-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 9:28 am #161117Userguide – JA Social Template for Joomla 1.51. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for helping you to become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions :
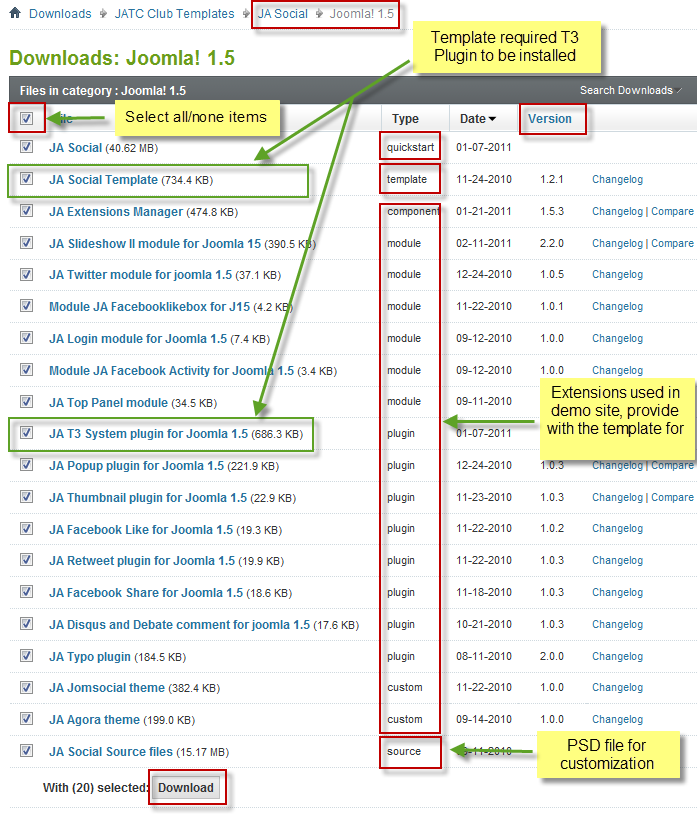
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your website Development.
- Making a New Website? – If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website? – If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla system
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Using Template Typography
- K2 Modules setup
- Mega Menu configs
- K2 Installation / configuration
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 9:40 am #3800531. Installing the Template on your Joomla system
- Browse and Download: Go to the Download page of JA Social and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 1.5 system. Follow This Guide if you are not familiar with the installation procedure.
Template Configuration:
JA Social template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Please Note: T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.6, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations :- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5 and 1.6)
Error? – I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 10:02 am #3800573. Installing complimentary / included extensions and Demo configurations :
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses custom styles for K2 Component. You will need to download K2 from the developers website and install it referring to the userguide below. JA Map plugin (part of JAEC Club) is also used on the Contact Us page. This plugin is available to Developer members and JAEC members only.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
TIP: Read more about Checking and Finding Module Positions in T3 Templates.
Installing and Configuring Included Extensions :
List of modules / plugins used in JA Social Template Demo :
- JA SlideShow II Module
- JA Facebooklikebox Module
- JA Twitter Module
- JA Login Module
- JA Facebook Activity Module
- JA Top Panel Module
- JA Popup Plugin
- JA Retweet Plugin
- JA Facebook Like Plugin
- JA Facebook Share Plugin
- JA Disqus and Debate comment Plugin
- JA Typo Plugin
IMPORTANT: We provide the screenshot of the settings used on our demo website. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 10:25 am #380064Configurations for Modules / Plugins as used on our Demo Website.
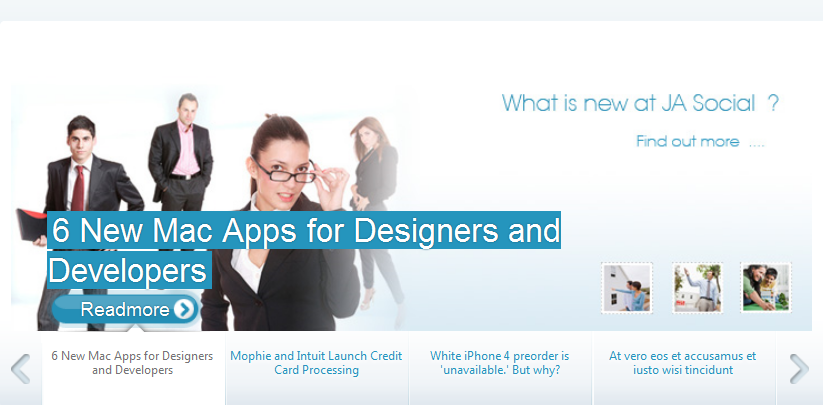
1. JA SlideShow II Module.There are two Slideshow Modules displayed in JA Social’s front-end: JA Slideshow2 and Slideshow K2. The source of JA Slideshow2 is set to From Image Folder whereas the Slideshow K2’s source is set to From Articles.
1.1 JA Slideshow2
This module is displayed on the Blog page on the Demo front-end
Module Position: content-mass-top
Module Suffix: NOT USED
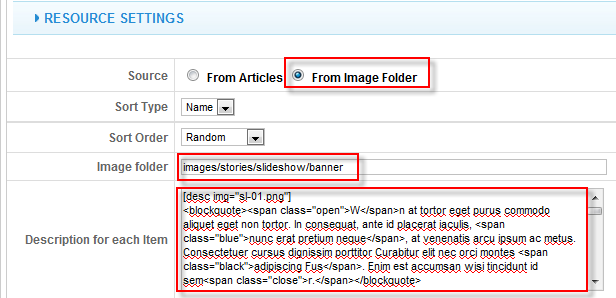
Backend Settings for Slideshow II Module as in demo.Note: As you can see in the image above, the slideshow’s source is set to From Image Folder and images are retrieved from the images/stories/slideshow/banner folder

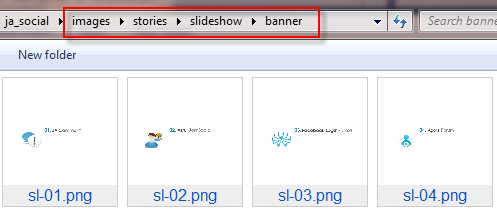
Step 1: Create slideshow image directory
Go to: yoursite/images/stories/slideshow, create the banner directory there and then copy images that will be used for the slideshowDimensions of the Slideshow images should be 692×265 pixels

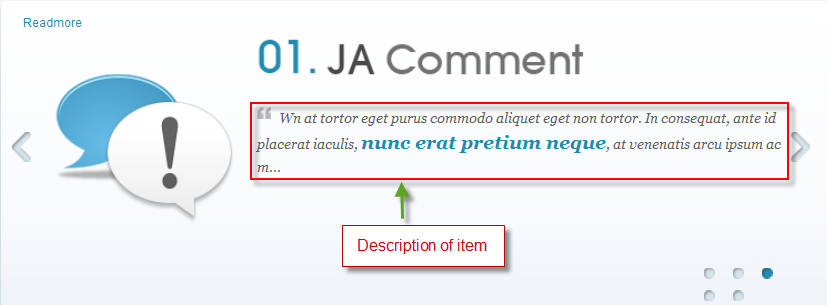
Step 2: Enter descriptions for each imageThis is HTML code for the description of image displayed on front-end
<blockquote><span class=”open”>W</span>n at tortor eget purus commodo aliquet eget non tortor. In consequat, ante id placerat iaculis, <span class=”blue”>nunc erat pretium neque</span>, at venenatis arcu ipsum ac metus. Consectetuer cursus dignissim porttitor Curabitur elit nec orci montes <span class=”black”>adipiscing Fus</span>. Enim est accumsan wisi tincidunt id sem<span class=”close”>r.</span></blockquote>
<a href=”#” class=”readmore”>Learn More</a><ul class=”check-list”><li>Lorem ipsum dolor sit amet consectetuer gravida nibh gravida id congue.</li><li>Consectetuer cursus dignissim porttitor Curabitur elit nec orci montes adipis.</li><li>Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s</li><li>In at tortor eget purus commodo aliquet eget non tortor . In conseq monte</li></ul>
<a href=”#” class=”readmore”>Learn More</a><p>Lorem ipsum dolor sit amet consectetuer gravida nibh gravida id congue. Consecte cursus dignissim porttitor <span class=”blue”>Curabitur elit nec </span>orci montes adipiscing Fusce. Enim est accumsan wisi tincidunt id sem amet felis euismod ide .</p>
<p>Consectetuer <span class=”black”>cursus dignissim </span> porttitor Curabitur elit nec orci montes .</p>
<a href=”#” class=”readmore”>Learn More</a><p>Lorem ipsum dolor sit amet consectetuer ravida nibh gravida id congue. Consecte cursus dignissim porttitor Curabitur elit nec orci montes ipiscing Fusce.</p>
<p>Lorem ipsum dolor sit amet consectetuer gravida nibh gravida id congue. Consecte cursus dignissim porttitor Curabitur elit nec orci montes adipiscing Fusce. </p>
<a href=”#” class=”readmore”>Learn More</a><ul class=”around-list”><li>Lorem ipsum dolor sit amet consectetuer gravida nibh gravida id congue.</li><li>Consectetuer cursus dignissim porttitor Curabitur elit nec orci montes adipis.</li><li>Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s</li></ul>
<a href=”#” class=”readmore”>Learn More</a>Front-end appearance

