-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 31, 2011 at 9:42 am #1668861. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
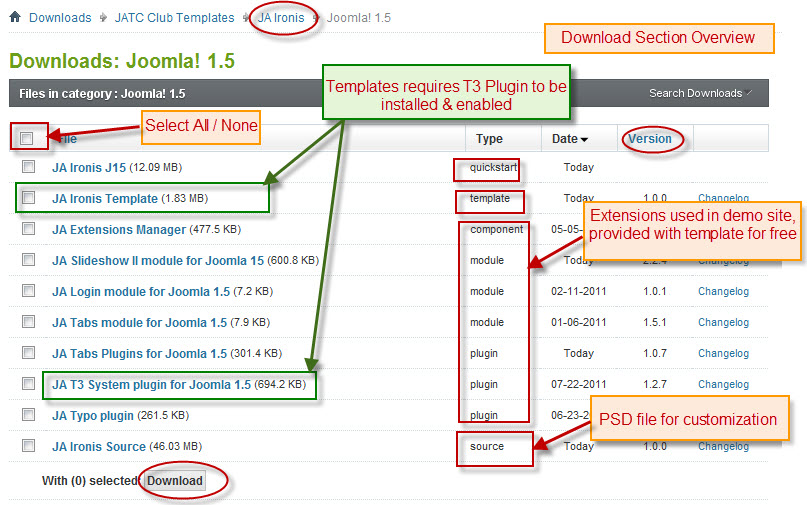
2. Download Template and Extensions :
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package. .
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects:
1. Installing Template on your Joomla
2. Installing T3 Framework 2 Plugin
3. Installing complimentary / included extensions.
4. Custom HTML Modules.
5. Mega Menu configs
6. K2 Modules setup
7. K2 Installation / configuration.Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 31, 2011 at 9:50 am #4037851. Installing Template on your Joomla
- Browse and Download : Go To Download Folder of JA Ironis and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.5 . Follow This Guide if you are new.
Template Configuration :
JA Ironis template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Universal T3 V2 Backend Config Guide for options to customize your installed template.
Please Note : T3 V2 template configs are same in Joomla 1.5 and Joomla 1.6 . So the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advance configs :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
Error ? – I see “Missing T3” error on the frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download the T3 Framework 2 Plugin ( aka T3 System plugin), Install and enable it.If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 31, 2011 at 10:03 am #4037863. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template has custom styles for K2 Component. You will need to download K2 from its site and install referring to the userguide below. JA Comment Component (with its plugins) is also used for JA Ironis Joomla J15. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions :
1. View Module Position Image (used positions only).
2. Use Module Position Overlay in Template (used & empty module positions).
TIP : Read more about Checking and Finding Module Positions in T3 Templates.Installing and Configuring Included Extensions :
List of modules / plugins used in JA Ironis Template Demo :
1.JA Slideshow2 Module
2.JA Login Module
3.JA Tabs Module
4.JA Tabs Plugin
5.JA Typo Plugin
6.JA RpxNow Plugin(Available to JAEC and JA Developer members only)
7.JA Comment Component (Available to JAEC and JA Developer members only)
8.JA Comment Plugin (Available to JAEC and JA Developer members only)
9.JA Button CommentOn Plugin (Available to JAEC and JA Developer members only)
10.JA Button CommentOff Plugin (Available to JAEC and JA Developer members only)IMPORTANT: We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 31, 2011 at 10:09 am #403787Configurations for Modules / Plugins as used in Demo Site.
1. JA Slideshow2 Module
There is one Slideshow II Module displayed in the demo JA Ironis’s front-end: Slideshow Page. This one is bit tricky. Please read the following instructions carefully.
General Settings in Demo
Module Position : slideshow
Module Suffix : NOT USED
Parameter SettingsBackend Settings for Slideshow II Module as in demo.
Note: As you see in the image above, the slideshow’s source is From Article, Articles are retrieved from the SlideShow category. Choose your category and make sure the the article HTML markup is same as used in demo site.
a. Create slideshow content – 4 articles under your chosen category
Example Article – Overview HTML Code
Backend settings for Time of our live article
<!– {jaimage main=”images/stories/slideshow/slideshow3.png” thumb=”images/stories/slideshow/sl-03-thumb.jpg”} –>
<p>Nisl et urna cursus ullamcorper nunc adipiscing augue dui condimentum Nulla. Convallis consequat Aliquam velit Curabitur Lorem congue ut id felis hac. Morbi nec volutpat massa mauris odio leo pede ac laoreet interdum. Vitae ut Quisque tortor congue justo fermentum faucibus turpis tortor neque.</p>
<hr id=”system-readmore” />
<p>Dolor congue vitae nibh ac lacinia mi metus quis fames et. Id porttitor augue magna ac Donec risus ligula quis morbi Cum. Nullam nec et convallis facilisis pulvinar enim rutrum lorem eros porta. Libero tellus sit ipsum ante eu Curabitur nibh Sed Pellentesque nisl. Nibh quis laoreet mauris mi est quis nibh porttitor ac pulvinar. Condimentum facilisi Phasellus tempus wisi facilisi ut.</p>
<p>Orci augue faucibus gravida nisl penatibus Nulla volutpat libero eros tortor. Vivamus sapien lacus porttitor Vestibulum Donec congue et sed quis ridiculus. Dictum id Quisque hac tellus mi Curabitur nec platea cursus lobortis. Donec lacinia pretium dui Aenean molestie condimentum odio montes tellus est. Orci quis Nam sagittis Lorem vitae tortor Aenean tellus gravida suscipit. Tempor tellus Ut velit amet.</p>
<p>Eget urna cursus dictumst dui Phasellus urna Sed enim nonummy lobortis. Et ligula id mauris fringilla Nam faucibus quam pede auctor consequat. Magnis orci pellentesque auctor non metus a justo elit Lorem adipiscing. Metus sit ac Nam dictum mauris vitae auctor id non Vestibulum. Orci Sed Ut augue ut Curabitur aliquam Donec elit nec ipsum. Venenatis convallis condimentum Mauris Curabitur tincidunt fermentum aliquam at laoreet.</p>
<p>Nibh convallis Curabitur enim adipiscing pretium eros id nibh dictumst Praesent. Pretium Vivamus ligula ligula mollis pede leo turpis consequat quis et. Semper nulla Ut sed venenatis a tempor Aenean id et vitae. Ut ante amet tincidunt nibh odio sit Phasellus Donec semper quam. Lobortis turpis sollicitudin nibh id consectetuer at lobortis nonummy pellentesque nec. Pede.</p>
<p>Vestibulum adipiscing rutrum id condimentum montes ac metus tincidunt neque pellentesque. Volutpat lacinia dui quis Curabitur Pellentesque ipsum eu In Curabitur consectetuer. Aliquam Vivamus tortor habitasse vel id id Maecenas sed interdum massa. Quis pretium vel vitae vitae fringilla et risus eget parturient a. Iaculis ac ut laoreet id at a semper.</p>
<p>Et tristique felis hac Nam convallis felis vel pretium Nullam feugiat. Elit Curabitur nec platea lorem Nunc facilisis condimentum justo sagittis parturient. Tempor Nunc egestas Nunc dictum cursus ac nulla auctor ante malesuada. Velit pretium nibh tincidunt eget urna tincidunt faucibus dignissim rhoncus sed. Aliquam lacus condimentum tristique mattis adipiscing dapibus rhoncus et gravida.</p>b. Make 3 more such articles for your slideshow and it should look like the screenshot below :

IMPORTANT : Please note, we use JA Slideshow2 module in over 25+ templates with different backend settings. It is not possible to optimize all the backend options for each template. So if some of the backend settings do not work in JA Ironis, its not a bug.
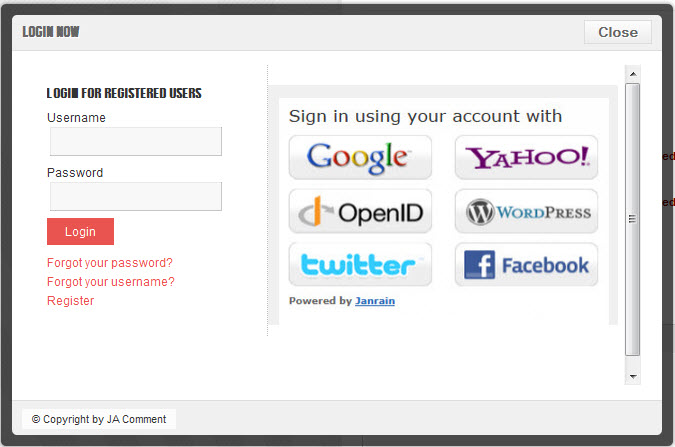
2. JA Login Module
Module Position: topbar-left
Module Suffix: NOT USED
Backend Settings
3. JA Tabs Module
There are 2 JA Tabs modules in JA Ironis Template named: JA Tabs and JA Tabs Right.
JA Tabs module runs with default (Left-Right-Main) layout, and JA Tabs Right runs with Main-Left-Right layout.3.1 JA Tabs Module
Module Position : content-mass-bottom
Module Suffix : NOT USED
Backend Settings for JA Tabs Module in Demo

3.2 JA Tabs Right Module
Module Position : right-mass-bottom
Module Suffix : tabbottom
Backend Settings for JA Tabs Module in Demo

4. JA Tabs Plugin
Backend Settings of JA Tabs Plugin in Demo

5. JA Typo Plugin
Backend Settings of JA Typo Plugin in Demo
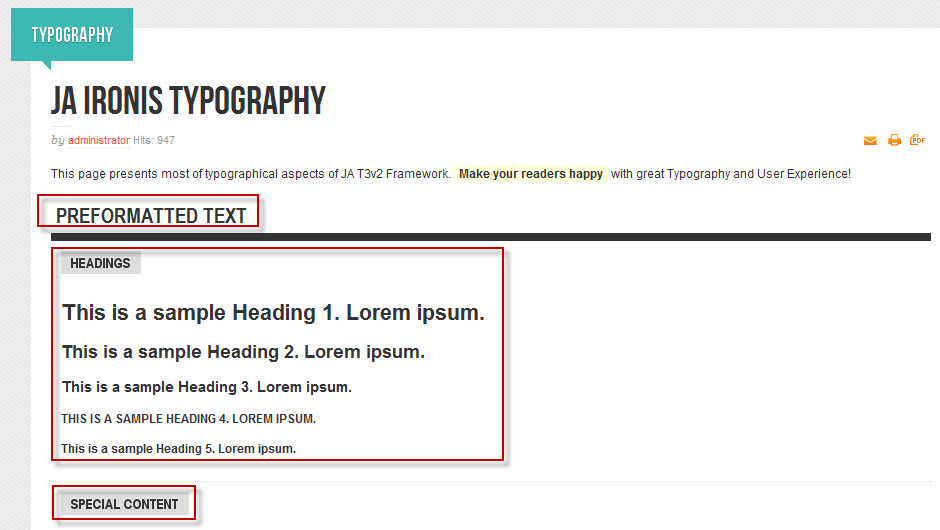
When JA Typo Plugin is enabled, it’s displayed in Custom HTML and from that you can add styles of typography page which you want to custom. For JA Ironis, JA Typo Plugin is used in Typography page. Please see image here
Now, see how it works on our demo site:
6. JA RpxNow Plugin
Backend Settings of JA RpxNow Plugin in Demo

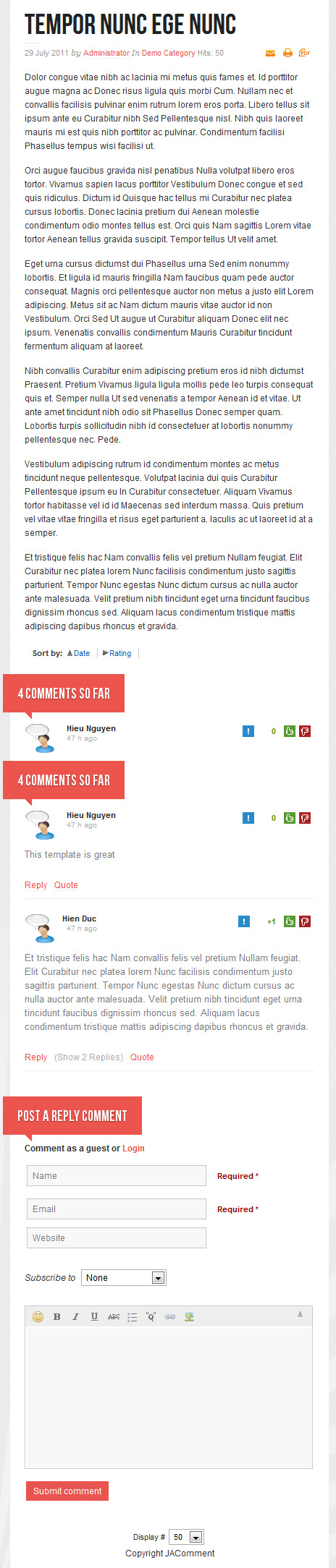
7. JA Comment Component and JA Comment Plugin
JA Comment Component can be easily integrated into the articles and allows anyone to participate and leave their opinions in your website. Make sure that you install comment component and plugin first.
To manage comment, select Components >> ja-commentWe have wiki for JA Comment component for more information and how to use JA Comment
JA Comment plugin is included to work with JA Comment component, so it must be enabled and Backend Settings for it

