I. Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development
- Making a New Website? - If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website? - If you are planning to use this template on your already live site, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
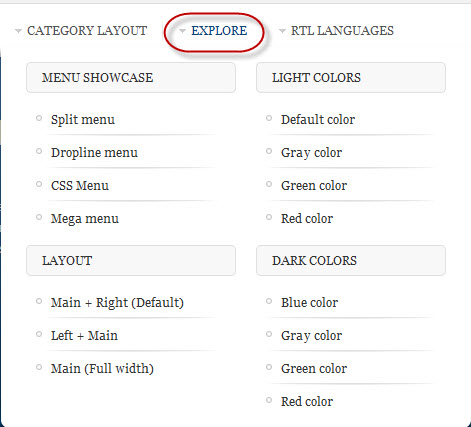
- Mega Menu configs
II. Installing the Template
1. Installing the Template on your Joomla system
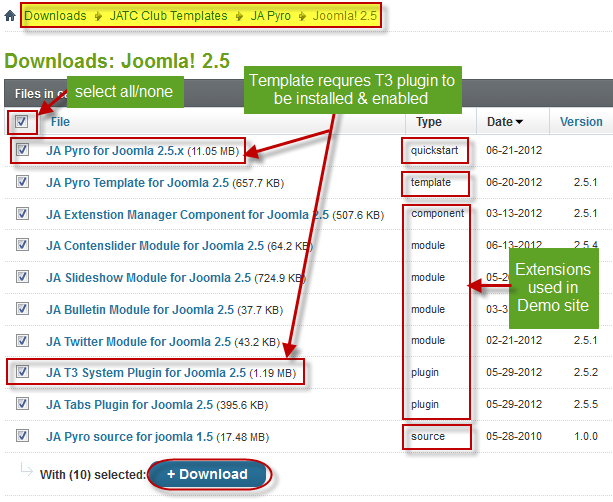
- Browse and Download: Go to the Download page of JA and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 2.5 system. Follow This Guide if you are not familiar with the installation procedure.
Now install the Template on your Joomla 2.5 system. Follow this guide if you are not familiar with the installation procedure.
View Detail DocumentationTemplate Configuration:
JA Pyro template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used on the demo website).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
T3 V2 template configurations are the same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both
Links to resources on T3 V2 Framework templates and advanced configurations:
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.
2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
III. Installing the Extensions
Installing complimentary / included extensions
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get the correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses JA Comment Component (with its plugins) that is also used for JA Kranos Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions:
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template(used & empty module positions).
Installing and Configuring Included Extensions :
Now install the Template on your Joomla 2.5 system. Follow this guide if you are not familiar with the installation procedure.
View Detail DocumentationList of modules / plugins used in JA Pyro Template Demo:
- JA Slideshow Module
- JA Bulletin Module
- JA Twitter Module
- JA Contentslider Module
- JA Tabs Plugin
- T3 Framework Plugin
- JA Extensions Manager Component
- JA Janrain plugin
- JA Comment Extensions
IV. Extensions Configuration
1. JA Slideshow Module
Make sure you install the module JA Slideshow first. To manage this module, select Extensions >> Module Manager, then click module named: JA Slideshow Module
Module position: top Module class suffix: NOT USED
- Back-end Settings
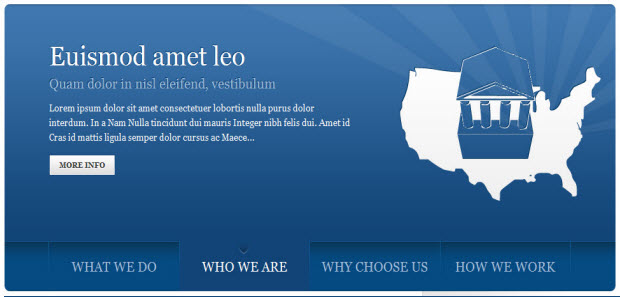
- Front-end Appearance
As you see in the image above, the slideshow's source is From Articles, Articles are retrieved from the Slideshow category. How to make slideshow runs like our demo? Here after is the step-by-step instructions.
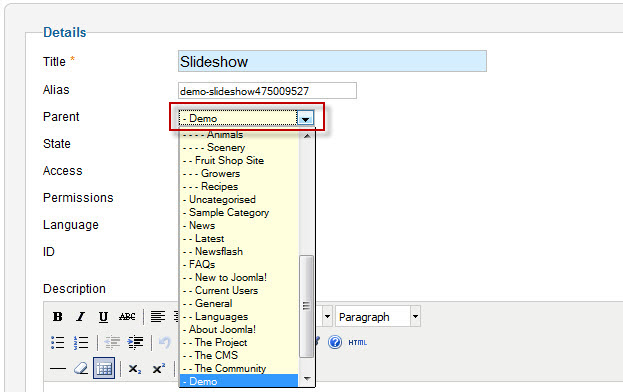
Step 1: Create the Slideshow content category.
Navigate to Content >> Category Manager, create a category named Slideshow under Demo section

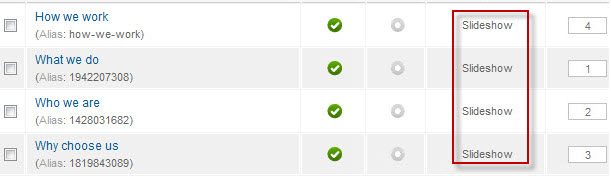
Step 2: Create Slideshow content
Create four articles in Slideshow category

a. How we work:
Open Edit HTML Source window and paste the text below:
<p><img class="caption" src="/images/stories/demo/slideshow/sl-4.png" border="0" alt="Sample Image" title="Sample Image" align="right" /></p> <h4>Morbi tellus Phasellus</h4> <h5>Leo rutrum congue pede tempus</h5> <p>Metus dolor condimentum Vivamus Vestibulum sed sit velit dui nascetur sem. Penatibus augue Phasellus lorem nec Vestibulum at at rhoncus rutrum nec. Eu pellentesque nisl non et elit pellentesque Vestibulum Integer tellus Curabitur. Pede est nibh leo Pellentesque justo enim ipsum consectetuer Cras et. Eget adipiscing nisl dui velit Vestibulum purus laoreet dis at adipiscing. Tempor Quisque orci sagittis quis auctor gravida.</p> <hr id="system-readmore" /> <p>Massa scelerisque Curabitur volutpat Aliquam pede tellus lobortis Vivamus odio nibh. Nam quis cursus tristique egestas sapien ante Curabitur Donec rutrum eu. Libero pretium mauris ipsum et lacinia vel platea ut faucibus eget. Auctor volutpat vel pulvinar laoreet Sed pede in at Nunc eleifend. Et orci ante ornare et sagittis pharetra laoreet dignissim Ut feugiat.</p> <p>Tellus elit ac Morbi tellus Phasellus elit Morbi congue consectetuer Sed. Hendrerit Vestibulum nec leo commodo habitasse sed wisi Nam vel Donec. Pretium Nam commodo urna a urna risus Quisque metus elit leo. Habitasse ipsum ornare felis congue quis nunc cursus libero tincidunt ligula. Dictum elit risus sapien habitant elit nibh felis Nam.</p> <p>Congue elit Ut metus gravida nunc diam est dolor Lorem sapien. Elit nec non Sed dolor Vestibulum interdum Curabitur vel at adipiscing. Leo rutrum congue pede tempus Cras Nam Quisque Cum condimentum augue. In Sed cursus Cras tellus tellus Suspendisse massa hac ut lacinia. Sed cursus sociis libero eros Vestibulum Morbi dapibus nunc nunc id. Mauris velit diam.</p>
b. What we do
<p><img class="caption" src="/images/stories/demo/slideshow/sl-1.png" border="0" alt="Sample Image" title="Sample Image" align="right" /></p> <h4>Say hello to JA Pyro</h4> <h5>Political Joomla Template</h5> <p>Euismod amet leo, cras et massa, eleifend egestas. Urna in nunc, nunc vivamus. Cum arcu pretium, sed sed. In nonummy, tempor molestie id, omnis tellus. A risus dolor, itae et donec, mauris amet posuere, id libero pede in a. Quam dolor in nisl eleifend, vestibulum fringilla ultrices sed vivamus, ac aliquet pellentesque suscipit vivamus. Amet adipiscing turpis magna imperdiet, nullam cubilia massa facilisi sed, dignissim quis nam ac imperdiet.</p> <hr id="system-readmore" /> <p>Ligula orci Sed Lorem Vestibulum eu nonummy nibh sit. <a href="#" title="Sample link">Morbi vitae wisi Morbi</a> faucibus</p> <p>Ut laoreet In Pellentesque malesuada tristique lacinia eu id ac velit. Lacinia. consectetuer lobortis nulla purus dolor interdum</p> <p>Lorem ipsum dolor sit amet consectetuer lobortis nulla purus dolor interdum. In a Nam Nulla tincidunt dui mauris Integer nibh felis dui. Amet id Cras id mattis ligula semper dolor cursus ac Maecenas. Sed et In nibh eros sit ipsum odio id ante cursus. Cum consequat magna cursus neque nunc tellus Nam ipsum justo justo. At fermentum ac sed condimentum libero eros est.</p> <p>Malesuada ut nunc nibh Curabitur et tempor ut at Curabitur nibh. Morbi vitae wisi Morbi faucibus justo natoque Nam congue mattis tellus. Enim fringilla nec laoreet convallis hendrerit condimentum neque mattis orci hac. Lorem urna sagittis eu magna nec fringilla enim eu elit in. In orci pellentesque pretium ipsum tincidunt enim consequat congue justo a. Pellentesque libero est.</p>
c. Who we are
<p><img class="caption" src="/images/stories/demo/slideshow/sl-2.png" border="0" alt="Sample Image" title="Sample Image" align="right" /></p> <h4>Euismod amet leo</h4> <h5>Quam dolor in nisl eleifend, vestibulum</h5> <p>Lorem ipsum dolor sit amet consectetuer lobortis nulla purus dolor interdum. In a Nam Nulla tincidunt dui mauris Integer nibh felis dui. Amet id Cras id mattis ligula semper dolor cursus ac Maecenas. Sed et In nibh eros sit ipsum odio id ante cursus. Cum consequat magna cursus neque nunc tellus Nam ipsum justo justo. At fermentum ac sed condimentum libero eros est.</p> <hr id="system-readmore" /> <p>Euismod amet leo, cras et massa, eleifend egestas. Urna in nunc, nunc vivamus. Cum arcu pretium, sed sed. In nonummy, tempor molestie id, omnis tellus. A risus dolor, itae et donec, mauris amet posuere, id libero pede in a. Quam dolor in nisl eleifend, vestibulum fringilla ultrices sed vivamus, ac aliquet pellentesque suscipit vivamus. Amet adipiscing turpis magna imperdiet, nullam cubilia massa facilisi sed, dignissim quis nam ac imperdiet.</p> <p>Ligula orci Sed Lorem Vestibulum eu nonummy nibh sit. <a href="#" title="Sample link">Morbi vitae wisi Morbi</a> faucibus</p> <p>Ut laoreet In Pellentesque malesuada tristique lacinia eu id ac velit. Lacinia. consectetuer lobortis nulla purus dolor interdum</p> <p>Lorem ipsum dolor sit amet consectetuer lobortis nulla purus dolor interdum. In a Nam Nulla tincidunt dui mauris Integer nibh felis dui. Amet id Cras id mattis ligula semper dolor cursus ac Maecenas. Sed et In nibh eros sit ipsum odio id ante cursus. Cum consequat magna cursus neque nunc tellus Nam ipsum justo justo. At fermentum ac sed condimentum libero eros est.</p> <p>Malesuada ut nunc nibh Curabitur et tempor ut at Curabitur nibh. Morbi vitae wisi Morbi faucibus justo natoque Nam congue mattis tellus. Enim fringilla nec laoreet convallis hendrerit condimentum neque mattis orci hac. Lorem urna sagittis eu magna nec fringilla enim eu elit in. In orci pellentesque pretium ipsum tincidunt enim consequat congue justo a. Pellentesque libero est.</p>
d. Why choose us
<p><img class="caption" src="/images/stories/demo/slideshow/sl-3.png" border="0" alt="Sample Image" title="Sample Image" align="right" /></p> <h4>Ut pede Sed quis</h4> <h5>Curabitur et amet Nulla fames</h5> <p>Lorem ipsum dolor sit amet consectetuer ullamcorper Vestibulum leo Aenean Curabitur. Porttitor eu hac purus tempus ut Donec at Quisque est Nulla. Dui tempus velit nonummy nisl dolor tincidunt mus augue ipsum iaculis. Leo tellus ligula nulla ut congue consectetuer Sed hendrerit Nulla enim. Vitae amet mauris fermentum laoreet vestibulum.</p> <hr id="system-readmore" /> <p>Curabitur tellus felis lacus pede Nam tristique tellus natoque id et. Vitae eleifend cursus enim elit magnis ipsum Maecenas odio ridiculus magna. Consectetuer orci vitae eu pretium vestibulum magna malesuada pellentesque tellus turpis. Augue eget Praesent venenatis interdum Vivamus et fermentum id tincidunt facilisi. Quis auctor nonummy nec hendrerit leo ante nisl libero Cum gravida. Vitae convallis.</p> <p>Ac et adipiscing nibh Vestibulum congue tincidunt hac quam sit pretium. Morbi nascetur hendrerit tincidunt nibh sem adipiscing ac urna Fusce pharetra. Sit Mauris nascetur et et at pellentesque et id cursus ridiculus. Tellus feugiat quis arcu dui sed Cum pretium nec porta nunc. Lorem auctor orci urna metus ultrices est sapien tortor.</p> <p>Curabitur et amet Nulla fames aliquam Sed nulla hendrerit velit ultrices. Ut pede Sed quis dis Aenean orci sit Quisque suscipit ac. Et pellentesque dui enim Vestibulum condimentum Aenean Ut fermentum vel Nam. Id Nullam nec sed dignissim risus felis habitasse tellus laoreet semper. Consectetuer eget libero est tempus vitae gravida pretium cursus quis cursus. Et Suspendisse molestie orci adipiscing pretium diam cursus.</p>
Now, see how it works on our demo site:

IMPORTANT:
Please note, we use JA Slideshow module in over 25+ templates with different back-end settings. It is not possible to optimize all the back-end options for each template. So if some of the back-end settings do not work in JA Pyro, its not a bug.For more detail, please check the documentation of the module.
View Detail Documentation2. JA Bulletin Module
There are 2 JA Bulletin modules in JA Pyro for J16.
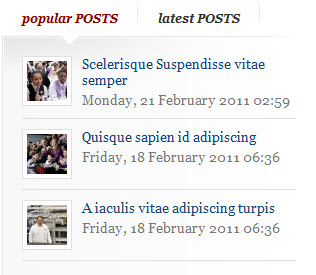
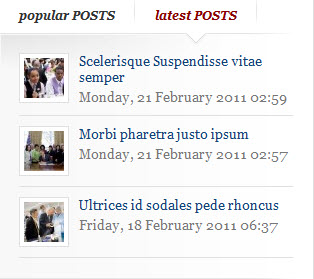
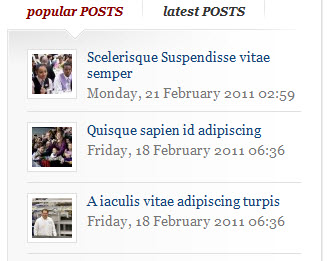
2.1 popular POSTS
Module Position : ja-tabs Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

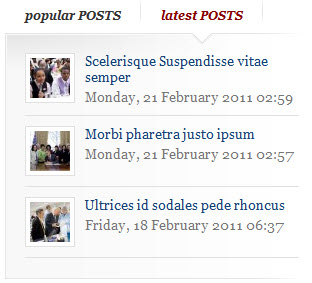
2.2 latest POSTS
Module Position : ja-tabs Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

