Template Installation
The section will help you with steps to install JA Elicyon template - Quickstart and Manual installation.
System requirement
JA Elicyon template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Elicyon template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Elicyon template
- T3 Framework plugin
- JA ACM Module
- JA Google Map Plugin
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Elicyon demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JA Elicyon quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
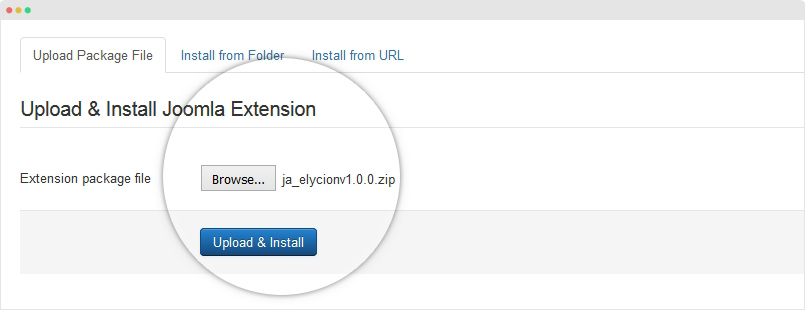
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Elicyon template
Step 1 - Install JA Elicyon template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Elicyon template installation package then hit the "Upload and Install"

Step 2 - Set default template style
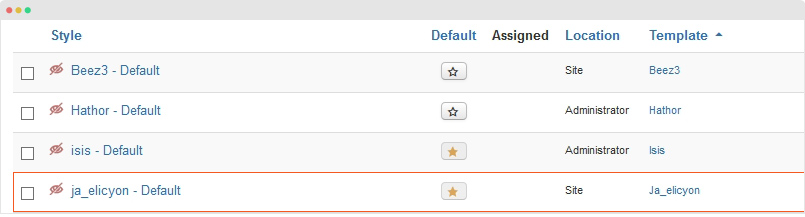
Go to: "Extensions → Template Manager", set JA Elicyon template style as your default template style.

Install all supported extensions
- JA ACM Module
- JA Google Map plugin
- Virtuemart component
Template folder structure
This section is to help you understand the folder structure of JA Elicyon template, where to find the files you want.
JA Elicyon template
JA Elicyon template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_elycion/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- default-content-left.php ¦ +-- default-content-right.php ¦ +-- default-nosidebar.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- content-bottom.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- mast-top.php ¦ ¦ +-- section.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ +-- com_contact/ ¦ +-- layouts/ ¦ +-- ... +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ ¦ +-- container-tabs/ ¦ +-- features-intro/ ¦ +-- statistics/ ¦ +-- testimonials/ +-- fonts/ ¦ +-- font-awesome/ +-- js/ ¦ +-- script.js ¦ +-- jquery.inview.min.js ¦ +-- jquery.parallax-1.1.3.js ¦ +-- responsive-tabs.js ¦ +-- slick/ ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the "local" folder: templates/ja_elicyon/local. Check out detail documentation →
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Elicyon template
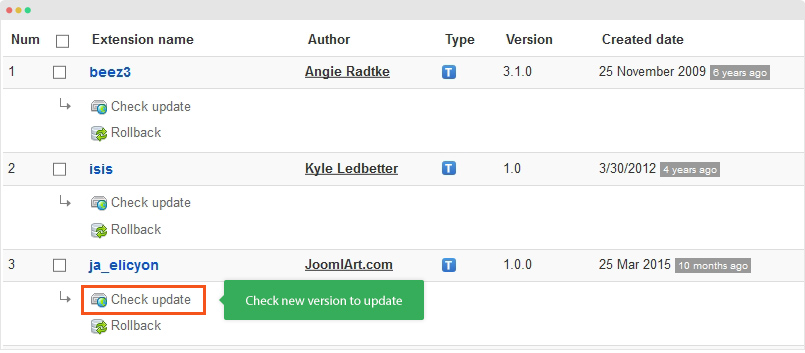
Step 1 - check the new version of JA Elicyon template. Using the filter to find the JA Elicyon template then hit the "Check Update" button.

Step 2 - Upgrade JA Elicyon template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
VirtueMart Component configuration
JA Elicyon template supports VirtueMart components. Here is the instruction to configure the extension as the demo site.
Install VirtueMart component
Kunena and Virtuemart are free, you can download it from the links:
- Download VirtueMart - Please select the DOWNLOAD VM3 NOW - VirtueMart 3 component (Core, AIO and TCPDF) package.
Once you have installation package of the extension, install it via installation panel: Extensions > Extension Manager.
VirtueMart Configuration
Step 1: configuration
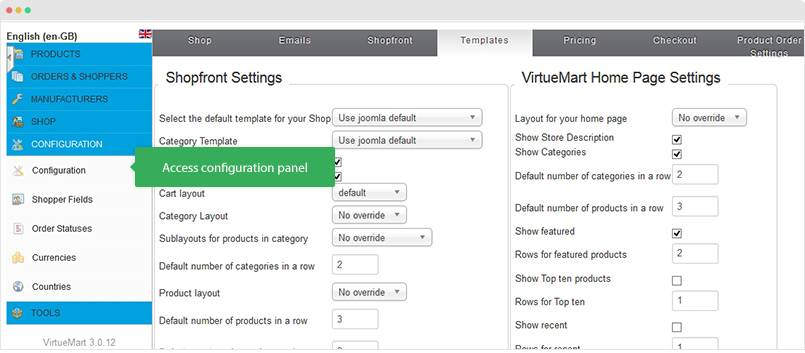
Go to Configuration panel and select config tab to configure.

In the demo site, we keep default settings.
Step 2: create categories
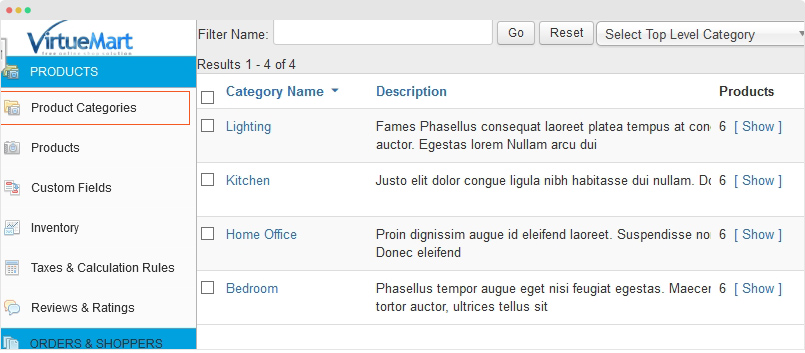
Access the Product Categories tab and create new category.

Category setting:
Step 3: create Virtuemart menu item
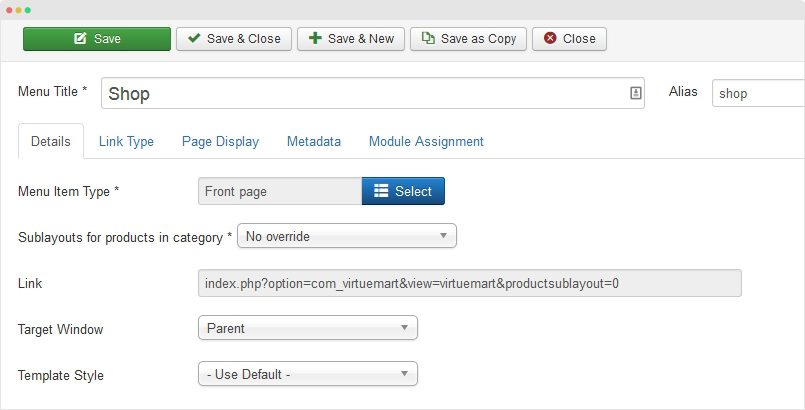
1. Shop Menu: Display category list - Shop page screenshot
Create new menu item, select menu type VirtueMart » virtuemart. Check out the menu setting in the screenshot below:

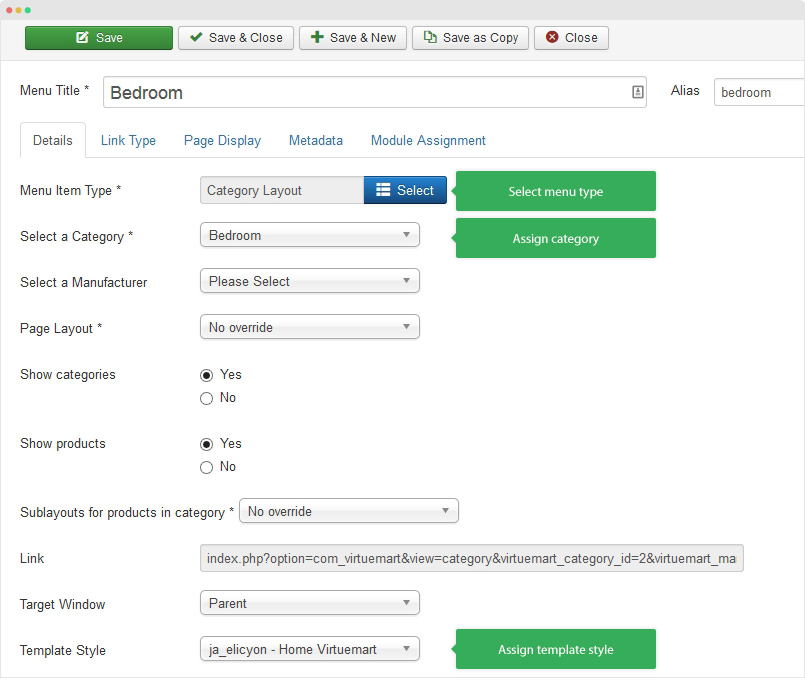
2. Product List Page - Shop page screenshot
Create new menu item, select menu type vir-category-page, assign category to display products from. Check out the menu setting in the screenshot below:

Assign Custom Style
The custom style of Viruemart is store in an independent .less file - templates/ja_elicyon/less/extras/com_virtuemart.less. That means, if you upgrade Virtuemart, the custom style will not be lost. That mean, if you want to customize style of the component, you should use the .less file.
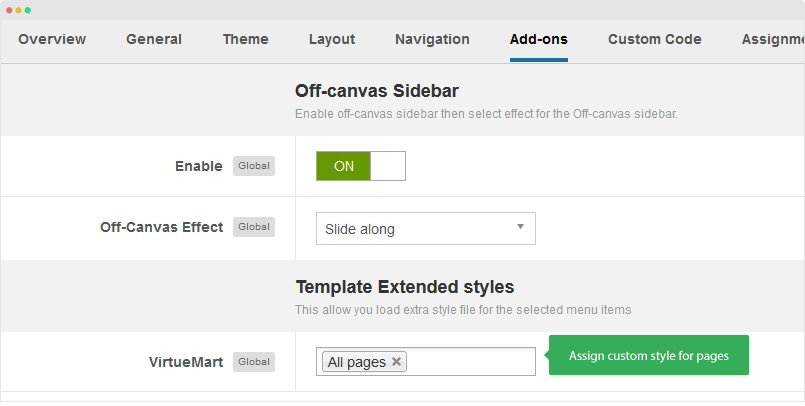
You can assign the custom style to the pages you want. In any JA Elicyon template style, open the Add-ons tab and assign the pages you want to load the custom style.

