Template Installation
The section will help you with steps to install JA Shoe template - Quickstart and Manual installation.
System requirement
JA Shoe template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Shoe template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Shoe template
- T3 Framework plugin
- JA ACM module
- JA VM products module
- JA Masthead module
Quickstart installation
Why Quickstart
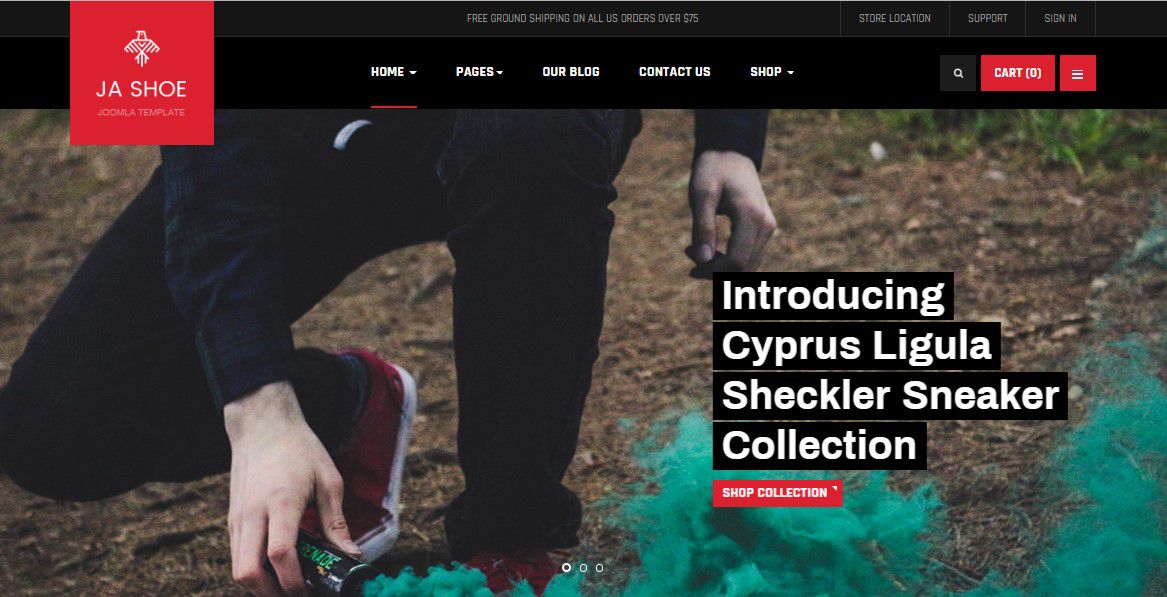
The quickstart allows you to replicate JA Shoe demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Shoe quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"
Step 2 - Enable T3 Framework
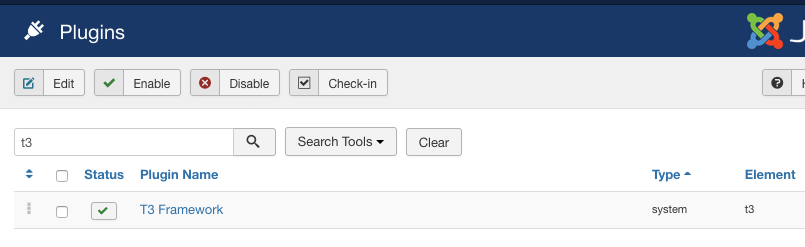
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugins" then find T3 Plugin.

Install T3 Framework
Install JA Shoe template
Step 1 - Install JA Shoe template
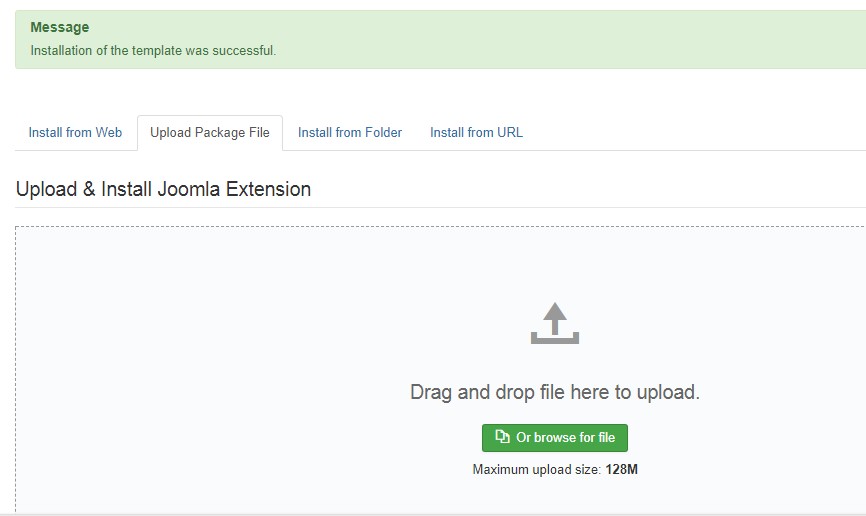
From your back-end setting panel, go to: "Extensions → Manage → Install", browse JA Shoe template installation package.

Install JA Shoe template
Step 2 - Set default template style
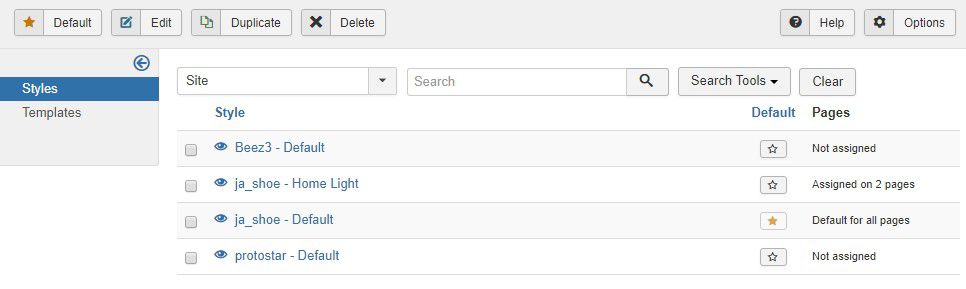
Go to: "Extensions → Templates", set JA Shoe template style as your default template style.

Set JA Shoe template as default template style
Install all supported extensions
- Quickstart package
- JA Shoe template
- T3 Framework plugin
- Virtuemart component version 3.2.1.2
- Virtuemart aio component
- JA ACM module
- JA VM products module
- JA Masthead module
Template folder structure
This section is to help you understand the folder structure of JA Shoe template, where to find the files you want.
JA Shoe template
JA Shoe template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_shoe/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- masthead.php ¦ ¦ +-- tabs.php ¦ ¦ +-- topbar.php ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- content-mast-top.php ¦ ¦ +-- content-mast-bottom.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- spotlight.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- layouts/ ¦ +-- mod_footer/ ¦ +-- com_users ¦ +-- com_virtualmart ¦ +-- mod_ja_masthead ¦ +-- mod_ja_vmproducts ¦ +-- mod_virtuemart_cart ¦ +-- mod_virtuemart_product ¦ +-- mod_article_latest +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- imagesloaded.pkgd.min.js ¦ +-- isotope.pkgd.min.js ¦ +-- assets/ ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
Build Demo Pages
This section will help you build main pages as JA Shoe demo site.
I. Home Page
Step 1 - Create Home menu item
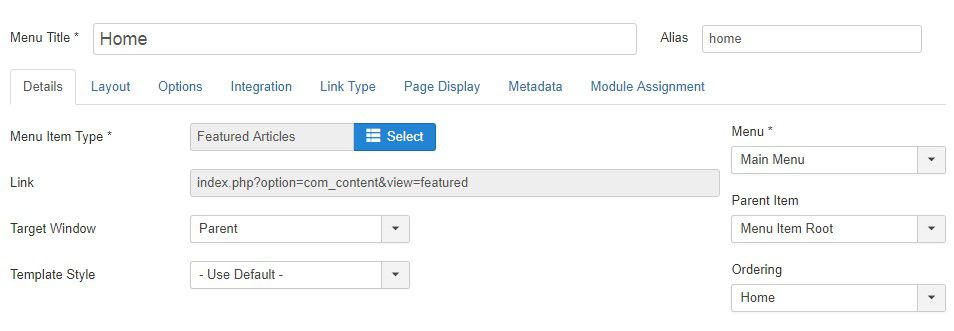
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_shoe - Default" template style.

Create home menu item
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module.
1. Topbar Menu - Menu module

Menu module
Module position: topbar-menu Module Suffix: NOT USED
2. Topbar welcome - Custom html Module
Module position: topbar-message Module Suffix: NOT USED
3. Slideshow - JA ACM Slideshow
Module position: slideshow Module Suffix: NOT USED
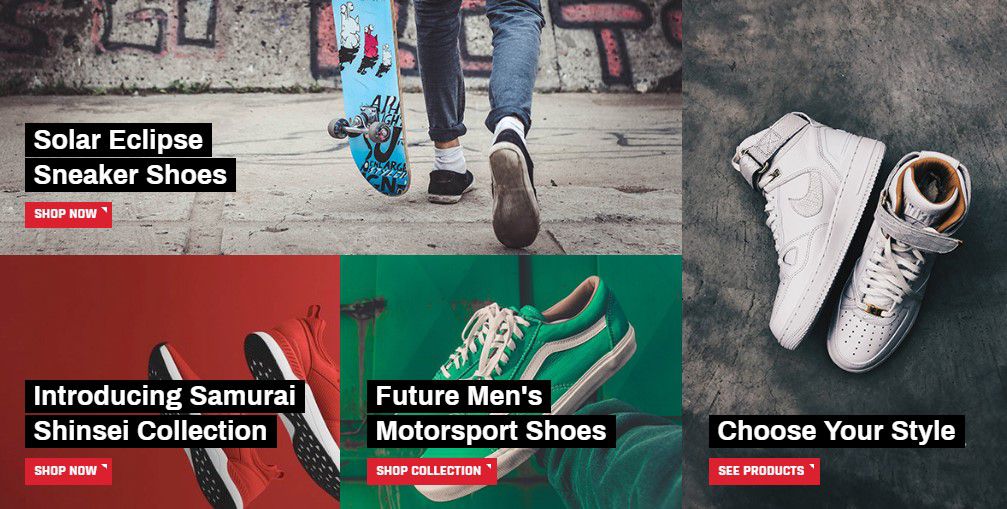
4. Gallery - JA ACM Module

Gallery module
Module position: content-mast-top Module Suffix: NOT USED
5. Featured products - JA VM Product
Module position: tabs Module Suffix: NOT USED
6. Gallery - JA ACM Module

Gallery module
Module position: content-mast-bottom Module Suffix: NOT USED
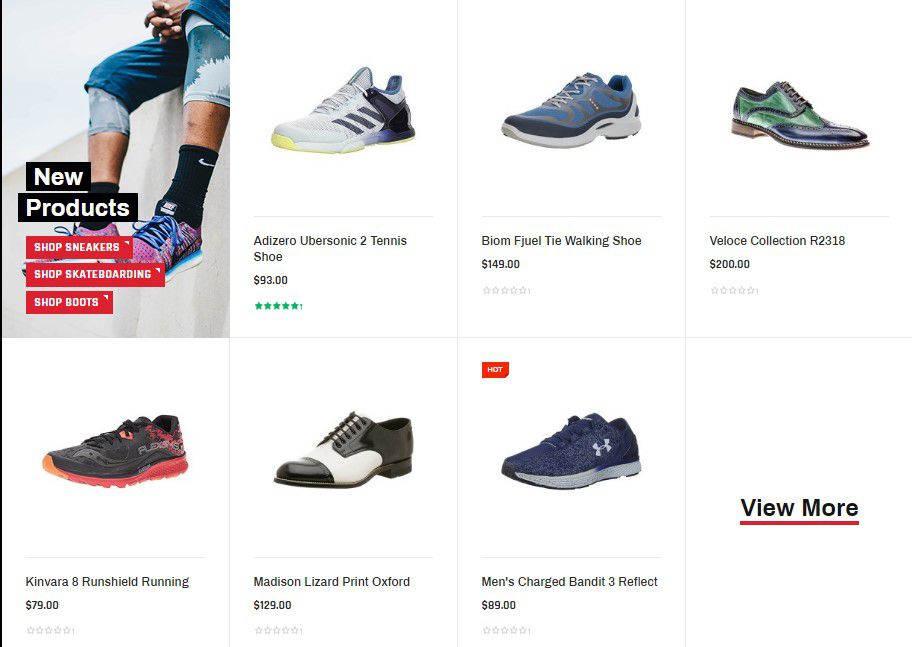
7. List Products - JA VM products Module

JA VM Products
Module position: content-mast-bottom Module Suffix: NOT USED Alternative layout: Grid-layout
8. Gallery 3 - JA ACM Module

Gallery module
Module position: content-mast-bottom Module Suffix: NOT USED
9. Latest Articles - Article Latest Module

Latest Articles
Module position: content-mast-bottom Module Suffix: NOT USED
10. Clients - JA ACM Module

Latest Articles
Module position: navhelper Module Suffix: NOT USED
11. Footer section
The section includes 4 modules: Menu and Subscribe Module. Footer-1, footer-2 and footer -3 use menu module

Footer section
11.1 Menu - Menu Module
Module position: footer-1 Module Suffix: none
11.2 Newsletter Module
Acymailing Module
Module position: footer-4 Module Suffix: NOT USED
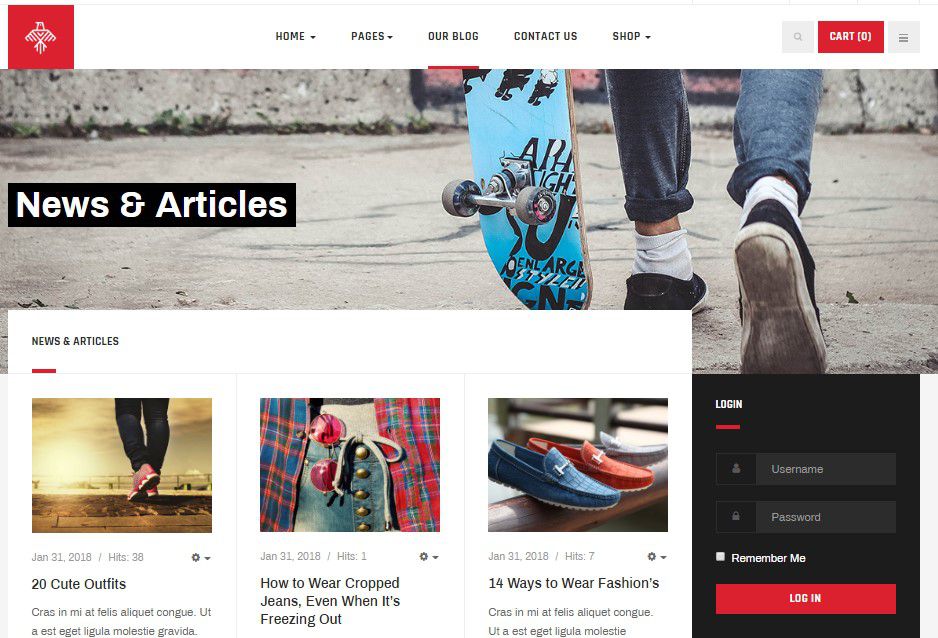
II. Our Blog page
This page list the articles from selected category for Menu Our Blog

Our Blog
Back-end Settings
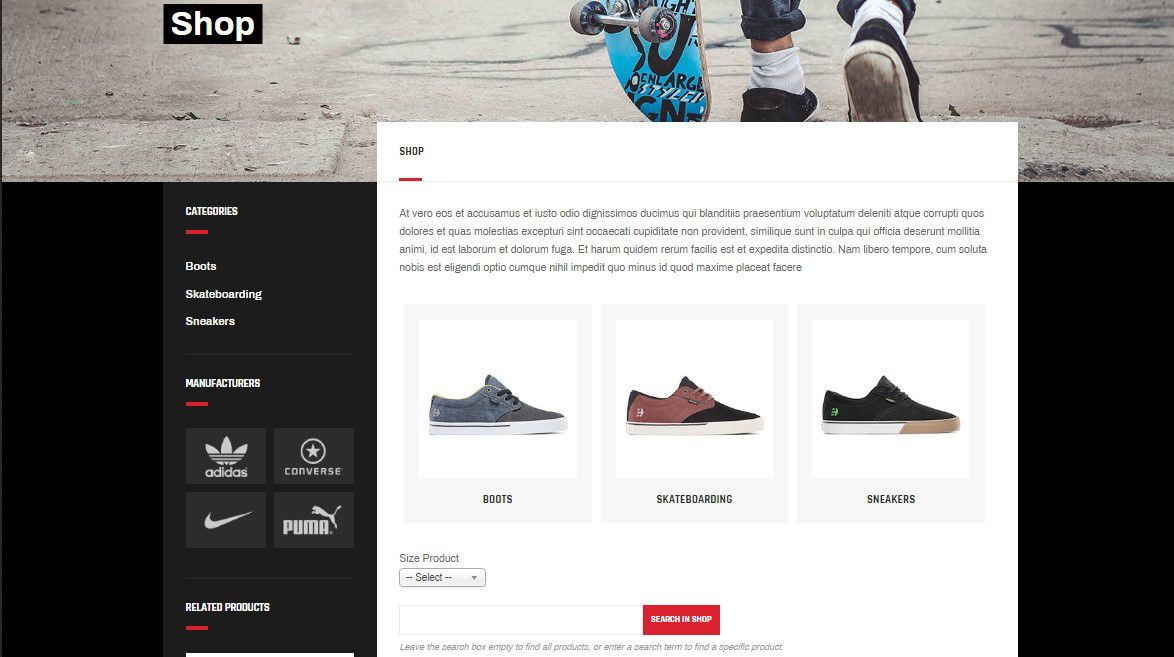
III. Shop page
This page list the products from selected category in virtuemart

Shop page
Back-end Settings
Configuration
Supported Layouts
JA Shoe supports 1 layouts by default: default.

default layout - Full Screenshot
Assign Layout for a template style
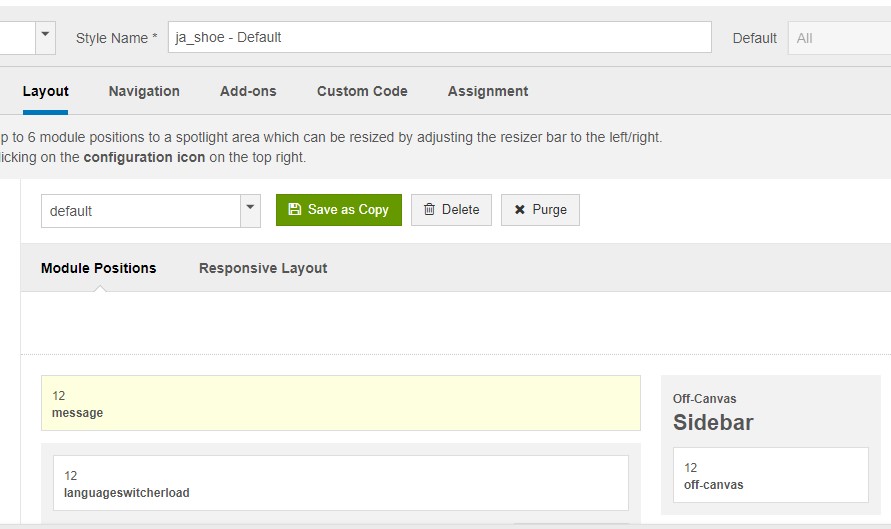
You can create multiple layouts to meet your requirement and assign the layout to specific pages. To assign a layout for a JA Shoe template style, open the template style » Layout setting panel » assign layout for the template style.

