-
AuthorPosts
-
December 4, 2014 at 11:44 am #203292
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
December 4, 2014 at 11:50 am #557557Add this code to custom.css
#section-527 .section-inner {
padding: 0;}
2 users say Thank You to chavan for this useful post
December 4, 2014 at 12:21 pm #557563Where can I find the custom.css file?
or should the file be created in /templates/uber/css ?
December 4, 2014 at 12:38 pm #557567I added the custom.css file containing the code to /templates/uber/css
That indeed removed a single space from the layout. But how about the others?
December 4, 2014 at 1:27 pm #557568Oh now I get it! So you have to first find the itemID from the module section and then use that in the custom.css to make the override. Thanks for the help!
 max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
May 14, 2015 at 10:38 pm #570596<em>@Chavan 456117 wrote:</em><blockquote>Add this code to custom.css
#section-527 .section-inner {
padding: 0;}
</blockquote>Hay!
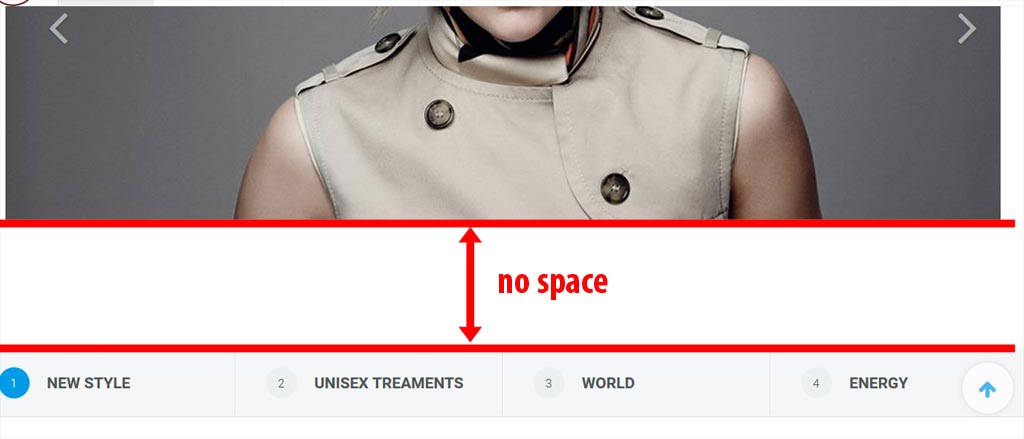
In my uber-site (in production) despite I have add this code in my ‘custom.css’, the result is like in picture…
I have too much space…Any solution JA friends?!
Max
 max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
May 14, 2015 at 10:38 pm #735659<em>@Chavan 456117 wrote:</em><blockquote>Add this code to custom.css
#section-527 .section-inner {
padding: 0;}
</blockquote>Hay!
In my uber-site (in production) despite I have add this code in my ‘custom.css’, the result is like in picture…
I have too much space…Any solution JA friends?!
Max
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
May 15, 2015 at 1:28 am #570602Please post your site Url. will find the module ID for you
1 user says Thank You to chavan for this useful post
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
May 15, 2015 at 1:28 am #735665Please post your site Url. will find the module ID for you
1 user says Thank You to chavan for this useful post
 max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
May 15, 2015 at 6:25 am #570628<em>@Chavan 473411 wrote:</em><blockquote>@max_santiago
Please post your site Url. will find the module ID for you</blockquote>
Thanks Chavan next week I’post url, now this site is under construction!
Max
 max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
May 15, 2015 at 6:25 am #735691<em>@Chavan 473411 wrote:</em><blockquote>@max_santiago
Please post your site Url. will find the module ID for you</blockquote>
Thanks Chavan next week I’post url, now this site is under construction!
Max
 max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
May 29, 2015 at 2:30 am #572251<em>@max_santiago 473441 wrote:</em><blockquote>Thanks Chavan next week I’post url, now this site is under construction!
Max</blockquote>
Hay Chavan, site url is maximlookmaker.com.
With firebug I see ‘element style’ maybe 286? Is it correct?!
Thanks!
Max
 max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
May 29, 2015 at 2:30 am #737288<em>@max_santiago 473441 wrote:</em><blockquote>Thanks Chavan next week I’post url, now this site is under construction!
Max</blockquote>
Hay Chavan, site url is maximlookmaker.com.
With firebug I see ‘element style’ maybe 286? Is it correct?!
Thanks!
Max
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 29, 2015 at 2:36 am #572252You could try something like this – within your custom.css file . . .
.carousel-inner {
margin-bottom: -130px;
}1 user says Thank You to TomC for this useful post
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 29, 2015 at 2:36 am #737289You could try something like this – within your custom.css file . . .
.carousel-inner {
margin-bottom: -130px;
}2 users say Thank You to TomC for this useful post
AuthorPostsThis topic contains 19 replies, has 4 voices, and was last updated by
 TomC 8 years, 12 months ago.
TomC 8 years, 12 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum