Template Installation
The section will help you with steps to install JA Brickstore template - Quickstart and Manual installation.
System requirement
JA Brickstore template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Brickstore template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Brickstore template
- T3 Framework plugin
- JA Masthead Module
- JA Advanced Custom Module
- JA Google Map plugin
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Brickstore demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JA Brickstore quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Brickstore template
Step 1 - Install JA Brickstore template
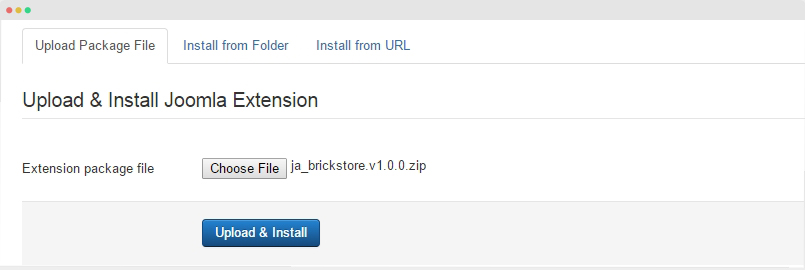
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Brickstore template installation package then hit the "Upload and Install"

Step 2 - Set default template style
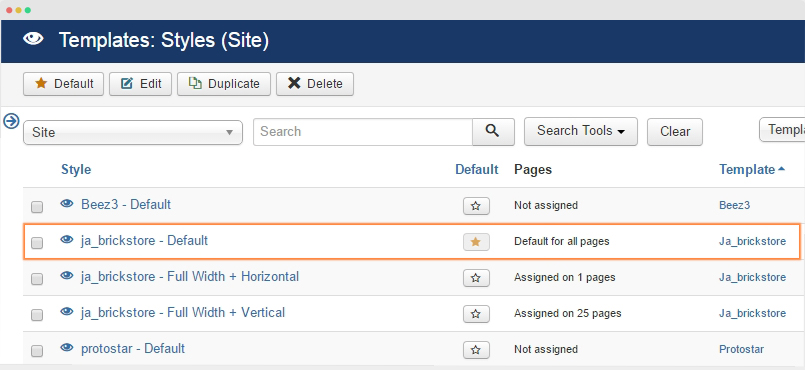
Go to: "Extensions → Template Manager", set JA Brickstore template style as your default template style.

Install all supported extensions
- JA Masthead Module
- JA Google Map plugin
- JA Advanced Custom Module
- JA Mega Filter for Joomla package
- Virtuemart component
Template folder structure
This section is to help you understand the folder structure of JA Brickstore template, where to find the files you want.
JA Brickstore template
JA Brickstore template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_brickstore/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- fullwidth.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- mainbody-content-left.php ¦ ¦ +-- mainbody-content-right.php ¦ ¦ +-- mainbody-home-1.php ¦ ¦ +-- mainbody-home-2.php ¦ ¦ +-- mainbody-fullwidth.php ¦ ¦ +-- mainbody-nosidebar.php ¦ ¦ +-- t3-mast-top.php ¦ ¦ +-- t3-mast-bottom.php ¦ ¦ +-- t3-mast-head.php ¦ ¦ +-- t3-tabs.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ ¦ +-- gallery/ ¦ +-- gallery/ ¦ +-- spotlight/ ¦ +-- features-intro/ ¦ +-- tabs/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- categories/ ¦ +-- com_contact/ ¦ +-- com_virtuemart/ ¦ ¦ +-- category/ ¦ ¦ +-- productdetails/ ¦ ¦ +-- virtuemart/ ¦ +-- mod_javmproducts/ ¦ +-- mod_virtuemart_cart/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- owl-carousel2/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
VirtueMart Component configuration
JA Brickstore template supports VirtueMart components. Here is the instruction to configure the extension as the demo site.
Install VirtueMart component
Virtuemart is free eCommerce extension for Joomla, you can download it from the links:
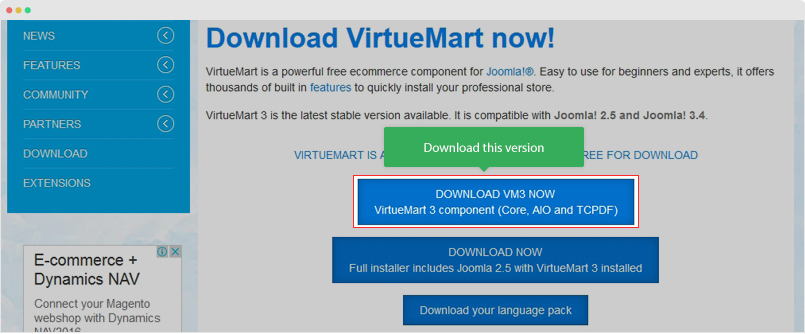
- Download VirtueMart - Please select the DOWNLOAD VM3 NOW - VirtueMart 3 component (Core, AIO and TCPDF) package.

Once you have installation package of the extension, extract the package and you will see list of packages: com_virtuemart.3.0.14.zip, com_virtuemart.3.0.14_ext_aio.zip, com_tcpdf_1.0.0.zip install all the packages one by one via installation panel: Extensions » Manage.
VirtueMart Configuration
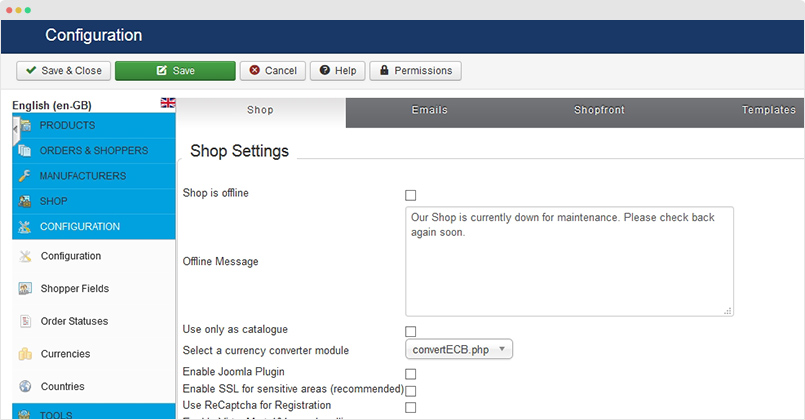
Step 1: configuration
Go to Configuration panel and select config tab to configure.

In the demo site, we keep default settings.
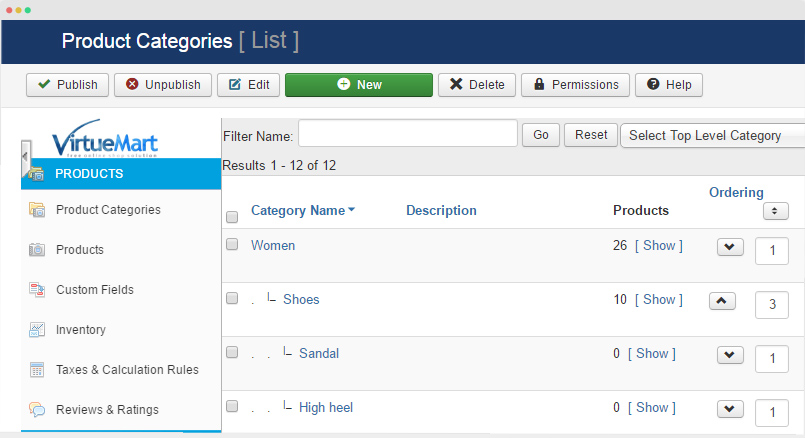
Step 2: create categories
Access the Product Categories tab and create new category.

Category setting:
Step 3: create Virtuemart menu item
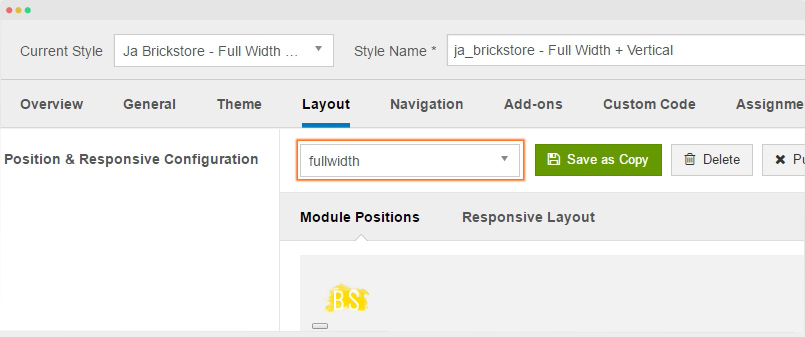
Create template style
The page use default-nosidebar layout so we need to duplicate the ja_brickstore - Default template, name it as "ja_brickstore - Full Width + Vertical" and assign fullwidth layout for the template style.

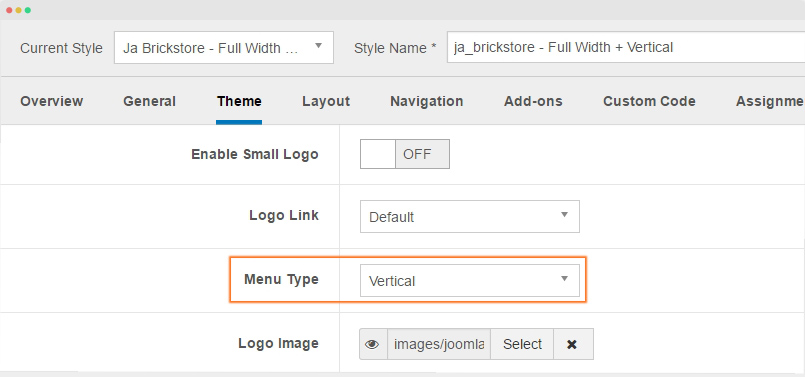
Next, select vertical menu. Open the "Theme" setting panel and select "Vertical" menu type.

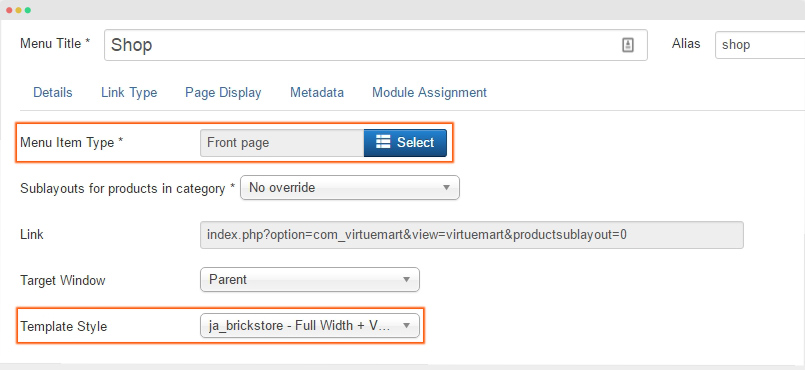
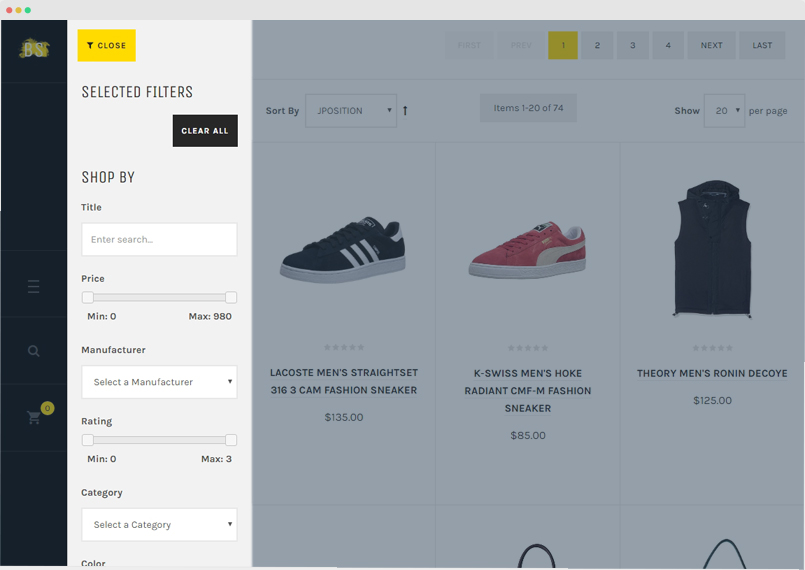
1. Shop Menu: Display category list - Shop page screenshot
Here are steps to replicate the same Shop page.
Create menu item
Create new menu item, select menu type VirtueMart » Front page, assign the template style: ja_brickstore - Full Width + Vertical. Check out the menu setting in the screenshot below:

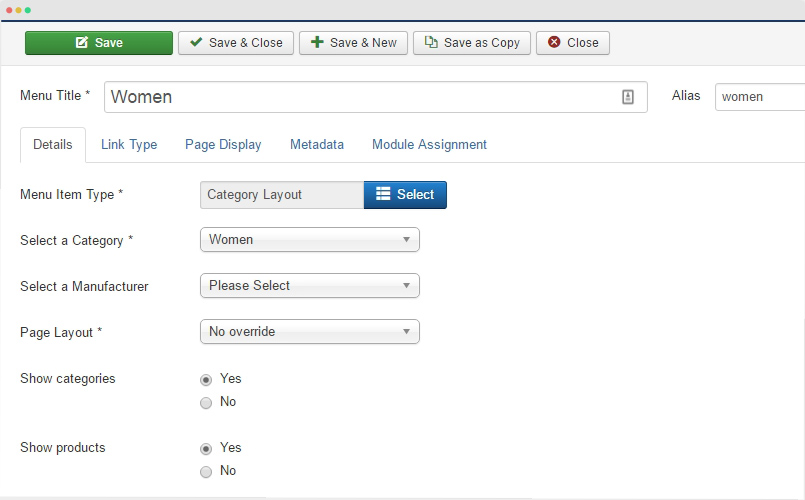
2. Product List Page - Product list page screenshot
Create new menu item, select menu type VirtueMart » Category Layout, assign category to display products from and assign the template style: ja_brickstore - Full Width + Vertical. Check out the menu setting in the screenshot below:

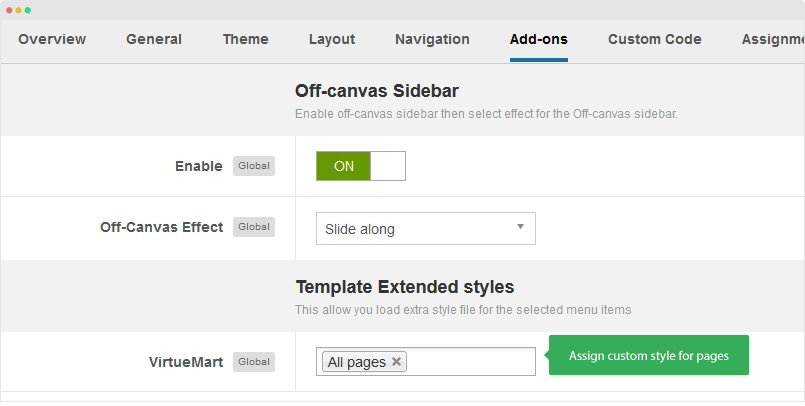
Assign Custom Style
The custom style of Viruemart is store in an independent .less file - templates/ja_brickstore/less/extras/com_virtuemart.less. That means, if you upgrade Virtuemart, the custom style will not be lost. That mean, if you want to customize style of the component, you should use the .less file.
You can assign the custom style to the pages you want. In any JA Brickstore template style, open the Add-ons tab and assign the pages you want to load the custom style.

Build Demo Pages
This section will help you build default Joomla pages the same as JA Brickstore demo site.
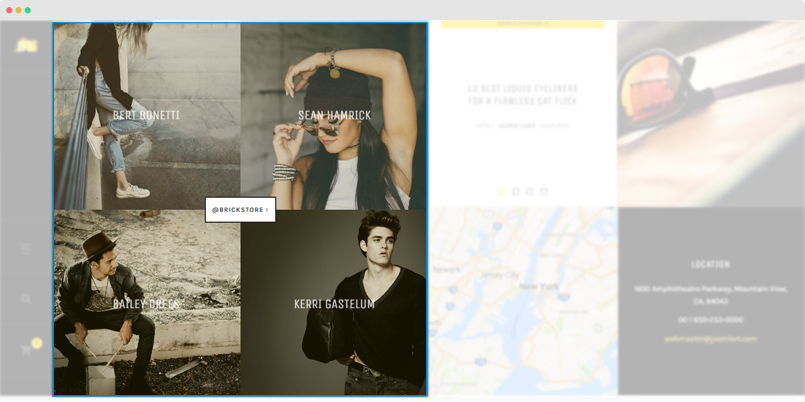
Home page
Here is instruction to create the same Home page
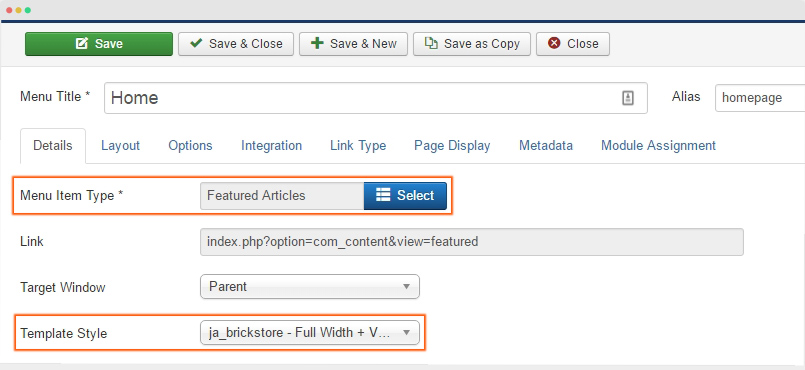
Step 1 - Create Home menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_brickstore - Full Width + Vertical" template style.

Step 2 - Assign content to the homepage
Content of Home page is loaded from modules. Here is the detail configuration of each module.
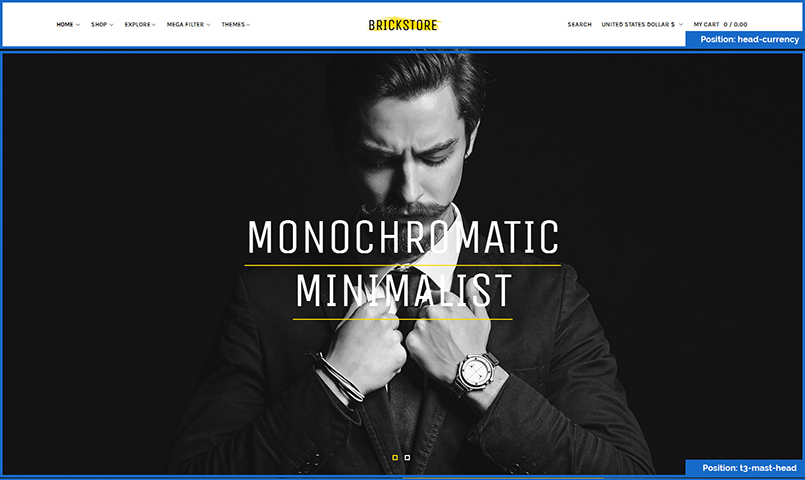
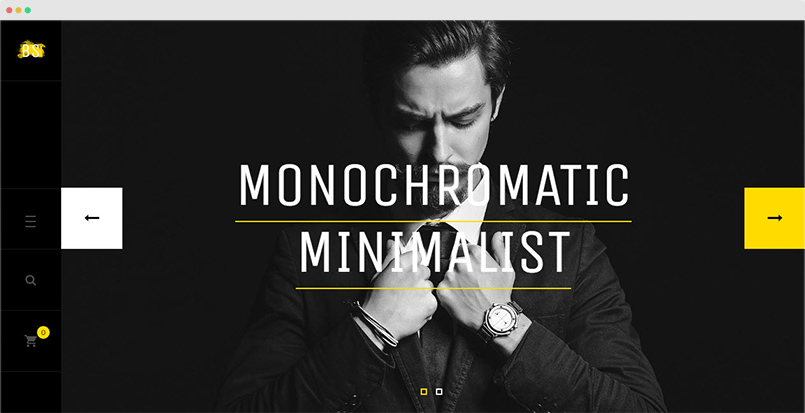
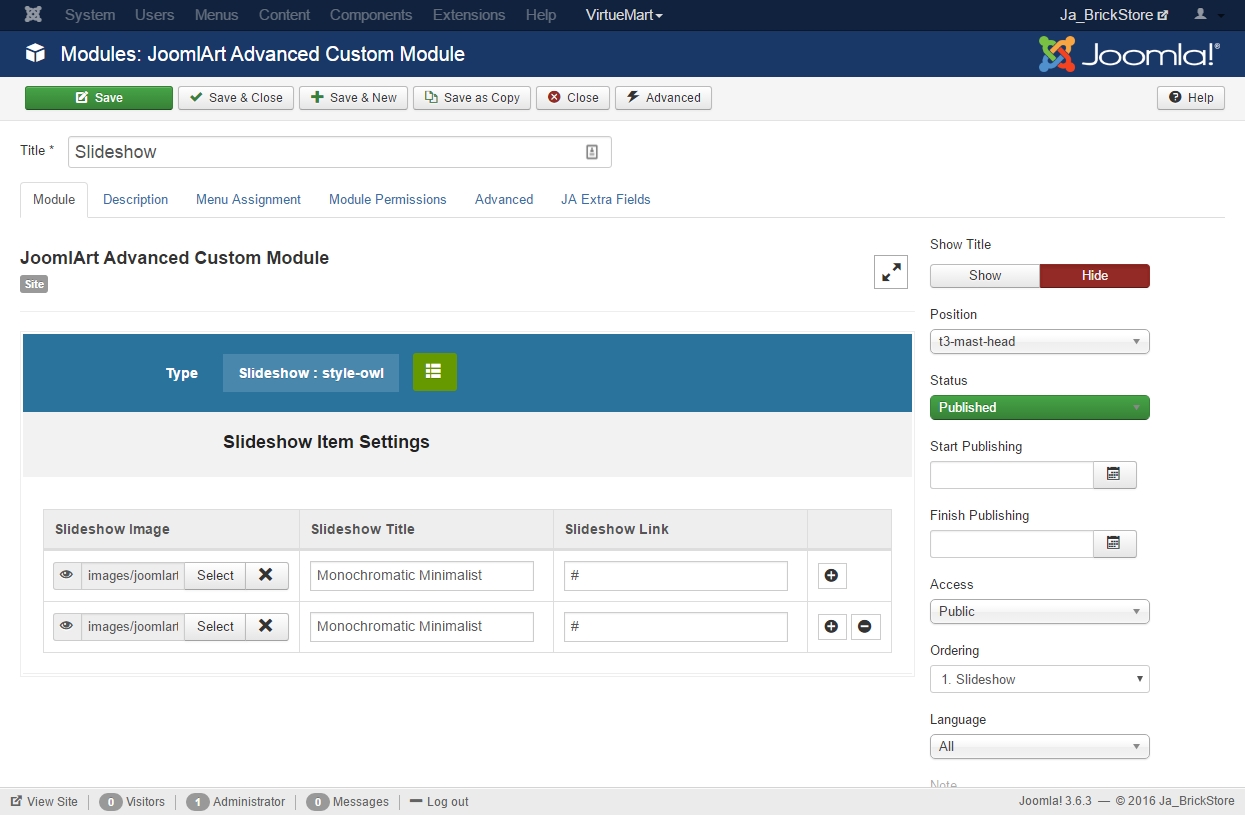
1. Slideshow - JA ACM Module - Position: "t3-mast-head"

Module position: t3-mast-head Module Suffix: NOT USED

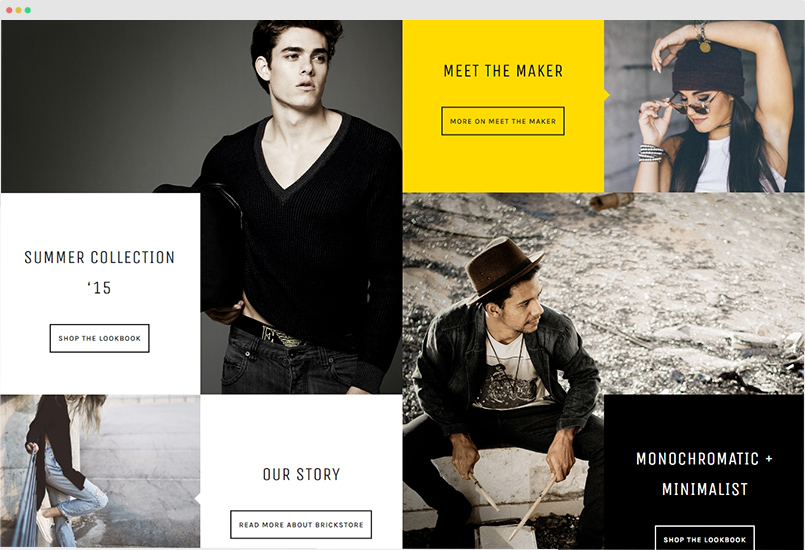
2. Features Intro - JA ACM Module - Position: "t3-mast-top"

Module position: t3-mast-top Module Suffix: NOT USED
You can use the sample data to quickly replicate the module setting. Hit the "Advanced" button options bar then paste the ACM Data.
{":type":"ja_brickstore:features-intro","features-intro":{"jatools-layout-features-intro":"style-1","features-intro[data]":{"features-intro[data][img-icon]":["images/joomlart/features/demo-4.png","images/joomlart/features/demo-2.png","images/joomlart/features/demo-1.png","images/joomlart/features/demo-3.png"],"features-intro[data][title]":["Summer Collection ‘15","Meet the Maker","Our Story","Monochromatic + Minimalist"],"features-intro[data][style]":["bg-white","bg-primary","bg-white","bg-black"],"undefined":["","","",""],"features-intro[data][description]":["Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas tempor posuere tortor, at pellentesque purus bibendum et. Cras dignissimlorem dolo sit massa non magna dapibus.","Fusce vel metus lorem. Curabitur ornare purus at luctus luctus. Vivamus tincidunt erat at dignissim venenatis. Quisque arcu urna, mollis sit amet magna consectetur adipiscing sed magna.","Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas tempor posuere tortor, at pellentesque purus bibendum et.","Vivamus tincidunt erat at dignissim venenatis. Quisque arcu urna, mollis sit amet magna consectetur adipiscing sed magna."],"features-intro[data][btn-value]":["Shop the lookbook","More on Meet The Maker","Read more About BrickStore","Shop the lookbook"],"features-intro[data][btn-link]":["#","#","#","#"],"rows":4,"cols":7,"type":"list"}}}
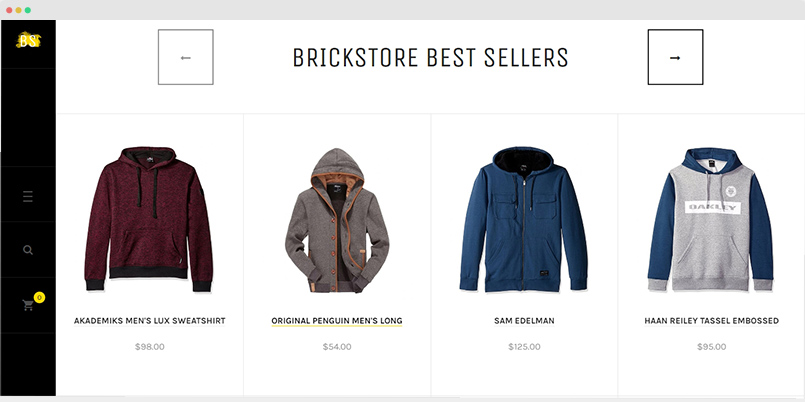
3. Brickstore Best Sellers - VirtueMart Products module - Position: "t3-mast-bottom"

Module position: t3-mast-bottom Module Suffix: NOT USED
4. Gallery - JA ACM Module - Position: "position-1"

Module position: position-1 Module Suffix: NOT USED
You can use the sample data to quickly replicate the module setting. Hit the "Advanced" button options bar then paste the ACM Data.
{":type":"ja_brickstore:gallery","gallery":{"jatools-layout-gallery":"style-1","isotope[hover-animation]":["sadie"],"isotope[btn-text]":["@brickstore"],"isotope[btn-link]":["#"],"isotope[gallery]":{"isotope[gallery][img]":["images/joomlart/features/demo-1.png","images/joomlart/features/demo-2.png","images/joomlart/features/demo-3.png","images/joomlart/features/demo-4.png"],"isotope[gallery][title]":["Bert Bonetti","Sean Hamrick","Bailey Drees","Kerri Gastelum"],"isotope[gallery][link]":["#","#","#","#"],"isotope[gallery][details]":["Next Top Model","Next Top Model","Next Top Model","Next Top Model"],"rows":4,"cols":5,"type":"list"}}}
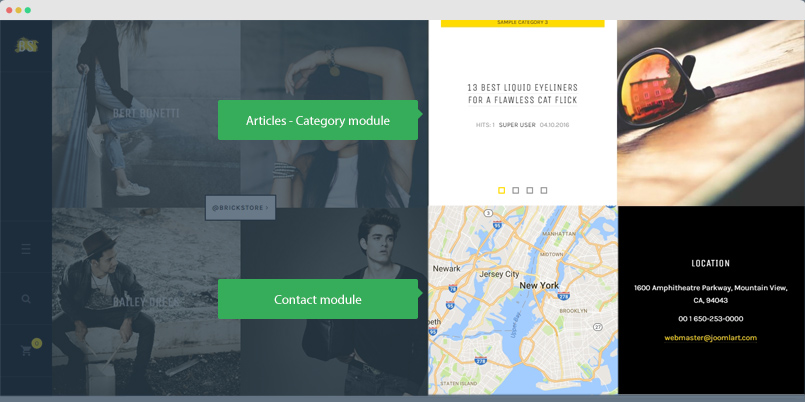
5. Modules on position "position-2"

The position has 2 modules assigned to: Articles - Category module and Contact module.
5.1 Articles - Category module
Module position: position-2 Module Suffix: NOT USED
5.2 Contact - JA ACM Module
Module position: position-2 Module Suffix: NOT USED
You can use the sample data to quickly replicate the module setting. Hit the "Advanced" button options bar then paste the ACM Data.
{":type":"ja_brickstore:contact-info","contact-info":{"jatools-layout-contact-info":"style-1","contact-info[contact-info-googlemap]":["{jamap}{/jamap}"],"contact-info[contact-info-image]":[""],"contact-info[contact-info-item]":{"contact-info[contact-info-item][contact-info-name]":["Address","Phone","Mail"],"contact-info[contact-info-item][contact-info-value]":["1600 Amphitheatre Parkway, Mountain View, CA, 94043","00 1 650-253-0000","((a href=\"mailto: webmaster@joomlart.com\" title=\"Joomlart\"))webmaster@joomlart.com((/a))"],"rows":3,"cols":3,"type":"list"}}}
JA Mega Filter for Joomla
We have developed all new Filter Component for this template to build a product filter page based on category, fields (price, rating, manufacturer, etc ) and custom fields.
JA MegaFilter is a commerical extension and required JAEC or Developer membership for downloads.

Here is the construction to create the page.
Step 1 - Install JA Mega Filter for Joomla component & plugin
In the download page of JA Brickstore template, download and install JA Mega Filter for Joomla component and JA Mega Filter for Joomla - Virtuemart plugin. Once installed, you will need to enable the JA Mega Filter for Joomla - Virtuemart plugin.
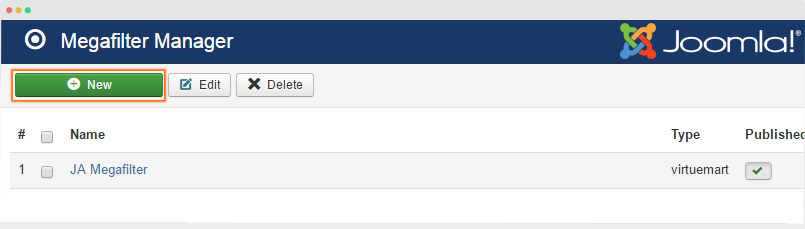
Step 2 - Create Filter
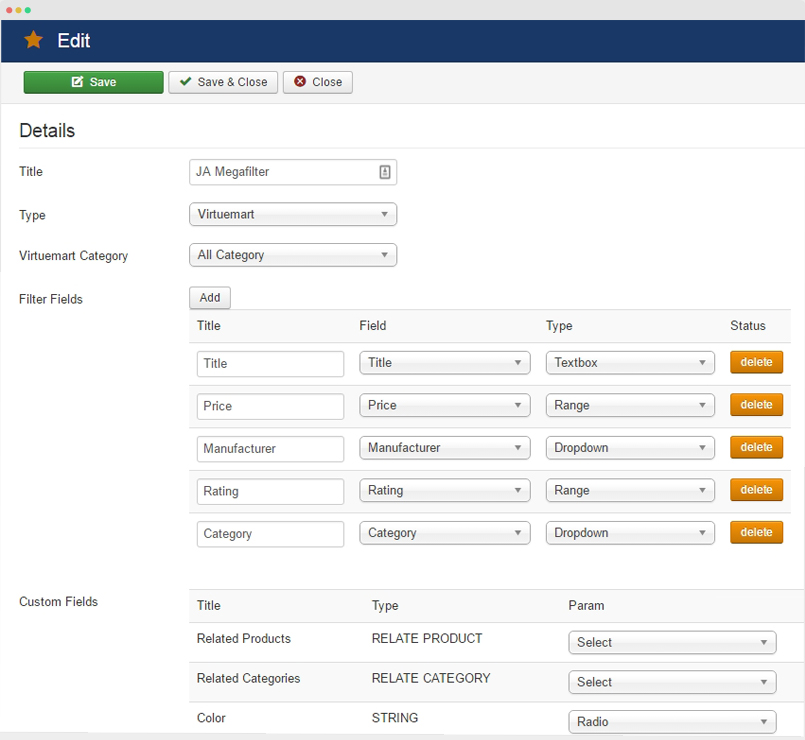
Access: Components » JA Mega Filter and hit the "New" button to create new Mega Filter.

In the filter form, add title, select type, category and create filter fields and custom field. Here is the screenshot of the Mega Filter for virtuemart we created on the JA Brickstore demo.

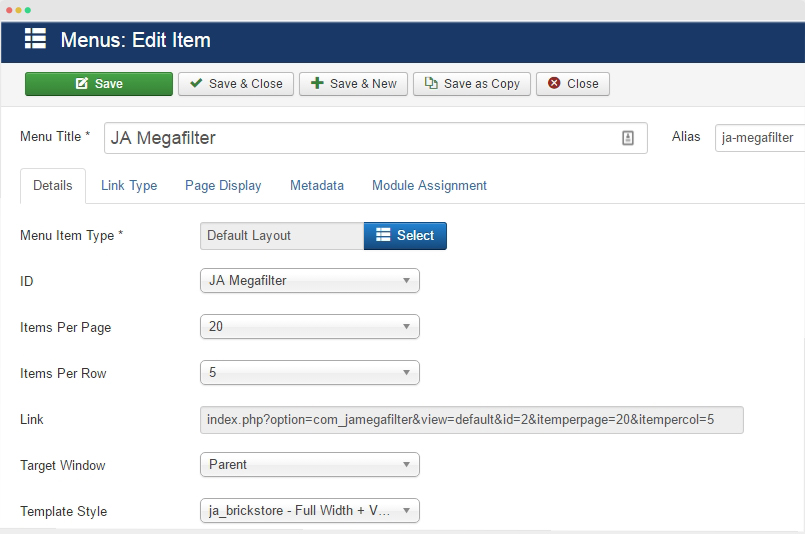
Step 3 - Create Mega Filter menu
Now, we will create a filter page by adding new menu item, select menu type: JA Megafilter » Default Layout. Here is the menu setting.

Configuration
Supported Layouts
JA Brickstore supports 2 layouts by default: default and fullwidth. Here is the structure of the supported layouts.
Assign Layout for a template style
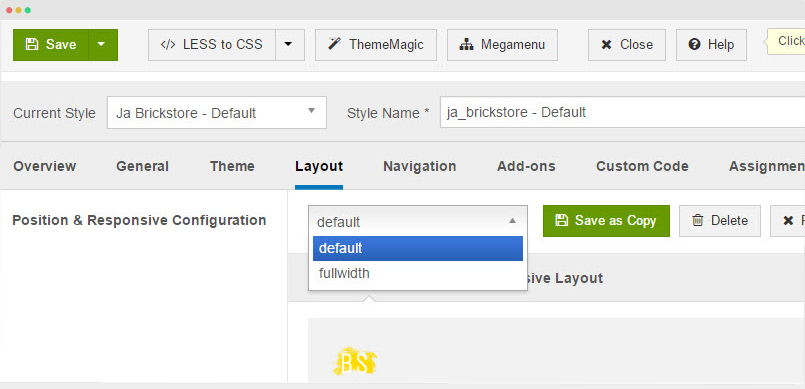
To assign a layout for a JA Brickstore template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Brickstore template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
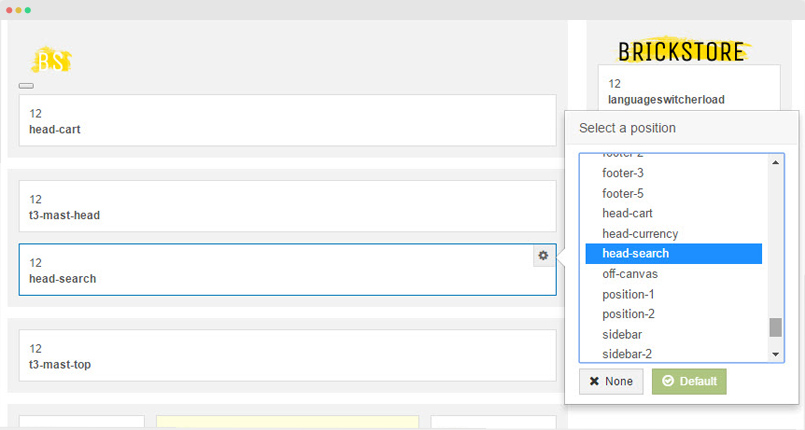
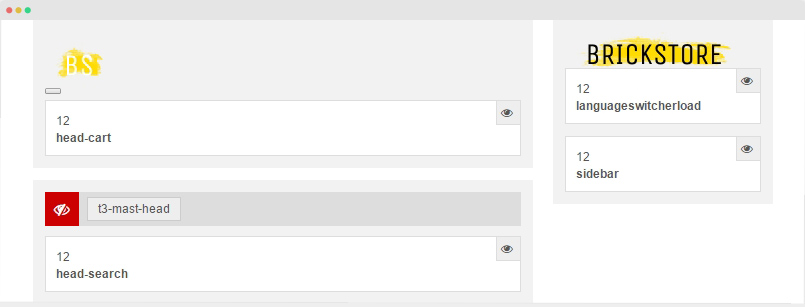
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure the number of positions in spotlight block.

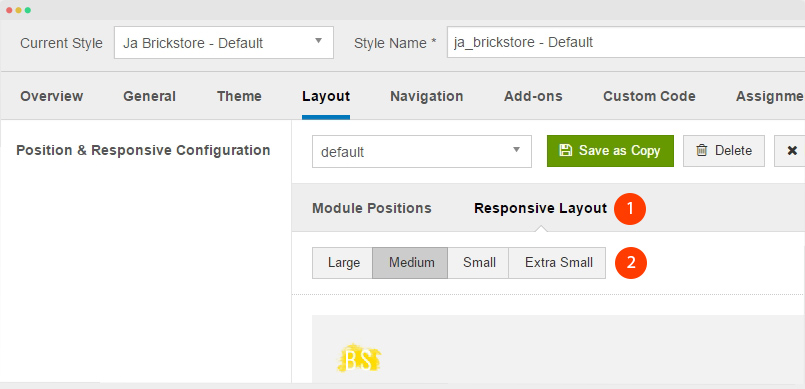
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

Logo Setting

The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel » Theme Setting and you would see the logo setting
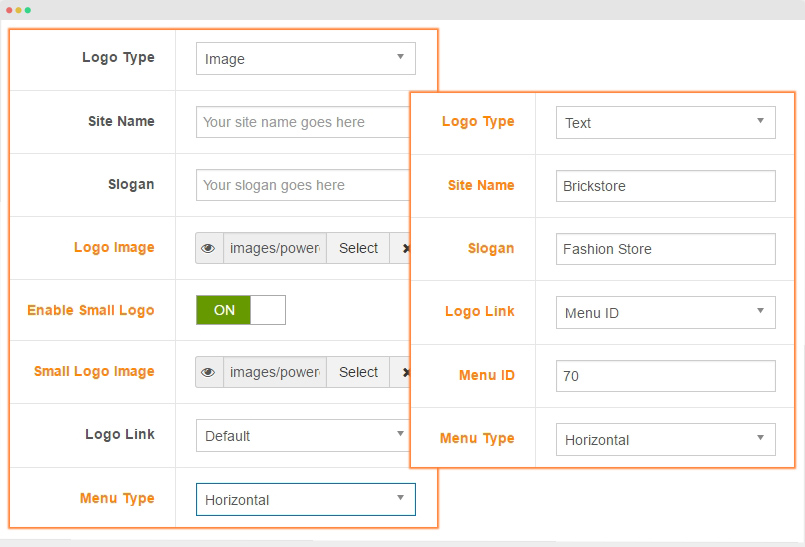
Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.
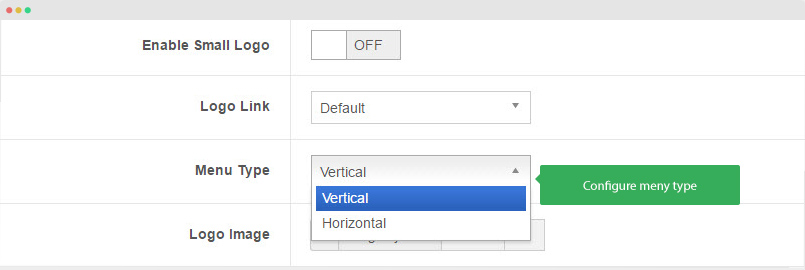
When menu type is set to "Vertical", you can set different logo for the verical menu.
2. Menu Configuration
JA Brickstore supports 2 menu systems: Horizontal menu & Vertical menu. On collapsed layouts: Tablet and Mobile, the template use Off-canvas as menu system.
3.1 Menu type configuration
JA Brickstore template supports 2 meny types: Horizontal and vertical. To configure, open JA Brickstore template style, in the Theme setting panel, select Vertical or Horizontal menu type.

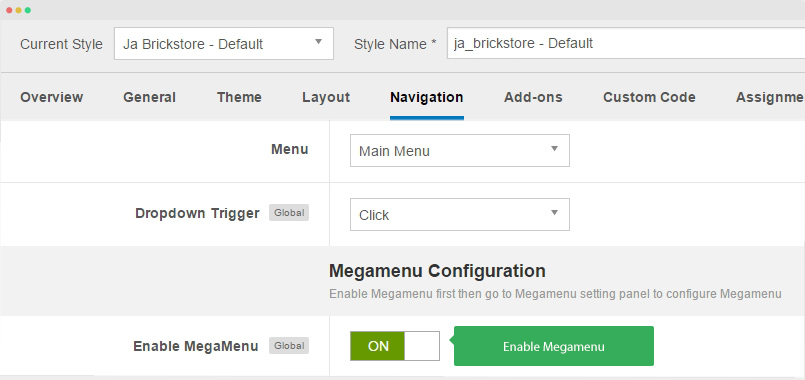
Configure Megamenu (for horizontal menu)
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

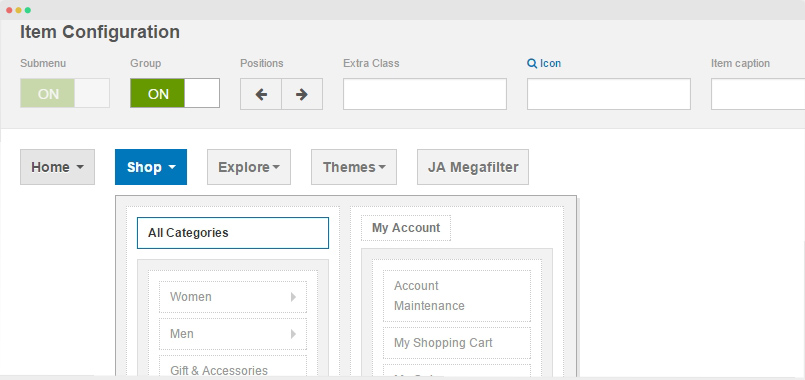
In the configuration panel, select menu item and use the built-in options to configure the megamenu for the menu item.

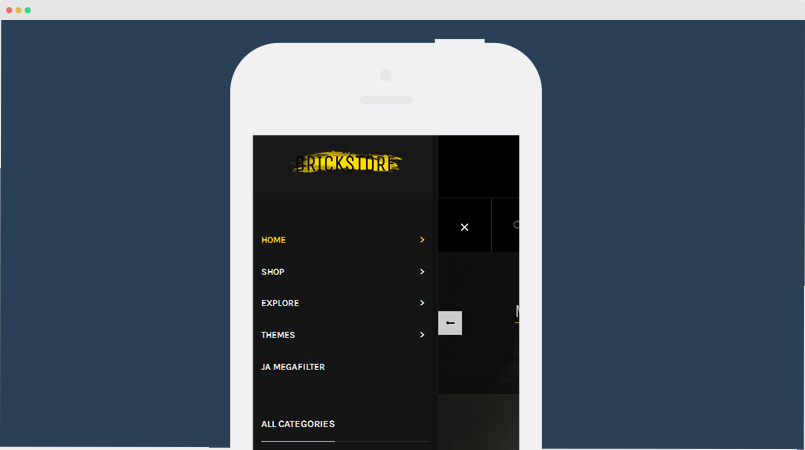
3.2 Off-canvas Sidebar

There are 2 steps to activate Off-canvas sidebar.
1. To enable Off-canvas sidebar, go to JA Brickstore template style » Addon-ons and enable the Off-canvas sidebar option.

2. Create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
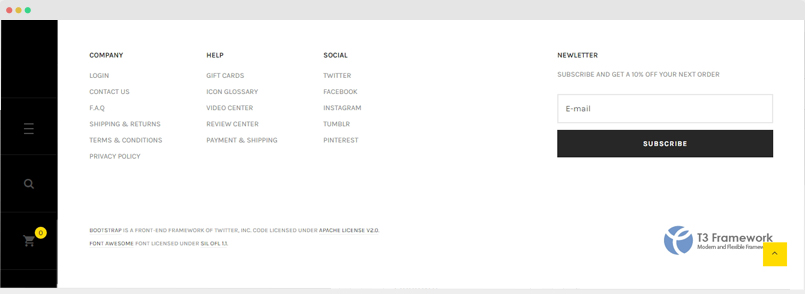
Footer section configuration
The footer section includes modules and copyrights info.

1. Footer modules
There are 4 modules in the footer section, here is the configuration of the modules.
1.1 Company - Menu module
Module position: footer-1 Module Suffix: NOT USED
Custom HTML code:
`Back-end Settings
1.2 Help - Menu module
Module position: footer-2 Module Suffix: NOT USED
Custom HTML code:
`Back-end Settings
1.3 Social - Menu module
Module position: footer-3 Module Suffix: NOT USED
Custom HTML code:
`Back-end Settings
1.4 Newletter - AcyMailing Module
Module position: footer-5 Module Suffix: NOT USED
2. Copyrights Info modification
To change the copyrights info, open the templates/ja_brickstore/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

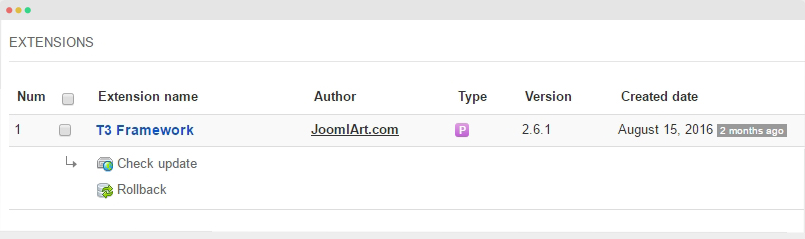
2. Upgrade JA Brickstore template
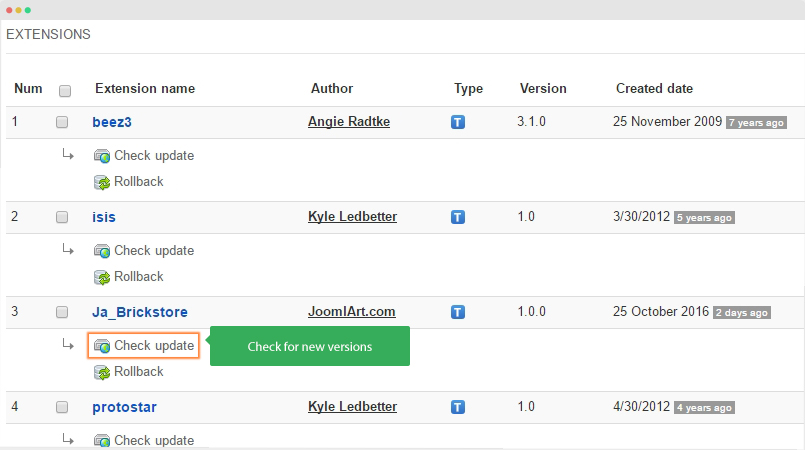
Step 1 - check the new version of JA Brickstore template. Using the filter to find the JA Brickstore template then hit the "Check Update" button.

Step 2 - Upgrade JA Brickstore template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.

3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Brickstore template forum. We'll try to cover them all.