Layout assignment
You can create multiple templates style for JA Shoe template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
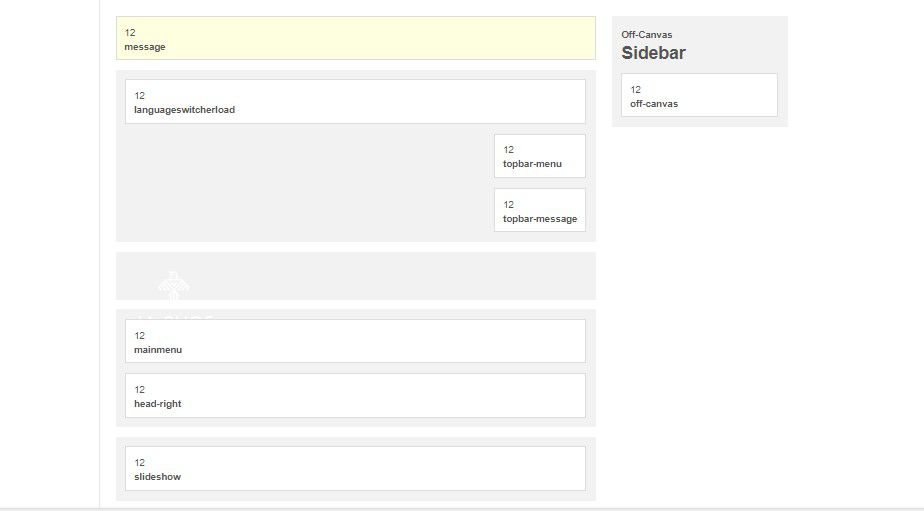
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.
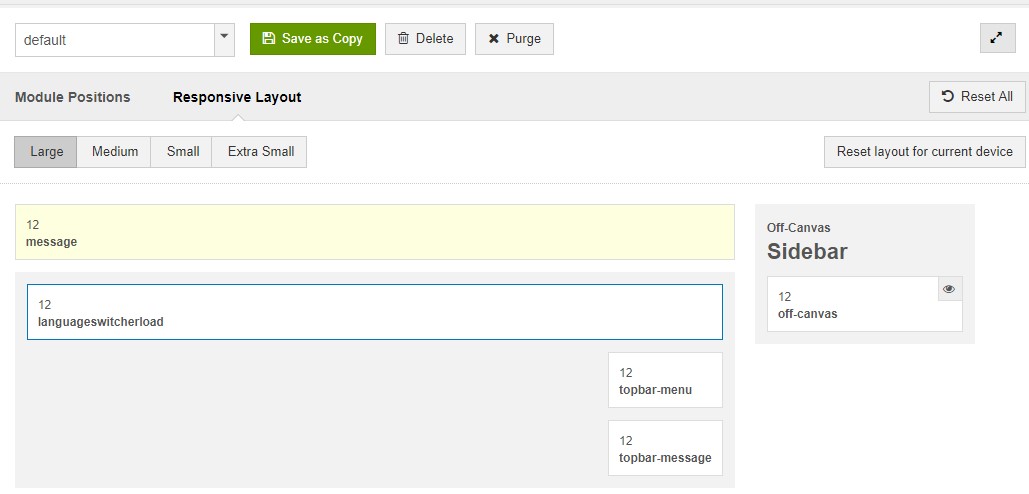
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.
2. Menu Configuration
JA Shoe supports multiple menu systems: Megamenu on desktop layout and off-canvas menu on Mobile
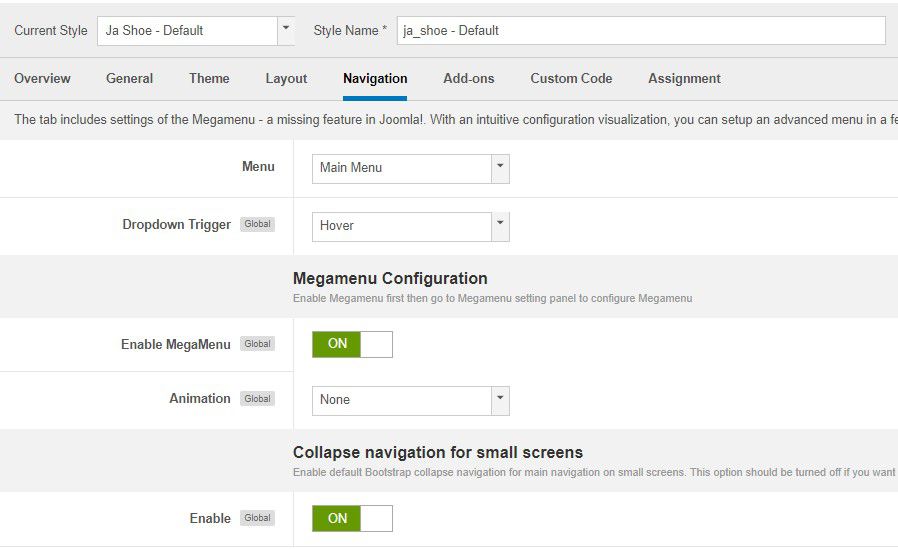
3.1 Megamenu setting

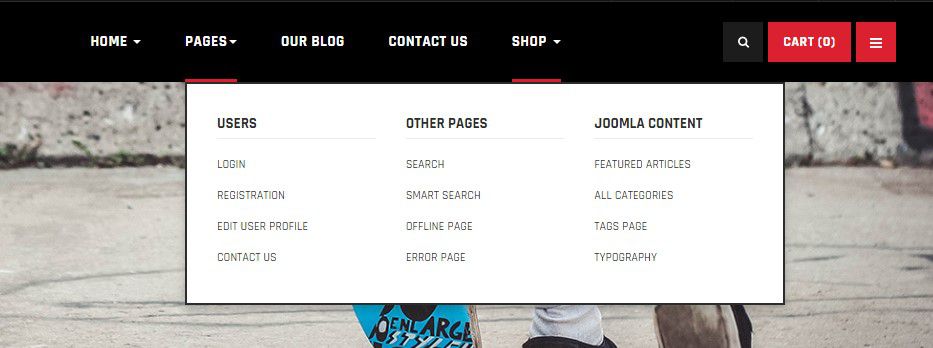
Megamenu
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.
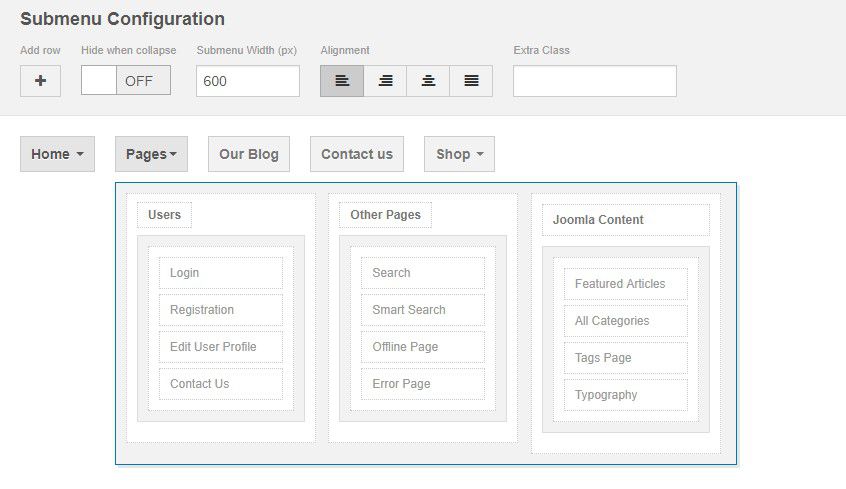
In the configuration panel, select menu item and use the built-in options to configure the megamenu for the menu item.

Megamenu configuration
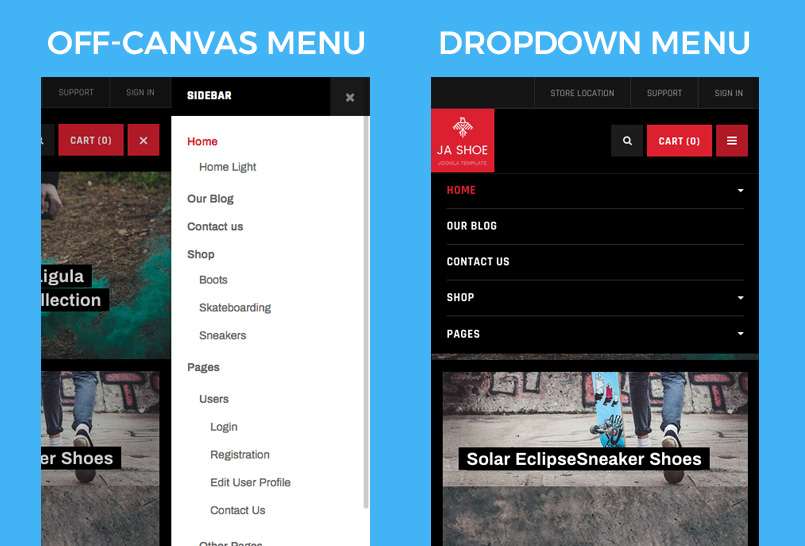
3.2 Mobile menu
JA Shoe supports 2 menu systems for mobile: dropdown menu and Off-canvas menu.

Mobile menu systems
Create Off-canvas Menu
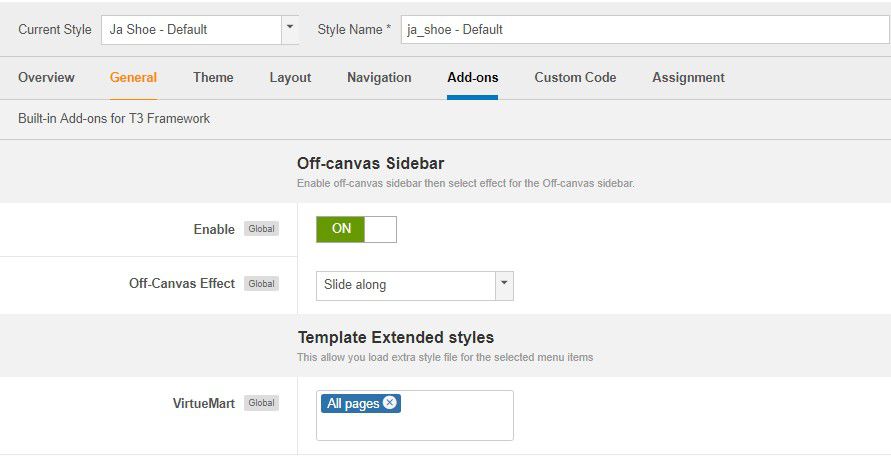
There are 2 steps to create Off-canvas sidebar.
1. To enable Off-canvas sidebar, go to JA Shoe template style » Addon-ons and enable the Off-canvas sidebar option.

Off-canvas menu
2. Create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
Enable dropdown menu
To enable Off-canvas sidebar, go to JA Shoe template style » Navigation and enable the Collapse navigation for small screens option.

Enable dropdown menu
Footer section configuration
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_shoe/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
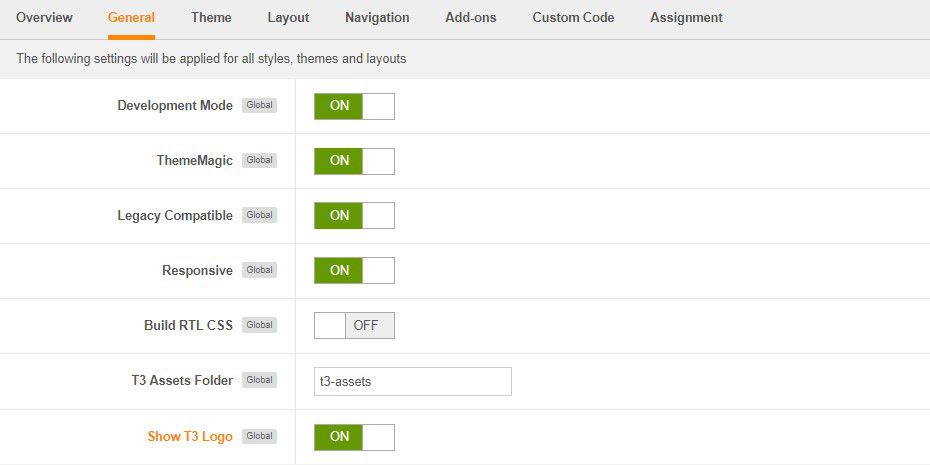
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your User name and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Shoe template
Step 1 - check the new version of JA Shoe template. Using the filter to find the JA Shoe template then hit the "Check Update" button.

Upgrade JA Shoe template
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Shoe template forum. We'll try to cover them all.