Build Demo Pages
This section will help you build default Joomla pages the same as JA Elicyon demo site.
Home page
Here are steps to replicate the same Home page.
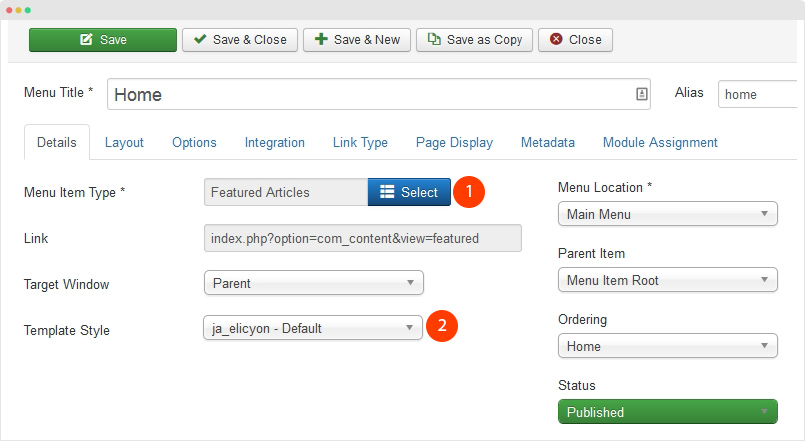
Step 1 - Create Home menu item
Go to Menu > Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_elicyon - Default" template style.

Step 3 - Assign content to the homepage
Content of Home page is loaded from modules. Here is the detail configuration of each module.
1. Slideshow - JA ACM Module

Create new module, select JoomlArt Advanced Custom Module, select Slideshow type and assign style-owl style then add slideshow items.
Module position: slideshow Module Suffix: NOT USED
2. Featured Projects - Article Category Module

Create new module, select JoomlArt Advanced Custom Module, select Slideshow type and assign style-owl style then add slideshow items.
Module position: mast-col Module Suffix: NOT USED
In the "Advanced" setting panel, please make sure you assign "slide" alternative layout.
3. JoomlArt Advanced Custom Module

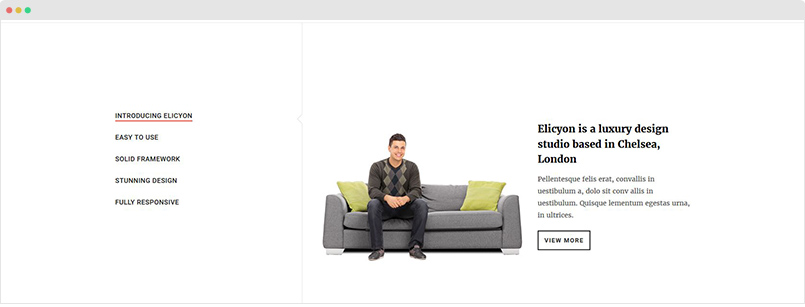
Create new module, select JoomlArt Advanced Custom Module, select Features Intro type and assign style-1 style then add configure the same as the following screenshot.
Module position: section Module Suffix: NOT USED
4. Vertical Tabs - JoomlArt Advanced Custom Module

The module displays list of modules in vertical tab, each module is a tab, tab title is module title. There are 2 steps to create such content block.
Step 1 - Create ACM module.
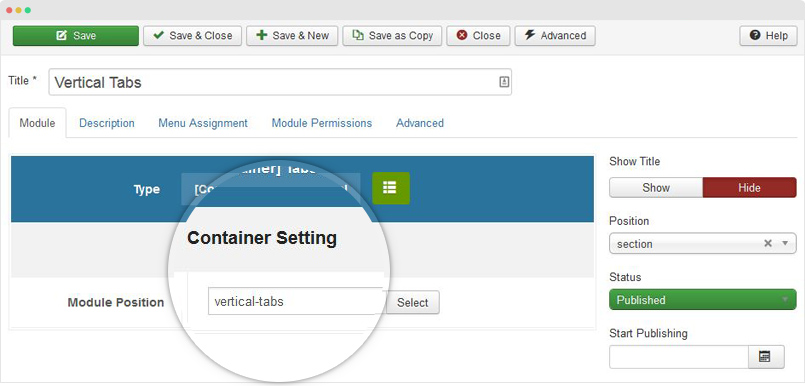
Create new module, select JoomlArt Advanced Custom Module, select [Container] Tabs type and assign vertical style then sellect module position: verticle-tabs.

Module position: section Module Suffix: NOT USED
Step 2 - Create modules and assign to position vertical-tabs.
Create new module, select JoomlArt Advanced Custom Module, select Features Intro type and assign style-2 style.
Do the same to create other modules.
5. You're in Excellent company - JoomlArt Advanced Custom Module

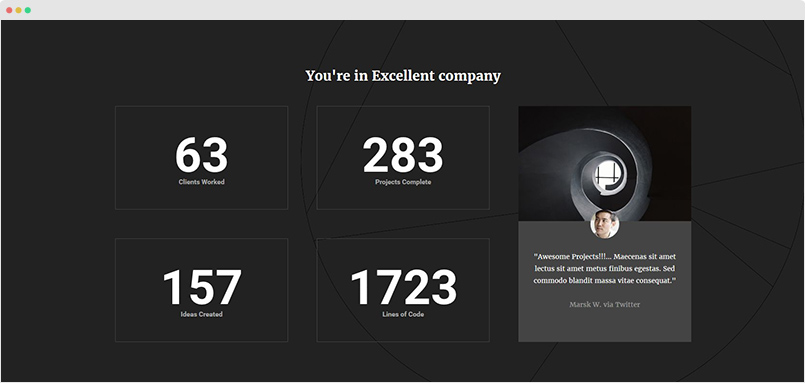
Create new module, select JoomlArt Advanced Custom Module, select Statistics type and assign style-1 style then add configure the same as the following screenshot.
Module position: section Module Suffix: NOT USED
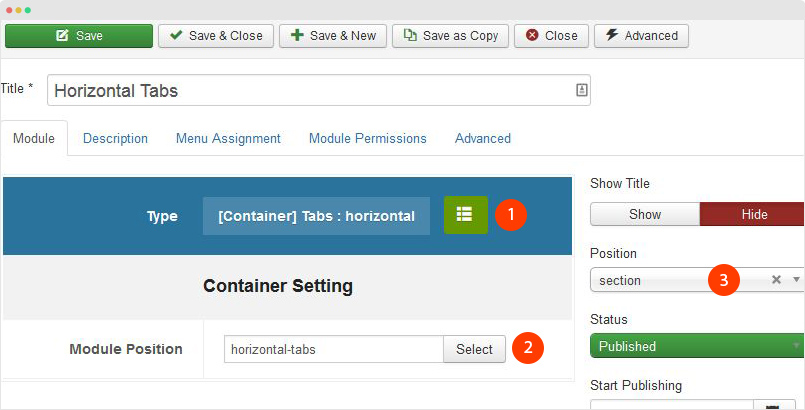
6. Horizontal Tabs - JoomlArt Advanced Custom Module

The module displays list of modules in horizontal tab, each module is a tab, tab title is module title. There are 2 steps to create such content block.
Step 1 - Create ACM module.
Create new module, select JoomlArt Advanced Custom Module, select [Container] Tabs type and assign horizontal style then sellect module position: verticle-tabs.

Module position: section Module Suffix: NOT USED
Step 2 - Create modules and assign to position horizontal-tabs.
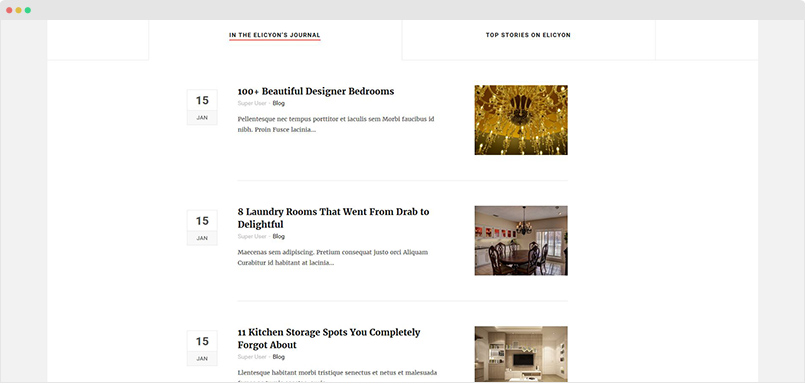
Create new module, select Articles - Category module and configure the same as the instruction below:
In the "Advanced" setting panel, please make sure you assign "blog" alternative layout.
Do the same to create other modules.
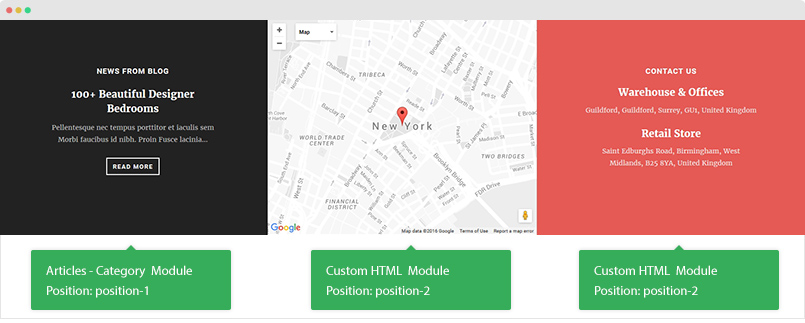
7. Contact section

The section includes 3 modules, here is the settings of the 3 modules.
7.1 News From Blog - Articles - Category module
Create new module, select Articles - Category then configure the same as the following screenshot.
Module position: position-1 Module Suffix: bg-dark
In the "Advanced" setting panel, please make sure you assign "single" alternative layout.
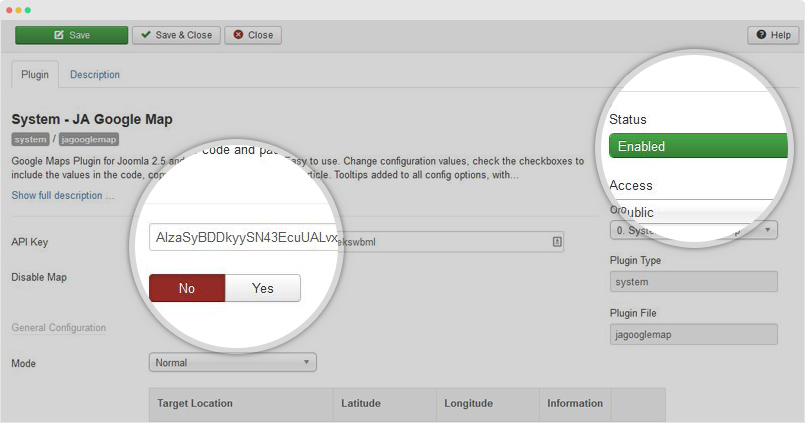
7.2 Google Map - Custom HTML module
To create such Google map, it will require JA Google Map plugin to be installed.
Step 1 - Install and enable Google map plugin.
Download JA Google map plugin from the JA Elicyon download page, install the plugin and open the setting panel of the plugin, enable and configure it your way.

