Template Installation
The section will help you with steps to install JA Playschool template - Quickstart and Manual installation.
System requirement
JA Playschool template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Playschool template
- T3 Framework plugin
- JA Advanced Custom Module
- JA Masthead Module
- T3 Framework
- JA Content type plugin
- Source file
Quickstart installation
Why Quickstart
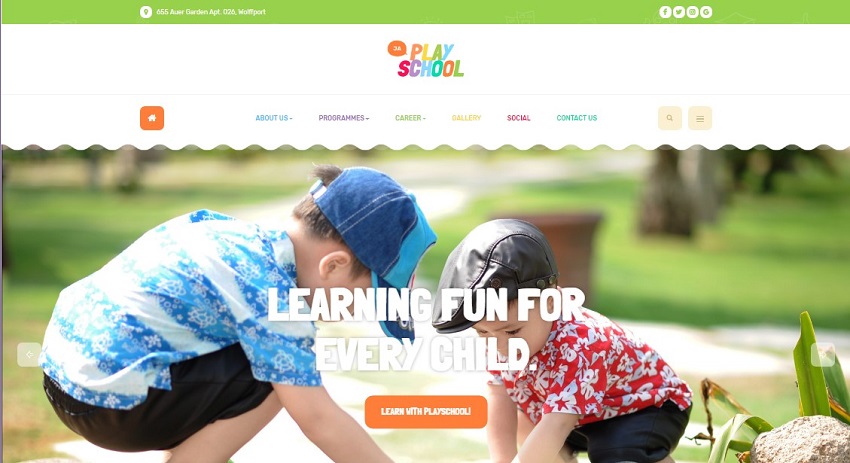
The quickstart allows you to replicate JA Playschool demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Playschool quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Playschool template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T3 Framework
Step 1 - Install T3 Framework
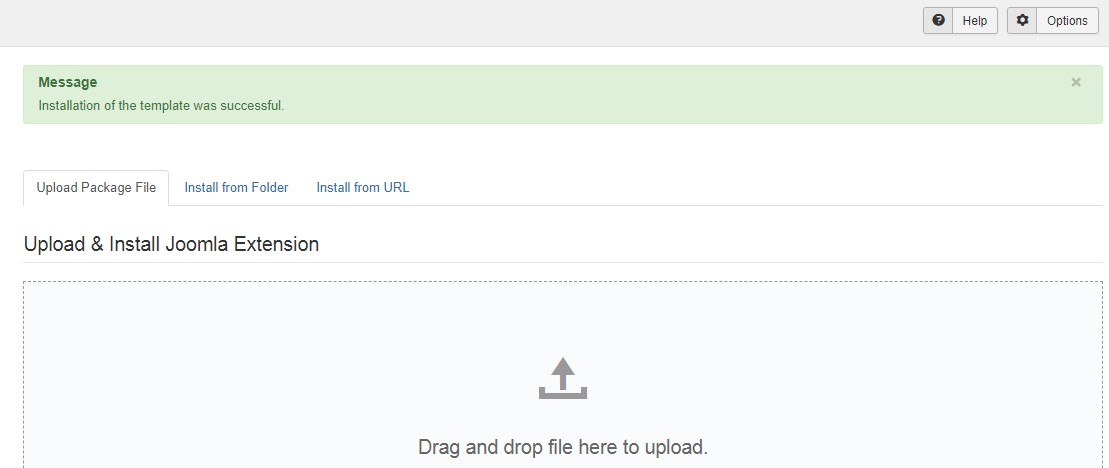
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Playschool template
Step 1 - Install JA Playschool template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Playschool template installation package then hit the "Upload and Install"

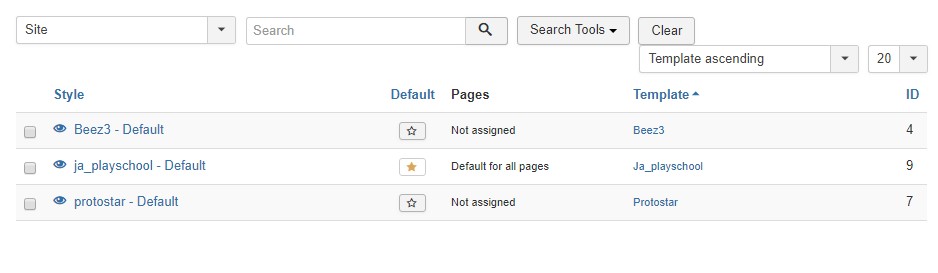
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA PlaySchool template style as your default template style.

Install all supported extensions
- Jomsocial component (optional)
- JA Advanced Custom Module
- JA Masthead Module
Template folder structure
This section is to help you understand the folder structure of JA Playschool template, where to find the files you want.
JA Playschool template
JA Playschool template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_Playschool/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- extras/ /*custom styles of 3rd extensions */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- rtl/ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- masthead.php ¦ ¦ +-- topbar.php ¦ ¦ +-- masthead.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- section.php ¦ ¦ +-- section-bottom.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody-home-1.php ¦ ¦ +-- mainbody-home-2.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- mainbody-content-left.php ¦ ¦ +-- mainbody-content-right.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- feature-intro/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_tags/ ¦ +-- com_user/ ¦ +-- mod_articles_latest/ ¦ +-- mod_footer/ ¦ +-- mod_language/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- infinitive-paging.js ¦ +-- jquery.infinitescroll.js ¦ +-- jquery.infinitescroll.min.js ¦ +-- gallery/ ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the templates/ja_playschool folder
3rd Extensions configuration
Instructions to configure supported 3rd extensions in JA Playschool: JomSocial.
JomSocial Component configuration
1. Install JomSocial component
JomSocial is commercial extension so you will need to buy it from JomSocial.com. Download the package and install to your site.
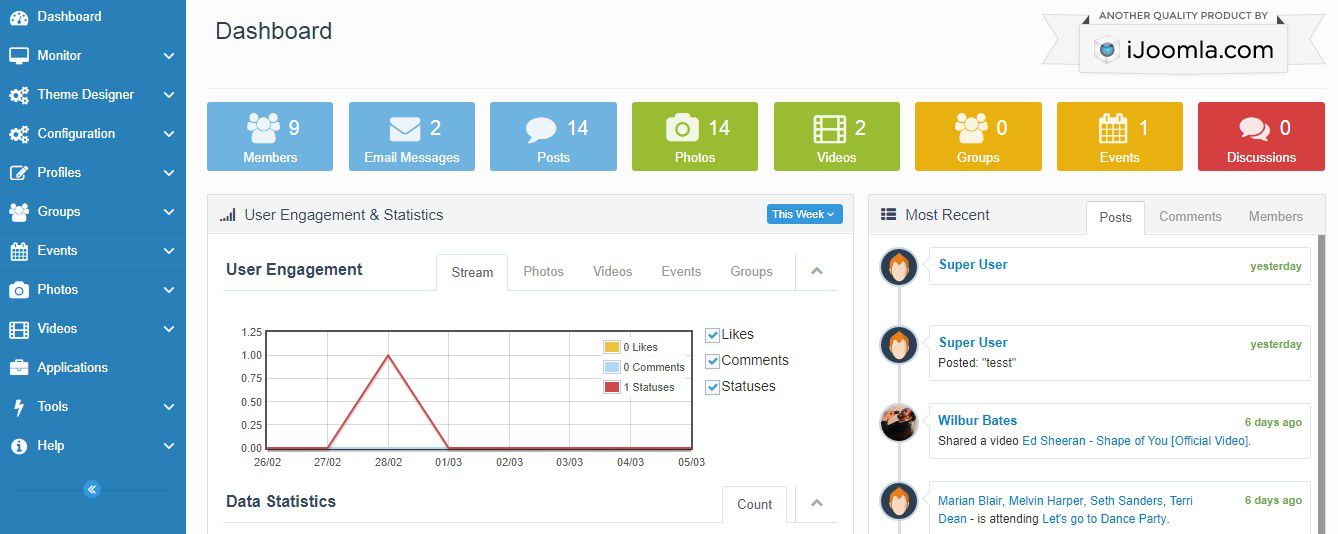
2. Configuration
Once the configuration is done, go to: Components » Jomsocial and you can configure the extension. In JA Playschool template demo, we use default settings.

Customized style of 3rd extensions
The custom style of Jomsocial is store in an independent .less file - templates/ja_playschool/less/extras/. That means, if you upgrade Jomsocial, the custom style will not be lost. use the .less file to do customization.
You can assign the custom style to the pages you want. In any JA Playschool template style, open the Add-ons tab and assign the pages you want to load the custom style.

Build Demo pages
This section will help you build the pages the same as JA Playschool demo site.
1. Homepage
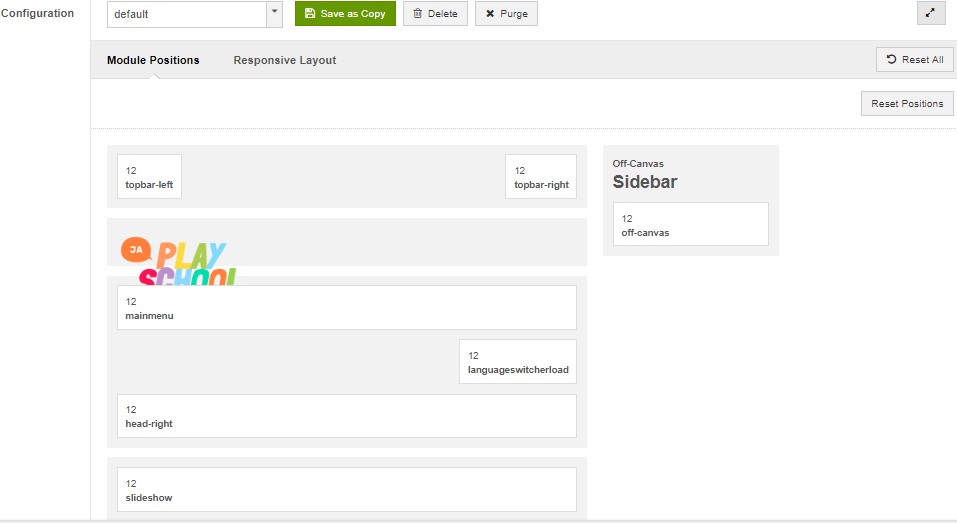
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
The page uses default layout so we have not need to create template style. The best way to create the template is cloning JA Playschool default template style. to Create the different type of Homepages like in demo you need duplicate default template style and assign Themes from Theme tab

Here is the layout structure of the page.

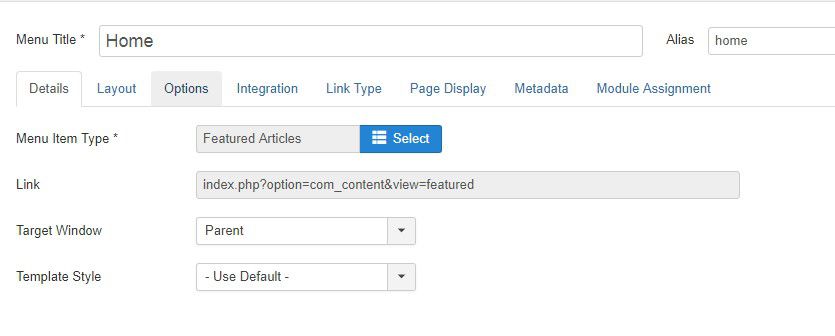
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Playschool- default" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detail configuration of each module.
1. Modules on Header
The sections include multiple modules: Address and social buttons.

1.1 Info - custom HTML module
Module position: topbar-left Module Suffix: NOT USED
1.2 Social - Custom HTML Module
Module position: topbar-right Module Suffix: NOT USED Alternative layout: default
<ul class="social-list"> <li><a href="#" title="Facebook" class="facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> <li><a href="#" title="Twitter" class="twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> <li><a href="#" title="Instagram" class="instagram"><i class="fa fa-instagram" aria-hidden="true"></i></a></li> <li><a href="#" title="Google plus" class="google-plus"><i class="fa fa-google" aria-hidden="true"></i></a></li> </ul>
1.3 Search - Module
Module position: topbar-right Module Suffix: NOT USED Alternative layout: default
1.4 Slideshow - JA ACM module

Module position: slideshow Module Suffix: NOT USED
1.5 Welcome to Ja PlaySchool Kindergarten! - JA ACM module

Module position: section Module Suffix: NOT USED
1.6 Featured Products . - JA ACM module

Module position: section Module Suffix: NOT USED
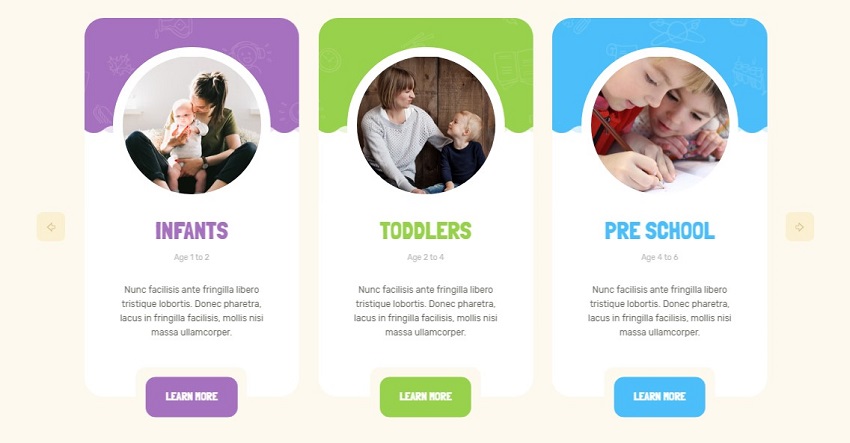
1.7 PlaySchool’s Daycare. - JA ACM module

Module position: section Module Suffix: NOT USED
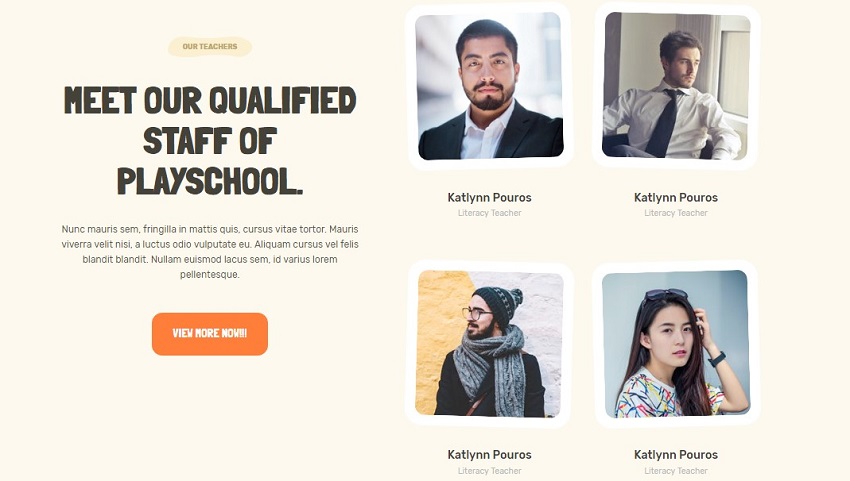
1.8 Meet our Qualified Staff of PlaySchool.. - JA ACM module

Module position: section Module Suffix: NOT USED
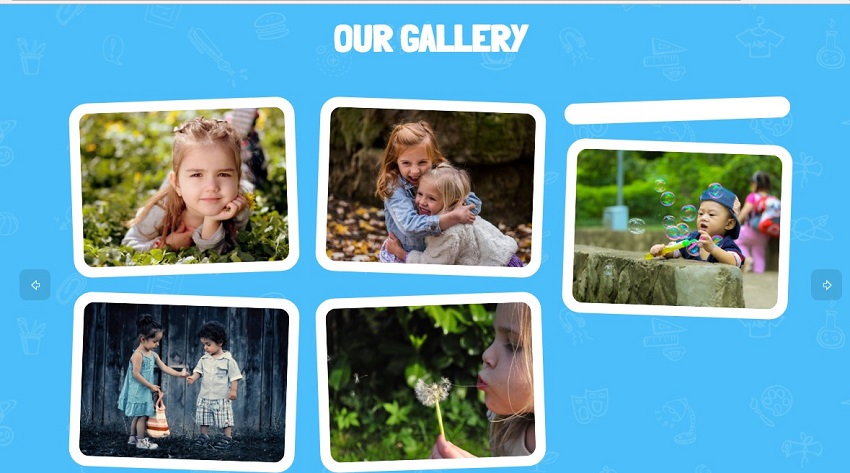
1.9 Our Gallery - JA ACM module

Module position: section Module Suffix: NOT USED
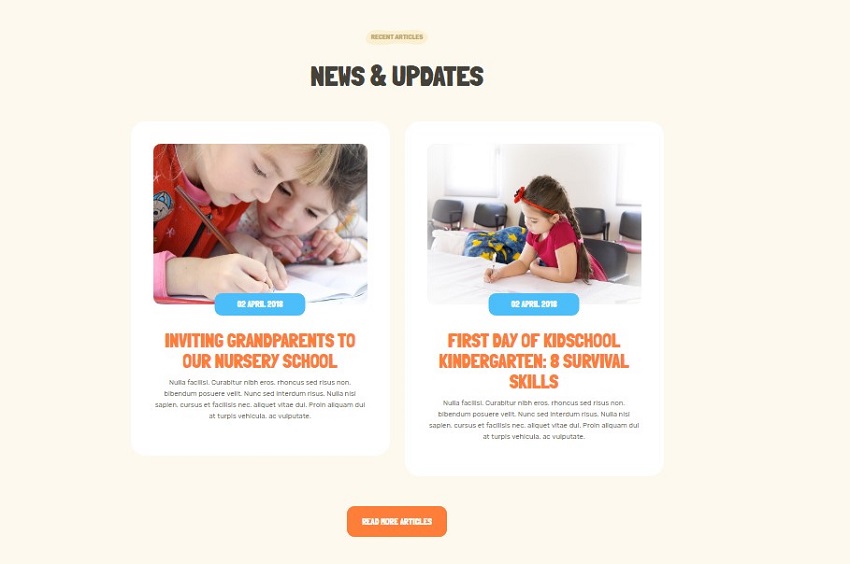
1.10 News & Updates - Article latest module

Module position: section Module Suffix: NOT USED
1.11 How to enroll your child to a class ACM Module

Module position: section Module Suffix: text-center Layout: list
2. Gallery Page
A special page for JA Playschool template.
Here is the instruction to create the same Gallery page
- Create Gallery menu item
Go to Menu » Main menu, add new menu item, select Gallery» list menu type and assign "JA playschool - Default" template style.
To Create Gallery type article kindly follow below steps:
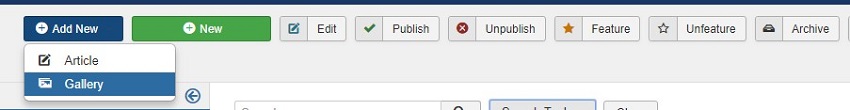
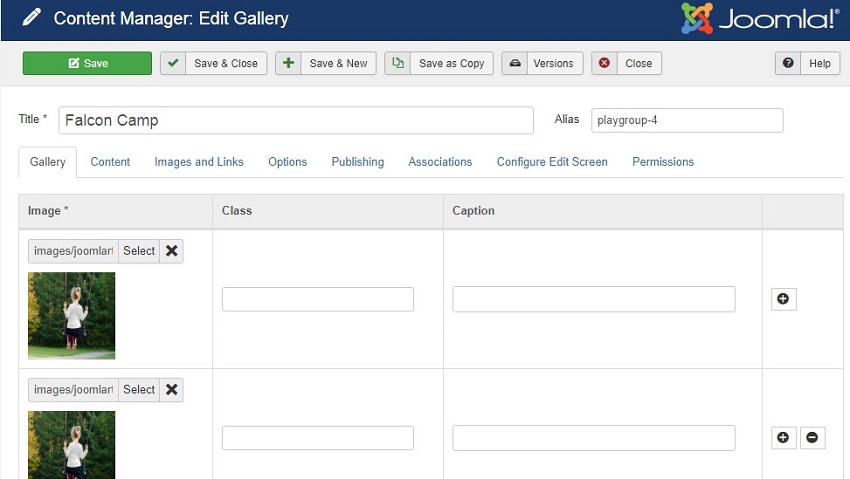
On the gallery page we have use special content type. Make sure you have installed the JA Content type plugin. To create Gallery Articles Go to article manager > add new > Gallery

Now you can upload the images in Gallery tab

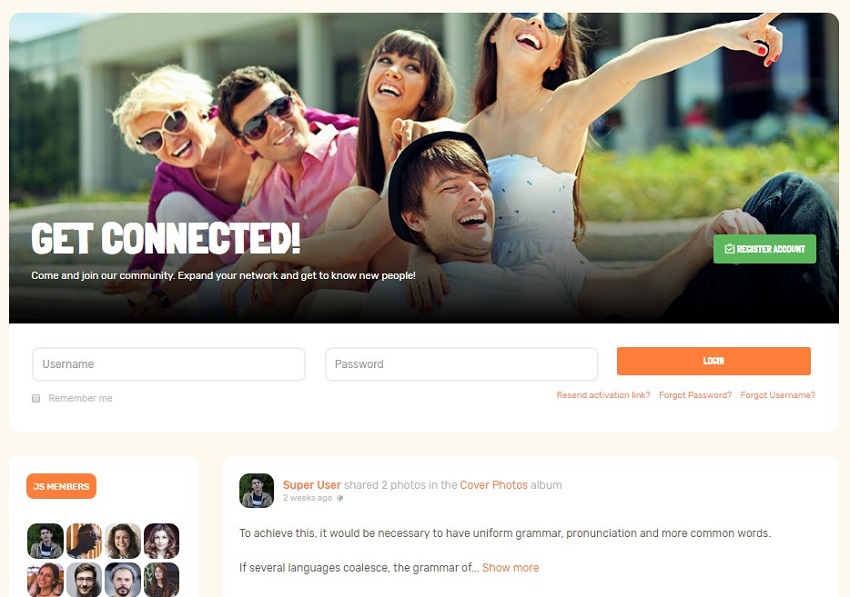
3. JomSocial page
JomSocial has Frontpage for login the and register new users on community site
JomSocial Page

Create Jomsocial menu item
Go to Menu » Main menu, add new menu item, select Community » Home menu type and assign "JA Playschool -default" template style.
4. Legacy article page

A special Article page under menu About us menu, In the demo, you can see same type of pages under menu about us and Programs using same menu type for JA Playschool template.
Here is instruction to create the same Article pages
- Create A menu item
Go to Menu » Main menu, add new menu item, select Articles » Single article menu type and assign "JA Playschool - Default" template style.
5. Contact page
A special Contact page for JA Playschool template.

Here is instruction to create the same contact page
In the Contact page to show map correctly, please make sure You have configured JA Google map plugin with your location
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Articles » Event Blog menu type and assign "JA Playschool - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
Configuration
Supported Layouts
JA Playschool supports default layouts by default. Here is the structure of the supported layout.
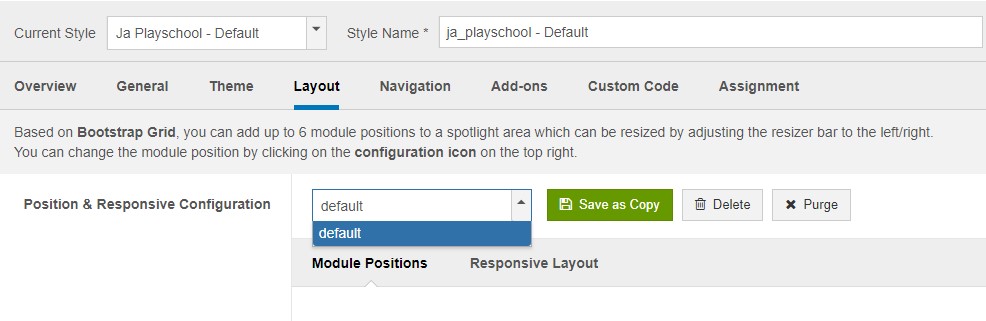
Assign Layout for a template style
To assign a layout for a JA Playschool template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Playschool template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose different theme for different template styles.
Layout configuration
Once you assign layout for a template style, you can start configuring the layout. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
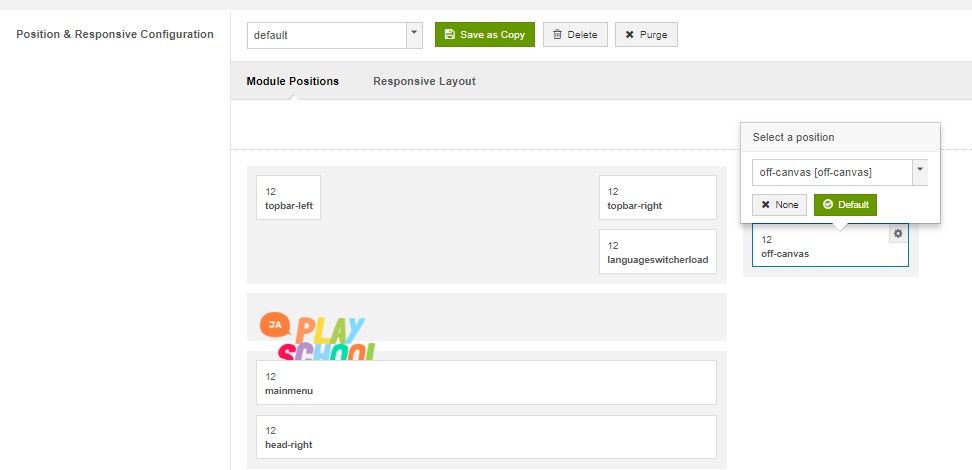
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

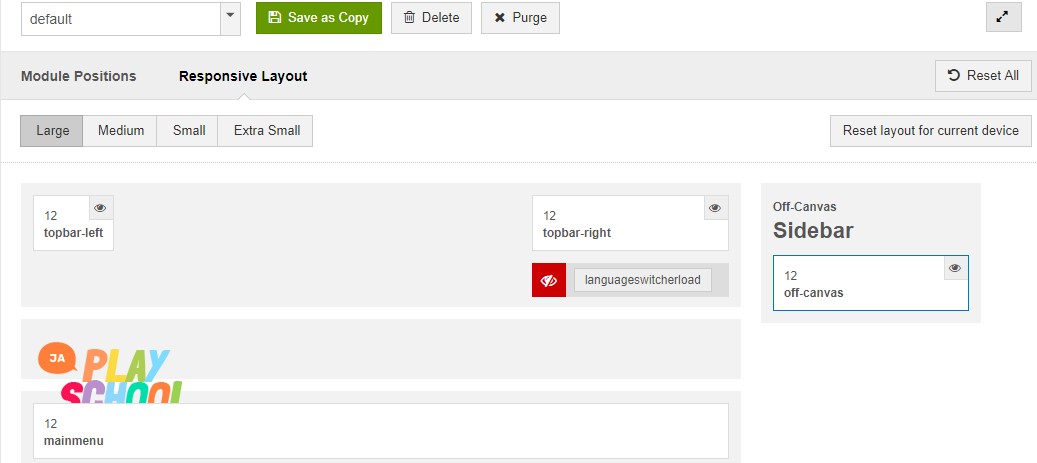
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

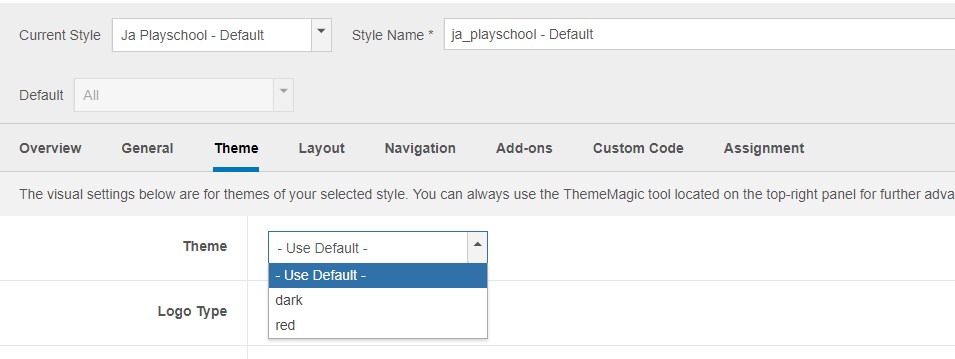
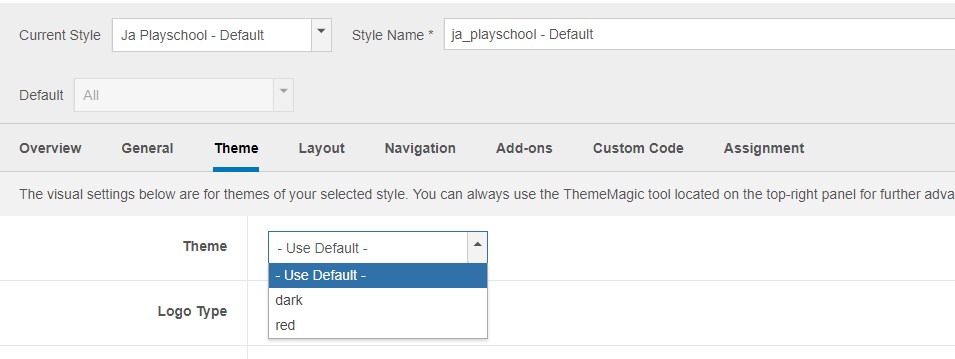
Theme Setting
The theme setting panel includes setting for theme, logo and logo link.

For the theme, JA Playschool supports multiple themes, you can select any theme for the template style.
For the logo, you can select to use image logo or text logo. You can also select the different logo for mobile view.
2. Menu Configuration
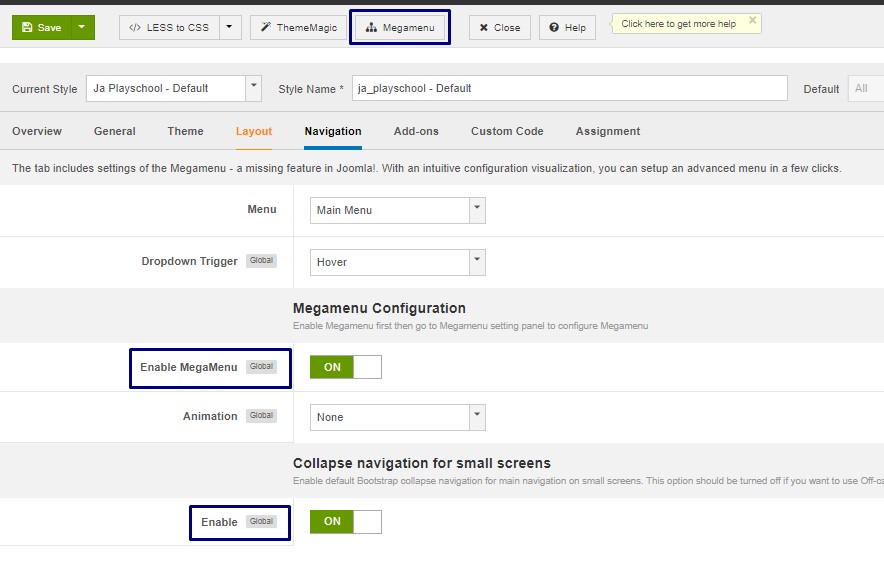
Desktop Menu configuration - Megamenu

Enable Megamenu option - open the Navigation setting panel, enable Megamenu and assign Menu.

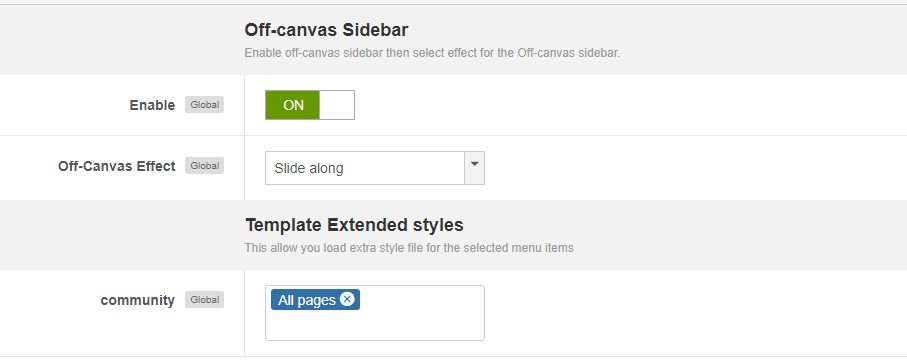
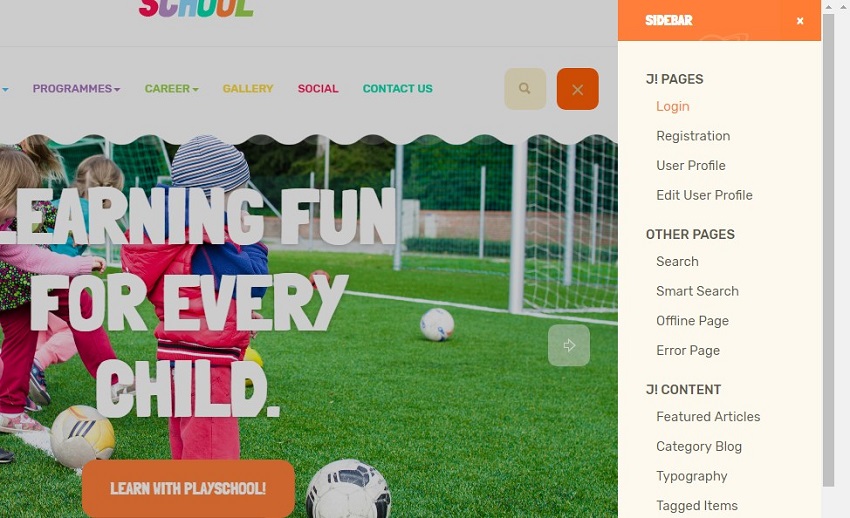
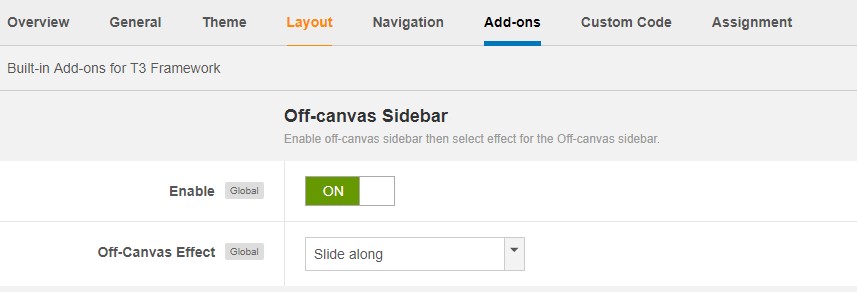
Off-canvas menu

Step 1. enable off-canvas option in template setting.

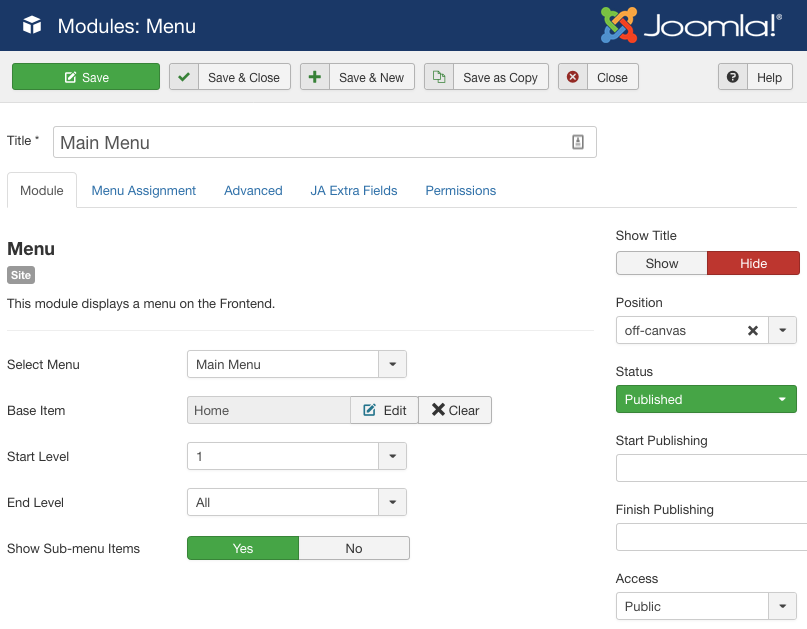
Step 2. create menu module and assign to position off-canvas

Copyrights info modification
To change the copyrights info, open the templates/ja_playschool/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

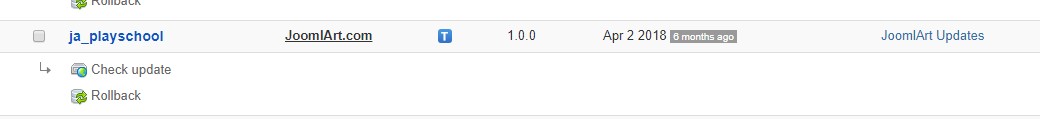
2. Upgrade JA Playschool template
Step 1 - check the new version of JA Playschool template. Using the filter to find the JA Playschool template then hit the "Check Update" button.

Step 2 - Upgrade JA Playschool template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Playschool template forum. We'll try to cover them all.