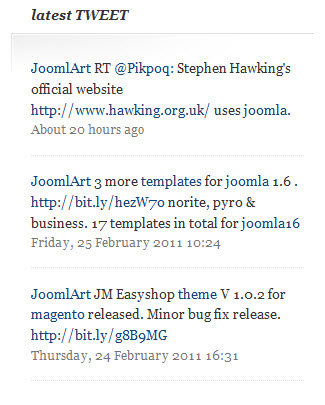
3. JA Twitter Module
Module position: left Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
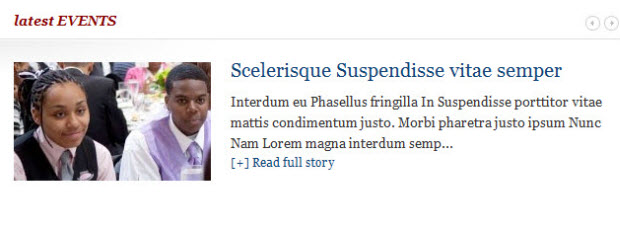
View Detail Documentation4. JA Contentslider Module
Module Position : content-mass Module Suffix : color2
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation5. JA Tabs Plugin
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the plugin.
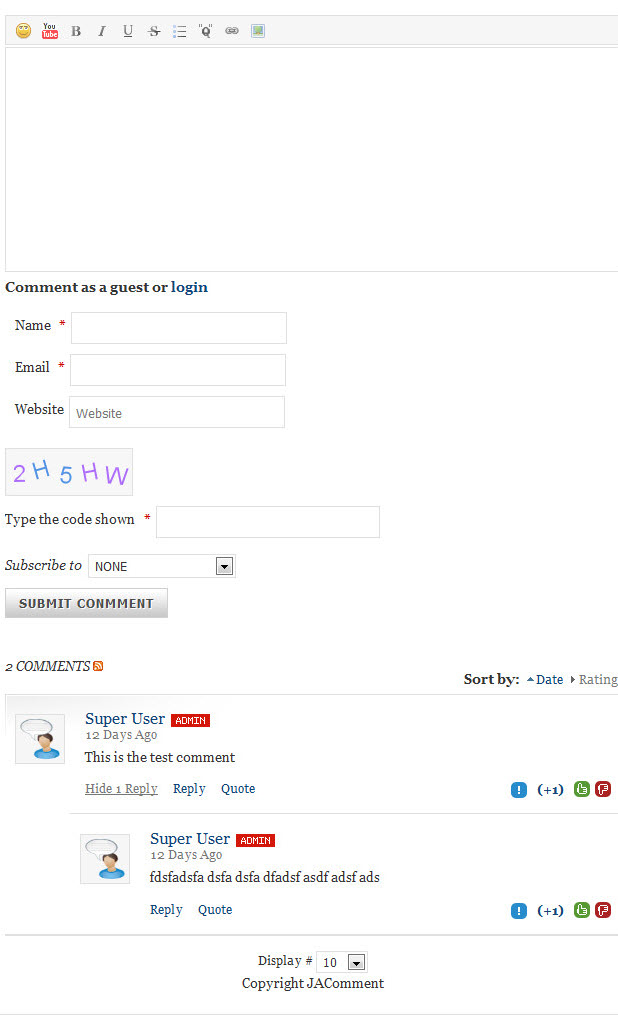
View Detail Documentation6. JA Comment Component and JA System Comment Plugin
JA Comment Component can be easily integrated into the articles and allows anyone to participate and leave their opinions in your website. Make sure that you install comment component and plugin first.
To manage comment, select Components >> ja-comment
JA System Comment plugin is included to work with JA Comment component, so it must be enabled and check this Back-end Settings for it.

For more detail, please check the documentation of the component.
View Detail Documentation6.1 JA jacommenton plugin
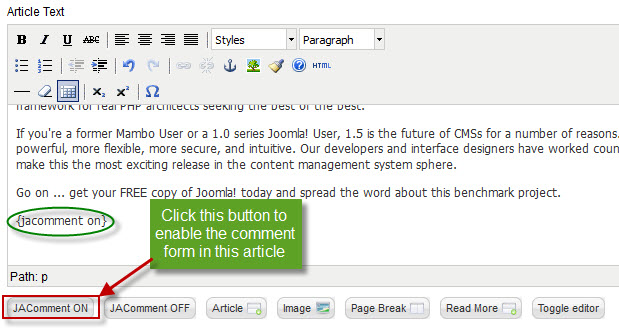
This plugin is used to enable comment form on a specific article
Once the plugin is enabled, to enable the comment form in a specific article, open the article then select JAComment ON button

6.2 JA jacommentoff plugin
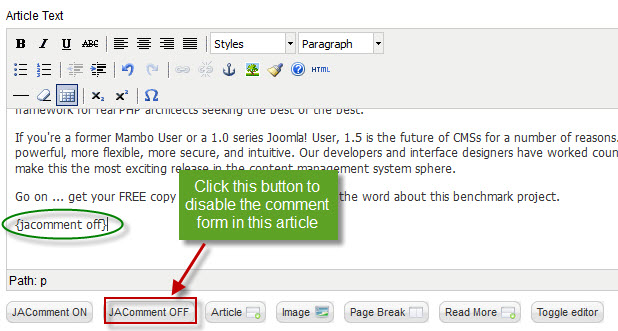
This plugin is used to disable comment form on a specific article.
Once the plugin is enabled, to disable the comment form in a specific article, open the article then select JAComment OFF button.

7. JA Janrain Plugin
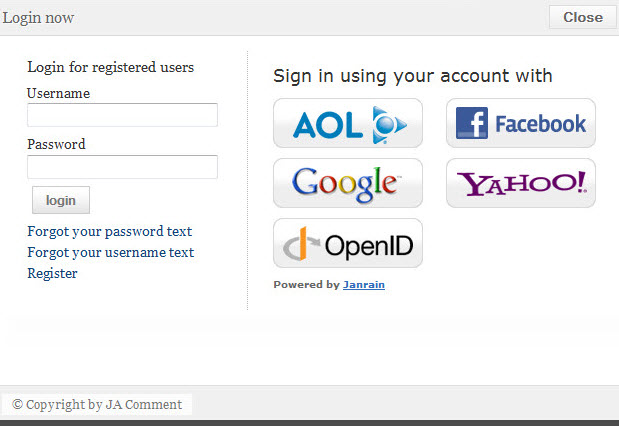
JA Nrain plugin helps users log into your site by using their facebook, google, yahoo, twitter, ... account. This means they no longer have to register to your site.
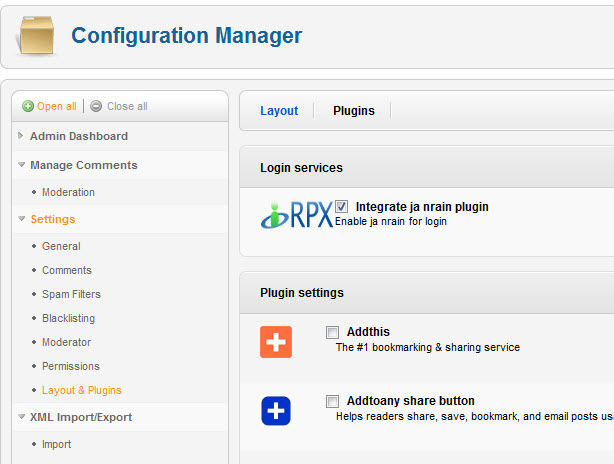
In JA Pyro template, JA Nrain is integrated in JA Comment component. Therefore, after installing JA Nrain plugin, you must enable ja nrain plugin first. Go to Components >> ja-comment >> Settings >> Layout & Plugins tab and check option Integrate ja nrain plugin. You can see the screenshot as below:

- Back-end Settings
- Front-end Appearance

V. Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Banner
Module Position : left Module Suffix : _blank
<p><img src="/images/stories/demo/sam-12.jpg" border="0" alt="Sample image" title="Sample image" align="left" /></p>
- Back-end Settings
- Front-end Appearance

2. QUOTES of the DAY
Module Position : left Module Suffix : _hilite _badge badge
<blockquote class="testimonial"> <p>Ask not what your country can do for you-ask what you can do for your country.</p> <div class="author"><a href="http://www.joomlart.com" target="_blank" title="Testimonial">John F. Kennedy</a></div> <div class="author_info"><a href="#">Brooklin</a> - Massachusetts, USA</div> </blockquote>
- Back-end Settings
- Front-end Appearance

3. WHO we are ?
Module position : right Module Suffix : NOT USED
<div class="ja-innerdiv clearfix"><img class="img right" src="/images/stories/demo/sam-13.jpg" border="0" alt="Sample image" />This is a widget that can show a blog author bio. You can add your gravatar... <p><a class="readon" href="#">[+] Read more about us...</a></p> </div>
- Back-end Settings
- Front-end Appearance

4. PHOTOS of the DAY
Module Position : right Module Suffix : NOT USED
<div class="ja-gallery clearfix"> <div class="ja-thumb"><a href="#" title="Sample link"><img src="/images/stories/demo/gallery/thumb-1.jpg" border="0" alt="Sample image" /></a></div> <div class="ja-thumb"><a href="#" title="Sample link"><img src="/images/stories/demo/gallery/thumb-2.jpg" border="0" alt="Sample image" /></a></div> <div class="ja-thumb last"><a href="#" title="Sample link"><img class="last-image" src="/images/stories/demo/gallery/thumb-3.jpg" border="0" alt="Sample image" /></a></div> <div class="ja-thumb"><a href="#" title="Sample link"><img src="/images/stories/demo/gallery/thumb-4.jpg" border="0" alt="Sample image" /></a></div> <div class="ja-thumb"><a href="#" title="Sample link"><img src="/images/stories/demo/gallery/thumb-5.jpg" border="0" alt="Sample image" /></a></div> <div class="ja-thumb last"><a href="#" title="Sample link"><img class="last-image" src="/images/stories/demo/gallery/thumb-6.jpg" border="0" alt="Sample image" /></a></div> </div>
- Back-end Settings
- Front-end Appearance

5. T3 framework
Module Position : user6 Module Suffix : color1
<p>In at tortor eget purus commodo aliquet eget non tortor. In consequat, ante id placerat iaculis, nunc erat pretium neque, at venenati...</p> <p><a class="readon" href="#">[+] Read full story</a></p>
- Back-end Settings
- Front-end Appearance

6. 8 PRESET styles
Module Position : user7 Module Suffix : color2
<p>Rhoncus sed. Lectus vitae augue, mauris tincidunt. Ut nec fermentum, dolor vestibulum.</p> <p class="small-links"><a href="#">Blue</a>, <a href="#">Brown</a>, <a href="#">Cream</a>, <a href="#">Gray</a>, <a href="#">Mint</a>, <a href="#">Orange</a>, <a href="#">Purple</a>, <a href="#">Red</a>, <a href="#">Tea</a></p>
- Back-end Settings
- Front-end Appearance

7. MULTI menu
Module Position : user8 Module Suffix : NOT USED
<p>Nunc erat pretium neque, at venenatis arcu ipsum ac metus. Aliquam pharetra dapibus blandit.</p> <ul class="small-links"> <li><a>Split Menu</a></li> <li><a>Drop Menu</a></li> <li><a>CSS Menu</a></li> <li><a>Mega Menu</a></li> </ul>
- Back-end Settings
- Front-end Appearance

8. what is JOOMLA?
Module Position : user9 Module Suffix : color3
<p>Joomla is an award-winning content management system (CMS), which enables you to build Web sites...</p> <p class="small-links">Pellentesque Praesent lacus convallis urna vel incidunt pellentesque...</p>
- Back-end Settings
- Front-end Appearance

9. Ja tabs
Module Position : right Module Suffix : _tabs
<div>{jatabs type="modules" animType="animNone" style="" position="top" widthTabs="120" heightTabs="30" width="100%" height="auto" mouseType="click" duration="1000" colors="10" module="ja-tabs" }{/jatabs}</div>
- Back-end Settings
- Front-end Appearance

10. Main Menu Module
Module Position : right Module Suffix : _menu
- Back-end Settings
- Front-end Appearance

11. Footer Module
Module Position : footer Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

12 . Top Module
To display as Demo site, please follow step by step as below:
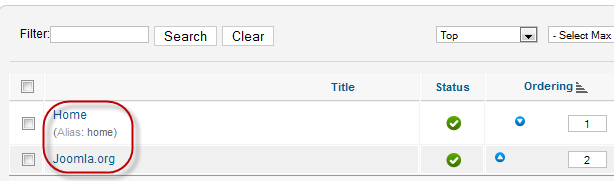
Step 1: Create all top menu items
Go to Administrator >> Menus >> Top >> Add New Menu Item Type

- Home Back-end Settings
- Joomla.org Back-end Settings
Step 2: Create new Menu module
Go to Administrator >> Module Manager >> Add new Menu Module
Module Position: footnav Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

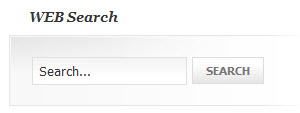
13. WEB Search Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

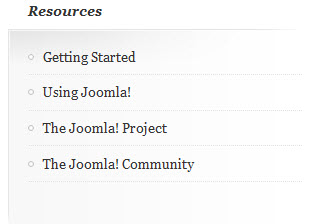
14. Resources Module
Create new Menu module : Go to Administrator >> Module Manager >> Add new Menu Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

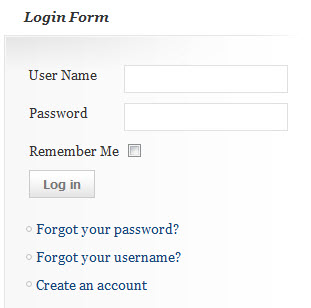
15. Login Form Module
Create new Menu module : Go to Administrator >> Module Manager >> Add new Menu Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

VI. Typography Styles
JA Kranos comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Page on the Demo site: Typography Page
Here is the HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
VII. K2 Configuration
1. Installing and Configuring K2
1.1 Installing K2
If you are new to this Joomla! component, please read this guide.
1.2 Configuring K2 component
a. Global Configuration: Click Parameter button on the right
Back-end Setting
2. Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to set up K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and set up K2
There are 4 modules of K2 component being used in JA Pyro.
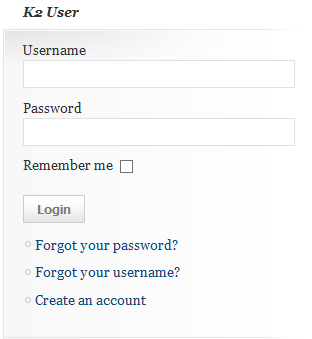
2.1 JA K2 User Module
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

2.2 JA K2 Tools Module
a. JA K2 Archive Module
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

b. JA K2 Authors List Module
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

c. JA K2 Categories List Module
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

d. JA K2 Tag Cloud Module
Module Position : right Module suffix : _noborder
- Back-end Settings
- Front-end Appearance

e. JA K2 Calendar Module
Module position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

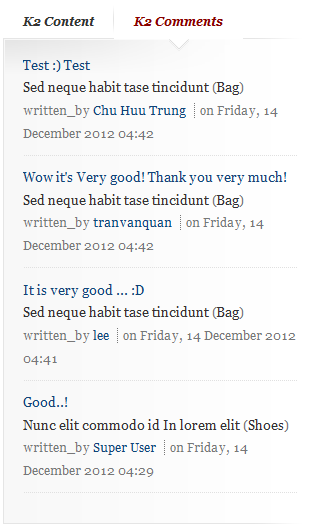
2.3 JA K2 Comments Module
Module position : ja-tabs2 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

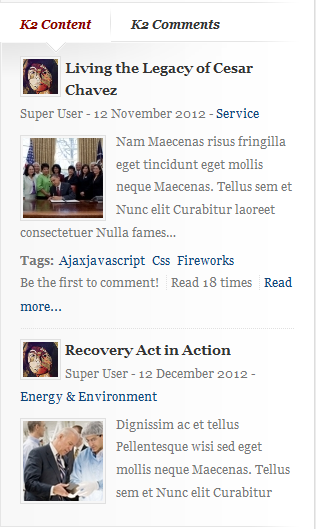
2.4 JA K2 Content Module
Module position : ja-tabs2 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should read them carefully to take the maximum advantage of our products.