1.2 Slideshow K2
Module Position: content-mass-top
Module Suffix: -style2
Backend Settings for this Module as in demo.Note: As you can see in the image above, the slideshow’s source is set to From Article.
Slideshow images size should be:
- Full image in 721×269 pixels.
Create slideshow content
Create five or more articles in slideshow directory or your category
Example Article – Neque porro quisquam est qui dolorem ipsum quia HTML Code
<!– {jaimage main=”images/stories/slideshow/sl-1.jpg” thumb=”images/stories/slideshow/sl-01-thumb.jpg”} –>
<hr id=”system-readmore” />
<p>Duis ac aliquam lorem. Praesent fringilla eleifend lectus vitae dignissim. Sed eleifend sem vel nisi dignissim vel elementum tortor vehicula. Suspendisse potenti. Fusce luctus eros in nisl sollicitudin vestibulum. Mauris orci leo, volutpat vel egestas ut, molestie sed augue. Phasellus egestas lorem id est euismod malesuada. Phasellus rutrum, nunc id cursus suscipit, enim nisl pharetra tortor, nec aliquam nisl velit pulvinar neque.</p>
<p>Curabitur pharetra, velit sed ornare luctus, mauris nisl consequat arcu, in accumsan mi ipsum a tortor. Pellentesque mattis libero vitae sapien pretium sed ultrices mi tempor. Ut ipsum ipsum, iaculis faucibus accumsan id, laoreet sed arcu. Suspendisse viverra semper pellentesque. Aliquam vehicula elementum mollis. Suspendisse id metus sit amet dolor ultrices iaculis non ac elit. Nulla egestas eleifend enim ut egestas. Suspendisse sagittis tristique venenatis. Ut viverra, erat eget bibendum eleifend, nisi erat dapibus est, nec bibendum risus nisi scelerisque purus. In molestie sem quis est suscipit porta. Vivamus scelerisque luctus dolor laoreet faucibus.</p>
<p>”At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.”</p>
Make other such articles for the module and it should look like the screenshot below :
Front-end appearance
IMPORTANT: Please note that we use JA Slideshow module in over 25+ templates with different backend settings. It is not possible to optimize all the backend options for each template. So if some of the backend settings do not work in JA Social, it is not a bug.
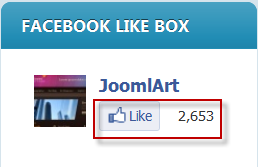
2. JA Facebooklikebox Module
Module Position :right
Module Suffix :NOTE USED
Backend settings for this module as in DemoFront-end appearance

3. JA Twitter Module
Module Position: right
Module Suffix :NOTE USED
Backend Settings of JA Twitter Module in Demo.Front-end appearance

4. JA Login Module
Module Position: ja-login
Module Suffix: NOT USED
Backend Settings for this module as in demo.Front-end appearance

5. JA Facebook Activity Module
In the Demo, this module is named as: Recently on Facebook
Module Position: right
Module Suffix :NOT USED
Backend Settings for this module as in demo.Front-end appearance

6. JA Top Panel Module
There are two Toppanel Modules displayed in JA Social’s front-end named: Blog Top Panel Module and JA Top Panel Module. The Blog Top Panel is displayed on Blog page while the JA Top Panel Module is displayed on the Homepage.
6.1 Blog Top Panel Module
Module Position: top-panel
Module Suffix: -blog
Backend Settings for this module as in demo.Front-end appearance

