-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 1, 2011 at 3:42 pm #1713311. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for helping you to become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions:
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your site Development.
- Making a new website? – If you are planning to make a new website, then use our Quickstart package to clone the demo website and replace the demo content with yours. Check out How to install Quickstart Package guide.
- Installing on your live website? – If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions.
- Custom HTML Modules.
- Mega Menu configs
- Third Party Extensions Configuration
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 1, 2011 at 4:11 pm #4274461. Installing Template on your Joomla
- Browse and Download: Go To Download page of JA Kranos and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 1.5 system. Follow This Guide if you are not familiar with the installation procedure.
Template Configuration :
JA Kranos template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once you have completed the setup, you can go back to the template backend and check various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Please Note : T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.6, so the above guide link is valid for both versions.Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5 and 1.6)
Error? – I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install the T3 Framework 2 Plugin (aka T3 System plugin), Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 2, 2011 at 7:21 am #4275263. Installing complimentary / included extensions and Demo configurations :
- Free Extensions: (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get the correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses custom styles for K2 Component. You will need to download K2 from the developers website and install it referring to the userguide below.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
TIP: Read more about Checking and Finding Module Positions in T3 Templates.
Installing and Configuring Included Extensions:
List of modules / plugins used in JA Kranos Template Demo :
- JA Slideshow Module
- JA SideNews Module
- JA Content Slider Module
- JA MassHead Module
- JA Twitter Module
- JA Bulletin Module
- JA Accordion Module
- JA Tabs Plugin
- JA Typo Plugin
- JA T3v2 System Plugin
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Latest Comment Module (Available to JAEC and JA Developer members only)
- JA Comment Plugin (Available to JAEC and JA Developer members only)
IMPORTANT: We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 2, 2011 at 8:34 am #427533Configurations for Modules / Plugins as used in Demo Site.
1. JA SlideShow Module.
Module Position: slideshow
Module Suffix: NOT USED
Backend Settings for Slideshow Module as in demo.Note: As you see in the image above, the slideshow’s source is From Image Folder, Images are retrieved from the Images folder, path:
images/stories/demo/slideshow
Description:<h3>Perspiciatis unde omnis iste</h3>
<p>In our company, our professionals are constantly trained and updated, covering a vast area</p><h3>Nam libero tempore cum soluta</h3>
<p>Sodales ac feugiat elit Integer gravida risus eu habitasse ligula Lorem. Id senectus tincidunt</p><h3>Optio cumque nihil impedit quo</h3>
<p>Suspendisse consequat metus quis sem mattis lobortis. Ut eu tellus ullamcorper orci convallis.</p><h3>Placeat facere possimus omnis</h3>
<p>In our company,our professionals are constantly trainedand updated, covering a vast area of business.</p><h3>Temporibus autem quibusdam et</h3>
<p>Suspendisse consequat metus quis sem mattis lobortis. Ut eu tellus ullamcorper orci convallis elem entum </p><h3>Itaque earum rerum hic tenetur a sapiente</h3>
<p>Cum sociis natoque penatibus et magnis dis parturient montes . </p>Choose your folder and make sure the the Description is same as used in demo site.
Dimensions of the Slideshow images should be 1260×645 pixels
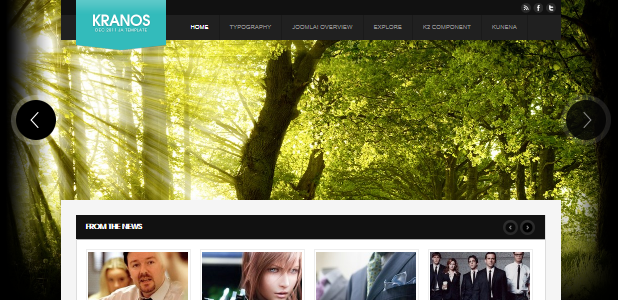
Front-end appearance

Note: JA Slideshow module used in the template will support and will not support the following options:
- Support: Displaying thumbnails and thumbnails are moved in vertial right and vertical left direction
- Not support: Displaying description and date in thumbnails
2. JA SideNews Module
There are 3 JA SideNews modules used in the template named:
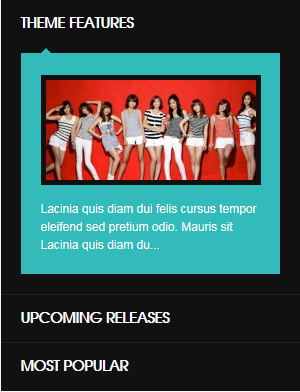
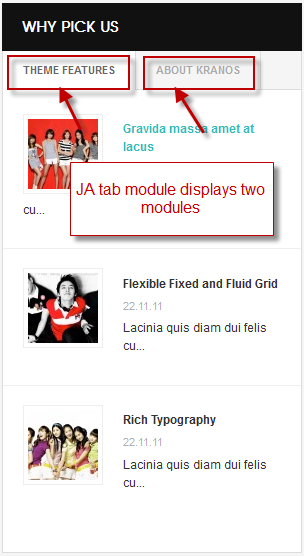
2.1 Theme features
Module Position: accordion
Module Suffix: NOT USED
Page assignment: Home page
Backend Settings for this module as in demo.Front-end appearance

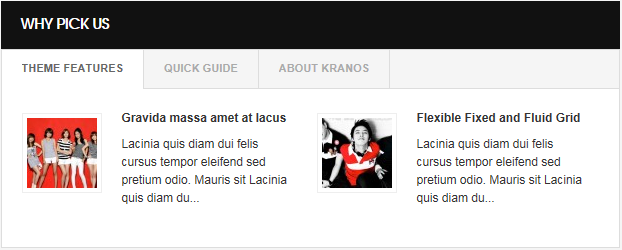
2.2 Theme features
Module Position: ja-tabs
Module Suffix: NOT USED
Page assignment: Home page
Backend Settings for this module as in demo.Front-end appearance

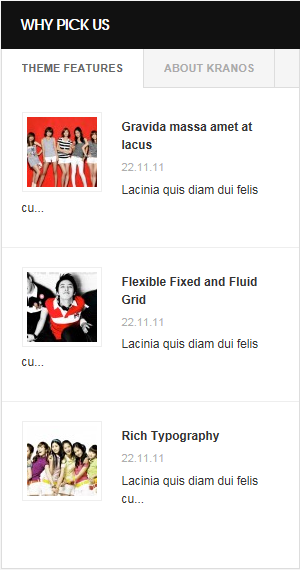
2.3 Theme features
Module Position: accordion
Module Suffix: NOT USED
Page assignment: Blog page
Backend Settings for this module as in demo.Front-end appearance

3. JA Contenslider Module
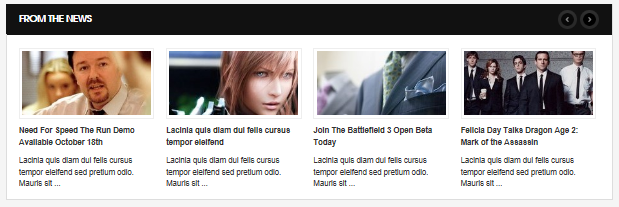
There are 2 JA Contentslider modules used in the template:3.1 From the News
Module Position: contentslider
Module Suffix: NOT USED
Page assignment: Home page
Backend Settings for this module as in DemoFront-end appearance

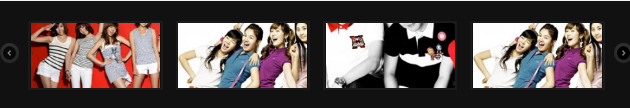
3.2 Gallery
Module Position: contentslider2
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

4. JA Comment Extension
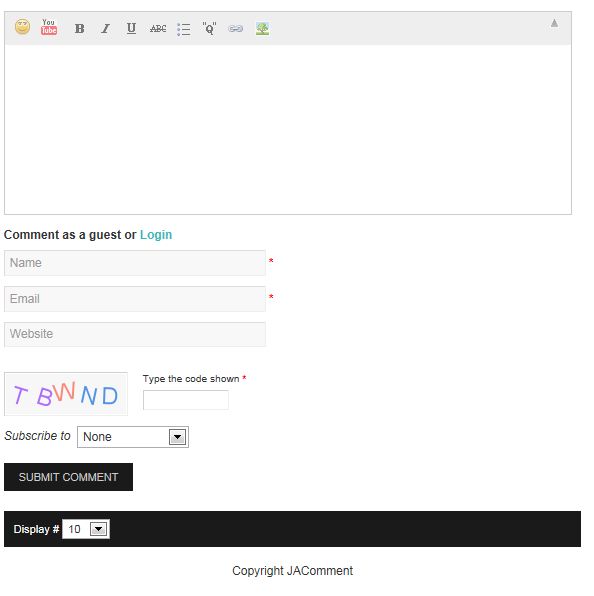
4.1 JA Comment Plugin
Front-end appearance

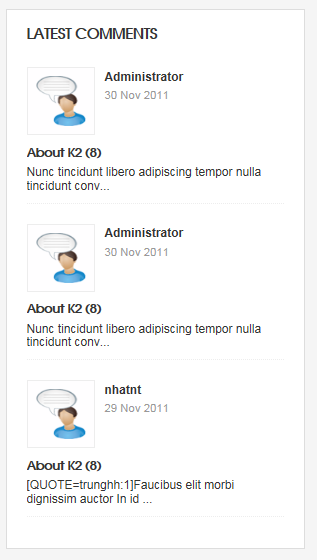
4.2 JA Latest Comment Module
Module Position: left
Module Suffix: NOT USED
Backend Settings for this module as in demo.Front-end appearance

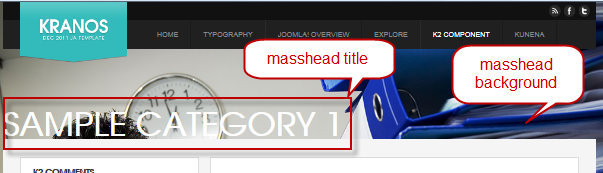
5. JA Masshead Module
Module Position: masshead
Module Suffix: NOT USED
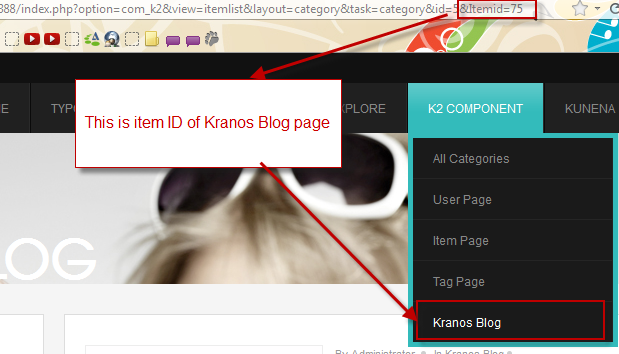
Backend Settings for this module as in demo.How to get condition values for: Itemid
Firstly, you have to disable Search Engine Friendly URLs option. To do that, from the back-end of your site, go to: Site –> Global Configuration –> then navigate to SEO Settings —> set No for field: Search Engine Friendly URLs
When done, from front-end, go to page where you want to add condition in masshead module, you will see the condition of the page where you can get to configure for the masshead module.
To add the condition in the module so the code for the Configuration Condition should be:
[Masshead Itemid="67" title="All Categories" background="images/stories/masshead/mh-5.jpg"]All Categories Page.[/Masshead][Masshead Itemid="68" title="Sample Category 1" background="images/stories/masshead/mh-1.jpg"]Sample Category 1 [/Masshead]
[Masshead Itemid="69" title="Sample Category 2" background="images/stories/masshead/mh-2.jpg"]Sample Category 2[/Masshead]
[Masshead Itemid="70" title="Sample Category 3" background="images/stories/masshead/mh-3.jpg"]Sample Category 3[/Masshead]
[Masshead Itemid="72" title="User Page" background="images/stories/masshead/mh-1.jpg"]User Page[/Masshead]
[Masshead Itemid="73" title="Item Page" background="images/stories/masshead/mh-2.jpg"]Item Page[/Masshead]
[Masshead Itemid="74" title="Tag Page" background="images/stories/masshead/mh-4.jpg"]Tag Page[/Masshead]
[Masshead Itemid="75" title="Kranos Blog" background="images/stories/masshead/mh-3.jpg"]Kranos Blog Page[/Masshead]
[Masshead Itemid="90" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead]
[Masshead Itemid="91" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"] [/Masshead]
[Masshead Itemid="92" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"] [/Masshead]
[Masshead Itemid="93" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead]
[Masshead Itemid="94" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead]
[Masshead Itemid="95" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead]
[Masshead Itemid="96" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead]
[Masshead Itemid="97" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead]
[Masshead Itemid="98" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead]
[Masshead Itemid="99" title="Kunena Forum " background="images/stories/masshead/mh-1.jpg"][/Masshead]
Front-end appearance

See more detail in JA Masshead module userguide for J1.7 ( configuration same as for 1.5)
6. JA Twitter Module
Module Position: twitter
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

7. JA Bulletin Module
There are 2 JA Bulletin modules used in the template:
7.1 Upcoming Releases
Module Position: accordion
Module Suffix: NOT USED
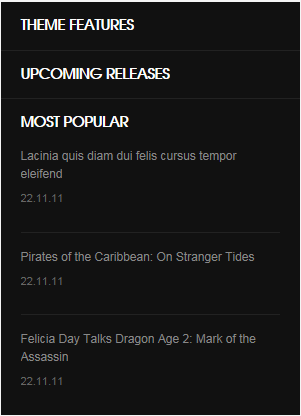
Backend Settings for this module as in DemoFront-end appearance

7.2 Most Popular
Module Position: accordion
Module Suffix: most-pop
Backend Settings for this module as in DemoFront-end appearance

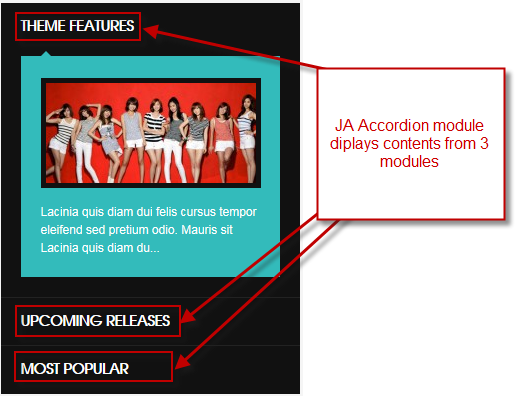
8. JA Accordion Module
Module Position: left
Module Suffix: _black accordion
Backend Settings for this module as in DemoFront-end appearance

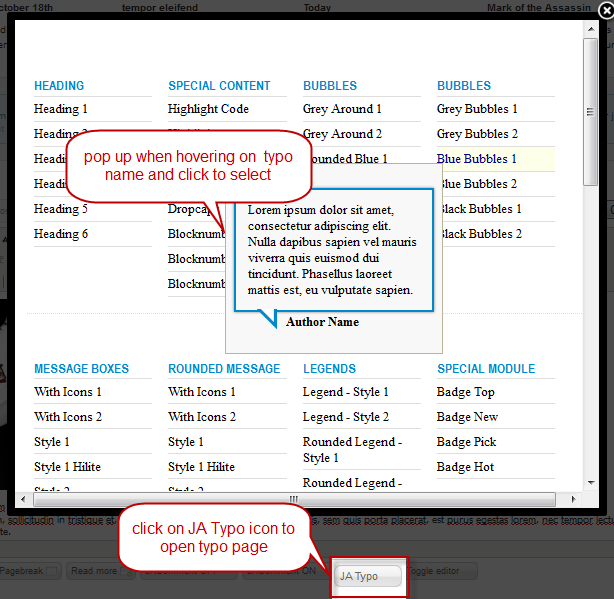
9. JA Typo Plugin
This plugin allows you to add variety of typo to your article. After you install and enable the plugin, open article (in backend) you want to enable the plugin then clicking on the JATypo button then select typo type you want to add to the article.
Front-end appearance

