Viewing 2 posts - 1 through 2 (of 2 total)
-
AuthorPosts
-
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
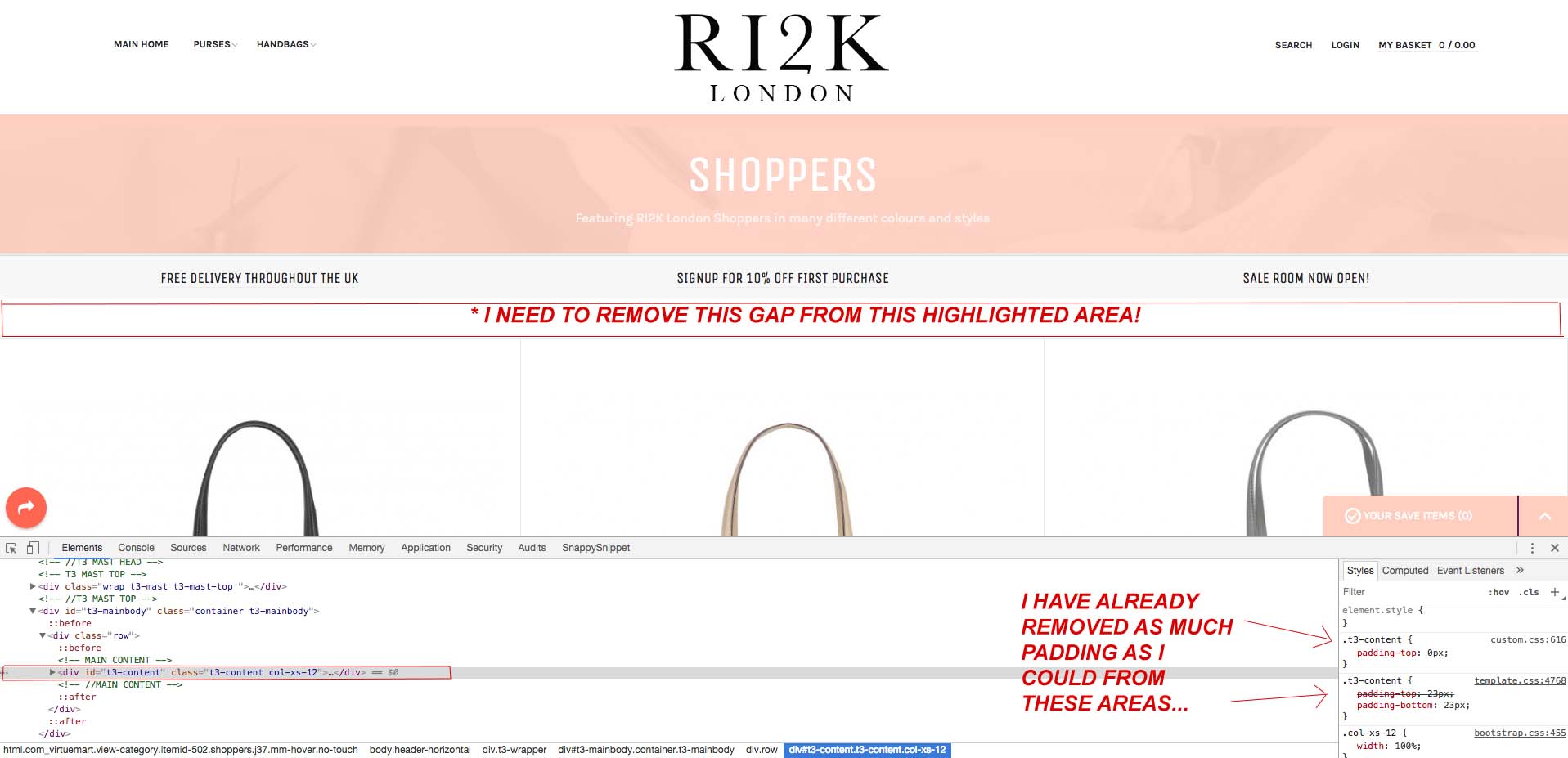
September 17, 2017 at 7:52 pm #1062492Hi there – My site is page https://ri2k.london/handbags/all-handbags and all browse view pages.
I need to remove a whitespace/gap in my category/browse view on the template.
I have removed the ‘search’ and ‘orderby’ area and I have also removed what padding I could see on the .t3 content and main body….BUT THIS GAP STILL REMAINS AND I CANNOT FIGURE OUT WHAT IS CREATING IT??
Please see attached screenshot showing and explaining my problem.
Thankyou!
-
This topic was modified 6 years, 7 months ago by
Ch1vpH.
-
This topic was modified 6 years, 7 months ago by
Ch1vpH.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 18, 2017 at 2:21 am #1062558Hi
Add below code in custom.css file to remove this space@media screen and (min-width: 992px) { .category-view .category_description { margin: 0px 0; }}Regards
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 7 months ago.
Pankaj Sharma 6 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum