-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 26, 2011 at 1:00 pm #1700971. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions :
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package. .
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions.
- Custom HTML Modules.
- Mega Menu configs
- Third Party Extensions Configuration
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 26, 2011 at 1:01 pm #4218091. Installing the Template on your Joomla system
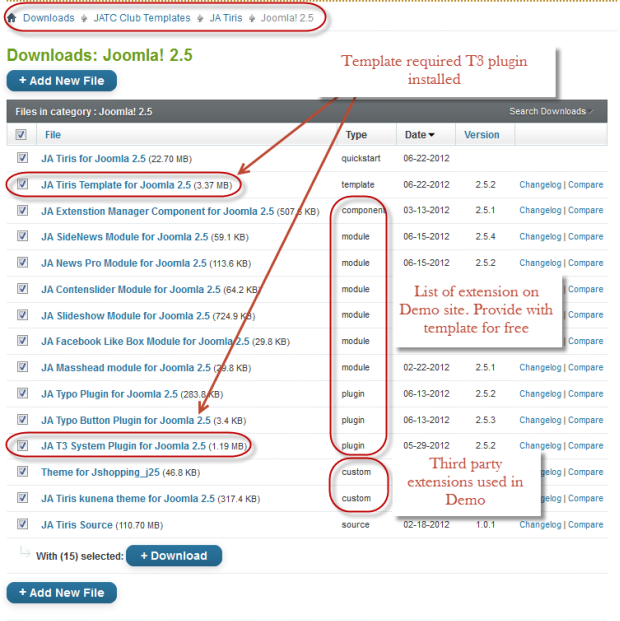
- Browse and Download: Go to the Download page of JA Tiris and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 1.5 system. Follow This Guide if you are not familiar with the installation procedure.
Template Configuration:
JA Tiris template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Please Note: T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.7, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations :- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5 and 1.7)
Error? – I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 26, 2011 at 1:03 pm #4218103. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Erio Joomla J15. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template(used & empty module positions).
TIP: Read more about Checking and Finding Module Positions in T3 Templates.
Installing and Configuring Included Extensions :
List of modules / plugins used in JA Tiris Template Demo :
- JA Slideshow Module
- JA SideNews Module
- JA Content Slider Module
- JA MassHead Module
- JA Typo Plugin
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Latest Comment Module (Available to JAEC and JA Developer members only)
- JA Comment Plugin (Available to JAEC and JA Developer members only)
IMPORTANT: We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 26, 2011 at 1:04 pm #421812Configurations for Modules / Plugins as used in Demo Site.
1. JA SlideShow Module.
Module Position: slideshow
Module Suffix: NOT USED
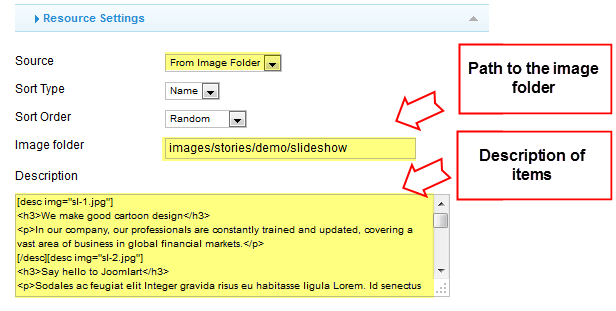
Backend Settings for Slideshow Module as in demo.Note: As you can see in the image above, the slideshow’s source is set to From Image Folder, images are taken from the images/stories/demo/slideshow folder

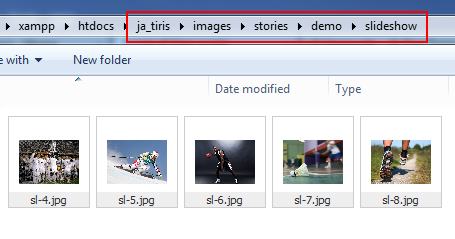
Create slideshow image directory
Go to: yoursiteimagesstoriesdemo folder, create the slideshow directory and then copy images that will be used for the slideshow in there.Dimensions of the Slideshow images should be 993×730 pixels

Description for items displayed in the module
<h3>We make good cartoon design</h3>
<p>In our company, our professionals are constantly trained and updated, covering a vast area of business in global financial markets.</p><h3>Say hello to Joomlart</h3>
<p>Sodales ac feugiat elit Integer gravida risus eu habitasse ligula Lorem. Id senectus tincidunt metus porta amet sem senectus tellus Curabitur Fusce.</p><h3>Beautiful design scene</h3>
<p>Suspendisse consequat metus quis sem mattis lobortis. Ut eu tellus ullamcorper orci convallis elem entum non sed nibh. Phasellus a rhoncus nisi. Fusce posuere condie tum posuere. Quisque velit nisi.</p><h3>Our professionals are constantly</h3>
<p>In our company,our professionals are constantly trainedand updated, covering a vast area of business in global .</p><h3>Beautiful design scene</h3>
<p>Suspendisse consequat metus quis sem mattis lobortis. Ut eu tellus ullamcorper orci convallis elem entum non sed nibh. Phasellus a rhoncus nisi. Fusce posuere condie tum posuere. Quisque velit nisi.</p><h3>Cleatskins are a revolutionary</h3>
<p>Cum sociis natoque penatibus et magnis dis parturient montes . </p><h3>Golden State Warriors</h3>
<p>Nulla dapibus neque sit amet libero ser suscipit hendrerit. Donec rhoncus mollis suscipit. Mauris posuere turpis eu dui lobortis non iaculis odio tincidunt.</p><h3>Cycling Apparel</h3>
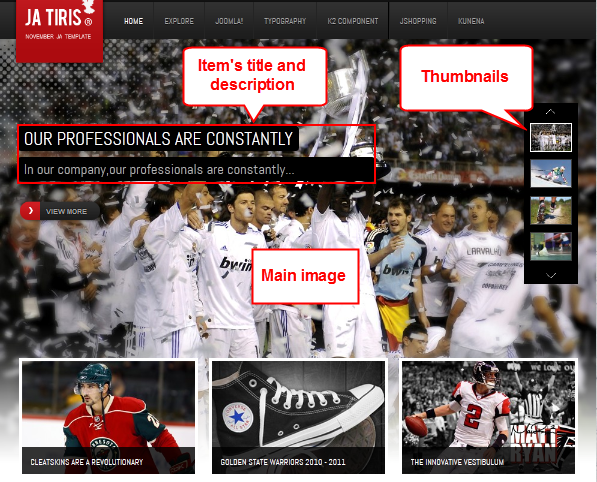
<p>Cum sociis natoque penatibus et magnis dises </p>Front-end appearance

2. JA SideNews Module
There are 2 JA SideNews modules used in the template named: Latest Article and
2.1 Latest Article
Module Position: contentslider
Module Suffix: NOT USED
Backend Settings for this module as in demo.Front-end appearance

2.2 JA Side News Module
Module Position: sidenews
Module Suffix: ja-sidenews-wrap
Backend Settings for this module as in demo.Front-end appearance

3. JA Contenslider Module
Module Position: partners
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

4. JA Comment Extension
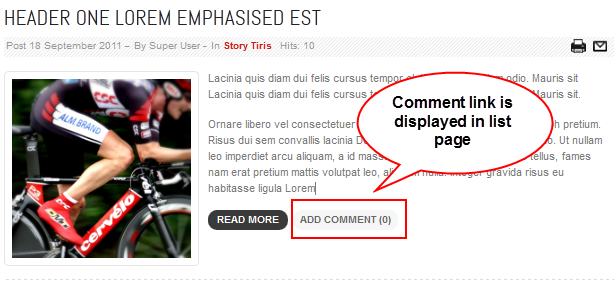
4.1 JA Comment Plugin
Front-end appearance

4.2 JA Comment System Plugin
For this plugin, you just need to install and enable it, no need to config.
Front-end appearance