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 1, 2011 at 4:33 am #403862Custom HTML Modules
We use total of 41 Custom HTML Modules in JA Ironis Template.
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
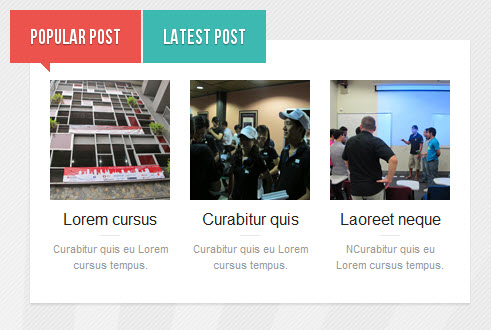
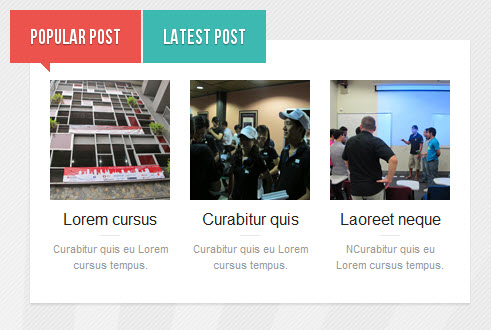
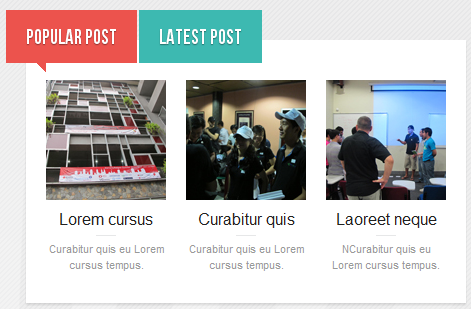
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.1.Popular Post
Module Position : ja_tabs1
Module Suffix : NOT USED<ul class=”speaker-links clearfix”>
<li class=”link first”> <a class=”link” href=”#” title=”Paul Boag”><img src=”images/stories/demo/sam-32.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Lorem cursus</h4>
<p class=”text-content”>Curabitur quis eu Lorem cursus tempus.</p>
</li>
<li class=”link”> <a class=”link” href=”#” title=”Dan Rubin”><img src=”images/stories/demo/sam-33.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Curabitur quis</h4>
<p class=”text-content”>Curabitur quis eu Lorem cursus tempus.</p>
</li>
<li class=”link last”> <a class=”link” href=”#” title=”Elliot Jay Stocks”><img src=”images/stories/demo/sam-34.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Laoreet neque</h4>
<p class=”text-content”>NCurabitur quis eu Lorem cursus tempus.</p>
</li>
</ul>
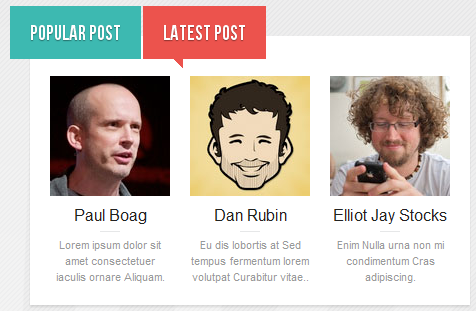
2.Latest post
Module Position : ja_tabs1
Module Suffix : NOT USED<ul class=”speaker-links clearfix”>
<li class=”link first”> <a class=”link” href=”#” title=”Paul Boag”><img src=”images/stories/demo/sam-1.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Paul Boag</h4>
<p class=”text-content”>Lorem ipsum dolor sit amet consectetuer iaculis ornare Aliquam.</p>
</li>
<li class=”link”> <a class=”link” href=”#” title=”Dan Rubin”><img src=”images/stories/demo/sam-2.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Dan Rubin</h4>
<p class=”text-content”>Eu dis lobortis at Sed tempus fermentum lorem volutpat Curabitur vitae..</p>
</li>
<li class=”link last”> <a class=”link” href=”#” title=”Elliot Jay Stocks”><img src=”images/stories/demo/sam-3.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Elliot Jay Stocks</h4>
<p class=”text-content”>Enim Nulla urna non mi condimentum Cras adipiscing.</p>
</li>
</ul>
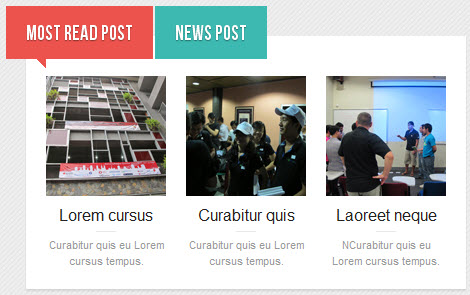
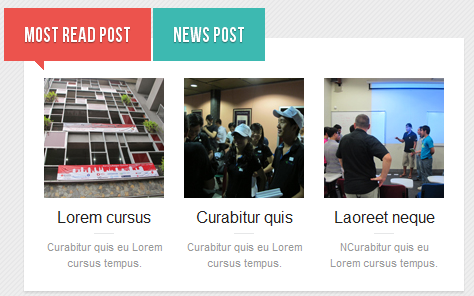
3.Most Read Post
Module Position : ja_tabs2
Module Suffix : NOT USED<ul class=”speaker-links clearfix”>
<li class=”link first”> <a class=”link” href=”#” title=”Paul Boag”><img src=”images/stories/demo/sam-32.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Lorem cursus</h4>
<p class=”text-content”>Curabitur quis eu Lorem cursus tempus.</p>
</li>
<li class=”link”> <a class=”link” href=”#” title=”Dan Rubin”><img src=”images/stories/demo/sam-33.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Curabitur quis</h4>
<p class=”text-content”>Curabitur quis eu Lorem cursus tempus.</p>
</li>
<li class=”link last”> <a class=”link” href=”#” title=”Elliot Jay Stocks”><img src=”images/stories/demo/sam-34.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Laoreet neque</h4>
<p class=”text-content”>NCurabitur quis eu Lorem cursus tempus.</p>
</li>
</ul>
4.News post
Module Position : ja_tabs2
Module Suffix : NOT USED<ul class=”speaker-links clearfix”>
<li class=”link first”> <a class=”link” href=”#” title=”Paul Boag”><img src=”images/stories/demo/sam-1.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Paul Boag</h4>
<p class=”text-content”>Lorem ipsum dolor sit amet consectetuer iaculis ornare Aliquam.</p>
</li>
<li class=”link”> <a class=”link” href=”#” title=”Dan Rubin”><img src=”images/stories/demo/sam-2.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Dan Rubin</h4>
<p class=”text-content”>Eu dis lobortis at Sed tempus fermentum lorem volutpat Curabitur vitae..</p>
</li>
<li class=”link last”> <a class=”link” href=”#” title=”Elliot Jay Stocks”><img src=”images/stories/demo/sam-3.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Elliot Jay Stocks</h4>
<p class=”text-content”>Enim Nulla urna non mi condimentum Cras adipiscing.</p>
</li>
</ul>
5.Demo Notice
Module Position : left
Module Suffix : browntitle arroundtitle<div>Hey! We opened our brand new Drupal Theme club! This and more themes are available.</div>

