Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
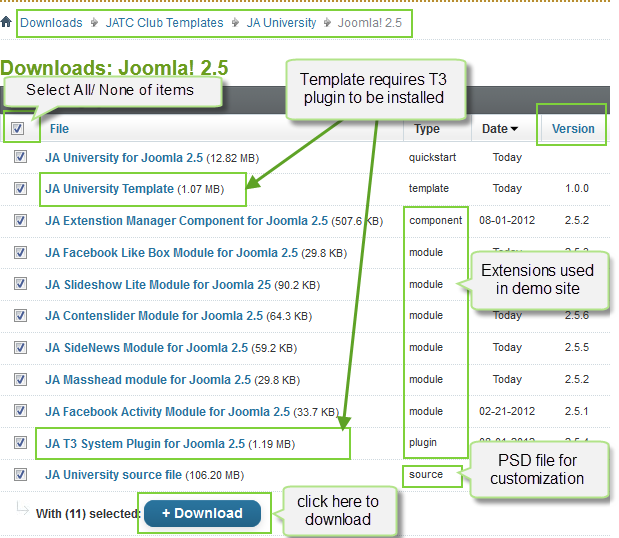
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your Website Development
- Making a New Website? - If you are planning to make a new website, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live Website? - If you are planning to use this template on your already live website, read How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the user guide below.
The user guide covers the following aspects
- Template Installation
- T3v2 Framework Plugin Installation
- Complimentary / Included Extension Installation
- HTML Module Customization
- Mega Menu Configs
- Third Party Extension Configuration
System requirement
JA University is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Template Installation
1. Install Joomla Template
- Install the template on your Joomla 2.5 system.
- We'll be installing JA Social template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
If you are new to Joomla installation procedure, please check the following documentation. This guide will show you step by step instructions to install Template and Extensions to your Joomla 2.5 and 3.x system.
Template Configuration:
We'll be installing JA Social template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3v2 Back-end Config Guide for options on how to customize your installed template.
JA T3v2 template configurations are the same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3v2 Framework templates and advanced configurations:
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
2. Install T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Extension Installation
Install complimentary / included extensions
- Free Extensions : (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get the correct display. We provide the HTML code in this user guide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA University. You will need to download JA Comment package. It is available to the Developer members and JAEC members only.
Module Positions:
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
List of modules / plugins used in JA University Template Demo:
- JA Facebook Activity Module
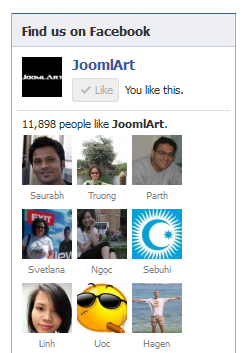
- JA Facebook Like box Module
- JA Slideshow Lite Module
- JA Contenslider Module
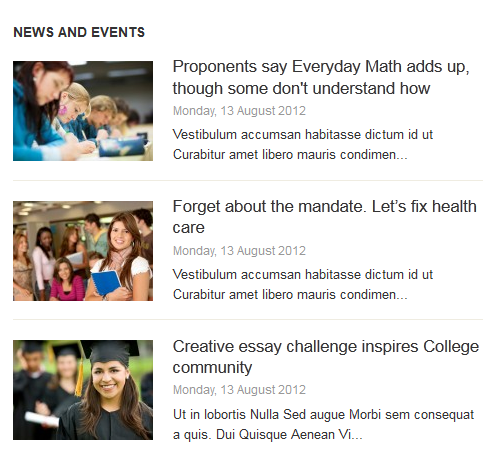
- JA SideNews Module
- JA Masshead Module
- JA T3 System Plugin
Extension Configuration
1. JA Facebook Activity Module
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation2. JA Facebook Like Box Module
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation3. JA Slideshow Lite Module
Module Position : slideshow Module Suffix : NOT USED
Slideshow's description: Add description for each slideshow item, the following is the sample code for description used on demo site.
[desc img="sl-1.jpg" url="#"]
<h3>Undergraduate programs for all</h3><p>Aliquam Sed mauris quis tincidunt duis tristique eget Morbi <a href="#" title="Sample link">consectetuer</a>.</p>
[/desc]
[desc img="sl-2.jpg" url="#"]
<h3>Top 10 Math Professors in LA</h3><p>Aliquam Sed mauris quis tincidunt Duis tristique vitae Vestibulum In consequat.</p>
[/desc]
[desc img="sl-3.jpg" url="#"]
<h3>Smart is beautiful</h3><p>Aliquam Sed mauris quis tincidunt Duis tristique vitae Vestibulum In consequat. A eget morbi consectetuer tincidunt.</p>
[/desc]
[desc img="sl-4.jpg" url="#"]
<h3>How to choose a university?</h3><p>Aliquam Sed mauris quis tincidunt Duis tristique vitae Vestibulum In consequat. A eget morbi consectetuer tincidunt.</p>
[/desc]
- Back-end Settings
- Front-end Appearance

- Does not support Slideshow type as Custom.
- If Thumbnail settings is Yes, thumbnail image will turn into cycle.
- IE8 -9 & Opera: Slideshow type only supports Fade & Slide.
For more detail, please check the documentation of the module.
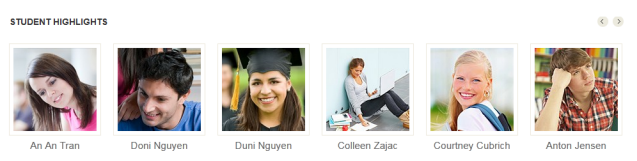
Detail documentation4. JA Contenslider Module
Module Position : user13 Module Suffix : no-margin
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation5. JA Sidenews Module
Module Position : content-mass-top Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation6. JA Masshead Module
Module Position : masshead Module Suffix : NOT USED
[Masshead Itemid="498" title="Contact us" background="images/sampledata/masshead/mh-1.jpg"][/Masshead]
[Masshead Itemid="496" title="Student's blog" background="images/sampledata/masshead/mh-2.jpg"][/Masshead]
[Masshead Itemid="533" title="Students highlight" background="images/sampledata/masshead/mh-1.jpg"][/Masshead]
[Masshead Itemid="534" title="All videos" background="images/sampledata/masshead/mh-1.jpg"][/Masshead]
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail DocumentationHTML Modules Customization
If you are not sure about how to use Custom HTML Modules or how to access the HTML Editor, please read this Guide.
We will provide you with the HTML Code (markup) for reference below. You will need to replicate it exactly then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
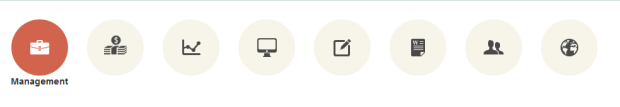
1. Department list
Module Position : user5 Module Suffix : NOT USED
<div class="department-list">
<ul class="department-list">
<li class="icon-1"><a href="/index.php?option=com_content&Itemid=709&id=91&lang=en&view=article" title="Sample">Management</a> <span class="department-name">Management</span></li>
<li class="icon-2"><a href="/index.php?option=com_content&Itemid=709&id=92&lang=en&view=article" title="Sample">Accounting</a> <span class="department-name">Accounting</span></li>
<li class="icon-3"><a href="/index.php?option=com_content&Itemid=709&id=93&lang=en&view=article" title="Sample">Economics</a> <span class="department-name">Economics</span></li>
<li class="icon-4"><a href="/index.php?option=com_content&Itemid=709&id=94&lang=en&view=article" title="Sample">Technology</a> <span class="department-name">Technology</span></li>
<li class="icon-5"><a href="/index.php?option=com_content&Itemid=709&id=95&lang=en&view=article" title="Sample">Finance</a> <span class="department-name">Finance</span></li>
<li class="icon-6"><a href="/index.php?option=com_content&Itemid=709&id=96&lang=en&view=article" title="Sample">Officer</a> <span class="department-name">Officer</span></li>
<li class="icon-7"><a href="/index.php?option=com_content&Itemid=709&id=97&lang=en&view=article" title="Sample">Humanities</a> <span class="department-name">Humanities</span></li>
<li class="icon-8"><a href="/index.php?option=com_content&Itemid=709&id=98&lang=en&view=article" title="Sample">Geography</a> <span class="department-name">Geography</span></li>
</ul>
</div>
- Back-end Settings
- Front-end Appearance

2. About T3 Framework
Module Position : user9 Module Suffix : NOT USED
<div class="inner-div"><img src="/images/sampledata/ja_university/sam-7.jpg" border="0" alt="Sample image" title="Sample image" />
<p>Pellentesque est pretium neque lobortis laoreet id sed.</p>
<p class="readmore"><a href="#" title="Read more">Read more</a></p>
</div>
- Back-end Settings
- Front-end Appearance

3. Rich Typography
Module Position : user10 Module Suffix : NOT USED
<div class="inner-div"><img src="/images/sampledata/ja_university/sam-8.jpg" border="0" alt="Sample image" title="Sample image" />
<p>Adipiscing neque et pulvinar orci tellus dolor lacus Aenean sapien porttitor.</p>
<p class="readmore"><a href="#" title="Read more">Read more</a></p>
</div>
- Back-end Settings
- Front-end Appearance

4. Responsive Design
Module Position : user11 Module Suffix : NOT USED
<div class="inner-div"><img src="/images/sampledata/ja_university/sam-9.jpg" border="0" alt="Sample image" title="Sample image" />
<p>Dolor tempus tellus convallis id eget nunc adipiscing nulla pretium.</p>
<p class="readmore"><a href="#" title="Read more">Read more</a></p>
</div>
- Back-end Settings
- Front-end Appearance

5. Multi Layout
Module Position : user12 Module Suffix : NOT USED
<div class="inner-div"><img src="/images/sampledata/ja_university/sam-10.jpg" border="0" alt="Sample image" title="Sample image" />
<p>Eget Maecenas tincidunt ut enim non Ut vel pede adipiscing sagittis.</p>
<p class="readmore"><a href="#" title="Read more">Read more</a></p>
</div>
- Back-end Settings
- Front-end Appearance

6. Featured professor
Module Position : position-7 Module Suffix : NOT USED
<ul class="professor-list">
<li><img src="/images/sampledata/ja_university/pss-1.jpg" border="0" alt="Processor 1" /> <strong>Michela Clara</strong> <span>Maths professor</span></li>
<li><img src="/images/sampledata/ja_university/pss-2.jpg" border="0" alt="Processor 1" /> <strong>John Smith</strong> <span>Technology professor</span></li>
<li><img src="/images/sampledata/ja_university/pss-3.jpg" border="0" alt="Processor 1" /> <strong>Tom Michel</strong> <span>Economics professor</span></li>
</ul>
- Back-end Settings
- Front-end Appearance

7. Mylo xyloto new album
Module Position : position-5 Module Suffix : NOT USED
<p><a href="#" title="Sample banner"><img src="/images/sampledata/ja_university/banner4.jpg" border="0" alt="Sample banner" /></a></p>
- Back-end Settings
- Front-end Appearance

8. Contact us
Module Position : user18 Module Suffix : NOT USED
<p>Id pretium sapien pellentesque est pretium neque lobortis laoreet id sed.</p>
<ul class="contact-list">
<li class="phone"><strong>Hot line: </strong><span>+1984 234 5678</span></li>
<li class="email"><strong>Email: </strong> noreply@yourdomain.com</li>
</ul>
- Back-end Settings
- Front-end Appearance

9. Connect with us
Module Position : user19 Module Suffix : NOT USED
<div>We're on Social Networks. Follow us & get in touch.</div>
<ul class="social-list">
<li class="twitter"><a href="#" title="Twitter">Twitter</a></li>
<li class="facebook"><a href="#" title="Facebook">Facebook</a></li>
<li class="google-plus"><a href="#" title="Google plus">Google plus</a></li>
<li class="feed"><a href="#" title="Feed">Feed</a></li>
<li class="vimeo"><a href="#" title="Vimeo">Vimeo</a></li>
</ul>
- Back-end Settings
- Front-end Appearance

10. Right banner 1
Module Position : position-5 Module Suffix : NOT USED
<p><a href="#" title="Sample banner"><img src="/images/sampledata/ja_university/cus-banner2.jpg" border="0" alt="Sample banner" title="Sample banner" /></a></p>
- Back-end Settings
- Front-end Appearance

11. Sample banner 4
Module Position : position-7 Module Suffix : NOT USED
<p><a href="/index.php?option=com_content&Itemid=709&id=86&lang=en&layout=blog&limit=9&view=category" title="Sample banner"><img src="/images/sampledata/ja_university/banner4.jpg" border="0" alt="Sample banner" title="Sample banner" /></a></p>
- Back-end Settings
- Front-end Appearance

12. Sample banner 3
Module Position : position-5 Module Suffix : NOT USED
<p><a href="#" title="Sample banner"><img src="/images/sampledata/ja_university/banner2.jpg" border="0" alt="Sample banner" title="Sample banner" /></a></p>
- Back-end Settings
- Front-end Appearance

13. Mega Banner
Module Position : mega1 Module Suffix : NOT USED
<p><a href="#" title="Sample banner"><img src="/images/sampledata/ja_university/cus-banner1.jpg" border="0" alt="Sample banner" /></a></p>
- Back-end Settings
- Front-end Appearance

14. Contact info
Module Position : user1 Module Suffix : NOT USED
<div class="contact-map">
<div class="map-info">
<h3>Admission and info</h3>
Undergraduate Admissions <strong>+ Tel:</strong> 342 654 987 <strong>+ Fax:</strong> 234 567 890
<h3>General Information</h3>
Massachusetts Hall Lanscater, Long street <strong>+ Tel: </strong>342 654 987</div>
<img src="/images/sampledata/ja_university/sam-15.jpg" border="0" alt="University map" /></div>
<p>Cursus Vivamus nunc porttitor pretium felis Sed et nunc sociis faucibus. Quis Praesent tortor id Donec Vestibulum et Curabitur convallis Duis eros. Ut sit ac venenatis Sed elit auctor interdum fringilla Integer magna. Eros sit ante tristique odio malesuada purus Vivamus id faucibus sit. Sodales pharetra consectetuer est urna adipiscing id pellentesque.</p>
- Back-end Settings
- Front-end Appearance

15. Module Search
Module Position : search Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

16. Module Smart Search
Module Position : position-5 Module Suffix : [space]search-course
- Back-end Settings
- Front-end Appearance

17. Module Most Read Content
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

18. Module Acymailling
Module Position : user17 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

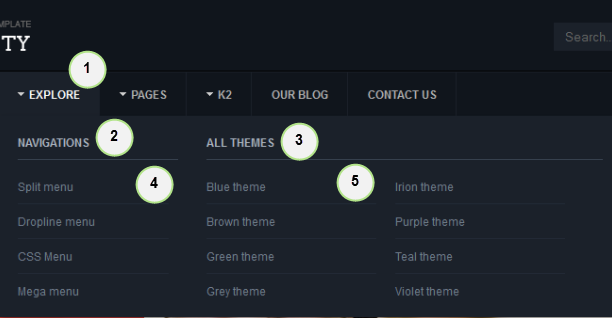
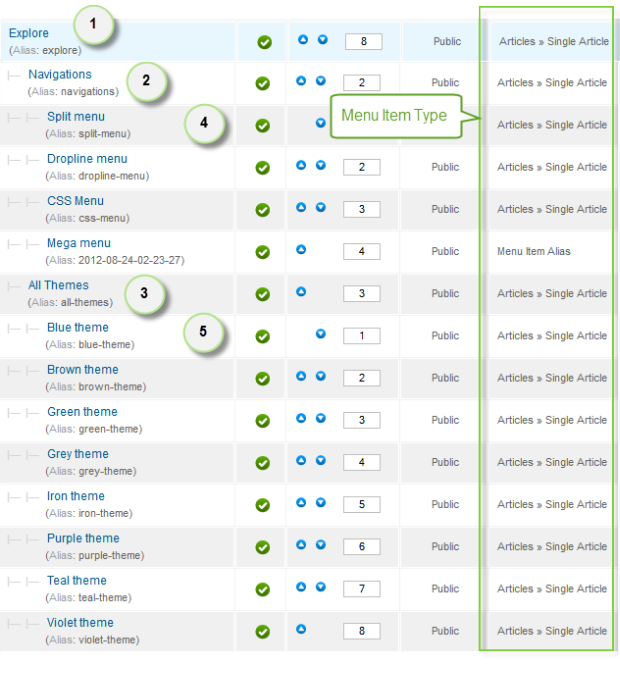
19. Module Menu
19.1 Quick link
Module Position : user21 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Note: Back-end setting for some menu items:
- News and Events
- Smart Search
19.2 About Joomla
Module Position : user22 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

