Home Page
Step 1 - Create Template Style
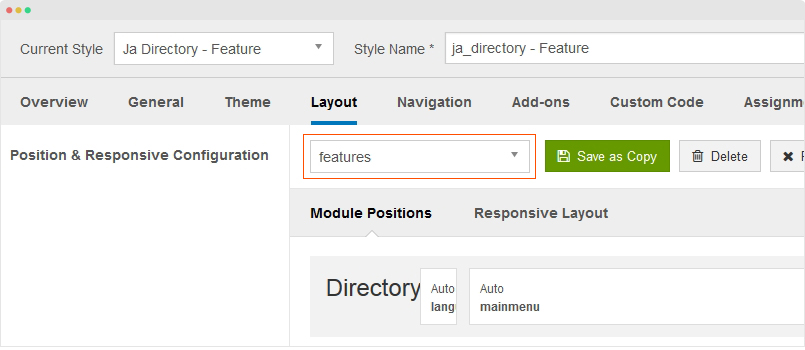
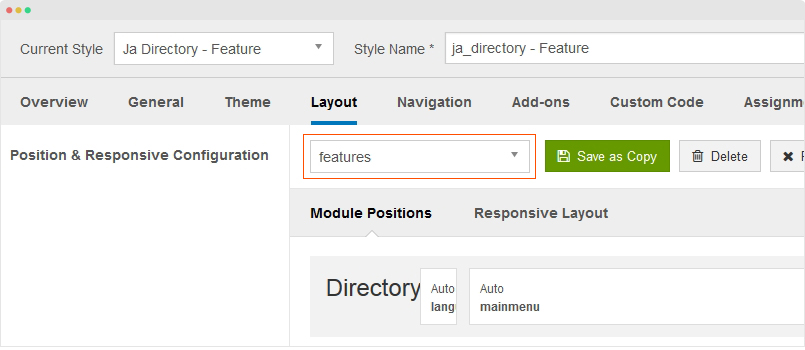
The Homepage uses features layout so we need to create new template style. The best way to create a new template style is duplicating the "JA Directory - Default" template style. Tick on the template style then hit the duplicate button, open the template style and assign the "home-1" layout for the template style.

Step 2 - Create Home Menu
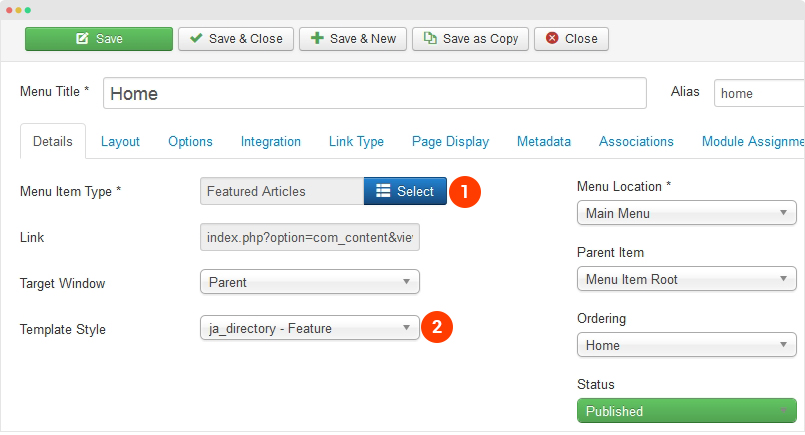
Go to "Menu > Main Menu > Add New Menu", the Homepage menu type is "Articles » Featured Articles" and assigned the template we created in the first step: ja_directory - Feature.