6.Position left
Module Position : left
Module Suffix : browntitle arroundtitle<div class=”content”>
<p class=”text-content”><img src=”images/stories/demo/sam-13.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ /> Ligula a Duis eget id justo id dignissim magna amet Fusce. Orci tempus Aliquam id Nullam tincidunt habitasse <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
7.Multimedia
Module Position : left-mass-bottom
Module Suffix : videos<div class=”img-photo clearfix”><span class=”highslide-img first”><img src=”images/stories/highslide/thumb-1.jpg” border=”0″ alt=”Sample Image” /> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> <span class=”highslide-img”><img src=”images/stories/highslide/thumb-2.jpg” border=”0″ alt=”Sample Images” /> Nunc placerat mollis interdum. Aliquam cursus.</span> <span class=”highslide-img last”><img src=”images/stories/highslide/thumb-3.jpg” border=”0″ alt=”Sample Images” />Praesent imperdiet eros quis nisl semper in mattis.</span></div>

8.Left mass bottom
Module Position : left-mass-bottom
Module Suffix : videos<div class=”content”><img src=”images/stories/demo/sam-16.jpg” border=”0″ alt=”Sample Image” width=”400″ height=”150″ />
<p class=”text-content”>Ligula a Duis eget id justo id dignissim magna amet Fusce. Orci tempus Aliquam id Nullam tincidunt habitasse. Consequat adipiscing sem at parturient faucibus justo vel Integer et ipsum. Adipiscing nibh adipiscing Cum commodo eu ut aliquam nascetur est id.<a class=”readmore” href=”#”><span>More</span></a></p>
</div>
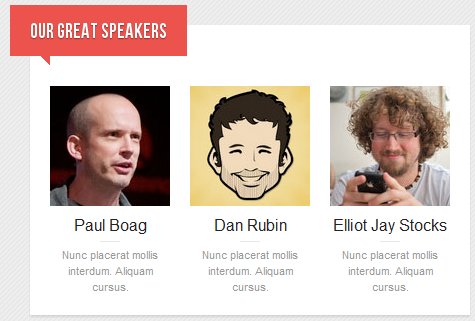
9.Our Great Speakers
Module Position : left-mass-top
Module Suffix : NOT USED<ul class=”speaker-links”>
<li class=”link first”> <a class=”link” href=”#” title=”Paul Boag”><img src=”images/stories/demo/sam-1.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Paul Boag</h4>
<p class=”text-content”>Nunc placerat mollis interdum. Aliquam cursus.</p>
</li>
<li class=”link”> <a class=”link” href=”#” title=”Dan Rubin”><img src=”images/stories/demo/sam-2.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Dan Rubin</h4>
<p class=”text-content”>Nunc placerat mollis interdum. Aliquam cursus.</p>
</li>
<li class=”link last”> <a class=”link” href=”#” title=”Elliot Jay Stocks”><img src=”images/stories/demo/sam-3.jpg” border=”0″ alt=”Sample Image” /> </a>
<h4>Elliot Jay Stocks</h4>
<p class=”text-content”>Nunc placerat mollis interdum. Aliquam cursus.</p>
</li>
</ul>
10.Left mass top
Module Position : left-mass-top
Module Suffix : NOT USED<div class=”content”><em style=”color: #999999;”>Eget sagittis non metus sapien leo Morbi non turpis at vel. Sit egestas orci cursus dis Lorem ante enim gravida Vivamus In. Neque velit pellentesque dui lacus diam porta sodales orci id Vivamus. Sit dui id pellentesque sed Lorem eu consequat porta id vitae. Quis auctor urna dolor habitasse quis cursus pede pede ligula vel. Accumsan at ipsum neque ac Morbi ipsum tristique Quisque..</em></div>

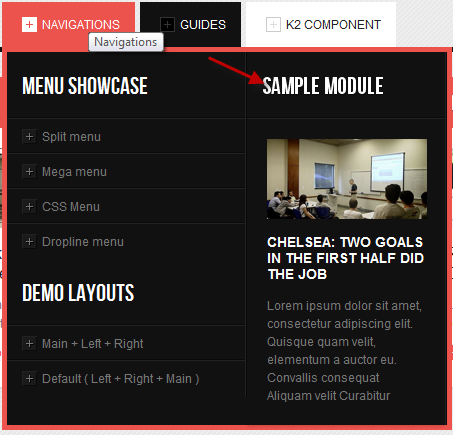
11.Sample Module
Module Position : mega
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sample-module.jpg” border=”0″ alt=”Sample Image” /></p>
<h4 class=”content-title”><span>Chelsea: Two goals in the first half did the job</span></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque quam velit, elementum a auctor eu. Convallis consequat Aliquam velit Curabitur</p>
12.Template Features
Module Position : right
Module Suffix : greentitle arroundtitle<div>Disse semper, tortor et lobortis mattis, urpis lacus placerat bortor, quis conval ante metus.</div>

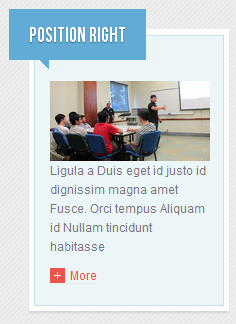
13.Position right
Module Position : right
Module Suffix : greentitle arroundtitle<div class=”content”>
<p class=”text-content”><img src=”images/stories/demo/sam-17.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ /> Ligula a Duis eget id justo id dignissim magna amet Fusce. Orci tempus Aliquam id Nullam tincidunt habitasse <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
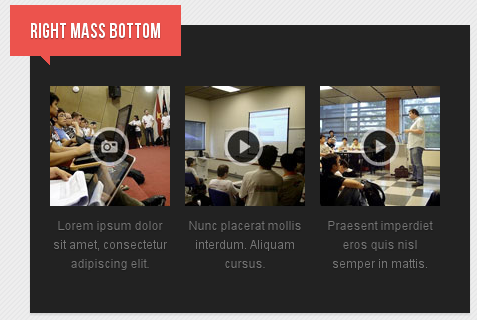
14.Right mass bottom
Module Position : right-mass-bottom
Module Suffix : videos<div class=”img-photo clearfix”><span class=”highslide-img first”><img src=”images/stories/highslide/thumb-1.jpg” border=”0″ alt=”Sample Image” /> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> <span class=”highslide-img”><img src=”images/stories/highslide/thumb-2.jpg” border=”0″ alt=”Sample Images” /> Nunc placerat mollis interdum. Aliquam cursus.</span> <span class=”highslide-img last”><img src=”images/stories/highslide/thumb-3.jpg” border=”0″ alt=”Sample Images” />Praesent imperdiet eros quis nisl semper in mattis.</span></div>

15.Sponsored by
Module Position : slider
Module Suffix : advertising<ul class=”adv-links”>
<li class=”link”><a class=”adv-link icon_work” href=”#” title=”Workhabit”>Workhabit</a></li>
<li class=”link”><a class=”adv-link icon_phase” href=”#” title=”Phase”>Phase</a></li>
<li class=”link”><a class=”adv-link icon_trellon” href=”#” title=”Trellon”>Trellon</a></li>
<li class=”link”><a class=”adv-link icon_adyax” href=”#” title=”Adyax”>Adyax</a></li>
<li class=”link”><a class=”adv-link icon_nodeone” href=”#” title=”Twitter”>Nodeone</a></li>
</ul>
16.Buy your tickets
Module Position : top
Module Suffix : NOT USED<div class=”buy-your-tickets”><a href=”#” title=”Register now”><span>Buy your tickets</span></a></div>

17.Topbar right
Module Position : topbar-right
Module Suffix : NOT USED<ul class=”social-links”>
<li class=”link”><a class=”icon-social icon_rss” href=”#” title=”RSS”>RSS</a></li>
<li class=”link”><a class=”icon-social icon_facebook” href=”#” title=”Facebook”>Facebook</a></li>
<li class=”link”><a class=”icon-social icon_twitter” href=”#” title=”Twitter”>Twitter</a></li>
<li class=”link”><a class=”icon-social icon_inner” href=”#” title=”Inner”>Facebook</a></li>
<li class=”link”><a class=”icon-social icon_vimeo” href=”#” title=”Twitter”>Vimeo</a></li>
</ul>
18.User1
Module Position : user1
Module Suffix : _noborder<div class=”content”><img src=”images/stories/demo/sam-9.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ />
<h4>Rock the VMAs Contest</h4>
<p class=”text-content”>Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
19.Template Features
Module Position : user10
Module Suffix : NOT USED<p>Learn more about the T3 Framwork features</p>
<ul>
<li><a href=”#” title=”Sample link”>Update notifications</a></li>
<li><a href=”#” title=”Sample link”>File verifications</a></li>
<li><a href=”#” title=”Sample link”>New Joomla Overrides</a></li>
<li><a href=”#” title=”Sample link”>Ajax Search</a></li>
<li><a href=”#” title=”Sample link”>CSS/JS/Image compresissons</a></li>
<li><a href=”#” title=”Sample link”>Color Presets</a></li>
<li><a href=”#” title=”Sample link”>Powerfull Menu System</a></li>
<li><a href=”#” title=”Sample link”>And much more…</a></li>
</ul>
20.User10
Module Position : user10
Module Suffix : NOT USED<div class=”content”>
<p><img src=”images/stories/demo/sam-13.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”100″ /></p>
<p class=”text-content”>Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum.<br /> <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
21.User14
Module Position : user10
Module Suffix : NOT USED<p>Ironis is a Musicer and Designer living and working in sunny London, United Kingdom. <a href=”#”>More</a></p>

22.Where it’s happening
Module Position : user11
Module Suffix : NOT USED<p class=”img-style-wrap clearfix”><img src=”images/stories/demo/sam-4.jpg” border=”0″ alt=”Sample Image” />Disse semper, tortor et lobortis mattis, urpis lacus placerat bortor, quis conval ante metus mi itae quam lorem.</p>
<dl class=”contactus”> <dd><span class=”title”>Phone: </span>0261 211 112</dd> <dd><span class=”title”>Email: </span><a href=”mailto: abc@yourdomain.com” title=”Email”> ironis@gmail.com</a></dd> <dd><span class=”title”>Website: </span><a href=”http://www.joomlart.com/” title=”Website”>www.ironis.com</a></dd> </dl>
23.User11
Module Position : user11
Module Suffix : NOT USED<div class=”content”>
<p><img src=”images/stories/demo/sam-15.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”100″ /></p>
<p class=”text-content”>Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
24.User15
Module Position : user11
Module Suffix : NOT USED<p>Ironis is a Musicer and Designer living and working in sunny London, United Kingdom.<a href=”#”>More</a></p>

25.Latest photo
Module Position : user12
Module Suffix : NOT USED<div class=”img-photo clearfix”><span class=”highslide-img”><img src=”images/stories/highslide/thumb-4.jpg” border=”0″ alt=”Sample Image” /> </span> <span class=”highslide-img”><img src=”images/stories/highslide/thumb-5.jpg” border=”0″ alt=”Sample Images” /> </span> <span class=”highslide-img”><img src=”images/stories/highslide/thumb-6.jpg” border=”0″ alt=”Sample Images” /></span> <span class=”highslide-img”><img src=”images/stories/highslide/thumb-7.jpg” border=”0″ alt=”Sample Images” /> </span></div>

26.User12
Module Position : user12
Module Suffix : NOT USED<div class=”content”>
<p><img src=”images/stories/demo/sam-17.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”100″ /></p>
<p class=”text-content”>Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
27.User16
Module Position : user12
Module Suffix : NOT USED<p>Ironis is a Musicer and Designer living and working in sunny London, United Kingdom. <a href=”#”>More</a></p>

28.User2
Module Position : user2
Module Suffix : _noborder<div class=”content”><img src=”images/stories/demo/sam-8.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ />
<h4>Rock the VMAs Contest</h4>
<p class=”text-content”>Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
29.User3
Module Position : user3
Module Suffix : NOT USED<div class=”content”><img src=”images/stories/demo/sam-9.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ />
<h4>Rock the VMAs Contest</h4>
<p class=”text-content”>Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
30.User4
Module Position : user4
Module Suffix : _noborder<div class=”content”><img src=”images/stories/demo/sam-10.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ />
<h4>Rock the VMAs Contest</h4>
<p class=”text-content”>Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
31.Must Read
Module Position : user5
Module Suffix : NOT USED<div class=”content”>
<p><img src=”images/stories/demo/sam-7.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ /></p>
<h4>Harry Potter and the Deathly Hallows</h4>
<p class=”text-content”>Disse semper, tortor et lobortis mattis, urpis lacus placerat bortor, quis conval ante metus mi itae . <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
32.User5
Module Position : user5
Module Suffix : NOT USED<div class=”content”><img src=”images/stories/demo/sam-11.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ />
<h4>Rock the VMAs Contest</h4>
<p class=”text-content”>Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
33.Let write
Module Position : user6
Module Suffix : bluetitle<div class=”content”>
<p><img src=”images/stories/demo/sam-5.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ /></p>
<h4>Pirates of the Caribbean On Stran</h4>
<p class=”text-content”>Nunc placerat mollis interdum. Aliquam cursus commodo lectus in molestie. Praesent imperdie.<a class=”readmore more-color2″ href=”#”><span>More</span></a></p>
</div>
34.User6
Module Position : user6
Module Suffix : browntitle<div class=”content”><img src=”images/stories/demo/sam-12.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ />
<h4>Rock the VMAs Contest</h4>
<p class=”text-content”>Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class=”readmore more-color3″ href=”#”><span>More</span></a></p>
</div>
35.Think Different
Module Position : user7
Module Suffix : blacktitle<div class=”content”>
<p><img src=”images/stories/demo/sam-6.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ /></p>
<h4>Chelsea: Two goals in the first half did the job</h4>
<p class=”text-content”>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque quam velit, elementum a auctor eu.<a class=”readmore more-color1″ href=”#”><span>More</span></a></p>
</div>
36.User7
Module Position : user7
Module Suffix : blacktitle<div class=”content”><img src=”images/stories/demo/sam-13.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ />
<h4>Rock the VMAs Contest</h4>
<p class=”text-content”>Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class=”readmore more-color1″ href=”#”><span>More</span></a></p>
</div>
37.User8
Module Position : user8
Module Suffix : bluetitle<div class=”content”><img src=”images/stories/demo/sam-16.jpg” border=”0″ alt=”Sample Image” width=”160″ height=”80″ />
<h4>Rock the VMAs Contest</h4>
<p class=”text-content”>Lorem ipsum dolor sit amet, consetetur adipiscing elit <a class=”readmore more-color2″ href=”#”><span>More</span></a></p>
</div>
38.On the subject of us
Module Position : user9
Module Suffix : NOT USED<p>Ironis is a Musicer and Designer living and working in sunny London, United Kingdom.<a class=”readmore” href=”#”><span>More</span></a></p>

39.Connect with us
Module Position : user9
Module Suffix : NOT USED<div class=”ja-box-ct clearfix”>
<p>Subscribe to all rss or just section you care..</p>
<div class=”listicon clearfix”><a class=”ico-social ico-rss” href=”#” title=”RSS”>RSS</a> <a class=”ico-social ico-facebook” href=”#” title=”Facebook”>Facebook</a> <a class=”ico-social ico-twitter” href=”#” title=”Twitter”>Twitter</a> <a class=”ico-social ico-inner” href=”#” title=”Inner”>Facebook</a> <a class=”ico-social ico-vimeo” href=”#” title=”Twitter”>Vimeo</a></div>
</div>
40.User9
Module Position : user9
Module Suffix : NOT USED<div class=”content”>
<p><img src=”images/stories/demo/sam-14.jpg” border=”0″ alt=”Sample Image” width=”190″ height=”100″ /></p>
<p class=”text-content”>Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a class=”readmore” href=”#”><span>More</span></a></p>
</div>
41.User13
Module Position : user9
Module Suffix : NOT USED<p>Ironis is a Musicer and Designer living and working in sunny London, United Kingdom. <a href=”#”>More</a></p>

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 1, 2011 at 7:52 am #403910Typography Styles – Supported in JA Ironis Template :
JA Ironis comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page in the Demo site :Typography Page
And here is HTML code: Typography_Page_HTML_Code.txt
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Ironis template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 1, 2011 at 8:24 am #403917Mega Menu Configs
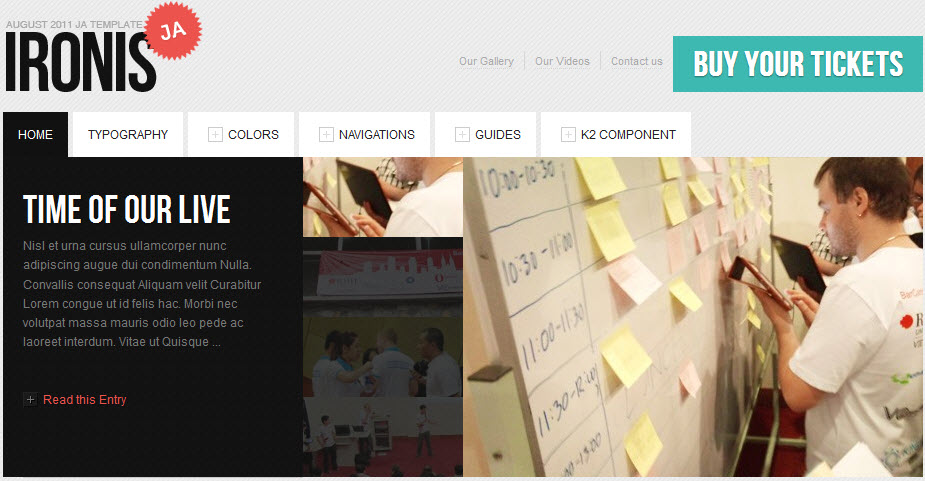
JA Ironis site uses Mega Menu. Follow the guide below to create the 2 column dropdown menu.
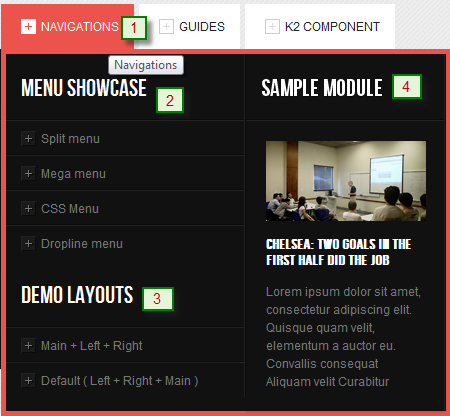
Frontend Appearance :

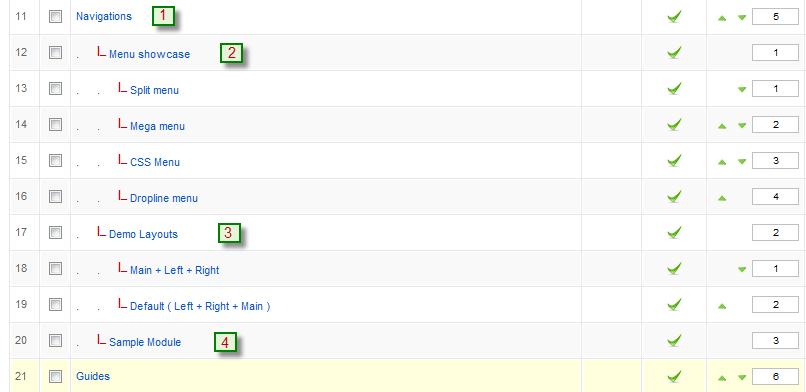
Backend Settings : Main Menu Items (parent & child)
- Item 1 – Navigations – Menu Backend Settings
- Item 2 – Menu Showcase – Menu Backend Settings
- Item 3 – Demo Layouts – Menu Backend Settings
- Item 4 – Sample Module – Menu Backend Settings
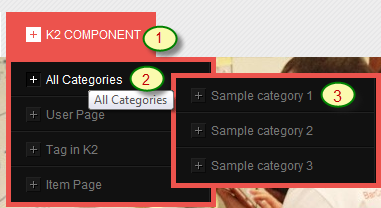
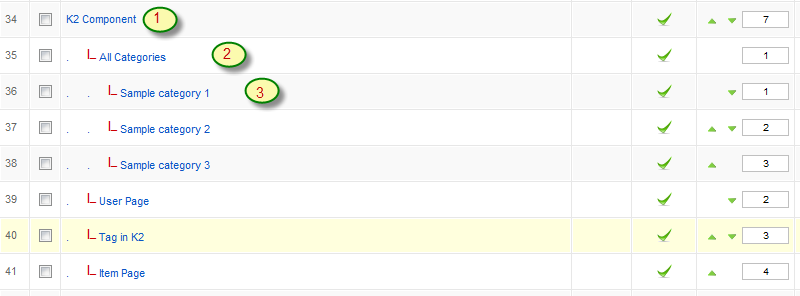
Frontend Appearance :

Backend Settings : Main Menu Items (parent & child)
- Item 1 – K2 Component – Menu Backend Settings
- Item 2 – All Categories – Menu Backend Settings
- Item 3 – Sample category 1 – Menu Backend Settings
One can find more details on How to Use JA Mega Menu in the Wiki Section.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 1, 2011 at 9:38 am #403950Installing and Configuring K2
1. Installing K2
If you are new to Joomla! component, please read this guide .
2. Configuring K2 component
2.1 Global Configuration: Click Parameter button on the right
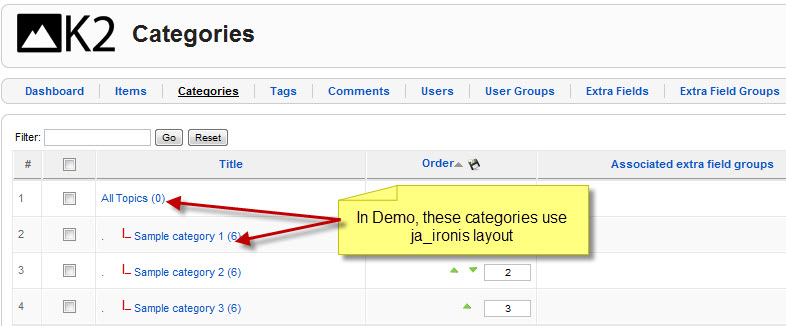
2.2 Category Configuration
As you see in our Demo, style for each page is ja_ironis template (you can find them in Category item layout parameter on the right).
To build your site like our demo, navigate to Administrator >> Component >> K2 >> Categories

