-
AuthorPosts
-
 Yap
Friend
Yap
Friend
Yap
- Join date:
- November 2012
- Posts:
- 72
- Downloads:
- 34
- Uploads:
- 39
- Thanks:
- 28
- Thanked:
- 1 times in 1 posts
June 24, 2015 at 8:49 am #207800Hi,
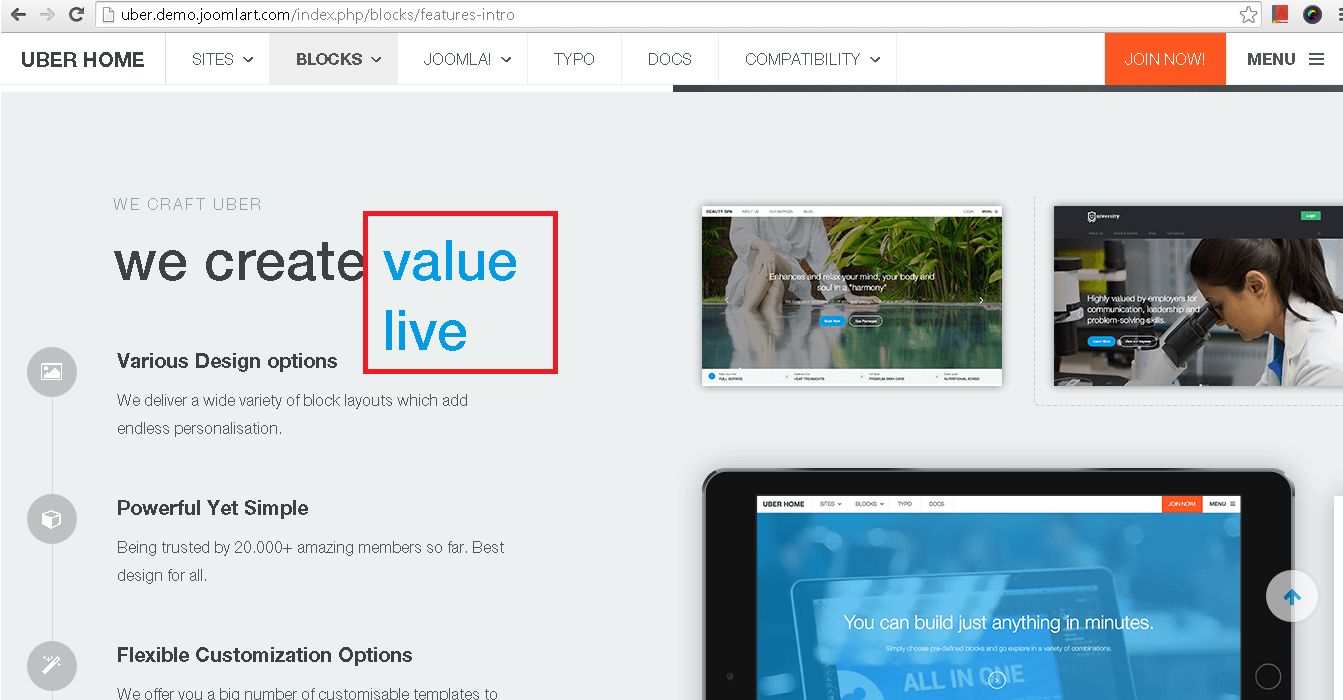
How do i widen the width of the carousel in the “Features Intro : style-5” so that the colored text does not break.
Ref : http://uber.demo.joomlart.com/index.php/blocks/features-intro
Please tell me the overwrite for the custom.css.
Thanks
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
June 24, 2015 at 5:47 pm #575392It would be most helpful if you could provide the url of the site you’re working on.
 Yap
Friend
Yap
Friend
Yap
- Join date:
- November 2012
- Posts:
- 72
- Downloads:
- 34
- Uploads:
- 39
- Thanks:
- 28
- Thanked:
- 1 times in 1 posts
June 25, 2015 at 3:40 am #575429Dear TomC,
I’ve message you my site info.
<em>@TomC 479912 wrote:</em><blockquote>It would be most helpful if you could provide the url of the site you’re working on.</blockquote>
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 25, 2015 at 6:33 am #575450<em>@yiapls 479854 wrote:</em><blockquote>Hi,
How do i widen the width of the carousel in the “Features Intro : style-5” so that the colored text does not break.
Ref : http://uber.demo.joomlart.com/index.php/blocks/features-intro
Please tell me the overwrite for the custom.css.
Thanks</blockquote>
Try this way
Create templates/uber/css/custom.css file and add new rule
.acm-features.style-5 .features-title .rw-words .carousel-inner .item.active p {
white-space: nowrap;
}1 user says Thank You to Ninja Lead for this useful post
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 3 voices, and was last updated by
 Ninja Lead 8 years, 10 months ago.
Ninja Lead 8 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
widen the width of the carousel
Viewing 4 posts - 1 through 4 (of 4 total)