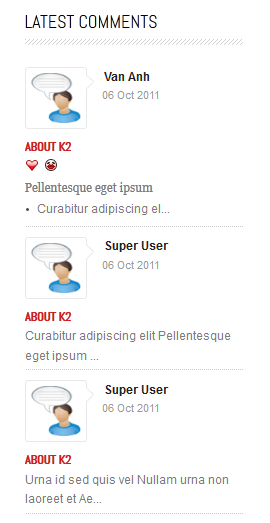
4.3 JA Latest Comment Module
Module Position: right
Module Suffix: NOT USED
Backend Settings for this module as in demo.Front-end appearance

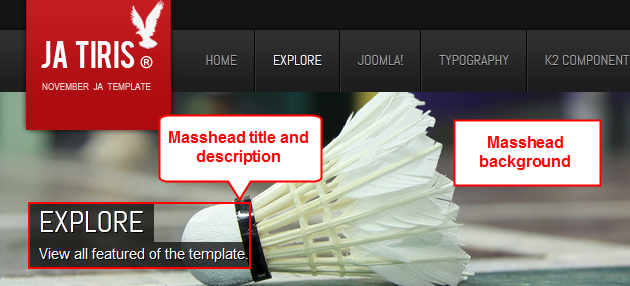
5. JA Masshead Module
Module Position: masshead
Module Suffix: NOT USED
Backend Settings for this module as in demo.Congiguration Condition
[Masshead Itemid="238" title="Explore" background="images/stories/masshead/mh-5.jpg"]View all featured of the template.[/Masshead][Masshead Itemid="294" title="Joomla!" background="images/stories/masshead/mh-1.jpg"]Content Management System[/Masshead]
[Masshead Itemid="508" title="JoomShopping" background="images/stories/masshead/mh-2.jpg"]Lorem ipsum dolor sit amet consectetuer hendrerit consequat[/Masshead]
[Masshead Itemid="499" title="K2 Component" background="images/stories/masshead/mh-4.jpg"]Introducing K2, the powerful content extension for Joomla![/Masshead]
[Masshead option="jshopping" title="Shopping" background="images/stories/masshead/mh-3.jpg"]Connecting people[/Masshead]
Front-end appearance

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 26, 2011 at 1:05 pm #421813Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. User 9
Module Position: user7
Module Suffix: NOT USED<p><img src=”images/stories/demo/demo-1.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”100″ />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio. Mauris sit Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.</p>

2. User 8
Module Position: user8
Module Suffix: NOT USED<p><img class=”img-top” src=”images/stories/demo/demo-13.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”120″ />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.. <a class=”readmore” href=”#”>Read more</a></p>

3. User 7
Module Position: user7
Module Suffix: NOT USED<p><img class=”img-top” src=”images/stories/demo/demo-12.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”120″ />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.. <a class=”readmore” href=”#”>Read more</a></p>

4. User 6
Module Position: user6
Module Suffix: NOT USED<p><img class=”img-top” src=”images/stories/demo/demo-11.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”120″ />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.. <a class=”readmore” href=”#”>Read more</a></p>

5. User 5
Module Position: user5
Module Suffix: NOT USED<p><img class=”img-top” src=”images/stories/demo/demo-10.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”120″ />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.. <a class=”readmore” href=”#”>Read more</a></p>

6. User 4
Module Position: user4
Module Suffix: NOT USED<p><img class=”img-top” src=”images/stories/demo/sam-7.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”100″ />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio <a href=”#”>Read more</a></p>

7. User 3
Module Position: user3
Module Suffix: NOT USED<p><img class=”img-top” src=”images/stories/demo/sam-12.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”100″ />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio <a href=”#”>Read more</a></p>

8. User 2
Module Position: user2
Module Suffix: NOT USED<p><img class=”img-top” src=”images/stories/demo/sam-10.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”100″ />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio <a href=”#”>Read more</a></p>

9. User 1
Module Position: user1
Module Suffix: NOT USED<p><img class=”img-top” src=”images/stories/demo/sam-11.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”100″ />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio <a href=”#”>Read more</a></p>

10. Partners
Module Position: user12
Module Suffix: NOT USED<ul>
<li><a href=”#” title=”NBA Sports”>NBA Sports</a></li>
<li><a href=”#” title=”WNBA”>WNBA</a></li>
<li><a href=”#” title=”Basketball”>Basketball</a></li>
<li><a href=”#” title=”NBL”>NBL</a></li>
<li><a href=”#” title=”WNBL”>WNBL</a></li>
<li><a href=”#” title=”Shirvington”>Shirvington</a></li>
<li><a href=”#” title=”Corletto”>Corletto</a></li>
</ul>
<h3><span>Shipping Info</span></h3>
<ul>
<li><a href=”#” title=”Returns”>Returns</a></li>
<li><a href=”#” title=”Delivery”>Delivery</a></li>
<li><a href=”#” title=”Customer Service”>Customer Service</a></li>
<li><a href=”#” title=”Training”>Training</a></li>
<li><a href=”#” title=”Gift Card”>Gift Card</a></li>
<li><a href=”#” title=”Service Plan”>Service Plan</a></li>
<li><a href=”#” title=”Community”>Community</a></li>
</ul>
11. Customer
Module Position: user12
Module Suffix: NOT USED<ul>
<li><a href=”#” title=”Succsec Story”>Succsec Story</a></li>
<li><a href=”#” title=”Customer Support”>Customer Support</a></li>
<li><a href=”#” title=”About Us”>About Us</a></li>
<li><a href=”#” title=”Copyright”>Copyright</a></li>
<li><a href=”#” title=”Privacy Policy”>Privacy Policy</a></li>
<li><a href=”#” title=”NBA”>NBA</a></li>
<li><a href=”#” title=”Shirvington”>Shirvington</a></li>
</ul>
<h3><span>EXPLOER</span></h3>
<ul>
<li><a href=”#” title=”Features”>Features</a></li>
<li><a href=”#” title=”Solutions”>Solutions</a></li>
<li><a href=”#” title=”Marketing”>Marketing</a></li>
<li><a href=”#” title=”Social”>Social</a></li>
<li><a href=”#” title=”WNBL”>WNBL</a></li>
<li><a href=”#” title=”Shirvington”>Shirvington</a></li>
<li><a href=”#” title=”Corletto”>Corletto</a></li>
</ul>
12. User 12 left
Module Position: user12
Module Suffix: NOT USED<p><img src=”images/stories/demo/demo-8.jpg” border=”0″ alt=”Sample Image” width=”80″ height=”80″ />Tcinia quis diam dui felis cursus tempor eleifend sed pretium odio eleifend sed pretium odio.</p>

13. User 12 right
Module Position: user12
Module Suffix: NOT USED<p><img src=”images/stories/demo/demo-7.jpg” border=”0″ alt=”Sample Image” width=”80″ height=”80″ />Tcinia quis diam dui felis cursus tempor eleifend sed pretium odio eleifend sed pretium odio.</p>

14. User 11
Module Position: user11
Module Suffix: NOT USED<p><img src=”images/stories/demo/demo-3.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”100″ />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio. Mauris sit Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.</p>

15. Support Center
Module Position: user11
Module Suffix: NOT USED<p>Elit mauris consectetuer Curaur urna Aenean sem consectetuer eget .</p>
<p><strong>Tel:</strong> (+844) 2212820<br />Fax: (+844) 2212820<br />Email: contact@joomlart.com<br />Website : http://www.joomart.com</p>
16. Connect with us
Module Position: user11
Module Suffix: -connectus<ul>
<li><a class=”icon-facebook” href=”#” title=”Facebook”>Facebook</a></li>
<li><a class=”icon-twitter” href=”#” title=”Follow us on Twitter”>Follow us on Twitter</a></li>
<li><a class=”icon-rss” href=”#” title=”RSS Feed”>RSS Feed</a></li>
<li><a class=”icon-flickr” href=”#” title=”Flickr”>Flickr</a></li>
</ul>
17. User 10
Module Position: user10
Module Suffix: NOT USED<p><img src=”images/stories/demo/demo-2.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”100″ />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio. Mauris sit Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.</p>

18. What is JoomShopping ?
Module Position: user10
Module Suffix: NOT USED<p>Nulla dapibus neque sit amet libero ser suscipit hendrerit. Mauris posuere turpis eu dui lobortis non tincidunt.</p>
<p>Cum sociis natoque penatibus et magnis dis parturient montes.</p>
<p class=”readmore”><a href=”#”>More info …</a></p>
19. Up Coming Events
Module Position: user10
Module Suffix: -events<div class=”ja-events-item”>
<p class=”ja-createdate”>12/9/2011</p>
<p>Welcome newcomer party</p>
</div>
<div class=”ja-events-item”>
<p class=”ja-createdate”>12/9/2011</p>
<p>Meeting Designer Confeerence 2011</p>
</div>
20. Right Position
Module Position: right
Module Suffix: NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

21. Left Position
Module Position: left
Module Suffix: NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 26, 2011 at 1:06 pm #421814Typography Styles – Supported in JA Tiris Template :
JA Tiris comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page on the Demo site:Typography Page
Here is the HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Tiris template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
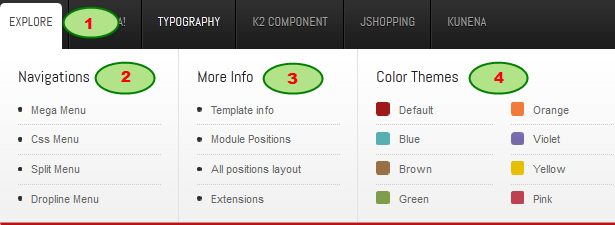
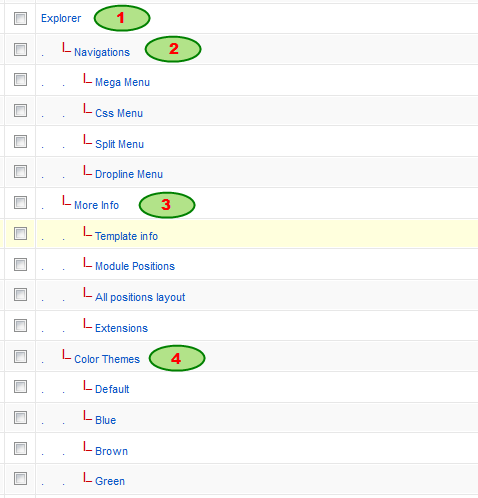
October 26, 2011 at 1:07 pm #421815Mega Menu Configs
Mega Menu Configs
JA Tiris site uses Mega Menu. Follow the guide below to create the 2 column dropdown menu.
Frontend Appearance :

Backend Settings : Main Menu Items (parent & child)
- Item 1 – Explore – Menu Backend Settings
- Item 2 – Navigations – Menu Backend Settings
- Item 3 – More Info – Menu Backend Settings
- Item 4 – Color Themes – Menu Backend Settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 26, 2011 at 1:08 pm #421816Third Party Extensions Configuration
I. JoomShoppping component1.1 Installing and Configuring JoomShopping component
If you are new to this Joomla! component, please read this guide.
1.1.1 Reference
1.1.2 Component Configuration
After installing the component successfully, you need to configure the component as you expect for your shop. If you have trouble, back to the Reference section where you can find the link to the support center and get support or find the answer for your trouble because you may have trouble that many others also have.

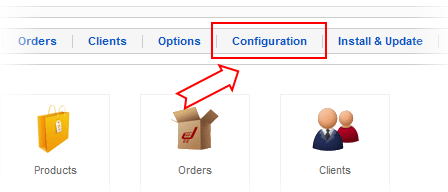
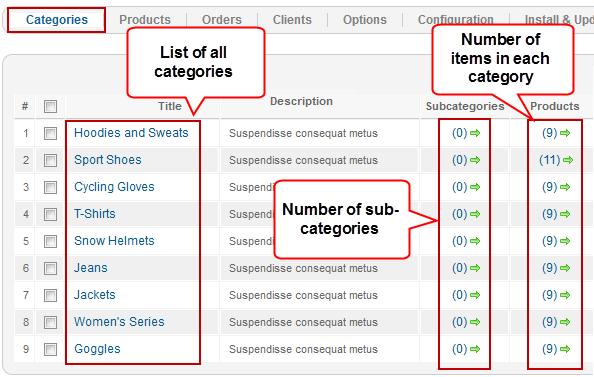
1.1.3 Category Configuration
It is easy to create new category, from the backend panel of JoomShopping component, navigate to the Categories section and click on New button on the top right corner

