Viewing 6 posts - 1 through 6 (of 6 total)
-
AuthorPosts
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 16, 2018 at 1:34 am #1086853Hi,
It due to this style on your site:
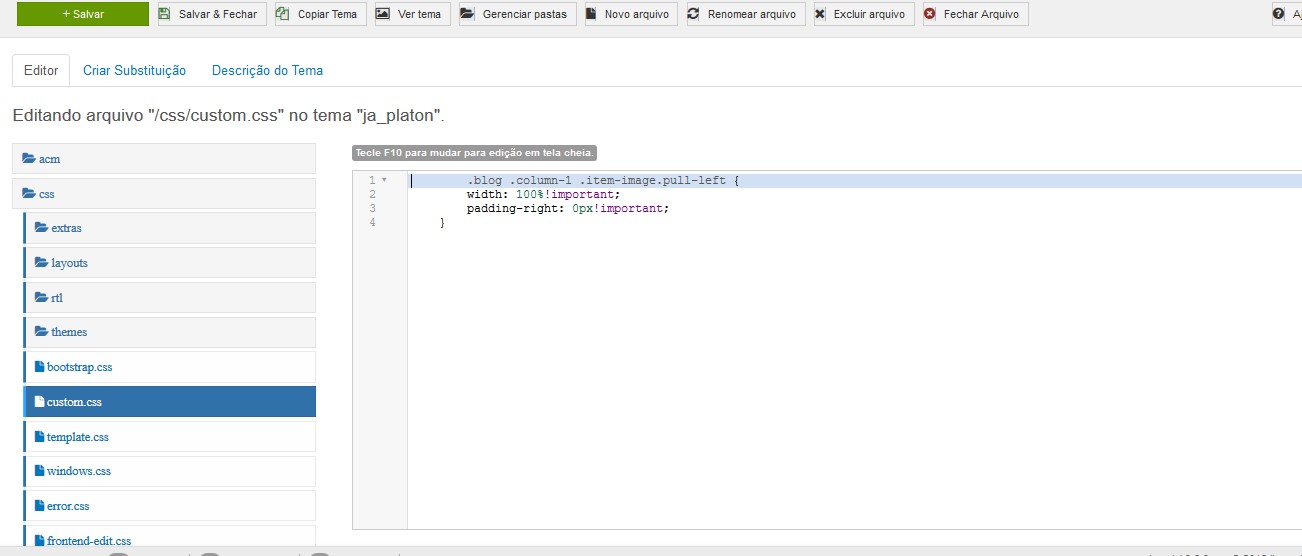
.blog .column-1 .item-image.pull-left + .item-ct { width: 50%; }You can add this style to the ‘custom.css’ file and change the width to 100%, it will work then.
Regards
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
January 16, 2018 at 11:24 am #1086965Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 16, 2018 at 1:41 pm #1086977Kindly share the admin + FTP account, I will check for you.
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
January 16, 2018 at 1:50 pm #1086978This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 17, 2018 at 7:37 am #1087191Hi,
Your code is applied for item image only, why the section you want to style is item content part. I updated this custom CSS:
.blog .column-1 .item-ct, .blog .column-1 .item-image.pull-left { width: 100% !important ; }and it’s showing fine now.
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
January 17, 2018 at 11:52 am #1087269Thank you very much Saguaros!! :-))
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 2 voices, and was last updated by
edna bonfim 6 years, 3 months ago.
The topic ‘To justify text in blog column’ is closed to new replies.