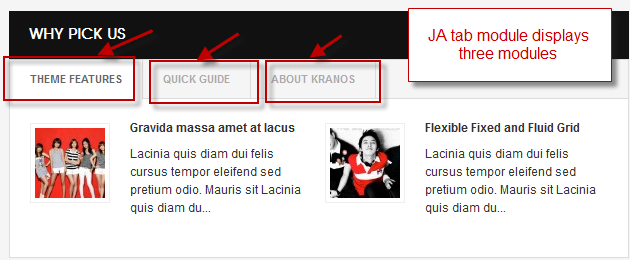
10. JA Tab Module
There are 2 JA Tab modules used in the template:
10.1. Why pick usModule Position: content-mass-bottom
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

10.2 Most Popular
Module Position: left
Module Suffix: most-pop
Backend Settings for this module as in DemoFront-end appearance

 manhnv
Admin
manhnv
Admin
manhnv
- Join date:
- December 2010
- Posts:
- 70
- Downloads:
- 92
- Uploads:
- 2
- Thanks:
- 3
- Thanked:
- 11 times in 1 posts
December 2, 2011 at 11:07 am #427561Mega Menu and Blog Pages Configs
I. Mega Menu Configs
JA Kranos site uses Mega Menu. Follow the guide below to create the 2 column dropdown menu.
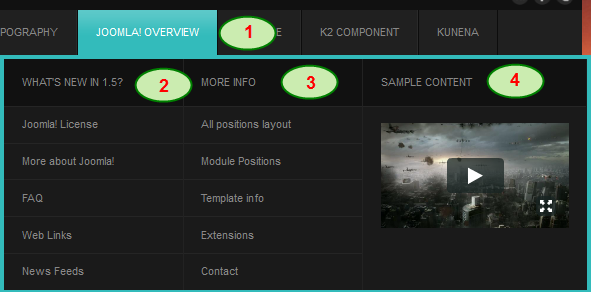
Frontend Appearance :