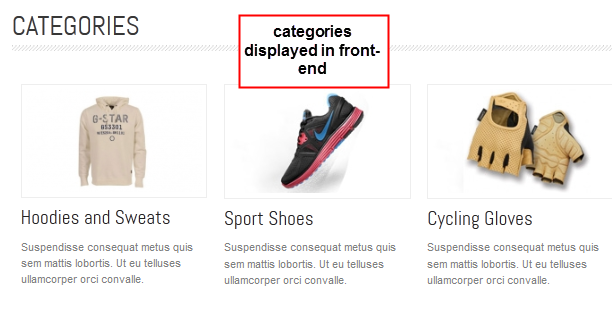
Frontend Appearance

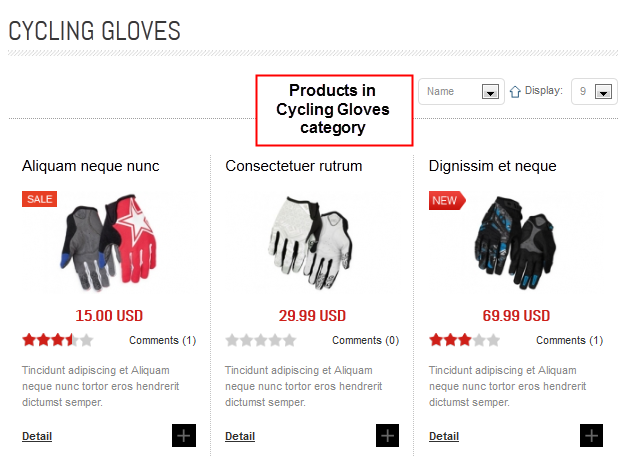
1.1.4 Product Configuration
When you create new products, remember to assign category for it so that it will be displayed in front-end and you also manage your products easier. To create new products, access the Products section from the back-end of the compnent then click on the New button on the top right corner.
Front-end Appearance

1.2 Configurations for Joomshopping Modules as on our Demo
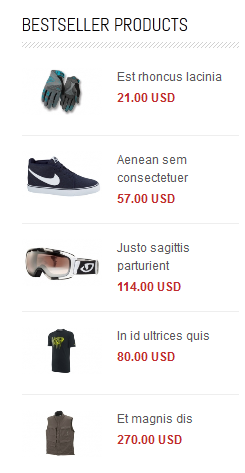
1.2.1 Jshopping Bestseller Products moduleModule position:left
Module Class Suffix: NOT USEDFront-end Appearance

1.2.2 Jshopping Cart moduleModule position:left
Module Class Suffix: NOT USEDFront-end Appearance

1.2.3 Jshopping Categories moduleModule position:left
Module Class Suffix: NOT USEDFront-end Appearance

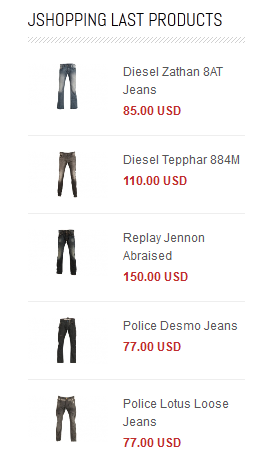
1.2.4 Jshopping Last Product moduleModule position:left
Module Class Suffix: NOT USEDFront-end Appearance

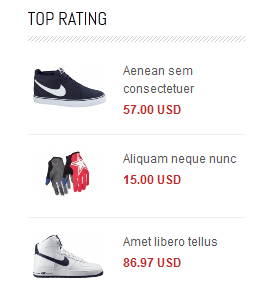
1.2.5 Jshopping Top Rating moduleModule position:left
Module Class Suffix: NOT USEDFront-end Appearance

II. Kunena Forum
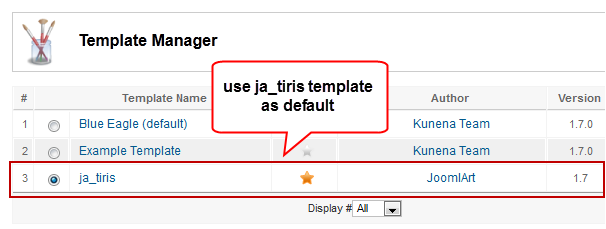
In the Demo site, Kunena Forum page uses ja_social template as the default style.

Kurena Forum page in Demo site
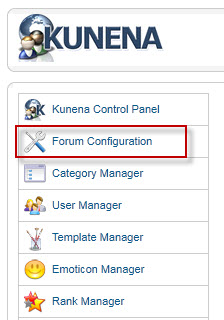
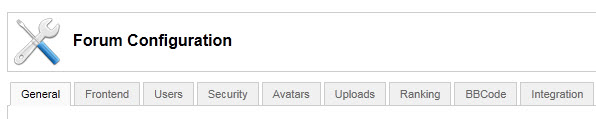
To set up for the forum as in Demo site, navigate to Administrator >> Component >> Kunena Forum >> Forum Configuration

Then configure for all items as our screenshots shown below

- Backend settings for General
- Backend settings for Frontend
- Backend settings for Users
- Backend settings for Security
- Backend settings for Upload
- Backend settings for Avatar
- Backend settings for Ranking
- Backend settings for RSS
- Backend settings for Plug-ins
- Backend settings for BBCode
- Backend settings for Integration
III. K2 Component
3.1 talling and Configuring K2
3.1.1 Installing K2
If you are new to this Joomla! component, please read this guide.
3.1.2 Configuring K2 component3.1.2.1 Global Configuration: Click Parameter button on the right
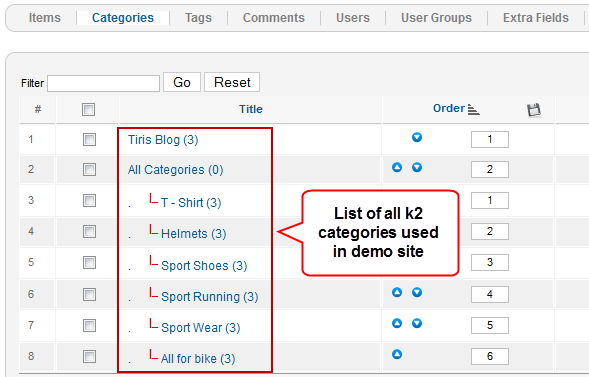
3.1.2.2 Category Configuration
As you can see on our Demo, there are different styles for each page: Tiris Blog uses ja_tiris_blog template while All Categories use ja_tiris.To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

Tiris Blog category
- Front-end in Demo
- Backend settings
All Categories
- Front-end in Demo
- Backend settings
Note: To set the column displaying on K2 Showcase page, you should have enough child categories under All Categories category
To display them in 3 columns as demo, the Columns parameter in Administrator >> Component >> K2 >> Categories >> All Categories >> Category view options and set the value of the field “Columns” to 3.
3.2 Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are 3 modules of K2 component being used in JA Tiris.
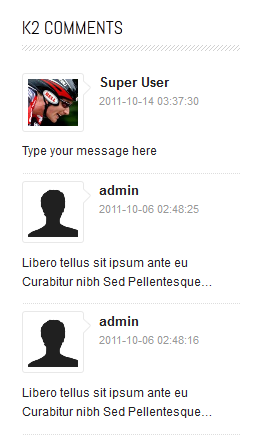
1. mod_k2_comments
Module Position: right
Module Suffix: NOT USED
2. mod_k2_tool
2.1 K2 Archive
Module Position: right
Module Suffix: k2archive
2.2 K2 Categories List
Module Position: right
Module Suffix: k2archive
3. mod_k2_login
Module Position: right
Module Suffix: NOT USED
4. mod_k2_user
Module Position: right
Module Suffix: NOT USED
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 28, 2011 at 4:01 am #421817The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.
-
AuthorPosts
This topic contains 9 replies, has 1 voice, and was last updated by Hung Dinh 12 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

