-
AuthorPosts
-
norchris Friend
norchris
- Join date:
- December 2010
- Posts:
- 146
- Downloads:
- 7
- Uploads:
- 21
- Thanks:
- 81
- Thanked:
- 3 times in 1 posts
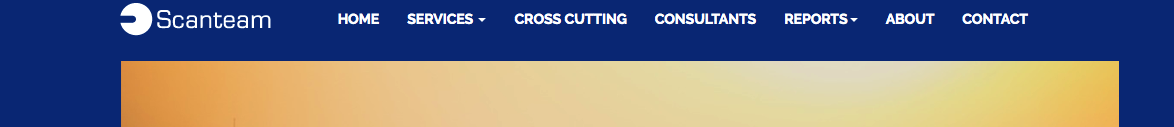
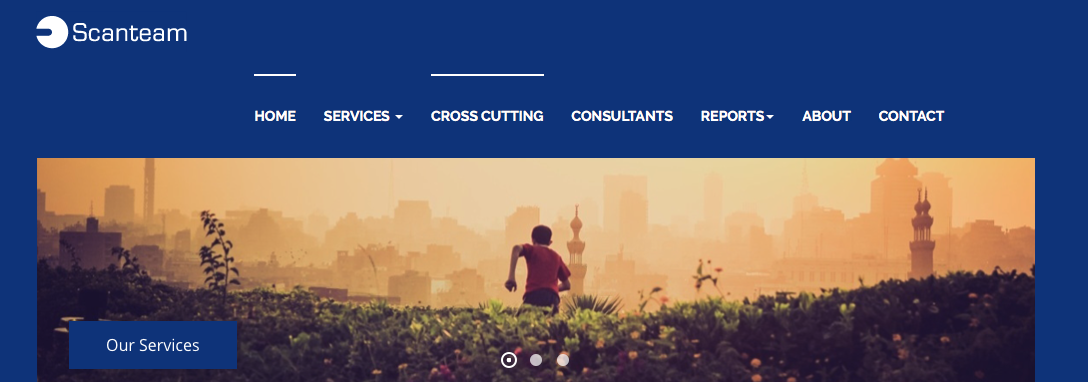
January 10, 2017 at 6:33 pm #1001361I work on this site: http://www.scanteam.no/
Somebody insisted, so I had to add an additional menu item.
Now, the menu is on two lines.
Can I add something to my custom.css to change this?
Any suggestion would be highly appreciated.
Thank you!
Cheers
Norchris
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
January 10, 2017 at 7:00 pm #1001368Hello
Try in this way
Open this file /templates/ja_sugite/tpls/blocks/header.php and find at line 27
$logosize = 'col-sm-6 col-md-3';change it to
$logosize = 'col-sm-6 col-md-2';Then go to line 100 and find
<nav id="t3-mainnav" class="col-sm-6 col-md-9 pull-right navbar navbar-default t3-mainnav">Change it to :
<nav id="t3-mainnav" class="col-sm-6 col-md-10 pull-right navbar navbar-default t3-mainnav">P.S.
Take first a backup of your header.php file
-
1 user says Thank You to pavit for this useful post
norchris Friend
norchris
- Join date:
- December 2010
- Posts:
- 146
- Downloads:
- 7
- Uploads:
- 21
- Thanks:
- 81
- Thanked:
- 3 times in 1 posts
January 10, 2017 at 8:22 pm #1001381pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
January 10, 2017 at 8:47 pm #1001386It seems you haven’t modified yet line 27 as i suggested above
It is still
$logosize = 'col-sm-6 col-md-3';It should be indeed:
$logosize = 'col-sm-6 col-md-2;norchris Friend
norchris
- Join date:
- December 2010
- Posts:
- 146
- Downloads:
- 7
- Uploads:
- 21
- Thanks:
- 81
- Thanked:
- 3 times in 1 posts
January 11, 2017 at 8:11 am #1001532Hello and thank you!
Looks to me that I have got line 27 right. Also, I did the change in line 29 with no improvement.
Earlier, you in Joomlart have helped med out with some other issues which has led to these alterations in the custom.css Maybe this interferes?
/ Stoppe whirling logo /
.logo-image img{-webkit-transition:all 0.45s;-o-transition:all 0.45s;transition:all 0.45s}.logo-image a:hover img{-webkit-transform:rotate(0deg);-ms-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg)}
/ Change logo position /
.logo-image {margin-top:7px}
.logo-image {margin-left:70px}
/ make 4 pictures on front page / (Joomlart, not sure if I use this function at the moment)
@media screen and (min-width: 992px) {
ul.category-module-list .ja-animation {
width: 20%!important;
}}
/ Fix color issue in heading while scrolling /
.scrollDown .t3-header, .scrollUp .t3-header {
background: #0c3a84 !important;
}
.t3-header {
background: #0c3a84!important;
}Thank you again!
Norchris
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
January 11, 2017 at 8:17 am #1001537Please share as private reply a temp super user account to your backend i will fix it directly on your website.
norchris Friend
norchris
- Join date:
- December 2010
- Posts:
- 146
- Downloads:
- 7
- Uploads:
- 21
- Thanks:
- 81
- Thanked:
- 3 times in 1 posts
January 11, 2017 at 8:29 am #1001540This reply has been marked as private.pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
January 11, 2017 at 8:47 am #1001543norchris Friend
norchris
- Join date:
- December 2010
- Posts:
- 146
- Downloads:
- 7
- Uploads:
- 21
- Thanks:
- 81
- Thanked:
- 3 times in 1 posts
January 11, 2017 at 8:49 am #1001545Thank you very much 🙂 Wonderful!
Regards
Norchris
February 5, 2017 at 6:59 pm #1008275Hi,
I have the same problem. Can you help me too, please?
Maybe you can write the solution here?
Thank you an advanced,
Michael AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 10 replies, has 3 voices, and was last updated by
pavit 7 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Widen main menu
Viewing 11 posts - 1 through 11 (of 11 total)