Template Installation
The section will help you with steps to install JA Techzone template - Quickstart and Manual installation.
System requirement
JA Techzone template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Techzone template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Techzone template
- T3 Framework plugin
- Supported JA extensions
- Source file
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
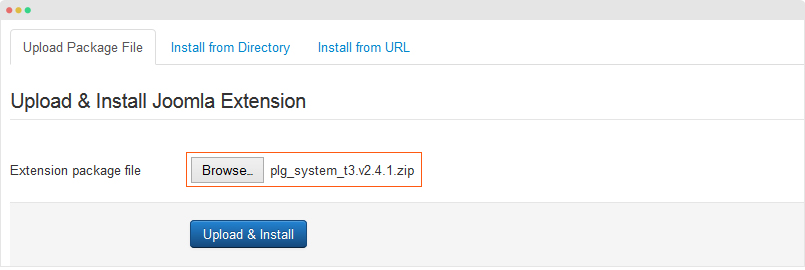
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Techzone template
Step 1 - Install JA Techzone template
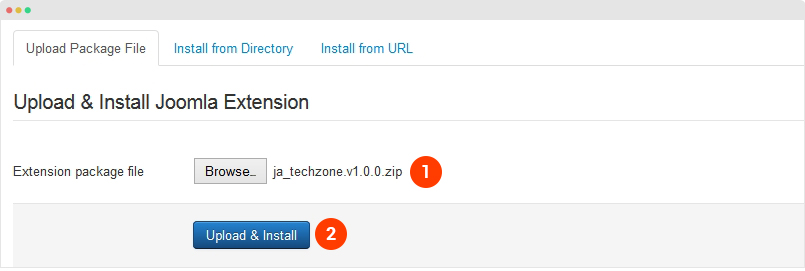
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Techzone template installation package then hit the "Upload and Install"

Step 2 - Set default template style
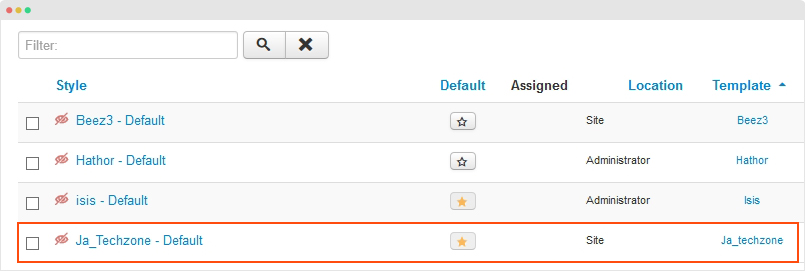
Go to: "Extensions → Template Manager", set JA Techzone template style as your default template style.

Install all supported extensions
- T3 Framework plugin
- K2 component
- Virtuemart component version 3.0
- Virtuemart aio component
- Kunena component
- JA ACM module
- JA VM products module
- JA Masthead module
Quickstart installation
Why Quickstart ?
The Quickstart package includes sample data and extensions. Once you install the Quickstart, your site will look the same as JA Techzone Demo. Follow the Joomla quickstart installation documentation →
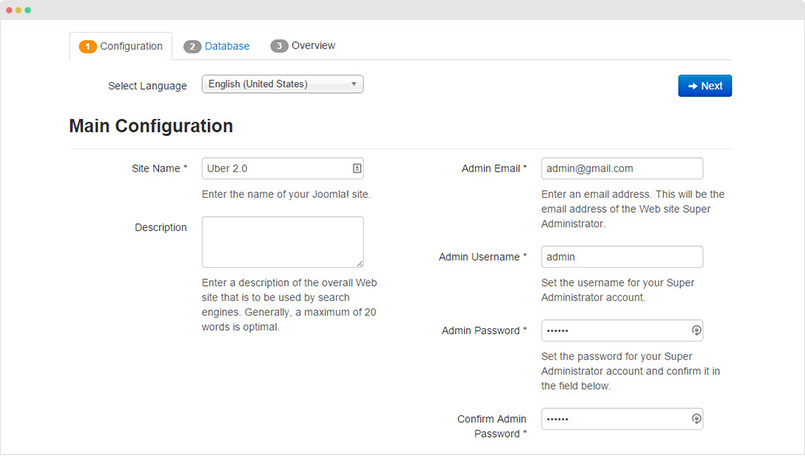
Step 1 - Configuration: add Site name, Admin email, Admin username and password

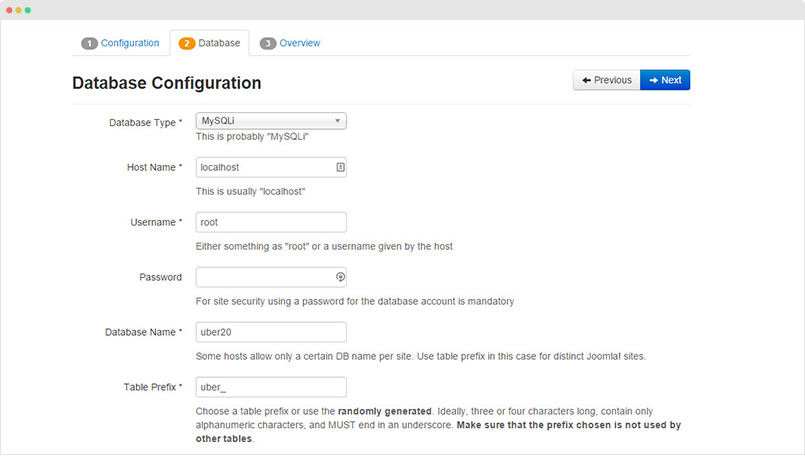
Step 2 - Database: select database type, host name, database username, password, database name & table prefix

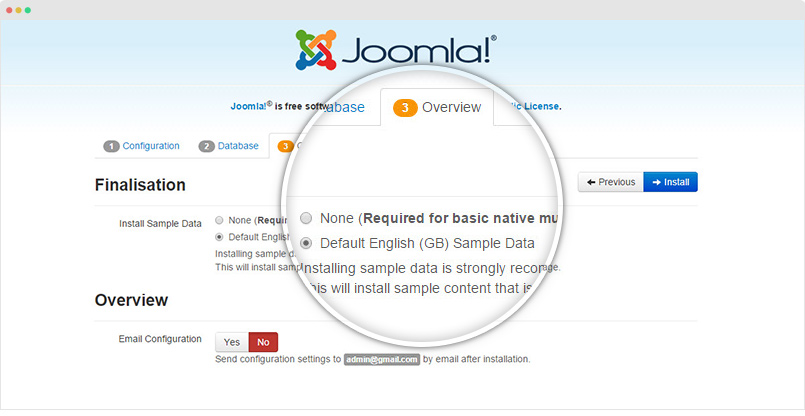
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.

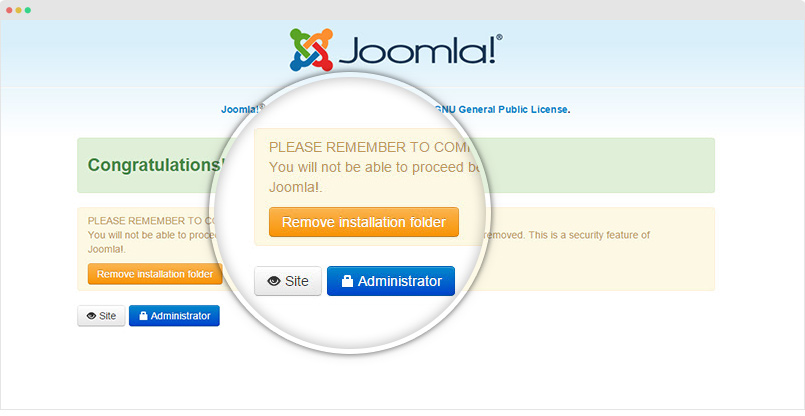
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder

Template folder structure
This section is to help you understand the folder structure of JA Techzone template, where to find the files you want.
JA Techzone template
JA Techzone template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_techzone/ +--less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ ¦ ¦ +-- blue/ ¦ ¦ +-- red/ ¦ +-- extras/ /*override style files of 3rd extension */ ¦ ¦ +-- kunena.less +-- acm/ ¦ +-- feature-intro/ ¦ ¦ +-- config.xml/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- less/ ¦ ¦ +-- css/ ¦ ¦ +-- js/ ¦ +-- slideshow/ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ ¦ ¦ +-- blue/ ¦ ¦ +-- red/ ¦ +-- extras/ /*Compiled themes */ ¦ ¦ +--kunena.css +-- fonts/ ¦ +-- font-awesome/ +-- js/ ¦ +-- script.js +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- home.php ¦ +-- default-content-left.php ¦ +-- default-content-right.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- spotlight-3.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- masthead.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- categories/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_k2/ ¦ ¦ +-- default/ ¦ ¦ +-- profile.php ¦ ¦ +-- register.php ¦ +-- com_virtuemart/ ¦ ¦ +-- category/ ¦ ¦ +-- orders/ ¦ ¦ +-- sublayouts/ ¦ +-- mod_k2_user/ ¦ +-- mod_footer/ ¦ +-- ... +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any change or customization in the T3 Framework is not recommended. To customize your template, please do it in the "local" folder: templates/ja_techzone/local. Check out detail documentation →
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set-up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Techzone template
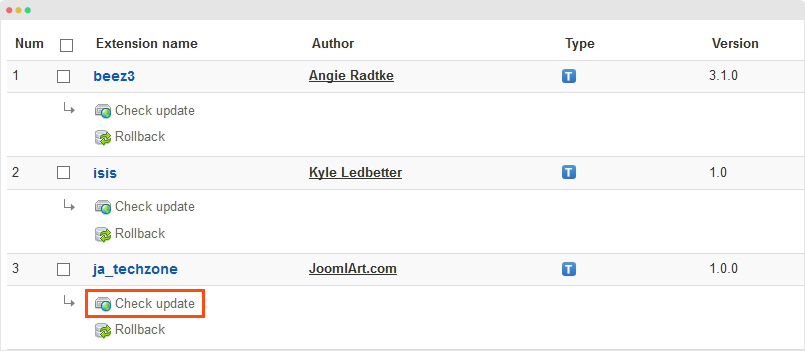
Step 1 - check the new version of JA Techzone template. Using the filter to find the JA Techzone template then hit the "Check Update" button.
Step 2 - Upgrade JA Techzone template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.

Extensions Configuration
Here are the steps to configure extensions and third party extensions used in JA Techzone.
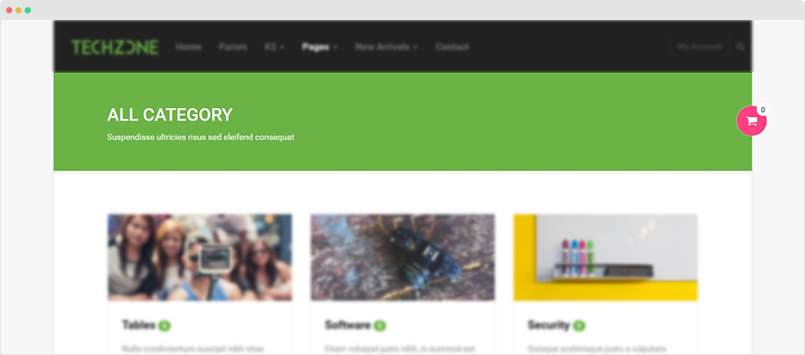
JA Masthead Module
JA Masthead Module displays masthead title like the JoomlArt masthead. Title and description can be specifically configured for any page.

Module Setting
Module position: masthead Module Suffix: NOT USED
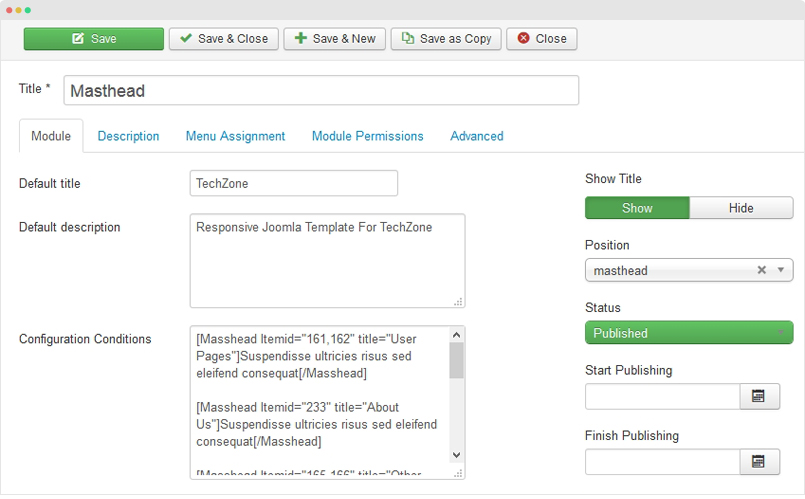
Sample configuration condition
[Masshead Itemid="169" title="Masthead Title"]Masthead Description goes here[/Masshead]
Itemid is the menu item ID, title is the masthead title, background is the masthead background image.
Back-end Settings

For more info, please check the JA Masthead Module documentation →
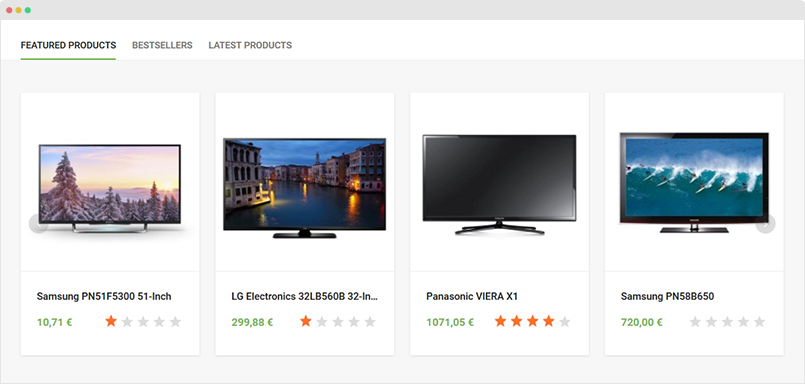
JA VM Product Module
This module is to display list of Virtuemart products from 1 or multiple categories.

Module position: tabs Module Suffix: NOT USED
There are 3 modules in tabs position, all the 3 modules are JA VM Product modules. Do the same to create other modules.
JA ACM Module
JA ACM Module is to build content block based on pre-defined types and style, each type has its own parameters.
Create new JA ACM instances
Here is the step to create a content block with JA ACM Module.
Step 1 - Create JA ACM module
From your site back-end, go to: Extensions > Module Manager, hit the "New" button to create module then select JoomlArt Advanced Custom module

Step 2 - Select type, style and assign position and page to display the module
The module supports many types, each type has multiple styles. Once you select type, the corresponding setting fields are loaded. For each type, it includes sample data by default that help you understand the structure of content block. Now you can change setting of the fields, add content, etc.

We use ACM to build views for content used in the JA Techzone, check out the list of ACM Types supported in the template.
- Slideshow
- Features Intro
JA ACM module content type structure
Each content type of JA ACM module is a folder stored in templates\ja_techzone\acm\.
templates/ja_techzone/acm/ +--slideshow/ ¦ +-- config.xml /*define fields for the content type*/ ¦ +-- tmpl/ ¦ ¦ +-- style-owl.xml ¦ ¦ +-- style-owl.php ¦ +-- less/ ¦ ¦ +-- style.less ¦ ¦ +-- style-owl.less ¦ +-- css/ ¦ ¦ +-- style.css ¦ +-- js/ ¦ +-- images/ +--features-intro/
In each folder, it includes:
config.xmlfile: define title and description about the content type- tmpl folder: include all style files that the content type support. Each style has one
.xmlfile (define fields in the style) and a.phpfile (define how the fields defined in the.xmlfile displayed in front-page). - less folder: include
.lessfiles to style for the content type and each style. - css folder: the compiled CSS file from the .less files, all files are joined so you just have
style.cssin this folder. - .js folder (if necessary): include JavaSripts files for the content type.
Customization
You can customize style for any content block and style that the content block supports. Open .less file in the less folder of the content type, for example: acm/slideshow/less/style-owl.less then go ahead with your customization. Once done, please save the file and compile LESS to CSS via template style admin panel.
Please do not use .css files to customize as the file is overridden any time you compile LESS to CSS.
1. Create new fields for a style
You can add new fields for any type, open the .xml file of the style (example: acm/slideshow/tmpl/style-owl.xml)then define new fields using the format below:
<field name="button" type="text" default="" label="FIELD_LABEL" description="FIELD_DESC" required="1" />
2. Create new style for a type
For example, I want to create a new style (style 1) for the news-featured so I have to create the following files:
- Create .xml file - acm/slideshow/tmpl/style-1.xml
- Create .php file - acm/slideshow/tmpl/style-1.php
- Create .less file - acm/slideshow/less/style-1.less
The best way to create new style for a type is cloning files of an existing style.
3. Create new type
You can create new content type to build content for your site. For example, I want to create media content type, then I will follow the steps below:
- Step 1 - create folder
acm/media/folder - Step 2 - create
acm/media/tmplfolder, add style files for the content type (style-1.php, style-1.xml) then add fields and call the fields, define layout, class for fields in each style - Step 3 - create
acm/media/lessfolder, add.lessfiles (style.less, style-1.less) and add style for the content block, styles. - Step 4 (if required) - in
acm/media/jsfolder, addscript.jsfile and add JavaScripts that is used for the content block.
K2 Component
JA Techzone supports K2 Component. The K2 component is used for Blog page
Global configuration
To configure the global settings of K2, go to: Components > K2 then hit the "Parameters" button on the top right corner. In JA Techzone template, we use default settings so we will not provide the setting screen shot.
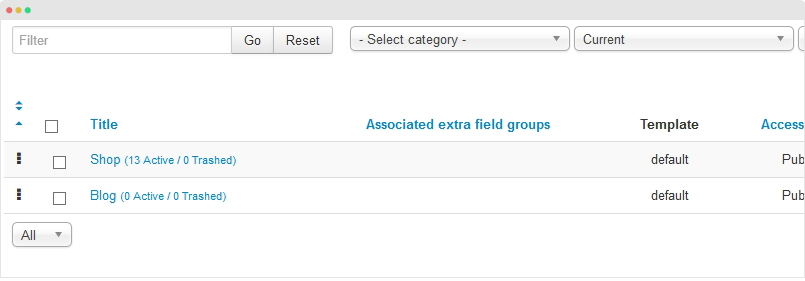
Category Settings
In JA Techzone demo, K2 is used for Blog content. Here is the setting of the Shop category.

K2 Menus Settings
In JA Techzone, there are 4 K2 Menu types used. All the pages use JA Techzone default template style, it has main content (K2 Content) and modules on sidebar-2 position.
Step 1 - Create menu items
1. K2 Blog menu - Live Demo
2. K2 Latest Items - Live Demo
3. K2 Tags - Live Demo
4. K2 User - Live Demo
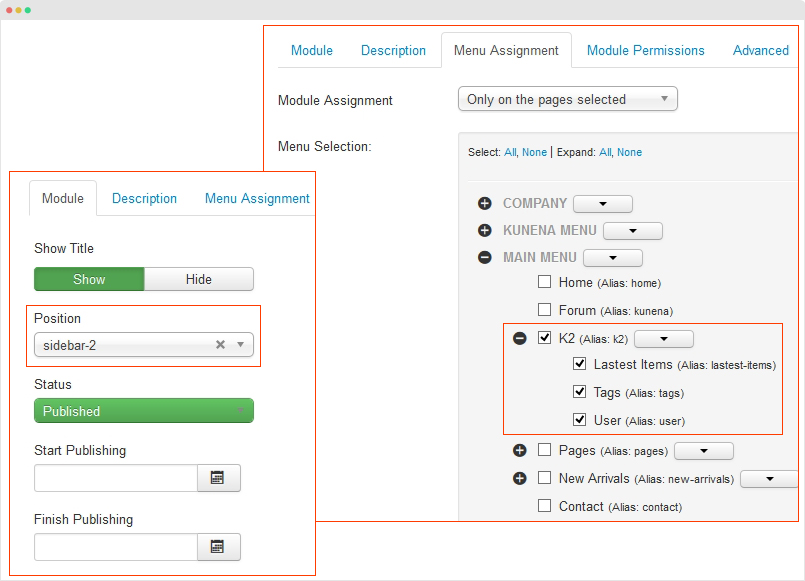
Step 2 - Create modules and assign to "sidebar-2" position
You can display any module in the sidebar of K2 pages, just make sure the module is assigned to position sidebar-2 and selected to display in the k2 pages.

K2 modules used in JA Techzone
Check out the list of K2 modules → used in JA Techzone Demo
1. K2 Tool - Search module
Module position: sidebar-2 Module Suffix: NOT USED
2. K2 Tool - Tags module
Module position: sidebar-2 Module Suffix: NOT USED
3. K2 User module
Module position: sidebar-2 Module Suffix: NOT USED
4. K2 Tools - Categories List module
Module position: sidebar-2 Module Suffix: NOT USED
5. K2 Content module
Module position: sidebar-2 Module Suffix: NOT USED
6. K2 Users module
Module position: sidebar-2 Module Suffix: NOT USED
7. K2 Comments module
Module position: sidebar-2 Module Suffix: NOT USED
Virtuemart Component Configuration
JA Techzone template is a shopping template, it supports Virtuemart component, the component is Free ecommerce extension for Joomla.
Virtuemart component is Free so it's included in the quickstart package so this instruction is for manual installation only.
1. Download and install Virtuemart Component
Download the Virtuemart 3 package, extract it and install the following packages:
- com_virtuemart.3.0.9.zip
- com_virtuemart.3.0.9_ext_aio.zip
Once the installation is done, go to the next step - Configuration.
2. Configuration
To configure the component, please go to: Components > VirtueMart > Configuration. In JA Techzone, we use default settings, only Templates settings are changed so we just provide the configuration screen shot.
3. Create content
The next step is creating categories and products. Open the "Products" tab and you will see the "Product categories" and "Products" menu, hit the New button to add new item.

4. Virtuemart pages
Here are the steps replicate virtuemart pages in JA Techzone demo.
4.1 New Arrival - Virtuemart front-page menu - Live Demo
The page includes the main content and modules in sidebar position. The main content is the Latest products, featured products and top ten products sections.

Step 1 - Create New Arrival menu
Create new menu item, select menu type: Virtuemart > Front-page.

Step 2 - Create modules in sidebar
You can display any module in the sidebar or the page, just make sure the modules are assigned to position sidebar-2 and selected to display in the page.

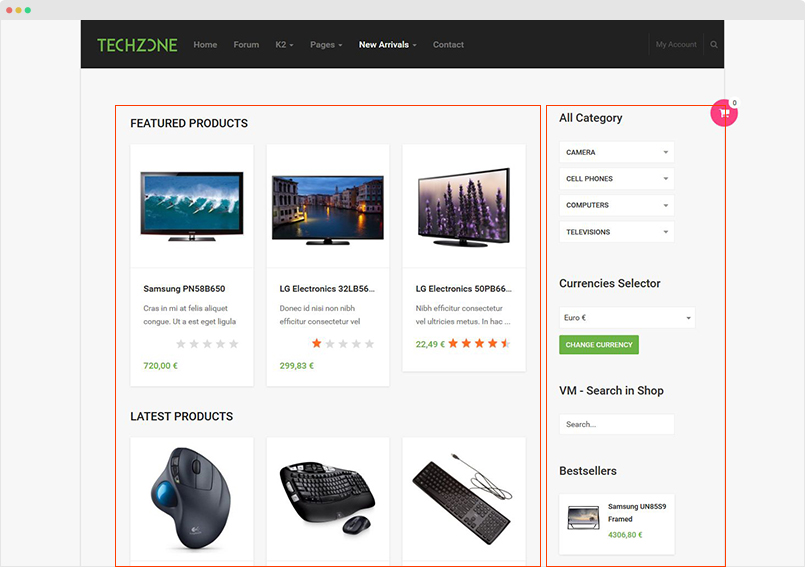
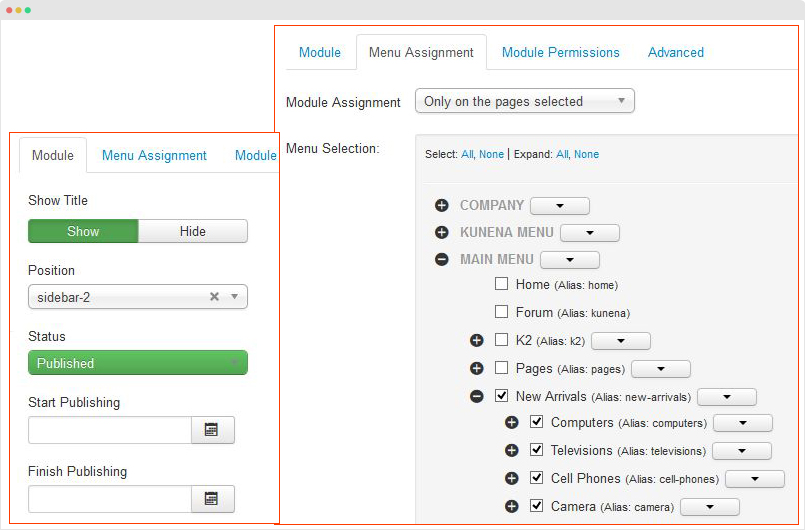
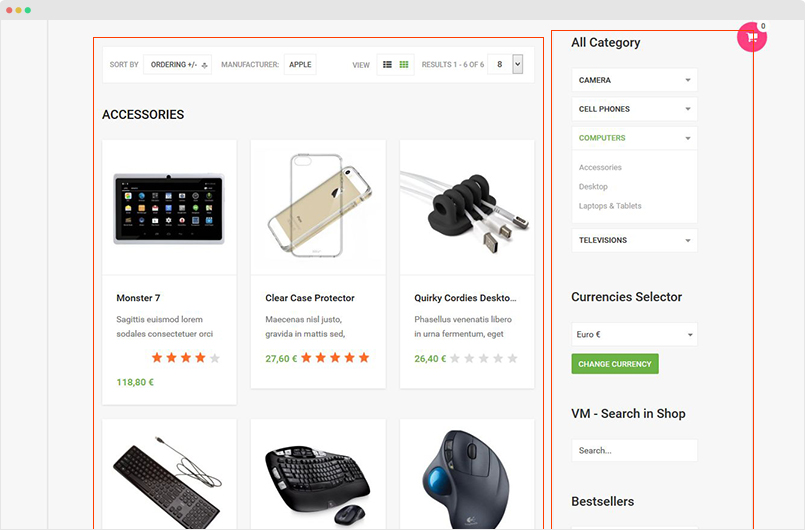
4.2 Virtuemart Category page - Live Demo
The page includes the main content - list of Virtuemart items from selected category and modules in sidebar-2 position.

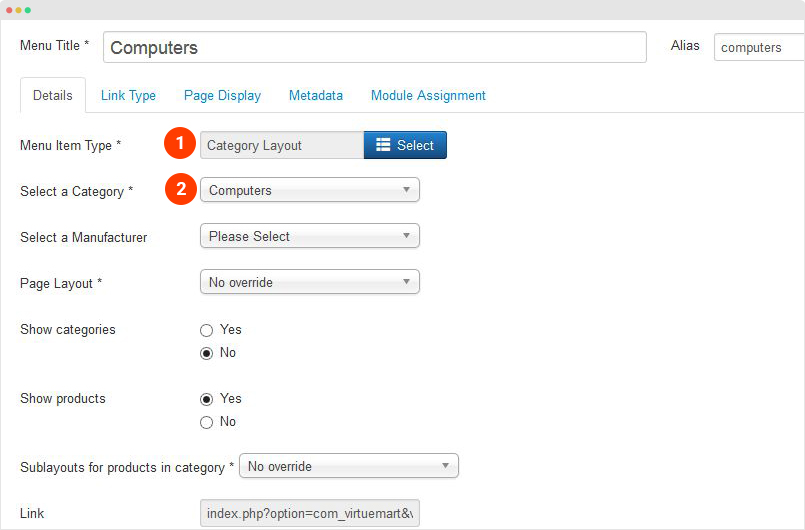
Step 1 - Create menu
Create new menu item, select menu type: VirtueMart » category.

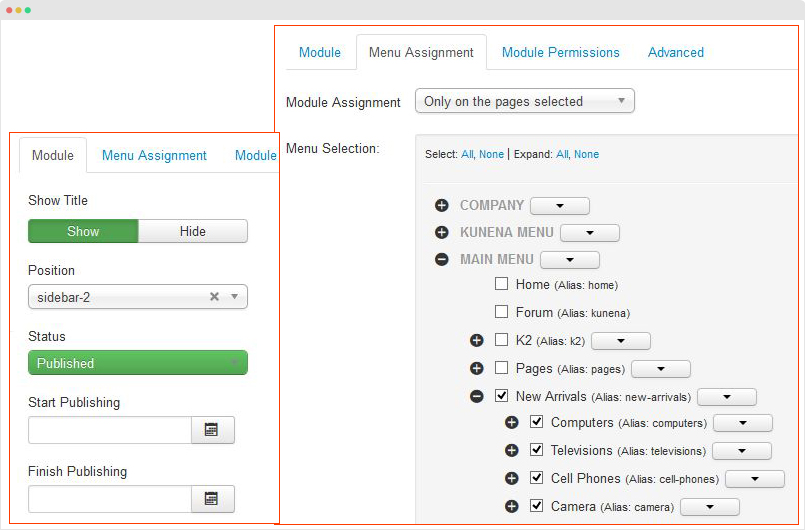
Step 2 - Create modules in sidebar
You can display any module in the sidebar or the page, just make sure the modules are assigned to position sidebar-2 and selected to display in the page.

5. Virtuemart modules
Check out the list of Virtuemart modules → used in JA Techzone Demo
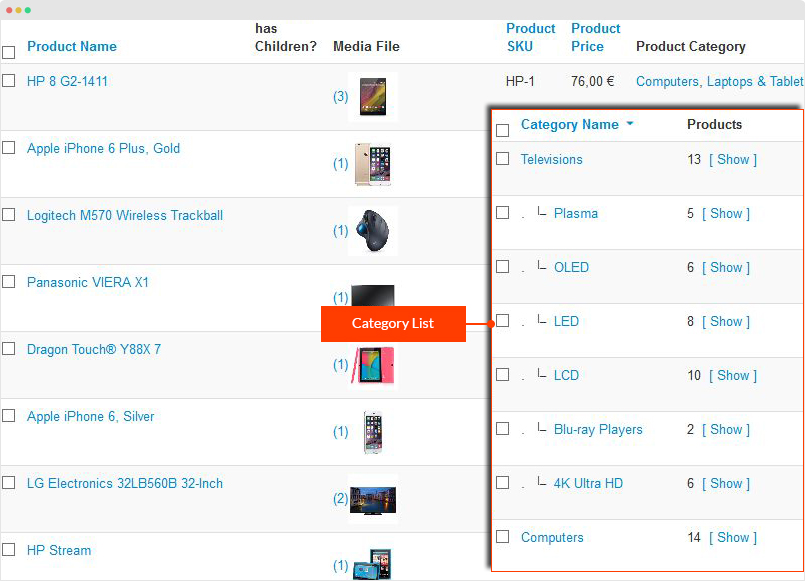
5.1 VirtueMart Category Module
Module position: sidebar-2 Module Suffix: NOT USED
5.2 VirtueMart Currency Selector Module
Module position: sidebar-2 Module Suffix: NOT USED
5.3 VirtueMart Search Product Module
Module position: sidebar-2 Module Suffix: NOT USED
5.4 VirtueMart Products Module
Module position: sidebar-2 Module Suffix: NOT USED
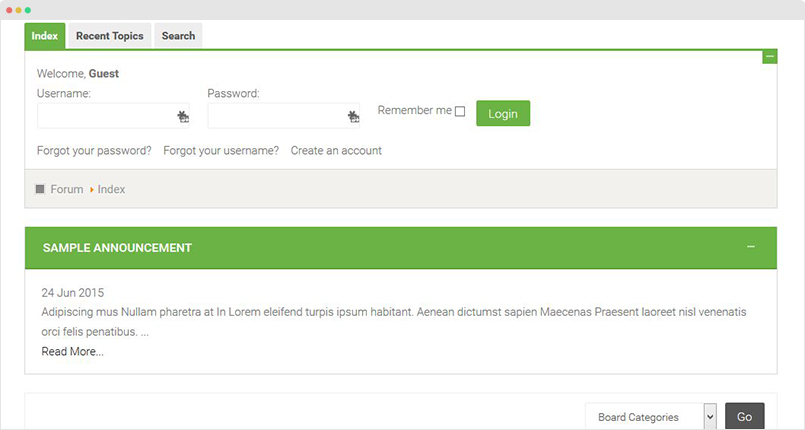
Kunena Component Configuration
JA Techzone supports Kunena component by default to build the Forum page.
Kunena component is Free, it's included in the quickstart package so this instruction is for manual installation only.

1. Configuration
To configure the component, go to: Components > Kunena > Configuration.
In JA Techzone demo site, we use default settings so we don't provide settings screenshots in the documentation.
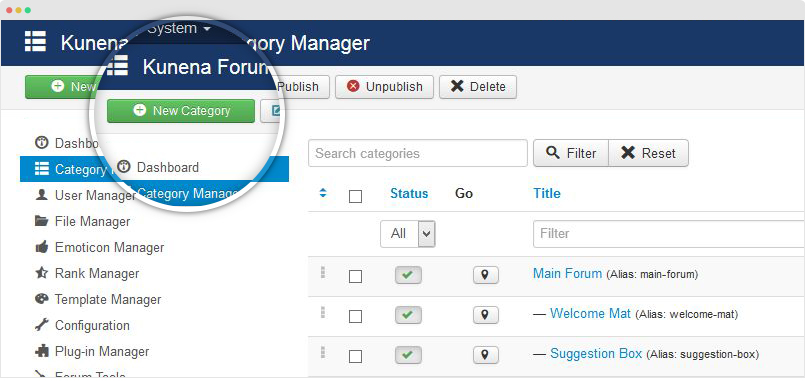
2. Create categories
To create Kunena category, go to: Components > Kunena > Category Manager and create new category.

3. Create menu item
Create new menu item and select menu type: Kunena Forum » home. Checkout the menu setting details in the screenshot below.

Template configuration
Supported Layouts
JA Techzone supports 2 layouts by default that allows you to build content your way. Here are the structure of the supported layouts.
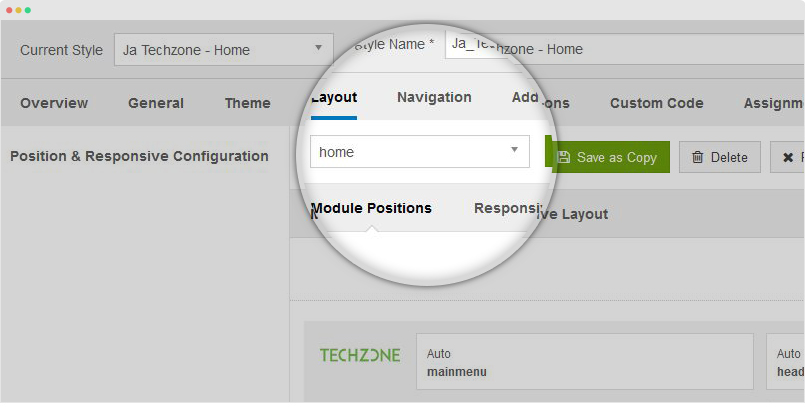
Assign Layout for a template style
You can create multiple templates style for JA Techzone template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
To assign a layout for a JA Techzone template style, open the template style > Layout setting panel > assign layout for the template style.

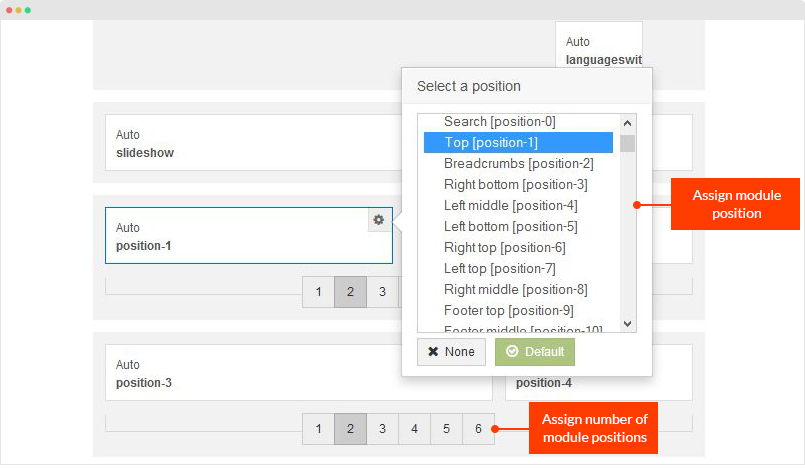
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for. In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

Logo Setting

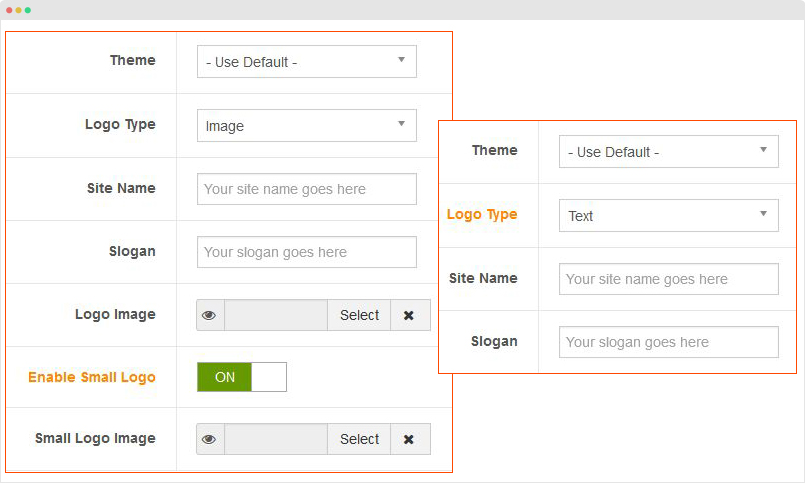
The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel > Theme Setting and you would see the logo setting

Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.
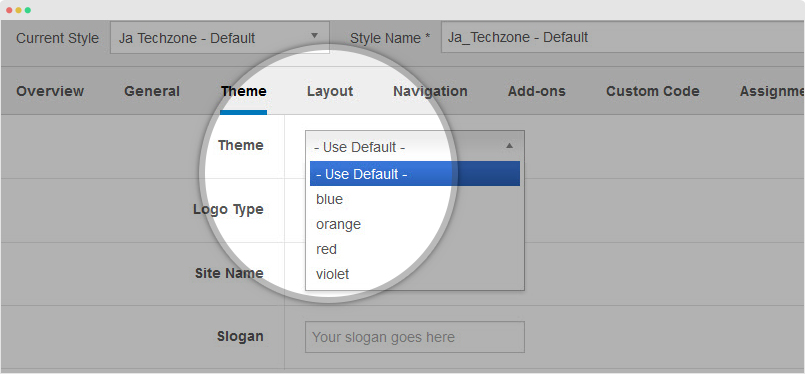
Theme Setting
JA Techzone supports 5 themes by default: Default, blue, orange, red and violet.

To configure theme, open the template style you want, go to the "Theme" setting panel

Menu system
The template supports 3 menu systems: Megamenu for desktop layout, Off-canvas and Dropdown menu for collapsed screens: Mobile and tablet.
1. Megamenu

