-
AuthorPosts
-
October 6, 2017 at 7:55 pm #1066431
Hello,
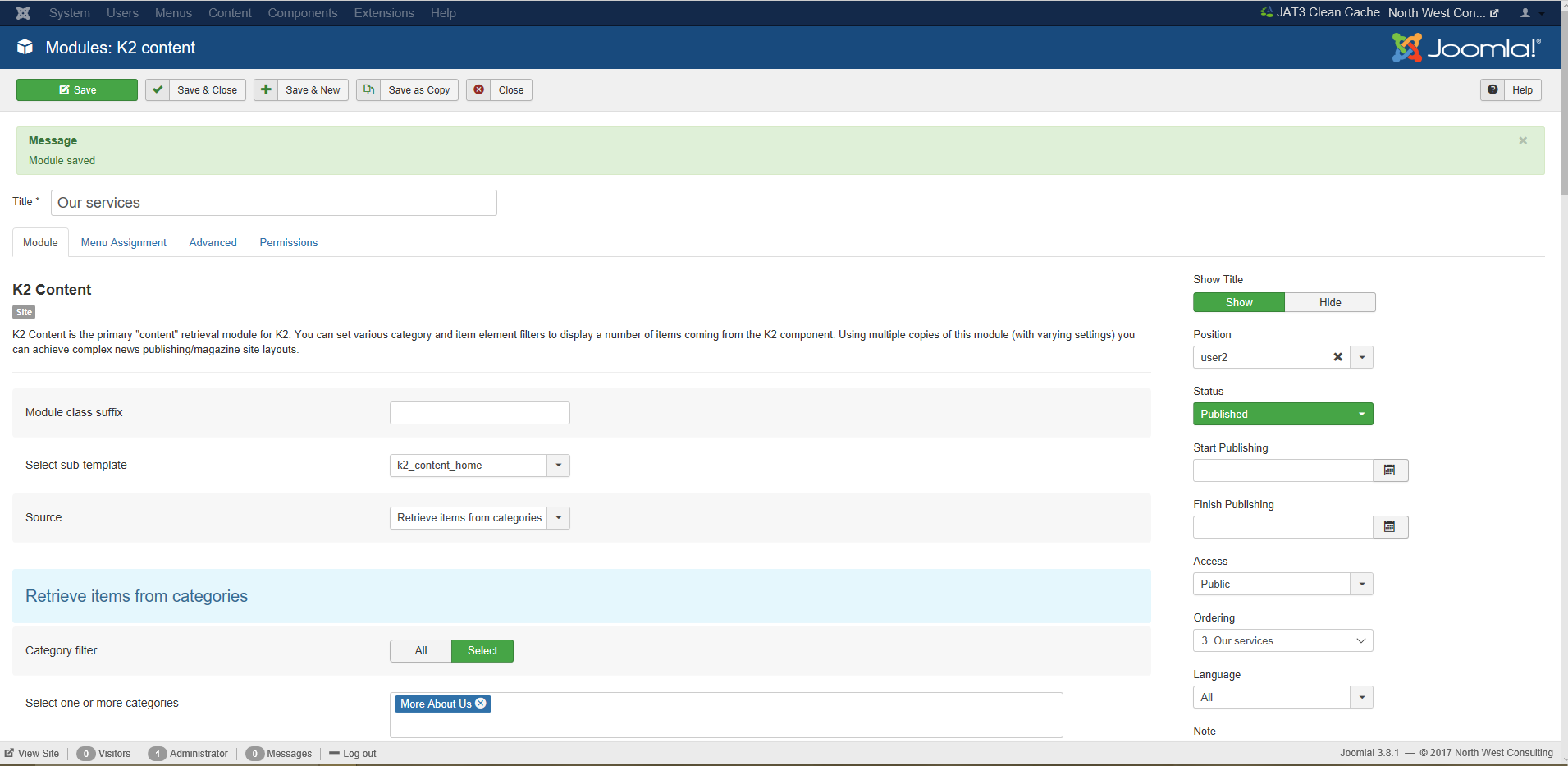
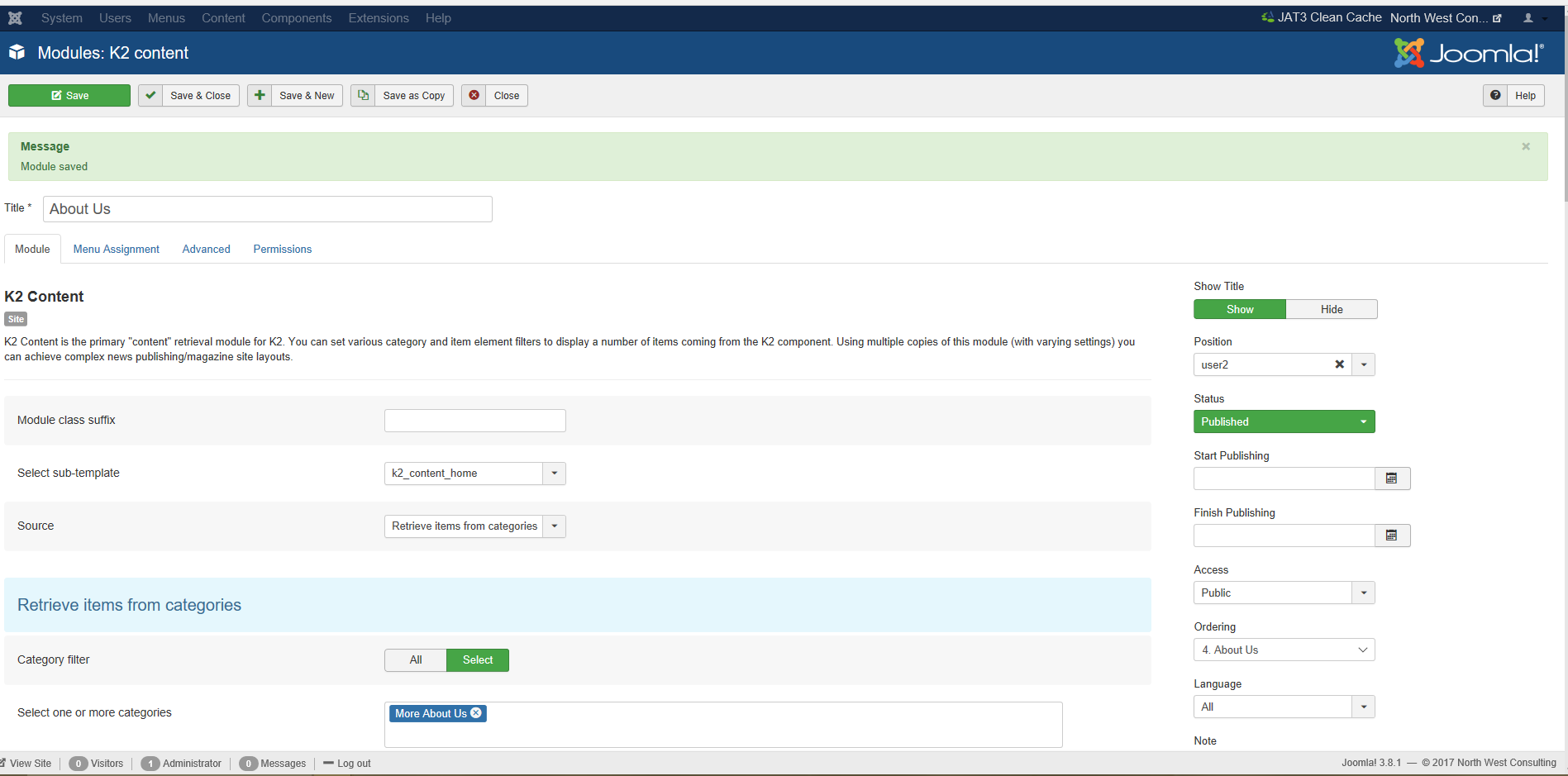
I am working with the JA Zite template and have two (2) questions, both relating to the Modules: K2 content (blog). I have created 2 separate modules for this and both sharing the same module position (user2). *see screenshots "about us" and "our services"
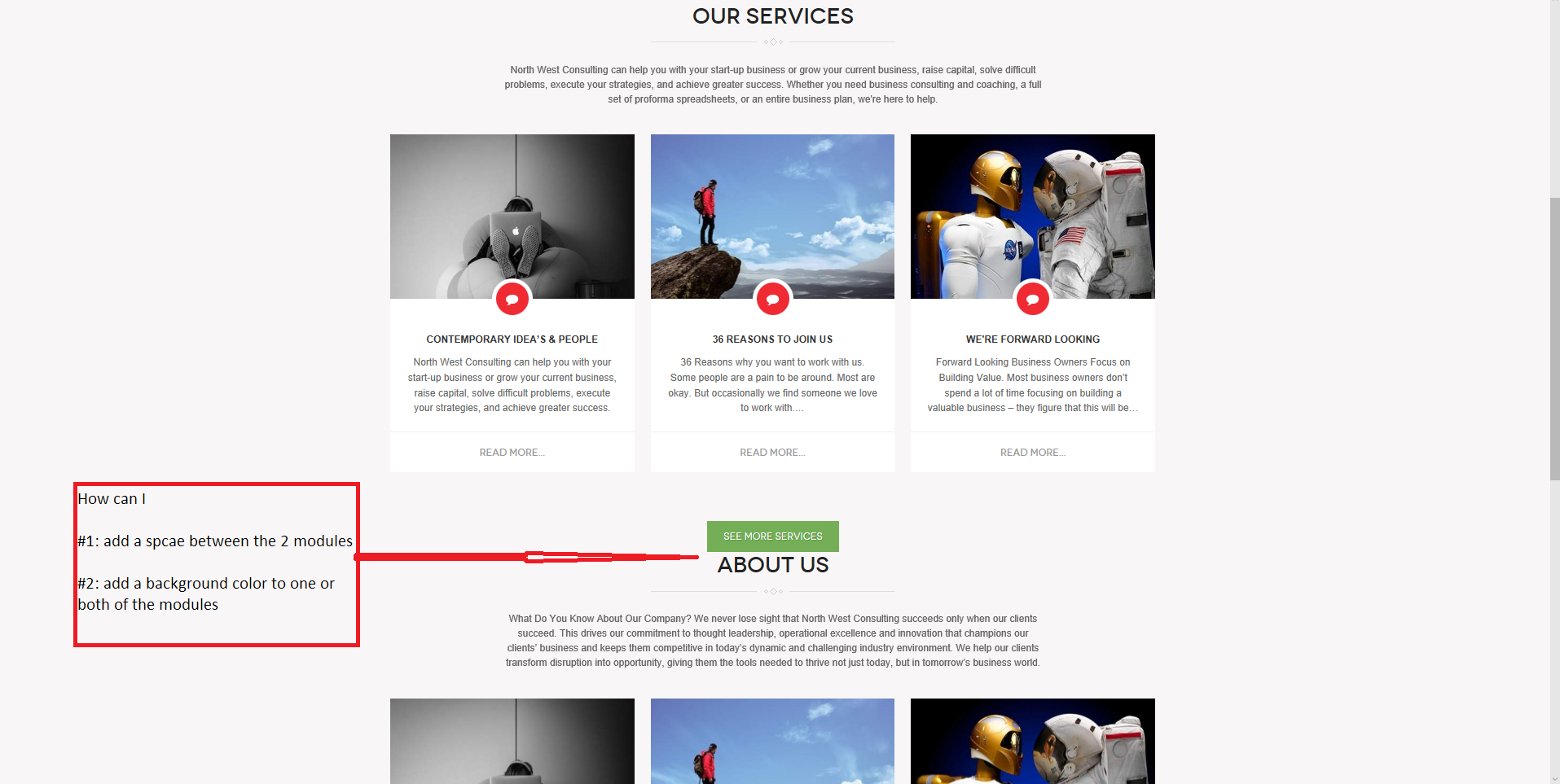
The 1st question is how can I add a space between the 2 modules (see screenshot 166) and the second is how can I add a background color or image to either one or both of the modules.
*update
I now have changed the “about us” blog to Position user3. But now have an issue where the 3 images are not lining up like the “our services” blog does. How can I fix this.-
This topic was modified 6 years, 6 months ago by
 mengler12.
mengler12.
-
This topic was modified 6 years, 6 months ago by
 mengler12. Reason: Changed positions
mengler12. Reason: Changed positions

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 9, 2017 at 7:26 am #1066710Hi,
You can try adding this css rule:
#ja-topsl .k2ItemsBlock li { padding-left: 0; }into the ‘template.css’ file in JA Zite template directory.
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
Saguaros 6 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-
This topic was modified 6 years, 6 months ago by