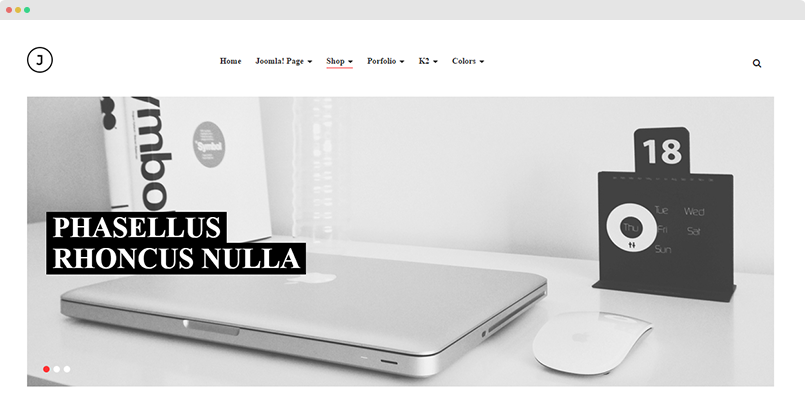
JA Slideshow lite module
JA Slideshow Lite module for Joomla 2.5 and Joomla 3 displays images from a folder, images are auto-resized, supports multiple animation effects and inline text-embeded descriptions. This module uses css3 to enable animation effects, the module is responsive design.

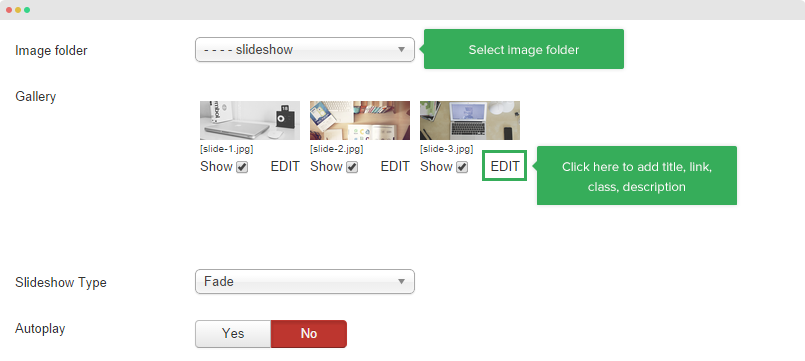
Module Back-end setting
Module position: slideshow Module Suffix: NOT USED

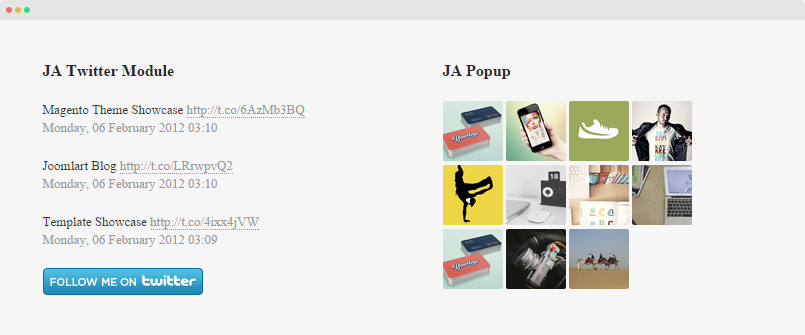
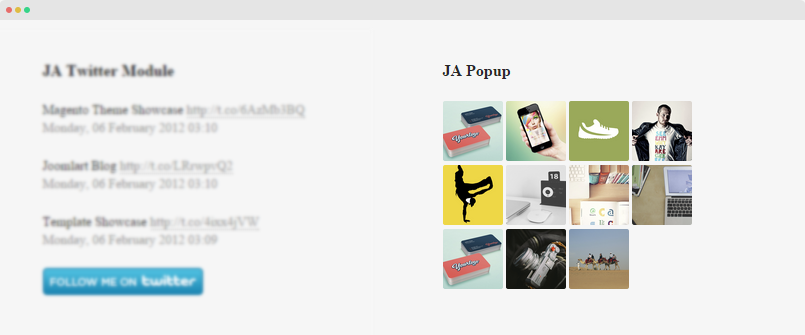
JA Twitter module
JA Twitter Module provides API integration with the Twitter microblogging service to drive more traffic to your site. Tweets from your Twitter account and Friends are displayed neatly.

Module Back-end setting
Module position: footer-2 Module Suffix: NOT USED
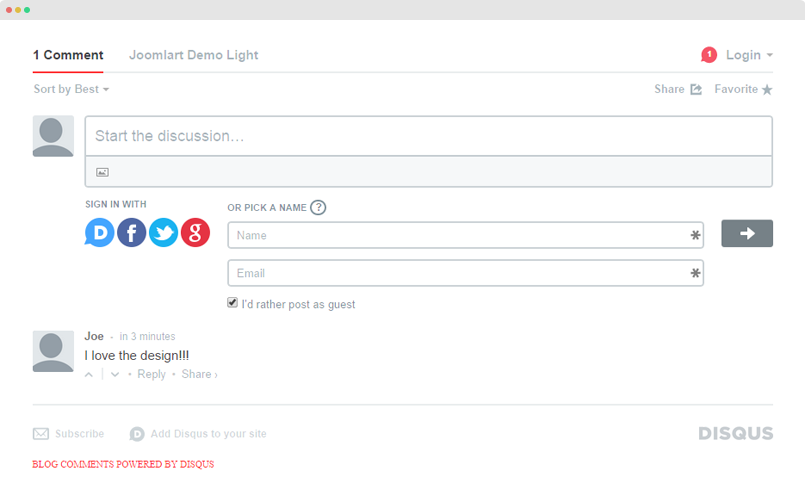
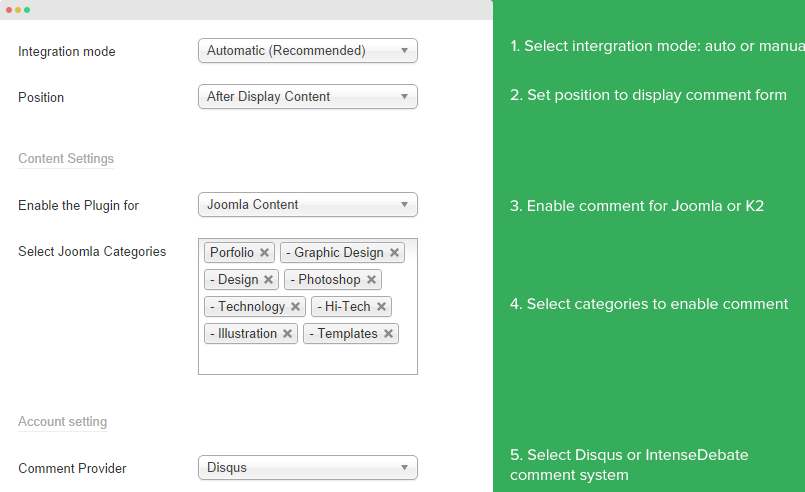
JA Disqus Debate plugin
JA Disqus Debate Echo plugin allows you to integrate Disqus or IntenseDebate commenting systems into your Joomla site.

To enable this plugin, please go to "Extensions → Plugin Manager" find JA Disqus plugin, open its configuration panel then configure. The following screenshot provide you the configuration of the plugin in JA Jason demo site.

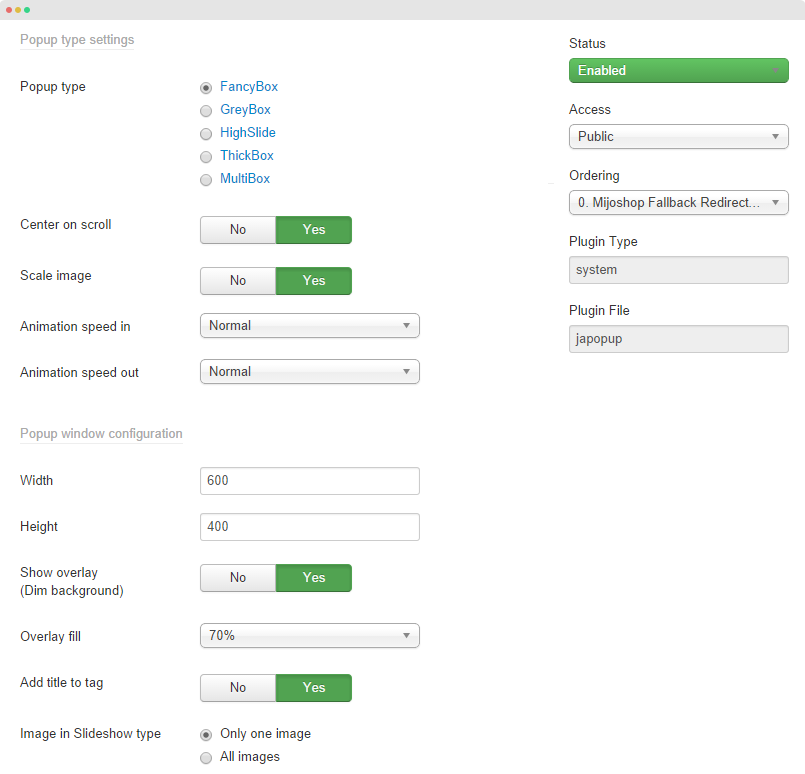
JA Popup plugin
JA Popup Plugin is to display your content in popup. It supports many types of content to display using Framework like AJAX, iFrame, Youtube video, image, slideshow, Inline.

Here is the steps to make it as our demo.
Step 1: enable and configure JA Popup plugin
Go to "Extensions → Plugin Manager", find JA Popup plugin, open its configuration panel. The screenshot below is the settings of the plugin in JA Jason demo.

Step 2: Create custom HTML module
The module is to embed popup into your content.
Module position: footer-3 Module Suffix: NOT USED
Custom HTML code:
<div class="ja-footer-gallery">{japopup type="image" content="images/joomlart/footer-popup/1.jpg" title="Sample image" }<img src="/images/joomlart/footer-popup/1.jpg" border="0" alt="" />{/japopup} {japopup type="image" content="images/joomlart/footer-popup/2.jpg" title="Sample image" }<img src="/images/joomlart/footer-popup/2.jpg" border="0" alt="" />{/japopup} {japopup type="image" content="images/joomlart/footer-popup/3.jpg" title="Sample image" }<img src="/images/joomlart/footer-popup/3.jpg" border="0" alt="" />{/japopup} {japopup type="image" content="images/joomlart/footer-popup/4.jpg" title="Sample image" }<img src="/images/joomlart/footer-popup/4.jpg" border="0" alt="" />{/japopup} {japopup type="image" content="images/joomlart/footer-popup/4.jpg" title="Sample image" }<img src="/images/joomlart/footer-popup/5.jpg" border="0" alt="" />{/japopup} {japopup type="image" content="images/joomlart/footer-popup/6.jpg" title="Sample image" }<img src="/images/joomlart/footer-popup/6.jpg" border="0" alt="" />{/japopup} {japopup type="image" content="images/joomlart/footer-popup/7.jpg" title="Sample image" }<img src="/images/joomlart/footer-popup/7.jpg" border="0" alt="" />{/japopup} {japopup type="image" content="images/joomlart/footer-popup/8.jpg" title="Sample image" }<img src="/images/joomlart/footer-popup/8.jpg" border="0" alt="" />{/japopup}{japopup type="image" content="images/joomlart/footer-popup/1.jpg" title="Sample image" }<img src="/images/joomlart/footer-popup/1.jpg" border="0" alt="" />{/japopup}{japopup type="image" content="images/joomlart/footer-popup/9.jpg" title="Sample image" }<img src="/images/joomlart/footer-popup/9.jpg" border="0" alt="" />{/japopup} {japopup type="image" content="images/joomlart/footer-popup/10.jpg" title="Sample image" }<img src="/images/joomlart/footer-popup/10.jpg" border="0" alt="" />{/japopup}</div>
