-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 2:25 am #161147Userguide – JA Portfolio Template for Joomla 1.51. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for helping you to become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions :
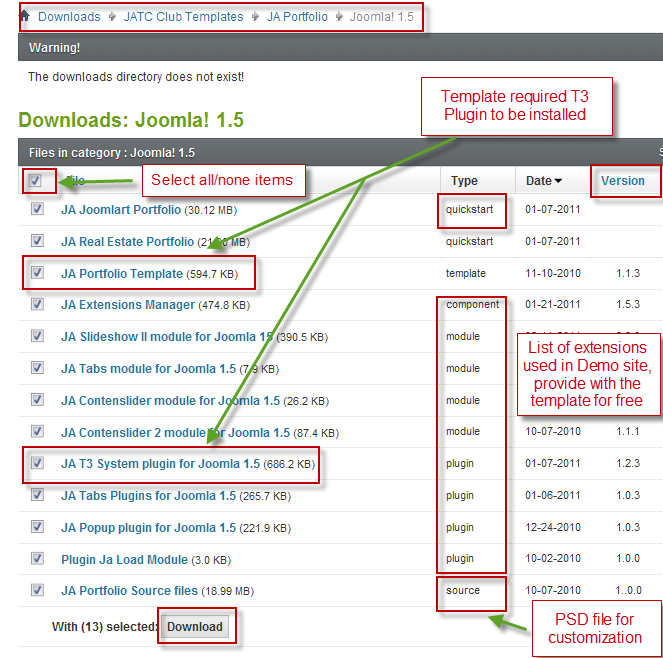
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your website Development.
- Making a New Website? – If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website? – If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla system
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Using Template Typography
- K2 Modules setup
- Mega Menu configs
- K2 Installation / configuration
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 2:26 am #3801691. Installing the Template on your Joomla system
- Browse and Download: Go to the Download page of JA Social and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 1.5 system. Follow This Guide if you are not familiar with the installation procedure.
Template Configuration:
JA Portfolio template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Please Note: T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.6, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations :- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5 and 1.6)
Error? – I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 2:27 am #3801703. Installing complimentary / included extensions and Demo configurations :
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses custom styles for K2 Component. You will need to download K2 from the developers website and install it referring to the userguide below. JA Map plugin (part of JAEC Club) is also used on the Contact Us page. This plugin is available to Developer members and JAEC members only.
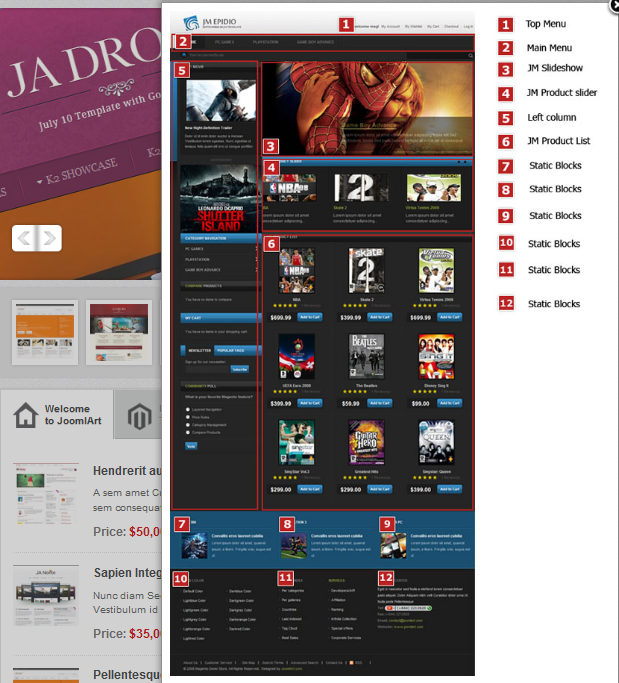
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
TIP: Read more about Checking and Finding Module Positions in T3 Templates.
Installing and Configuring Included Extensions :
List of modules / plugins used in JA Social Template Demo :
- JA SlideShow II Module
- JA Tabs Module
- JA Contenslider Module
- JA T3 System plugin
- JA Tabs Plugins
- JA Popup Plugin
- Plugin Ja Load Module
IMPORTANT: We provide the screenshot of the settings used on our demo website. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 2:27 am #380171Configurations for Modules / Plugins as used on our Demo Website.
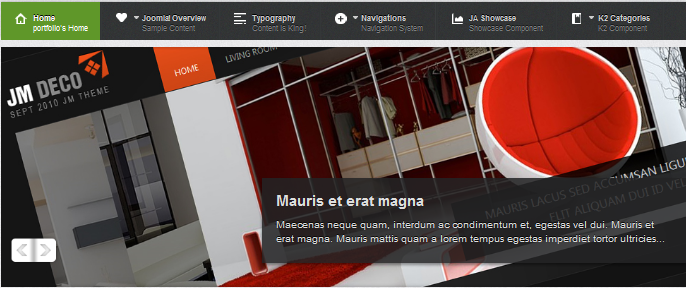
1. JA SlideShow II Module.Module Position: slideshow
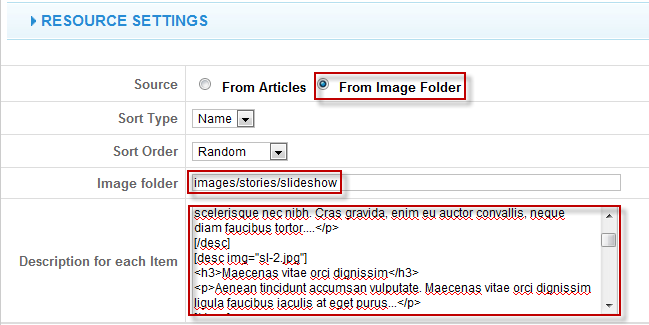
Module Suffix: NOT USEDBackend settings for this module as in Demo site
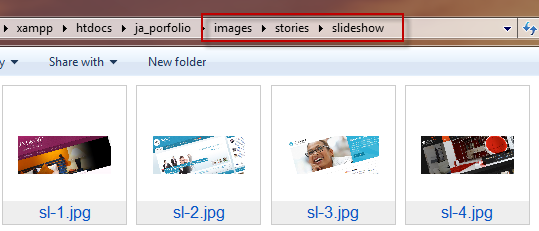
Note: As you see in the image above, the slideshow’s source is From Image Folder, taken from the images/stories/slideshow folder
Slideshow images should be in 970×340 pixels

Step 1: Create slideshow image directory
Go to: yoursiteimagesstories, create the slideshow directory then copy images that will be used for the slide show
Step 2: Enter descriptions for each image if you want.
You enter descriptions for each image with format as below:
<h3>your heading</h3>
<p>your description</p>Example
<h3>Mauris et erat magna</h3>
<p>Maecenas neque quam, interdum ac condimentum et, egestas vel dui. Mauris et erat magna. Mauris mattis quam a lorem tempus egestas imperdiet tortor ultricies…</p>
2. JA Tabs module
Note: To have tabs as in Demo site, you must install both JA Tabs module and JA Tabs plugin (For joomla 1.6, you just need to install JA Tabs plugin) and configure the 2 extensions as in the guideModule Position: content-mass-top
Module Suffix: NOT USEDBackend settings for this module as in Demo site

3. JA Tabs plugin
Bacend settings for this plugin as in Demo site
4. JA Popup plugin
Backend settings for this plugin as in Demo siteIn the Demo site, popup plugin is displayed in the position: user1
Intro type

Open type
5. Plugin Ja Load ModuleIn the Demo site, articles in the “Category view” under the “K2 Category” menu use the Plugin Ja Load Module

Note: Plugin Content JA Load Modules allows user to load any module to an article, by inserting the tag to the article user want to load module into that article: {jaloadposition japos=”left” color=”red” other_params=”xxx”}. The parameter “japos” is required to define which position will be loaded. Others parameters will be replaced a module parameters.
6. Content Slider module
Module Position: template_image_slider
Module Suffix: NOT USEDBackend settings for this module as in Demo site

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 2:28 am #380172Custom HTML Modules
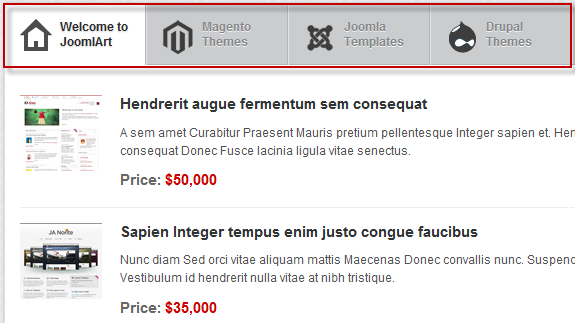
1.Welcome to JoomlArt
Module Position : tabs
Module Suffix : _icon1<div class=”ja-innerdiv clearfix”>
<h4><a href=”#” title=”Sample link”>Hendrerit augue fermentum sem consequat</a></h4>
<img src=”images/stories/demo/sl-4.jpg” border=”0″ alt=”Sample image” align=”left” /> A sem amet Curabitur Praesent Mauris pretium pellentesque Integer sapien et. Hendrerit augue fermentum sem consequat Donec Fusce lacinia ligula vitae senectus.
<p class=”price”><span>Price: </span>$50,000</p>
</div>
<div class=”ja-innerdiv clearfix”>
<h4><a href=”#” title=”Sample link”>Sapien Integer tempus enim justo congue faucibus</a></h4>
<img src=”images/stories/demo/sl-5.jpg” border=”0″ alt=”Sample image” align=”left” /> Nunc diam Sed orci vitae aliquam mattis Maecenas Donec convallis nunc. Suspendisse tellus condimentum Vestibulum id hendrerit nulla vitae at nibh tristique.
<p class=”price”><span>Price: </span>$35,000</p>
</div>
<div class=”ja-innerdiv clearfix”>
<h4><a href=”#” title=”Sample link”>Pellentesque facilisis feugiat a lorem suscipit</a></h4>
<img src=”images/stories/demo/sl-6.jpg” border=”0″ alt=”Sample image” align=”left” /> Et malesuada Morbi velit iaculis nonummy leo dis turpis lorem congue. Laoreet Integer ac iaculis nibh Pellentesque facilisis feugiat a lorem suscipit.
<p class=”price”><span>Price: </span>$27,000</p>
</div>Backend Settings for Welcome to JoomlArt as in demo.

2.Quick contact
Module Position : top
Module Suffix : NOT USED<ul class=”quick-contact”>
<li class=”phone”><strong>Sales: </strong>0987 989898</li>
<li class=”email”><strong>Email: </strong><a href=”#” title=”Sample link”>info@yourdomain.com</a></li>
<li class=”sites”><strong>Sites: </strong><select class=”inputbox”><option>USA</option><option>UK</option><option>France</option><option>Japan</option><option>South Africa</option></select></li>
</ul>Backend Settings for Quick contact as in demo.

3.Beatuful houses
Module Position : user1
Module Suffix : NOT USED<div class=”clearfix”>
<div class=”small-gallery first-item”>{japopup type=”image” title=”Sample image 1″ content=”images/stories/gallery/gl-1.jpg” }<img src=”images/stories/gallery/gl-1-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery”>{japopup type=”image” title=”Sample image 2″ content=”images/stories/gallery/gl-2.jpg” }<img src=”images/stories/gallery/gl-2-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery last-item”>{japopup type=”image” title=”Sample image 3″ content=”images/stories/gallery/gl-3.jpg” }<img src=”images/stories/gallery/gl-3-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery first-item”>{japopup type=”image” title=”Sample image 4″ content=”images/stories/gallery/gl-4.jpg” }<img src=”images/stories/gallery/gl-4-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery last-item”>{japopup type=”image” title=”Sample image 6″ content=”images/stories/gallery/gl-5.jpg” }<img src=”images/stories/gallery/gl-5-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
</div>Backend Settings for Beatuful houses as in demo.

4.Our sponsor
Module Position : user2
Module Suffix : NOT USED<p><a href=”#” title=”Sample link”><img src=”images/stories/demo/banner.png” border=”0″ alt=”Banner” /></a></p>
Backend Settings for Our sponsor as in demo.

5.About Us
Module Position : user5
Module Suffix : NOT USED<p>Vivamus cursus eget Phasellus quis wisi Phasellus euismod consectetuer Phasellus sit.<br /><br /> Vestibulum. Ut massa In pellentesque ut pede. <a href=”#” title=”Sample link”>Read more…</a></p>
Backend Settings for About Us as in demo.

6.About JA portfolio
Module Position : user8
Module Suffix : NOT USED<p>Vivamus cursus eget Phasellus quis wisi Phasellus euismod consectetuer Phasellus sit. Laoreet sagittis.<br /><br /> Vestibulum. Ut massa In pellentesque ut pede. <a href=”#” title=”Sample link”>Read more…</a></p>
Backend Settings for About JA portfolio as in demo.

7.Contact us
Module Position : user9
Module Suffix : NOT USED<ul class=”contact”>
<li><strong>Address: </strong>1360 East 9th Street Suite 100 Cleveland, OH 44114-1782 USA.</li>
<li><strong>Tel: </strong>+(239) 013 321 443</li>
<li><strong>Fax: </strong>+(239) 013 321 443.</li>
<li><strong>Email: </strong>contact@yourdomain.com</li>
</ul>Backend Settings for Contact us as in demo.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 15, 2011 at 7:14 am #381395Typography Styles – Supported in JA Social Template :
JA Portfolio template comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page on the Demo site: Typography Page
Click HERE to view, copy the Typography HTML code file
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
IMPORTANT: These typography styles are specific to JA Portfolio template. If you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 15, 2011 at 7:15 am #381396Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are 3 modules of K2 component being used in JA Portfolio. All K2 modules are displayed on Blog page of the Demo website. Below are the instructions for configuring them.
1. mod_jak2_filter
Module Position: right
Module Suffix: _hiliteBackend settings for this module as in Demo site

2. mod_k2_content
There are 4 mod_k2_content used in Demo site
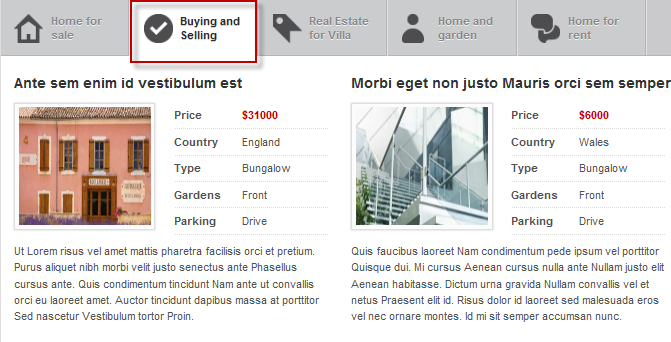
2.1 Buying and Selling
Module Position: tabs
Module Suffix:_icon4 two-col
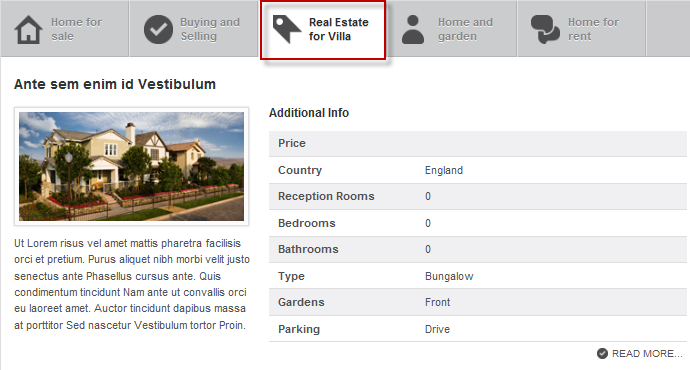
2.2 Real Estate for Villa
Module Position: tabs
Module Suffix:_icon3
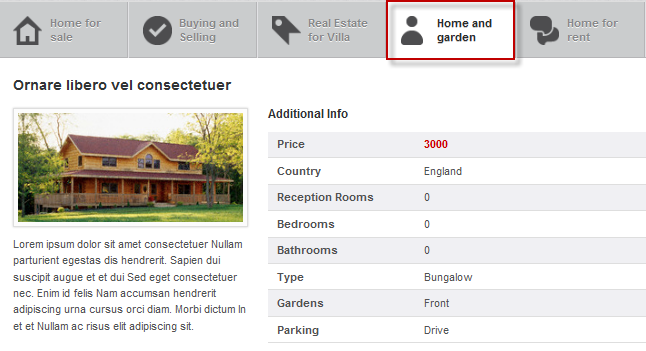
2.3 Home and garden
Module Position: tabs
Module Suffix:_icon2 portfolio
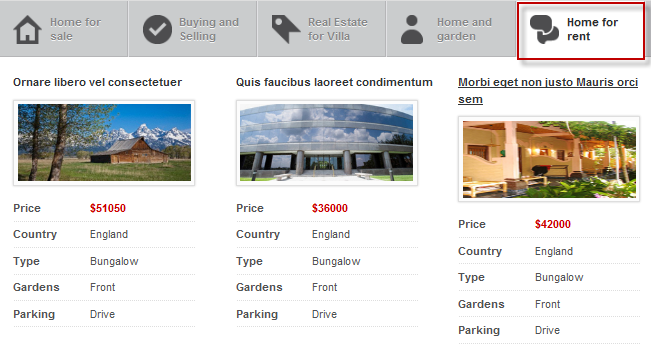
2.4 Home for rent
Module Position: tabs
Module Suffix:_icon3
3. mod_k2_login
Module Position: right
Module Suffix:NOT USED
4. mod_k2_tools
Module Position: right
Module Suffix:NOT USED
5. mod_k2_users
Module Position: right
Module Suffix:NOT USED
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 15, 2011 at 7:16 am #381397Mega Menu Configs
JA Portfolio Template for Joomla 1.5 Demo site uses Mega Menu. Follow the guide below to create dropdown menu.
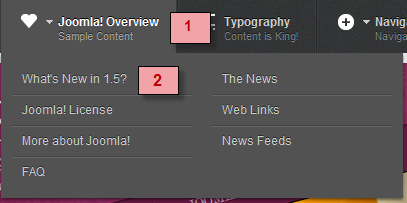
Frontend Appearance :

Backend Settings :1. Main Menu Items (parent & child)

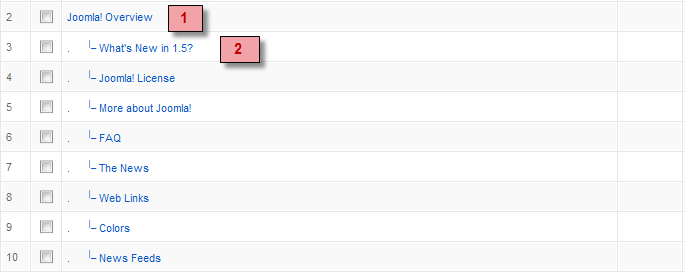
- Item 1 – Joomla! Overview – Menu Backend Settings
- Item 2 – What’s New in 1.5? – Menu Backend Settings
Frontend Appearance :

Backend Settings :1. Main Menu Items (parent & child)

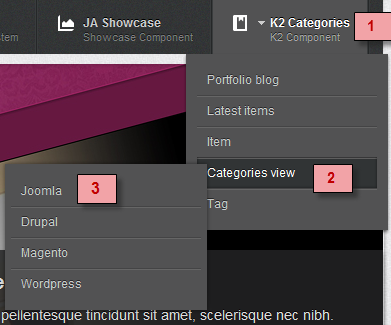
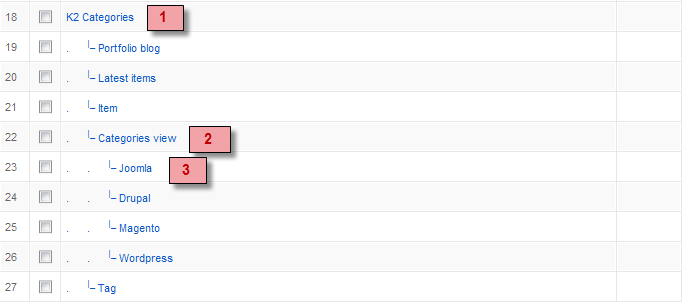
- Item 1 – K2 Categories – Menu Backend Settings
- Item 2 – Categories view – Menu Backend Settings
- Item 3 – Joomla – Menu Backend Settings
One can find more details on How to Use JA Menu in the Wiki Section.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 1, 2011 at 5:00 am #384383Installing and Configuring K2
1. Installing K2
If you are new to this Joomla! component, please read this guide.
2. Configuring K2 component2.1 Global Configuration: Click Parameter button on the right
Backend settings2.2 Category Configuration
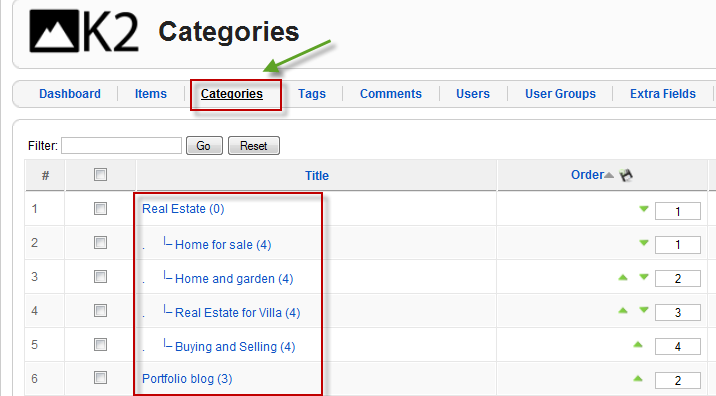
As you can see on our Demo, there are different styles for each page: Portfolio blog uses ja_social_blog template while Real Estate uses ja_portfolio.To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

Real Estate
Note: To set the column displaying on K2 Showcase page, you should have enough child categories under Real Estate category
On demo, we have 4 categories: Home for sale, Home and garden, Real Estate for Villa, Buying and Selling
To display them in two columns, the Columns parameter in Administrator >> Component >> K2 >> Category >> Real Estate >> Category view options should be set to 4.
Portfolio blog
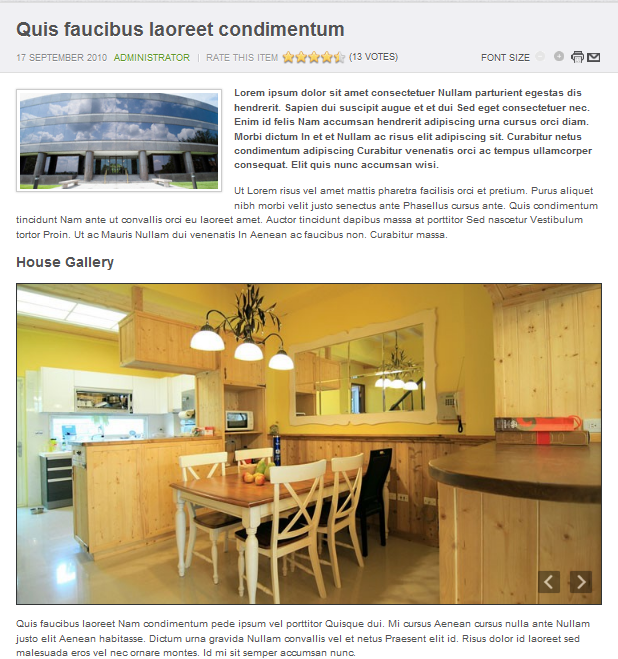
2.3 Article Configuration
We use some special tags to set the image border in our K2 articles, for example:
Real Estate

If you want to have a image border like in the articles in Blog page, please add this code below into your article:
<img class=”img-border” src=”your image source” border=”0″ alt=”your image alt” title=”your image title” align=”left” />
Example
<img class=”img-border” src=”images/stories/demo/sam-49.jpg” border=”0″ alt=”Sample image” title=”Sample image” align=”left” />Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 1, 2011 at 6:48 am #384394The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused: We recommend installing Quickstart on your localhost and use it as reference for configurations. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.
-
AuthorPosts
This topic contains 10 replies, has 1 voice, and was last updated by Hung Dinh 13 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum