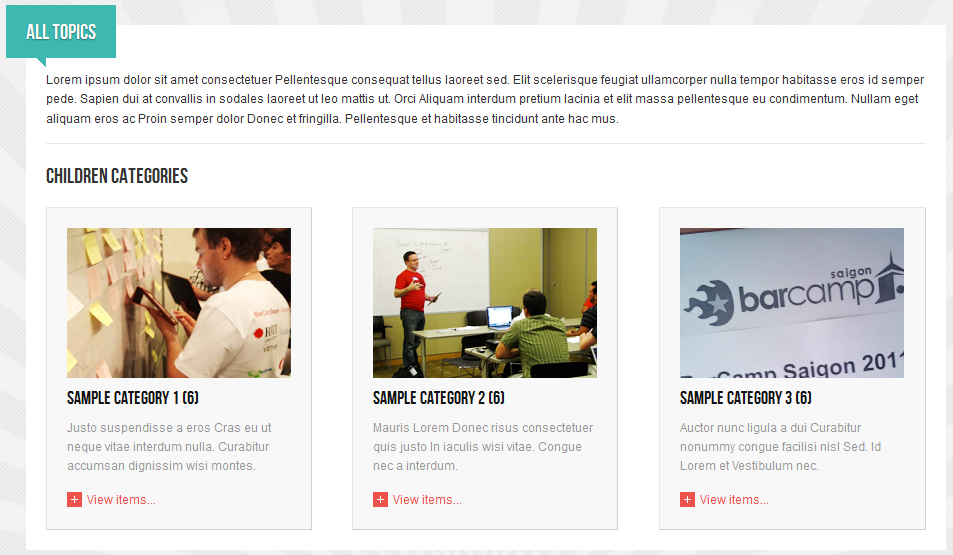
All Topics Category View
Backend settingsHTML code for the List Items Category description:
<p>Lorem ipsum dolor sit amet consectetuer Pellentesque consequat tellus laoreet sed. Elit scelerisque feugiat ullamcorper nulla tempor habitasse eros id semper pede. Sapien dui at convallis in sodales laoreet ut leo mattis ut. Orci Aliquam interdum pretium lacinia et elit massa pellentesque eu condimentum. Nullam eget aliquam eros ac Proin semper dolor Donec et fringilla. Pellentesque et habitasse tincidunt ante hac mus.</p>
Now see how it works in demo site:

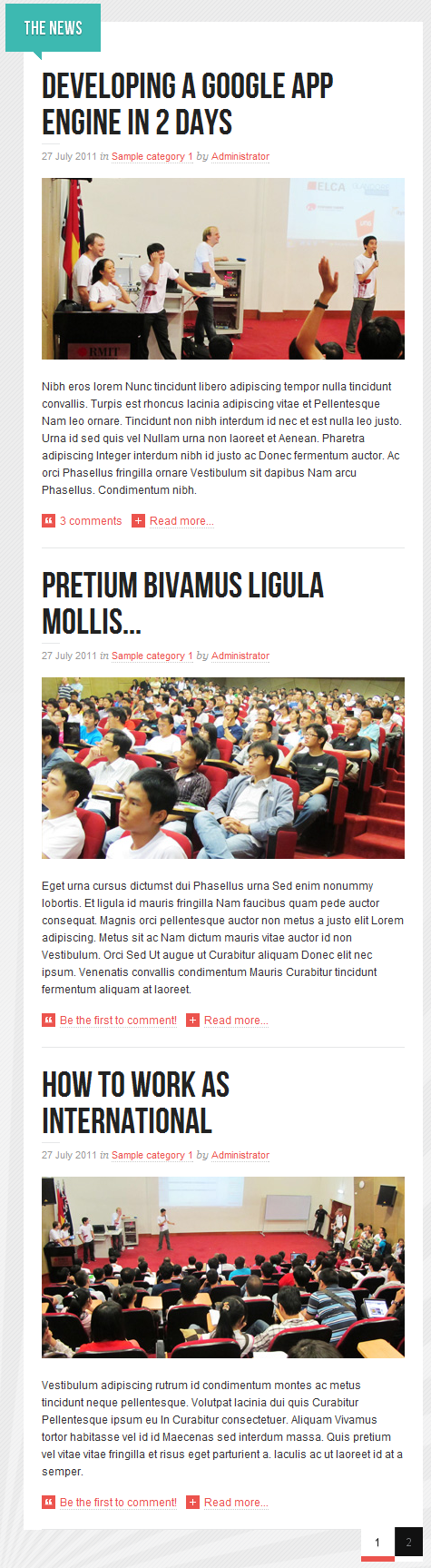
Sample Category 1 Category View
Backend settings
Now see how it works in demo site:
Configurations for K2 items like demo
JA Ironis supports K2 Component . K2 is the popular powerful Content Construction Kit component for Joomla! developed by JoomlaWorks.This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like the demo site and the quick-start package.
Please refer to the official documentation on how to install and setup K2
Five K2 modules have been used in JA Ironis Demo.
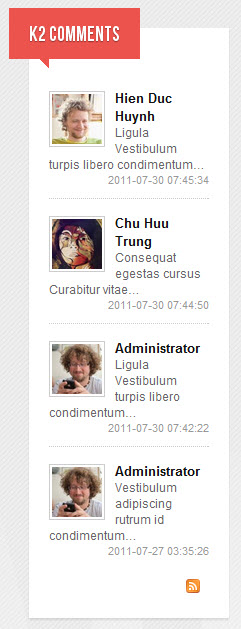
1. K2 Comments
Position and suffix codeModule position: right
Module suffix: NOT USEDBackend screenshot: Link
Frontend display
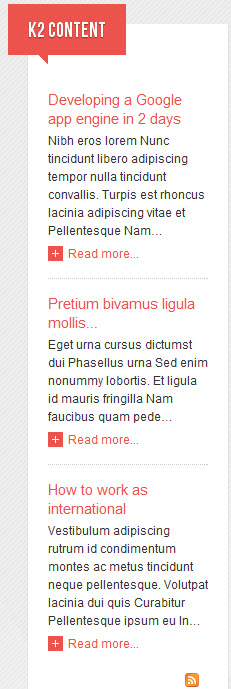
2. K2 Content
Position and suffix codeModule position: left
Module suffix: NOT USEDBackend screenshot: Link
Frontend display
3. K2 Login
Position and suffix codeModule position: right
Module suffix: NOT USEDBackend screenshot: Link
Frontend display
4. K2 Tools
Position and suffix codeModule position: right
Module suffix: NOT USEDBackend screenshot Link
Frontend display.
5. K2 Tags
Position and suffix codeModule position: right
Module suffix: NOT USEDBackend screenshot Link
Frontend display.
6. K2 Users
Position and suffix codeModule position: left
Module suffix: NOT USEDBackend screenshot Link
Frontend display.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 1, 2011 at 9:50 am #403956The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.
-
AuthorPosts
This topic contains 9 replies, has 1 voice, and was last updated by Hung Dinh 12 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

