-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 9, 2008 at 8:22 am #134210JA Sanidine – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Sanidine, named as ja_sanidine_quickstart_j1.5.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Sanidine works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Sanidine package and extract it, you will find template package named: ja_sanidine_template_j1.5.zip
Proceed installation of JA Sanidine as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
To configure JA Sanidine, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Sanidine parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Color Variation: 3 color themes (Default, Green & Red, Cyan & Brick)
- Menu Type: type of menu displayed in site (Mainmenu/ Topmenu…..)
- MenuStyle: include Disable/Split/Css/Moo/Dropline menu.
- Body Background: This template support a large volume of body background
Please keep your mouse hover each parameter to see description in details.
JA Sanidine module positions are available here. You just need to configure your modules to be loaded on those positions to match JA Sanidine style.

If you don’t know how to create module position in Joomla!, please follow this guide
III. EXTENSION INSTALLATIONWhen extracting JA Sanidine package, you will see the folder named Extension with all extensions built in the JA Sanidine, including JA Slideshow, JA Bulletin, JA Tabs modules and JA Tabs plugin. That means when you install via template installer, you need to install JA Slideshow, JA Bulletin, JA Tabs modules and JA Tabs Plugin separately, then configure their positions as instructed in Template configuration section.
For the integration of Fireboard forum and CB components, we will present in section IV below.
You check How to install Joomla! module guide and How to install Joomla! plugin guide for installation.
Extensions built in JA Sanidine comprise:
Note: [xx] stands for module position
- [topsl1] JA Slideshow module
- [topsl2] JA Bulletin module
- [user8] JA Tabs module
- JA Tabs plugin
And extension details as follow:
2.1.JA Slideshow module(mod_jaslideshow.zip)
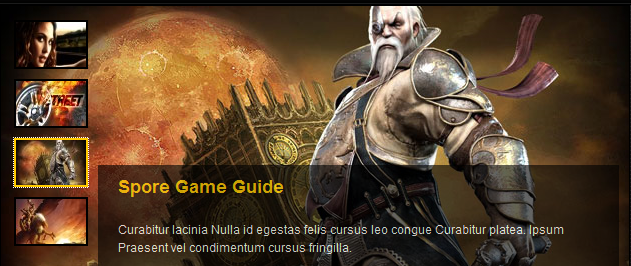
[position: topsl1]JA Slideshow module allows to show your photos with the beautiful animation effects.
Moreover, for users looking to customize slideshow, this module gives you the flexibility of editing the javascript object settings, setting global options through the options page.
On demo, it looks like:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jaslideshow) to go to configuration page.
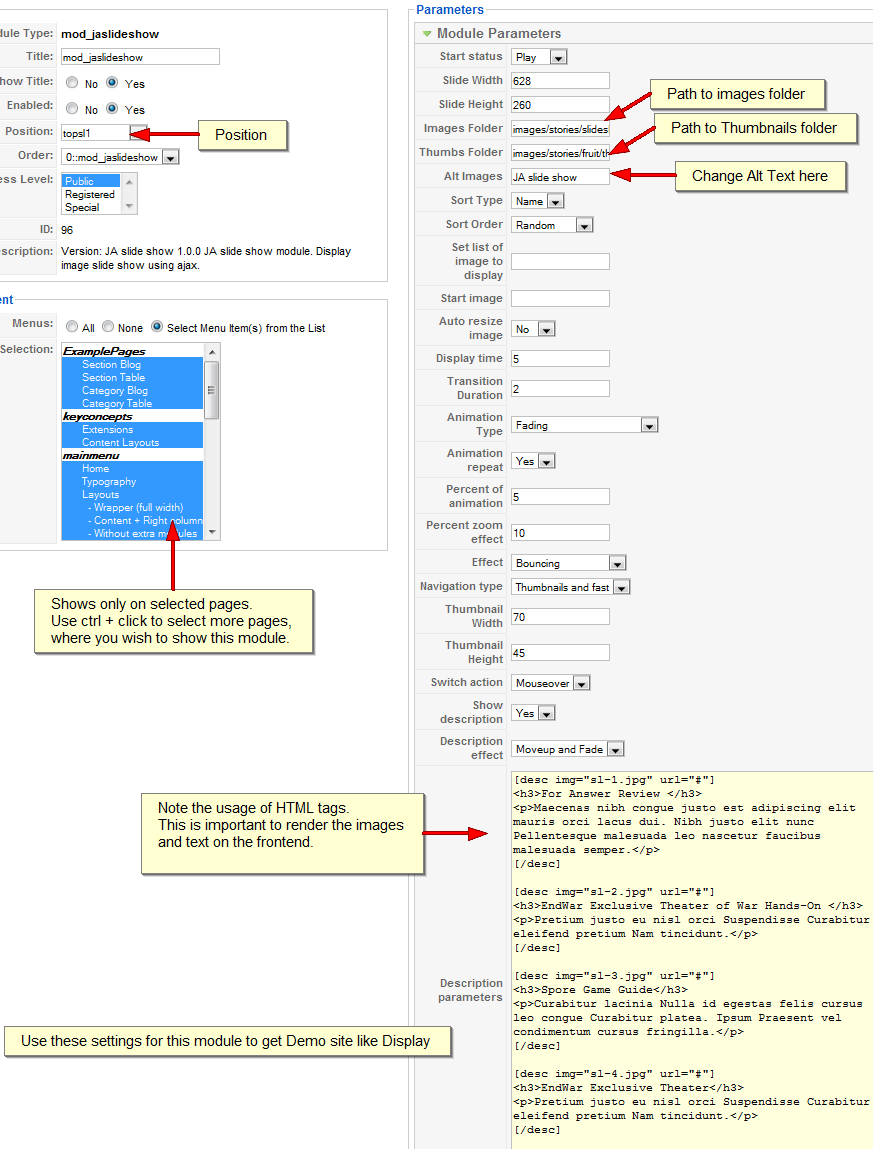
Here is the setting of JA Slideshow on demo:

Parameters Explanation:
- Start status (play, pause): Set the start status of slide show is play or pause.
- Slide Width : Width of Slideshow [px(s)]
- Slide Height : Height of Slideshow [px(s)]
- Images Folder URL : URL to folder contain images in slide show. For example: images/stories/slideshow/ then photos in the slideshow directory will be showed.
- Alt Images : Alt images will be displayed when the image not found
- Sort Type: The order of the image
- Sort Order (zero:Random; 1:Ascending; 2: Descending ): The sort order of the image
- Set image array display : You can choose an array of images that you want to display only. Separated by comma. Ex: bread.jpg, bun.jpg, coffee.jpg
- Start image : Specific image’s name to start slide show.
- Auto resire image (0:No; 1:Yes): You can set auto resize the images with a size define. Note: This option is best with Face animation
- Display time : Display time of image on slide show. . Default value is 5.
- Transition Duration : Time of animation on slide show . Default value is 2.
- Animation Type (fade: Fading; zoom:Zooming; pan: Panning; combo:Combo – Ken Burns Effect; push:Pushing; wipe: Wiping): Animation effect that you want to display
- Percent of animation : This option used with Panning or Combo animation. You can set value from 0% – 100%. Default value is 10.
- Percent zoom effect : This option used with zoom effect only. You can set value from 0% – 100%. Default value is 10.
- Effect (Linear; Medium to Slow; Fast to Slow; …): Animation effects. Used with Wipe/Push animation only.
- Navigation type : Choose your navigation type as you want
- Thumbnail Width: Width of thumbnail [px(s)]
- Thumbnail Height: Height of thumbnail [px(s)]
- Switch action: Actions occurs on navigation to switch image when click or mouseover.
- Show description : Display description for images.
- Description effection: Effect for description of image, include: Fade, Moveup, Moveup and Fade
- Description Parameter: Write description content using HTML code according to below syntax:
Content of description
For examples:
<h3>For Answer Review </h3>
<p>Maecenas nibh congue justo est adipiscing elit mauris orci lacus dui. Nibh justo elit nunc Pellentesque malesuada leo nascetur faucibus malesuada semper.</p>2.2.JA Bulletin module(mod_jabulletin.zip)
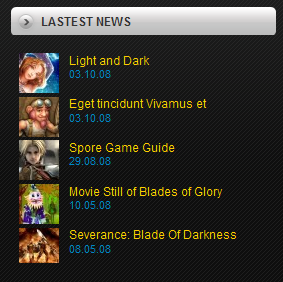
[position: topsl2]This module covers 2 default Joomla! modules: Latest and Mostread module. By that mean, you could show latest articles or most popular articles. You can copy the module into multiple instances, in JA Sanidine demo, only one instance of the module is used, to show latest news. The module also supports to show image and updated date.
On demo, it looks like:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jabulletin) to go to configuration page.
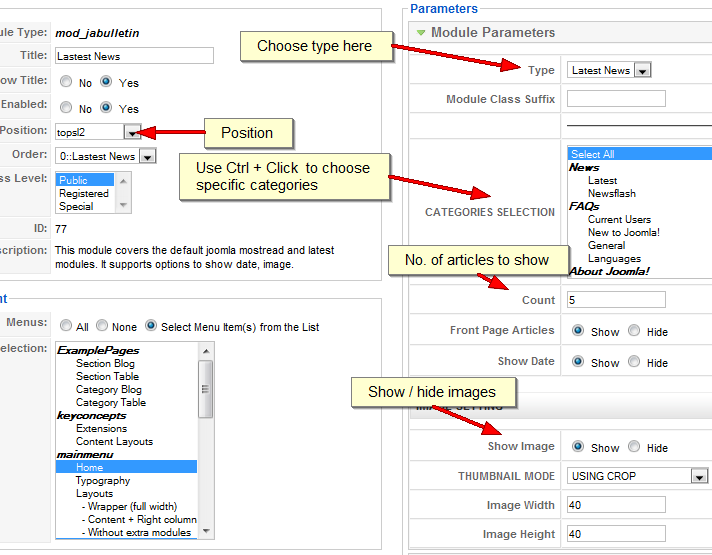
Here is the setting of JA Bulletin on demo:

Parameters Explanation:
- Type: Show Latest articles or Most read articles.
- Front Page Articles: Show/Hide frontpage article
- Count: number of article will be displayed
- Category ID, Section ID: Input category/section ID, that means published articles belong to Category/Section will be displayed
- Show Image: If enabled, an image in each article will be retrieved and shown. The image will be resize to the input size in next parameters.
- Image Width: resized image width
- Image Height: resized image height
- Show Date: Show/Hide last updated date.
2.3. JA Tab module(mod_jatab.zip)
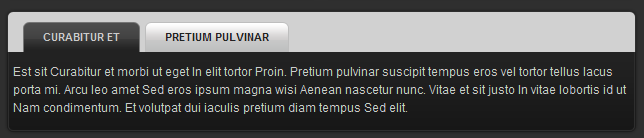
[position: topsl2]JA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features
On demo, it looks like

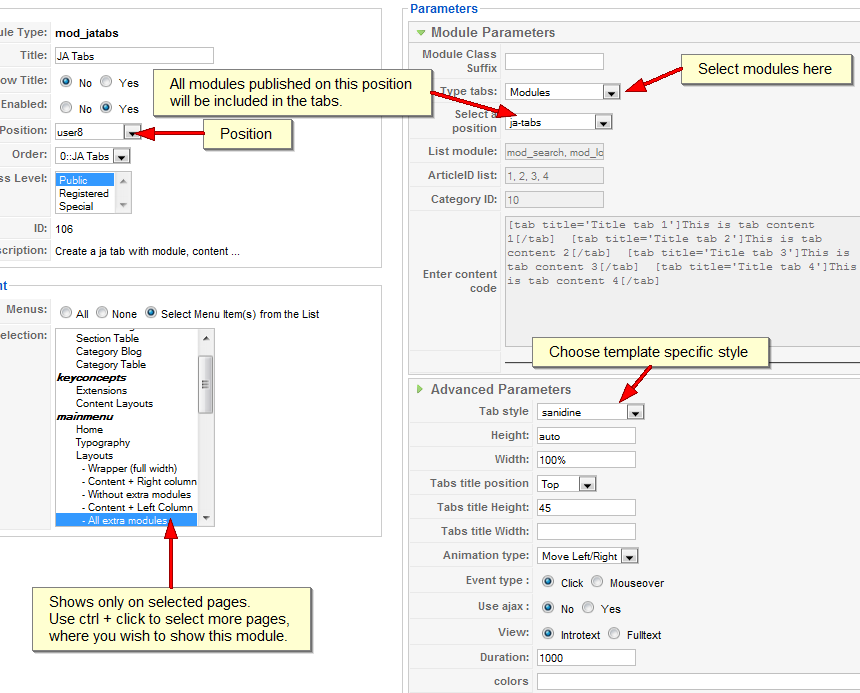
In Admin panel, go to Extensions >> Modules Manager and click on JA Tabs name to go to configuration page.

You can select what will be displayed in JA Tabs block. It can be modules, content, module, Article ID or Articles-Category ID
- If Modules selected, you can choose module position in Select a position dropdown list. All modules from that position will be displayed in tabs.
- If Content selected, you can input your JA Tabs string to the Enter content code textarea.
- If Module selected, you can input list of module to the textbox List module
- If Article ID selected, you can input list of Article IDs into textbox Article ID list. All articles which have inputted ID in textbox will be displayed in tabs.
- If Articles-Category ID selected, you can input list of Category IDs into textbox Category ID. All articles which have inputted category ID will be displayed in tabs.
To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
2.4.JA Tab plugin(plg_jatab.zip)
JA Sanidine came with JA Tabs plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Tabs and how to use it, please follow this guide here:
JA Tabs UserguideNotes: to display JA Tabs module on frontpage, you must enble JA Tabs plugin first
IV. INTEGRATE COMMUNITY BUILDER AND FIREBOARD FORUM
- Download Community Builder and Fireboard Forum components.
- Install Community Builder – Fireboard Forum and get them to work together
- Install CB Gallery and configure Community Builder to display the Gallery Tab in user profile.
- Display Community Builder and Fireboard Forum on your frontpage by adding menu items pointing to the components.
- integrate Fireboard with CB as shown in the screenshot

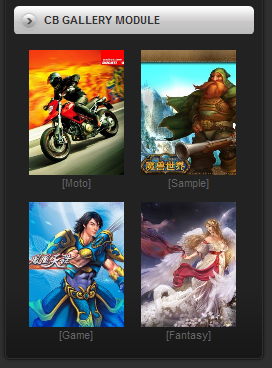
Mod CB gallery :on the frontend :

The backend settings are :

V. SETTINGS LIKE DEMO
And now, i will instruct you setting your site look like our demo. Beside JA Slideshow, JA Bulletin and JA Tabs modules, we used Login, Latestnews, Mostread, Custom module of Joomla! and Community Builder and Fireboard Forum to create demo page.
- JA Slideshow module set on topsl1 position. You only need copy your image folder into your_site_path/image/stories (for example: images/stories/slideshow) and set parameters for slideshow (Image Folder URL: images/stories/slideshow).
- JA Bulletin show latest news on topsl2 position. Choose Type parameter is Latest News, latest news will be displayed on topsl2 position.
- JA Tabs module: on demo, JA Tabs is displayed on mainmenu >> Layouts >> All extra modules. Please follow these steps to create JA Tabs like that.
- Create a new module position named: jatabs (follow this guide to create module position)
- Install JA Tabs module and plugin
- Publish JA Tabs plugin
- Go to JA Tabs module parameter: put on user8 position and choose Menu assignment: mainmenu >> Layouts >> All extra modules
- Set parameters: Type tabs: Modules and Select position: jatabs (that means: modules on jatabs position will be displayed on JA Tabs module).
- Use Custom module to create two articles: CURABITUR ET and PRETIUM PULVINAR and set on jatabs position
- Now, your JA Tabs is similar to our demo
- Login form: Go to Admin Panel >> Extensions >> Module Manager, choose module name Login Form and set position is top.


- Latest News module (position: user1) to show latest articles. On demo it looks like

To create Latest News module, from Module Manager panel >> choose button >> choose Latest News to go to configuration page. Set Title is Latest Reviews and Position is user1 as per following configuration:


- Mostread module: (position: user2) to show most popular articles. On demo it looks like:


To create Mostread module, from Module Manager panel >> choose
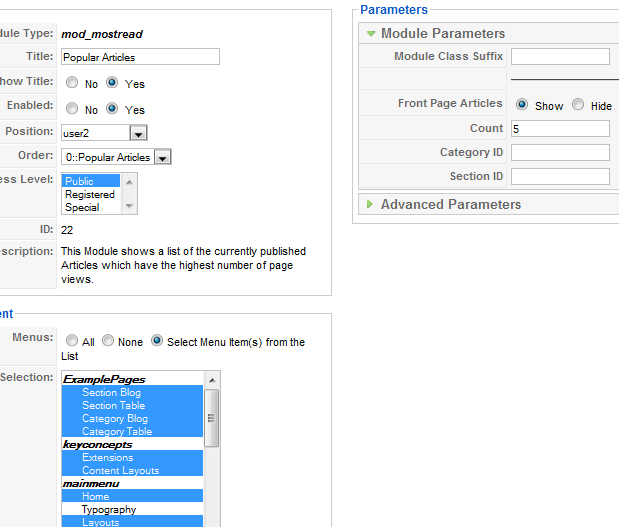
 button >> choose Most Read Content to go to configuration page. Set Title is Popular Articles and Position is user2, configure parameters as below:
button >> choose Most Read Content to go to configuration page. Set Title is Popular Articles and Position is user2, configure parameters as below: 

- Custom module to create content for Hot games, Video Picksmodule, set on right position. You can check How to create Custom module guides for more details.
- Custom module to create content for World of WarCraft , World of WarCraft, Cross FireFree font of the month and Cool booko on user6, Cross Fire on user7, GameSpot @ Nintendo 2008 on user9, Little Big Planet on user10, Games You May Like on user11, User Soapbox on user12 respectively.
- Community Builder: Go to Admin panel >> Components >> Community Builder
- Go to Plugin Manager to install Community Builder theme: Click Browse to choose Community Builder theme (located in Extensions package) >> Click Upload File & Install and now you have Community style of Sanidine.
- In Tab Management: publish tab you want.
- In Field Management: create field and set parameter for it, for example:

Below is a field table on demo:

