-
AuthorPosts
-
HeR0 Friend
HeR0
- Join date:
- August 2011
- Posts:
- 3626
- Downloads:
- 0
- Uploads:
- 61
- Thanks:
- 33
- Thanked:
- 588 times in 549 posts
January 22, 2013 at 9:49 am #480744Hi Ecohaven,
Please check out user guide http://www.joomlart.com/forums/topic/ja-one-page-template-userguide/ and check this image http://static.joomlart.com/images/templates/ja_page/userguide/tip-para.png . So, if you want to change title of Introducing module, please change text in language file language/en-GB/en-GB.tpl_ja_onepage.ini .
I think that you need to change the title back to ‘Introducing ‘ , instead ‘Introducing’ , please note the space at the end of word and make sure that you remove the space.
<blockquote>If you change the title of the Introducing module, the image icons disappears. They don’t even come back if you change the title back to introducing.</blockquote>Regards
January 23, 2013 at 10:31 pm #480953I have the same problem: If you change the title of the Introducing module, the image icons Disappears.
If I do “save as copy” the module, and I change one letter of the title, the icons disappear. I use firefox and joomla 2.5.
Thanks.
santi
HeR0 Friend
HeR0
- Join date:
- August 2011
- Posts:
- 3626
- Downloads:
- 0
- Uploads:
- 61
- Thanks:
- 33
- Thanked:
- 588 times in 549 posts
January 24, 2013 at 7:00 am #480981Hi Santi
Please check out the screenshot http://prntscr.com/q81d1
Suppose, i change title of module to Introducing title and Save , it will appear on front end as the screenshot http://prntscr.com/q81oy . So that i check html content of module, i see <i> tag changed to <em> tag : http://prntscr.com/q81wp
Therefore, pls edit <em> to <i> to resolve your issue.
Hope this help.Regards
<em>@abacosl 356723 wrote:</em><blockquote>I have the same problem: If you change the title of the Introducing module, the image icons Disappears.If I do “save as copy” the module, and I change one letter of the title, the icons disappear. I use firefox and joomla 2.5.
Thanks.
santi</blockquote>
ecohaven Friend
ecohaven
- Join date:
- July 2007
- Posts:
- 56
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 8
- Thanked:
- 8 times in 1 posts
January 24, 2013 at 9:40 am #481007Hi there
general comment: I feel things are getting overly complicated. Changing the title of a module in the language file seems to negate the lovely usability of joomla. And to suddenly have the images disappear is really confusing for the average (or pro) user. I thought the idea with a one pager was simplicity. It looks like this template is too difficult for most people. I like the look and functionality of it however. May those problem are unavoidable, however, it would be better if the configuration wasn’t so difficult.3 users say Thank You to ecohaven for this useful post
ecohaven Friend
ecohaven
- Join date:
- July 2007
- Posts:
- 56
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 8
- Thanked:
- 8 times in 1 posts
January 28, 2013 at 11:49 am #481370Important: make sure the html is not stripped on saving. I had to select no WYSIWYG editor in configuration before saving. Otherwise changes are lost or reset.
<em>@HeR0 356757 wrote:</em><blockquote>Hi Santi
Please check out the screenshot http://prntscr.com/q81d1
Suppose, i change title of module to Introducing title and Save , it will appear on front end as the screenshot http://prntscr.com/q81oy . So that i check html content of module, i see <i> tag changed to <em> tag : http://prntscr.com/q81wp
Therefore, pls edit <em> to <i> to resolve your issue.
Hope this help.Regards</blockquote>
1 user says Thank You to ecohaven for this useful post
February 23, 2013 at 7:06 pm #484300Hi Ecohaven,
the <i> works for the first icon. But what about nuber 2 and 3?
Thanks for help!
Paulzakladadadic Friend
zakladadadic
- Join date:
- March 2009
- Posts:
- 62
- Downloads:
- 31
- Uploads:
- 6
- Thanks:
- 14
- Thanked:
- 8 times in 1 posts
March 5, 2013 at 7:08 pm #485457
<div class="introducing">
<div class="span4 block">
<div class="block-img">
<i class="introducing-icon1"> </i>
</div>
<h3 class="block-title">First title here</h3>
<div class="block-content">
<p>First description here.....</p>
</div>
</div>
<div class="span4 block">
<div class="block-img">
<i class="introducing-icon2"> </i>
</div>
<h3 class="block-title">Second title here...</h3>
<div class="block-content">
<p>Second description here...</p>
</div>
</div>
<div class="span4 block">
<div class="block-img">
<i class="introducing-icon3"> </i>
</div>
<h3 class="block-title">Third title here...</h3>
<div class="block-content">
<p>Third description here...</p>
</div>
</div>
</div>
2 users say Thank You to zakladadadic for this useful post
gibbshypnotherapy Friend
gibbshypnotherapy
- Join date:
- January 2013
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 4
March 6, 2013 at 6:40 am #485511<em>@ecohaven 356786 wrote:</em><blockquote>Hi there
general comment: I feel things are getting overly complicated. Changing the title of a module in the language file seems to negate the lovely usability of joomla. And to suddenly have the images disappear is really confusing for the average (or pro) user. I thought the idea with a one pager was simplicity. It looks like this template is too difficult for most people. I like the look and functionality of it however. May those problem are unavoidable, however, it would be better if the configuration wasn’t so difficult.</blockquote>Agreed. This template is beautiful to look at but a headache underneath. I’ve wasted too much valuable time already and there is no end in sight.
Steve Carey Friend
Steve Carey
- Join date:
- September 2014
- Posts:
- 15
- Downloads:
- 0
- Uploads:
- 3
- Thanked:
- 1 times in 1 posts
June 13, 2013 at 11:38 pm #495837<em>@HeR0 356457 wrote:</em><blockquote>Hi Ecohaven,
Please check out user guide http://www.joomlart.com/forums/topic/ja-one-page-template-userguide/ and check this image http://static.joomlart.com/images/templates/ja_page/userguide/tip-para.png . So, if you want to change title of Introducing module, please change text in language file language/en-GB/en-GB.tpl_ja_onepage.ini .
I think that you need to change the title back to ‘Introducing ‘ , instead ‘Introducing’ , please note the space at the end of word and make sure that you remove the space.
Regards</blockquote> I check language/en-GB/en-GB.tpl_ja_onepage.ini . – can’t find introducing. so where do I change this module title?
T3_MISSING_T3_PLUGIN =”T3 Plugin is not enabled”
T3_POS_MAINNAV =”Main Navigation”
T3_POS_MAINNAV_DESC =”Main Navigation Position”
T3_POS_SIDEBAR-1 =”Sidebar 1″
T3_POS_SIDEBAR-1_DESC =”Sidebar 1″
T3_POS_SIDEBAR-2 =”Sidebar 2″
T3_POS_SIDEBAR-2_DESC =”Sidebar 2″
T3_POS_MASTCOL =”Mastcol”
T3_POS_MASTCOL_DESC =”Mastcol”
T3_POS_TOPSL =”Top spotlight”
T3_POS_TOPSL_DESC =”Select positions used in Top spotlight”
T3_POS_BOTSL =”Bottom spotlight”
T3_POS_BOTSL_DESC =”Select positions used in Bottom spotlight”
T3_POS_FOOTNAV =”Footer links”
T3_POS_FOOTNAV_DESC =”Select positions used in Footer links”
T3_POS_SECTION =”Main Positions”
T3_POS_SECTION_DESC =”Select Positions”
T3_TM_HEADER =”Header Styles”
T3_TM_VARS_HEADER_BKG_LABEL =”Background color”
T3_TM_VARS_HEADER_BKG_DESC =”Background color”
T3_TM_VARS_HEADER_TEXT_COLOR_LABEL =”Text color”
T3_TM_VARS_HEADER_TEXT_COLOR_DESC =”Text color”
T3_TM_VARS_HEADER_LINK_COLOR_LABEL =”Link color”
T3_TM_VARS_HEADER_LINK_COLOR_DESC =”Link color”
T3_TM_VARS_HEADER_LINK_COLOR_HOVER_LABEL =”Link color hover”
T3_TM_VARS_HEADER_LINK_COLOR_HOVER_DESC =”Link color hover”
T3_TM_SECTION1 =”Section1 Styles”
T3_TM_VARS_SECTION1_BKG_LABEL =”Background color”
T3_TM_VARS_SECTION1_BKG_DESC =”Background color”
T3_TM_VARS_SECTION1_SECTION_TITLE_COLOR_LABEL =”Section title color”
T3_TM_VARS_SECTION1_SECTION_TITLE_COLOR_DESC =”Section title color”
T3_TM_VARS_SECTION1_SUB_DESC_COLOR_LABEL =”Sub description color”
T3_TM_VARS_SECTION1_SUB_DESC_COLOR_DESC =”Sub description color”
T3_TM_VARS_SECTION1_TEXT_COLOR_LABEL =”Text color”
T3_TM_VARS_SECTION1_TEXT_COLOR_DESC =”Text color”
T3_TM_VARS_SECTION1_LINK_COLOR_LABEL =”Link color”
T3_TM_VARS_SECTION1_LINK_COLOR_DESC =”Link color”
T3_TM_VARS_SECTION1_LINK_COLOR_HOVER_LABEL =”Link color hover”
T3_TM_VARS_SECTION1_LINK_COLOR_HOVER_DESC =”Link color hover”
T3_TM_SECTION2 =”Section2 Styles”
T3_TM_VARS_SECTION2_BKG_LABEL =”Background color”
T3_TM_VARS_SECTION2_BKG_DESC =”Background color”
T3_TM_VARS_SECTION2_SECTION_TITLE_COLOR_LABEL =”Section title color”
T3_TM_VARS_SECTION2_SECTION_TITLE_COLOR_DESC =”Section title color”
T3_TM_VARS_SECTION2_SUB_DESC_COLOR_LABEL =”Sub description color”
T3_TM_VARS_SECTION2_SUB_DESC_COLOR_DESC =”Sub description color”
T3_TM_VARS_SECTION2_TEXT_COLOR_LABEL =”Text color”
T3_TM_VARS_SECTION2_TEXT_COLOR_DESC =”Text color”
T3_TM_VARS_SECTION2_LINK_COLOR_LABEL =”Link color”
T3_TM_VARS_SECTION2_LINK_COLOR_DESC =”Link color”
T3_TM_VARS_SECTION2_LINK_COLOR_HOVER_LABEL =”Link color hover”
T3_TM_VARS_SECTION2_LINK_COLOR_HOVER_DESC =”Link color hover”
T3_TM_SECTION3 =”Section3 Styles”
T3_TM_VARS_SECTION3_BKG_LABEL =”Background color”
T3_TM_VARS_SECTION3_BKG_DESC =”Background color”
T3_TM_VARS_SECTION3_SECTION_TITLE_COLOR_LABEL =”Section title color”
T3_TM_VARS_SECTION3_SECTION_TITLE_COLOR_DESC =”Section title color”
T3_TM_VARS_SECTION3_SUB_DESC_COLOR_LABEL =”Sub description color”
T3_TM_VARS_SECTION3_SUB_DESC_COLOR_DESC =”Sub description color”
T3_TM_VARS_SECTION3_TEXT_COLOR_LABEL =”Text color”
T3_TM_VARS_SECTION3_TEXT_COLOR_DESC =”Text color”
T3_TM_VARS_SECTION3_LINK_COLOR_LABEL =”Link color”
T3_TM_VARS_SECTION3_LINK_COLOR_DESC =”Link color”
T3_TM_VARS_SECTION3_LINK_COLOR_HOVER_LABEL =”Link color hover”
T3_TM_VARS_SECTION3_LINK_COLOR_HOVER_DESC =”Link color hover”