Other settings can be default settings.
Step 3 - Assign content for the Home Menu
The content in the homepage is from Modules. Here is the detail configuration of modules used in the Home page.
Please check out the "feature" layout structure
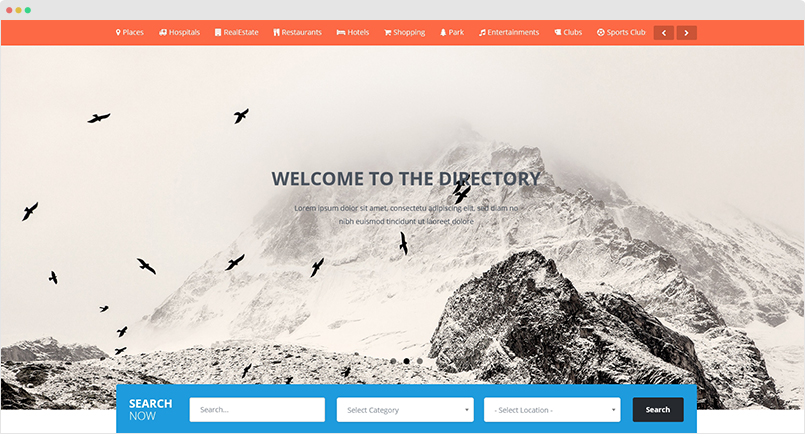
1. Sub Nav
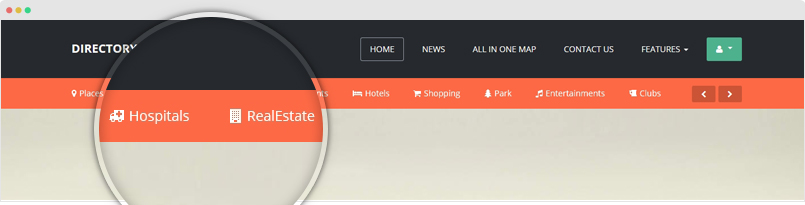
The subnav is a quick navigation for your Directory site

The Sub nav display list of menu items so the very first step is to create menu items.
1.1 Create Top menu
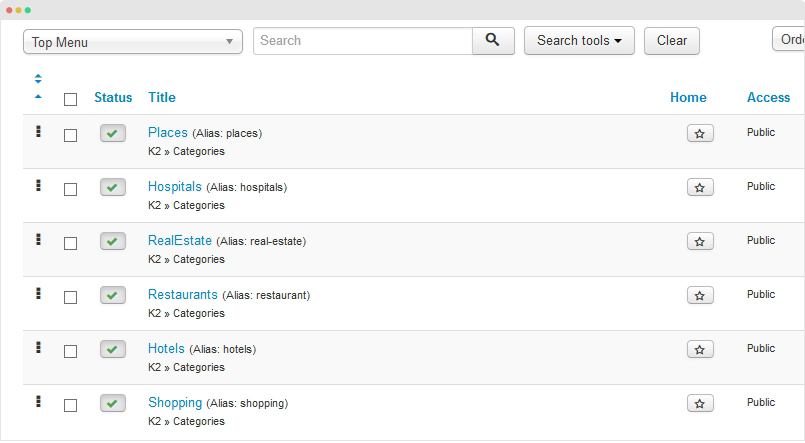
We put all menu items in the sub nav in Top menu. All the menu items has K2 » Categories types. Check the screenshot below to see the menu items we created.

Here is sample configuration of menu Places, for other menu item, you can do the same.
Menu Icon
Each menu in the sub nav has icon, the icon is added in the Link Type >> Link CSS Style. Icons are from Font Awesome 4, here is a sample: fa-map-marker.
![]()
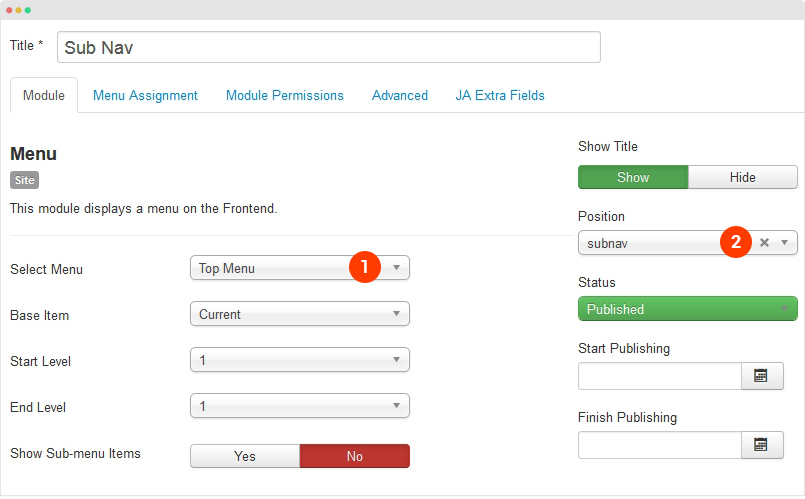
1.2 Create Menu Module
Module position: subnav Module Suffix: _menu

2. Slideshow - JoomlArt Advanced Custom Module

Module position: slideshow Module Suffix: NOT USED
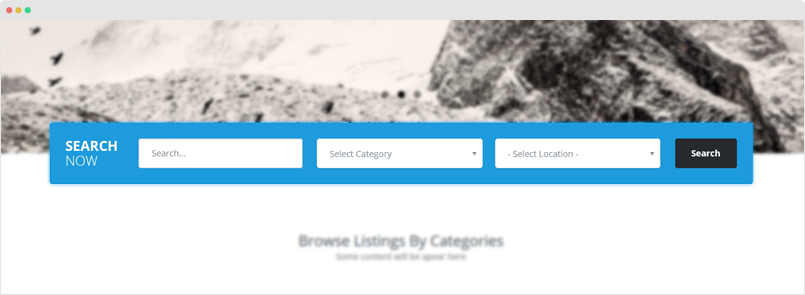
3. Search Now - JA K2 Filter Module

Module position: section-1 Module Suffix: search-now
You can display the module in container or full-width by with option: Full Width in the JA Extra Fields tab, here is the setting screenshot.
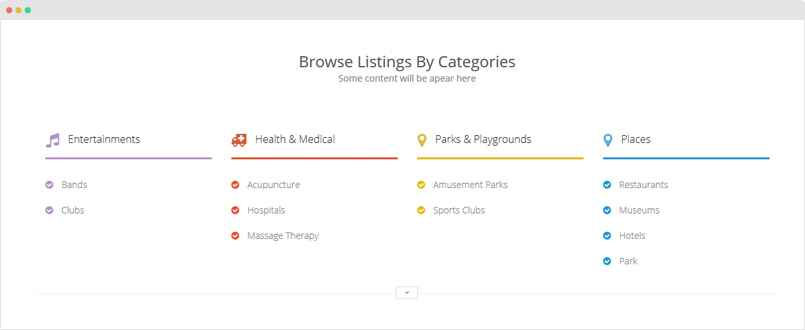
4. Browse Listings By Categories - K2 tools Module

Module position: section-1 Module Suffix: NOT USED
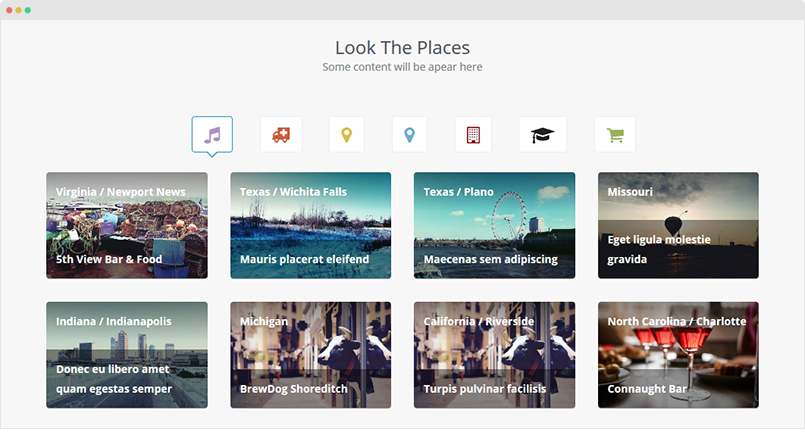
5. Look The Places - K2 content Module

Module position: section-1 Module Suffix: section-grey
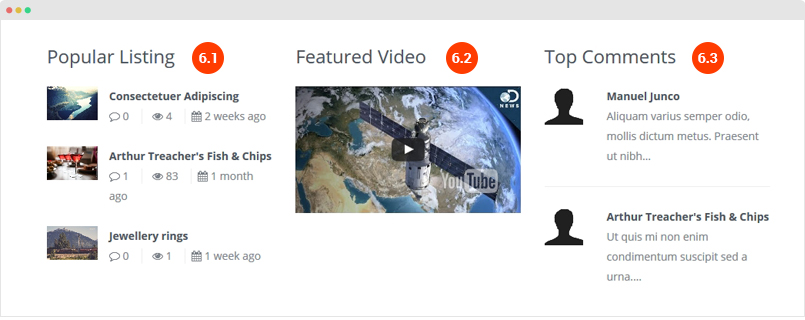
6. Modules in spotlight block

6.1 Popular Listing - K2 content Module
Module position: position-1 Module Suffix: NOT USED
6.2 Featured Video - Custom HTML Module
Module position: position-2 Module Suffix: NOT USED
HTML code
<div class="videoWrapper">
<!-- Copy & Pasted from YouTube -->
<iframe width="560" height="315" src="https://www.youtube.com/embed/Spel7vfkpNc?rel=0&controls=0&showinfo=0" frameborder="0" allowfullscreen></iframe>
</div>
6.3 Top Comments - K2 content Module
Module position: position-3 Module Suffix: NOT USED
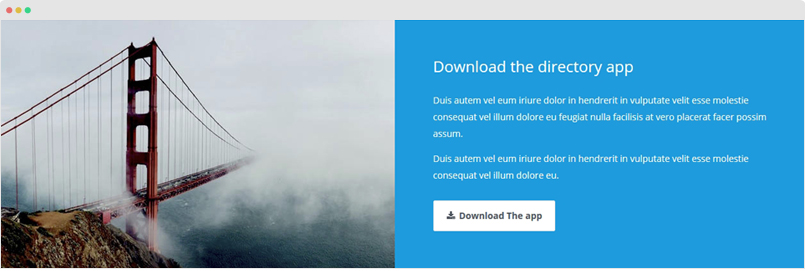
7. Download the directory app - JoomlArt Advanced Custom Module

Module position: section-2 Module Suffix: NOT USED
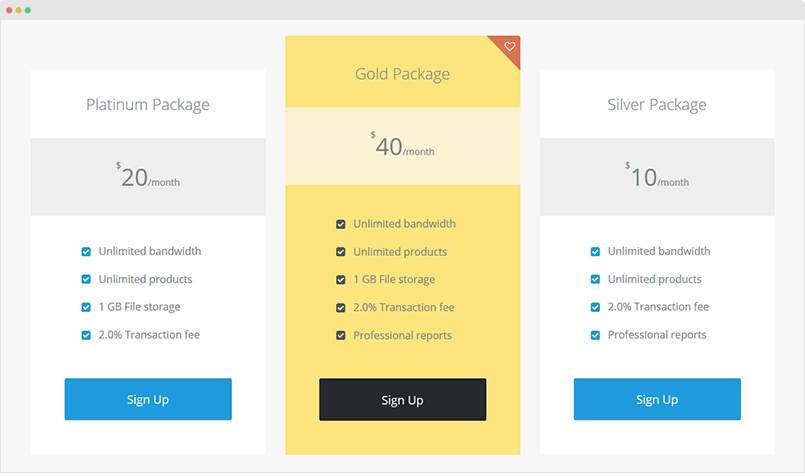
8. Pricing Table - JoomlArt Advanced Custom Module

Module position: section-2 Module Suffix: section-grey
9. Clients - JoomlArt Advanced Custom Module

Module position: section-2 Module Suffix: NOT USED
10. Twitter - JA Twitter Module

Module position: section-2 Module Suffix: NOT USED
11. Modules in footer

There are 3 modules in the footer spotlight block.
11.1 Get Latest Updates - Acymailing Module
Module position: footer-1 Module Suffix: NOT USED
11.2 Connect With Us - JoomlArt Advanced Custom Module
Module position: footer-2 Module Suffix: NOT USED
11.3 Quick Contact - Custom HTML Module
Module position: footer-3 Module Suffix: NOT USED
HTML code
<div class="ja-quick-contact">
<ul>
<li><i class="fa fa-envelope-o"></i> info@jadirectory.com</li>
<li><i class="fa fa-phone"></i> +1-202-555-0105</li>
</ul>
</div>
All in one map page
The "All in one map" page uses "default" layout that is assigned in the JA Directory default template style so you don't need to create new template style, just make sure JA Directory default template style is set to default template of your site.

