
March 23, 2010 at 7:42 pm #337474Also having 2 problems with this extension. When adding a description, dashes appear before all apostrophes in particular. Also, please, how do i remove the border around the images?
jasoninhouseassist Friend
jasoninhouseassist
- Join date:
- April 2009
- Posts:
- 6
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
March 23, 2010 at 7:45 pm #337475<em>@tienhc 170866 wrote:</em><blockquote>Dear jasoninhouseassist!
in the rasite the slideshow display images from articles pls install a quickstart to view its configuration, or you see my snapshot
7249</blockquote>Thank you for posting this. I am still having great difficulty implementing this given your instructions. I matched your setting completely and setup 3 test articles to get it running and nothing.


Should I just start over? :confused:
March 23, 2010 at 8:59 pm #337483Also having 2 problems with this extension. When adding a description, dashes appear before all apostrophes in particular. Also, please, how do i remove the border around the images?
March 25, 2010 at 12:09 am #337650I’m experiencing a caching issue when i have source = From Articles
Whenever I change the article it does not pick up the changes. For me to make any changes i need to create a new category then copy the articles to the new category and then I have to point ja slideshow2 to the new category. Is anyone experiencing this?
Cam
-
AuthorPosts
This topic contains 121 replies, has 49 voices, and was last updated by Saguaros 12 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

