The section will help you with steps to install JA Helple template - Quickstart and Manual installation.
System requirement
JA Helple template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Helple template
- T4 Framework plugin
- JA Advanced Custom Module
- T4 Framework
- Source file
Quickstart installation
Why Quickstart
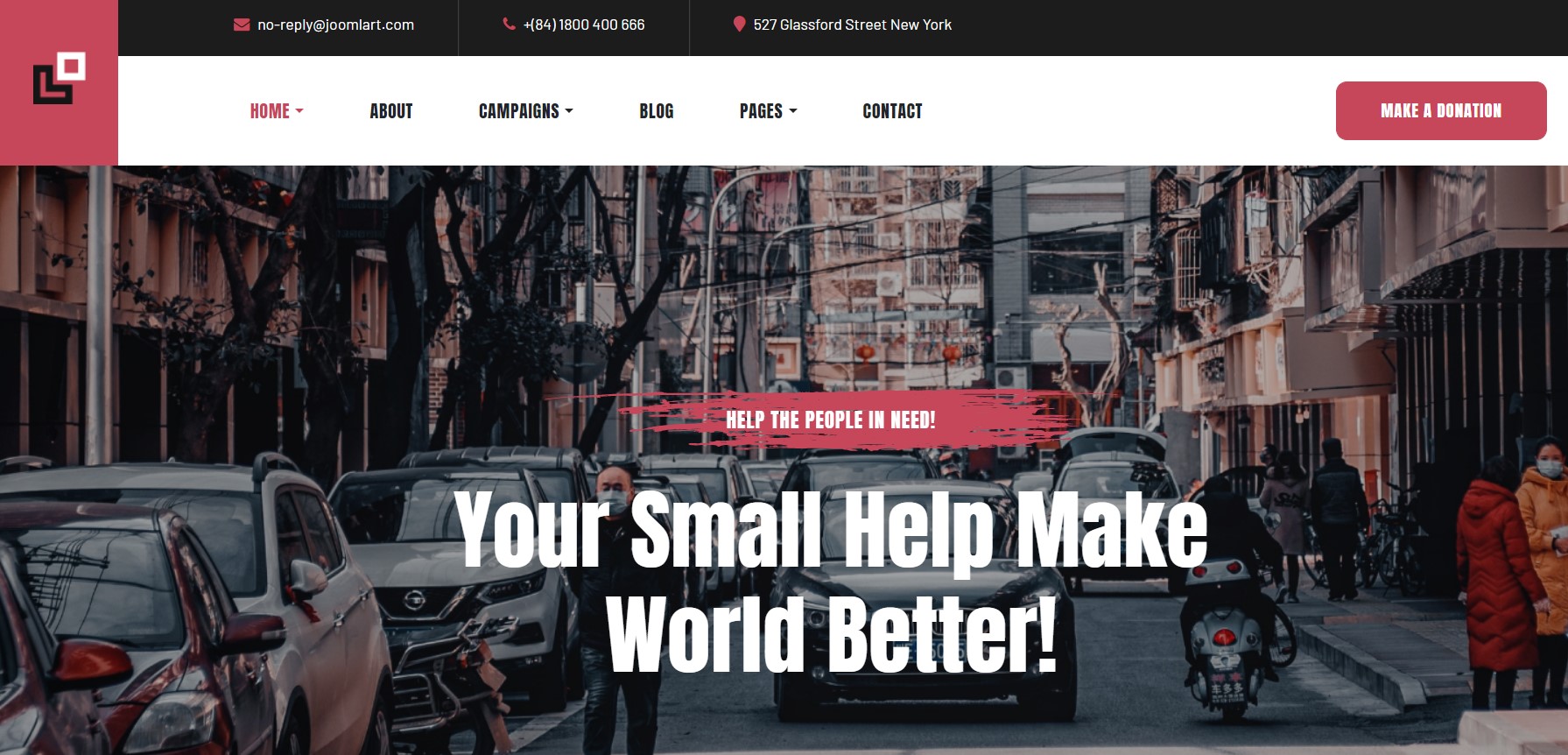
The quickstart allows you to replicate JA Helple demo to your server. It means, after installing the quickstart, you will have a site the same as the demo site.
Download JA Helple quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Helple template is built on T4 Framework so it requires T4 Framework to be installed and enabled in your system.
2. We highly recommend you to use a stable version of Joomla 3.
Install T4 Framework
Step 1 - Install T4 Framework
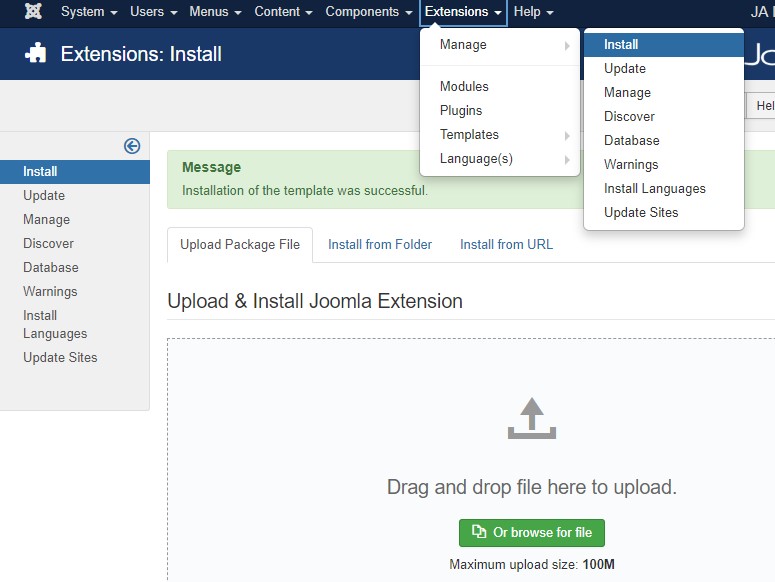
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T4 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T4 Framework
When you install T4 Framework, it's auto-enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T4 Plugin.
Install JA Helple template
Step 1 - Install JA Helple template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Helple template installation package then hit the "Upload and Install"

Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Helple template style as your default template style.
Install all supported extensions
- JA Advanced Custom Module
- JA Masthead Module
T4 Framework
You can find the complete documentation of T4 Framework at: https://www.joomlart.com/documentation/t4-framework.
Recommendation
Any customization in the T4 plugin is not recommended. To customize your template, please do it in the templates/ja_helple folder
3rd Extensions Configuration
Instructions to configure supported commercial extensions in JA Helple: DT Donate
DT Donate Configuration
JA Helple template supports DT Donate component. Here is the instruction to configure the extension as the demo site.
1. Install DT Donate component
DT Donate is commercial extension so you will need to buy it from DT Donate. Download the package and install to your site.
2. Install JA Payment plugin
JA Payment plugin to add multiple payment gateways on site, JA Payment plugin support 40+ payment gateways. JA Payment. Download the package and install to your site.
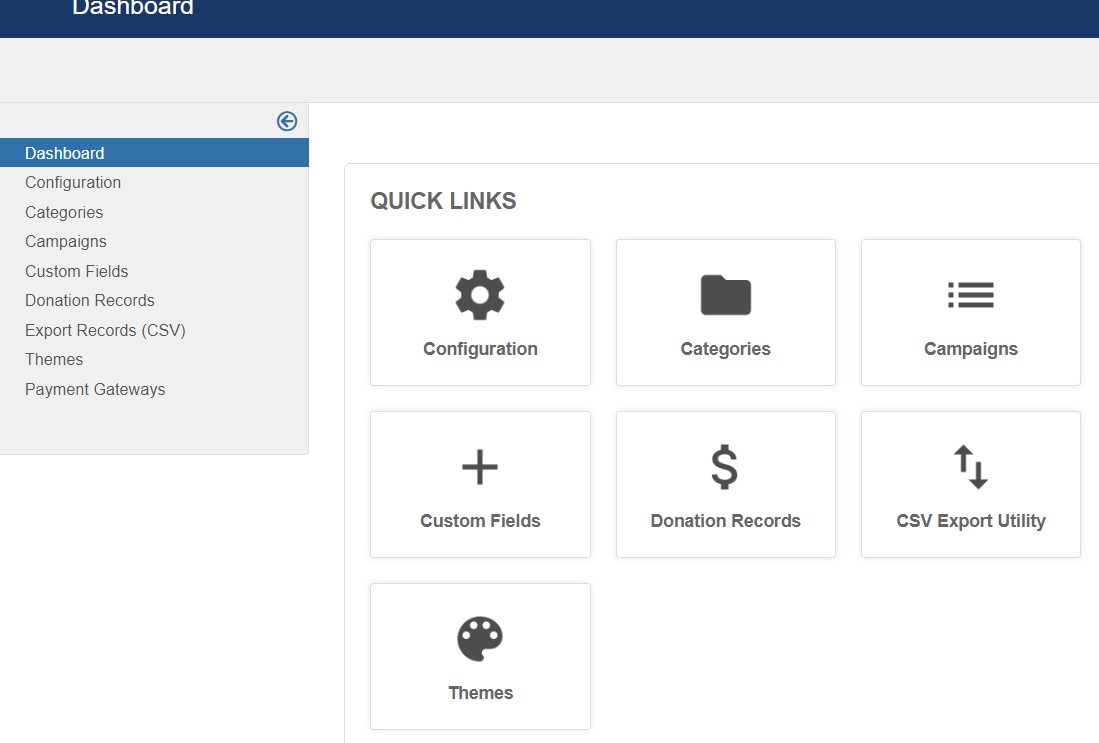
3. Configuration
Once the Configuration is done, go to Components » Event Booking and you can configure the extension. In JA Helple template demo, we use default settings.

Customized style of 3rd extensions
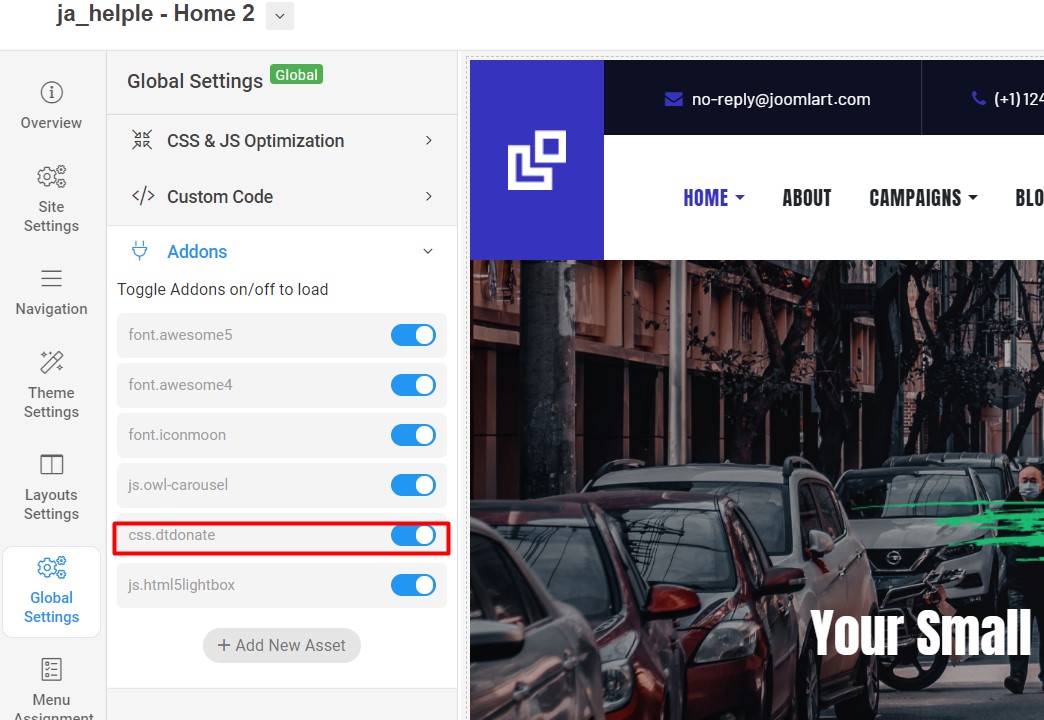
The custom style of DT Donate in an independent .less file - templates/ja_Donate/less/extras/. That means, if you upgrade DT Donate, the custom style will not be lost. use the .less file to do customization.
You can assign the custom style to the pages you want. In any JA Helple template style, open the Global options tab and turn on custom style.

Build Demo pages
JA Helple template comes with 4 types of Homepage variations for Joomla Homepage style that will use only only Joomla content and ACM and 2 Homepages for the DT Donate extension to make a donation page
This section will help you build the pages the same as JA Helple demo site.
1. Homepage 1(DT)
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
The page uses Home-1 layout so we need to create template style. The best way to create the template is cloning JA Helple home template style. to Create the different type of themes you need duplicate default template style and assign different layout from Layout tab
Step 2 - Create Home page menu item
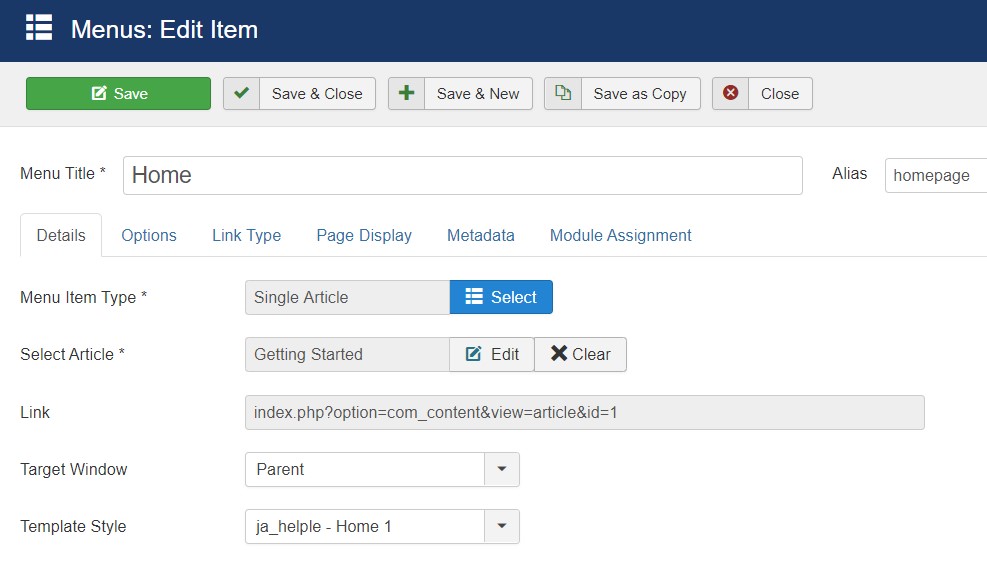
Go to Menu » Main menu, add new menu item, select Article » Single Article menu type and assign "JA Helple- Home1" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
1.1 Slideshow - JA ACM Module

Module position: slideshow Module Suffix: NOT USED Alternative layout: default
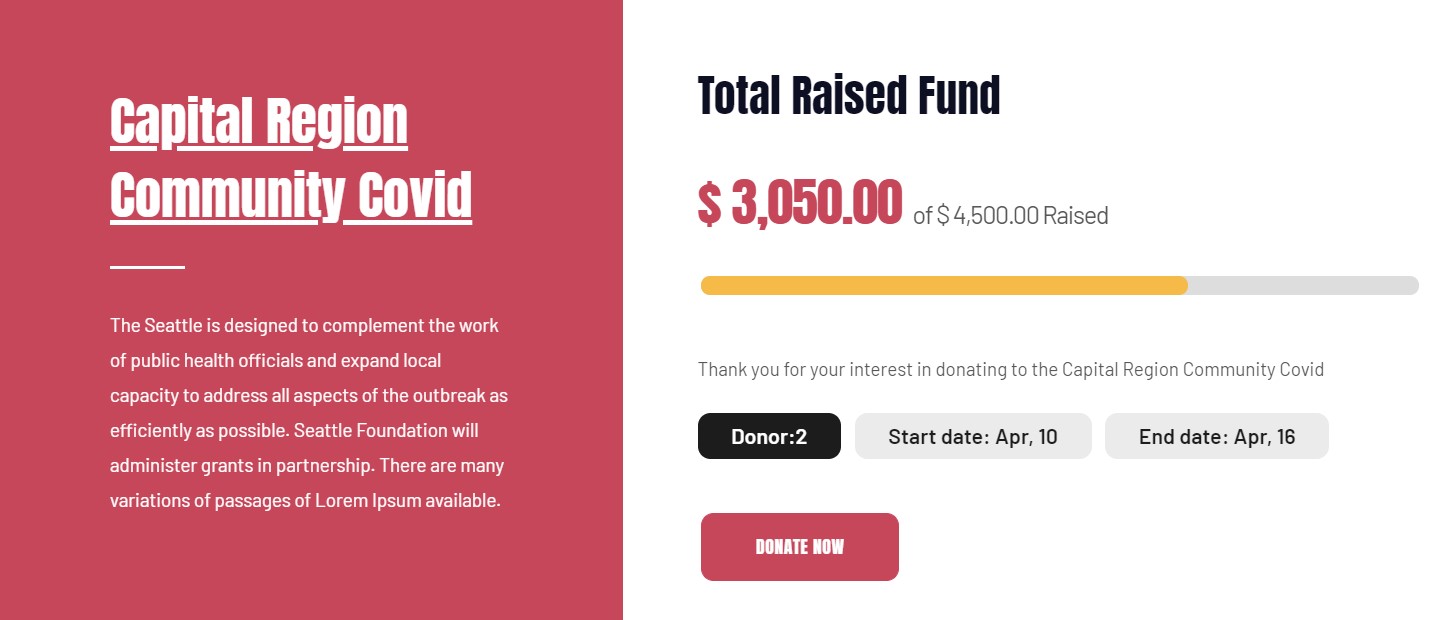
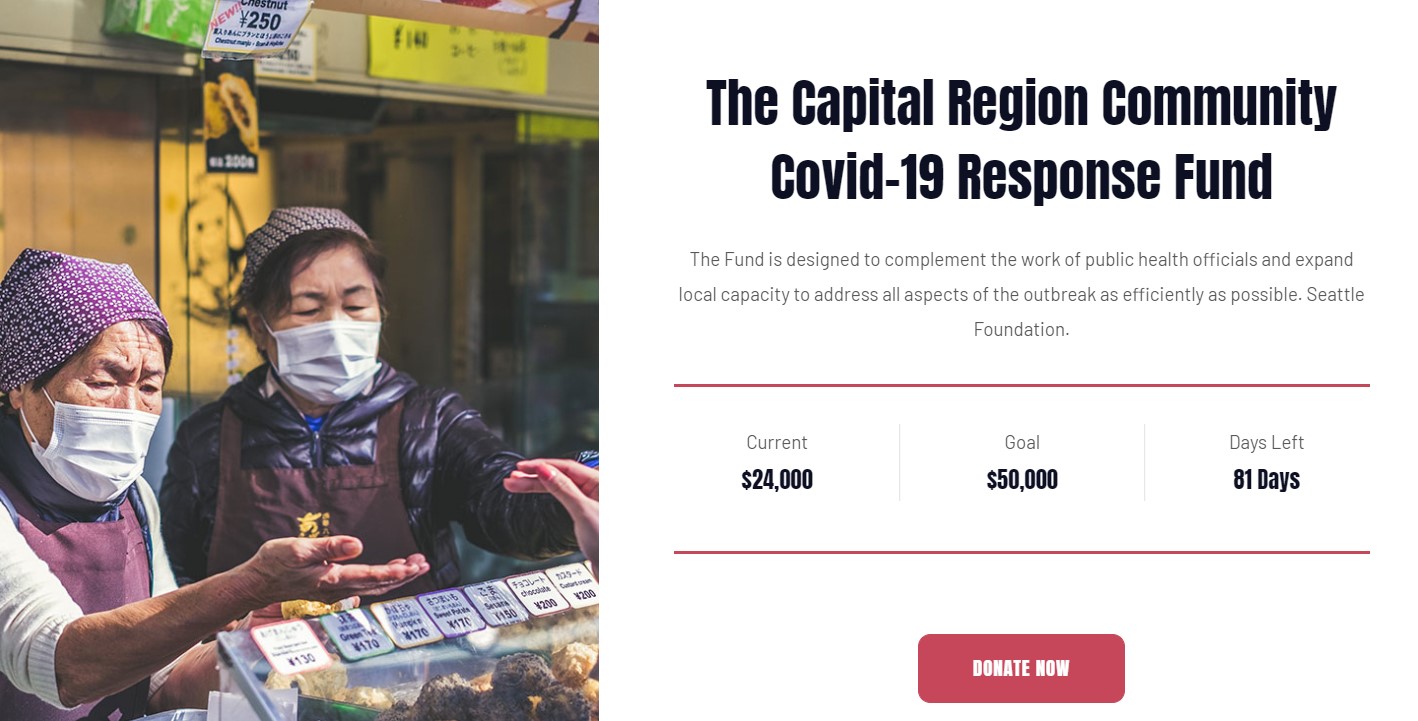
1.2 DT Donate Campaigns Module
Module position: section-1 Module Suffix: NOT USED Alternative layout: default

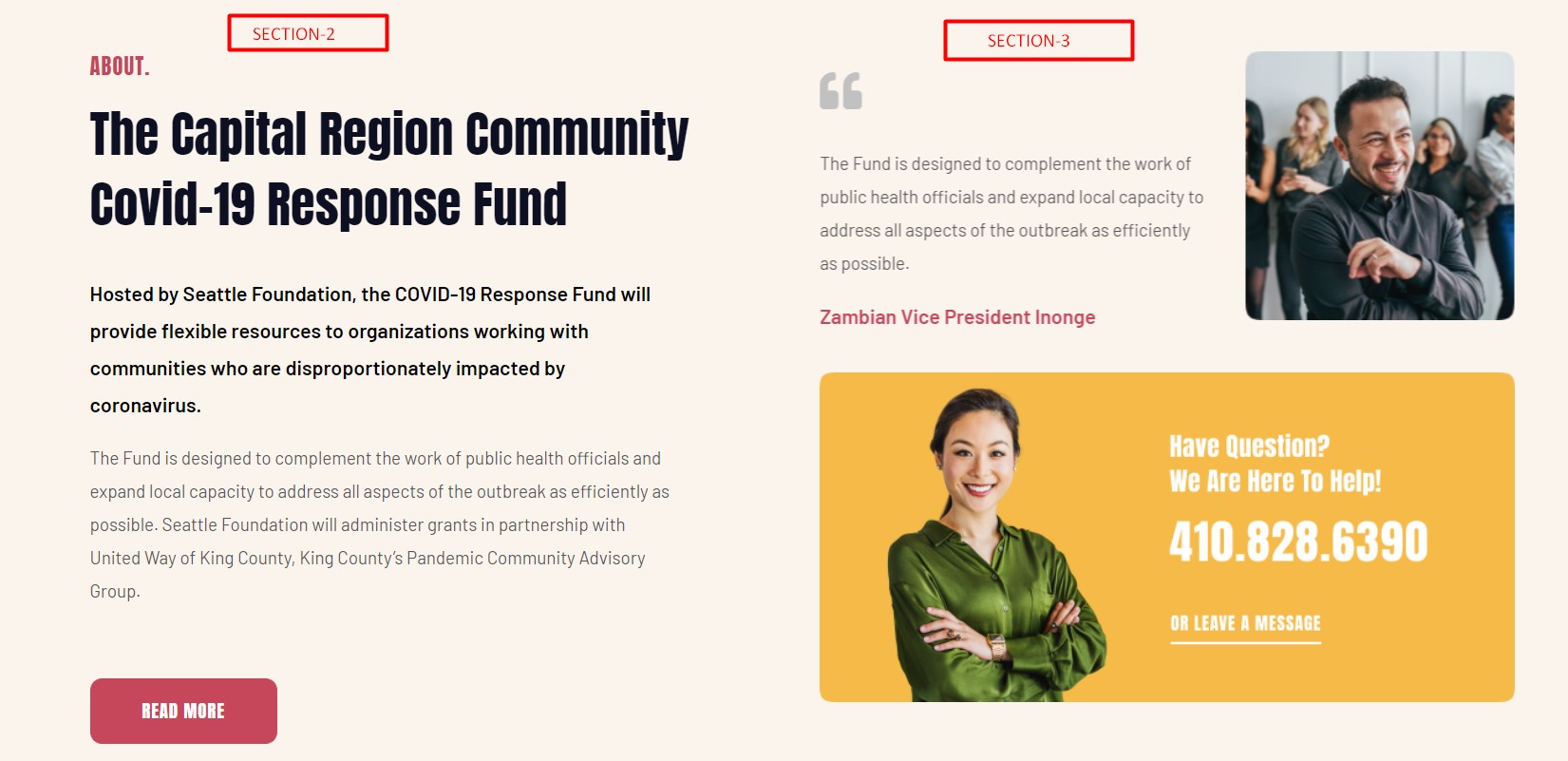
1.3 About ACM Module
Module position: section-2 Module Suffix: NOT USED Alternative layout: default

1.4 Testimonials ACM Module
Module position: section-3 Module Suffix: NOT USED Alternative layout: default
1.5.2 Banners 1 Module
Module position: section-3 Module Suffix: NOT USED Alternative layout: default
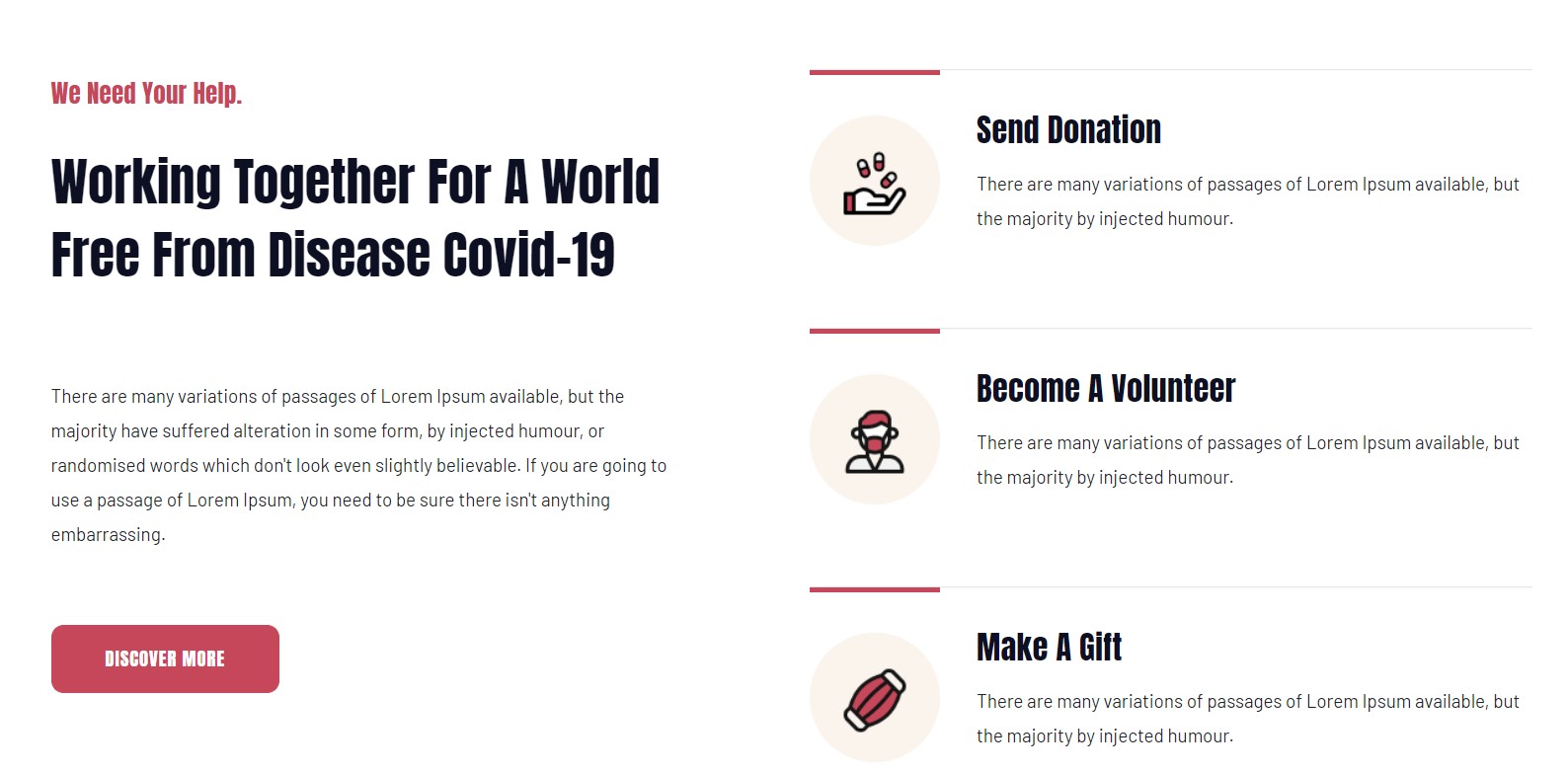
1.6 We Need Your Help. ACM Module
Module position: section-4 Module Suffix: NOT USED Alternative layout: default

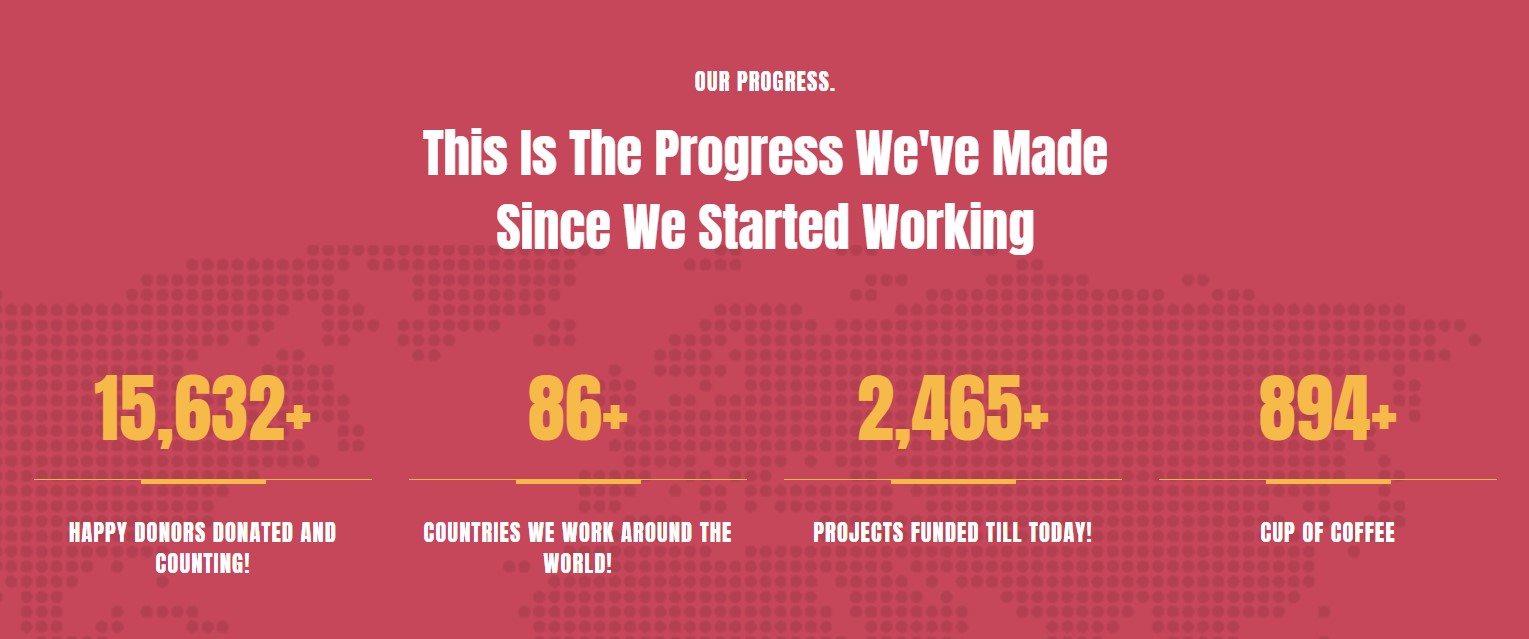
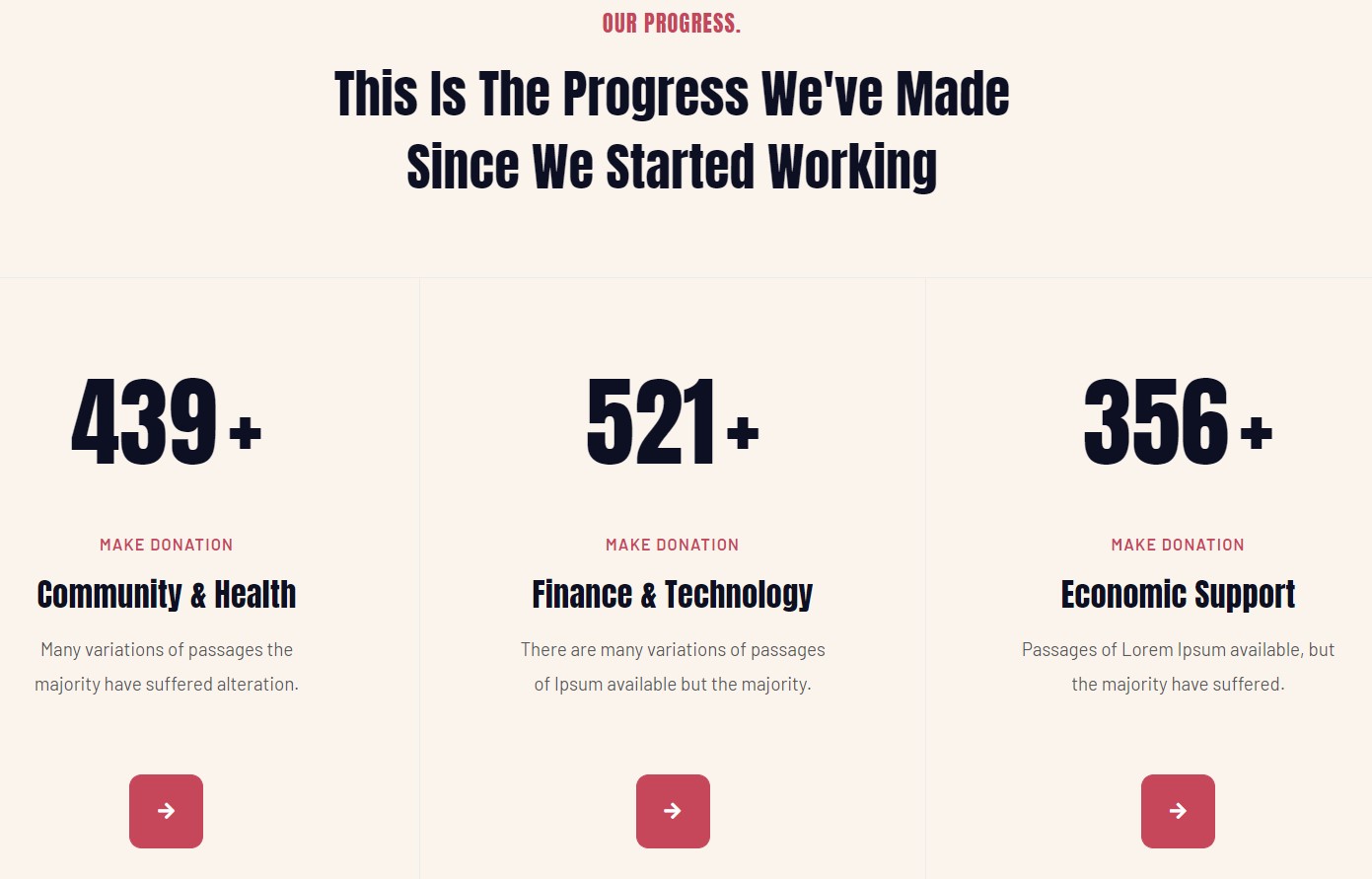
1.7 Our progress. ACM Module
Module position: section-5 Module Suffix: NOT USED Alternative layout: default

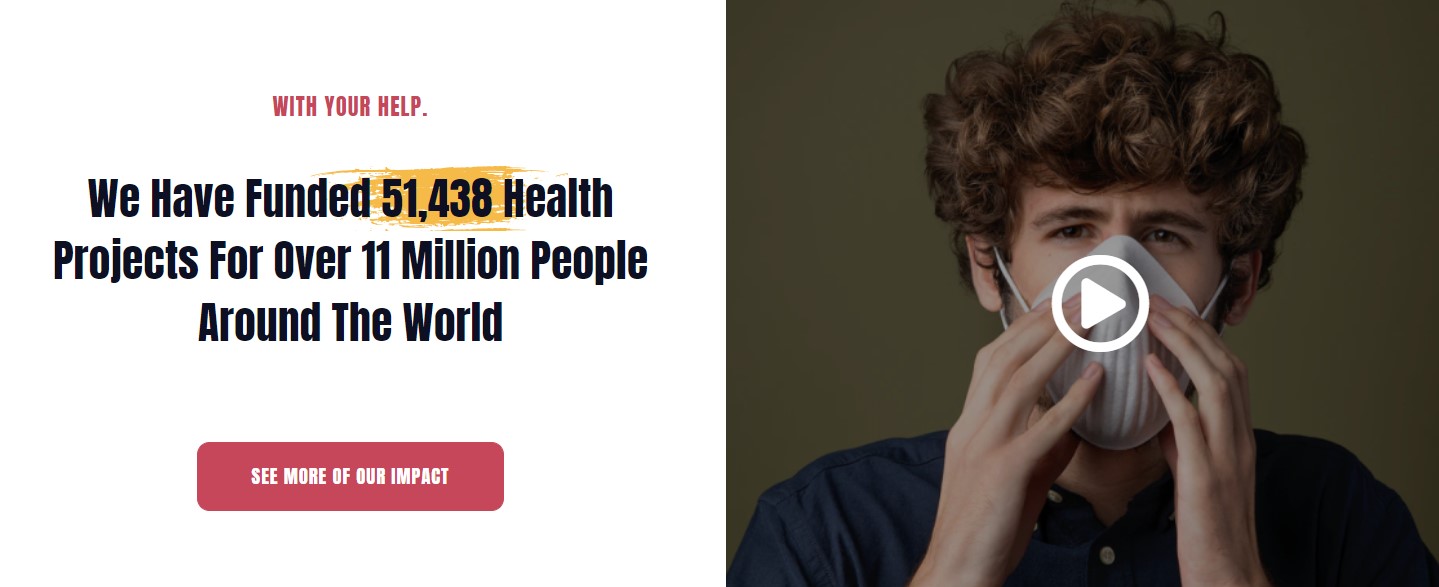
1.8 with your help. ACM Module
Module position: section-6 Module Suffix: NOT USED Alternative layout: default

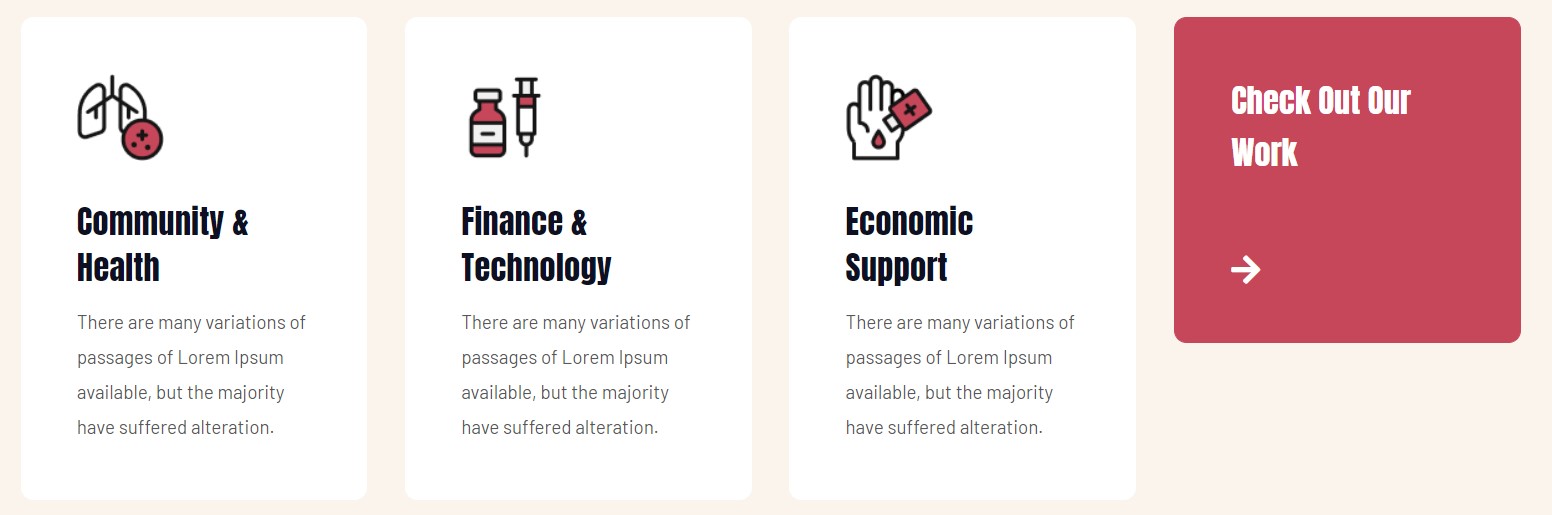
1.9 Community & Health ACM Module
Module position: section-7 Module Suffix: NOT USED Alternative layout: default

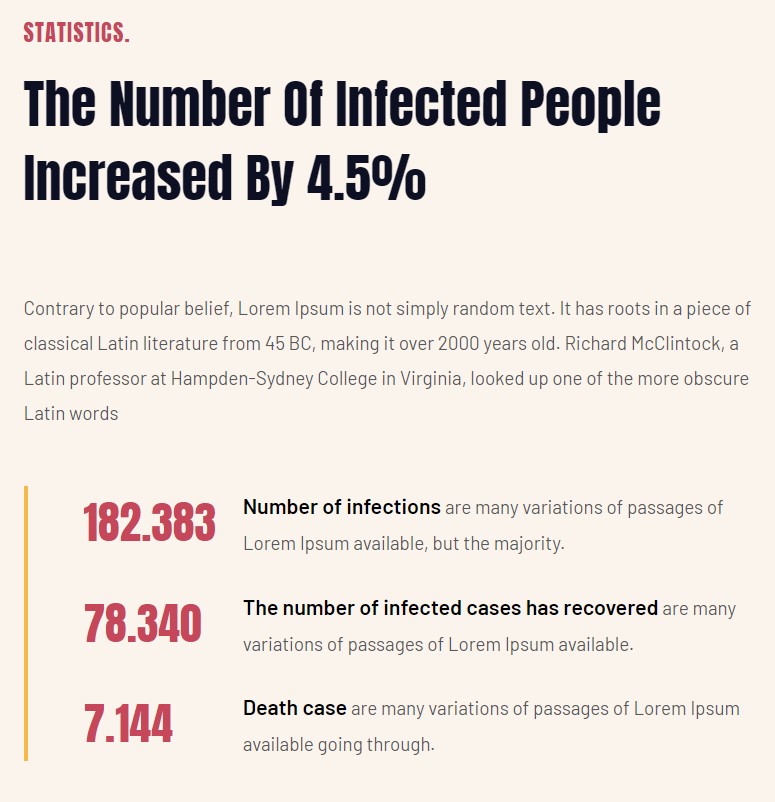
1.10 Statistics ACM Module
Module position: section-8 Module Suffix: NOT USED Alternative layout: default

1.11 Join us Now ACM Module
Module position: section-9 Module Suffix: NOT USED Alternative layout: default

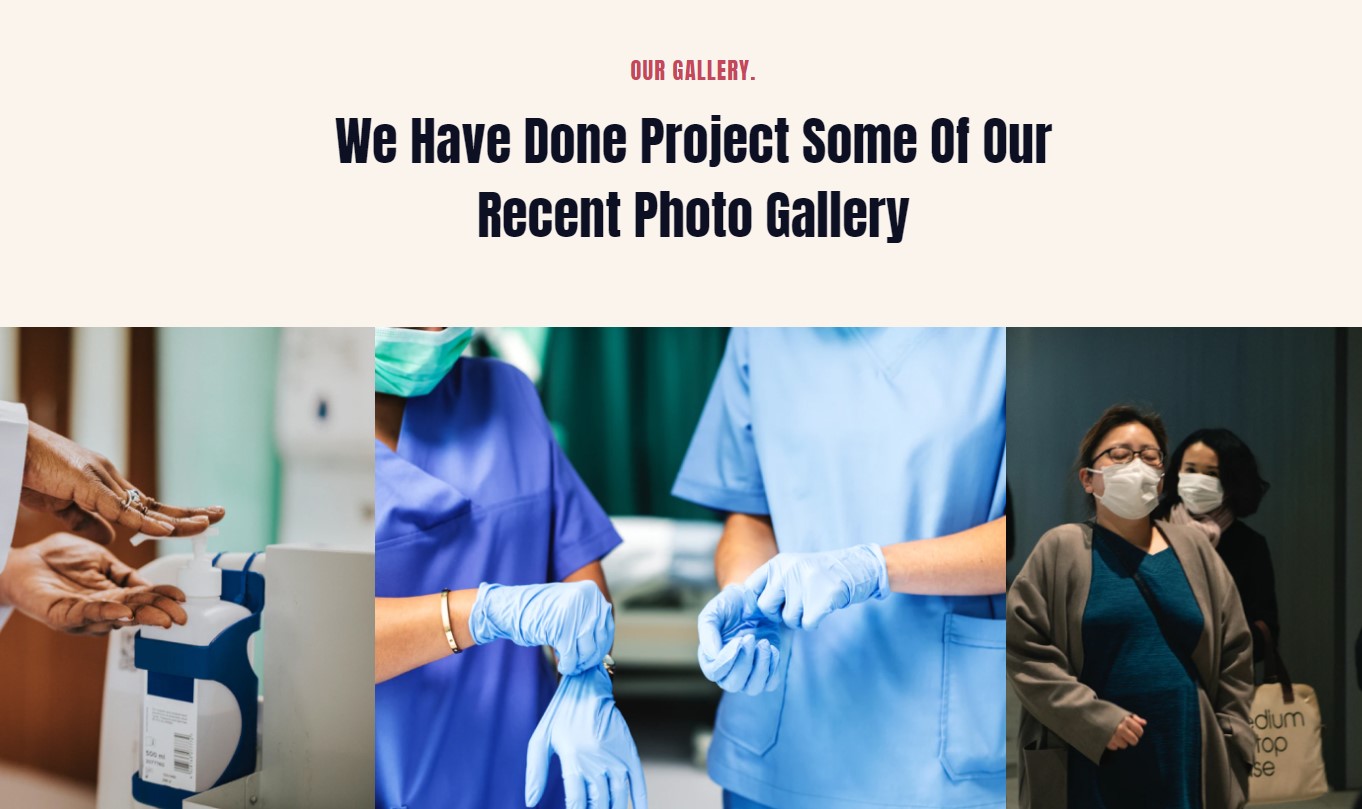
1.12 Our Gallery ACM Module
Module position: section-10 Module Suffix: NOT USED Alternative layout: default

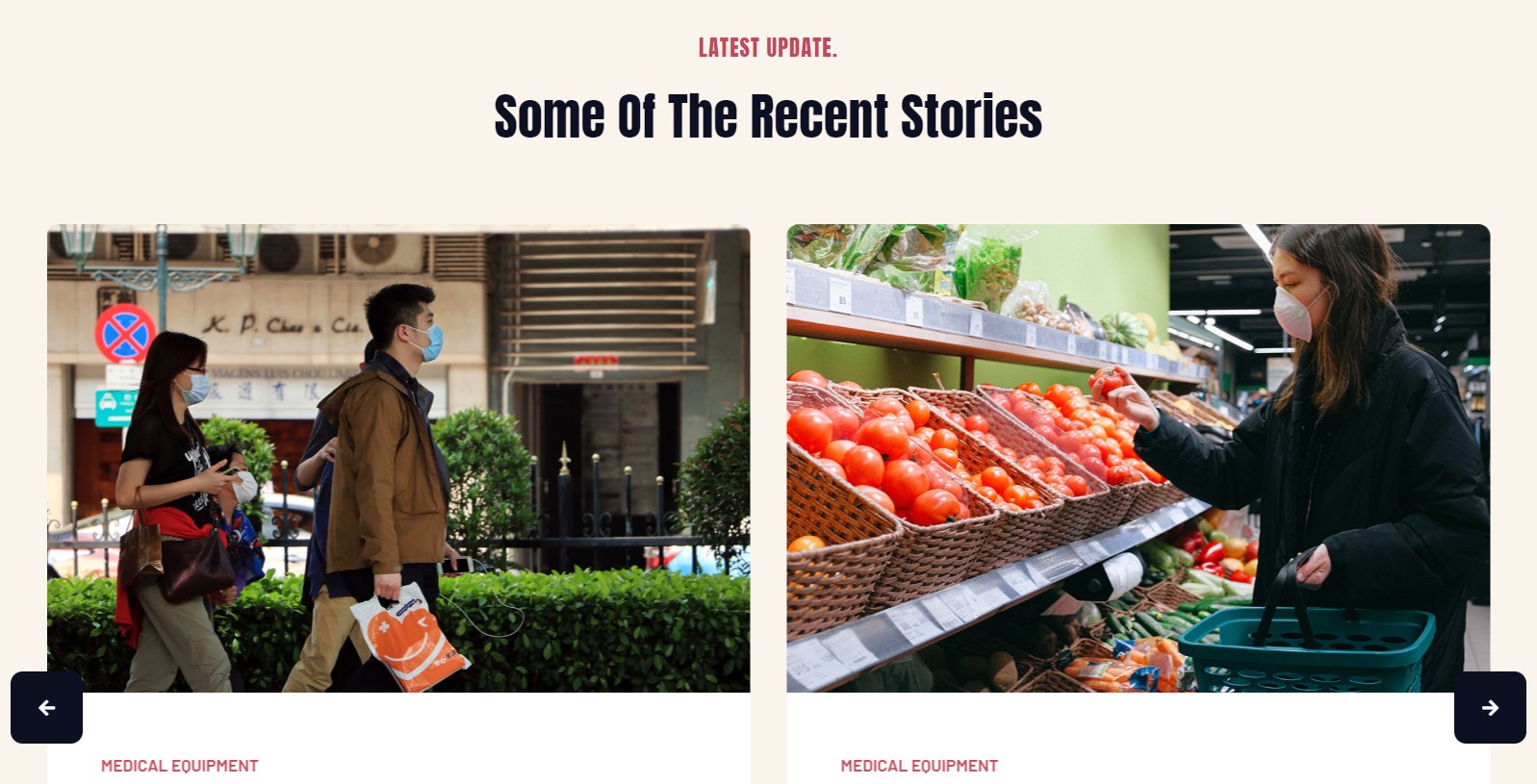
1.13 Latest updates Module

Module position: section-1 Module Suffix: NOT USED Alternative layout:owl-slide
- General settings
- Filter settings
- Order settings
- Group settings
- display settings
- advanced settings
- Extra settings
1.14 client ACM Module
Module position: section-12 Module Suffix: NOT USED Alternative layout: default

1.13 Footer Modules
In the footer section there are multiple modules used to display the Menu modules, newsletter, and social
1.13 Footer Modules
Module position: footnav-5 Module Suffix: NOT USED Alternative layout: default

1.13 Foter Social Modules
Module position: footnav-5 Module Suffix: NOT USED Alternative layout: default
2. Homepage 1(Joomla)
View homepage position layout:
View Full ImageHere is instruction to create the same Homepage page
Step 1 - Create template style
The page uses Home-1 layout so we need to create template style. The best way to create the template is by cloning JA Helple home template style. to create the different type of themes you need to duplicate default template style and assign a different layout from the Layout tab
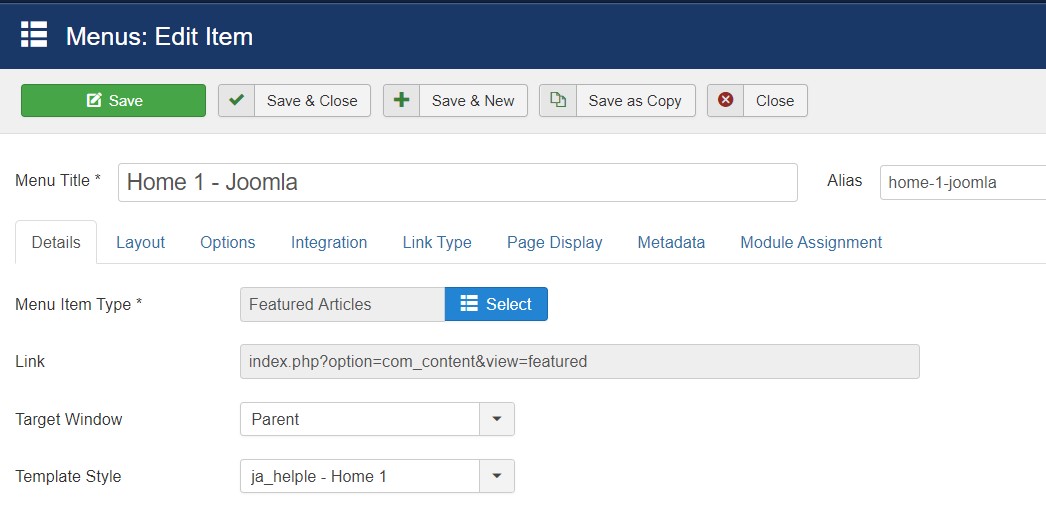
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Article » Featured Article menu type and assign "JA Helple- Home1" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
2.1 Campaign Featured Module
Module position: section-1 Module Suffix: NOT USED Alternative layout: default

3. Homepage 2 (DT)
View homepage position layout:
View Full ImageHere is instruction to create the same Homepage page
Step 1 - Create template style
The page uses Home-1 layout so we need to create template style. The best way to create the template is by cloning JA Helple home template style. to create the different type of themes you need to duplicate default template style and assign a different layout from the Layout tab
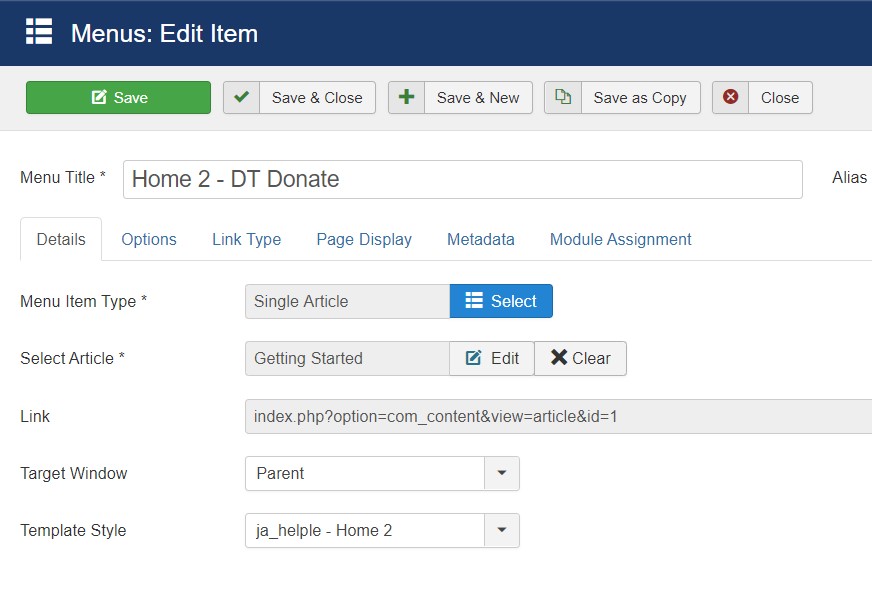
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Article » Single Article menu type and assign "JA Helple- Home1" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
3.1 About us. Module
Module position: section-1 Module Suffix: NOT USED Alternative layout: default

3.2 We need your help. Module
Module position: section-2 Module Suffix: NOT USED Alternative layout: default

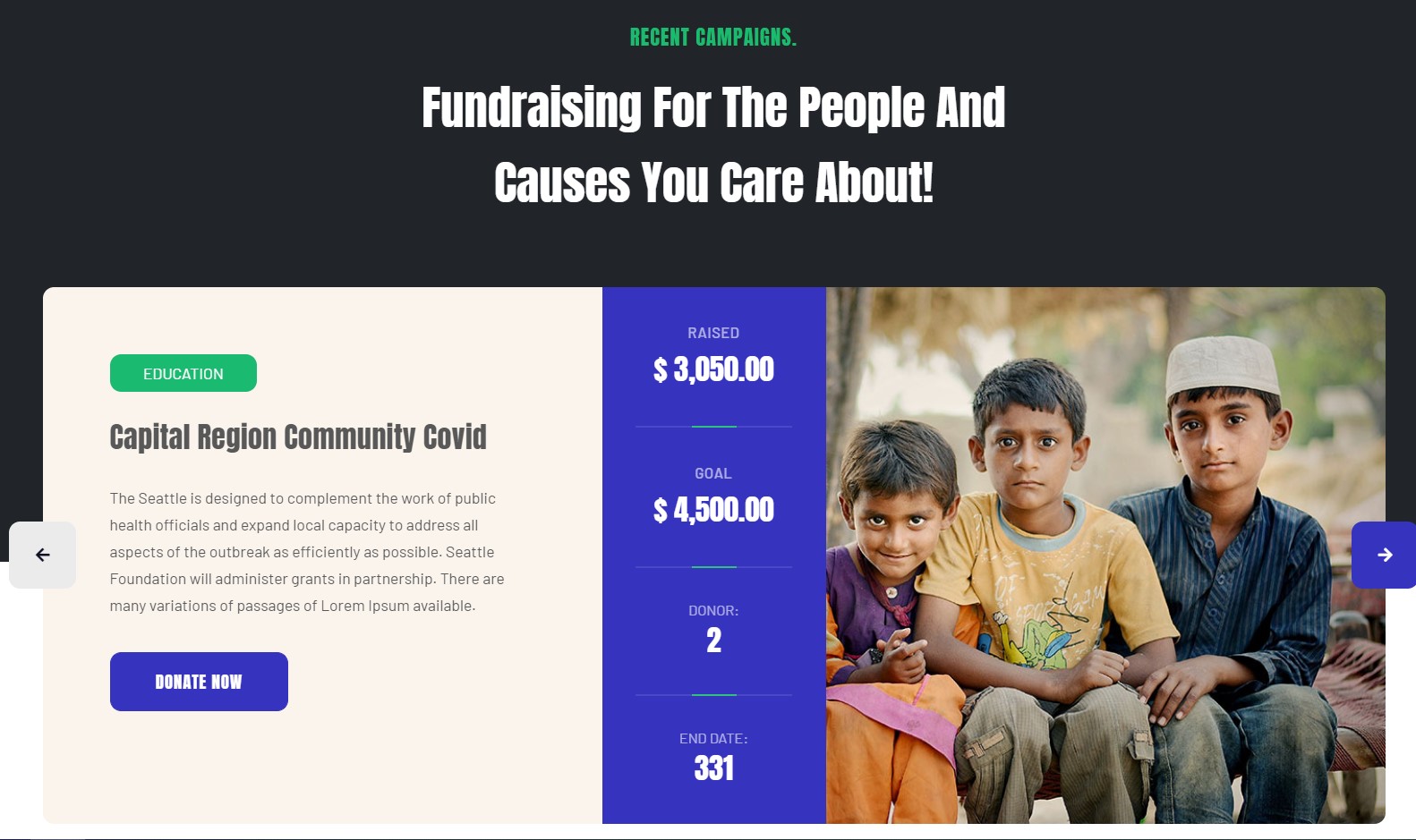
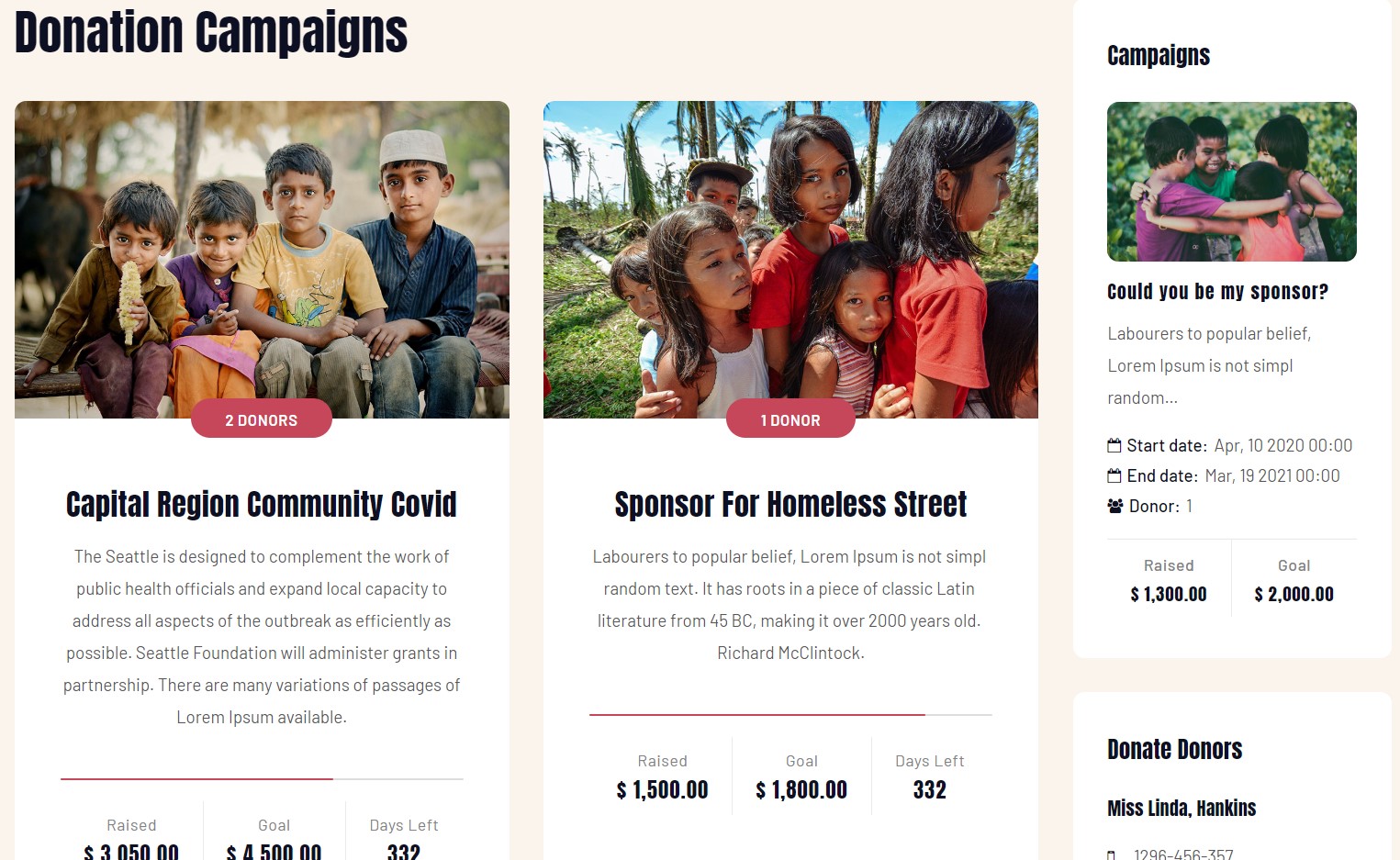
3.3 Recent Campaign Module
Module position: section-3 Module Suffix: NOT USED Alternative layout: default

3.4 What we do Module
Module position: section-4 Module Suffix: NOT USED Alternative layout: default

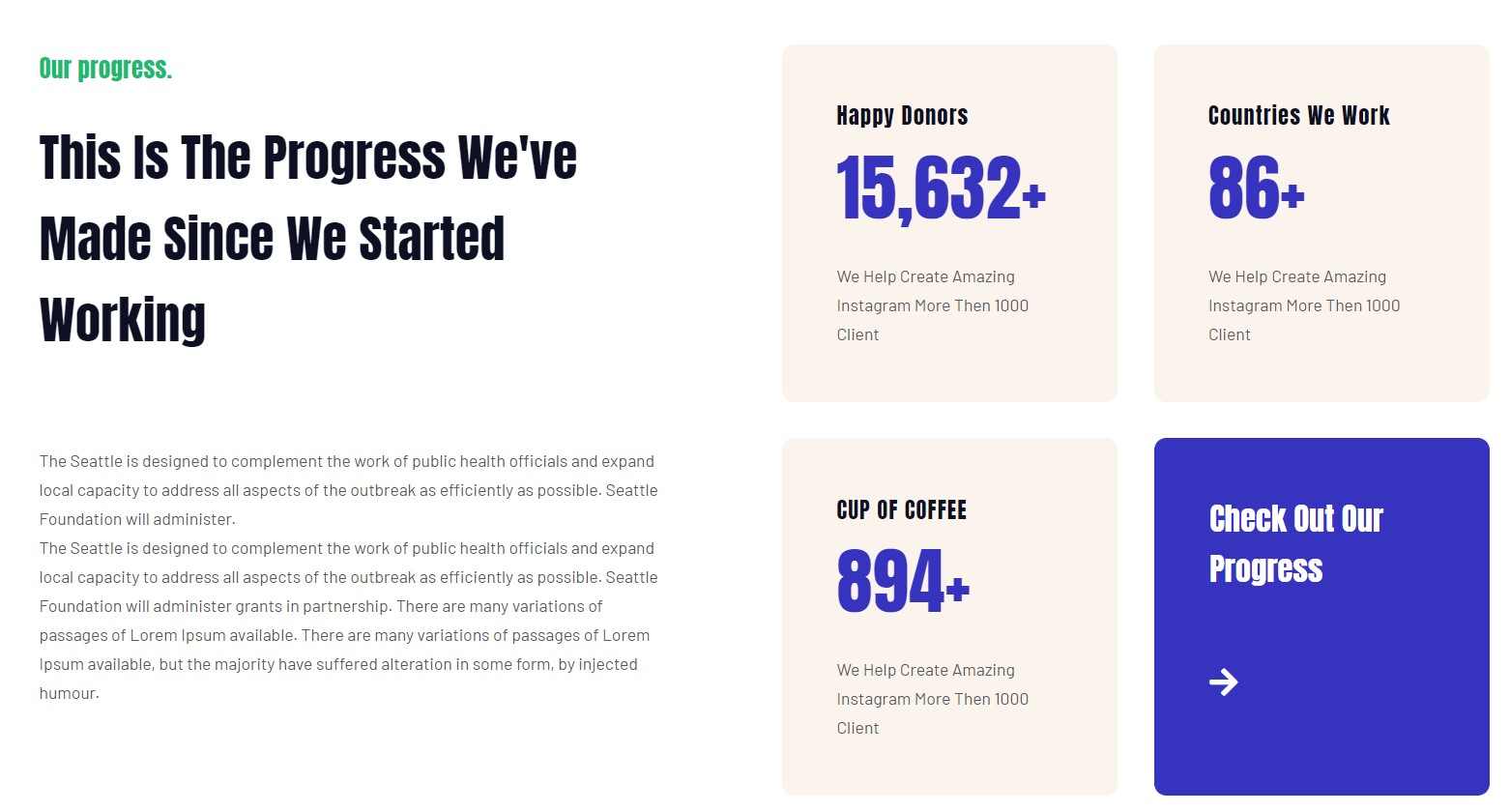
3.5 Our progress Module
Module position: section-5 Module Suffix: NOT USED Alternative layout: default

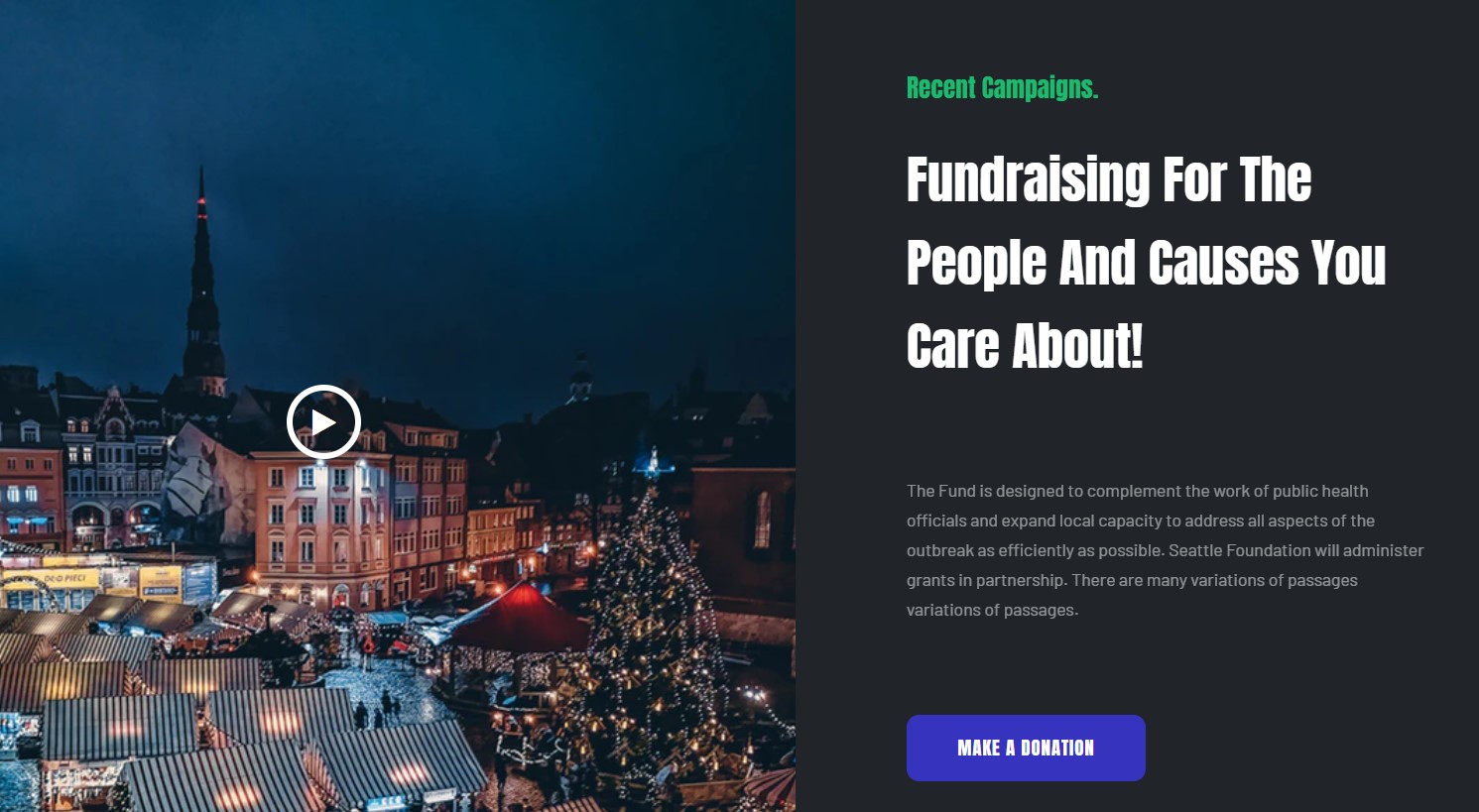
3.6 Recent Campaigns Module
Module position: section-6 Module Suffix: NOT USED Alternative layout: default

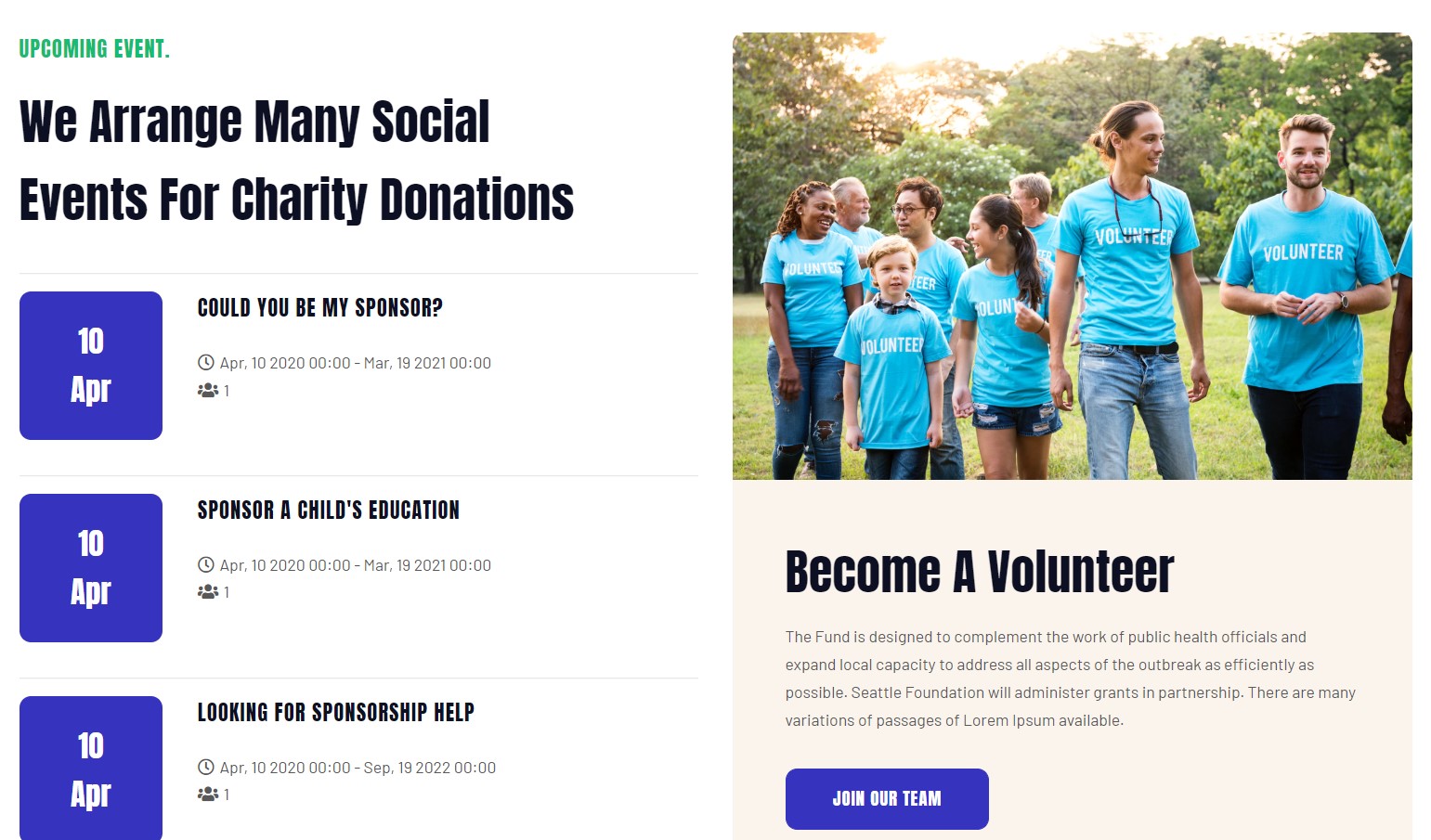
3.7 Upcoming event Module
Module position: section-7-l Module Suffix: NOT USED Alternative layout: default

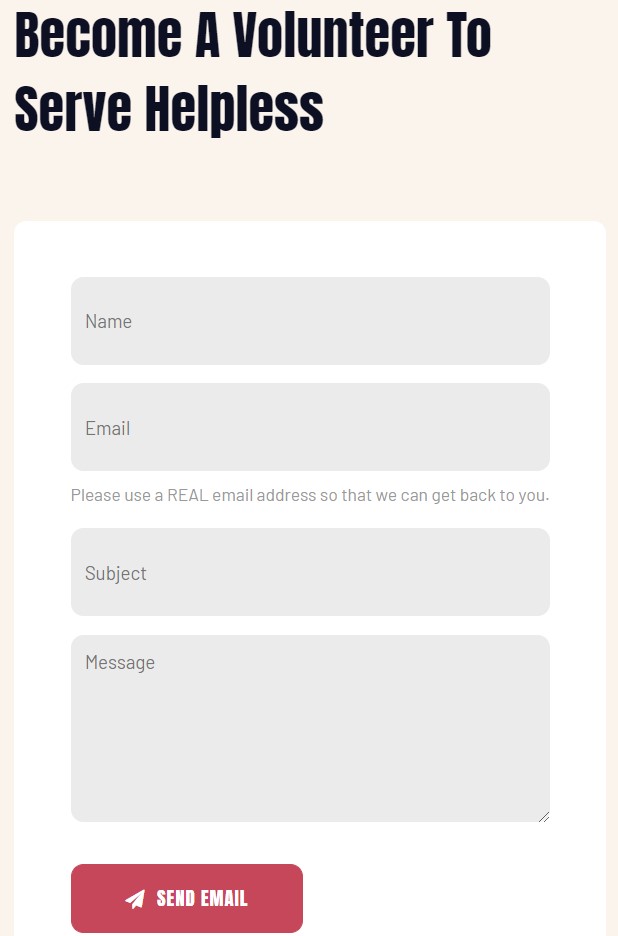
3.7.1 Become A Volunteer Module
Module position: section-7-r Module Suffix: NOT USED Alternative layout: default
3.8 Our Gallery Module
Module position: section-8 Module Suffix: NOT USED Alternative layout: default

4. Homepage 2 (Joomla)
View homepage position layout:
View Full ImageHere is instruction to create the same Homepage page
Step 1 - Create template style
The page uses Home-1 layout so we need to create template style. The best way to create the template is by cloning JA Helpline home template style. to create the different type of themes you need to duplicate default template style and assign a different layout from the Layout tab
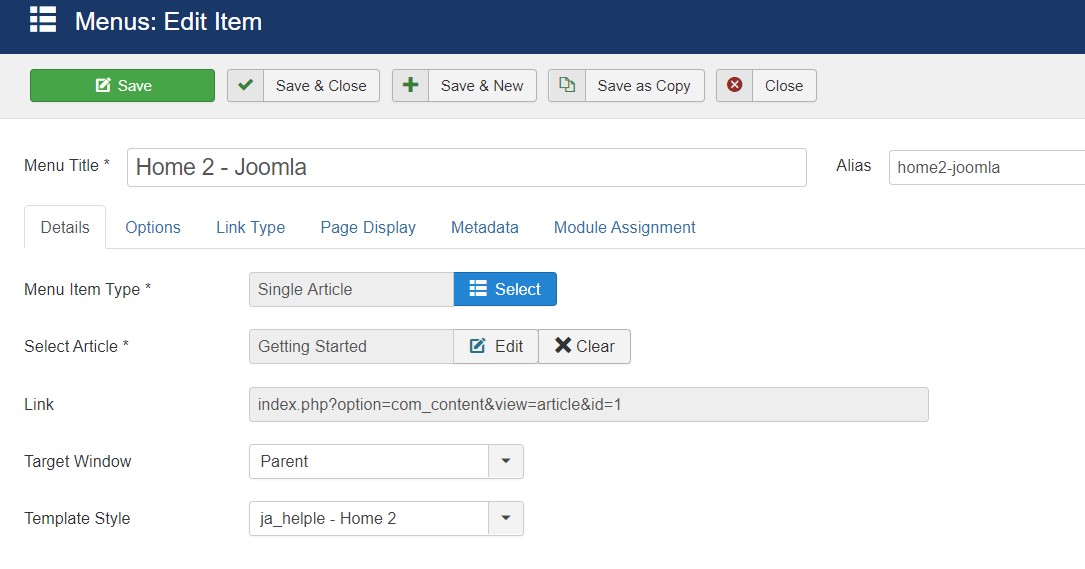
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Article » Single Article menu type and assign "JA Helple- Home1" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
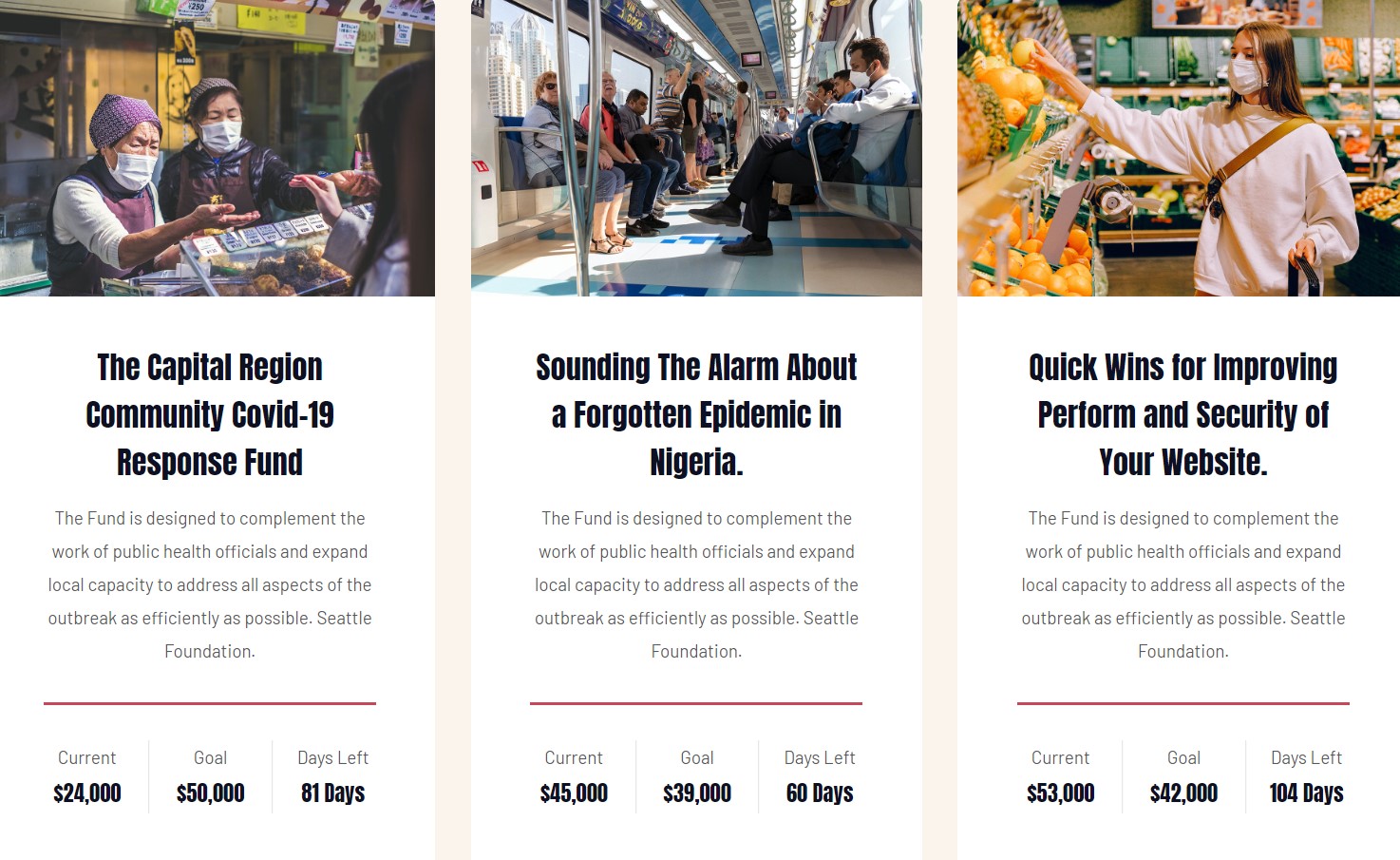
4.1 Recent Campaigns Module

Module position: section-1 Module Suffix: NOT USED Alternative layout:camp-slide
- General settings
- Filter settings
- Order settings
- Group settings
- display settings
- advanced settings
- Extra settings
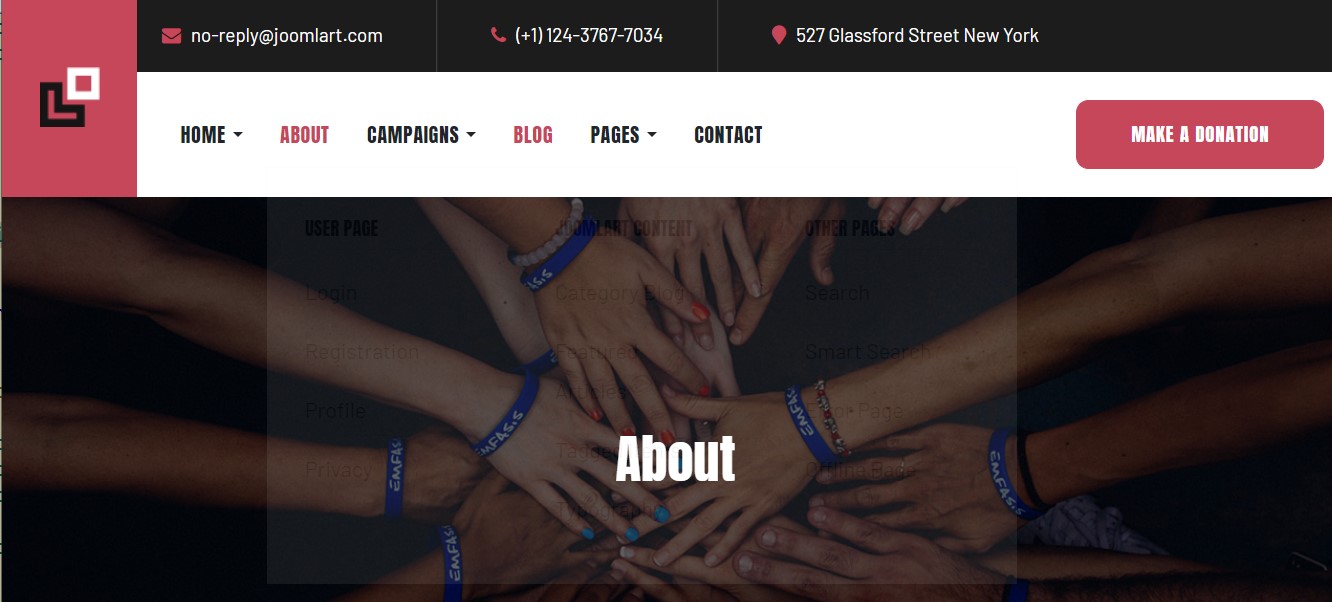
5. About page

- Create About menu item
Go to Menu » Main menu, add new menu item, select Articles » about menu type and assign "JA Helple- about" template style.
This Menu item Use about template style and about layout, You must select the about Layout in Menu options to get the same view like in demo
5.1 Contact Info Topbar Module
Module position: Topbar Module Suffix: NOT USED Alternative layout: default

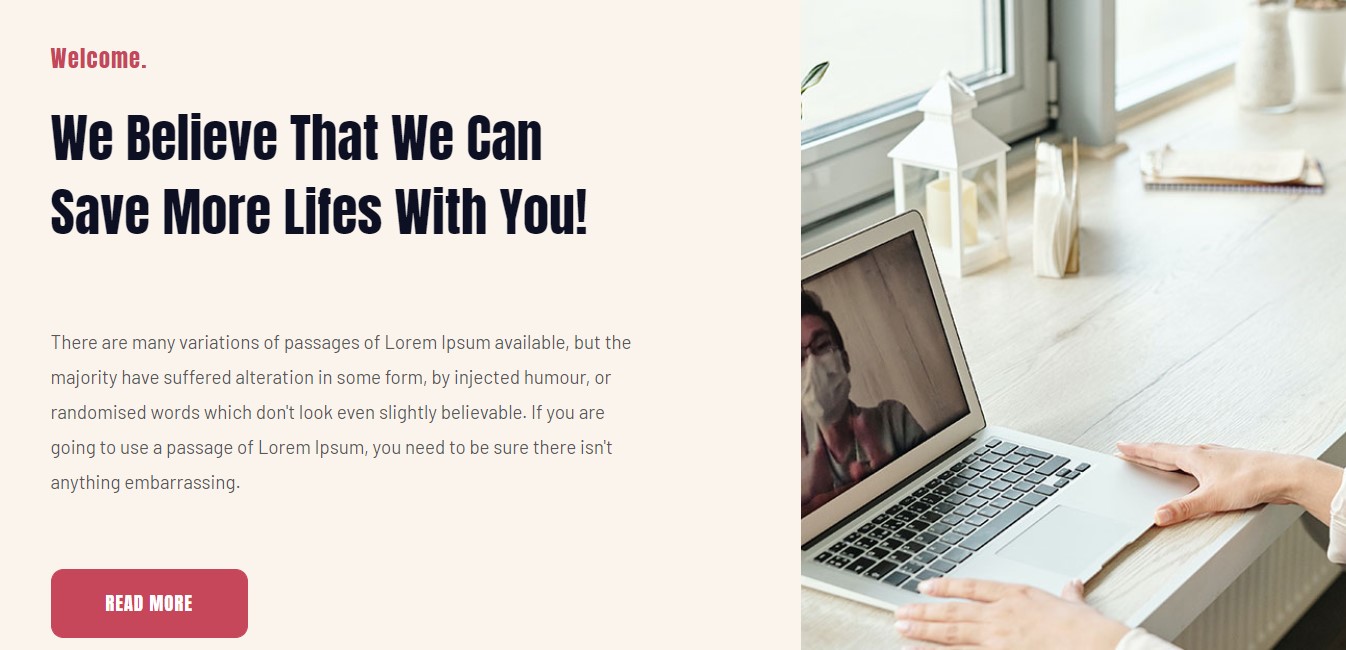
5.2 Welcome About Module
Module position: section-1 Module Suffix: NOT USED Alternative layout: default

5.3 Our Progress Module
Module position: section-2 Module Suffix: NOT USED Alternative layout: default

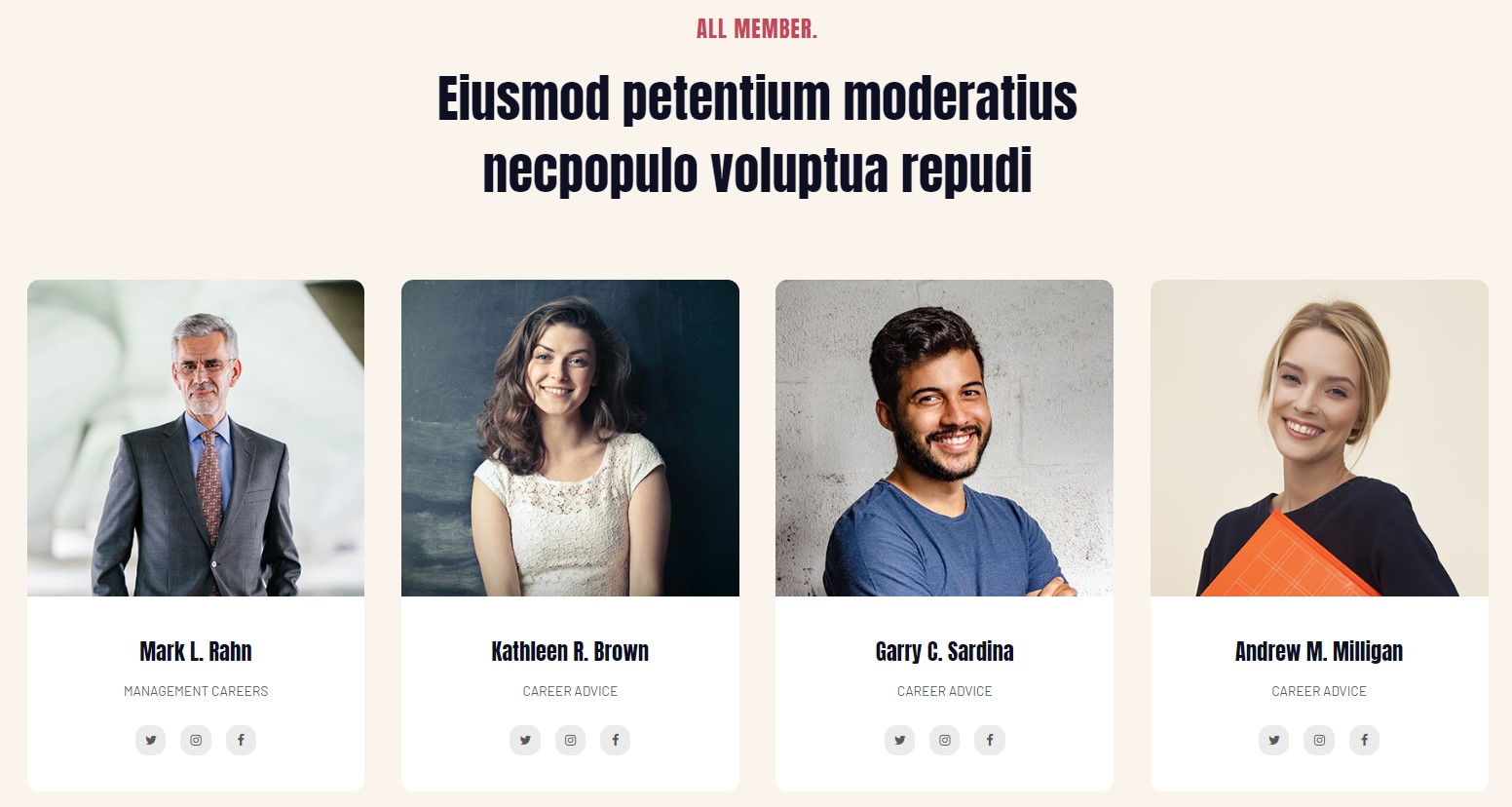
5.4 All Members Module
Module position: section-3 Module Suffix: NOT USED Alternative layout: default

6. Campaign page
A special Campaign page helps you to display the campaign items. In the demo site, we used default Joomla articles and DT Donate extensions to show the campaign items.
Lets checkout the DT Donate campaign Page first :

Here is instruction to create the same page
- Create Campaign menu item
Go to Menu » Main menu, add new menu item, select Dt Donate »Campaigns Category menu type and assign "JA Helple- default" template style.
This Menu use default layout, You have to select the default layout for this template style
The Page has a sidebar module used with custom html and DT Donate extension.
6.1 Donate Donors Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
6.2 DT Donate Campaign Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
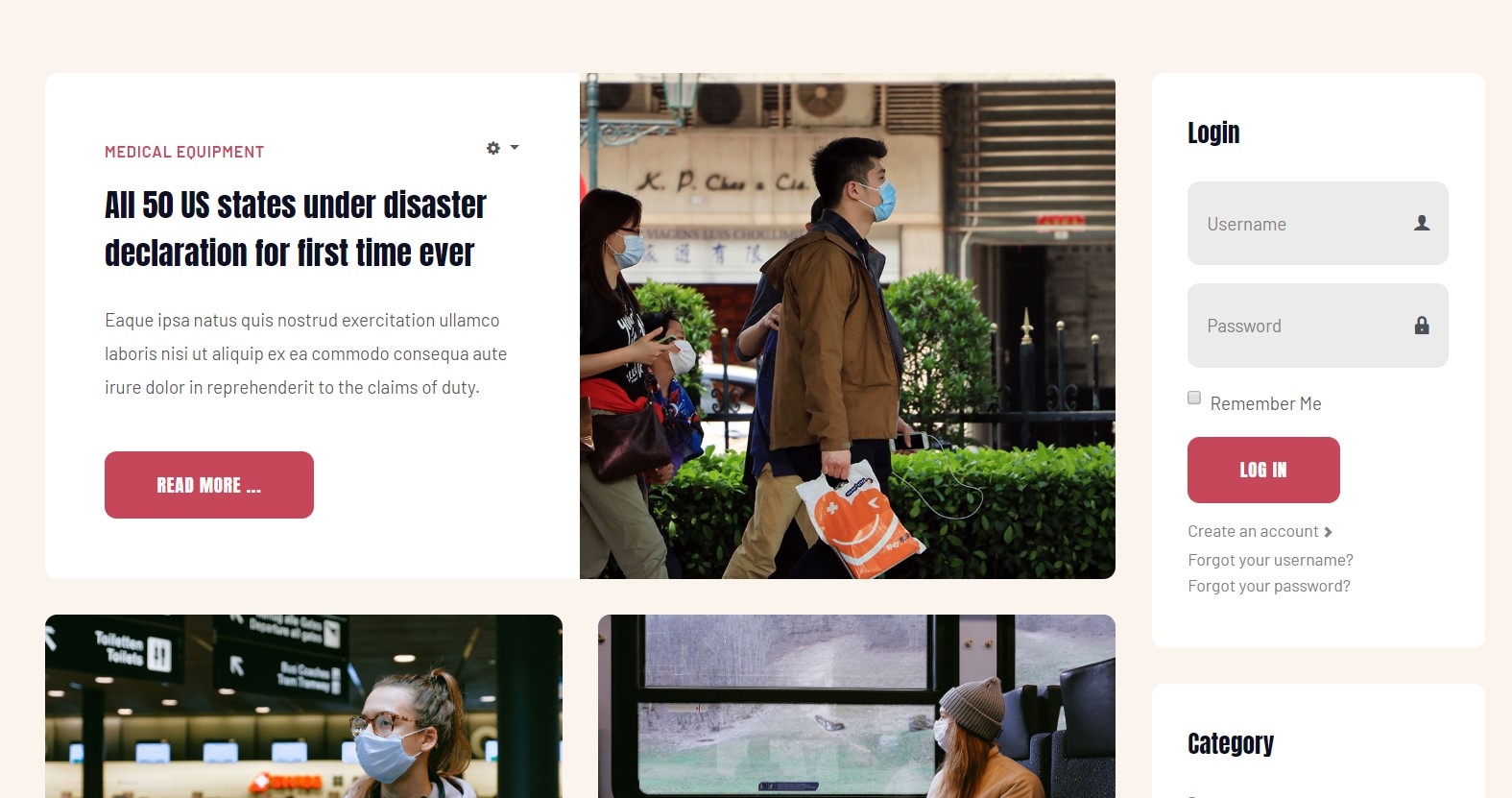
Campaign Page Joomla

Here is instruction to create the same page
6. Create Campaign Joomla menu item
Go to Menu » Main menu, add new menu item, select Articles »Article Category menu type and assign "JA Helple- default" template style.
This Menu use default layout, You have to select the default layout for this template style
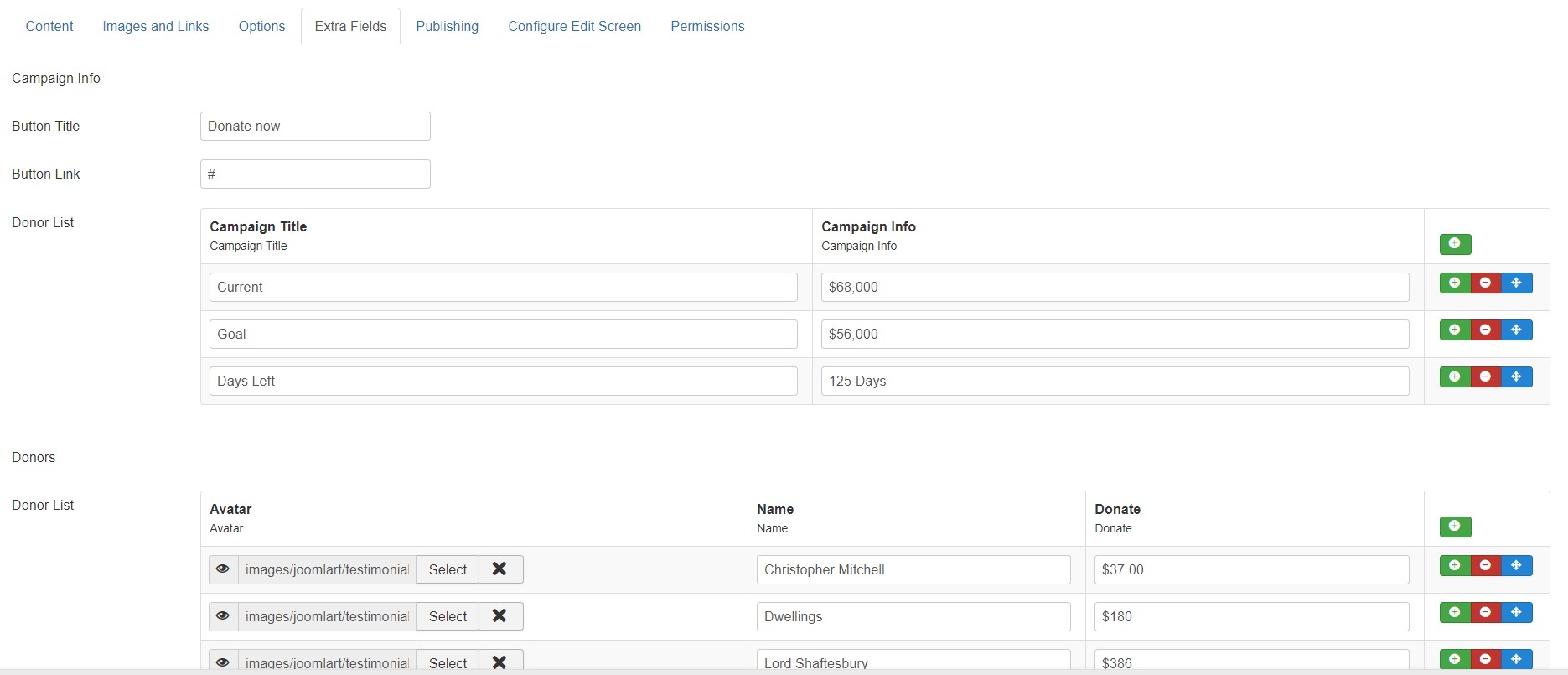
The Campaign Joomla articles use Extra fields in articles to submit additional details about the campaing. To add these extra fields in campaign category, Open Camapaign category > Edit category > extra fields > select campaign option and save.

Once the Category is saved with extra field option all articles under this category will show the extra fields tabs
4. Blog page
A special Blog page helps you to display news articles It can be used for multipurpose content.

Here is instruction to create the same article page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category Blog menu type and assign "JA Helple- default sidebar right" template style.
This Menu use default sidebar right layout, You have to select the default layout for this template style
The Page has a Masthead module on top of the page that is used on all other pages as well.
Masthead Module
This module used to show the Masthead display on each page except Home page to show the Page Heading and description with image.
Module position: masthead Module Suffix: NOT USED Alternative layout: default
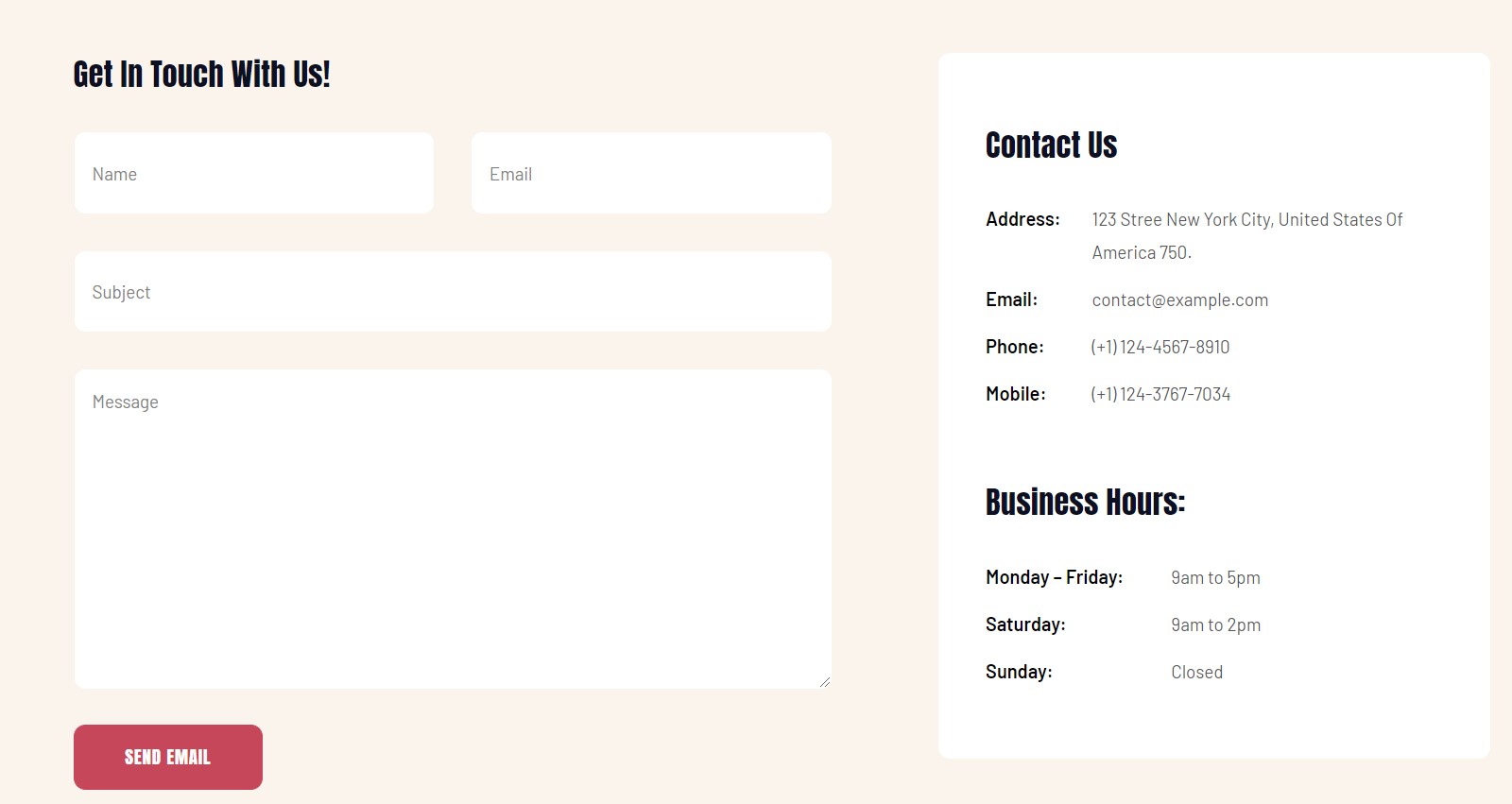
5. Contact page
A special Contact page for JA Helple template.

Here is instruction to create the same contact page
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contact » Single contact menu type and assign "JA Helple - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
In Component > Contact > Create a new contact item before creating the Menu item
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Helple template: from back-end > Extensions > Templates > and open JA Helple template style.
JA Helple supports default layouts by default for all content pages except Home 1 and Home page 2 landing pages. Here is the structure of the supported layout.
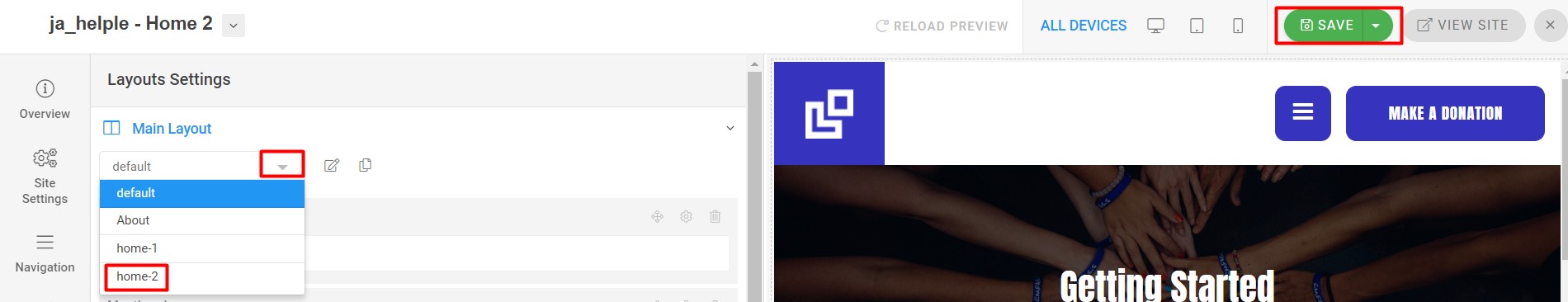
Assign Layout for a template style
To assign a layout for a JA Helple template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Helple template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.
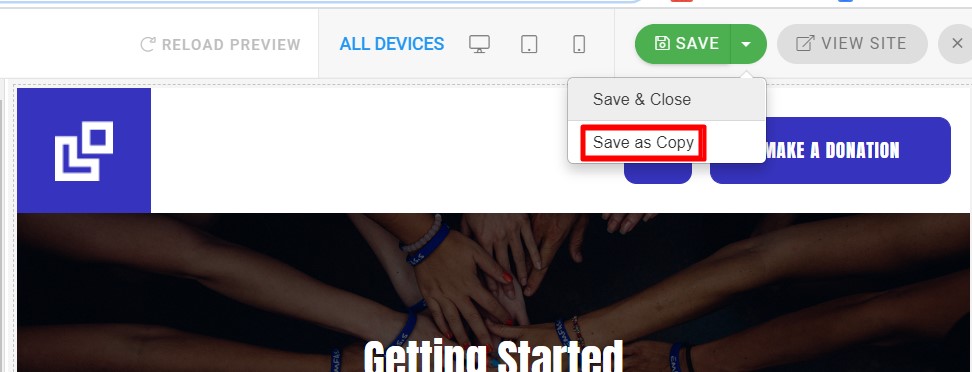
Another option is save as copy

Get more details in Layout customization on T4 here : https://www.joomlart.com/documentation/t4-framework/layout-builder
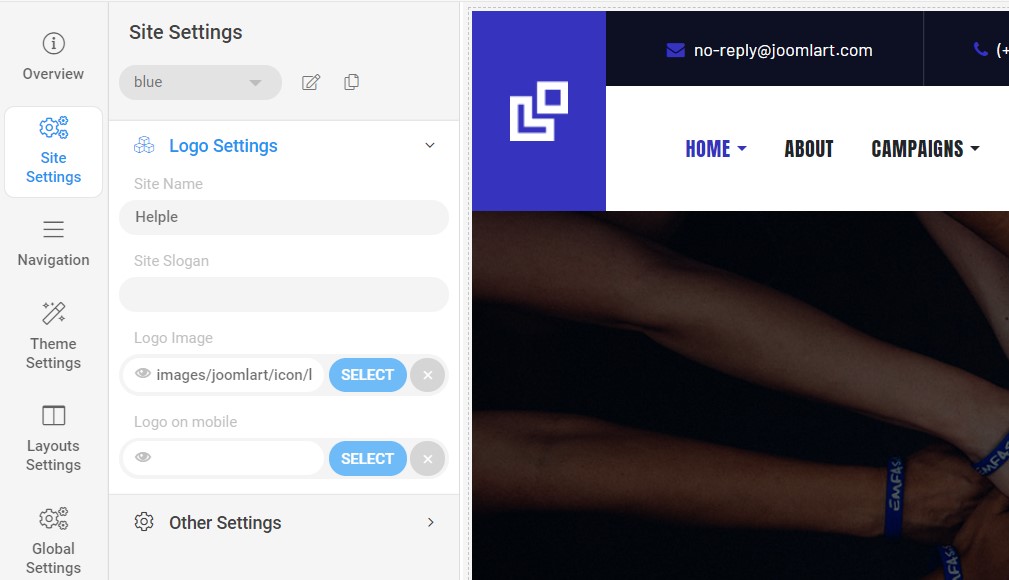
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here : https://www.joomlart.com/documentation/t4-framework/layout-builder
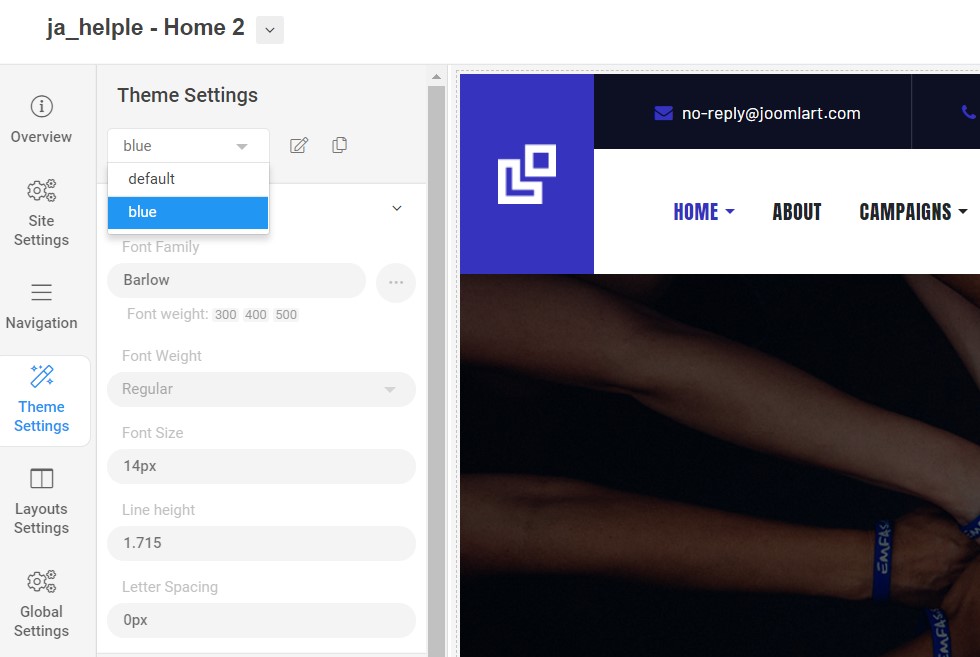
2. Theme Configuration
You can choose different theme for different template style in JA Helple Joomla template. To change the theme : Navigation to JA Helple template style > Theme Settings > Theme.

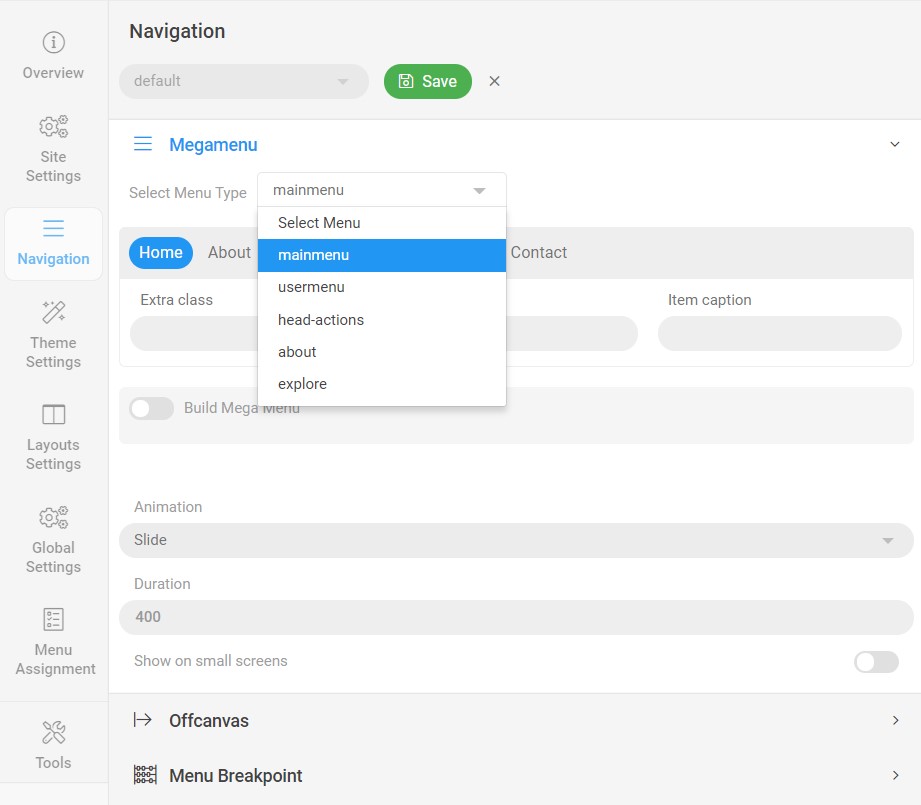
2. Menu Configuration
You can choose different Mega Menu for different template style in JA Helple Joomla template. To change the Mega menu : Navigation to JA Helple template style > Navigation > Mega menu.

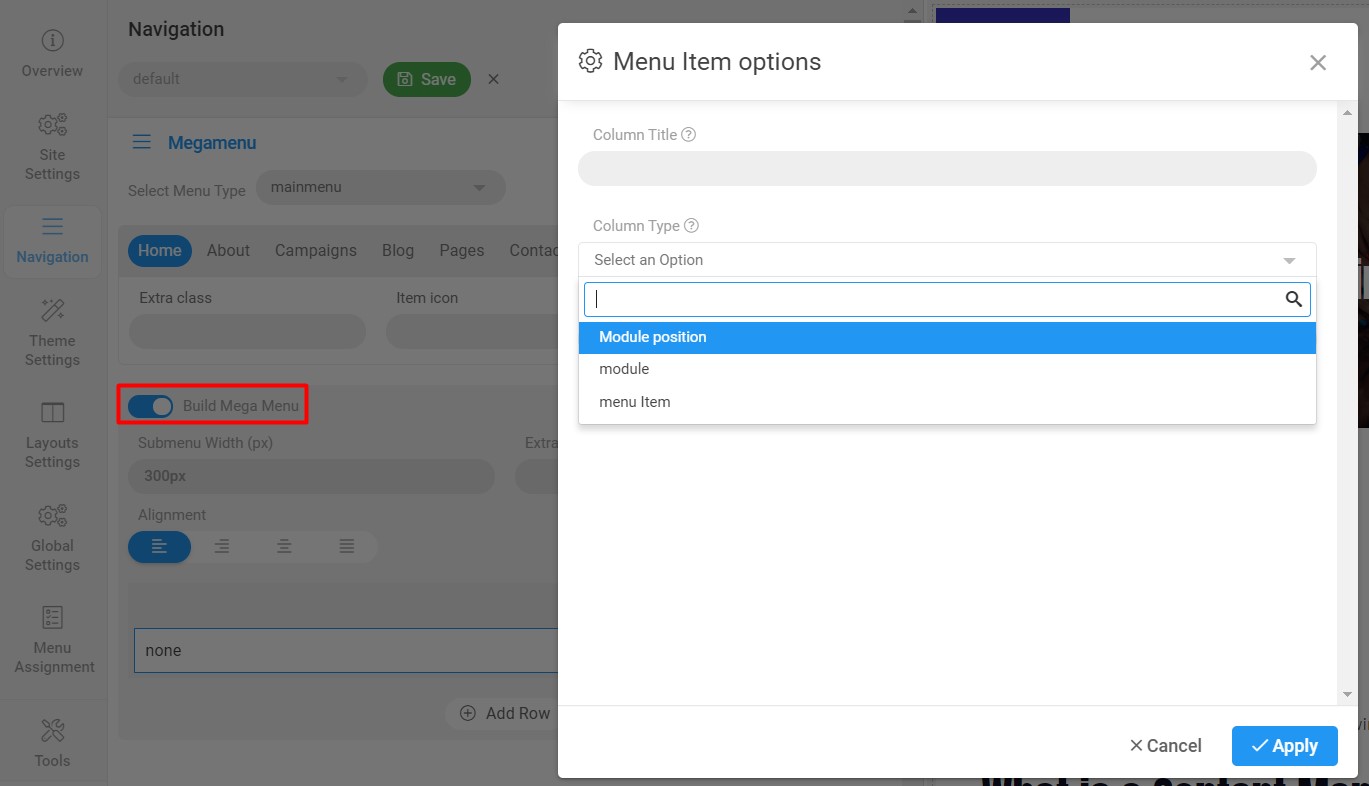
MegaMenu display dropdown modules under it, to get the same view, kindly follow below settings:

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository, and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.
2. Upgrade JA Helple template
Step 1 - check the new version of JA Helple template. Using the filter to find the JA Helple template then hit the "Check Update" button.
Step 2 - Upgrade JA Helple template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in the new version, which means what you customized in the files will be lost.
3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Helple template forum. We'll try to cover them all.