To have same style, color as you can see in the demo site, you will need to add custom Map Style. Here is the code, just add it to the field: Map Style.
[{"featureType":"water","elementType":"geometry","stylers":[{"color":"#e9e9e9"},{"lightness":17}]},{"featureType":"landscape","elementType":"geometry","stylers":[{"color":"#f5f5f5"},{"lightness":20}]},{"featureType":"road.highway","elementType":"geometry.fill","stylers":[{"color":"#ffffff"},{"lightness":17}]},{"featureType":"road.highway","elementType":"geometry.stroke","stylers":[{"color":"#ffffff"},{"lightness":29},{"weight":0.2}]},{"featureType":"road.arterial","elementType":"geometry","stylers":[{"color":"#ffffff"},{"lightness":18}]},{"featureType":"road.local","elementType":"geometry","stylers":[{"color":"#ffffff"},{"lightness":16}]},{"featureType":"poi","elementType":"geometry","stylers":[{"color":"#f5f5f5"},{"lightness":21}]},{"featureType":"poi.park","elementType":"geometry","stylers":[{"color":"#dedede"},{"lightness":21}]},{"elementType":"labels.text.stroke","stylers":[{"visibility":"on"},{"color":"#ffffff"},{"lightness":16}]},{"elementType":"labels.text.fill","stylers":[{"saturation":36},{"color":"#333333"},{"lightness":40}]},{"elementType":"labels.icon","stylers":[{"visibility":"off"}]},{"featureType":"transit","elementType":"geometry","stylers":[{"color":"#f2f2f2"},{"lightness":19}]},{"featureType":"administrative","elementType":"geometry.fill","stylers":[{"color":"#fefefe"},{"lightness":20}]},{"featureType":"administrative","elementType":"geometry.stroke","stylers":[{"color":"#fefefe"},{"lightness":17},{"weight":1.2}]}]
Setting Screenshot Detail documentation
Step 2 - Create custom HTML module to load Google Map
Create new module, select Custom HTML then configure the same as the following screenshot.
Module position: position-2 Module Suffix: no-padding google-map
Add the tag {jamap} in the Custom HTML field.
7.3 Contact Us - Custom HTML module
Create new module, select Custom HTML then configure the same as the following screenshot.
Module position: position-3 Module Suffix: bg-primary
Custom HTML code:
<div class="contact-us">
<h4>Warehouse & Offices</h4>
<p>Guildford, Guildford, Surrey, GU1, United Kingdom</p>
<h4>Retail Store</h4>
<p style="margin-bottom: 0;">Saint Edburghs Road, Birmingham, West Midlands, B25 8YA, United Kingdom</p>
</div>
8. Call To Action - Custom HTML module

Create new module, select Custom HTML then configure the same as the following screenshot.
Module position: content bottom Module Suffix: bg-mask
Custom HTML code:
<div class="cta-wrap">
<h2><span>Want to work with us?</span> <br /><a class="btn btn-inverse" title="Get in Touch" href="/index.php?Itemid=155">Get in Touch</a></h2>
</div>
Shop Page - Virtuemart Category page
The Page displays Virtuemart content so the very first step is to get the Virtuemart component installation. Check out the Virtuemart configuration section
The page includes slideshow, list of Virtuemart categories, featured products, lastest products and modules on right sidebar - sidebar-2 position.
Here are steps to replicate the same Shop page.
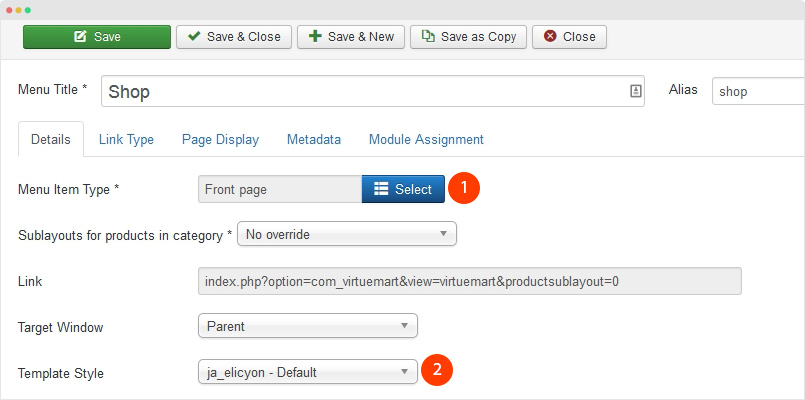
Step 1 - Create menu item
Go to Menu > Main menu, add new menu item, select VirtueMart » Front page menu type and assign the JA Elicyon default template style.

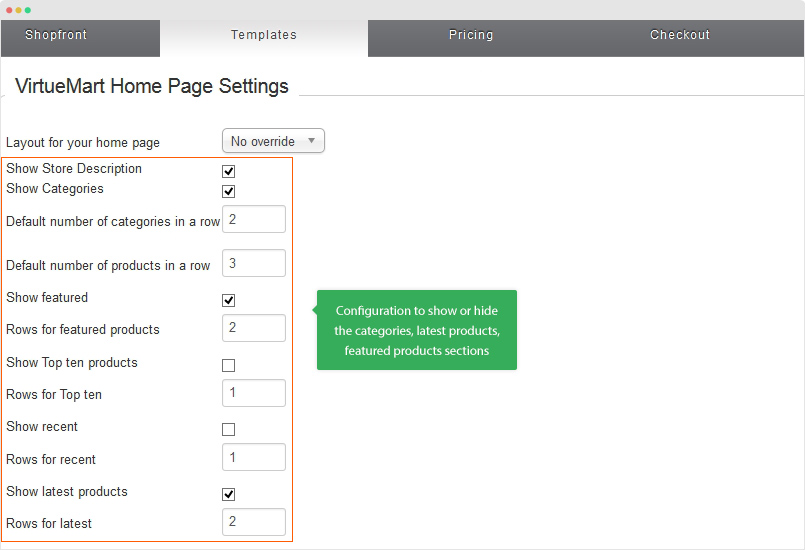
To show or hide the sections: Virtuemart Categories, Featured Products and Latest Product, go to your site back-end >> VirtueMart >> Configuration >> Templates, see the screenshot below.

Step 2 - Create modules
Besides the Virtuemart content, the page includes other modules.
1. Slideshow - JA ACM Module

Create new module, select JoomlArt Advanced Custom Module, select Slideshow type and assign style-product style then add slideshow items.
Module position: slideshow Module Suffix: NOT USED
2. Banner - Custom HTML Module

Create new module, select Custom HTML. Check out the module settings below:
Module position: vm-banner Module Suffix: NOT USED
Custom HTML code:
<p><img src="/images/joomlart/other/banner-2.jpg" alt="" /></p>
2. Create modules in sidebar-2 position
The position includes multiple modules, just create new module, assign to sidebar-2 position and the "Shop" menu item. Here is sample configuration of Virtuemart Category module.
Our Products - VirtueMart Category Module
Module position: sidebar-2 Module Suffix: NOT USED
3. Create Call To Action module - Custom HTML module

Create new module, select Custom HTML then configure the same as the following screenshot.
Module position: content bottom Module Suffix: bg-mask
Custom HTML code:
<div class="cta-wrap">
<h2><span>Want to work with us?</span> <br /><a class="btn btn-inverse" title="Get in Touch" href="/index.php?Itemid=155">Get in Touch</a></h2>
</div>
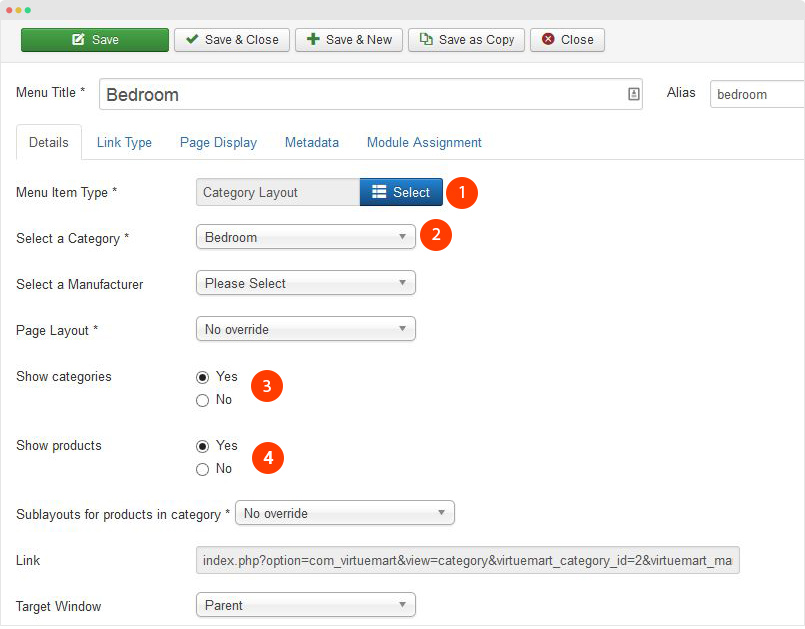
Virtuemart Product list page
The page displays list of Virtuemart items from select category.
Here are steps to replicate the same "Bedroom" page.
Step 1 - Create "Bedroom" menu item
Go to Menu > Main menu, add new menu item, select VirtueMart » category menu type, assign category and assign the JA Elicyon default template style.

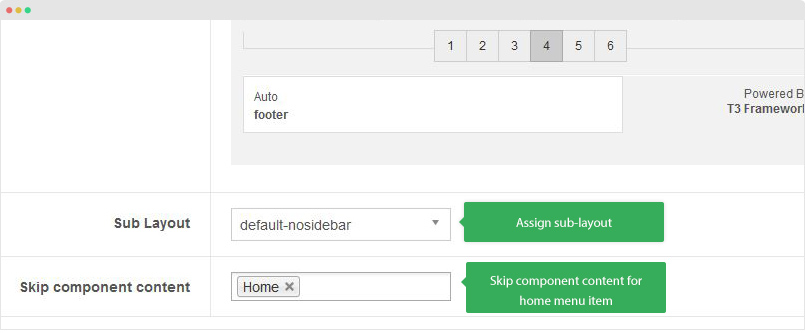
Step 2 - Create Template style
Go to Extensions > Template Manager, duplicate JA Elicyon template style. Open the setting of the template style, in the Layout setting panel, assign "default-nosidebar" sub layout and skip component content for Home menu item.

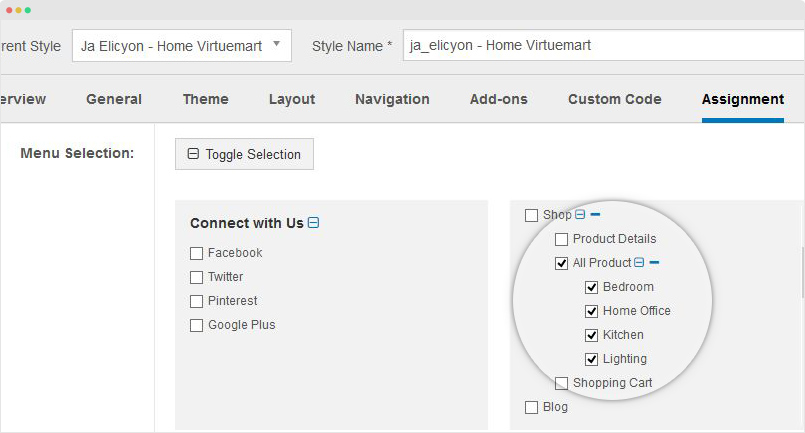
Open the Assignment tab and select the "Bedroom" menu item.

Configuration
Supported Layouts
JA Elicyon supports 1 layout by default: default. Here are the structure of the supported layouts.
Assign Layout for a template style
You can create multiple templates style for JA Elicyon template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
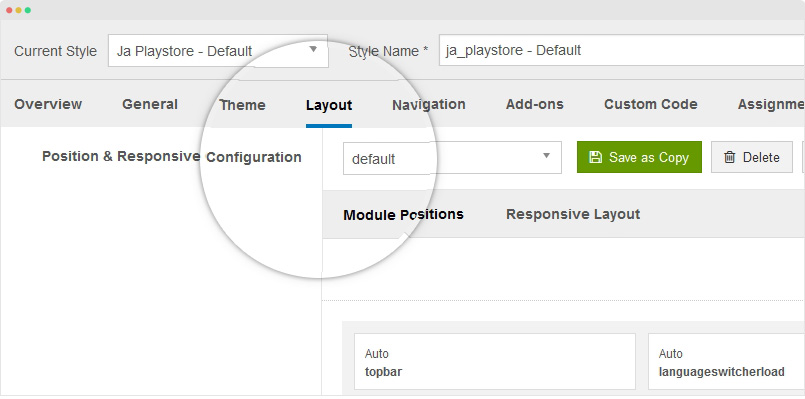
To assign a layout for a JA Elicyon template style, open the template style > Layout setting panel > assign layout for the template style.

Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
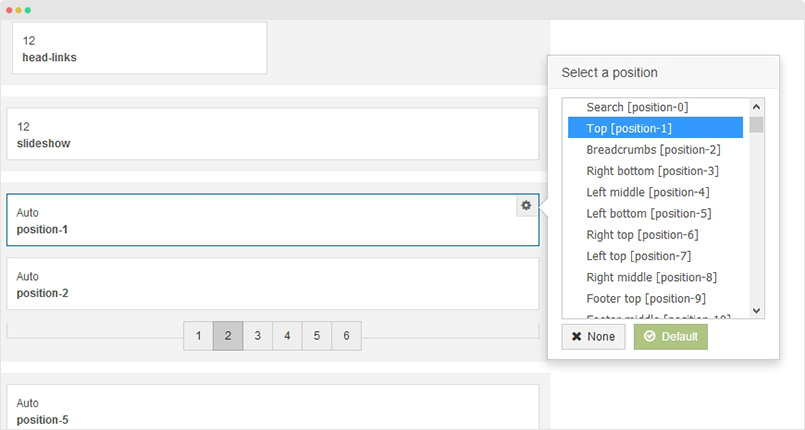
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

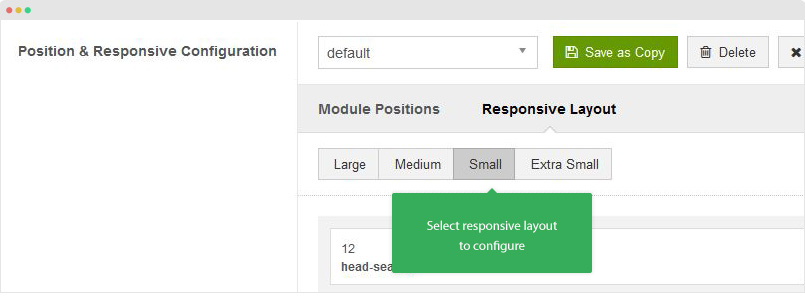
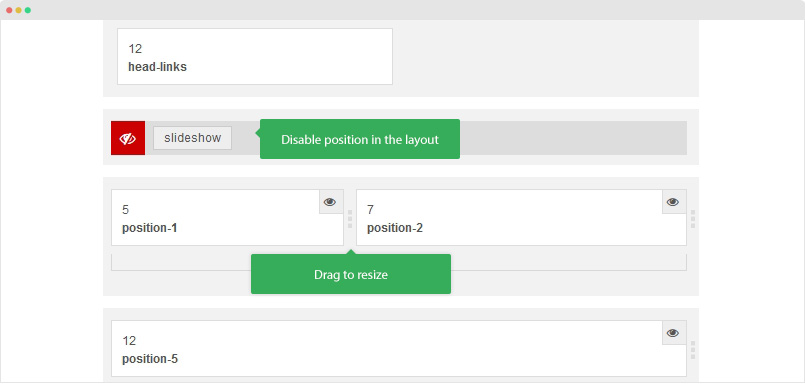
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

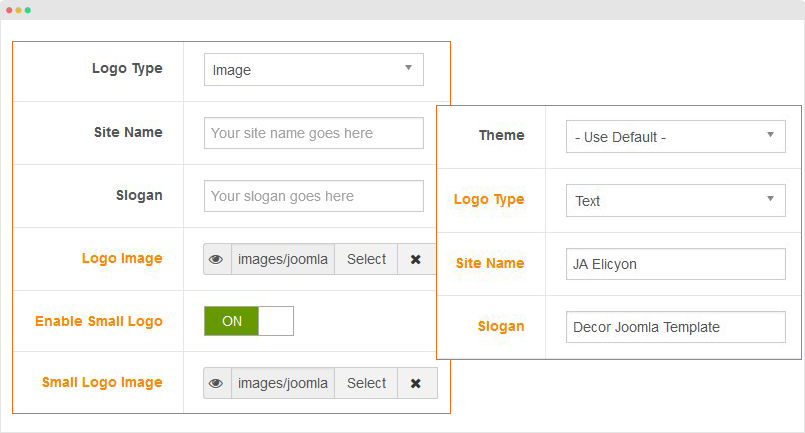
Logo Setting

The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel > Theme Setting and you would see the logo setting

Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.
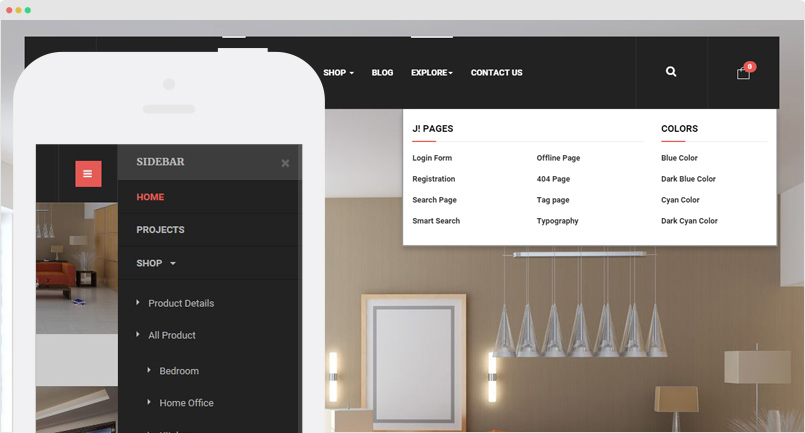
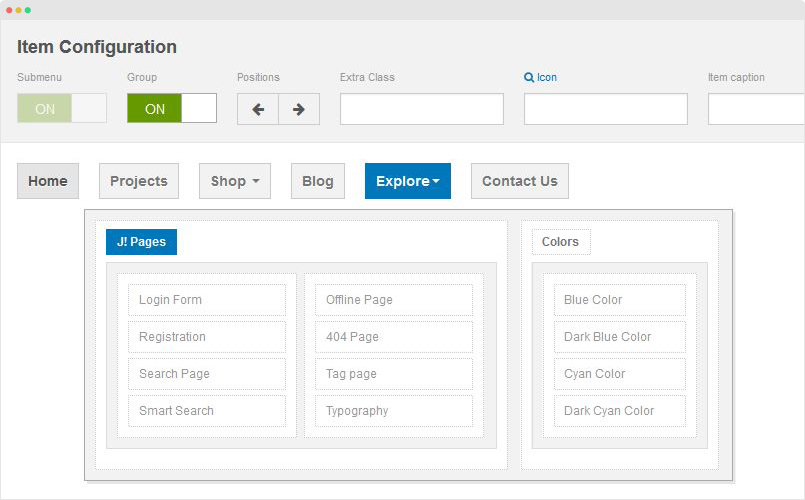
2. Megamenu and Mobile Menu Configuration
JA Elicyon supports 2 menu systems: Megamenu on Desktop layout and Off-canvas on collapsed layouts: Tablet and Mobile.

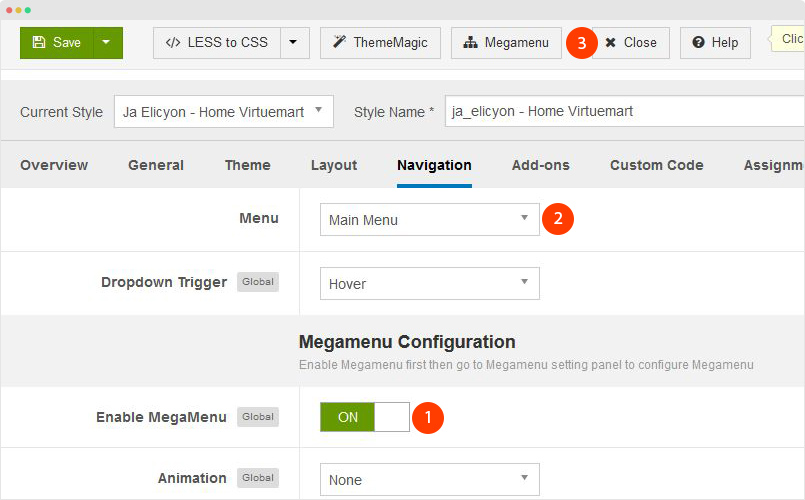
3.1 Megamenu Menu
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

In the configuration panel, select menu item and use the built-in options to configure the megamenu for the menu item.

3.2 Off-canvas Sidebar
There are 2 steps to activate Off-canvas as mobile menu.
To enable Off-canvas sidebar, go to JA Elicyon template style > Addon-ons and enable the Off-canvas sidebar option.

Next, create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
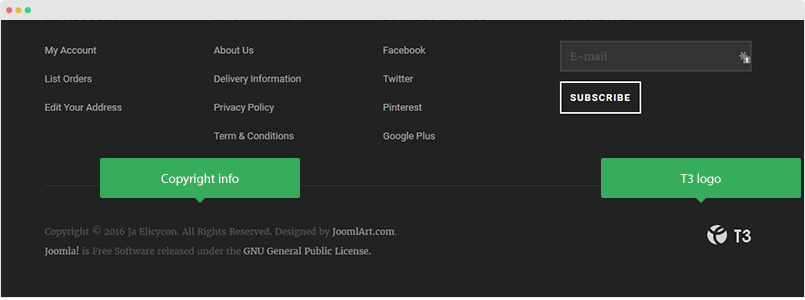
Footer Info modification
The footer info includes 2 sections: Copyrights and T3 footer logo.

Copyrights Info modification
To change the copyrights info, open the templates/ja_elicyon/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Elicyon template forum. We'll try to cover them all.