T3_TM_SECTION4 =”Section4 Styles”
T3_TM_VARS_SECTION4_BKG_LABEL =”Background color”
T3_TM_VARS_SECTION4_BKG_DESC =”Background color”
T3_TM_VARS_SECTION4_SECTION_TITLE_COLOR_LABEL =”Section title color”
T3_TM_VARS_SECTION4_SECTION_TITLE_COLOR_DESC =”Section title color”
T3_TM_VARS_SECTION4_SUB_DESC_COLOR_LABEL =”Sub description color”
T3_TM_VARS_SECTION4_SUB_DESC_COLOR_DESC =”Sub description color”
T3_TM_VARS_SECTION4_TEXT_COLOR_LABEL =”Text color”
T3_TM_VARS_SECTION4_TEXT_COLOR_DESC =”Text color”
T3_TM_VARS_SECTION4_LINK_COLOR_LABEL =”Link color”
T3_TM_VARS_SECTION4_LINK_COLOR_DESC =”Link color”
T3_TM_VARS_SECTION4_LINK_COLOR_HOVER_LABEL =”Link color hover”
T3_TM_VARS_SECTION4_LINK_COLOR_HOVER_DESC =”Link color hover”
T3_TM_SECTION5 =”Section5 Styles”
T3_TM_VARS_SECTION5_BKG_LABEL =”Background color”
T3_TM_VARS_SECTION5_BKG_DESC =”Background color”
T3_TM_VARS_SECTION5_SECTION_TITLE_COLOR_LABEL =”Section title color”
T3_TM_VARS_SECTION5_SECTION_TITLE_COLOR_DESC =”Section title color”
T3_TM_VARS_SECTION5_SUB_DESC_COLOR_LABEL =”Sub description color”
T3_TM_VARS_SECTION5_SUB_DESC_COLOR_DESC =”Sub description color”
T3_TM_VARS_SECTION5_TEXT_COLOR_LABEL =”Text color”
T3_TM_VARS_SECTION5_TEXT_COLOR_DESC =”Text color”
T3_TM_VARS_SECTION5_LINK_COLOR_LABEL =”Link color”
T3_TM_VARS_SECTION5_LINK_COLOR_DESC =”Link color”
T3_TM_VARS_SECTION5_LINK_COLOR_HOVER_LABEL =”Link color hover”
T3_TM_VARS_SECTION5_LINK_COLOR_HOVER_DESC =”Link color hover”
T3_TM_SECTION6 =”Section6 Styles”
T3_TM_VARS_SECTION6_BKG_LABEL =”Background color”
T3_TM_VARS_SECTION6_BKG_DESC =”Background color”
T3_TM_VARS_SECTION6_SECTION_TITLE_COLOR_LABEL =”Section title color”
T3_TM_VARS_SECTION6_SECTION_TITLE_COLOR_DESC =”Section title color”
T3_TM_VARS_SECTION6_SUB_DESC_COLOR_LABEL =”Sub description color”
T3_TM_VARS_SECTION6_SUB_DESC_COLOR_DESC =”Sub description color”
T3_TM_VARS_SECTION6_TEXT_COLOR_LABEL =”Text color”
T3_TM_VARS_SECTION6_TEXT_COLOR_DESC =”Text color”
T3_TM_VARS_SECTION6_LINK_COLOR_LABEL =”Link color”
T3_TM_VARS_SECTION6_LINK_COLOR_DESC =”Link color”
T3_TM_VARS_SECTION6_LINK_COLOR_HOVER_LABEL =”Link color hover”
T3_TM_VARS_SECTION6_LINK_COLOR_HOVER_DESC =”Link color hover”
T3_THEMER_FOOTER =”Footer Styles”
T3_VARS_FOOTER_BACKGROUND_COLOR_LABEL =”Background color”
T3_VARS_FOOTER_BACKGROUND_COLOR_DESC =”Background color”
T3_VARS_FOOTER_TEXT_COLOR_LABEL =”Text color”
T3_VARS_FOOTER_TEXT_COLOR_DESC =”Text color”
T3_VARS_FOOTER_LINK_COLOR_LABEL =”Link color”
T3_VARS_FOOTER_LINK_COLOR_DESC =”Link color”
T3_VARS_FOOTER_LINK_COLOR_HOVER_LABEL =”Link color hover”
T3_VARS_FOOTER_LINK_COLOR_HOVER_DESC =”Link color hover”
TPL_SUBTITLE_INTRODUCING = “Our Web Design Plans ”
TPL_SUBTITLE_AWESOME_TEAM = “Who We Are? Information About Us.”
TPL_SUBTITLE_OUR_PORTFOLIO = “Below are some of our work we have done for clients.”
TPL_SUBTITLE_HAPPY_CLIENTS = “We’re Trusted by Our Clients.”
TPL_SUBTITLE_GET_IN_TOUCH = “Thanks for your visit. We’d love to hear from you.”