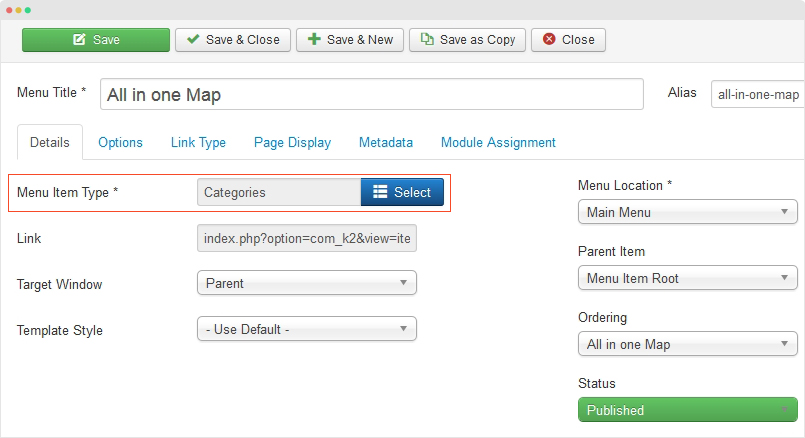
Step 1 - Create "All in one map" Menu
Go to "Menu > Main Menu > Add New Menu", the menu type is "K2 » Categories" and configure as following screenshot.

Step 2 - Assign content for the Menu
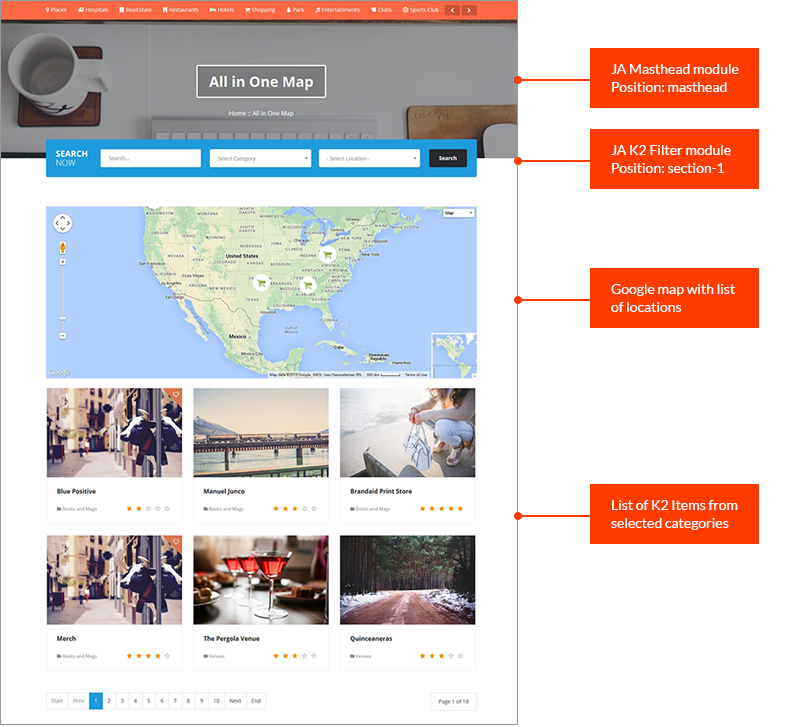
The "All in one map" page includes Masthead on the top, K2 Filter, Google map with locations and list of K2 items.
1. Masthead - JA Masthead Module
Module position: masthead Module Suffix: NOT USED
Sample configuration condition
[Masshead Itemid="127" title="About Us" background="images/joomlart/bg-masthead.jpg"]Home :: About Us[/Masshead]
Itemid is the menu item ID, title is the masthead title, background is the masthead background image.
2. Search Now - JA K2 Filter Module
The module allows you to filter locations based on extra fields and search.
Module position: section-1 Module Suffix: search-now
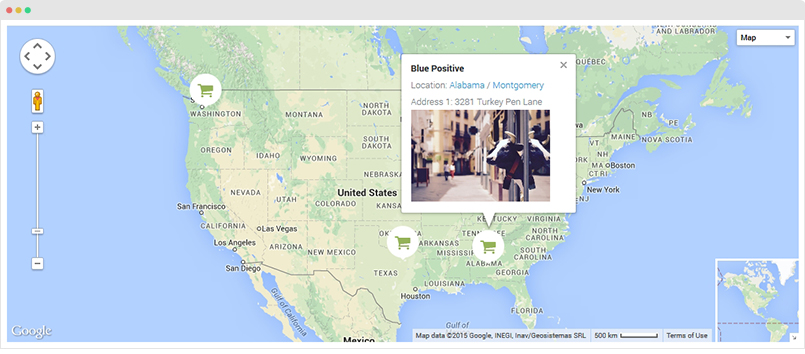
3. Google Map
The Google map displays list of locations, when hit a location icon, it shows a popup with item title and item image.

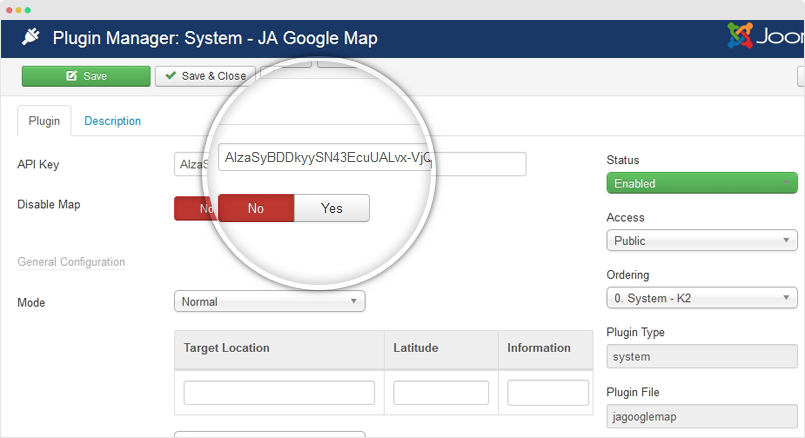
Please make sure JA Google map plugin is installed and enabled in your Joomla site.

The Google Map is auto displayed in the page as its integrated into the K2 category menu type. You can open the file: templates\ja_directory\html\com_k2\directory\category.php and you would see the following code:
<?php $locations = (object) array(
'location' => new stdClass(),
'latitude' => new stdClass(),
'longitude' => new stdClass(),
'info' => new stdClass()
);
$i = 0;
$baseURL = JUri::base();
$sections = array('leading', 'primary', 'secondary', 'links');
foreach($sections as $section) {
if(isset($this->{$section}) && count($this->{$section})) {
foreach($this->{$section} as $key=>$item) {
$latitude = $longitude = '';
if(count($item->extra_fields)) {
foreach ($item->extra_fields as $extraField) {
if($extraField->alias == 'latitude') $latitude = $extraField->value;
if($extraField->alias == 'longitude') $longitude = $extraField->value;
}
}
if($latitude && $longitude) {
$catParams= new JRegistry($item->categoryparams);
$icon = $catParams->get('category_marker', 'images/joomlart/directory-icons/default-marker.png');
$icon = $baseURL.'/'.$icon;
$locations->location->{$i} = '';
$locations->latitude->{$i} = $latitude;
$locations->longitude->{$i} = $longitude;
$locations->info->{$i} = '<a class="marker-title" href="'.$item->link.'">'.$item->title.'</a>';
foreach ($item->extra_fields as $key=>$extraField):
if($extraField->value != ''):
if(($extraField->type != 'header') && ($extraField->alias != 'latitude') && ($extraField->alias != 'longitude')):
$locations->info->{$i} .= '<div class=""><span class="">'.$extraField->name.':</span>';
$locations->info->{$i} .= '<span class=""> '.$extraField->value.'</span></div>';
endif;
endif;
endforeach;
$locations->info->{$i} .= '<img class="marker-img" src="'.$item->imageSmall.'" alt="" />';
@$locations->icon->{$i} = $icon;
$i++;
}
}
}
}
if($i) {
$jamap = "{jamap locations='".json_encode($locations)."' map_width='100%' map_height='455' zoom='4' disable_scrollwheelzoom='1' display_scale='1' display_overview='1'}{/jamap}";
echo $jamap;
}
?>
You can see the configuration for the map, you can change the map width, height, zoom.
News Page
The "News" page uses "default" layout that is assigned in the JA Directory default template style so you don't need to create new template style, or just to make sure the template style is assigned to the menu item uses default layout.
Check out the structure of the "News" page - Screenshot
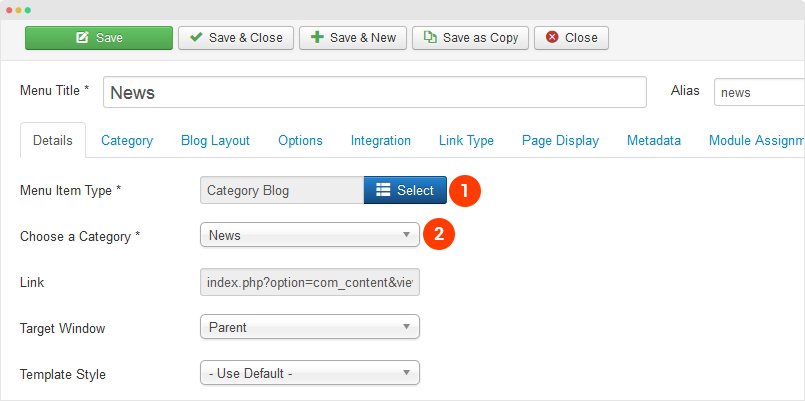
Step 1 - Create "News" Menu
Go to "Menu > Main Menu > Add New Menu", the Homepage menu type is "Articles » Category Blog" and assign category the menu item loads content from.

Step 2 - Assign content for the News Menu
1. Masthead - JA Masthead Module
Module position: masthead Module Suffix: NOT USED
Sample configuration condition
[Masshead Itemid="127" title="About Us" background="images/joomlart/bg-masthead.jpg"]Home :: About Us[/Masshead]
Itemid is the menu item ID, title is the masthead title, background is the masthead background image.
2. Modules on position sidebar-2
You can assign any module to the position, just make sure its assigned to position sidebar-2 and selected to display in the "News" menu item. Here is a sample, do the same for other modules.
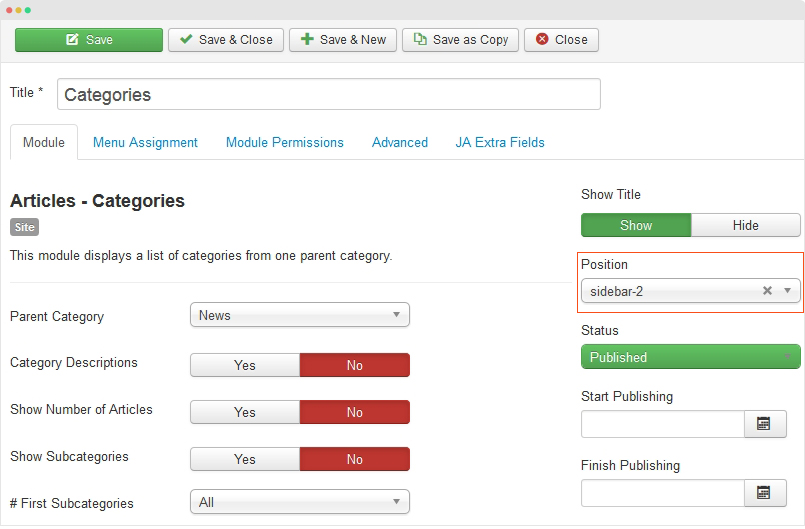
Module Articles - Categories
Module position: sidebar-2 Module Suffix: NOT USED

Contact Us page
The "Contact Us" page uses "default" layout that is assigned in the JA Directory default template style so you don't need to create new template style, or just to make sure the template style is assigned to the menu item uses default layout.
Check out the structure of the "Contact" page - Screenshot
Step 1 - Create Contact form
To create new contact, go to: Component > Contacts then add new contact form, here is the setting of the contact form in JA Directory Demo.
Step 2 - Create new menu item
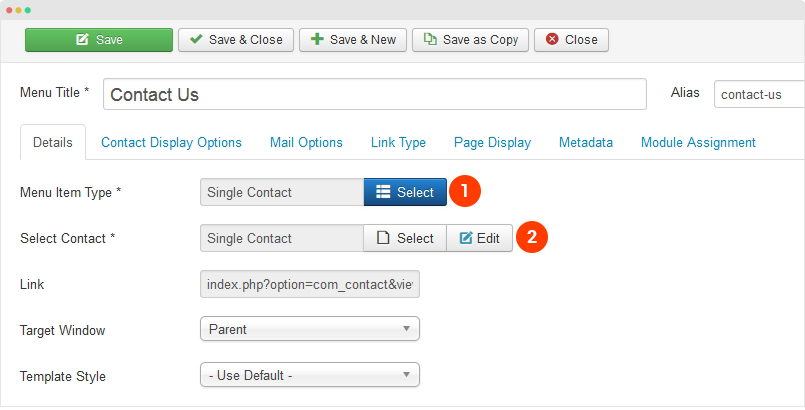
Go to "Menu > Main Menu > Add New Menu", the menu type is "Contacts » Single Contact" and assign the contact form we created in step 1.

Step 3 - Add masthead and google map for the page
Module position: masthead Module Suffix: NOT USED
Sample configuration condition
[Masshead Itemid="127" title="About Us" background="images/joomlart/bg-masthead.jpg"]Home :: About Us[/Masshead]
Itemid is the menu item ID, title is the masthead title, background is the masthead background image.
2. Google Map
To have such Google map displayed in the page, there are 2 steps involed.
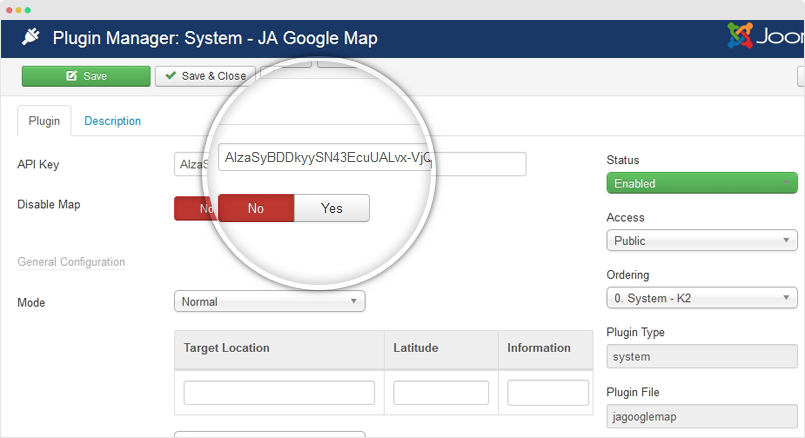
1. Install and enabled Google Map Plugin
Please make sure JA Google map plugin is installed and enabled in your Joomla site.

2. Create CUSTOM HTML module
The module is to load Google map and display in the position you want.
Module position: section-2 Module Suffix: ja-map
About Us page
Step 1 - Create Template Style
The About Us page uses features layout so we need to create new template style. The best way to create a new template style is duplicating the "JA Directory - Default" template style. Tick on the template style then hit the duplicate button, open the template style and assign the "home-1" layout for the template style.

Check out the structure of the "About Us" page - Screenshot
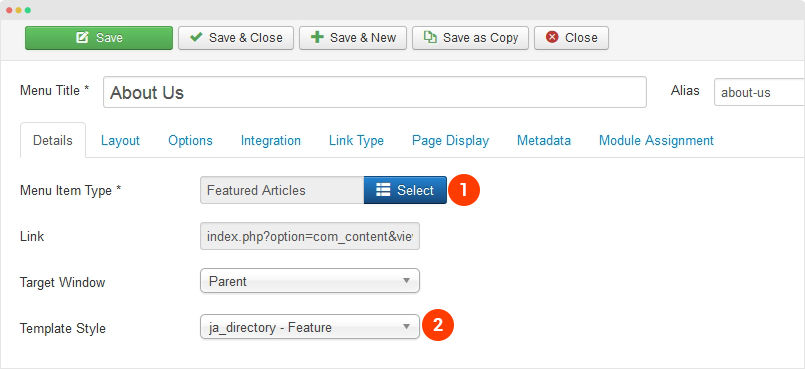
Step 2 - Create new menu item
Go to "Menu > Main Menu > Add New Menu", the menu type is "Articles » Featured Articles".

Step 3 - Add masthead and ACM content block
1. JA Masthead Module
Module position: masthead Module Suffix: NOT USED
Sample configuration condition
[Masshead Itemid="127" title="About Us" background="images/joomlart/bg-masthead.jpg"]Home :: About Us[/Masshead]
Itemid is the menu item ID, title is the masthead title, background is the masthead background image.
2. Welcome to Directory - JoomlArt Advanced Custom Module
Module position: section-2 Module Suffix: NOT USED
3. [About-us] Features - JoomlArt Advanced Custom Module
Module position: section-2 Module Suffix: section-grey
4. Our Team - JoomlArt Advanced Custom Module
Module position: section-2 Module Suffix: NOT USED
5. [About-us] Stastics - JoomlArt Advanced Custom Module
Module position: section-2 Module Suffix: section-grey sm-padding
6. [About-us] Testimonial - JoomlArt Advanced Custom Module
Module position: section-2 Module Suffix: NOT USED