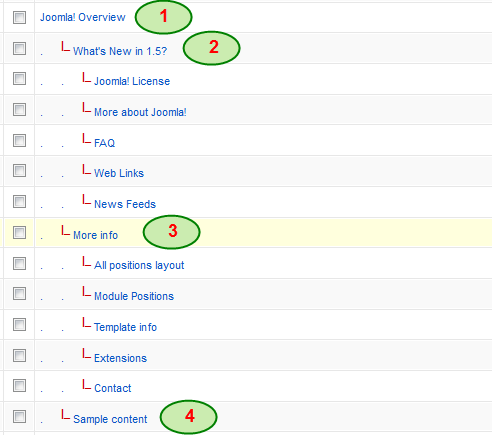
Backend Settings : Main Menu Items (parent & child)
- Item 1 – Joomla! Overview – Menu Backend Settings
- Item 2 – What’s New in 1.5? – Menu Backend Settings
- Item 3 – More Info – Menu Backend Settings
- Item 4 – Sample Content – Menu Backend Settings
II. Blog pages Configs
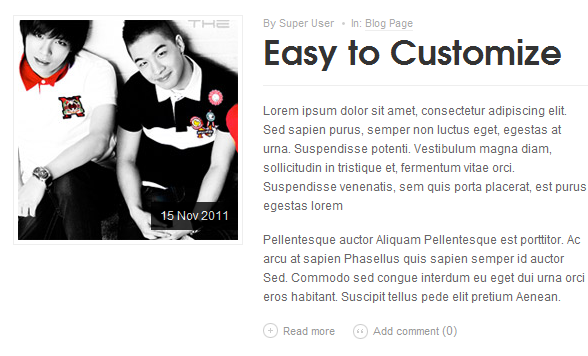
JA Kranos template uses 2 Blog pages, Blog page displays content from K2 component and the other displays content from Joomla! content.
1. Blog page in K2 component.
Settings for category where the menu get content from
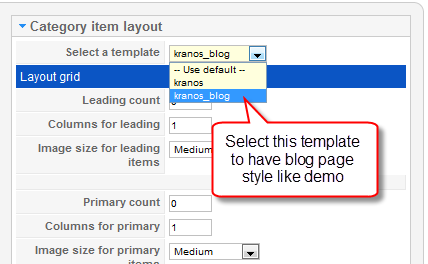
This Blog page gets content from K2 category to dispay in front-end. Go to: Component -> K2 Component -> Category -> Kranos Blog – > Select Template then select kranos_blog. This template will make the style of the menu that get content from the category same with the style in the Blog page you see in front-end
2. Blog page using Joomla! content.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 2, 2011 at 11:12 am #427562The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 2, 2011 at 11:12 am #427563The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 2, 2011 at 12:47 pm #427553Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Mega menu
Module Position: content-bottom
Module Suffix: NOT USED
<p><img src=”images/stories/demo/demo-16.jpg” border=”0″ alt=”Sample photo” title=”Sample photo” align=”left” /></p>
<h3><a href=”#”>Mega menu</a></h3>
<p>Quisque sed dui enim. Mauris ultricies, tellus ac semper consequat, enim tellus convallis lacus, sit amet tempus mauris nibh non turpis.</p>
2. Lorem ipsum dolor sit amet
Module Position: content-bottom
Module Suffix: NOT USED
<p><img src=”images/stories/demo/demo-15.jpg” border=”0″ alt=”Sample photo” title=”Sample photo” align=”left” /></p>
<h3><a href=”#”>Lorem ipsum dolor sit amet</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur at quam vitae nisl aliquam arius. Quisque a massa neque.</p>
3. Testimonial
Module Position: content-bottom
Module Suffix: [blank space]testimonial
<blockquote>
<p><em>”These theme are well designed and easy to use. Its so great to get this high quality”</em></p>
<p class=”vote”><cite>John Doe,</cite> <span>Gamer</span></p>
</blockquote>
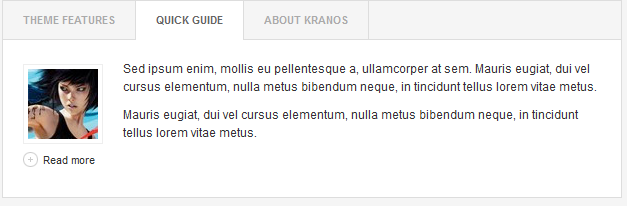
4. Quick guide
Module Position: ja-tabs
Module Suffix: NOT USED
<p>Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
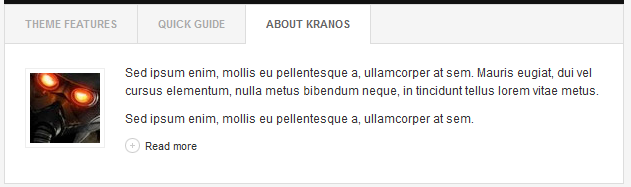
5. About Kranos
Module Position: ja-tabs
Module Suffix: NOT USED
<p>Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
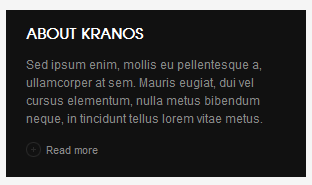
6. About Kranos
Module Position: left
Module Suffix: _black
<p><img src=”images/stories/demo/demo-14.jpg” border=”0″ alt=”Sample photo” title=”Sample photo” align=”left” />Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus.</p>
<p>Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
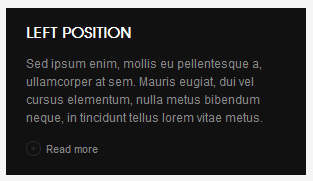
7. Left Position
Module Position: left
Module Suffix: _black
<p>Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
8. Social links
Module Position: left
Module Suffix: NOT USED
<ul class=”social-links”>
<li><img src=”images/stories/demo/ico-rss.png” border=”0″ alt=”RSS” title=”RSS” width=”40″ height=”40″ /> <strong>1511</strong> <span>Subscribers</span></li>
<li><img src=”images/stories/demo/ico-fb.png” border=”0″ alt=”Facebook” title=”Facebook” width=”40″ height=”40″ /> <strong>2411</strong> <span>Fans</span></li>
<li><img src=”images/stories/demo/ico-tw.png” border=”0″ alt=”Twitter” title=”Twitter” width=”40″ height=”40″ /> <strong>298</strong> <span>Follower</span></li>
</ul>
9. Left Position
Module Position: left
Module Suffix: NOT USED
<p>Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus.</p>
10. Video
Module Position: megamenu
Module Suffix: NOT USED
<div>
<object width=”210″ height=”118″ data=”http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=33bbbb&fullscreen=1″ type=”application/x-shockwave-flash”>
<param name=”quality” value=”high” />
<param name=”src” value=”http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=33bbbb&fullscreen=1″ />
<param name=”pluginspage” value=”http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=33bbbb&fullscreen=1″ />
<param name=”scale” value=”noborder” />
</object>
</div>
11. Demo module in mega menu
Module Position: megamenu
Module Suffix: NOT USED
<p><img src=”images/stories/demo/demo-14.jpg” border=”0″ alt=”Sample photo” title=”Sample photo” align=”left” style=”margin: 0 10px 0 0; padding: 5px; border: 1px solid #252525;” />A component is a kind of Joomla! extension. Ultrices justo lorem ante pede scelerisque sodales accumsan…</p>
<p style=”margin: 5px 0 0;”><a class=”readmore” href=”#”>Read more</a></p>
12. Top social
Module Position: top-social
Module Suffix: NOT USED
<p><a class=”ico-social ico-rsss” href=”#” title=”RSS”><span>RSS</span></a><a class=”ico-social ico-facebooks” href=”#” title=”Facebook”><span>Facebook</span></a><a class=”ico-social ico-twitters” href=”#” title=”Twitter”><span>Twitter</span></a></p>
13. User 1
Module Position: user1
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
14. User 10
Module Position: user10
Module Suffix: -connectus
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
15. Top Events
Module Position: user10
Module Suffix: NOT USED
<ul class=”list-events”>
<li><span>07.01.2011</span><a href=”#”>Quisque sed dui enim. Mauris ultricies, bellus ac.</a></li>
<li><span>07.01.2011</span><a href=”#”>Duis in nibh eget urna viverra condimentum nec sit amet sem.</a></li>
</ul>
16. User 11
Module Position: user11
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
17. Useful Links
Module Position: user11
Module Suffix: NOT USED
<ul class=”list-useful”>
<li><a href=”#”>Grid system</a></li>
<li><a href=”#”>Versatile Typography</a></li>
<li><a href=”#”>Advanced Block Styling</a></li>
<li><a href=”#”>Packed in an installation profile</a></li>
<li><a href=”#”>Support of contributed modules</a></li>
<li><a href=”#”>And much more…</a></li>
</ul>
18. User 12
Module Position: user12
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
19. Get in touch
Module Position: user12
Module Suffix: NOT USED
<p>Give us a call at<br /><strong class=”extra”>+1 801 111 6543</strong></p>
<p>Email us at<br /> <strong class=”extra”><a href=”#”>hello@kranos.com</a></strong></p>
20. User 13
Module Position: user13
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
21. User 14
Module Position: user14
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
22. User 15
Module Position: user15
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
23. User 16
Module Position: user16
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
24. User 2
Module Position: user2
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
25. User 3
Module Position: user3
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
26. User 4
Module Position: user4
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
27. User 5
Module Position: user5
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
28. User 6
Module Position: user6
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
29. User 7
Module Position: user7
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
30. User 8
Module Position: user8
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
31. On the Subject of Us
Module Position: user9
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
32. User 9
Module Position: user9
Module Suffix: NOT USED
<p>Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec augue ornare ac gravida neque gravida. Nunc leo lectus, auctor sed pharetra nec, faucibus id tortor.</p>
<p><a class=”readmore” href=”#”>Read more</a></p>
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 2, 2011 at 4:32 pm #427556Typography Styles – Supported in JA Kranos Template :
JA Kranos comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page on the Demo site:Typography Page
Here is the HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Kranos template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 2, 2011 at 4:41 pm #427559Third Party Extensions Configuration
I. Kunena Forum
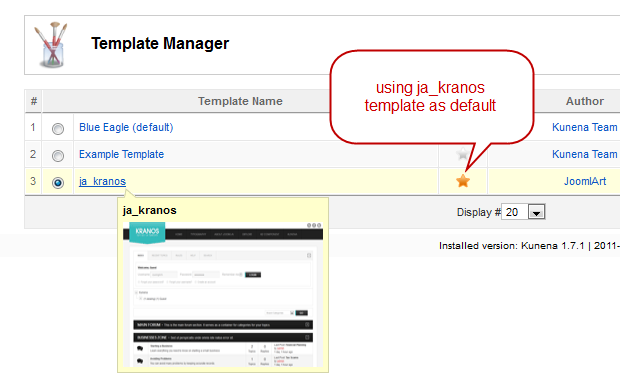
In the Demo site, Kunena Forum page uses ja_kranos template as the default style.