T3_TPL_DESC_1 =”JA One Page”
T3_TPL_DESC_2 =”Template for Joomla 2.5 & 3.0″
T3_TPL_DESC_3 =”Simple, clean and modern are all about the design of JA One Page. With one page layout, the template makes it easy and controlable over the content, all the contents are just one click away. JA One Page is a solution for those who want to have a light and easy access website, suitable for both personal an company portfolio.<br/>The template is built upon JA’s robust T3 Framework, it is responsive and fits all the web enabled devices and mobile browsers with ease.<br/><strong>Note: </strong>JA One Page does not support RTL language”
T3_TPL_DESC_4 =”Quick Features:”
T3_TPL_DESC_5 =”Clean and semantic CSS/HTML base”
T3_TPL_DESC_6 =”Smart workflow”
T3_TPL_DESC_7 =”Flexible theme magic”
T3_TPL_DESC_8 =”Build with LESS”
TPL_OP_BACKTOTOP =”Back to top”
HeR0 Friend
HeR0
- Join date:
- August 2011
- Posts:
- 3626
- Downloads:
- 0
- Uploads:
- 61
- Thanks:
- 33
- Thanked:
- 588 times in 549 posts
June 14, 2013 at 3:28 am #495850Dear,
If the language file lacks of text for that introducing module, you could try to add it manually:
TPL_SUBTITLE_INTRODUCING=”Introducing”
Regards
July 17, 2013 at 8:44 am #499283i want to change some word in this modules , but when i change that all of icons disappeared ..:(
i try it with toggle editor , but it has same problem with this modules , how can i change words without lose icons,HeR0 Friend
HeR0
- Join date:
- August 2011
- Posts:
- 3626
- Downloads:
- 0
- Uploads:
- 61
- Thanks:
- 33
- Thanked:
- 588 times in 549 posts
July 17, 2013 at 9:50 am #499288Dear,
I’m not clear about your concern here. Pls try to take a look entire of this thread, i think it is clear for you. And if you could provide url, we will have a look and can help you out.
<em>@xaxareena 381072 wrote:</em><blockquote>i want to change some word in this modules , but when i change that all of icons disappeared ..:(
i try it with toggle editor , but it has same problem with this modules , how can i change words without lose icons,</blockquote>October 18, 2013 at 4:28 pm #509517<em>@gibbshypnotherapy 363112 wrote:</em><blockquote>Agreed. This template is beautiful to look at but a headache underneath. I’ve wasted too much valuable time already and there is no end in sight.</blockquote>
I Agree, It would be a lot of help if the userguide was complete and correct.