19.3 Colleges
Module Position : user23 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Note 1: Back-end setting for some menu items:
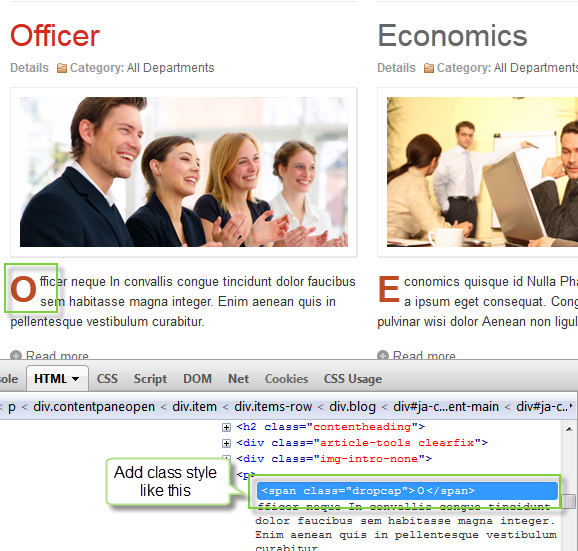
Note 2: In All department Page, to create first character as demo, add more classes like:
<span class="dropcap">O</span>
Front-end appearance

19.4 Admissions
Module Position : user24 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

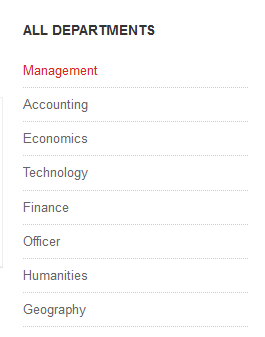
19.5 All department
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

20. Module Most Read Content
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

21. Module Login
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

22. Module User Menu
Module Position : position-5 Module Suffix : _menu
- Back-end Settings
- Front-end Appearance

23. Who's Online
Module Position : position-7 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

24. Module Footer
Module Position : footer Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

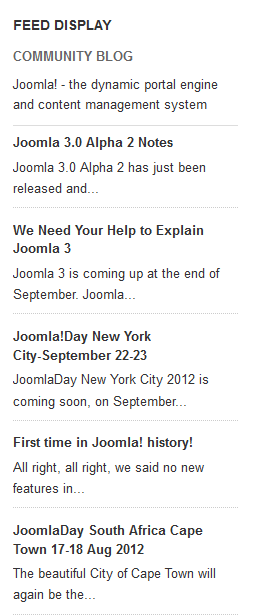
25. Module Feed Display
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

K2 Component Configuration
1. K2 Installation
If you are new to this Joomla component, please read this guide.
K2 Installation Documentation2. Configure K2 component
2.1 Global Configuration: Click on Parameter button
Back-end settings
- Layout & Views Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Front-end and Editing Settings
- Advanced Settings
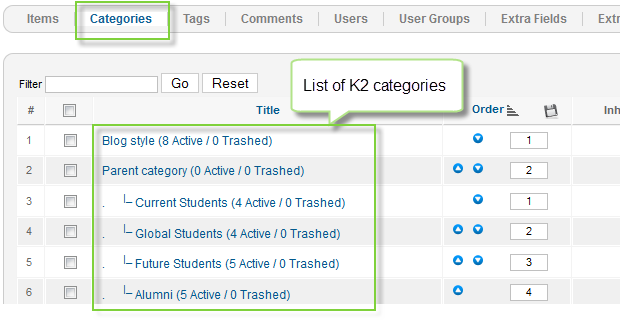
2.2 Category Configuration
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories.

As you can see on our Demo, each parent category uses ja_university_blog template. The template has content block and right side to display modules.
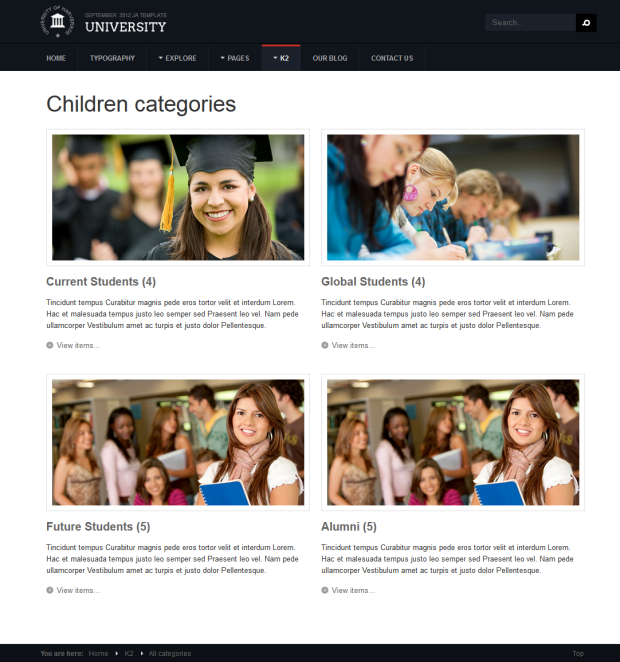
Front-end appearance
- All Categories
- K2 Item List Page


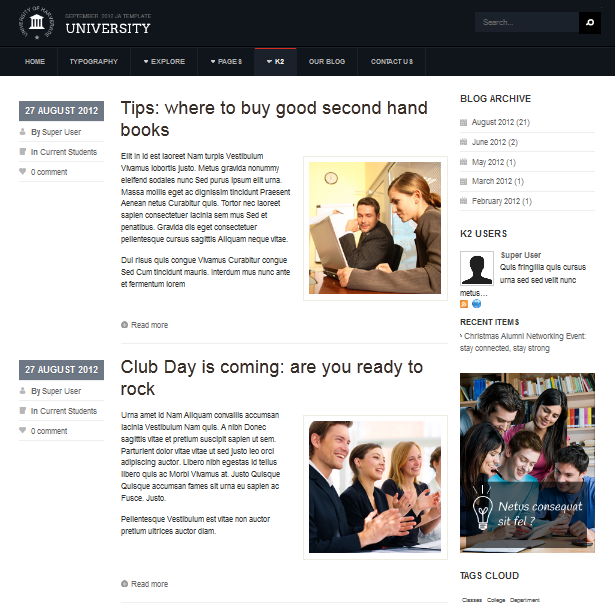
Blog category
Parent category
Current Students category
3. Configure K2 Modules
This instruction is a reference for developers using manual installation, a guide on how to set up K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and set up K2.
There are 3 modules of K2 component being used in JA University.
3.1 K2 Tools Module
3.1.1 Blog archive
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.1.2 Calendar
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.1.3 Tags cloud
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 Users Module
Module Position : position-5 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Typography Styles
JA University comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on.
You can view the Typography Page on the Demo site at Typography Page
Here is the Typo HTML code.
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Recommendation
The above user guide should help one in replicating the Demo site settings for the template and extensions on their site.
Recommended :
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template. Links to all the resources are provided above, you should read them carefully to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from users in case the support guidelines are not followed.