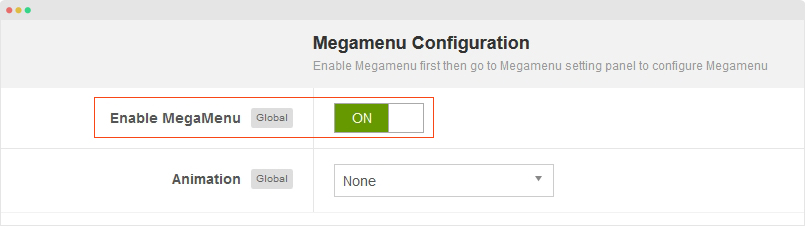
Megamenu allows you to build flexible menu system: display menu items in columns, enable/disable submenu, configure width for each column, assign module to display in megamenu, etc. Here is the quick steps to enable Megamenu and configure it your way.
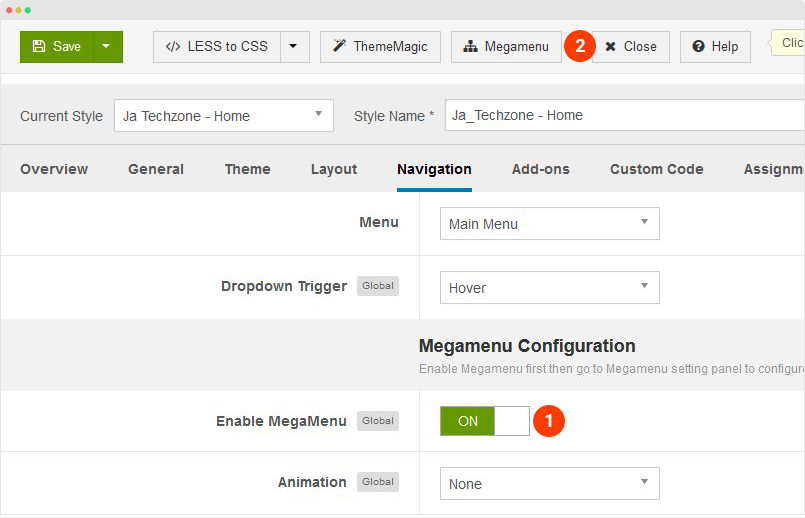
Step 1: Enable Megamenu - From the back-end, open any template style, in the "Navigation" tab, enable Megamenu option and select the menu you want to display in the Megamenu.

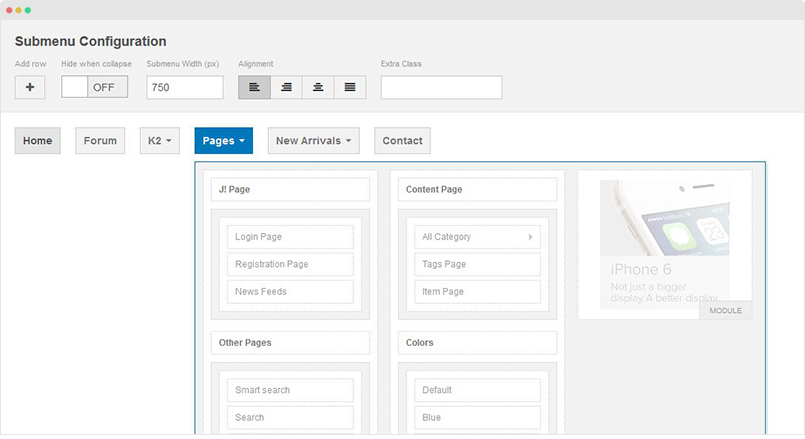
Step 2: Configure Megamenu - Hit the "Megamenu" button on the top bar then you are navigated to the visual Megamenu builder panel.

To understand more about Megamenu options, please check out the detail documentation
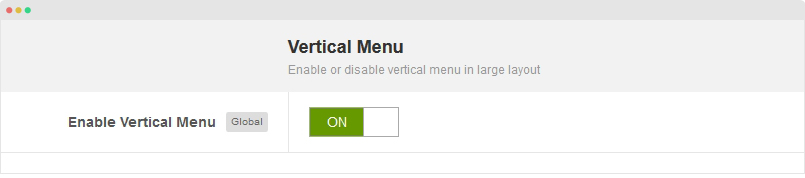
2. Enable Virtical Megamenu
JA Techzone uses Megamenu in Normal layout. In large layout, the Megamenu is activated as virtical megamenu.

You can enable or disable the Virtical Megamenu. From your site back-end, go to "Extensions > Template Manager > JA Techzone template style > Navigation" and enable the option: "Enable Vertical Menu".

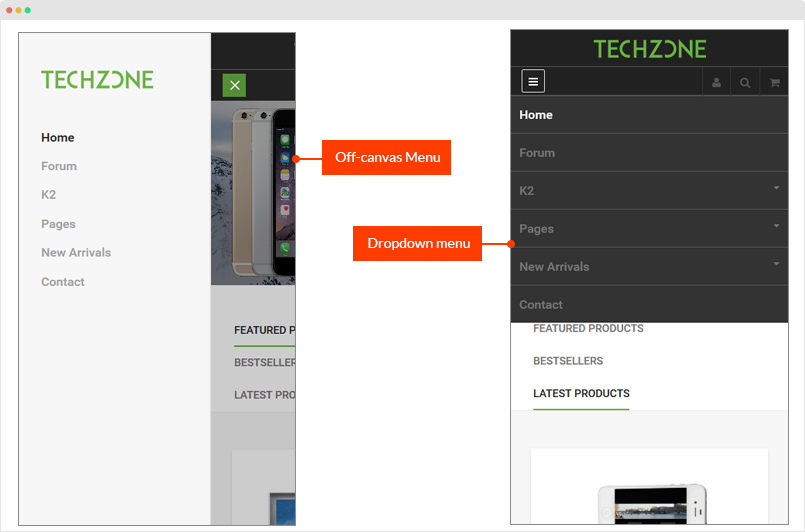
3. Mobile Menu
JA Techzone supports both Off-canvas and Dropdown menu on mobile.

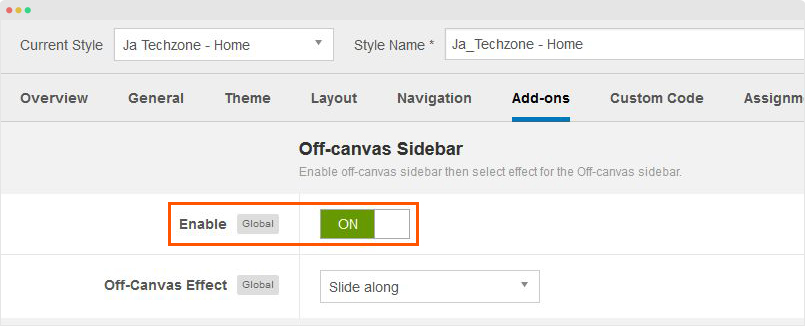
3.1 Off-canvas Sidebar
There are 2 steps to active Off-canvas as mobile menu.
Step 1: Enable Off-canvas - Open JA Techzone template style, in the "Add-On" tab, enable the Off-Canvas sidebar option, you can select effect when opening the off-canvas.

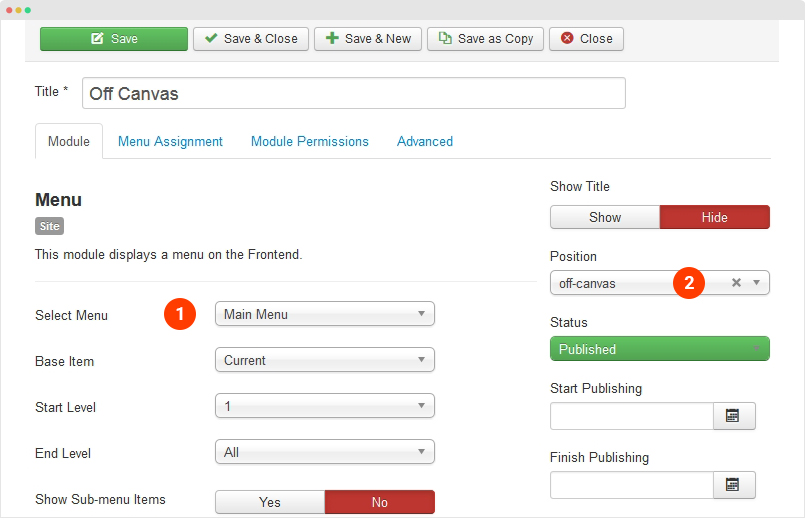
Step 2: Create Menu module - assign the module to the "off-canvas" position and select to display in all pages.

3.2 Dropdown Menu
In case you want to use Dropdown menu on mobile, we suggest you to disable Off-canvas sidebar first then enable the Collapse navigation for small screens option in the "Navigation" tab of JA Techzone template style editing panel.

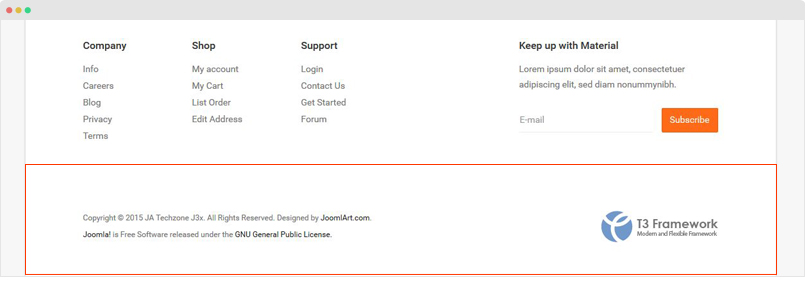
Footer Info modification
The footer info includes 2 sections: Copyrights and T3 footer logo.

Copyrights Info modification
To change the copyrights info, open the templates/ja_techzone/tpls/blocks/footer.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
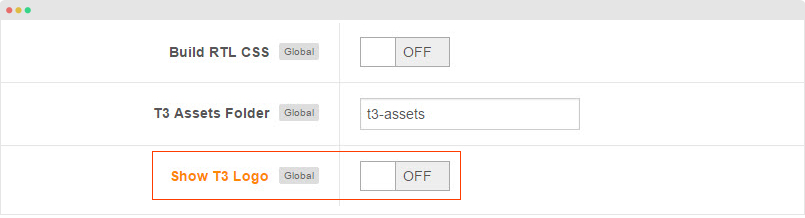
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Homepage Configuration
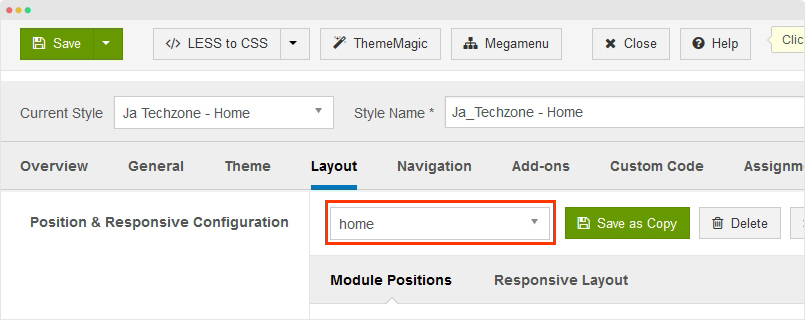
Step 1 - Create Template Style
The Homepage uses home layout so we need to create new template style. The best way to create a new template style is duplicating the "JA Techzone - Default" template style. Tick on the template style then hit the duplicate button, open the template style and assign the "home" layout for the template style.

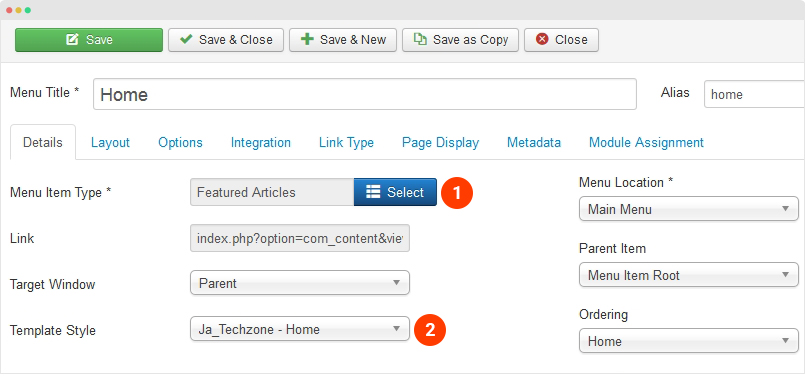
Step 2 - Create Home Menu
Go to "Menu > Main Menu > Add New Menu", the Homepage menu type is "Articles » Featured Articles" and assigned the template we created in the first step: Ja_Techzone - Home.

Step 3 - Assign content for the Home Menu
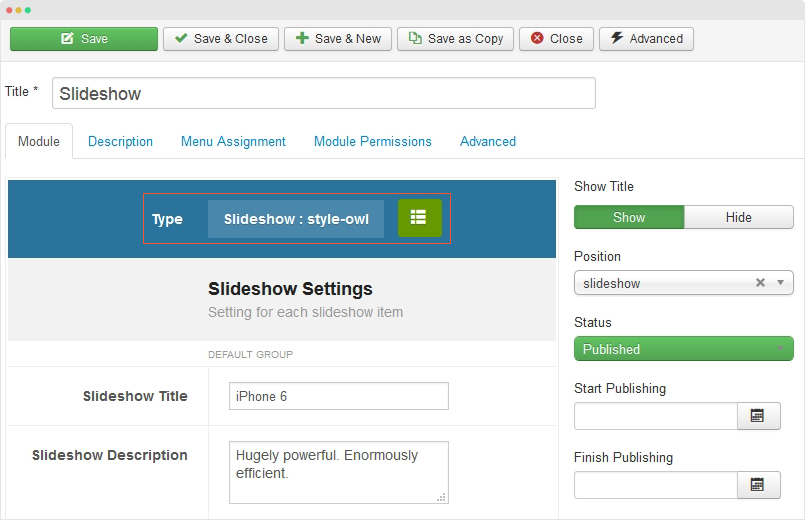
1. Slideshow - JoomlArt Advanced Custom Module
Module position: slideshow Module Suffix: NOT USED
2. Banner 1 - JoomlArt Advanced Custom Module
Module position: position-1 Module Suffix: NOT USED
3. Banner 2 - JoomlArt Advanced Custom Module
Module position: position-2 Module Suffix: NOT USED
4. Banner 3 - JoomlArt Advanced Custom Module
Module position: position-3 Module Suffix: NOT USED
5. Banner 4 - JoomlArt Advanced Custom Module
Module position: position-4 Module Suffix: NOT USED
6. Featured Products - JA VM Product Module
Module position: tabs Module Suffix: NOT USED
7. Acymailing Module
Module position: footer-5 Module Suffix: NOT USED
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Techzone template forum. We'll try to cover them all.
