Template Installation
The section will help you with steps to install JA Platon template - Quickstart and Manual installation.
System requirement
JA Platon template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Platon template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Platon template
- T3 Framework plugin
- JA ACM Module
- JA Login Module
- Kunena custom theme
- Jomsocial custom theme
- Source file
Quickstart installation
Why Quickstart
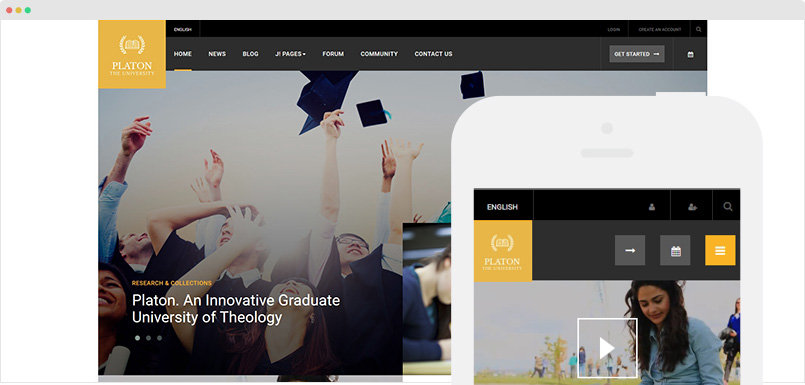
The quickstart allows you to replicate JA Platon demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JA Platon quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
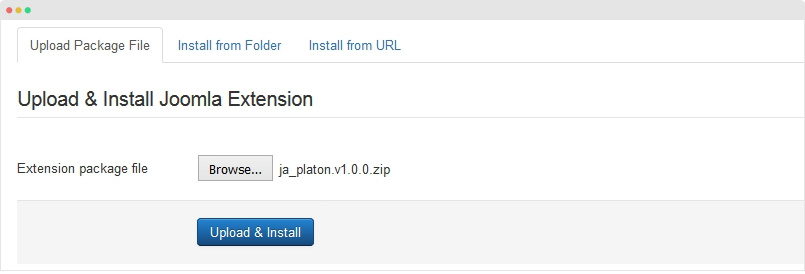
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Platon template
Step 1 - Install JA Platon template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Platon template installation package then hit the "Upload and Install"

Step 2 - Set default template style
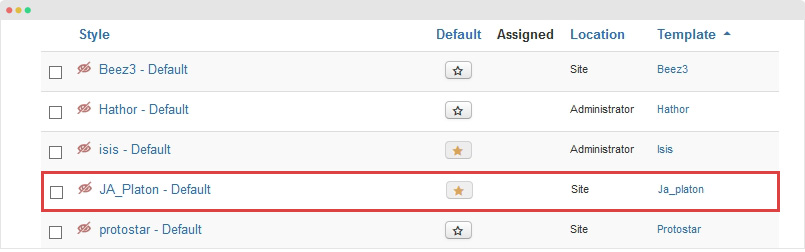
Go to: "Extensions → Template Manager", set JA Platon template style as your default template style.

Install all supported extensions
- JA ACM Module
- JA Login Module
Template folder structure
This section is to help you understand the folder structure of JA Platon template, where to find the files you want.
JA Platon template
JA Platon template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_platon/ +--less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- mainbody-content-right.php ¦ ¦ +-- mainbody-content-left.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- section.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ +-- com_contact/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ +-- js/ ¦ +-- script.js ¦ +-- jquery.nicescroll.min.js ¦ +-- owl-carousel/ ¦ +-- slick/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the "local" folder: templates/ja_platon/local. Check out detail documentation →
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Platon template
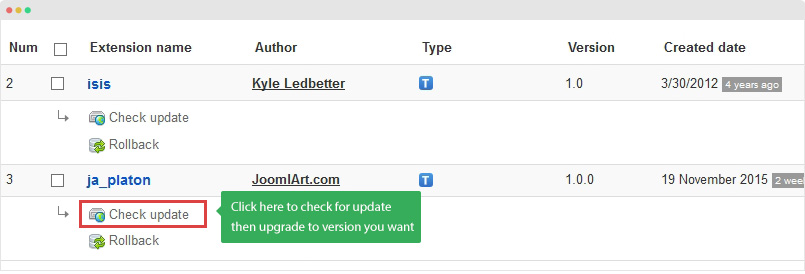
Step 1 - check the new version of JA Platon template. Using the filter to find the JA Platon template then hit the "Check Update" button.

Step 2 - Upgrade JA Platon template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Build Demo Pages
This section will help you build default Joomla pages the same as JA Platon demo site. For pages that use third party extensions: Jomsocial and Kunena, it will be included in the below section.
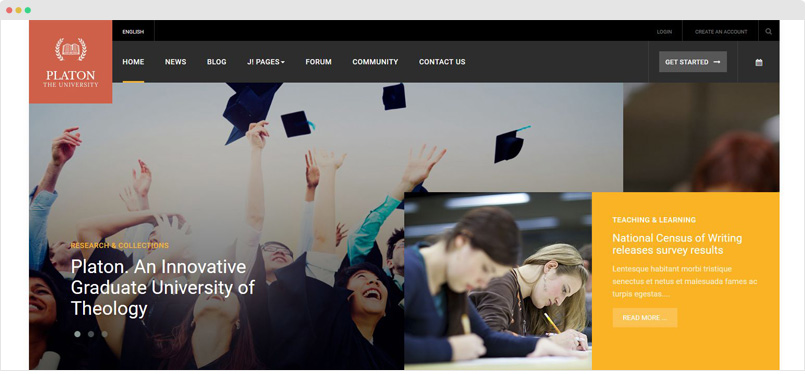
Home page
Here are steps to replicate the same Home page.
Step 1 - Create template style
JA Platon has 1 layout only - default layout. So you don't need to create template style, just make sure JA Platon default template style is assigned to the Homepage.
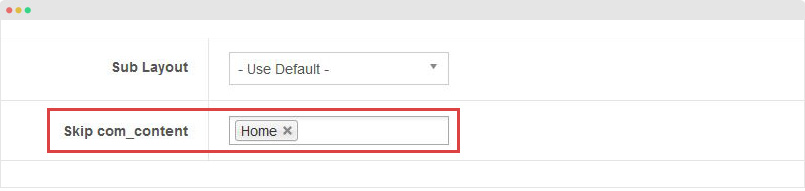
In the layout configuration panel, make sure the field Skip com_content is assigned for Home menu item.

Step 2 - Create Home menu item
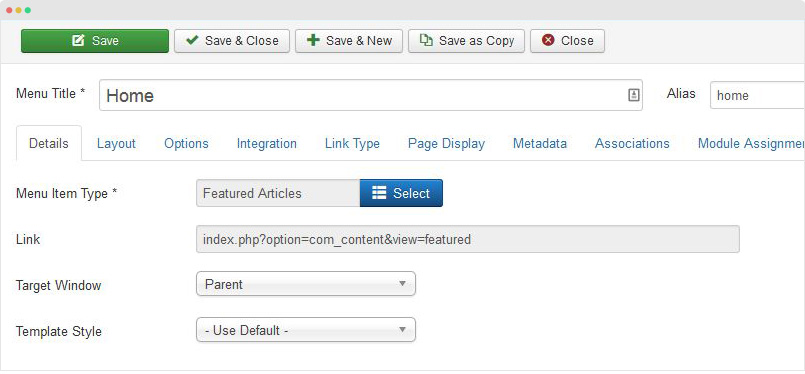
Go to Menu > Main menu, add new menu item, select Featured Articles menu type and assign the JA Platon default template style.

You can leave other settings as default.
Step 3 - Create content
Content of Home page is loaded from modules. Here is the detail configuration of each module.
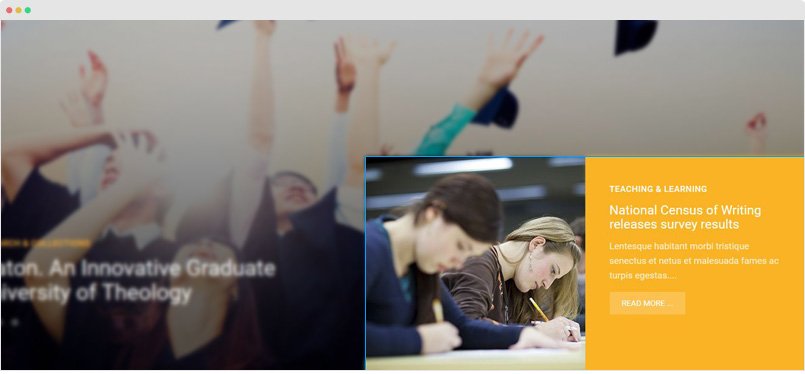
1. Slideshow - JA ACM Module

Create new module, select JoomlArt Advanced Custom Module, select Slideshow type and add slideshow items.
Module position: slideshow Module Suffix: NOT USED
2. Platon in the news - Articles - Category Module

Module position: position-2 Module Suffix: default-height highlight no-padding Alternative Layout: single
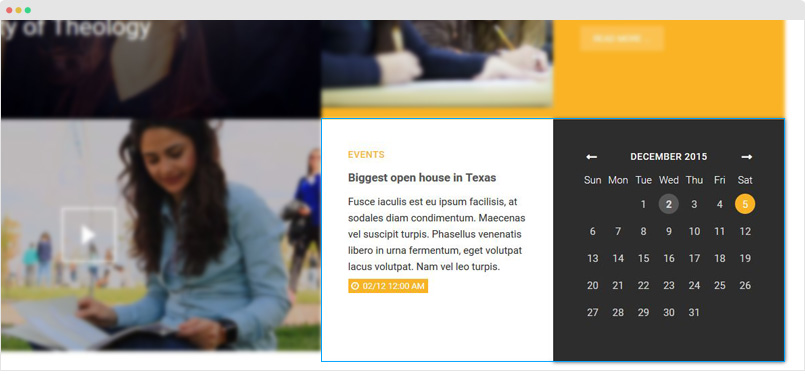
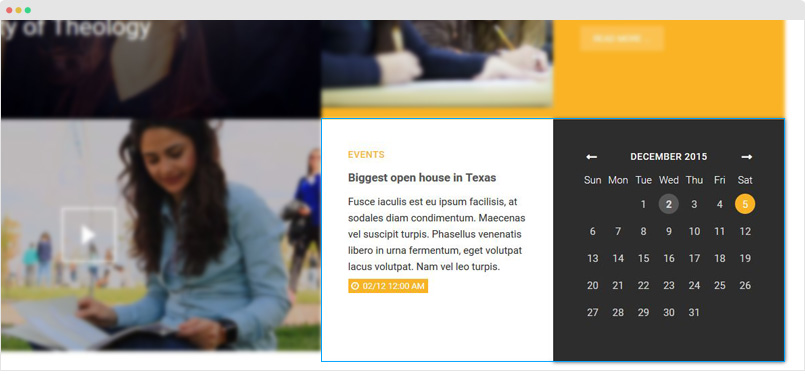
3. JS Events Calendar Module
This module is included in Jomsocial component, so please install Jomsocial.