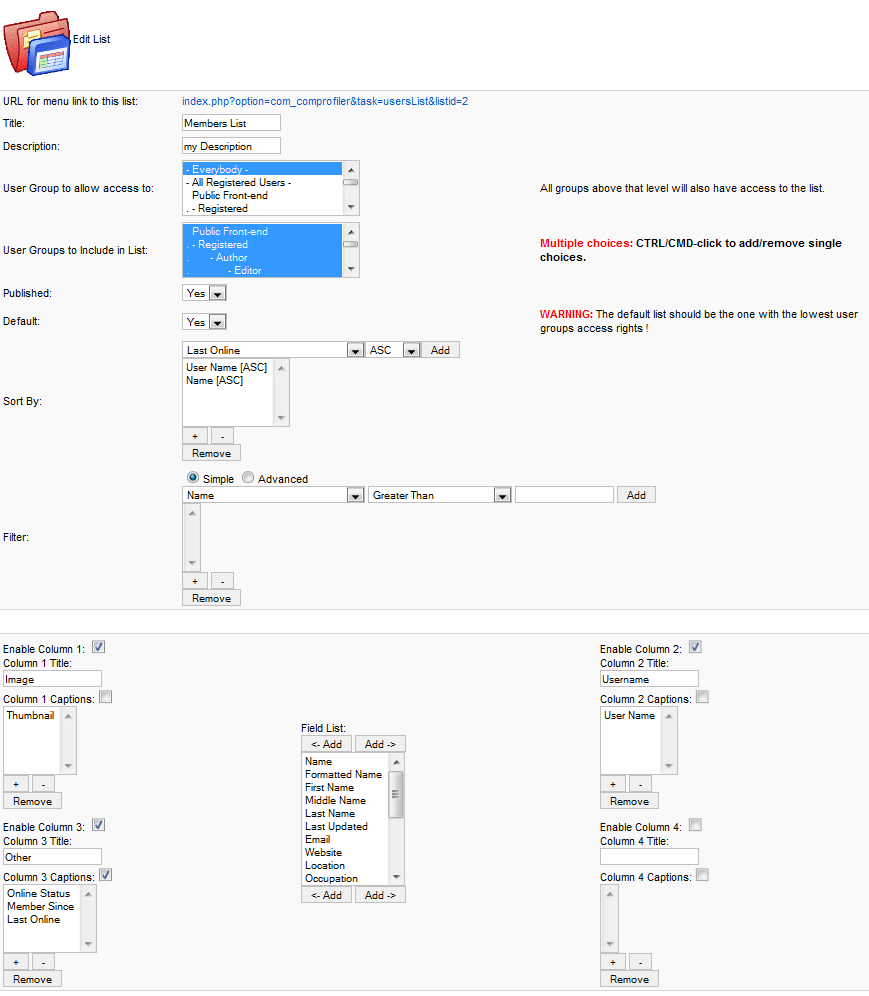
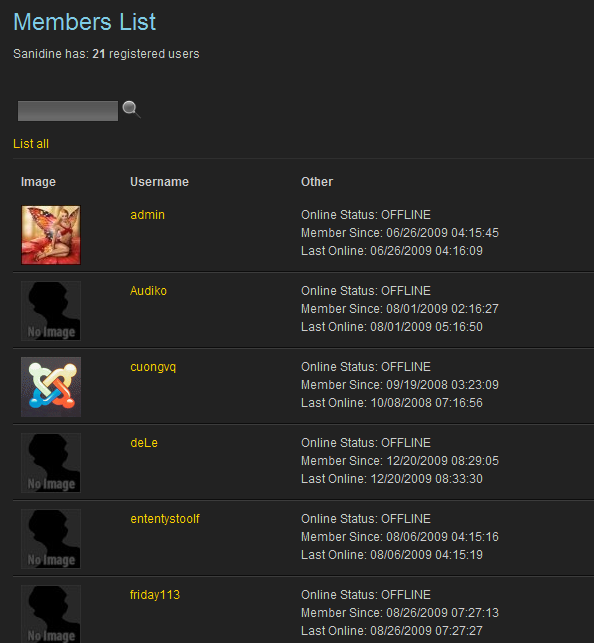
- In List Management: choose New List button to create Members list and set parameters as below:



On demo, it looks like
10. Fireboard Forum: in Admin panel >> Components >> FireBoard Forum
- Install Fireboard theme: copy fb_ja_sanidine.zip file from Extensions package to your site path: yoursitepathcomponentscom_fireboardtemplate, extract fb_ja_sanidine.zip with name ja_sanidine. And now you have Fireboard style of Sanidine.
- Fireboard Configuration: click FireBoard Configuration >> Frontend >> choose ja_sanidine for Template and Image Sets parameters:


You can see parameter explanation on the same row to parameter. Read carefully and set parameters as you want.
VI. TYPOGRAPHYJA Sanidine comes with a rich typography to give users more ability to customize content look and feel. Please check all JA Sanidine typography here at JA Sanidine Typography
VII. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.5 users say Thank You to Hung Dinh for this useful post
scubajunkee Friend
scubajunkee
- Join date:
- June 2008
- Posts:
- 1
- Downloads:
- 0
- Uploads:
- 0
- Thanked:
- 1 times in 2 posts
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 13, 2008 at 6:45 am #274977You need to download Community Builder component and Fireboard forum from links below:
– Community Builder
– Fireboard
Other extensions built in JA Sanidine are available in the download package.Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
October 13, 2008 at 6:49 am #274978Hi
Please check again
i downloaded and extraxt package, everything is okie
About Fireboard and CB, please read User guide and you will have link to download those extensionsIf you want after install have new site like demo, please install quickstart
October 14, 2008 at 4:04 am #275145hi, I have just installed sanidine and I recieve this error whenever I try to log in as admin. and I cant reset the admin password either to log in to the back end. help..
Fatal error: Call to undefined function: stripos() in /home/…./v2/libraries/joomla/environment/uri.php on line 675
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
October 14, 2008 at 4:07 am #275147Hi
That is problem of Joomla
you can read http://forum.joomla.org/viewtopic.php?f=430&t=324934&start=0&st=0&sk=t&sd=a to fix that bug1 user says Thank You to Sherlock for this useful post
johnnydement Friend
johnnydement
- Join date:
- February 2008
- Posts:
- 74
- Downloads:
- 1
- Uploads:
- 1
- Thanks:
- 12
- Thanked:
- 2 times in 1 posts
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
October 14, 2008 at 7:38 am #275174please install quickstart, tempate for Fireboard in it
If you want to say about template for Fireboard what build by Fireboard’s developers, you can go to this link:
http://www.bestofjoomla.com/component/option,com_extensions/page,show_category/catid,6/order,0/expand,0/text_search,/Itemid,67/1 user says Thank You to Sherlock for this useful post
johnnydement Friend
johnnydement
- Join date:
- February 2008
- Posts:
- 74
- Downloads:
- 1
- Uploads:
- 1
- Thanks:
- 12
- Thanked:
- 2 times in 1 posts
October 14, 2008 at 7:46 am #275176I already have a site running, don’t wanna use quickstart, but will lurk it for template, thanks 😉
you should have it as a standalone download too 🙂
johnnydement Friend
johnnydement
- Join date:
- February 2008
- Posts:
- 74
- Downloads:
- 1
- Uploads:
- 1
- Thanks:
- 12
- Thanked:
- 2 times in 1 posts
October 14, 2008 at 7:57 am #275180Can’t find ja-login module position, has to be manually created? what are the details for it?
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
October 14, 2008 at 8:13 am #275184HI
if you use Joomla 1.5, you can enter directly ja-login into box list positionjohnnydement Friend
johnnydement
- Join date:
- February 2008
- Posts:
- 74
- Downloads:
- 1
- Uploads:
- 1
- Thanks:
- 12
- Thanked:
- 2 times in 1 posts
October 14, 2008 at 8:33 am #275191<em>@nguoiabcd 85720 wrote:</em><blockquote>HI
if you use Joomla 1.5, you can enter directly ja-login into box list position</blockquote>Now it just dissapeared! lol!
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
October 14, 2008 at 8:37 am #275192you can edit templateDetails.xml(templates/ja_sanidine folder)
you will see those lines:
<positions>
<position>hornav</position>
<position>breadcrumbs</position>
<position>banner</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>ja-tabs</position>
<position>topsl1</position>
<position>topsl2</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>user5</position>
<position>user6</position>
<position>user7</position>
<position>user8</position>
<position>user9</position>
<position>user10</position>
<position>user11</position>
<position>user12</position>
<position>footer</position>
<position>syndicate</position>
<position>debug</position>
</positions>
Add <position>ja-login</position> into themjohnnydement Friend
johnnydement
- Join date:
- February 2008
- Posts:
- 74
- Downloads:
- 1
- Uploads:
- 1
- Thanks:
- 12
- Thanked:
- 2 times in 1 posts
October 14, 2008 at 8:46 am #275195Still not appearing 🙁
Another problem I have, jaslideshow only shows one of the slides and no thumbnail…
Also, how could I change ‘right’ module width? it’s picking lots of unused space…
Another issue, my dropline menu is not dropping in ‘Home’ but it is doing after I go to any other mainmenu section :confused:
ehm no, was a random thing… clicked on one, dropline worked, clicked on another, it didn’t…
So, nobody can help?
Can you please send via PM an admin account of your website so that I could look into the issue.
Sure, thanks for help, PM’ed 😀
October 17, 2008 at 1:21 pm #275870The login form needs to be published to “Top.” This isn’t specified by JoomlArt … you have to figure it out yourself. Which is pretty much par for the course with JoomlArt userguides. Anyone figured out how to get the breadcrumbs working on the top left hand position? What module position is that?
-
AuthorPosts
This topic contains 49 replies, has 26 voices, and was last updated by hachi 14 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