Kurena Forum page in Demo site
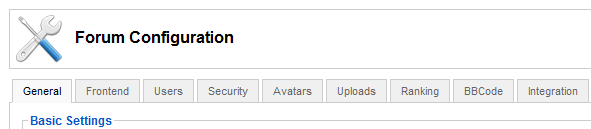
To set up for the forum as in Demo site, navigate to Administrator >> Component >> Kunena Forum >> Forum Configuration

Then configure for all items as our screenshots shown below

- Backend settings for General
- Backend settings for Frontend
- Backend settings for Users
- Backend settings for Security
- Backend settings for Avatar
- Backend settings for Uploads
- Backend settings for RSS
- Backend settings for Plug-ins
- Backend settings for Ranking
- Backend settings for BBCode
- Backend settings for Integration
II. K2 Component
2.1 talling and Configuring K2
2.1.1 Installing K2
If you are new to this Joomla! component, please read this guide.
2.1.2 Configuring K2 component2.1.2.1 Global Configuration: Click Parameter button on the right
Backend settings2.1.2.2 Category Configuration
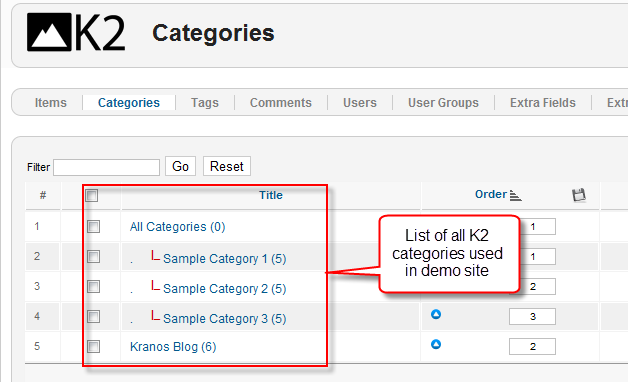
As you can see on our Demo, there are different styles for each page: Kranos Blog uses kranos_blog style while All Categories use kranos style.To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

Kranos Blog category
All Categories
Note: To set the column displaying on K2 Showcase page, you should have enough child categories under All Categories category
To display them in 3 columns as demo, the Columns parameter in Administrator >> Component >> K2 >> Categories >> All Categories >> Category view options and set the value of the field “Columns” to 3.
2.2 Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are 3 modules of K2 component being used in JA Kranos.
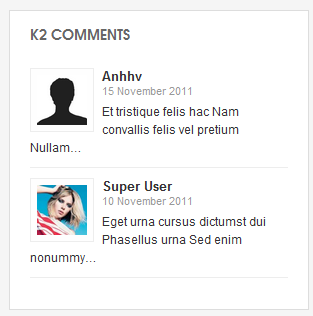
1. mod_k2_comments
Module Position: left
Module Suffix: NOT USED
Backend settingsDemo site

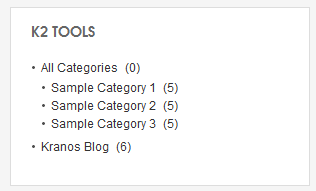
2. mod_k2_tool
Module Position: left
Module Suffix: NOT USED
Backend settings
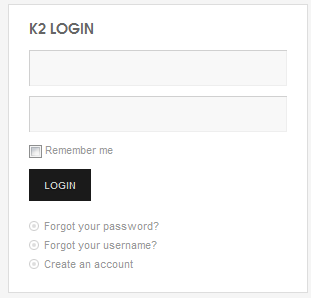
3. mod_k2_login
Module Position: left
Module Suffix: NOT USED
Backend settings
4. mod_k2_user
Module Position: left
Module Suffix: NOT USED
Backend settings
5. mod_k2_content
Module Position: left
Module Suffix: NOT USED
Backend settings
-
AuthorPosts
This topic contains 10 replies, has 2 voices, and was last updated by Hung Dinh 12 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