Create new module, select JA Events Calendar Module and configure as the screenshot below.
Module position: position-2 Module Suffix: dark default-height joms-grid-home
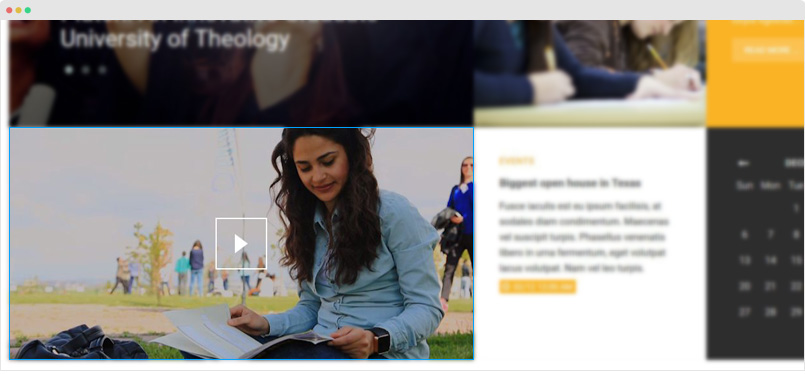
4. Video - JA ACM Module

Create new module, select JoomlArt Advanced Custom Module, select video type and add slideshow items.
Module position: position-1 Module Suffix: default-height no-padding
The module supports 3 video sources: Local, Vimeo, Youtube. Check out the format to add coresponding video source.
vimeo=your_video_id
youtube=your_video_id
local=joomlart/media/video
5. JS Events Calendar Module
This module is included in Jomsocial component, so please install Jomsocial.

Create new module, select JA Events Calendar Module and configure as the screenshot below.
Module position: position-2 Module Suffix: dark default-height joms-grid-home
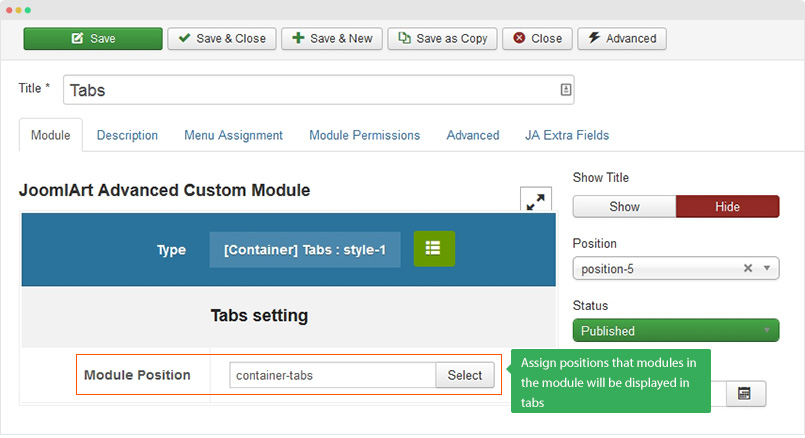
6. Tabs - JA ACM Module

Create new module, select JA JommlArt Advanced Custom module and select [Container] Tabs type, assign positions that the modules in the position will be displayed in tabs.

Module position: position-5 Module Suffix: double-height no-padding
Next step is creating modules to display in the tabs by assigning the modules to position: container-tabs. Here is a sample module.
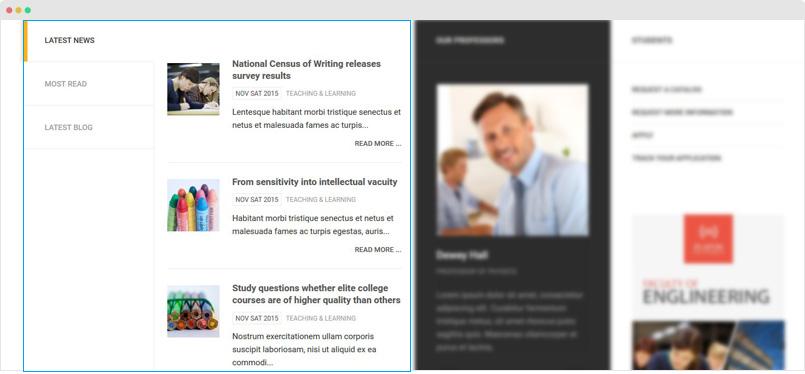
Most read: Articles - Category Module
Module position: position-5 Module Suffix: double-height no-padding Alternative Layout: new
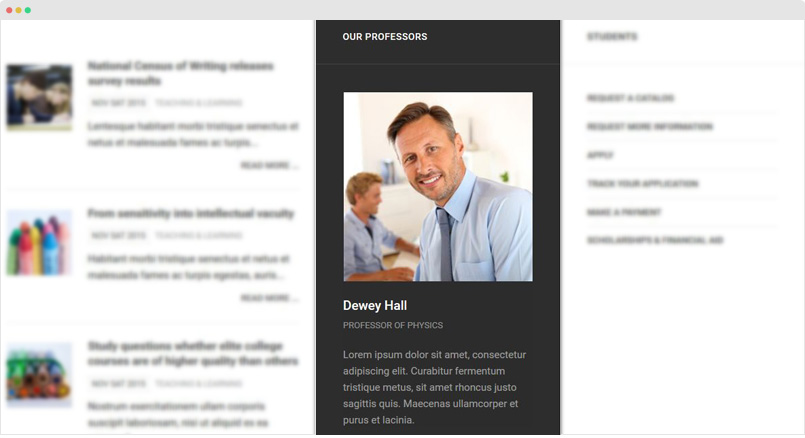
7. Our professors - JoomlArt Advanced Custom Module

Module position: position-6 Module Suffix: dark double-height
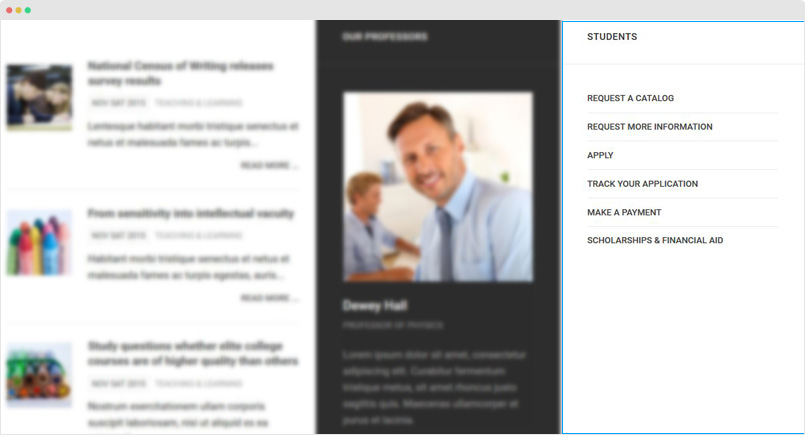
8. Students - Menu Module

Module position: position-7 Module Suffix: menu
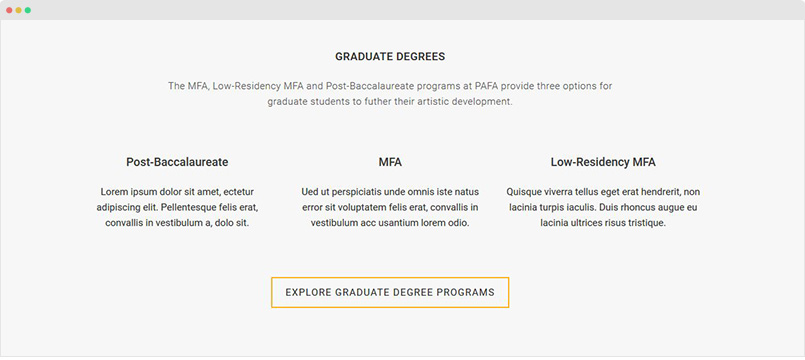
9. Graduate Degrees - JoomlArt Advanced Custom Module

Module position: section Module Suffix: text-center lighter
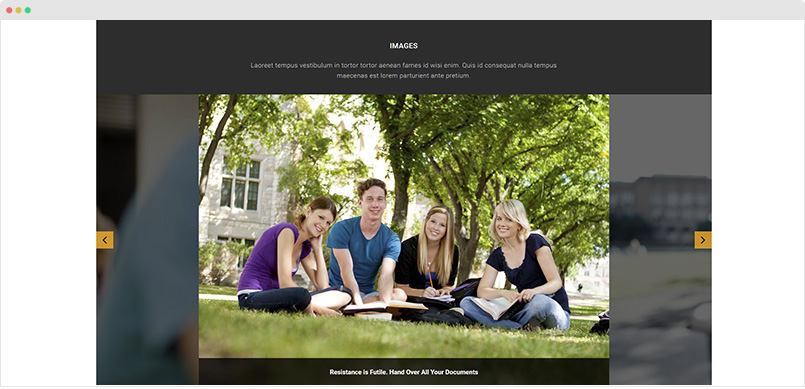
10. Images - JoomlArt Advanced Custom Module

Module position: section Module Suffix: text-center no-padding dark
11. Support Platon - Custom HTML Module

Module position: position-9 Module Suffix: NOT USED
Custom HTML code
<a class="btn btn-inverse" href="#" title="Join Now">Join Now</a>
12. Become a member of a living tradition. - Custom HTML Module

Module position: position-10 Module Suffix: NOT USED
Custom HTML code
<p>Ued ut perspiciatis unde omnis iste natus error sit voluptatem felis erat, convallis in vestibulum acc usantium lorem odio.</p>
13. Testimonial - Custom HTML Module

Module position: position-11 Module Suffix: NOT USED
Custom HTML code
<blockquote>
<p>Platon gave me the tools, community and knowledge to learn the skills that I use today.</p>
<footer>
<cite>Jordan Griska</cite>
<i>Certificate '08</i>
</footer>
</blockquote>
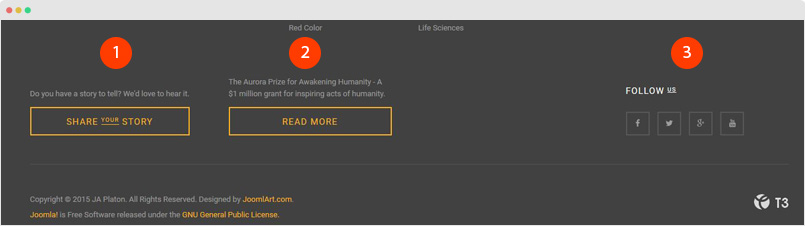
14. Footer modules
The footer has 3 modules, they are all Custom HTML modules.

14.1 Share your story.
Module position: position-7 Module Suffix: NOT USED
Custom HTML code
<p>Do you have a story to tell? We'd love to hear it.</p>
<a class="btn btn-block btn-border btn-primary" href="#" title="Share your story">Share <small>your</small> story</a>
14.2 The Aurora Prize Link
Module position: position-8 Module Suffix: NOT USED
Custom HTML code
<p>The Aurora Prize for Awakening Humanity - A $1 million grant for inspiring acts of humanity.</p>
<a href="#" class="btn btn-block btn-border btn-primary" title="Read more">Read more</a>
14.3 Follow Us
Module position: position-10 Module Suffix: NOT USED
Custom HTML code
<h3 class="social-title">Follow <small>Us</small></h3>
<ul class="social-list">
<li><a href="https://www.facebook.com/joomlart" title="Facebook" class="facebook"><i class="fa fa-facebook"></i></a></li>
<li><a href="https://twitter.com/JoomlArt" title="Twitter" class="twitter"><i class="fa fa-twitter"></i></a></li>
<li><a href="http://www.joomlart.com/" title="Google plus" class="google-plus"><i class="fa fa-google-plus"></i></a></li>
<li><a href="http://www.joomlart.com/" title="Youtube" class="youtube"><i class="fa fa-youtube"></i></a></li>
</ul>
News - Category Blog page
The page displays list of articles from assigned category. The page also includes modules on right sidebar - sidebar-2 position.
Here are steps to replicate the same News page.
Step 1 - Create template style
The page uses default layout so just make sure it is assigned to JA Platon default template style.
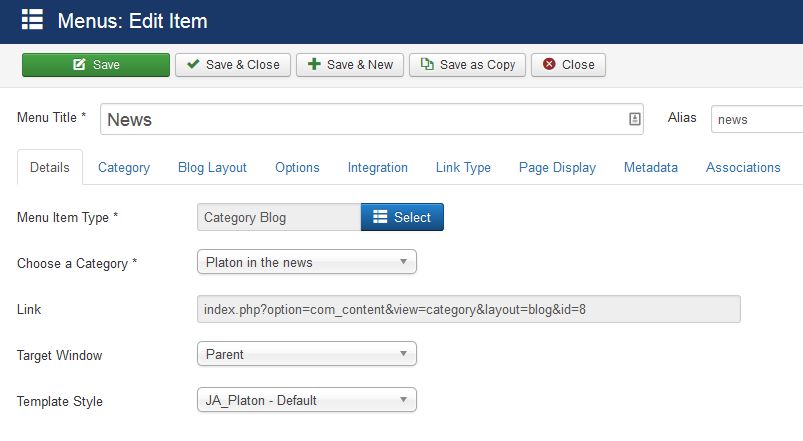
Step 2 - Create News menu item
Go to Menu > Main menu, add new menu item, select Category Blog menu type, assign category and assign the JA Platon default template style.

Other settings:
Step 3 - Create modules in the sidebar-2 position
1. Articles Category: Articles - Category module
Module position: sidebar-2 Module Suffix: NOT USED
Blog - Category Blog page
The page displays list of articles from assigned category. The page also includes modules on right sidebar - sidebar-2 position.
Here are steps to replicate the same Blog page.
Step 1 - Create template style
The page uses default layout so just make sure it is assigned to JA Platon default template style.
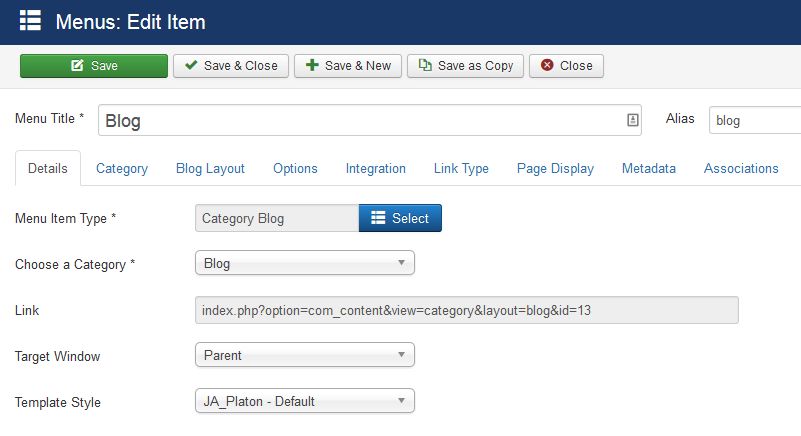
Step 2 - Create Blog menu item
Go to Menu > Main menu, add new menu item, select Category Blog menu type, assign category and assign the JA Platon default template style.

Other settings:
Step 3 - Create modules in the sidebar-2 position
1. Articles Category: Articles - Category module
Module position: sidebar-2 Module Suffix: NOT USED
Kunena and Jomsocial configuration
JA Platon template supports 2 third party Joomla extensions: Kunena component and Jomsocial 4 component. Here is the instruction to build the pages as the demo site.
Install Kunena and Jomsocial component
Kunena component is free, you can download it from the link: http://www.kunena.org/download. Please select the Download Kunena 4.x Extensions (None Bootstrap) package.
For Jomsocial, it is commercial extension, you have to purchase to download the extension. Please keep in mind that, JA Platon supports Jomsocial 4.
Once you have installation package of the 2 extensions, install it via installation panel: Extensions > Extension Manager.
Kunena Configuration
Step 1: Activate Kunena custom theme for JA Platon template
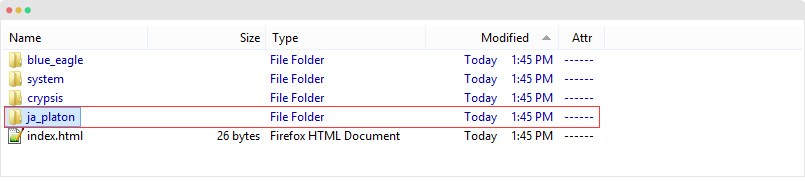
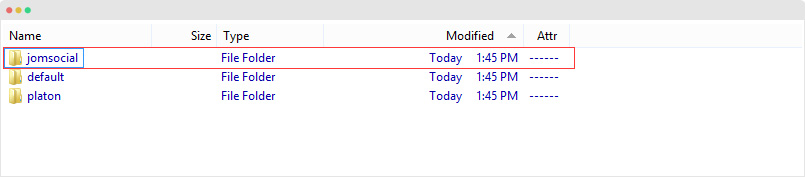
Download Kunena custom theme for JA Platon, extract it and copy to the folder: site_root_folder/components/com_kunena/template/.