This topic focuses on the struggeling with the Introducing section. But the code in the user guide is wrong.
Please correct it, that woulde be a lot of help. (The code for the partners section is also wrong)This is my first joomla template. It looks great, but the documentation could be better.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 22, 2013 at 10:31 am #509840You can use below script
<div class="introducing">
<div class="span4 block">
<div class="block-img"><em class="introducing-icon1">*</em></div>
<h3 class="block-title">Web & UI Design</h3>
<div class="block-content">
<p>Metus Vestibulum cursus elit pretium auctor cursus lorem Vestibulum eros sagittis. Netus pede Vestibulum Quisque Nam pretium Donec ut vitae quis parturient. Auctor vel non <a href="#" title="Sample link">phasellus tincidunt</a>.</p>
</div>
</div>
<div class="span4 block">
<div class="block-img">*</div>
<h3 class="block-title">Corporate Design</h3>
<div class="block-content">
<p>Condimentum platea cursus porta tellus eros consectetuer metus Sed aliquet tempus. Laoreet non ac porta urna Vestibulum congue id eu elit dignissim. Sollicitudin vitae ipsum massa enim lacus.</p>
</div>
</div>
<div class="span4 block">
<div class="block-img">*</div>
<h3 class="block-title">iOS Development</h3>
<div class="block-content">
<p>Buspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera magna pharera aliquet. Nulla uitae elit libero, a pharetra augue nulla ligula massa pharera aliquet.</p>
</div>
</div>
</div>
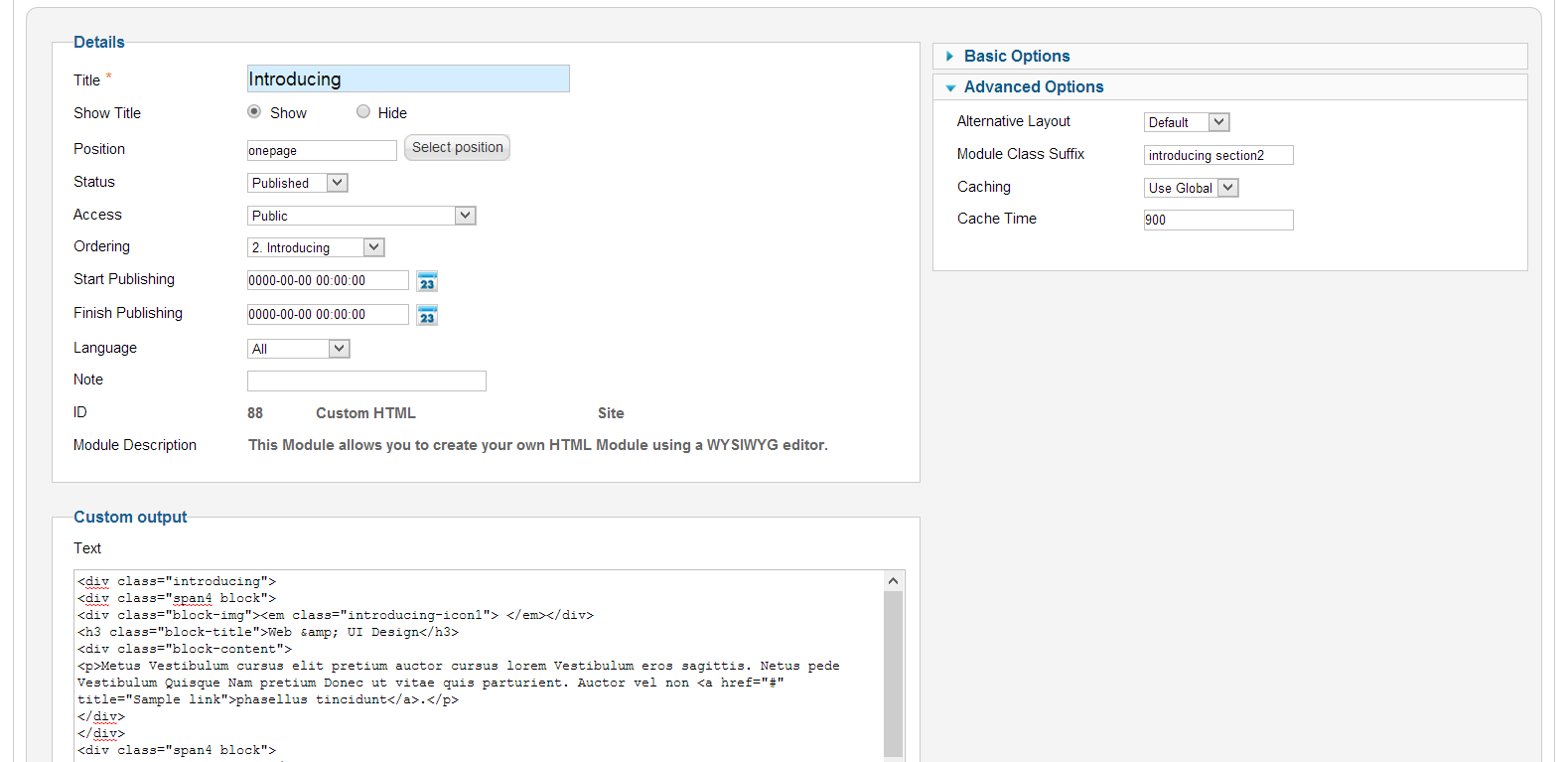
and here is backend settings
Hope it helps
Mark Kennedy Friend
Mark Kennedy
- Join date:
- September 2014
- Posts:
- 79
- Downloads:
- 0
- Uploads:
- 9
- Thanks:
- 27
- Thanked:
- 11 times in 1 posts
October 24, 2013 at 6:57 am #510066You can also install the jce editor and that won’t strip any code when you toggle between source code. It even shows the images! yay! :p
As for subtitles here is what worked for me. Using Language Overrides. The post on how to do it is here: http://www.joomlart.com/forums/topic/module-subtitles-issue/#post-498228
1 user says Thank You to Mark Kennedy for this useful post
AuthorPostsThis topic contains 37 replies, has 16 voices, and was last updated by
ecohaven 8 years, 6 months ago.
The topic ‘Introducing module’ is closed to new replies.