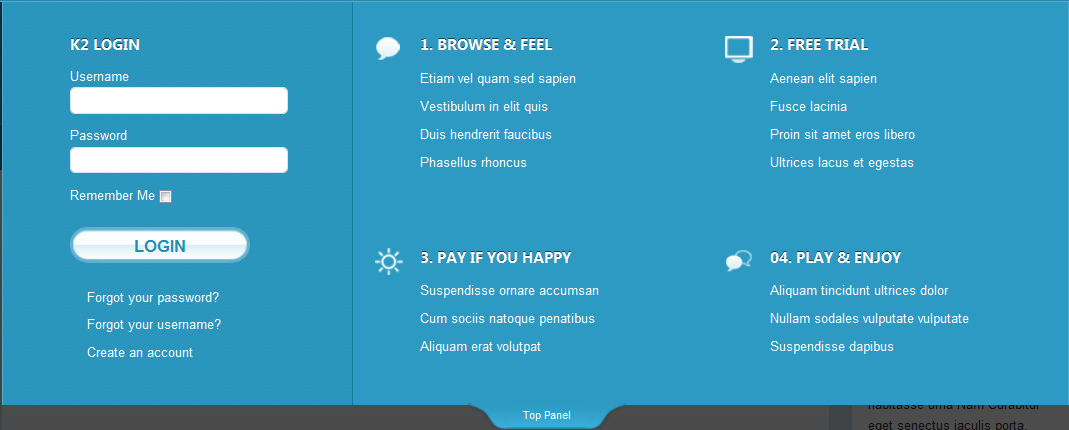
6.2 JA Top Panel Module
Module Position: top-panel
Module Suffix: NOT USED
Backend Settings for this module as in demo.Front-end appearance

7. JA Popup Plugin
Backend Settings for this plugin as in demo.Front-end appearance

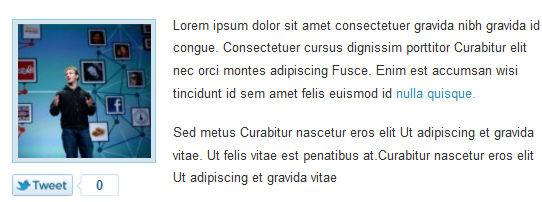
8. JA Retweet Plugin
Backend Settings for this plugin as in demo.
Front-end appearance

9. JA Facebook Like Plugin
Backend Settings for this plugin as in demo.
Front-end appearance

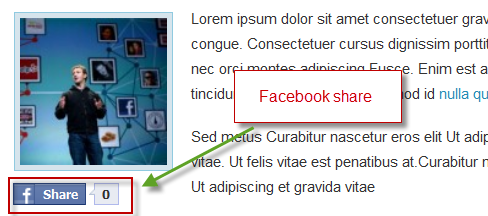
10. JA Facebook Share Plugin
Backend Settings for this plugin as in demo.
Front-end appearance

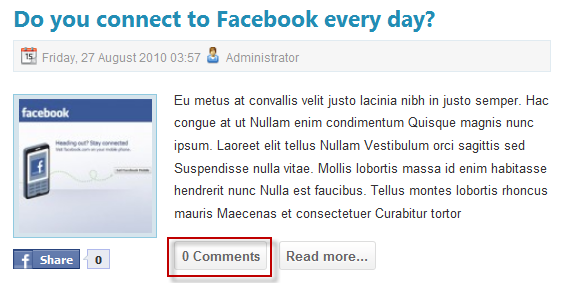
11. JA Disqus and Debate comment Plugin
Backend Settings for this plugin as in demo.
Front-end appearance

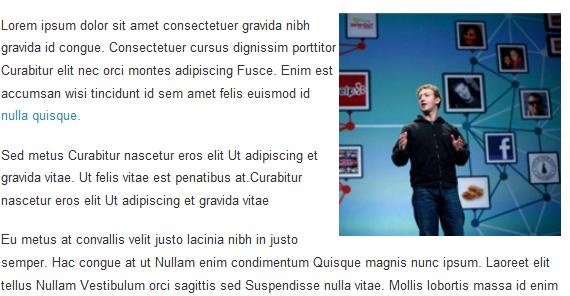
12. JA Thumbnail Plugin
Backend Settings for this Plugin as in Demo
Front-end appearance


Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 3:19 am #380187Custom HTML Modules
We use total of 14 Custom HTML Modules in JA Social Template.
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Search index
Module Position: user8
Module Suffix : NOT USED<ul>
<li><a href=”#” title=”Sample link”>Vitae gravida wisi magna</a></li>
<li><a href=”#” title=”Sample link”>Mus elit tristique urna</a></li>
<li><a href=”#” title=”Sample link”>Venenatis Nulla tempus</a></li>
<li><a href=”#” title=”Sample link”>Porttitor convallis quam</a></li>
<li><a href=”#” title=”Sample link”>Vitae gravida wisi magna</a></li>
</ul>
Backend Settings for Search index as in demo.
2. About us
Module Position: user9
Module Suffix: NOT USED<p><img class=”img-border” src=”images/stories/demo/robot.png” border=”0″ alt=”Robot” align=”right” /></p>
<p>Platea tristique eleifend non vitae pulvinar est ac Curabitur non auctor. Tincidunt fames pulvinar Curabitur Curabitur adipiscing consequat justo ut dui tristique. Interdum nec tincidunt auctor tincidunt fames <a href=”#” title=”Sample link”>pulvinar curabitur…</a></p>
Backend Settings for About us as in demo.
3. Our services
Module Position: user6
Module Suffix: NOT USED<ul>
<li><a href=”#” title=”Sample link”>Vitae gravida wisi magna</a></li>
<li><a href=”#” title=”Sample link”>Mus elit tristique urna</a></li>
<li><a href=”#” title=”Sample link”>Venenatis Nulla tempus</a></li>
<li><a href=”#” title=”Sample link”>Porttitor convallis quam</a></li>
</ul>
Backend Settings for Our services as in demo.
4. Follow us
Module Position: user8
Module Suffix: NOT USED<ul class=”social-list”>
<li class=”ja-facebook”><a href=”#” title=”Sample link”>Facebook</a></li>
<li class=”ja-twitter”><a href=”#” title=”Sample link”>Twitter</a></li>
<li class=”ja-linkedin”><a href=”#” title=”Sample link”>Linkedin</a></li>
<li class=”ja-rss”><a href=”#” title=”Sample link”>RSS News</a></li>
</ul>
Backend Settings for Follow us as in demo.
5. Contact us
Module Position: user9
Module Suffix: NOT USED<ul class=”contact-list”>
<li class=”add”><strong>Add: </strong> 1360 East 9th Street Suite 100 <br /> Cleveland, OH 44114-1782 USA</li>
<li class=”tel”><strong>Tel: </strong>(+844) 456 789 101</li>
<li class=”email”><strong>Email: </strong>info@joomsolutions.com</li>
</ul>
Backend Settings for Contact us as in demo.
6. Sample Module
Module Position: sample
Module Suffix: NOT USED<p><img class=”img-border” src=”images/stories/demo/author.jpg” border=”0″ alt=”Author” align=”left” style=”margin: 5px 10px 0 0; border: 3px solid #ddd;” /> Pellentesque dui sem semper justo Curabitur egestas sem ut Pellentesque libero consectetuer vel</p>
Backend Settings for Sample Module as in demo.
7. Slogan
Module Position: slogan
Module Suffix: NOT USED<div style=”text-align:center;padding-left: 15px;”><a href=”http://www.joomlart.com/joomla/templates/ja-social” title=”Ja Social”><img src=”images/stories/demo/banner01.png” border=”0″ alt=”Ja Social” /></a></div>
Backend Settings for Slogan as in demo.
8. Support center
Module Position: user7
Module Suffix: NOT USED<ul>
<li><a href=”#” title=”Sample link”>Vitae gravida wisi magna</a></li>
<li><a href=”#” title=”Sample link”>Mus elit tristique urna</a></li>
<li><a href=”#” title=”Sample link”>Venenatis Nulla tempus</a></li>
<li><a href=”#” title=”Sample link”>Porttitor convallis quam</a></li>
</ul>
Backend Settings for Support center as in demo.
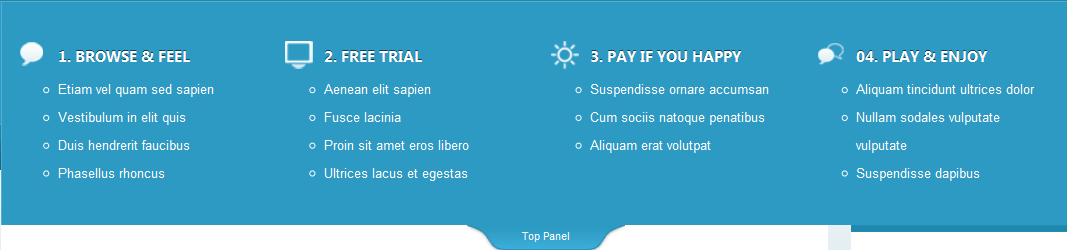
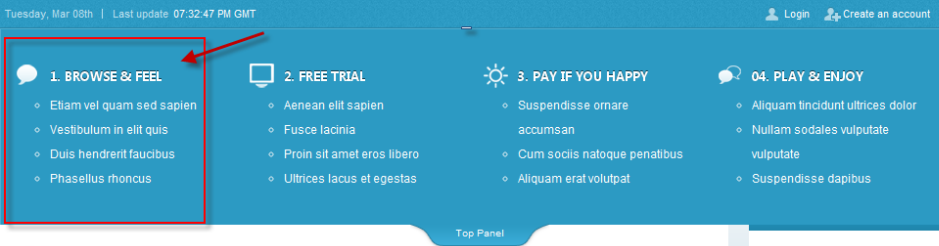
9. 1. Browse & Feel
Module Position: top-panel-module
Module Suffix: _discussion<ul>
<li><a href=”#”>Etiam vel quam sed sapien</a></li>
<li><a href=”#”>Vestibulum in elit quis</a></li>
<li><a href=”#”>Duis hendrerit faucibus</a></li>
<li><a href=”#”>Phasellus rhoncus</a></li>
</ul>
Backend Settings for 1. Browse & Feel as in demo.
10. Photo gallery
Module Position: left
Module Suffix: NOT USED<div class=”clearfix”>
<div class=”small-gallery first-item”>{japopup type=”image” title=”Sample image 1″ content=”images/stories/gallery/gl-1.jpg” }<img class=”img-border” src=”images/stories/gallery/gl-1-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery”>{japopup type=”image” title=”Sample image 2″ content=”images/stories/gallery/gl-2.jpg” }<img class=”img-border” src=”images/stories/gallery/gl-2-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery last-item”>{japopup type=”image” title=”Sample image 3″ content=”images/stories/gallery/gl-4.jpg” }<img class=”img-border” src=”images/stories/gallery/gl-4-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery first-item”>{japopup type=”image” title=”Sample image 4″ content=”images/stories/gallery/gl-2.jpg” }<img class=”img-border” src=”images/stories/gallery/gl-2-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery”>{japopup type=”image” title=”Sample image 5″ content=”images/stories/gallery/gl-5.jpg” }<img class=”img-border” src=”images/stories/gallery/gl-5-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery last-item”>{japopup type=”image” title=”Sample image 6″ content=”images/stories/gallery/gl-6.jpg” }<img class=”img-border” src=”images/stories/gallery/gl-6-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
</div>
<div style=”border-top: 1px dotted #ccc; margin-top: 10px; padding: 5px 0 0;”><a href=”#” title=”more”>View more…</a></div>
Backend Settings for Photo gallery as in demo.
11. 2. Free Trial
Module Position: top-panel-module
Module Suffix: _blogs<ul>
<li><a href=”#”>Aenean elit sapien</a></li>
<li><a href=”#”>Fusce lacinia</a></li>
<li><a href=”#”>Proin sit amet eros libero</a></li>
<li><a href=”#”>Ultrices lacus et egestas</a></li>
</ul>
Backend Settings for 2. Free Trial as in demo.
12. 3. Pay if you happy
Module Position: top-panel-module
Module Suffix: _opinion<ul>
<li><a href=”#”>Suspendisse ornare accumsan</a></li>
<li><a href=”#”>Cum sociis natoque penatibus</a></li>
<li><a href=”#”>Aliquam erat volutpat</a></li>
</ul>
Backend Settings for 3. Pay if you happy as in demo.
13. 04. Play & Enjoy
Module Position: top-panel-module
Module Suffix: _communication<ul>
<li><a href=”#”>Aliquam tincidunt ultrices dolor</a></li>
<li><a href=”#”>Nullam sodales vulputate vulputate</a></li>
<li><a href=”#”>Suspendisse dapibus</a></li>
</ul>
Backend Settings for 04. Play & Enjoy as in demo.
14. About author
Module Position: right
Module Suffix: NOT USED<p><img class=”img-border” src=”images/stories/demo/author.jpg” border=”0″ alt=”Author” align=”left” style=”margin: 5px 10px 0 0; border: 3px solid #ddd;” /> Pellentesque dui sem semper justo Curabitur egestas sem ut Pellentesque libero. Purus et consectetuer vel pellentesque id quis sed id <a href=”#” title=”Sample link”>dipiscing elit.</a></p>
Backend Settings for About author as in demo.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 3:48 am #380193Typography Styles – Supported in JA Social Template :
JA Social template comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page on the Demo site: Typography Page
Here is the HTML code: 11679
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
IMPORTANT: These typography styles are specific to JA Social template. If you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are 4 modules of K2 component being used in JA Social. All K2 modules are displayed on Blog page of the Demo website. Below are the instructions for configuring them.
1. mod_k2_users
On our demo, we have one K2 user module, named: K2 Users
Module Position: right
Module Suffix: NOT USED
Backend Settings for this module as in DemoFrontend appearance

2. mod_k2_tools
On Demo, this module is named: Blog ArchiveModule Position: right
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

3. mod_k2_login
Module Position: top-panel-module
Module Suffix: _login
Backend Settings for this module as in Demo
Front-end appearance
4. mod_k2_content
On Demo, this module is named: Popular postModule Position: right
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 4:31 am #380207Mega Menu Configuration
JA Social Demo website uses Mega Menu. Follow the guide below to create a dropdown menu as on our Demo website
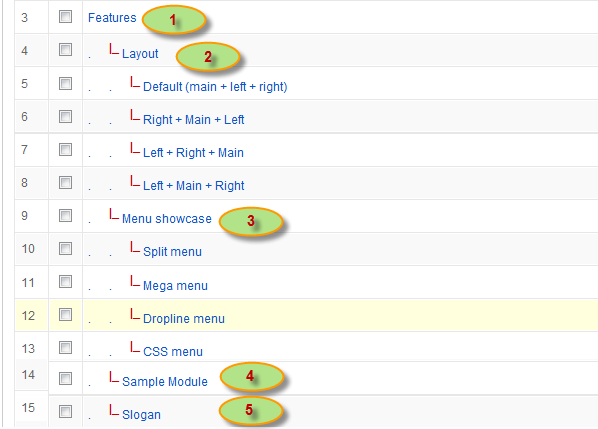
Frontend Appearance:

Backend Settings:
1. Main Menu Items (parent & child)

- Item 1 – Features – Menu Backend Settings
- Item 2 – Layout – Menu Backend Settings
- Item 3 – Menu showcase – Menu Backend Settings
- Item 4 – Sample Module – Menu Backend Settings
- Item 5 – Slogan – Menu Backend Settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 7:26 am #380229Installing and Configuring K2
1. Installing K2
If you are new to this Joomla! component, please read this guide.
2. Configuring K2 component2.1 Global Configuration: Click Parameter button on the right
2.2 Category Configuration
As you can see on our Demo, there are different styles for each page: My blog uses ja_social_blog template while others use ja_social.
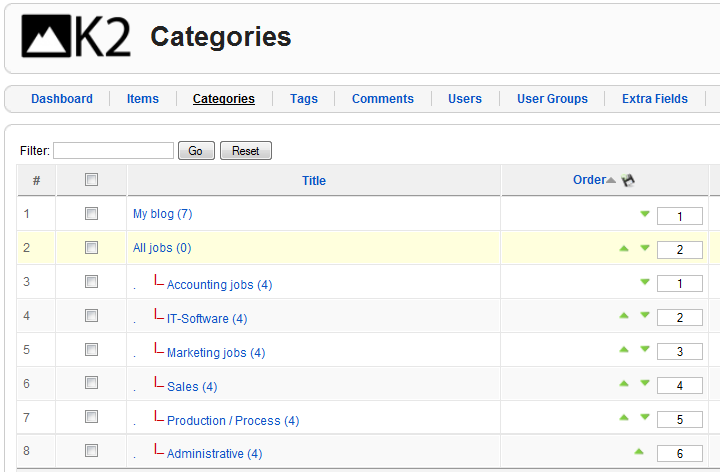
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

My blog Category View
All jobs Category View
Note: To set the column displaying on K2 Showcase page, you should have enough child categories under All jobs category
On demo, we have 6 categories: Accounting jobs, IT-Software, Marketing jobs, Sales, Production / Process, Administrative.
To display them in two columns, the Columns parameter in Administrator >> Component >> K2 >> Category >> All jobs >> Category view options should be set to 2.
2.3 Article Configuration
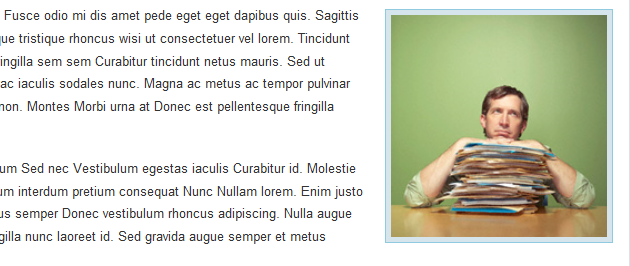
We use some special tags to set the image border in our K2 articles, for example:
My blog

If you want to have a image border like in the articles in Blog page, please add this code below into your article:
<img class=”right” src=”your image source” border=”0″ alt=”your image alt” title=”your image title” align=”right” />
Example:
<img class=”right” src=”images/stories/demo/sam-4.jpg” border=”0″ alt=”Sample image” title=”Sample image” align=”right” />Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 28, 2011 at 8:15 am #383599Configuration for JomSocial and Agora Forum components
I. JomSocial component
In the Demo site, JOMSOCIAL page uses ja_social template:
Demo of Joomsocial in our demo site
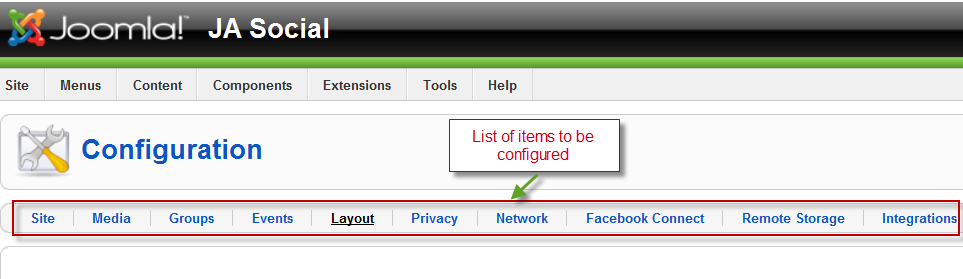
To build your website like our demo, navigate to Administrator >> Component >> JomSocial >> Configuration then configure for these menu as our screenshots for each menu’s backend settings

- Backend settings for Site
- Backend settings for Media
- Backend settings for Groups
- Backend settings for Events
- Backend settings for Privacy
- Backend settings for Facebook Connect
JomSocial component is a commercial product, thus you need to purchase it from Azrul. This component is built in the template for demo purpose only.
Step 1: Purchase JomSocial.
Step 2: Install JomSocial component
Step 3: Download Social theme for JomSocial at http://www.joomlart.com/forums/downloads.php?do=file&id=1802.
Step 4: Extract zip file and upload folder Components to your Joomla_site_path. It is right, if you see file ja-social in [Joomla_site_pathe/components/com_community/templates.
Step 5: Go to Joomla! Admin>>Components>>JomSocial>>Configurations>>Layout>> choose ja_socialand setparameter as per screen above.II. Kunena Forum
In the Demo site, Kunena Forum page uses ja_social template as the default style
Kurena Forum page in Demo site
To set up for the forum as in Demo site, navigate to Administrator >> Component >> Kunena Forum >> Forum Configuration

Then configure for all items as our screenshots shown below

- Backend settings for General
- Backend settings for Frontend
- Backend settings for Users
- Backend settings for Security
- Backend settings for Avatar
- Backend settings for Uploads
- Backend settings for RSS
- Backend settings for Plug-ins
In Demo site, ja_social template is set as default template for Kunena
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 31, 2011 at 8:37 am #384231The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.
-
AuthorPosts
This topic contains 10 replies, has 1 voice, and was last updated by Hung Dinh 13 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum