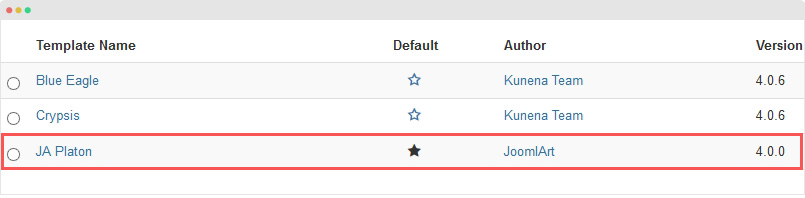
Next, go to Components > Kunena Forum > Template tab and set the JA Platon as default template.

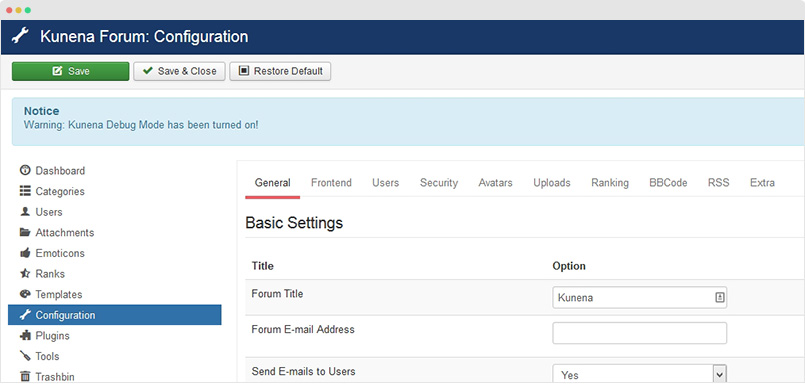
Step 2: configuration - Go to Configuration tab. In the demo site, we keep default settings.

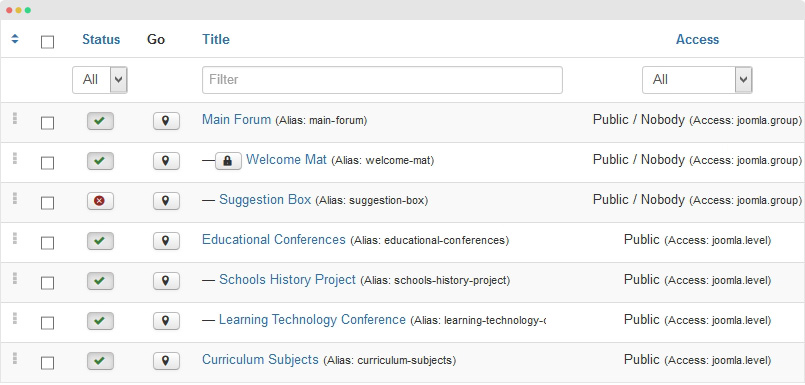
Step 3: create categories - Access the Categories tab and create new category. Here is the list of categories in JA Platon demo.

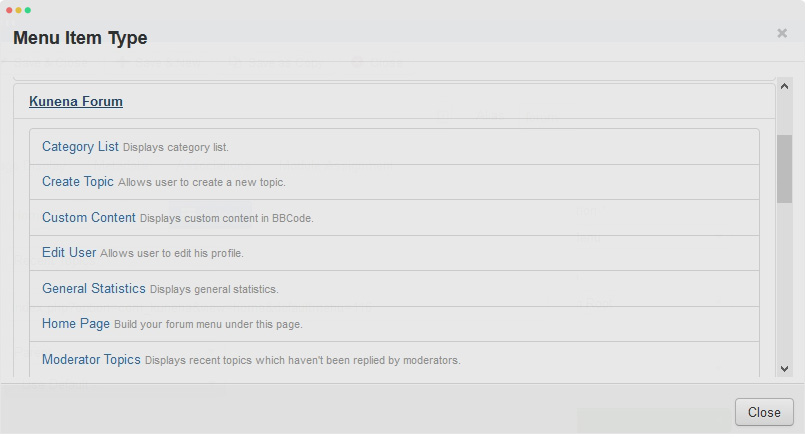
Step 4: create Kunena menu item - Create new menu item, select menu type Kunena Forum » home

You can create other Kunena menu type in the same way.
JomSocial Configuration
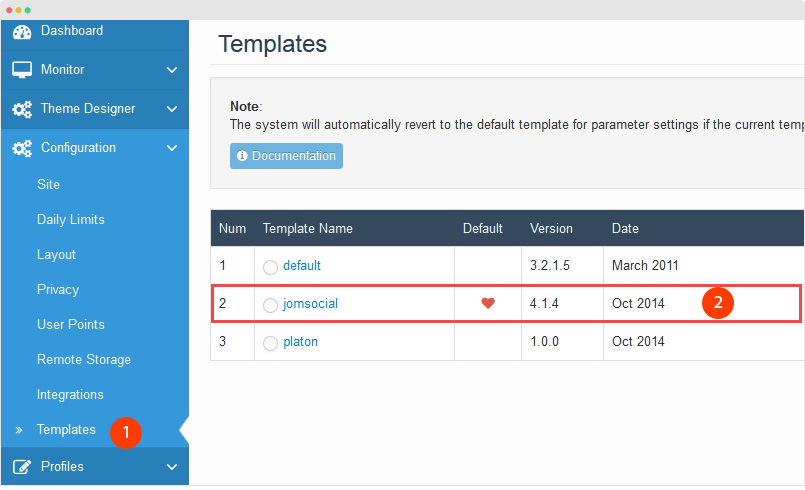
Step 1: Activate Jomsocial custom theme for JA Platon template
Download Jomsocial custom theme for JA Platon, extract it and copy to the folder: site_root_folder/components/com_community/templates/.

Next, go to Components > Jomsocial > Configuration > Template tab and set the JA Platon as default template.

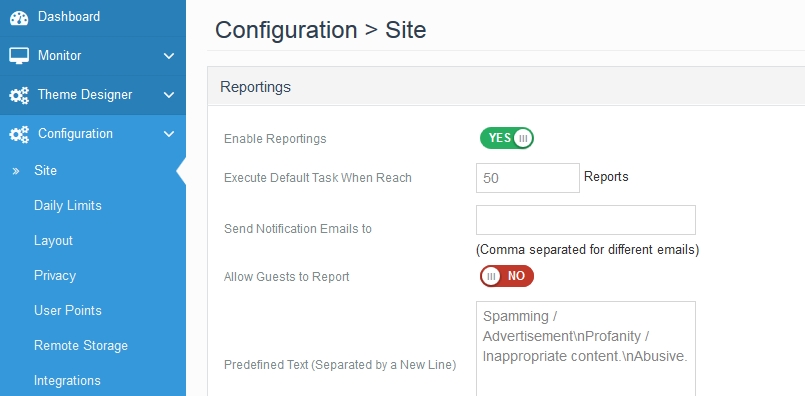
Step 2: configuration - go to Configuration tab. In the demo site, we keep default settings.

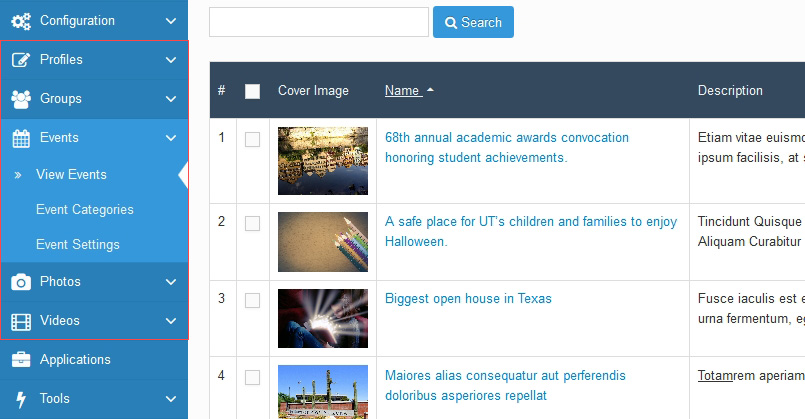
Step 3: create content - go ahead to create content: Events, Photos, Videos ... You can refer to Jomsocial documentation for more detail.

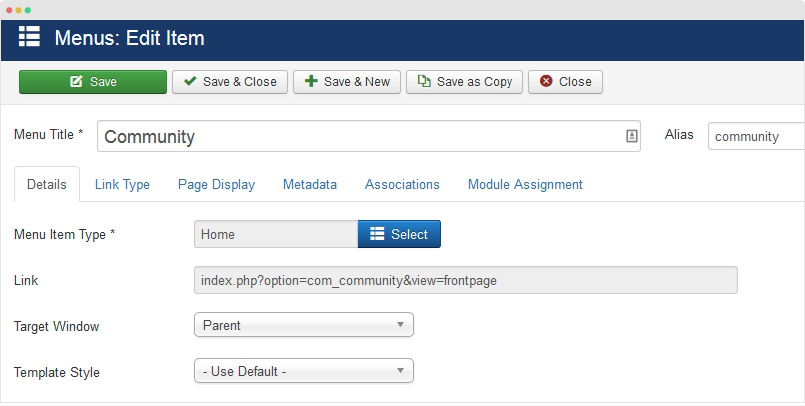
Step 4: create Jomsocial menu item - Create new menu item, select menu type Community » Home.

Create other Jomsocial page in the same way.
Configuration
Supported Layouts
JA Platon supports 1 layout by default: default. Here are the structure of the supported layouts.
Assign Layout for a template style
You can create multiple templates style for JA Platon template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
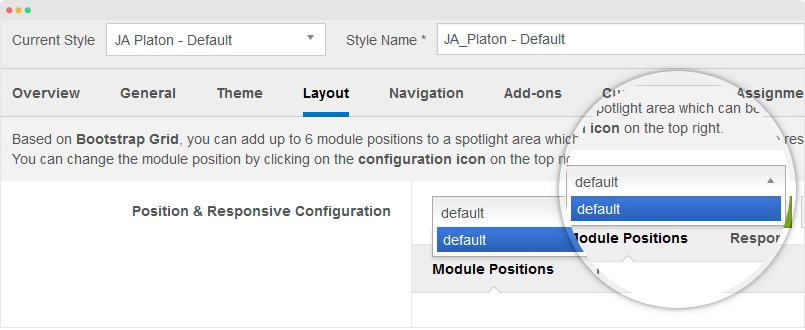
To assign a layout for a JA Platon template style, open the template style > Layout setting panel > assign layout for the template style.

Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
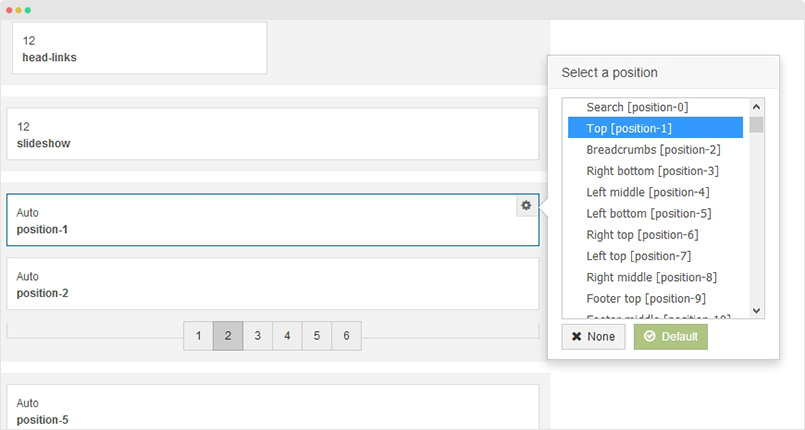
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

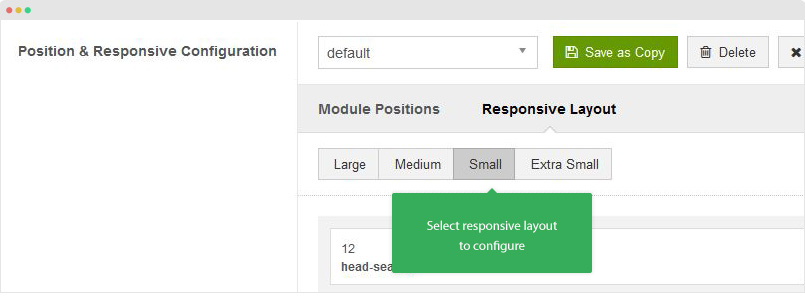
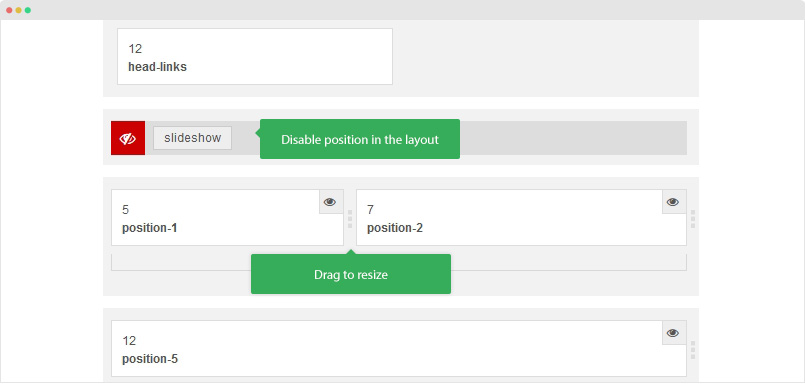
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

Logo Setting

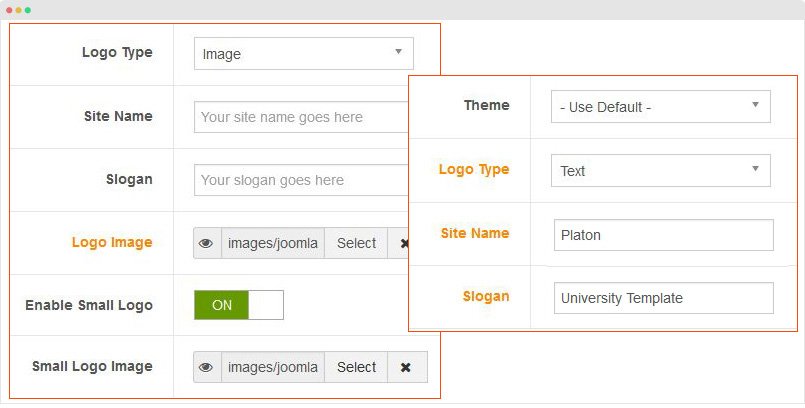
The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel > Theme Setting and you would see the logo setting

Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.
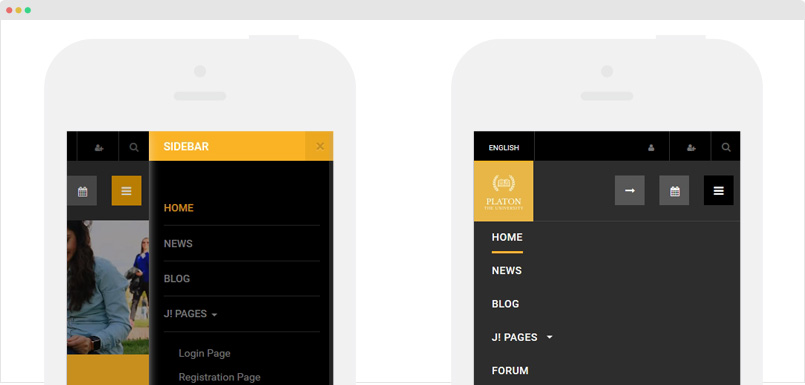
2. Mobile Menu
JA Platon supports both Off-canvas and Dropdown menu on mobile.

3.1 Off-canvas Sidebar
There are 2 steps to activate Off-canvas as mobile menu.
To enable Off-canvas sidebar, go to JA Magz template style > Addon-ons and enable the Off-canvas sidebar option.

Next, create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
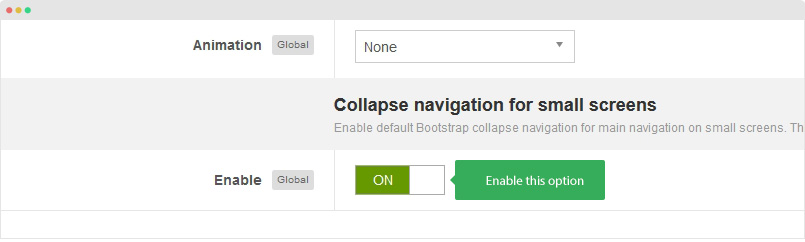
3.2 Dropdown Menu
In case you want to use Dropdown menu on mobile, we suggest you to disable Off-canvas sidebar first then enable the Collapse navigation for small screens option in the "Navigation" tab of JA Platon template style editing panel.

Footer Info modification
The footer info includes 2 sections: Copyrights and T3 footer logo.

Copyrights Info modification
To change the copyrights info, open the templates/ja_platon/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Platon template forum. We'll try to cover them all.
